Eine neue Schriftartenspezifikation, mit der die Dateigrößen von Schriftarten deutlich reduziert werden können
In diesem Artikel erfahren Sie, was variable Schriftarten sind, welche Vorteile sie bieten und wie Sie sie in Ihrer Arbeit verwenden können. Sehen Sie sich zuerst an, wie Typografie im Web funktioniert und welche Innovationen variable Schriftarten mit sich bringen.
Browserkompatibilität
Seit Mai 2020 werden variable Schriftarten in den meisten Browsern unterstützt. Weitere Informationen finden Sie unter Kann ich variable Schriftarten verwenden? und Fallbacks.
Einführung
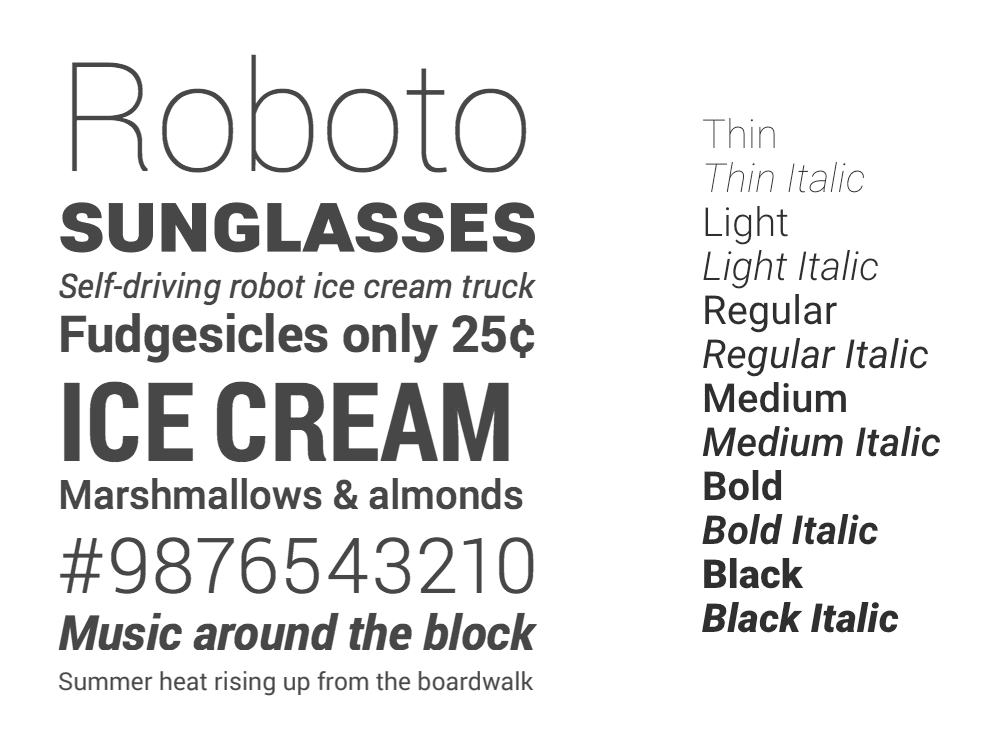
Die Begriffe „Schriftart“ und „Schrifttyp“ werden von Entwicklern oft synonym verwendet. Es gibt jedoch einen Unterschied: Eine Schriftart ist das zugrunde liegende visuelle Design, das in vielen verschiedenen Satztechnologien existieren kann. Eine Schrift ist eine dieser Implementierungen in einem digitalen Dateiformat. Mit anderen Worten: Eine Schriftart ist das, was Sie sehen, und die Schrift ist das, was Sie verwenden.
Ein weiteres Konzept, das oft übersehen wird, ist der Unterschied zwischen einem Stil und einer Schriftfamilie. Ein Stil ist eine einzelne und spezifische Schriftart, z. B. „Fett kursiv“, und eine Schriftfamilie ist der vollständige Satz von Stilen.
Vor variablen Schriftarten wurde jeder Stil als separate Schriftartdatei implementiert. Bei variablen Schriftarten können alle Stile in einer einzigen Datei enthalten sein.

Herausforderungen für Designer und Entwickler
Wenn ein Designer ein Druckprojekt erstellt, muss er einige Einschränkungen berücksichtigen, z. B. die physische Größe des Seitenlayouts und die Anzahl der Farben, die er verwenden kann (die durch die Art der Druckmaschine bestimmt wird, die verwendet wird). Sie können aber so viele Schriftarten verwenden, wie sie möchten. Die Typografie von Printmedien ist daher oft reichhaltig und anspruchsvoll, sodass das Lesen wirklich Spaß macht. Denken Sie an das letzte Mal, als Sie ein tolles Magazin gelesen haben.
Webdesigner und ‑entwickler haben andere Einschränkungen als Printdesigner. Eine wichtige Einschränkung sind die Bandbreitenkosten unserer Designs. Das war bisher ein Knackpunkt für anspruchsvollere typografische Elemente, da sie mit Kosten verbunden sind. Bei herkömmlichen Webfonts muss für jeden Stil, der in unseren Designs verwendet wird, eine separate Schriftartdatei heruntergeladen werden. Das erhöht die Latenz und die Zeit, die zum Rendern der Seite benötigt wird. Wenn Sie nur die Schriftstile „Normal“ und „Fett“ sowie die kursiven Varianten einbinden, kann das zu einer Schriftartdatei mit 500 KB oder mehr führen. Das ist noch bevor wir uns damit beschäftigt haben, wie die Schriftarten gerendert werden, welche Fallback-Muster wir verwenden müssen oder welche unerwünschten Nebeneffekte wie FOIT und FOUT auftreten können.
Viele Schriftfamilien bieten eine viel größere Auswahl an Stilen, von „Thin“ bis „Black“, schmale und breite Schriftbreiten, eine Vielzahl von stilistischen Details und sogar größenbezogene Designs (optimiert für große oder kleine Textgrößen). Da für jeden Stil (oder jede Kombination von Stilen) eine neue Schriftartdatei geladen werden muss, verzichten viele Webentwickler auf diese Funktionen, was die Lesbarkeit für ihre Nutzer beeinträchtigt.
Aufbau einer variablen Schriftart
Variable Schriftarten lösen diese Probleme, indem sie Stile in einer einzigen Datei zusammenfassen.
Dabei wird mit einem zentralen oder „Standard“-Stil begonnen, in der Regel „Regular“ – ein aufrechtes römisches Design mit dem typischsten Gewicht und der typischsten Breite, das sich am besten für Fließtext eignet. Diese werden dann in einem kontinuierlichen Bereich, einer sogenannten Achse, mit anderen Stilen verbunden. Die häufigste Achse ist Weight (Gewicht), mit der der Standardstil mit einem fett formatierten Stil verbunden werden kann. Jeder einzelne Stil kann entlang einer Achse positioniert werden und wird als „Instanz“ der Schriftart mit variabler Achse bezeichnet. Einige Instanzen werden vom Schriftentwickler benannt. Die Position 600 auf der Achse „Gewicht“ wird beispielsweise als „Halbfett“ bezeichnet.
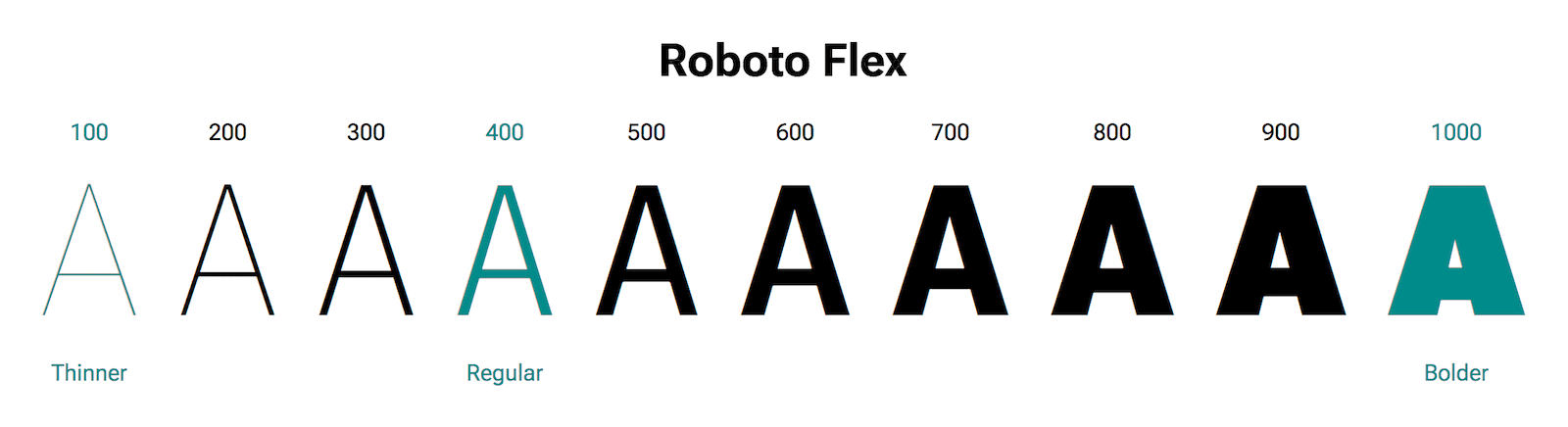
Die variable Schriftart Roboto Flex hat drei Stile für die Achse Weight (Schriftstärke). Der Stil „Regular“ befindet sich in der Mitte und an den gegenüberliegenden Enden der Achse gibt es zwei Stile, einen helleren und einen schwereren. Sie können zwischen 900 Instanzen wählen:

Der Schriftartenentwickler kann eine Reihe verschiedener Achsen anbieten. Sie können sie kombinieren, da sie alle dieselben Standardstile haben. Roboto hat drei Stile auf der Breitenachse: „Regular“ liegt in der Mitte der Achse und an jedem Ende befinden sich zwei Stile, die schmaler und breiter sind. Sie enthalten alle Breiten des Regular-Stils und werden mit der Achse „Weight“ kombiniert, um alle Breiten für jedes Gewicht zu erhalten.
Das bedeutet, dass es Tausende von Stilen gibt. Das mag übertrieben erscheinen, aber die Qualität des Lesens kann durch diese Vielfalt an Schriftarten erheblich verbessert werden. Und wenn es ohne Leistungseinbußen möglich ist, können Webentwickler so viele oder so wenige Stile verwenden, wie sie möchten – das hängt von ihrem Design ab.
Kursiv
Die Art und Weise, wie Kursivschrift in variablen Schriftarten behandelt wird, ist interessant, da es zwei unterschiedliche Ansätze gibt. Schriftarten wie Helvetica oder Roboto haben interpolationskompatible Konturen, sodass ihre normalen und kursiven Stile interpoliert werden können und die Neigungsachse verwendet werden kann, um vom normalen zum kursiven Stil zu wechseln.
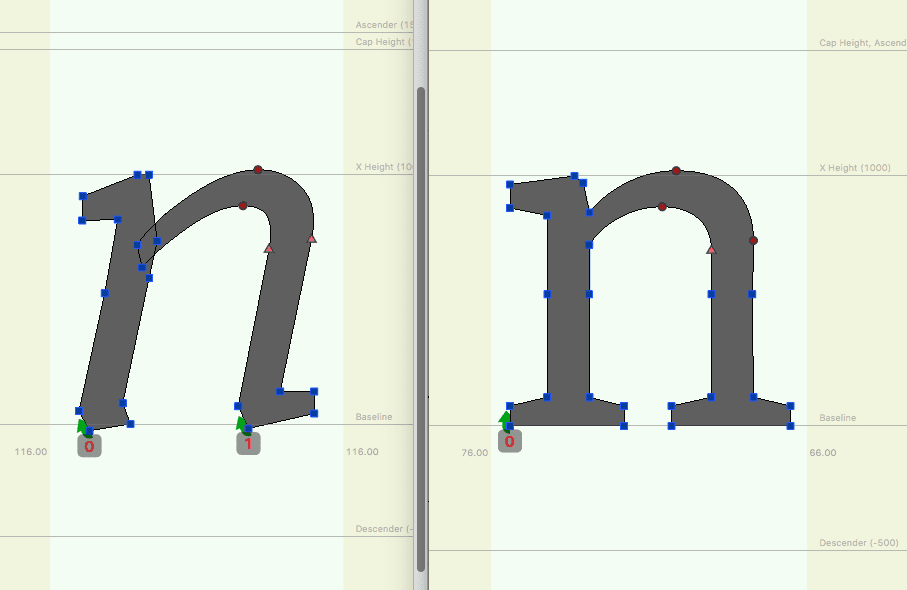
Andere Schriftarten (z. B. Garamond, Baskerville oder Bodoni) haben Glyphenkonturen für die Schriftstile „Roman“ und „Kursiv“, die nicht interpolationskompatibel sind. Die Konturen, die normalerweise ein kleines „n“ in einer römischen Schriftart definieren, stimmen beispielsweise nicht mit den Konturen überein, die ein kleines „n“ in einer kursiven Schriftart definieren. Anstatt eine Kontur in die andere zu interpolieren, wird mit der Achse Italic zwischen römischen und kursiven Konturen gewechselt.

Nach dem Wechsel zu Kursiv sollten die für den Nutzer verfügbaren Achsen dieselben wie für die römische Schrift sein. Das gilt auch für den Zeichensatz.
Die Möglichkeit zum Ersetzen von Glyphen ist auch für einzelne Glyphen verfügbar und kann überall im Designbereich einer variablen Schriftart verwendet werden. Ein Dollarzeichen mit zwei vertikalen Strichen funktioniert beispielsweise am besten bei größeren Schriftgrößen, während bei kleineren Schriftgrößen ein Design mit nur einem Strich besser ist. Wenn wir weniger Pixel zum Rendern des Glyphen haben, kann ein Design mit zwei Balken unleserlich werden. Um dem entgegenzuwirken, kann wie bei der Achse „Italic“ eine Glyphensubstitution entlang der Achse Optical Size an einem vom Schriftgestalter festgelegten Punkt erfolgen.
Zusammenfassend lässt sich sagen, dass Schriftgestalter, sofern die Konturen dies zulassen, Schriftarten erstellen können, die in einem mehrdimensionalen Designbereich zwischen verschiedenen Stilen interpolieren. So haben Sie die Möglichkeit, die Typografie genau zu steuern.
Achsenauswahl
Es gibt fünf registrierte Achsen, die bekannte, vorhersehbare Merkmale der Schriftart steuern: Stärke, Breite, optische Größe, Neigung und Kursiv. Neben diesen kann eine Schriftart auch benutzerdefinierte Achsen enthalten. Damit kann jeder Designaspekt der Schrift gesteuert werden, den der Schriftgestalter wünscht: die Größe der Serifen, die Länge der Schnörkel, die Höhe der Oberlängen oder die Größe des Punkts auf dem i.
Auch wenn Achsen dasselbe Merkmal steuern, können sie unterschiedliche Werte verwenden. In den variablen Schriftarten Oswald und Hepta Slab ist beispielsweise nur eine Achse verfügbar, nämlich „Weight“ (Schriftstärke). Die Bereiche sind jedoch unterschiedlich: Oswald hat denselben Bereich wie vor dem Upgrade auf eine variable Schriftart, nämlich 200 bis 700. Hepta Slab hat dagegen eine extrem dünne Schriftstärke von 1, die bis zu 900 reicht.
Die fünf registrierten Achsen haben vierstellige Tags in Kleinbuchstaben, mit denen ihre Werte in CSS festgelegt werden:
| Achsenbezeichnungen und CSS-Werte | |
|---|---|
| Gewicht |
wght
|
| Breite |
wdth
|
| Skeptisch |
slnt
|
| Optische Größe |
opsz
|
| Kursiv |
ital
|
Da der Schriftentwickler festlegt, welche Achsen in einer variablen Schriftart verfügbar sind und welche Werte sie haben können, ist es wichtig, herauszufinden, was jede Schriftart bietet. Diese Informationen sollten in der Dokumentation der Schriftart enthalten sein. Alternativ können Sie die Schriftart mit einem Tool wie Wakamai Fondue prüfen.
Anwendungsfälle und Vorteile
Die Festlegung der Achsenwerte ist eine Frage des persönlichen Geschmacks und der Anwendung typografischer Best Practices. Die Gefahr bei jeder neuen Technologie ist ein möglicher Missbrauch. Außerdem kann es bei Einstellungen, die zu künstlerisch oder experimentell sind, passieren, dass der eigentliche Text schlechter lesbar ist. Bei Überschriften ist es spannend, verschiedene Achsen zu nutzen, um ansprechende künstlerische Designs zu erstellen. Bei Fließtext besteht jedoch das Risiko, dass der Text unleserlich wird.
Spannender Ausdruck

Dieses großartige Beispiel für künstlerischen Ausdruck ist eine Erkundung der Schriftart Decovar von Mandy Michael.
Animation
Es besteht auch die Möglichkeit, Zeichen mit variablen Schriftarten zu animieren. Im vorherigen Video sehen Sie ein Beispiel für die Verwendung verschiedener Achsen mit der Schriftart Zycon. Live-Beispiel für Animationen auf Axis Praxis
Anicons ist die weltweit erste animierte Farb-Symbolschriftart, die auf Material Design-Symbolen basiert. Anicons ist ein Experiment, bei dem zwei innovative Schrifttechnologien kombiniert werden: variable Schriftarten und Farbschriftarten.
Finesse
Roboto Flex und Amstelvar bieten eine Reihe von „parametrischen Achsen“. Bei diesen Achsen werden die Buchstaben in vier grundlegende Aspekte der Form zerlegt: schwarze oder positive Formen, weiße oder negative Formen sowie die X- und Y-Dimensionen. So wie Primärfarben mit jeder anderen Farbe gemischt werden können, um sie anzupassen, können diese vier Aspekte verwendet werden, um jede andere Achse zu optimieren.
Mit der XTRA-Achse in Amstelvar können Sie den Promillewert für „Weiß“ anpassen, wie im vorherigen Beispiel gezeigt. Durch die Verwendung kleiner XTRA-Teile in entgegengesetzten Richtungen werden die Breiten der Wörter ausgeglichen.
Variable Schriftarten in CSS
Laden von Dateien mit variablen Schriftarten
Variable Schriftarten werden über denselben @font-face-Mechanismus wie herkömmliche statische Webschriftarten geladen, jedoch mit zwei neuen Verbesserungen:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. Quellformate:Wir möchten nicht, dass der Browser die Schriftart herunterlädt, wenn er keine variablen Schriftarten unterstützt. Daher fügen wir format- und tech-Beschreibungen hinzu: einmal in der zukünftigen Syntax (format('woff2') tech('variations')) und einmal in der veralteten, aber von Browsern unterstützten Syntax (format('woff2-variations')). Wenn der Browser variable Schriftarten und die zukünftige Syntax unterstützt, wird die erste Deklaration verwendet. Wenn sie variable Schriftarten und die aktuelle Syntax unterstützt, wird die zweite Deklaration verwendet. Beide verweisen auf dieselbe Schriftartdatei.
2. Stilbereiche:Wir geben zwei Werte für font-weight und font-stretch an. Anstatt dem Browser mitzuteilen, welche bestimmte Stärke diese Schriftart bietet (z. B. font-weight: 500;), geben wir jetzt den Bereich der von der Schriftart unterstützten Stärken an. Bei Roboto Flex reicht die Achse „Weight“ von 100 bis 1000. Der Achsenbereich wird in CSS direkt der Stileigenschaft font-weight zugeordnet. Wenn Sie den Bereich in @font-face angeben, wird jeder Wert außerhalb dieses Bereichs auf den nächstgelegenen gültigen Wert begrenzt. Der Bereich der Breitenachse wird auf dieselbe Weise der font-stretch-Eigenschaft zugeordnet.
Wenn Sie die Google Fonts API verwenden, wird alles für Sie erledigt. Das CSS enthält nicht nur die richtigen Quellformate und ‑bereiche, sondern Google Fonts sendet auch statische Fallback-Schriftarten, falls variable Schriftarten nicht unterstützt werden.
Gewichtungen und Breiten verwenden
Derzeit können Sie die Achsen, die Sie zuverlässig über CSS festlegen können, über wght bis font-weight und über wdth bis font-stretch festlegen.
Bisher wurde font-weight als Keyword (light, bold) oder als numerischer Wert zwischen 100 und 900 in Schritten von 100 festgelegt. Bei variablen Schriftarten können Sie einen beliebigen Wert innerhalb des Breitenbereichs der Schriftart festlegen:
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
Ebenso können wir font-stretch mit Keywords (condensed, ultra-expanded) oder mit Prozentwerten festlegen:
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
Kursiv- und Schrägstellung verwenden
Die ital-Achse ist für Schriftarten vorgesehen, die sowohl einen regulären als auch einen kursiven Stil enthalten. Die Achse soll ein Ein/Aus-Schalter sein: Der Wert 0 steht für „Aus“ und zeigt den regulären Stil an, der Wert 1 steht für „Ein“ und zeigt die Kursivschrift an. Im Gegensatz zu anderen Achsen gibt es keinen Übergang. Mit dem Wert 0.5 erhalten Sie keine „halbfetten“ Schriftarten.
Die slnt-Achse unterscheidet sich von Kursivschrift dadurch, dass sie keinen neuen Stil darstellt, sondern nur den regulären Stil neigt. Standardmäßig ist der Wert auf 0 gesetzt. Das bedeutet, dass die standardmäßigen aufrechten Buchstabenformen verwendet werden. Roboto Flex hat eine maximale Neigung von -10 Grad. Das bedeutet, dass die Buchstaben nach rechts geneigt werden, wenn der Wert von 0 auf -10 geändert wird.
Es wäre intuitiv, diese Achsen über die font-style-Property festzulegen. Im April 2020 wird aber noch daran gearbeitet, wie das genau funktioniert. Bis dahin sollten Sie sie als benutzerdefinierte Achsen behandeln und über font-variation-settings festlegen:
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
Optische Größen verwenden
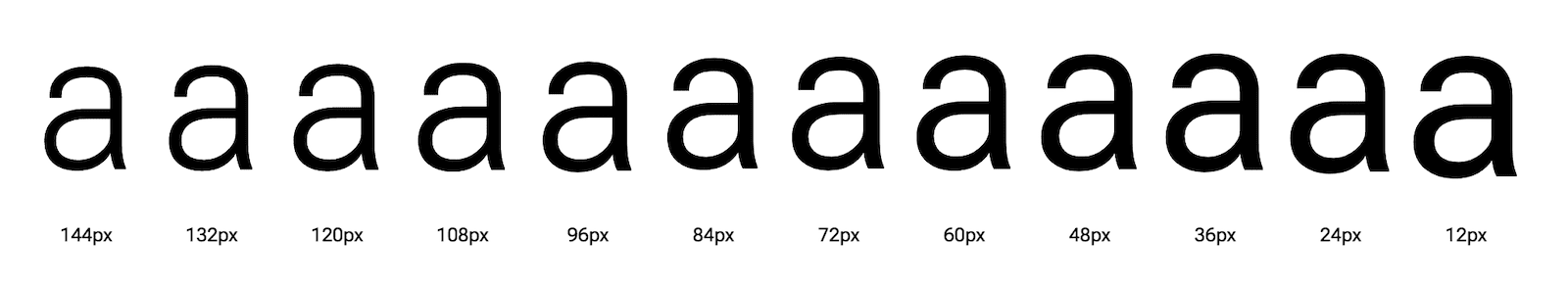
Eine Schriftart kann sehr klein (eine 12‑px-Fußnote) oder sehr groß (eine 80‑px-Überschrift) gerendert werden. Schriftarten können auf diese Größenänderungen reagieren, indem sie die Form der Buchstaben anpassen. Bei einer kleinen Größe sind feine Details möglicherweise nicht so wichtig, während bei einer großen Größe mehr Details und dünnere Striche von Vorteil sein können.

Für diese Achse wurde eine neue CSS-Property eingeführt: font-optical-sizing. Standardmäßig ist der Wert auf auto festgelegt. In diesem Fall legt der Browser den Achsenwert basierend auf font-size fest. Der Browser wählt dann automatisch die beste optische Größe aus. Wenn Sie diese Funktion deaktivieren möchten, können Sie font-optical-sizing auf none festlegen.
Sie können auch einen benutzerdefinierten Wert für die opsz-Achse festlegen, wenn Sie bewusst eine optische Größe wünschen, die nicht der Schriftgröße entspricht. Mit dem folgenden CSS wird Text in einer großen Schriftgröße, aber mit einer optischen Größe angezeigt, als wäre er in 8pt gedruckt:
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
Benutzerdefinierte Achsen verwenden
Im Gegensatz zu registrierten Achsen werden benutzerdefinierte Achsen nicht einer vorhandenen CSS-Eigenschaft zugeordnet. Sie müssen sie also immer über font-variation-settings festlegen.
Tags für benutzerdefinierte Achsen werden immer in Großbuchstaben geschrieben, um sie von registrierten Achsen zu unterscheiden.
Roboto Flex bietet einige benutzerdefinierte Achsen. Die wichtigste ist „Grade“ (GRAD). Eine „Grade“-Achse ist interessant, da sie die Strichstärke der Schriftart ändert, ohne die Breiten zu ändern. Zeilenumbrüche bleiben also gleich. Wenn Sie mit einer Achse für den Grad arbeiten, müssen Sie nicht mehr die Achse für die Strichstärke anpassen, was sich auf die Gesamtbreite auswirkt, und dann die Achse für die Breite, was sich auf die Gesamtstärke auswirkt.
Da GRAD eine benutzerdefinierte Achse mit einem Bereich von -200 bis 150 in Roboto Flex ist.
Wir müssen das Problem mit font-variation-settings beheben:
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Variable Schriftarten in Google Fonts
Google Fonts hat seinen Katalog um variable Schriftarten erweitert und fügt regelmäßig neue hinzu.
Die Benutzeroberfläche ist derzeit darauf ausgelegt, einzelne Instanzen aus der Schriftart auszuwählen: Sie wählen die gewünschte Variante aus, klicken auf „Select this style“ (Diesen Stil auswählen) und sie wird dem <link>-Element hinzugefügt, mit dem die CSS- und Schriftartdateien von Google Fonts abgerufen werden.
Wenn Sie alle verfügbaren Achsen oder Wertebereiche verwenden möchten, müssen Sie die URL zur Google Fonts API manuell zusammenstellen. In der Übersicht über variable Schriftarten sind alle Achsen und Werte aufgeführt.
Mit dem Tool Google Variable Fonts Links erhalten Sie auch die neuesten URLs für die vollständigen variablen Schriftarten.
font-variation-settings Übernahme
Alle registrierten Achsen werden bald über vorhandene CSS-Eigenschaften unterstützt. Bis dahin müssen Sie möglicherweise auf font-variation-settings als Fallback zurückgreifen. Wenn Ihre Schriftart benutzerdefinierte Achsen hat, benötigen Sie auch font-variation-settings.
Es gibt jedoch einen kleinen Haken bei font-variation-settings. Jede Eigenschaft, die Sie nicht explizit festlegen, wird automatisch auf den Standardwert zurückgesetzt.
Zuvor festgelegte Werte werden nicht übernommen. Das bedeutet, dass Folgendes nicht wie erwartet funktioniert:
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
Zuerst wendet der Browser font-variation-settings: 'slnt' 10 aus der Klasse .slanted an. Anschließend wird font-variation-settings: 'GRAD' -200 aus der Klasse .grade-light angewendet. Dadurch wird slnt jedoch auf den Standardwert 0 zurückgesetzt. Das Ergebnis ist Text in einer hellen Schriftart, aber nicht kursiv.
Glücklicherweise können wir dieses Problem mit CSS-Variablen umgehen:
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
CSS-Variablen werden kaskadiert. Wenn also für ein Element (oder eines seiner übergeordneten Elemente) slnt auf 10 festgelegt wurde, wird dieser Wert beibehalten, auch wenn Sie GRAD auf einen anderen Wert festlegen. Eine ausführliche Erklärung dieser Technik finden Sie unter Übernahme von variablen Schriftarten korrigieren.
Das Animieren von CSS-Variablen funktioniert nicht (ist so vorgesehen). Der folgende Code funktioniert also nicht:
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
Diese Animationen müssen direkt auf font-variation-settings erfolgen.
Leistungsstark
Mit variablen OpenType-Schriften können wir mehrere Varianten einer Schriftfamilie in einer einzigen Schriftdatei speichern. Monotype hat einen Test durchgeführt, bei dem 12 Eingabeschriften kombiniert wurden, um acht Schriftstärken in drei Breiten für die kursive und die normale Schrift zu generieren. Die Speicherung von 48 einzelnen Schriftarten in einer einzigen variablen Schriftartdatei führte zu einer Reduzierung der Dateigröße um 88%.
Wenn Sie jedoch nur eine Schriftart wie Roboto Regular verwenden, kann es sein, dass sich die Schriftgröße nicht verringert, wenn Sie zu einer variablen Schriftart mit vielen Achsen wechseln. Wie immer hängt es von Ihrem Anwendungsfall ab.
Andererseits kann die Animation der Schriftart zwischen den Einstellungen zu Leistungsproblemen führen. Das wird sich zwar verbessern, sobald die Unterstützung variabler Schriftarten in Browsern ausgereifter ist, aber das Problem lässt sich etwas reduzieren, indem nur Schriftarten animiert werden, die gerade auf dem Bildschirm zu sehen sind. Mit diesem praktischen Snippet von Dinamo werden Animationen in Elementen mit der Klasse vf-animation pausiert, wenn sie nicht auf dem Bildschirm zu sehen sind:
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
Wenn Ihre Schriftart auf Nutzerinteraktionen reagiert, ist es ratsam, Eingabeereignisse zu drosseln oder zu entprellen. So wird verhindert, dass der Browser Instanzen der variablen Schriftart rendert, die sich so wenig von der vorherigen Instanz unterscheiden, dass das menschliche Auge den Unterschied nicht erkennen würde.
Wenn Sie Google Fonts verwenden, ist es ratsam, eine Vorabverbindung zu https://fonts.gstatic.com herzustellen, der Domain, auf der die Schriftarten von Google gehostet werden. So weiß der Browser frühzeitig, wo er die Schriftarten abrufen kann, wenn er sie im CSS findet:
<link rel="preconnect" href="https://fonts.gstatic.com" />
Dieser Tipp funktioniert auch für andere CDNs: Je früher Sie dem Browser erlauben, eine Netzwerkverbindung herzustellen, desto früher können Ihre Schriftarten heruntergeladen werden.
Weitere Leistungstipps zum Laden von Google Fonts finden Sie unter The Fastest Google Fonts.
Fallbacks und Browserunterstützung
Alle modernen Browser unterstützen variable Schriftarten. Wenn Sie ältere Browser unterstützen müssen, können Sie Ihre Website mit statischen Schriftarten erstellen und variable Schriftarten als Progressive Enhancement verwenden:
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
In älteren Browsern wird Text mit der Klasse .super-bold normal fett gerendert, da dies die einzige fette Schriftart ist, die wir zur Verfügung haben. Wenn variable Schriftarten unterstützt werden, können wir tatsächlich die höchste Stärke von 1.000 verwenden.
Die @supports-Regel wird von Internet Explorer nicht unterstützt. In diesem Browser wird also keine Formatierung angezeigt. Wenn das ein Problem ist, können Sie immer einen der Hacks der alten Schule verwenden, um auf relevante ältere Browser auszurichten.
Wenn Sie die Google Fonts API verwenden, werden die richtigen Schriftarten für die Browser Ihrer Besucher geladen. Angenommen, Sie fordern die Schriftart „Oswald“ im Gewichtsbereich 200 bis 700 an:
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
Moderne Browser, die variable Schriftarten unterstützen, erhalten die variable Schriftart und haben alle Schriftstärken zwischen 200 und 700 zur Verfügung. In älteren Browsern werden für jedes Gewicht einzelne statische Schriftarten bereitgestellt. In diesem Fall werden sechs Schriftartdateien heruntergeladen: eine für die Stärke 200, eine für die Stärke 300 usw.
Vielen Dank
Dieser Artikel konnte nur mit der Hilfe der folgenden Personen erstellt werden:
- Mustafa Kurtuldu, UX-Designer und Design Advocate bei Google
- Roel Nieskens, UX-Designer/Entwickler und Typografieexperte bei Kabisa
- Dave Crossland, Program Manager, Google Fonts
- David Berlow, Schriftgestalter und Typograf bei Font Bureau
- Laurence Penney, Entwickler von axis-praxis.org
- Mandy Michael, Entwicklerin von variablefonts.dev




