Bạn đã chuẩn bị đúng cách một tệp video cho web. Bạn đã cung cấp kích thước và độ phân giải chính xác cho hình ảnh. Bạn thậm chí đã tạo các tệp WebM và MP4 riêng biệt cho các trình duyệt khác nhau.
Để mọi người xem được video của bạn, bạn vẫn cần thêm video đó vào một trang web. Để làm như vậy một cách thích hợp, bạn cần thêm hai phần tử HTML: phần tử <video> và phần tử <source>. Ngoài những kiến thức cơ bản về các thẻ này, bài viết này còn giải thích những thuộc tính mà bạn nên thêm vào các thẻ đó để tạo trải nghiệm người dùng tốt.
Chỉ định một tệp duy nhất
Mặc dù không nên, nhưng bạn có thể sử dụng riêng phần tử video. Luôn sử dụng thuộc tính type như minh hoạ bên dưới. Trình duyệt sử dụng thông tin này để xác định xem có thể phát tệp video được cung cấp hay không. Nếu không, văn bản trong dấu ngoặc sẽ xuất hiện.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Chỉ định nhiều định dạng tệp
Hãy nhớ rằng theo phần Kiến thức cơ bản về tệp đa phương tiện, không phải trình duyệt nào cũng hỗ trợ cùng một định dạng video. Phần tử <source> cho phép bạn chỉ định nhiều định dạng làm phương án dự phòng trong trường hợp trình duyệt của người dùng không hỗ trợ một trong các định dạng đó.
Ví dụ dưới đây tạo ra video được nhúng, được dùng làm ví dụ sau này trong bài viết này.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Bạn phải luôn thêm thuộc tính type vào thẻ <source> mặc dù đây là thuộc tính không bắt buộc. Điều này đảm bảo rằng trình duyệt chỉ tải tệp mà trình duyệt có thể phát xuống.
Phương pháp này có một số ưu điểm so với việc phân phát HTML hoặc tập lệnh phía máy chủ khác nhau, đặc biệt là trên thiết bị di động:
- Bạn có thể liệt kê các định dạng theo thứ tự ưu tiên.
- Việc chuyển đổi phía ứng dụng giúp giảm độ trễ; chỉ có một yêu cầu được thực hiện để lấy nội dung.
- Việc cho phép trình duyệt chọn một định dạng sẽ đơn giản hơn, nhanh hơn và có khả năng đáng tin cậy hơn so với việc sử dụng cơ sở dữ liệu hỗ trợ phía máy chủ có tính năng phát hiện tác nhân người dùng.
- Việc chỉ định loại của từng nguồn tệp sẽ cải thiện hiệu suất mạng; trình duyệt có thể chọn một nguồn video mà không cần tải một phần video xuống để "phát hiện" định dạng.
Những vấn đề này đặc biệt quan trọng trong bối cảnh thiết bị di động, nơi băng thông và độ trễ là yếu tố quan trọng, đồng thời sự kiên nhẫn của người dùng có thể bị hạn chế. Việc bỏ qua thuộc tính type có thể ảnh hưởng đến hiệu suất khi có nhiều nguồn có các loại không được hỗ trợ.
Có một số cách để bạn có thể tìm hiểu chi tiết. Hãy xem A Digital Media Primer for Geeks (Hướng dẫn cơ bản về nội dung nghe nhìn kỹ thuật số dành cho người dùng thành thạo) để tìm hiểu thêm về cách video và âm thanh hoạt động trên web. Bạn cũng có thể sử dụng tính năng gỡ lỗi từ xa trong Công cụ cho nhà phát triển để so sánh hoạt động mạng với các thuộc tính loại và không có các thuộc tính loại.
Chỉ định thời gian bắt đầu và thời gian kết thúc
Tiết kiệm băng thông và giúp trang web của bạn phản hồi nhanh hơn: sử dụng đoạn nội dung nghe nhìn để thêm thời gian bắt đầu và kết thúc vào phần tử video.
Để sử dụng một đoạn nội dung nghe nhìn, hãy thêm #t=[start_time][,end_time] vào URL của nội dung nghe nhìn. Ví dụ: để phát video từ giây thứ 5 đến giây thứ 10, hãy chỉ định:
<source src="chrome.webm#t=5,10" type="video/webm">
Bạn cũng có thể chỉ định thời gian trong <hours>:<minutes>:<seconds>. Ví dụ: #t=00:01:05 sẽ bắt đầu video ở thời điểm 1 phút 5 giây. Để chỉ phát phút đầu tiên của video, hãy chỉ định #t=,00:01:00.
Bạn có thể sử dụng tính năng này để phân phối nhiều khung hiển thị trên cùng một video (chẳng hạn như điểm đánh dấu trong đĩa DVD) mà không cần mã hoá và phân phát nhiều tệp.
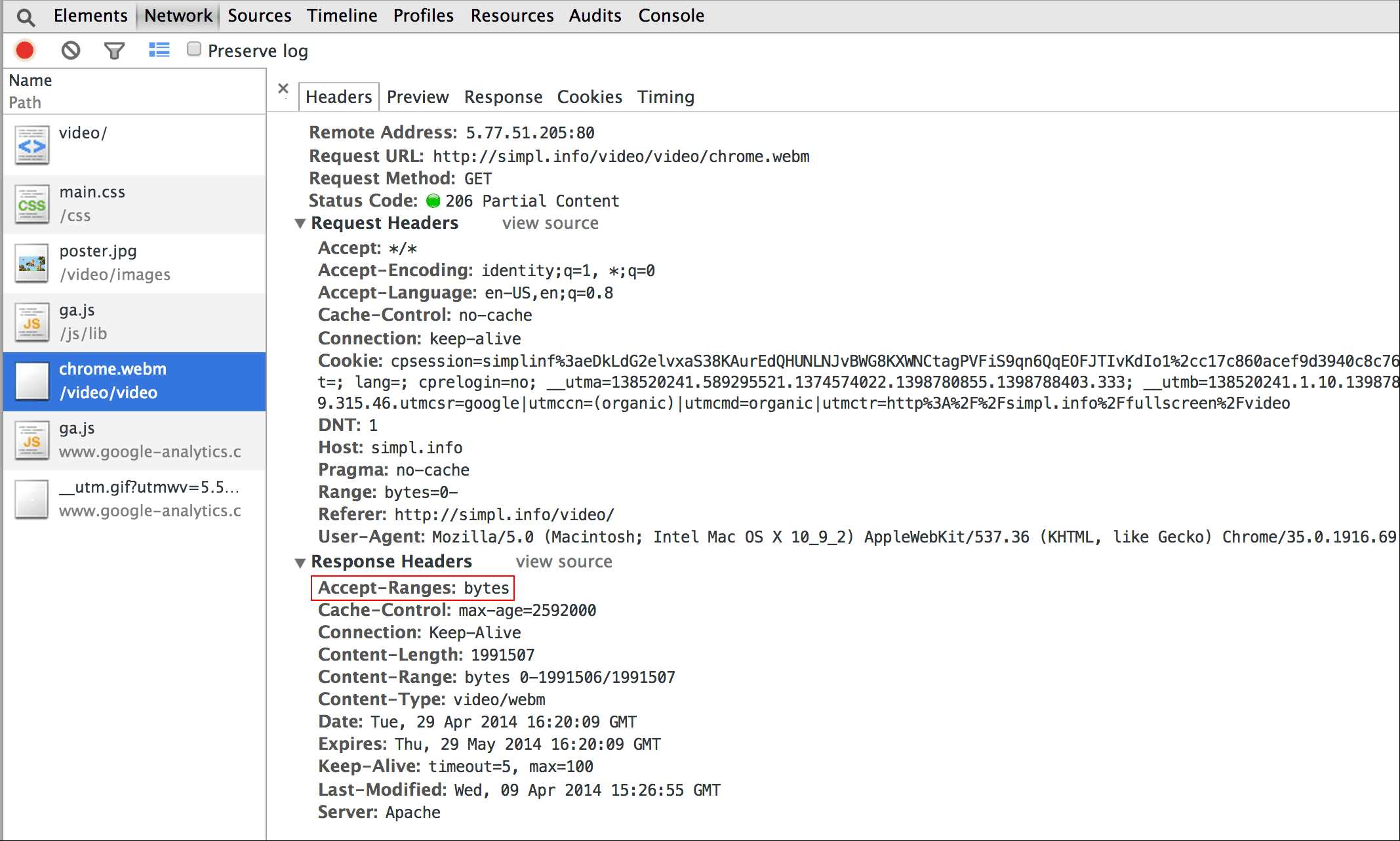
Để tính năng này hoạt động, máy chủ của bạn phải hỗ trợ các yêu cầu về phạm vi và bạn phải bật chức năng đó. Hầu hết các máy chủ đều bật yêu cầu phạm vi theo mặc định. Vì một số dịch vụ lưu trữ sẽ tắt tính năng này, nên bạn cần xác nhận rằng yêu cầu về phạm vi có sẵn để sử dụng các đoạn trên trang web của mình.
Rất may là bạn có thể thực hiện việc này trong công cụ dành cho nhà phát triển của trình duyệt. Ví dụ: trong Chrome, thông tin này nằm trong bảng điều khiển Mạng. Tìm tiêu đề Accept-Ranges và xác minh rằng tiêu đề đó có nội dung là bytes. Trong hình ảnh này, tôi đã vẽ một hộp màu đỏ xung quanh phần đầu này. Nếu không thấy bytes là giá trị, bạn cần liên hệ với nhà cung cấp dịch vụ lưu trữ.

Thêm hình ảnh áp phích
Thêm một thuộc tính poster vào phần tử video để người xem có thể hình dung được nội dung ngay khi phần tử tải xong mà không cần tải video xuống hoặc bắt đầu phát.
<video poster="poster.jpg" ...>
…
</video>
Hình thu nhỏ cũng có thể là lựa chọn dự phòng nếu video src bị hỏng hoặc nếu không có định dạng video nào được cung cấp được hỗ trợ. Nhược điểm duy nhất của hình ảnh áp phích là yêu cầu thêm tệp, yêu cầu này tiêu tốn một số băng thông và yêu cầu kết xuất.
Để biết thêm thông tin, hãy xem phần Mã hoá hình ảnh hiệu quả.


Đảm bảo video không tràn ra ngoài vùng chứa
Khi các phần tử video quá lớn so với khung hiển thị, chúng có thể tràn ra khỏi vùng chứa, khiến người dùng không thể xem nội dung hoặc sử dụng các chế độ điều khiển.


Bạn có thể kiểm soát kích thước video bằng CSS. Nếu CSS không đáp ứng được mọi nhu cầu của bạn, thì các thư viện và trình bổ trợ JavaScript như FitVids có thể giúp ích, ngay cả đối với video trên YouTube và các nguồn khác. Rất tiếc, những tài nguyên này có thể làm tăng kích thước tải trọng mạng, gây ra những hậu quả tiêu cực cho doanh thu và ví của người dùng.
Đối với những trường hợp sử dụng đơn giản như tôi đang mô tả ở đây, hãy sử dụng truy vấn phương tiện CSS để chỉ định kích thước của các phần tử tuỳ thuộc vào kích thước cửa sổ xem; max-width:
100% là bạn của bạn.
Đối với nội dung nghe nhìn trong iframe (chẳng hạn như video trên YouTube), hãy thử phương pháp thích ứng (chẳng hạn như phương pháp do John Surdakowski đề xuất).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
So sánh mẫu thích ứng với phiên bản không thích ứng. Như bạn có thể thấy, phiên bản không thích ứng không mang lại trải nghiệm tốt cho người dùng.
Hướng của thiết bị
Hướng thiết bị không phải là vấn đề đối với màn hình máy tính hoặc máy tính xách tay, nhưng lại cực kỳ quan trọng khi xem xét thiết kế trang web cho thiết bị di động và máy tính bảng.
Safari trên iPhone hoạt động hiệu quả khi chuyển đổi giữa hướng dọc và hướng ngang:


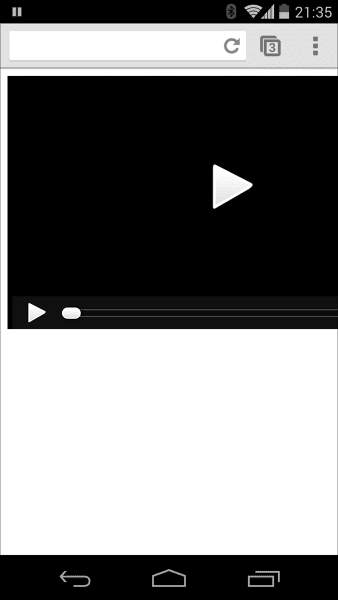
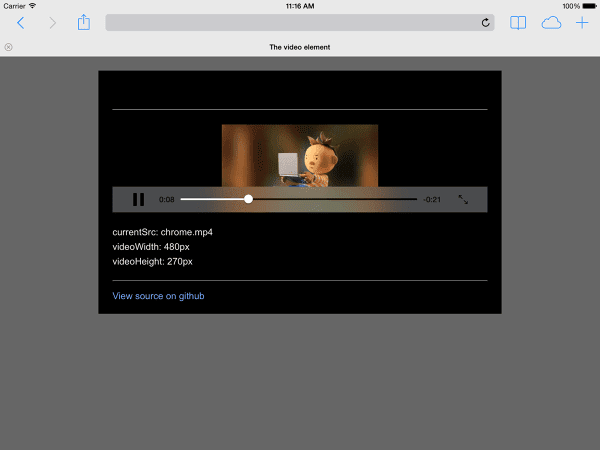
Hướng thiết bị trên iPad và Chrome trên Android có thể gây ra vấn đề. Ví dụ: nếu không có tuỳ chỉnh nào, video phát trên iPad ở chế độ ngang sẽ có dạng như sau:

Việc đặt width: 100% hoặc max-width: 100% cho video bằng CSS có thể giải quyết nhiều vấn đề về bố cục hướng thiết bị.
Tự động phát
Thuộc tính autoplay kiểm soát việc trình duyệt có tải xuống và phát video ngay lập tức hay không. Cách thức hoạt động chính xác của tính năng này phụ thuộc vào nền tảng và trình duyệt.
Chrome: Phụ thuộc vào nhiều yếu tố, bao gồm nhưng không giới hạn ở việc người dùng xem trên máy tính và việc người dùng thiết bị di động đã thêm trang web hoặc ứng dụng của bạn vào màn hình chính hay chưa. Để biết thông tin chi tiết, hãy xem Các phương pháp hay nhất về tính năng phát tự động.
Firefox: Chặn tất cả video và âm thanh, nhưng cho phép người dùng nới lỏng các hạn chế này đối với tất cả trang web hoặc một số trang web cụ thể. Để biết thông tin chi tiết, hãy xem bài viết Cho phép hoặc chặn tính năng tự động phát nội dung nghe nhìn trong Firefox
Safari: Trước đây yêu cầu người dùng thực hiện một cử chỉ, nhưng đã nới lỏng yêu cầu đó trong các phiên bản gần đây. Để biết thông tin chi tiết, hãy xem Chính sách mới về <video> dành cho iOS.
Ngay cả trên những nền tảng có thể phát tự động, bạn vẫn cần cân nhắc xem có nên bật tính năng này hay không:
- Bạn có thể mất nhiều tiền cho việc sử dụng dữ liệu.
- Việc phát nội dung nghe nhìn trước khi người dùng muốn có thể chiếm dụng băng thông và CPU, từ đó làm chậm quá trình kết xuất trang.
- Người dùng có thể đang ở trong một bối cảnh mà việc phát video hoặc âm thanh gây phiền toái.
Tải sẵn
Thuộc tính preload cung cấp một gợi ý cho trình duyệt về lượng thông tin hoặc nội dung cần tải trước.
| Giá trị | Mô tả |
|---|---|
none |
Người dùng có thể chọn không xem video, vì vậy, đừng tải trước bất cứ nội dung nào. |
metadata |
Siêu dữ liệu (thời lượng, kích thước, phụ đề) phải được tải trước, nhưng video phải ở mức tối thiểu. |
auto |
Việc tải ngay toàn bộ video xuống được coi là điều mong muốn. Chuỗi trống cũng cho ra kết quả tương tự. |
Thuộc tính preload có các hiệu ứng khác nhau trên các nền tảng khác nhau.
Ví dụ: Chrome lưu vào bộ nhớ đệm 25 giây video trên máy tính nhưng không lưu vào bộ nhớ đệm trên iOS hoặc Android. Điều này có nghĩa là trên thiết bị di động, có thể xảy ra tình trạng chậm trễ khi bắt đầu phát mà không xảy ra trên máy tính. Hãy xem phần Phát nhanh với tính năng tải trước âm thanh và video hoặc blog của Steve Souders để biết thêm thông tin chi tiết.
Bây giờ bạn đã biết cách thêm nội dung nghe nhìn vào trang web của mình, đã đến lúc tìm hiểu về Khả năng tiếp cận nội dung nghe nhìn. Tại đây, bạn sẽ thêm phụ đề vào video cho người khiếm thính hoặc khi việc phát âm thanh không phải là một lựa chọn khả thi.




