מפרט גופן חדש שיכול להקטין באופן משמעותי את הגודל של קובצי גופנים
במאמר הזה נסביר מהם גופנים משתנים, מהם היתרונות שלהם ואיך משתמשים בהם. קודם כל, כדאי לעיין בהסבר על האופן שבו טיפוגרפיה פועלת באינטרנט, ועל החידושים שגופנים משתנים מביאים איתם.
תאימות דפדפן
החל ממאי 2020, רוב הדפדפנים תומכים בגופנים משתנים. האם אפשר להשתמש בגופנים משתנים? וחלופות
מבוא
מפתחים משתמשים לעיתים קרובות במונחים 'גופן' ו'משפחת גופנים' לסירוגין. אבל יש הבדל: משפחת גופנים היא העיצוב החזותי הבסיסי שיכול להתקיים בטכנולוגיות שונות של עימוד, וגופן הוא אחת מההטמעות האלה, בפורמט קובץ דיגיטלי. במילים אחרות, טיפוגרפיה היא מה שרואים, וגופן הוא מה שמשתמשים בו.
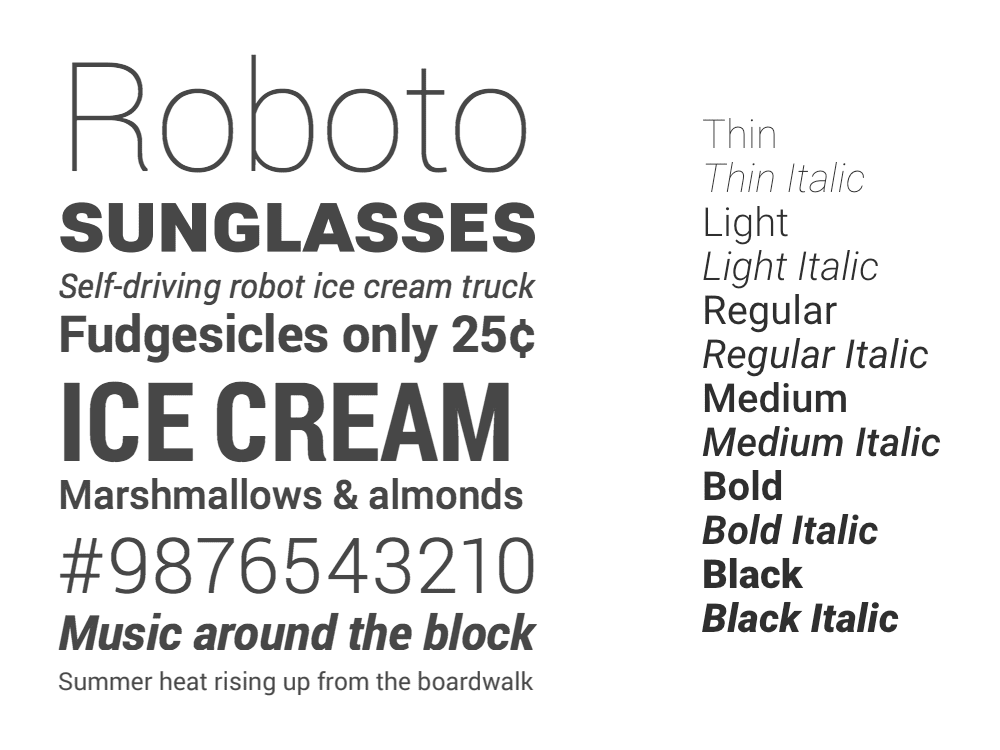
מושג נוסף שלעתים קרובות מתעלמים ממנו הוא ההבחנה בין סגנון לבין משפחה. סגנון הוא גופן יחיד וספציפי, כמו מודגש נטוי, ומשפחה היא קבוצת הסגנונות המלאה.
לפני שהיו גופנים משתנים, כל סגנון הוטמע כקובץ גופן נפרד. בגופנים משתנים, כל הסגנונות יכולים להיכלל בקובץ אחד.

אתגרים למעצב ולמפתח
כשמעצב יוצר פרויקט להדפסה, הוא נתקל בכמה מגבלות, כמו הגודל הפיזי של פריסת הדף, מספר הצבעים שבהם הוא יכול להשתמש (שנקבע לפי סוג מכונת הדפוס שתשמש להדפסה) וכן הלאה. אבל הם יכולים להשתמש בכמה סגנונות גופנים שהם רוצים. המשמעות היא שהטיפוגרפיה של מדיה מודפסת היא לרוב עשירה ומתוחכמת, כדי שחוויית הקריאה תהיה נעימה במיוחד. תחשוב על הפעם האחרונה שנהנית לקרוא מגזין מצוין.
למעצבי אתרים ולמפתחי אתרים יש מגבלות שונות מאלה של מעצבי דפוס, ואחת מהן היא עלויות רוחב הפס שקשורות לעיצובים שלנו. זו הייתה נקודת מחלוקת לגבי חוויות טיפוגרפיות עשירות יותר, כי הן כרוכות בעלויות. בגופני אינטרנט רגילים, כל סגנון שמשמש בעיצובים שלנו מחייב את המשתמשים להוריד קובץ גופן נפרד, מה שמגדיל את זמן האחזור ואת זמן עיבוד הדף. הכללה של הסגנונות הרגיל והמודגש בלבד, בנוסף למקבילים שלהם בכתב נטוי, יכולה להגיע ל-500KB או יותר של נתוני גופן. זאת עוד לפני שטיפלנו באופן שבו הגופנים מוצגים, בדפוסי ברירת המחדל שבהם צריך להשתמש או בתופעות לוואי לא רצויות כמו FOIT ו-FOUT.
משפחות גופנים רבות מציעות מגוון רחב יותר של סגנונות, החל ממשקלים דקים ועד משקלים שחורים, רוחבים צרים ורחבים, מגוון פרטים סגנוניים ואפילו עיצובים ספציפיים לגודל (שמותאמים לגדלים גדולים או קטנים של טקסט). מכיוון שצריך לטעון קובץ גופן חדש לכל סגנון (או שילוב של סגנונות), הרבה מפתחי אתרים בוחרים שלא להשתמש ביכולות האלה, וכך חוויית הקריאה של המשתמשים שלהם נפגעת.
המבנה של גופן משתנה
גופנים משתנים פותרים את הבעיות האלה, כי הם מכילים את כל הסגנונות בקובץ אחד.
השיטה הזו מתחילה בסגנון מרכזי או 'ברירת מחדל', בדרך כלל 'רגיל' – עיצוב רומי זקוף עם המשקל והרוחב הכי טיפוסיים שמתאים הכי טוב לטקסט פשוט. הסגנון הזה מחובר לסגנונות אחרים בטווח רציף שנקרא 'ציר'. הציר הנפוץ ביותר הוא משקל, שיכול לקשר בין סגנון ברירת המחדל לבין סגנון מודגש. כל סגנון בודד יכול להיות ממוקם לאורך ציר, והוא נקרא 'מופע' של הגופן המשתנה. יש מקרים שבהם מפתח הגופן נותן שם למופע, למשל מיקום 600 בציר המשקל נקרא SemiBold.
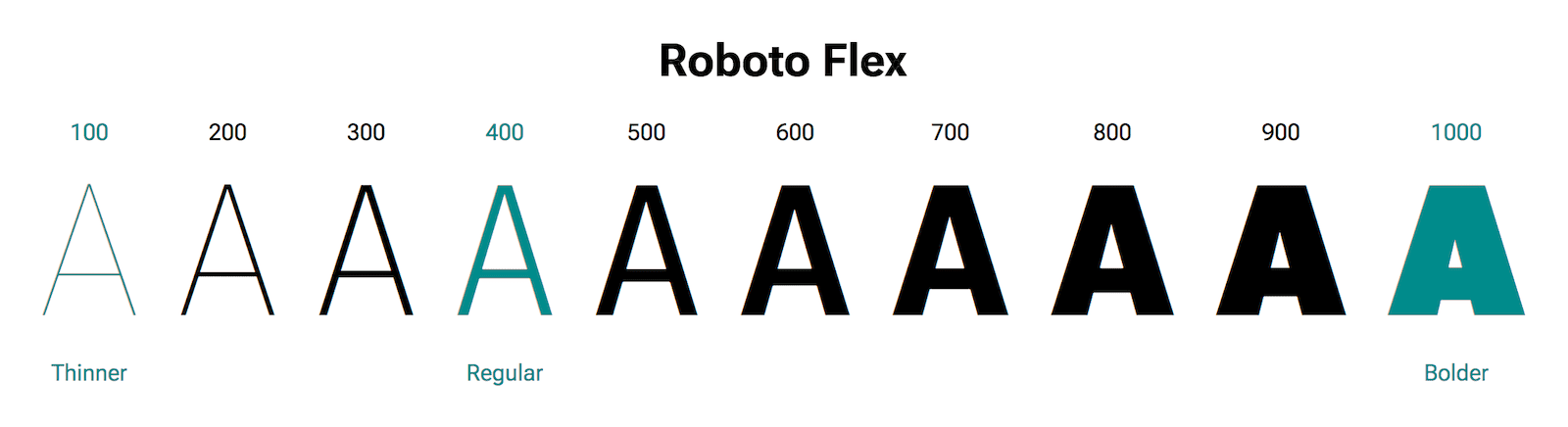
לגופן המשתנה Roboto Flex יש שלושה סגנונות לציר המשקל. הסגנון הרגיל נמצא במרכז, ושני סגנונות נוספים נמצאים בקצוות המנוגדים של הציר – אחד בהיר יותר והשני כבד יותר. אפשר לבחור מבין 900 מקרים שונים:

מפתח הגופן יכול להציע קבוצה של צירים שונים. אפשר לשלב אותם כי לכולם יש את אותם סגנונות ברירת מחדל. ל-Roboto יש שלושה סגנונות בציר Width: הסגנון Regular נמצא במרכז הציר, ושני סגנונות, narrower ו-wider, נמצאים בכל קצה. הם מספקים את כל הרוחבים של הסגנון הרגיל, ומשולבים עם ציר המשקל כדי לספק את כל הרוחבים לכל משקל.
כלומר, יש אלפי סגנונות! יכול להיות שזה נראה מוגזם, אבל מגוון סגנונות הגופנים יכול לשפר באופן משמעותי את חוויית הקריאה. בנוסף, אם אין פגיעה בביצועים, מפתחי אתרים יכולים להשתמש בכמה סגנונות שהם רוצים – הכול תלוי בעיצוב שלהם.
כתב נטוי
הטיפול בכתב נטוי בגופנים משתנים הוא מעניין, כי יש שתי גישות שונות. לגופנים כמו Helvetica או Roboto יש קווי מתאר שמתאימים לאינטרפולציה, ולכן אפשר לבצע אינטרפולציה בין הסגנונות הרומיים והאיטלקיים שלהם, ולהשתמש בציר ההטיה כדי לעבור מרומי לאיטלקי.
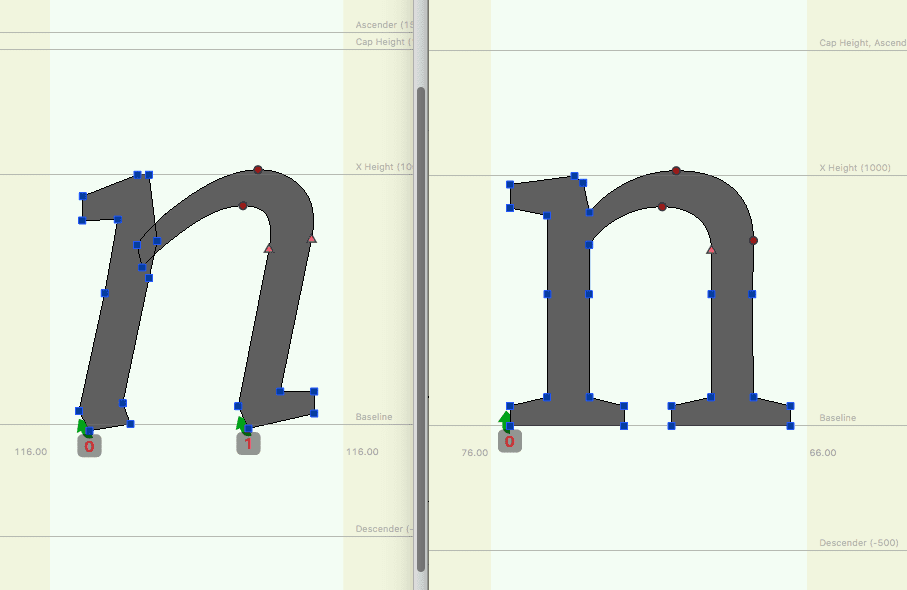
לגופנים אחרים (כמו Garamond, Baskerville או Bodoni) יש קווי מתאר של גליפים רומיים ואיטלקיים שלא תואמים לאינטרפולציה. לדוגמה, קווי המתאר שמגדירים בדרך כלל את האות n קטנה ברומית לא זהים לקווי המתאר שמגדירים את האות n קטנה באיטלקית. במקום לבצע אינטרפולציה בין קונטור אחד לקונטור אחר, ציר ההטיה עובר בין קונטורים רומיים לקונטורים מוטים.

אחרי המעבר לאיטליק, הצירים שזמינים למשתמש צריכים להיות זהים לאלה של הרומי, בדיוק כמו שקבוצת התווים צריכה להיות זהה.
אפשר גם לראות יכולת החלפה של גליפים עבור גליפים ספציפיים, ולהשתמש בה בכל מקום במרחב העיצוב של גופן משתנה. לדוגמה, עיצוב של סימן דולר עם שני קווים אנכיים מתאים יותר לגדלים גדולים של נקודות, אבל לגדלים קטנים יותר של נקודות, עיצוב עם קו אחד בלבד מתאים יותר. כשיש לנו פחות פיקסלים לעיבוד הגליף, עיצוב של שני פסים יכול להיות לא קריא. כדי לפתור את הבעיה הזו, בדומה לציר הנטייה, יכולה להתרחש החלפה של גליף אחד בגליף אחר לאורך ציר הגודל האופטי בנקודה שהוגדרה על ידי מעצב הטיפוגרפיה.
לסיכום, במקרים שבהם קווי המתאר מאפשרים זאת, מעצבי גופנים יכולים ליצור גופנים שמתבצעת בהם אינטרפולציה בין סגנונות שונים במרחב עיצוב רב-ממדי. כך תוכלו לשלוט באופן מדויק בטיפוגרפיה וליהנות מגמישות רבה.
הגדרות הצירים
יש חמישה צירים רשומים ששולטים בתכונות ידועות וצפויות של הגופן: עובי, רוחב, גודל אופטי, הטיה ונטייה. בנוסף, גופן יכול להכיל צירים מותאמים אישית. הם יכולים לשלוט בכל היבט עיצובי של הגופן שהמעצב רוצה: הגודל של התגים, האורך של הקווים המעוגלים, הגובה של האותיות עם הקו העולה או הגודל של הנקודה באות i.
יכול להיות שצירים ישלטו על אותה תכונה, אבל ישתמשו בערכים שונים. לדוגמה, בגופנים המשתנים Oswald ו-Hepta Slab יש רק ציר אחד, Weight (משקל), אבל הטווחים שונים – ל-Oswald יש את אותו הטווח כמו לפני השדרוג שלו לגופן משתנה, 200 עד 700, אבל ל-Hepta Slab יש משקל קיצוני של קו דק ב-1 שמגיע עד 900.
ל-5 הצירים הרשומים יש תגים בני 4 תווים באותיות קטנות שמשמשים להגדרת הערכים שלהם ב-CSS:
| שמות צירים וערכי CSS | |
|---|---|
| משקל |
wght
|
| רוחב |
wdth
|
| מדוכא |
slnt
|
| גודל אופטי |
opsz
|
| כתב נטוי |
ital
|
מפתח הגופן מגדיר אילו צירים זמינים בגופן משתנה ואילו ערכים יכולים להיות להם, ולכן חשוב לברר מה כל גופן מציע. המידע הזה אמור להופיע במסמכי התיעוד של הגופן, או שאפשר לבדוק את הגופן באמצעות כלי כמו Wakamai Fondue.
תרחישים לדוגמה ויתרונות
הגדרת ערכי הצירים תלויה בטעם האישי וביישום שיטות מומלצות לטיפוגרפיה. הסכנה בכל טכנולוגיה חדשה היא האפשרות לשימוש לרעה, והגדרות שהן יותר מדי אומנותיות או ניסיוניות עלולות גם להקטין את קלות הקריאה של הטקסט בפועל. כשמדובר בכותרות, אפשר לנסות צירים שונים כדי ליצור עיצובים אמנותיים מדהימים, אבל כשמדובר בטקסט בגוף המודעה, יש סיכון שהטקסט לא יהיה קריא.
ביטוי מרגש

דוגמה מצוינת לביטוי אומנותי של הגופן Decovar של מנדי מייקל.
Animation
אפשר גם להנפיש תווים באמצעות גופנים משתנים. הסרטון שלמעלה הוא דוגמה לשימוש בצירים שונים עם הגופן Zycon. אפשר לראות דוגמה לאנימציה בזמן אמת ב-Axis Praxis.
Anicons הוא גופן הסמלים הצבעוני הראשון בעולם עם אנימציה, שמבוסס על סמלי Material Design. Anicons הוא ניסוי שמשלב שתי טכנולוגיות גופנים מתקדמות: גופנים משתנים וגופנים צבעוניים.
Finesse
Roboto Flex ו-Amstelvar מציעים קבוצה של 'צירים פרמטריים'. בצירים האלה, האותיות מפורקות ל-4 היבטים בסיסיים של הצורה: צורות שחורות או חיוביות, צורות לבנות או שליליות, והמימדים x ו-y. בדומה לצבעי יסוד שאפשר לערבב עם כל צבע אחר כדי לשנות אותו, אפשר להשתמש ב-4 ההיבטים האלה כדי לשנות כל ציר אחר.
ציר ה-XTRA ב-Amstelvar מאפשר לשנות את הערך של 'לבן' לאלף, כמו שמוצג בדוגמה הקודמת. השימוש בחלקים קטנים של XTRA בכיוונים מנוגדים מאזן את הרוחב של המילים.
גופנים משתנים ב-CSS
טעינה של קובצי גופנים משתנים
גופנים משתנים נטענים באמצעות אותו מנגנון @font-face כמו גופני אינטרנט סטטיים מסורתיים, אבל עם שני שיפורים חדשים:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. פורמטים של מקורות: אנחנו לא רוצים שהדפדפן יוריד את הגופן אם הוא לא תומך בגופנים משתנים, ולכן אנחנו מוסיפים תיאורים של format ו-tech: פעם אחת בתחביר העתידי (format('woff2') tech('variations')) ופעם אחת בתחביר שיצא משימוש אבל נתמך בדפדפנים (format('woff2-variations')). אם הדפדפן תומך בגופנים משתנים ובתחביר הקרוב, הוא ישתמש בהצהרה הראשונה. אם הוא תומך בגופנים משתנים ובסינטקס הנוכחי, הוא ישתמש בהצהרה השנייה. שניהם מצביעים על אותו קובץ גופן.
2. Style Ranges: שימו לב שאנחנו מספקים שני ערכים ל-font-weight
ול-font-stretch. במקום לציין לדפדפן את המשקל הספציפי של הגופן (לדוגמה, font-weight: 500;), אנחנו מציינים עכשיו את הטווח של המשקלים שהגופן תומך בהם. ב-Roboto Flex, טווח הציר Weight הוא מ-100 עד 1,000, ו-CSS ממפה ישירות את טווח הציר למאפיין font-weight style. אם מציינים את הטווח ב-@font-face, כל ערך מחוץ לטווח הזה יוגבל לערך התקין הקרוב ביותר. טווח הצירים של הרוחב ממופה באותה דרך למאפיין font-stretch.
אם אתם משתמשים ב-Google Fonts API, כל זה יטופל אוטומטית. קובץ ה-CSS יכיל את הפורמטים והטווחים המתאימים של המקור, וגם גופנים סטטיים חלופיים למקרה שאין תמיכה בגופנים משתנים.
שימוש במשקלים וברוחבים
נכון לעכשיו, הצירים שאפשר להגדיר באופן מהימן מ-CSS הם ציר wght עד font-weight וציר wdth עד font-stretch.
באופן מסורתי, מגדירים את font-weight כמילת מפתח (light, bold) או כערך מספרי בין 100 ל-900, בקפיצות של 100. בגופנים משתנים, אפשר להגדיר כל ערך בטווח הרוחב של הגופן:
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
באופן דומה, אפשר להגדיר את font-stretch עם מילות מפתח (condensed,
ultra-expanded) או עם ערכי אחוזים:
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
שימוש בכתב נטוי ובכתב מוטה
הציר ital מיועד לגופנים שמכילים גם סגנון רגיל וגם סגנון נטוי. הציר אמור להיות מתג הפעלה/השבתה: הערך 0 משבית את ההדגשה ויציג את הסגנון הרגיל, והערך 1 יציג את הטקסט בכתב נטוי. להבדיל מצירים אחרים, אין מעבר. הערך 0.5 לא ייתן לכם "חצי הטיה".
הציר slnt שונה מהטיה כי הוא לא סגנון חדש, אלא רק מטה את הסגנון הרגיל. ערך ברירת המחדל הוא 0, כלומר צורות האותיות הרגילות. השיפוע המקסימלי של Roboto Flex הוא -10 degrees, כלומר האותיות יטו לצד ימין כשהערך יעלה מ-0 ל--10.
הגיוני להגדיר את הצירים האלה באמצעות המאפיין font-style, אבל נכון לאפריל 2020, עדיין לא ברור איך לעשות את זה בדיוק. לכן, בשלב הזה, צריך להתייחס אליהם כאל צירים בהתאמה אישית ולהגדיר אותם דרך font-variation-settings:
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
שימוש בגדלים אופטיים
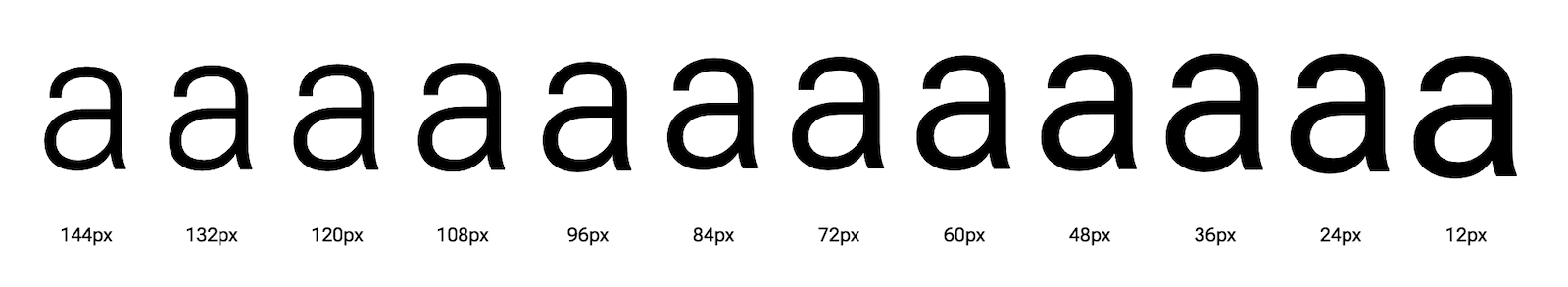
אפשר להציג גופן בגודל קטן מאוד (הערת שוליים בגודל 12px) או בגודל גדול מאוד (כותרת בגודל 80px). גופנים יכולים להגיב לשינויים בגודל על ידי שינוי הצורה של האותיות כדי להתאים יותר לגודל. יכול להיות שעדיף לא להוסיף פרטים קטנים לגודל קטן, אבל לגודל גדול כדאי להוסיף פרטים רבים יותר וקווים דקים יותר.

הוספנו מאפיין CSS חדש לציר הזה: font-optical-sizing. כברירת מחדל, הערך שמוגדר הוא auto, ולכן הדפדפן מגדיר את ערך הציר על סמך font-size. כלומר, הדפדפן יבחר באופן אוטומטי את הגודל האופטי הטוב ביותר, אבל אם רוצים להשבית את האפשרות הזו, אפשר להגדיר את font-optical-sizing ל-none.
אפשר גם להגדיר ערך מותאם אישית לציר opsz, אם רוצים בכוונה גודל אופטי שלא תואם לגודל הגופן. הקוד הבא של CSS יגרום להצגת הטקסט בגודל גדול, אבל בגודל אופטי כאילו הוא הודפס בגודל 8pt:
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
שימוש בצירים מותאמים אישית
בשונה מצירי X רשומים, צירי X מותאמים אישית לא ימופו למאפיין CSS קיים, ולכן תמיד תצטרכו להגדיר אותם באמצעות font-variation-settings.
תגים של צירים מותאמים אישית הם תמיד באותיות רישיות, כדי להבדיל אותם מצירים רשומים.
גופן Roboto Flex מציע כמה צירים מותאמים אישית, והחשוב ביותר הוא Grade (GRAD).
ציר Grade מעניין כי הוא משנה את המשקל של הגופן בלי לשנות את הרוחב, כך שמעברי השורה לא משתנים. אם משחקים עם ציר הציון, אפשר להימנע משינויים בציר המשקל שמשפיעים על הרוחב הכולל, ואז משינויים בציר הרוחב שמשפיעים על המשקל הכולל.
GRAD הוא ציר בהתאמה אישית, עם טווח של -200 עד 150 ב-Roboto Flex.
אנחנו צריכים לפתור את הבעיה עם font-variation-settings:
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
גופנים משתנים ב-Google Fonts
קטלוג הגופנים של Google Fonts התרחב וכולל עכשיו גופנים משתנים, וגופנים חדשים מתווספים אליו באופן קבוע.
הממשק מיועד כרגע לבחירת מקרים בודדים מהגופן:
בוחרים את הווריאציה הרצויה, לוחצים על 'בחירת הסגנון הזה', והיא תתווסף לאלמנט <link> שמביא את ה-CSS והגופנים מ-Google Fonts.
כדי להשתמש בכל הצירים הזמינים, או בטווחים של ערכים, תצטרכו להרכיב באופן ידני את כתובת ה-URL של Google Fonts API. בסקירה הכללית של גופנים משתנים מפורטים כל הצירים והערכים.
הכלי Google Variable Fonts Links יכול לספק לכם את כתובות ה-URL העדכניות של הגופנים המשתנים המלאים.
font-variation-settings ירושה
בקרוב תהיה תמיכה בכל הצירים הרשומים באמצעות מאפייני CSS קיימים, אבל בינתיים יכול להיות שתצטרכו להסתמך על font-variation-settings כחלופה. אם לגופן יש צירים מותאמים אישית, תצטרכו גם את font-variation-settings.
אבל יש כאן מלכוד קטן עם font-variation-settings. כל נכס שלא הגדרתם במפורש יאופס אוטומטית לברירת המחדל שלו.
ערכים שהוגדרו בעבר לא עוברים בירושה! המשמעות היא שהפעולות הבאות לא יפעלו כצפוי:
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
קודם הדפדפן יחיל את font-variation-settings: 'slnt' 10 מהמחלקה .slanted. לאחר מכן, המדיניות font-variation-settings: 'GRAD' -200 תחול על הכיתה .grade-light. אבל הפעולה הזו תאפס את slnt בחזרה לברירת המחדל שלו, שהיא 0. התוצאה תהיה טקסט בדרגת בהירות גבוהה, אבל לא מוטה.
למזלנו, אפשר לעקוף את הבעיה הזו באמצעות משתני CSS:
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
משתני CSS הם מדורגים, ולכן אם לאלמנט (או לאחד מאלמנטי ההורה שלו) הוגדר slnt כ-10, הערך הזה יישמר גם אם תגדירו את GRAD כערך אחר. הסבר מפורט על הטכניקה הזו זמין במאמר בנושא תיקון של ירושת גופנים משתנים.
שימו לב שאי אפשר להנפיש משתני CSS (זה לא מיועד לכך), ולכן קוד כמו זה לא יעבוד:
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
האנימציות האלה יצטרכו להתבצע ישירות ב-font-variation-settings.
שיפורים בביצועים
גופנים משתנים בפורמט OpenType מאפשרים לנו לאחסן כמה וריאציות של משפחת גופנים בקובץ גופן יחיד. חברת Monotype ערכה ניסוי שבו שילבה 12 גופנים להזנה כדי ליצור שמונה משקלים, בשלושה רוחבים, גם בסגנון נטוי וגם בסגנון רומי. אחסון של 48 גופנים בודדים בקובץ גופן משתנה אחד הביא להקטנה של 88% בגודל הקובץ.
עם זאת, אם אתם משתמשים בגופן יחיד כמו Roboto Regular ולא בשום דבר אחר, יכול להיות שלא תראו שיפור בגודל הגופן אם תעברו לגופן משתנה עם הרבה צירים. כמו תמיד, זה תלוי בתרחיש השימוש.
מצד שני, אנימציה של הגופן בין ההגדרות עלולה לגרום לבעיות בביצועים. הבעיה הזו תשתפר כשתמיכת הדפדפנים בגופנים משתנים תהיה מפותחת יותר, אבל אפשר לצמצם אותה במידה מסוימת על ידי אנימציה רק של גופנים שמוצגים כרגע במסך. קטע הקוד השימושי הזה של Dinamo משהה אנימציות ברכיבים עם המחלקה vf-animation, כשהן לא מוצגות במסך:
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
אם הגופן מגיב לאינטראקציה של המשתמש, מומלץ להגביל את קצב הבקשות או לבטל את הכפילות של אירועי הקלט. כך הדפדפן לא יעבד מקרים של גופן משתנה שבהם השינוי מהמקרה הקודם היה קטן מדי כדי שהעין האנושית תבחין בו.
אם אתם משתמשים בגופנים של Google, מומלץ להתחבר מראש אל https://fonts.gstatic.com, הדומיין שבו מתארחים הגופנים של Google. כך דפדפן ידע מראש איפה להשיג את הגופנים כשהוא ייתקל בהם ב-CSS:
<link rel="preconnect" href="https://fonts.gstatic.com" />
הטיפ הזה רלוונטי גם לרשתות CDN אחרות: ככל שתאפשרו לדפדפן להגדיר חיבור לרשת מוקדם יותר, כך הוא יוכל להוריד את הגופנים מוקדם יותר.
אפשר למצוא עוד טיפים לשיפור הביצועים של טעינת גופנים של Google במאמר הגופנים המהירים ביותר של Google.
גיבויים ותמיכה בדפדפן
כל הדפדפנים המודרניים תומכים בגופנים משתנים. אם אתם צריכים לתמוך בדפדפנים ישנים יותר, אתם יכולים לבנות את האתר שלכם עם גופנים סטטיים ולהשתמש בגופנים משתנים כשיפור מתקדם:
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
בדפדפנים ישנים יותר, טקסט עם המחלקה .super-bold יוצג בפורמט רגיל של הדגשה, כי זה הפורמט היחיד של הדגשת גופן שזמין לנו. כשגופנים משתנים נתמכים, אפשר להשתמש במשקל הכי כבד של 1000.
הכלל @supports לא נתמך ב-Internet Explorer, ולכן לא יוצגו בדפדפן הזה סגנונות. אם זו בעיה, תמיד אפשר להשתמש באחד מהטריקים הישנים כדי לטרגט דפדפנים ישנים רלוונטיים.
אם אתם משתמשים ב-Google Fonts API, הוא יטען את הגופנים המתאימים לדפדפנים של המבקרים באתר. לדוגמה, אם מבקשים את הגופן Oswald בטווח משקלים 200 עד 700, כך:
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
דפדפנים מודרניים שיכולים לטפל בגופנים משתנים יקבלו את הגופן המשתנה, וכל המשקלים בין 200 ל-700 יהיו זמינים. בדפדפנים ישנים יותר יוצגו גופנים סטטיים נפרדים לכל משקל. במקרה כזה, המערכת תוריד 6 קובצי גופן: אחד למשקל 200, אחד למשקל 300 וכן הלאה.
תודה
המאמר הזה נכתב בעזרת האנשים הבאים:
- מוסטפא קורטולדו, מעצב UX ותומך בעיצוב ב-Google
- Roel Nieskens, UX designer/developer and typography expert at Kabisa
- דייב קרוסלנד, מנהל תוכנית, Google Fonts
- דיוויד ברלו (David Berlow), מעצב גופנים וטיפוגרף ב-Font Bureau
- לורנס פני (Laurence Penney), מפתח axis-praxis.org
- מנדי מייקל, מפתחת האתר variablefonts.dev