Spesifikasi font baru yang dapat mengurangi ukuran file font secara signifikan
Dalam artikel ini, Anda akan menemukan apa itu font variabel, manfaat yang ditawarkannya, dan cara menggunakannya dalam pekerjaan Anda. Pertama, tinjau cara kerja tipografi di web, dan inovasi yang dibawa oleh font variabel.
Kompatibilitas browser
Mulai Mei 2020, font variabel didukung di sebagian besar browser. Lihat Dapatkah saya menggunakan font variabel? dan Penggantian.
Pengantar
Istilah font dan typeface sering digunakan secara bergantian oleh developer. Namun, ada perbedaan: Huruf adalah desain visual dasar yang dapat ada dalam berbagai teknologi tata huruf, dan font adalah salah satu implementasi ini, dalam format file digital. Dengan kata lain, typeface adalah apa yang Anda lihat, dan font adalah apa yang Anda gunakan.
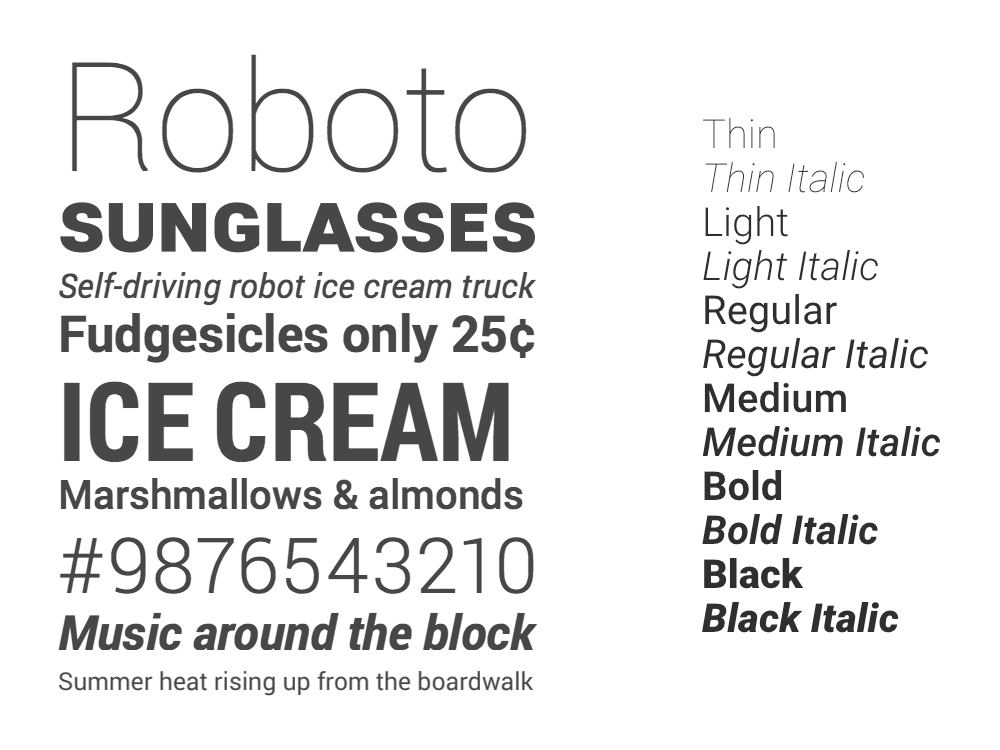
Konsep lain yang sering diabaikan adalah perbedaan antara gaya dan family. Gaya adalah satu jenis huruf tertentu, seperti Bold Italic, dan family adalah kumpulan lengkap gaya.
Sebelum font variabel, setiap gaya diterapkan sebagai file font terpisah. Dengan font variabel, semua gaya dapat dimuat dalam satu file.

Tantangan bagi desainer dan developer
Saat membuat project cetak, desainer menghadapi beberapa batasan, seperti ukuran fisik tata letak halaman, jumlah warna yang dapat digunakan (yang ditentukan oleh jenis mesin cetak yang akan digunakan), dan sebagainya. Namun, mereka dapat menggunakan gaya huruf sebanyak yang mereka inginkan. Artinya, tipografi media cetak sering kali kaya dan canggih, sehingga pengalaman membaca menjadi sangat menyenangkan. Ingat saat terakhir kali Anda menikmati penjelajahan majalah yang sangat bagus.
Desainer dan developer web memiliki batasan yang berbeda dengan desainer cetak, dan salah satu batasan penting adalah biaya bandwidth yang terkait dengan desain kita. Hal ini telah menjadi kendala untuk pengalaman tipografi yang lebih kaya, karena memerlukan biaya. Dengan font web tradisional, setiap gaya yang digunakan dalam desain kami mengharuskan pengguna mendownload file font terpisah, yang meningkatkan latensi dan waktu rendering halaman. Hanya menyertakan gaya Regular dan Bold, ditambah gaya miringnya, dapat menghasilkan data font sebesar 500 KB atau lebih. Hal ini terjadi bahkan sebelum kita menangani cara font dirender, pola penggantian yang perlu digunakan, atau efek samping yang tidak diinginkan seperti FOIT dan FOUT.
Banyak jenis font menawarkan berbagai gaya yang lebih luas, dari bobot Thin hingga Black, lebar sempit dan lebar, berbagai detail gaya, dan bahkan desain khusus ukuran (dioptimalkan untuk ukuran teks besar atau kecil). Karena Anda harus memuat file font baru untuk setiap gaya (atau kombinasi gaya), banyak developer web memilih untuk tidak menggunakan kemampuan ini, sehingga mengurangi pengalaman membaca pengguna mereka.
Anatomi font variabel
Font variabel mengatasi tantangan ini dengan mengemas gaya ke dalam satu file.
Cara kerjanya adalah dengan memulai gaya 'default' atau pusat, biasanya 'Regular'–desain roman tegak dengan ketebalan dan lebar paling umum yang paling cocok untuk teks biasa. Kemudian, gaya ini dihubungkan ke gaya lain dalam rentang berkelanjutan, yang disebut 'sumbu'. Sumbu yang paling umum adalah Weight, yang dapat menghubungkan gaya default ke gaya Tebal. Setiap gaya individual dapat ditempatkan di sepanjang sumbu, dan disebut 'instance' font variabel. Beberapa instance diberi nama oleh developer font, misalnya lokasi sumbu Ketebalan 600 disebut SemiBold.
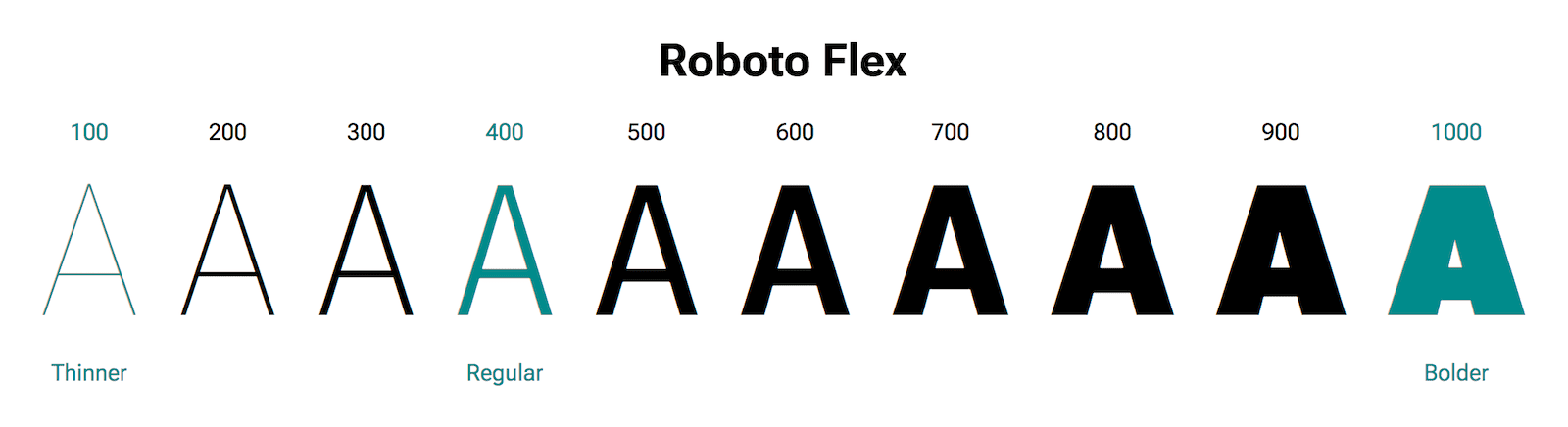
Font variabel Roboto Flex memiliki tiga gaya untuk sumbu Weight. Gaya Reguler berada di tengah, dan ada dua gaya di ujung berlawanan dari sumbu, satu lebih terang dan yang lainnya lebih berat. Di antara keduanya, Anda dapat memilih dari 900 instance:

Developer font dapat menawarkan serangkaian sumbu yang berbeda. Anda dapat menggabungkannya karena semuanya memiliki gaya default yang sama. Roboto memiliki tiga gaya dalam sumbu Lebar: Regular berada di tengah sumbu, dan dua gaya, lebih sempit dan lebih lebar, berada di setiap ujungnya. Variasi ini menyediakan semua lebar gaya Reguler, dan digabungkan dengan sumbu Ketebalan untuk menyediakan semua lebar untuk setiap ketebalan.
Artinya, ada ribuan gaya! Mungkin ini tampak berlebihan, tetapi kualitas pengalaman membaca dapat ditingkatkan secara signifikan dengan keragaman gaya huruf ini. Selain itu, jika tanpa penurunan performa, developer web dapat menggunakan beberapa atau banyak gaya sesuai keinginan mereka–tergantung desainnya.
Miring
Cara menangani Italic dalam font variabel menarik, karena ada dua pendekatan yang berbeda. Typeface seperti Helvetica atau Roboto memiliki kontur yang kompatibel dengan interpolasi, sehingga gaya Roman dan Italic-nya dapat diinterpolasi di antara keduanya dan sumbu Kemiringan dapat digunakan untuk beralih dari Roman ke Italic.
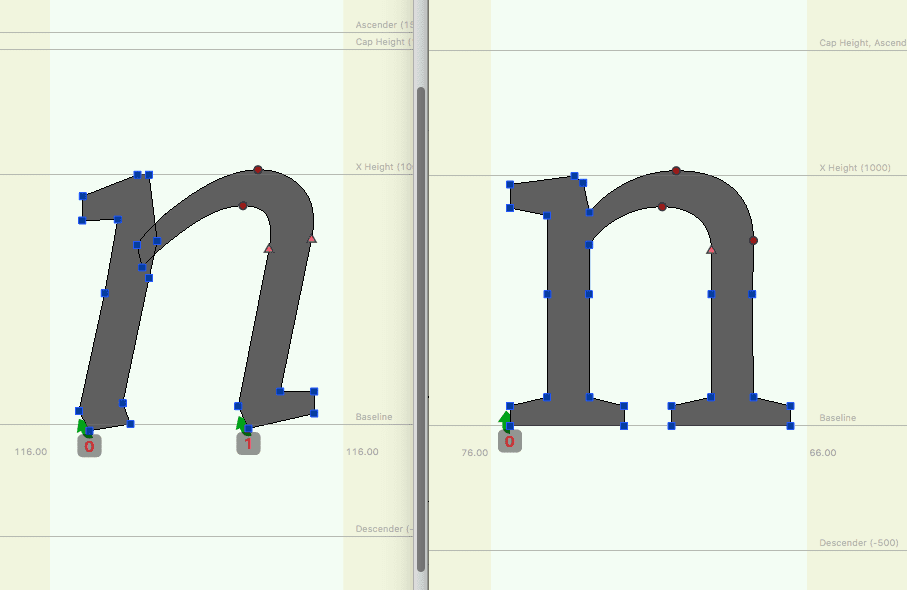
Huruf lainnya (seperti Garamond, Baskerville, atau Bodoni) memiliki kontur glyph Romawi dan Miring yang tidak kompatibel dengan interpolasi. Misalnya, kontur yang biasanya menentukan huruf kecil "n" Romawi tidak cocok dengan kontur yang digunakan untuk menentukan huruf kecil "n" Miring. Alih-alih menginterpolasi satu kontur ke kontur lainnya, sumbu Miring beralih dari kontur Romawi ke Miring.

Setelah beralih ke Italic, sumbu yang tersedia bagi pengguna harus sama dengan sumbu untuk Roman, begitu juga dengan set karakternya.
Kemampuan penggantian glyph juga dapat dilihat untuk setiap glyph, dan digunakan di mana saja dalam ruang desain font variabel. Misalnya, desain tanda dolar dengan dua batang vertikal berfungsi paling baik pada ukuran huruf yang lebih besar, tetapi pada ukuran huruf yang lebih kecil, desain dengan hanya satu batang lebih baik. Jika piksel yang tersedia untuk merender glif lebih sedikit, desain dua batang dapat menjadi tidak terbaca. Untuk mengatasi hal ini, seperti halnya sumbu Miring, penggantian satu glif dengan glif lain dapat terjadi di sepanjang sumbu Ukuran Optik pada titik yang ditentukan oleh desainer huruf.
Singkatnya, jika kontur memungkinkan, desainer huruf dapat membuat font yang menginterpolasi berbagai gaya dalam ruang desain multidimensi. Hal ini memberi Anda kontrol terperinci atas tipografi, dan banyak kemampuan.
Definisi sumbu
Ada lima sumbu terdaftar, yang mengontrol fitur font yang diketahui dan dapat diprediksi: ketebalan, lebar, ukuran optik, kemiringan, dan miring. Selain itu, font dapat berisi sumbu kustom. Fitur ini dapat mengontrol aspek desain font yang diinginkan desainer huruf: ukuran serif, panjang hiasan, tinggi huruf yang menaik, atau ukuran titik pada huruf i.
Meskipun dapat mengontrol fitur yang sama, sumbu dapat menggunakan nilai yang berbeda. Misalnya, dalam font variabel Oswald dan Hepta Slab, hanya ada satu sumbu yang tersedia, yaitu Weight, tetapi rentangnya berbeda–Oswald memiliki rentang yang sama seperti sebelum diupgrade menjadi variabel, yaitu 200 hingga 700, tetapi Hepta Slab memiliki ketebalan garis yang sangat tipis pada 1 yang mencapai 900.
Lima sumbu terdaftar memiliki tag huruf kecil 4 karakter yang digunakan untuk menetapkan nilainya di CSS:
| Nama sumbu dan nilai CSS | |
|---|---|
| Berat |
wght
|
| Lebar |
wdth
|
| Bingung |
slnt
|
| Ukuran Optik |
opsz
|
| Miring |
ital
|
Karena developer font menentukan sumbu mana yang tersedia dalam font variabel, dan nilai mana yang dapat dimilikinya, penting untuk mengetahui apa yang ditawarkan setiap font. Dokumentasi font harus menyediakannya, atau Anda dapat memeriksa font menggunakan alat seperti Wakamai Fondue.
Kasus penggunaan dan manfaat
Menetapkan nilai sumbu bergantung pada selera pribadi dan penerapan praktik terbaik tipografi. Bahaya dari teknologi baru adalah kemungkinan penyalahgunaan, dan setelan yang terlalu artistik atau eksploratif juga dapat mengurangi keterbacaan teks yang sebenarnya. Untuk judul, mengeksplorasi berbagai sumbu untuk membuat desain artistik yang bagus sangat menarik, tetapi untuk teks isi, hal ini berisiko membuat teks tidak terbaca.
Ekspresi menarik

Contoh ekspresi artistik yang luar biasa ini adalah eksplorasi huruf Decovar oleh Mandy Michael.
Animasi
Ada juga kemungkinan untuk menjelajahi karakter animasi dengan font variabel. Video sebelumnya adalah contoh berbagai sumbu yang digunakan dengan typeface Zycon. Lihat contoh animasi langsung di Axis Praxis.
Anicons adalah font ikon warna animasi pertama di dunia, yang didasarkan pada Ikon Desain Material. Anicons adalah eksperimen yang menggabungkan dua teknologi font canggih: font variabel dan font warna.
Finesse
Roboto Flex dan Amstelvar menawarkan serangkaian "Sumbu Parametrik". Dalam sumbu ini, huruf didekonstruksi menjadi 4 aspek bentuk mendasar: bentuk hitam atau positif, bentuk putih atau negatif, dan dimensi x dan y. Dengan cara yang sama seperti warna primer dapat dipadukan dengan warna lain untuk menyesuaikannya, 4 aspek ini dapat digunakan untuk menyesuaikan sumbu lainnya.
Sumbu XTRA di Amstelvar memungkinkan Anda menyesuaikan nilai per mil "putih", seperti yang ditunjukkan dalam contoh sebelumnya. Dengan menggunakan sedikit XTRA ke arah yang berlawanan, lebar kata akan diratakan.
Font variabel di CSS
Memuat file font variabel
Font variabel dimuat melalui mekanisme @font-face yang sama seperti font web statis tradisional, tetapi dengan dua peningkatan baru:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. Format Sumber: Kita tidak ingin browser mendownload font jika tidak mendukung font variabel, jadi kita menambahkan deskripsi format dan tech: sekali dalam sintaksis
future
(format('woff2') tech('variations')), sekali dalam sintaksis yang tidak digunakan lagi tetapi didukung di antara browser (format('woff2-variations')). Jika browser mendukung font variabel dan mendukung
sintaksis yang akan datang, browser akan menggunakan deklarasi pertama. Jika mendukung font variabel dan sintaksis saat ini, font tersebut akan menggunakan deklarasi kedua. Keduanya
menunjuk ke file font yang sama.
2. Rentang Gaya: Anda akan melihat bahwa kami memberikan dua nilai untuk font-weight
dan font-stretch. Daripada memberi tahu browser bobot spesifik yang disediakan font ini (misalnya font-weight: 500;), kita sekarang memberinya rentang bobot yang didukung oleh font. Untuk Roboto Flex, sumbu Ketebalan berkisar dari 100 hingga 1000, dan CSS memetakan rentang sumbu secara langsung ke properti gaya font-weight. Dengan menentukan rentang di @font-face, nilai apa pun di luar rentang ini akan "dibatasi" ke nilai valid terdekat. Rentang sumbu Lebar dipetakan dengan cara yang sama ke properti font-stretch.
Jika Anda menggunakan Google Fonts API, semuanya akan ditangani. Tidak hanya CSS akan berisi format dan rentang sumber yang tepat, Google Fonts juga akan mengirimkan font penggantian statis jika font variabel tidak didukung.
Menggunakan bobot dan lebar
Saat ini, sumbu yang dapat Anda tetapkan secara andal dari CSS adalah sumbu wght melalui
font-weight, dan sumbu wdth melalui font-stretch.
Biasanya, Anda akan menetapkan font-weight sebagai kata kunci (light, bold) atau sebagai
nilai numerik antara 100 dan 900, dengan langkah 100. Dengan font variabel, Anda
dapat menetapkan nilai apa pun dalam rentang Lebar font:
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
Demikian pula, kita dapat menetapkan font-stretch dengan kata kunci (condensed,
ultra-expanded) atau dengan nilai persentase:
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
Menggunakan huruf miring dan huruf miring tebal
Sumbu ital ditujukan untuk font yang berisi gaya reguler dan gaya miring. Sumbu ini dimaksudkan sebagai tombol aktif/nonaktif: nilai 0 nonaktif dan
akan menampilkan gaya reguler, nilai 1 akan menampilkan huruf miring. Tidak seperti sumbu lainnya, tidak ada transisi. Nilai 0.5 tidak akan memberi Anda "setengah miring".
Sumbu slnt berbeda dengan huruf miring karena bukan gaya baru, tetapi
hanya memiringkan gaya reguler. Secara default, nilainya adalah 0, yang berarti bentuk huruf tegak default. Roboto Flex memiliki kemiringan maksimum -10 derajat, yang berarti huruf akan miring ke kanan saat bergerak dari 0 hingga -10.
Anda dapat menetapkan sumbu ini melalui properti font-style, tetapi
hingga April 2020, cara melakukannya secara tepat masih dalam
proses. Jadi, untuk saat ini, Anda harus
memperlakukan ini sebagai sumbu kustom, dan menyetelnya melalui font-variation-settings:
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
Menggunakan ukuran optik
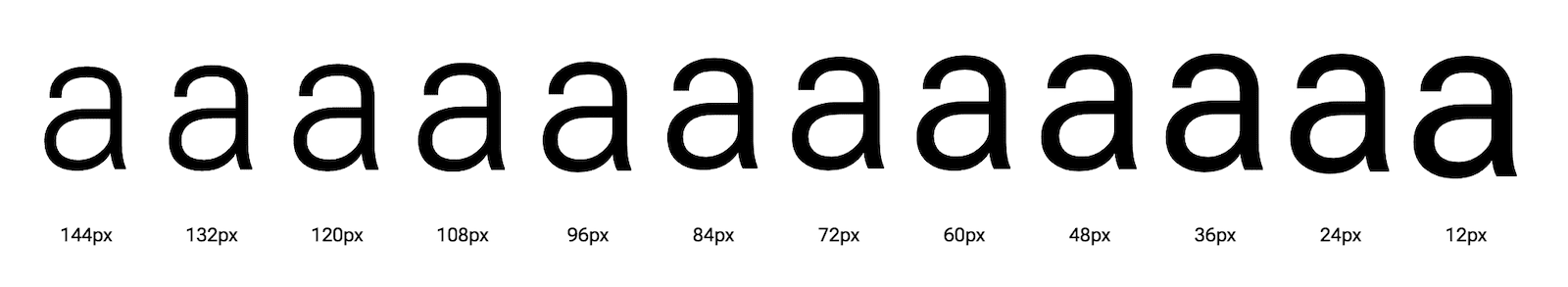
Huruf dapat dirender sangat kecil (catatan kaki 12 piksel) atau sangat besar (judul 80 piksel). Font dapat merespons perubahan ukuran ini dengan mengubah bentuk hurufnya agar lebih sesuai dengan ukurannya. Ukuran kecil mungkin lebih baik tanpa detail halus, sedangkan ukuran besar mungkin lebih baik dengan detail yang lebih banyak dan goresan yang lebih tipis.

Properti CSS baru telah diperkenalkan untuk sumbu ini: font-optical-sizing. Secara
default, nilai ini ditetapkan ke auto, yang membuat browser menetapkan nilai sumbu berdasarkan
font-size. Artinya, browser akan memilih ukuran optik terbaik secara otomatis, tetapi jika Anda ingin menonaktifkannya, Anda dapat menyetel
font-optical-sizing ke none.
Anda juga dapat menetapkan nilai kustom untuk sumbu opsz, jika Anda sengaja menginginkan ukuran optik yang tidak cocok dengan ukuran font. CSS berikut akan menyebabkan
teks ditampilkan dalam ukuran besar, tetapi dalam ukuran optik seolah-olah
dicetak dalam 8pt:
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
Menggunakan sumbu kustom
Tidak seperti sumbu terdaftar, sumbu kustom tidak akan dipetakan ke properti CSS yang ada, sehingga Anda harus selalu menyetelnya melalui font-variation-settings.
Tag untuk sumbu kustom selalu menggunakan huruf besar, untuk membedakannya dari
sumbu terdaftar.
Roboto Flex menawarkan beberapa sumbu kustom, dan yang paling penting adalah Grade (GRAD).
Sumbu Grade menarik karena mengubah ketebalan font tanpa
mengubah lebar, sehingga jeda baris tidak berubah. Dengan bermain-main dengan sumbu Grade,
Anda dapat menghindari perubahan pada sumbu Weight yang memengaruhi
lebar keseluruhan, dan kemudian perubahan pada sumbu Width yang memengaruhi
berat keseluruhan.
Karena GRAD adalah sumbu kustom, dengan rentang -200 hingga 150 di Roboto Flex.
Kita perlu mengatasinya dengan font-variation-settings:
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Font variabel di Google Fonts
Google Fonts telah memperluas katalognya dengan font variabel, dan menambahkan yang baru secara rutin.
Saat ini, antarmuka ditujukan untuk memilih satu instance dari font:
Anda memilih variasi yang diinginkan, mengklik "Pilih gaya ini", dan variasi tersebut akan
ditambahkan ke elemen <link> yang mengambil CSS dan font dari Google Fonts.
Untuk menggunakan semua sumbu atau rentang nilai yang tersedia, Anda harus menyusun URL secara manual ke Google Fonts API. Ringkasan font variabel mencantumkan semua sumbu dan nilai.
Alat Link Font Variabel Google juga dapat memberi Anda URL terbaru untuk font variabel lengkap.
Pewarisan font-variation-settings
Meskipun semua sumbu terdaftar akan segera didukung melalui properti CSS yang ada, untuk saat ini Anda mungkin perlu mengandalkan font-variation-settings sebagai penggantian. Jika font Anda memiliki sumbu kustom, Anda juga memerlukan font-variation-settings.
Namun, ada sedikit masalah dengan font-variation-settings. Setiap properti yang tidak Anda tetapkan secara eksplisit akan otomatis direset ke defaultnya.
Nilai yang ditetapkan sebelumnya tidak diwarisi. Artinya, hal berikut tidak akan berfungsi seperti yang diharapkan:
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
Pertama, browser akan menerapkan font-variation-settings: 'slnt' 10 dari class
.slanted. Kemudian, font-variation-settings: 'GRAD' -200 akan diterapkan dari
class .grade-light. Namun, tindakan ini akan mereset slnt kembali ke defaultnya, yaitu 0. Hasilnya akan berupa teks dengan tingkat kecerahan rendah, tetapi tidak miring.
Untungnya, kita dapat mengatasi masalah ini dengan menggunakan variabel CSS:
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
Variabel CSS akan berjenjang, jadi jika elemen (atau salah satu induknya) telah
menetapkan slnt ke 10, elemen tersebut akan mempertahankan nilai itu, meskipun Anda menetapkan GRAD ke
nilai lain. Lihat
Memperbaiki pewarisan font variabel
untuk penjelasan mendalam tentang teknik ini.
Perhatikan bahwa variabel CSS yang dianimasikan tidak berfungsi (berdasarkan desain), jadi sesuatu seperti ini tidak berfungsi:
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
Animasi ini harus terjadi langsung di font-variation-settings.
Peningkatan performa
Font variabel OpenType memungkinkan kita menyimpan beberapa variasi keluarga huruf dalam satu file font. Monotype menjalankan eksperimen dengan menggabungkan 12 font input untuk menghasilkan delapan ketebalan, di tiga lebar, di seluruh gaya Italic dan Roman. Menyimpan 48 font individual dalam satu file font variabel berarti pengurangan ukuran file sebesar 88%.
Namun, jika Anda hanya menggunakan satu font seperti Roboto Regular, Anda mungkin tidak melihat peningkatan ukuran font jika beralih ke font variabel dengan banyak sumbu. Seperti biasa, hal ini bergantung pada kasus penggunaan Anda.
Di sisi lain, menganimasikan font di antara setelan dapat menyebabkan masalah performa. Meskipun hal ini akan meningkat setelah dukungan font variabel di browser menjadi
lebih matang, masalah ini dapat dikurangi dengan hanya menganimasikan font yang
saat ini ada di layar. Cuplikan praktis ini dari
Dinamo menjeda
animasi dalam elemen dengan class vf-animation, saat elemen tersebut tidak
terlihat di layar:
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
Jika font Anda merespons interaksi pengguna, sebaiknya batasi atau tunda peristiwa input. Hal ini akan mencegah browser merender instance font variabel yang perubahannya sangat kecil dari instance sebelumnya sehingga mata manusia tidak akan melihat perbedaannya.
Jika Anda menggunakan Google Fonts, sebaiknya lakukan pra-koneksi ke https://fonts.gstatic.com,
domain tempat font Google dihosting. Hal ini akan memastikan browser
mengetahui lebih awal tempat mendapatkan font saat menemukannya di CSS:
<link rel="preconnect" href="https://fonts.gstatic.com" />
Tips ini juga berlaku untuk CDN lain: makin cepat Anda mengizinkan browser menyiapkan koneksi jaringan, makin cepat browser dapat mendownload font Anda.
Temukan tips performa lainnya untuk memuat Google Fonts di Google Fonts Tercepat.
Penggantian dan dukungan browser
Semua browser modern mendukung font variabel. Jika perlu mendukung browser lama, Anda dapat memilih untuk membuat situs dengan font statis, dan menggunakan font variabel sebagai peningkatan progresif:
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
Untuk browser yang lebih lama, teks dengan class .super-bold akan dirender dalam
cetak tebal normal, karena hanya itu font tebal yang tersedia. Jika font variabel didukung, kita dapat menggunakan ketebalan 1000 yang paling berat.
Aturan @supports tidak didukung oleh Internet Explorer, sehingga browser ini tidak akan menampilkan gaya apa pun. Jika ini menjadi masalah, Anda selalu dapat menggunakan salah satu
trik lama untuk menargetkan browser lama
yang relevan.
Jika Anda menggunakan Google Fonts API, API ini akan menangani pemuatan font yang tepat untuk browser pengunjung Anda. Misalnya, Anda meminta font Oswald dalam rentang ketebalan 200 hingga 700, seperti berikut:
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
Browser modern yang dapat menangani font variabel akan mendapatkan font variabel, dan akan memiliki setiap ketebalan antara 200 dan 700 yang tersedia. Browser lama akan mendapatkan font statis individual untuk setiap ketebalan. Dalam hal ini, artinya mereka akan mendownload 6 file font: satu untuk ketebalan 200, satu untuk ketebalan 300, dan seterusnya.
Terima kasih
Artikel ini hanya dapat dibuat berkat bantuan orang-orang berikut:
- Mustafa Kurtuldu, desainer UX dan pendukung desain di Google
- Roel Nieskens, UX designer/developer dan pakar tipografi di Kabisa
- Dave Crossland, Program Manager, Google Fonts
- David Berlow, desainer huruf dan ahli tipografi di Font Bureau
- Laurence Penney, developer axis-praxis.org
- Mandy Michael, developer variablefonts.dev





