Hızlı olmak için çok çalıştınız. Şimdi Lighthouse Bot ile performans testini otomatikleştirerek hızınızı korumaya çalışın.
Lighthouse, uygulamanızı 5 kategoride notlandırır. Bunlardan biri performanstır. Kodunuzu her düzenlediğinizde DevTools veya Lighthouse CLI ile performans değişikliklerini izlemeyi hatırlamaya çalışabilirsiniz ancak bunu yapmanız gerekmez. Araçlar, sıkıcı işleri sizin yerinize yapabilir. Travis CI, her yeni kod gönderdiğinizde uygulamanız için bulutta otomatik olarak testler çalıştıran mükemmel bir hizmettir.
Lighthouse Bot, Travis CI ile entegre olur ve performans bütçesi özelliği, performansı fark etmeden yanlışlıkla düşürmemenizi sağlar. Lighthouse puanları belirlediğiniz eşiğin altına düşerse (ör. < 96/100) çekme isteklerinin birleştirilmesine izin vermeyecek şekilde depolama alanınızı yapılandırabilirsiniz.

Performansı localhost'ta test edebilseniz de siteniz genellikle canlı sunucularda farklı performans gösterir. Daha gerçekçi bir resim elde etmek için sitenizi bir hazırlık sunucusuna dağıtmanız önerilir. İstediğiniz barındırma hizmetini kullanabilirsiniz. Bu kılavuzda Firebase Hosting'i kullanacağız.
1. Kurulum
Bu basit uygulama, üç sayıyı sıralamanıza yardımcı olur.
Örnek kodu GitHub'dan kopyalayın ve GitHub hesabınıza kod deposu olarak eklediğinizden emin olun.
2. Firebase'e dağıtma
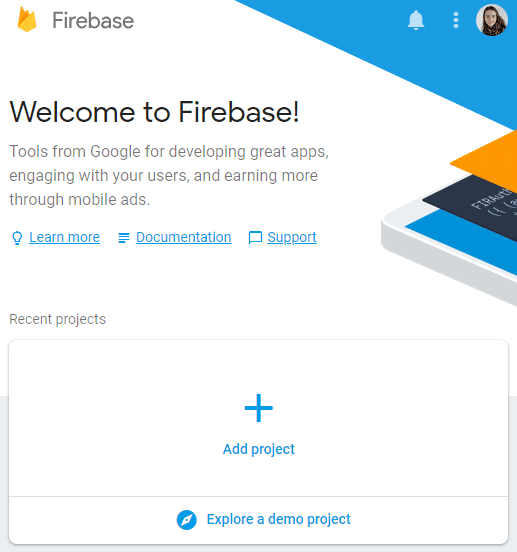
Başlamak için bir Firebase hesabınız olmalıdır. Bu işlemi tamamladıktan sonra "Proje ekle"yi tıklayarak Firebase konsolunda yeni bir proje oluşturun:

Firebase'e dağıtma
Uygulamayı dağıtmak için Firebase CLI'ye ihtiyacınız vardır. CLI zaten yüklüyse bile CLI'yi bu komutla sık sık en son sürüme güncellemeniz önerilir:
npm install -g firebase-tools
Firebase CLI'yi yetkilendirmek için şu komutu çalıştırın:
firebase login
Ardından projeyi başlatın:
firebase init
Konsol, kurulum sırasında size bir dizi soru sorar:
- Özellik seçmeniz istendiğinde "Barındırma"yı seçin.
- Varsayılan Firebase projesi için Firebase konsolunda oluşturduğunuz projeyi seçin.
- Herkese açık dizin olarak "public" yazın.
- Tek sayfalık uygulama olarak yapılandırmak için "N" (hayır) yazın.
Bu işlem, proje dizininizin kökünde bir firebase.json yapılandırma dosyası oluşturur.
Tebrikler, dağıtıma hazırsınız. Çalıştırın:
firebase deploy
Uygulamanız anında yayınlanır.
3. Travis'i ayarlama
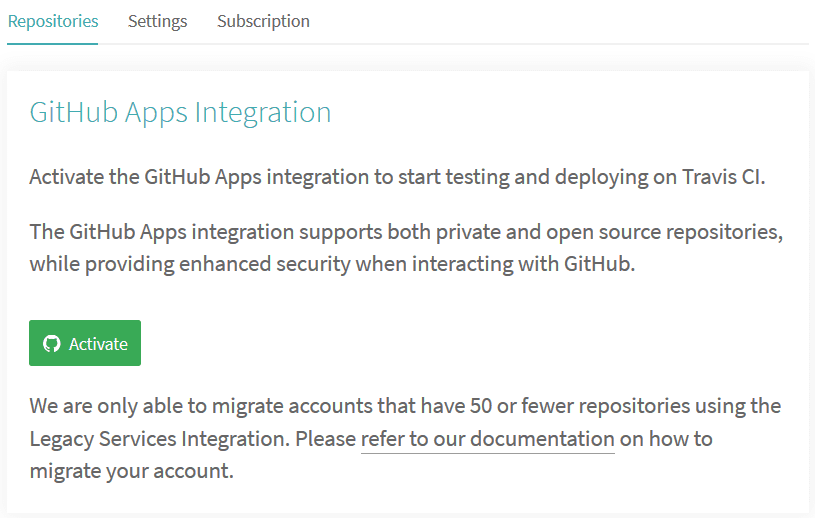
Travis'te hesap kaydetmeniz ve ardından profilinizin Ayarlar bölümünde GitHub Apps entegrasyonunu etkinleştirmeniz gerekir.

Hesabınızı oluşturduktan sonra
Profilinizin altındaki Ayarlar'a gidin, Hesabı senkronize et düğmesine basın ve proje deponuzun Travis'te listelendiğinden emin olun.

Sürekli entegrasyonu başlatmak için iki şeye ihtiyacınız vardır:
- Kök dizininde
.travis.ymldosyası olması - Normal bir git push işlemi yaparak derlemeyi tetiklemek için
lighthouse-bot-starter deposunda zaten bir .travis.yml YAML dosyası var:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
YAML dosyası, Travis'e tüm bağımlılıkları yüklemesini ve uygulamanızı oluşturmasını söyler. Şimdi örnek uygulamayı kendi GitHub deponuza gönderme sırası sizde. Henüz yapmadıysanız aşağıdaki komutu çalıştırın:
git push origin main
Projenizin Travis kontrol panelini görmek için Travis'teki Ayarlar bölümünden deponuzu tıklayın. Her şey yolunda giderse derlemenizin durumu birkaç dakika içinde sarıdan yeşile döner. 🎉
4. Travis ile Firebase dağıtımını otomatikleştirme
2. adımda Firebase hesabınıza giriş yaptınız ve uygulamayı firebase deploy ile komut satırından dağıttınız. Travis'in uygulamanızı Firebase'e dağıtabilmesi için onu yetkilendirmeniz gerekir. Bunu nasıl yapıyorsunuz? Firebase jetonu ile.
🗝️🔥
Firebase'e yetki verme
Jetonu oluşturmak için şu komutu çalıştırın:
firebase login:ci
Firebase'in sizi doğrulayabilmesi için tarayıcı penceresinde yeni bir sekme açılır. Ardından konsola tekrar göz attığınızda yeni oluşturulan jetonunuzu görürsünüz. Bu kimliği kopyalayıp Travis'e geri dönün.
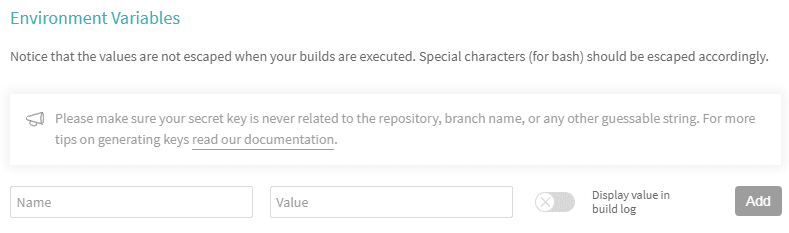
Projenizin Travis kontrol panelinde Diğer seçenekler > Ayarlar > Ortam değişkenleri'ne gidin.

Jetonu değer alanına yapıştırın, değişkeni FIREBASE_TOKEN olarak adlandırın ve ekleyin.
Travis kurulumunuza dağıtım ekleme
Travis'e her başarılı derlemeden sonra uygulamayı dağıtmasını söylemek için aşağıdaki satırlara ihtiyacınız vardır.
Bu dosyaları .travis.yml dosyasının sonuna ekleyin. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
Bu değişikliği GitHub'a gönderin ve ilk otomatik dağıtımınızı bekleyin. Travis günlükünüze göz atarsanız kısa süre içinde ✔️ Yayınlama tamamlandı! ifadesini göreceksiniz.
Artık uygulamanızda yaptığınız değişiklikler otomatik olarak Firebase'e dağıtılacak.
5. Lighthouse Bot'u ayarlama
Dost Lighthouse Bot, uygulamanızın Lighthouse puanları hakkında sizi bilgilendirir. Bunun için reponuza davetiye gönderilmesi yeterlidir.
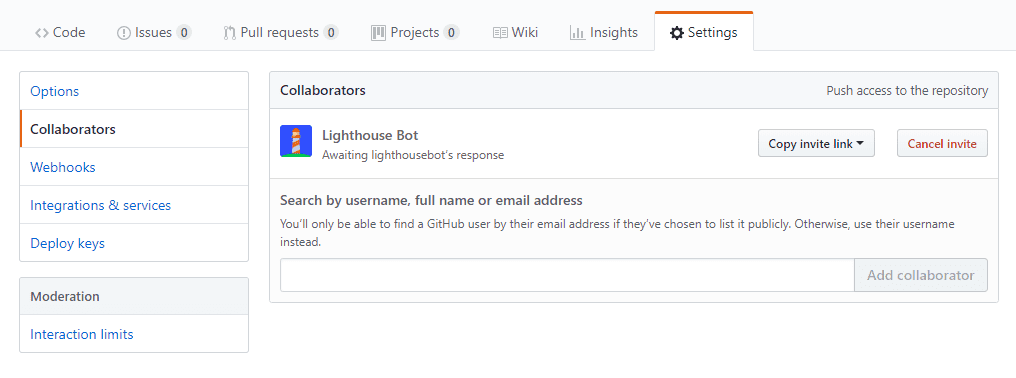
GitHub'da projenizin ayarlarına gidin ve "lighthousebot"u ortak çalışan olarak ekleyin (Ayarlar>Ortak çalışanlar):

Bu istekler manuel olarak onaylandığından her zaman anında gerçekleşmez. Teste başlamadan önce lighthousebot'un iş ortağı durumunu onayladığından emin olun. Bu sırada, Travis'te projenizin ortam değişkenlerine başka bir anahtar da eklemeniz gerekir. E-posta adresinizi burada bırakın. Gelen kutunuza bir Lighthouse Bot anahtarı gönderilir. 📬
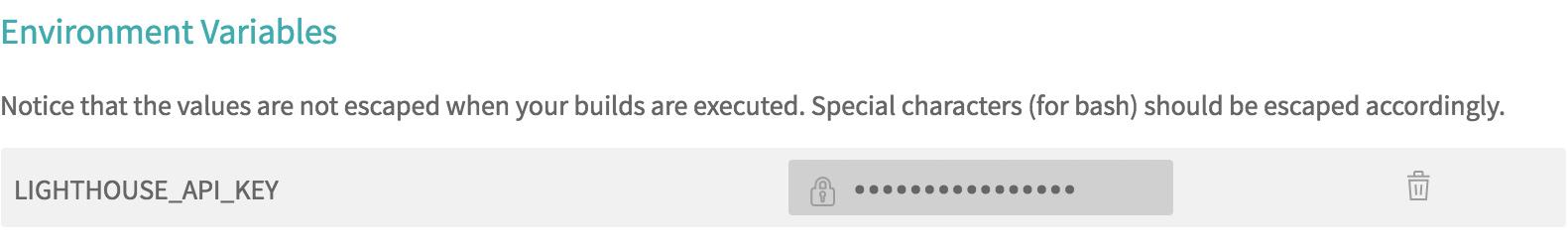
Travis'te bu anahtarı ortam değişkeni olarak ekleyin ve LIGHTHOUSE_API_KEY olarak adlandırın:

Lighthouse Bot'u projenize ekleme
Ardından, aşağıdaki komutu çalıştırarak Lighthouse Bot'u projenize ekleyin:
npm i --save-dev https://github.com/ebidel/lighthousebot
Ardından, package.json alanına şunu ekleyin:
"scripts": {
"lh": "lighthousebot"
}
Travis yapılandırmanıza Lighthouse Bot'u ekleme
Son ipucu olarak, her çekme isteğinden sonra uygulamanın performansını test edin.
.travis.yml içinde after_success alanına başka bir adım ekleyin:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
Belirtilen URL'de bir Lighthouse denetimi çalıştırılır. Bu nedenle, https://staging.example.com yerine uygulamanızın URL'sini (ör. uygulamanız-123.firebaseapp.com) girin.
Standartlarınızı yüksek tutun ve uygulamada performans puanını 95'in altına düşürecek değişiklikleri kabul etmeyecek şekilde ayarları düzenleyin:
- npm run lh -- --perf=95 https://staging.example.com
Travis'te Lighthouse Bot testini tetiklemek için bir çekme isteği gönderin
Lighthouse Bot yalnızca çekme isteklerini test eder. Bu nedenle, şu anda ana dala gönderirseniz Travis günlüğünüzde "Bu komut dosyası yalnızca Travis PR isteklerinde çalıştırılabilir" ifadesini görürsünüz.
Lighthouse bot testini tetiklemek için:
- Yeni bir şubeye göz atma
- GitHub'a gönderin
- Pull isteği gönderme
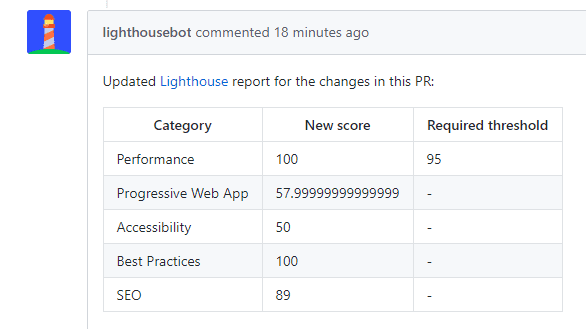
Bu çekme isteği sayfasında bekleyin ve Lighthouse Bot'un şarkı söylemesini bekleyin. 🎤


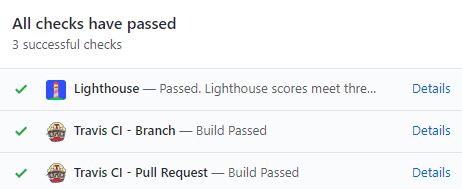
Performans puanı mükemmel, uygulama bütçenin altında ve kontrol geçti.
Diğer Lighthouse seçenekleri
Lighthouse'un 5 farklı kategoriyi nasıl test ettiğini hatırlıyor musunuz? Lighthouse bot işaretleri olan tüm öğeler için puanları zorunlu kılabilirsiniz:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
Örnek:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
Performans puanı 93'ün altına düşerse veya SEO puanı 100'ün altına düşerse PR başarısız olur.
--no-comment seçeneğini kullanarak Lighthouse Bot'un yorumlarını almamayı da tercih edebilirsiniz.


