คุณได้เตรียมไฟล์วิดีโอสำหรับเว็บอย่างถูกต้องแล้ว คุณได้ระบุขนาดและ ความละเอียดที่ถูกต้องแล้ว คุณยังสร้างไฟล์ WebM และ MP4 แยกต่างหากสำหรับเบราว์เซอร์ต่างๆ อีกด้วย
หากต้องการให้ผู้อื่นเห็นวิดีโอ คุณยังคงต้องเพิ่มวิดีโอลงในหน้าเว็บ การดำเนินการดังกล่าวอย่างถูกต้องต้องเพิ่มองค์ประกอบ HTML 2 รายการ ได้แก่ องค์ประกอบ <video> และองค์ประกอบ <source> นอกจากข้อมูลพื้นฐานเกี่ยวกับแท็กเหล่านี้แล้ว บทความนี้ยังอธิบายแอตทริบิวต์ที่คุณควรเพิ่มลงในแท็กเหล่านั้นเพื่อสร้างประสบการณ์ของผู้ใช้ที่ดี
ระบุไฟล์เดียว
แม้ว่าเราจะไม่แนะนำ แต่คุณก็ใช้องค์ประกอบวิดีโอด้วยตัวเองได้ ใช้แอตทริบิวต์ type เสมอตามที่แสดงด้านล่าง เบราว์เซอร์ใช้ข้อมูลนี้เพื่อพิจารณาว่า
จะเล่นไฟล์วิดีโอที่ระบุได้หรือไม่ หากทำไม่ได้ ระบบจะแสดงข้อความที่แนบมา
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
ระบุรูปแบบไฟล์หลายรูปแบบ
โปรดจำจากข้อมูลพื้นฐานเกี่ยวกับไฟล์สื่อว่าเบราว์เซอร์บางตัวไม่รองรับวิดีโอ
รูปแบบเดียวกัน องค์ประกอบ <source> ช่วยให้คุณระบุรูปแบบหลายรูปแบบเป็นรูปแบบสำรองได้
ในกรณีที่เบราว์เซอร์ของผู้ใช้ไม่รองรับรูปแบบใดรูปแบบหนึ่ง
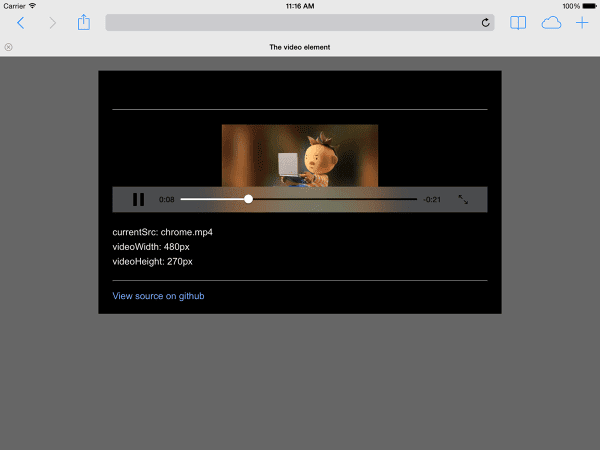
ตัวอย่างด้านล่างสร้างวิดีโอที่ฝังซึ่งใช้เป็นตัวอย่างในภายหลัง ในบทความนี้
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
คุณควรเพิ่มแอตทริบิวต์ type ลงในแท็ก <source> เสมอแม้ว่าจะเป็นแอตทริบิวต์ที่ไม่บังคับ
ก็ตาม ซึ่งช่วยให้มั่นใจได้ว่าเบราว์เซอร์จะดาวน์โหลดเฉพาะไฟล์ที่
เล่นได้เท่านั้น
วิธีนี้มีข้อดีหลายประการเมื่อเทียบกับการแสดง HTML หรือการเขียนสคริปต์ฝั่งเซิร์ฟเวอร์ที่แตกต่างกัน โดยเฉพาะในอุปกรณ์เคลื่อนที่
- คุณแสดงรายการรูปแบบตามลำดับความสำคัญได้
- การสลับฝั่งไคลเอ็นต์ช่วยลดเวลาในการตอบสนอง โดยจะมีการส่งคำขอเพียงรายการเดียวเพื่อรับเนื้อหา
- การอนุญาตให้เบราว์เซอร์เลือกรูปแบบนั้นง่ายกว่า เร็วกว่า และอาจ เชื่อถือได้มากกว่าการใช้ฐานข้อมูลการสนับสนุนฝั่งเซิร์ฟเวอร์ที่มีการตรวจหา User-Agent
- การระบุประเภทของแหล่งที่มาของไฟล์แต่ละไฟล์จะช่วยปรับปรุงประสิทธิภาพเครือข่าย เนื่องจากเบราว์เซอร์ สามารถเลือกแหล่งที่มาของวิดีโอได้โดยไม่ต้องดาวน์โหลดส่วนหนึ่งของวิดีโอเพื่อ "ดมกลิ่น" รูปแบบ
ปัญหาเหล่านี้มีความสำคัญอย่างยิ่งในบริบทของอุปกรณ์เคลื่อนที่ ซึ่งแบนด์วิดท์และความหน่วงมีค่าสูง และความอดทนของผู้ใช้มีแนวโน้มที่จะจำกัด การละเว้นแอตทริบิวต์ type อาจส่งผลต่อประสิทธิภาพเมื่อมีแหล่งที่มาหลายแหล่งที่มีประเภทที่ไม่รองรับ
คุณสามารถดูรายละเอียดได้หลายวิธี ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่วิดีโอและเสียงทำงานบนเว็บได้ที่ ข้อมูลเบื้องต้นเกี่ยวกับสื่อดิจิทัลสำหรับผู้เชี่ยวชาญ นอกจากนี้ คุณยังใช้การแก้ไขข้อบกพร่องจากระยะไกลในเครื่องมือสำหรับนักพัฒนาเว็บเพื่อเปรียบเทียบ กิจกรรมเครือข่ายกับแอตทริบิวต์ประเภทและไม่มีแอตทริบิวต์ประเภทได้ด้วย
ระบุเวลาเริ่มต้นและเวลาสิ้นสุด
ประหยัดแบนด์วิดท์และทำให้เว็บไซต์ตอบสนองได้ดีขึ้นโดยใช้ส่วนของสื่อเพื่อ เพิ่มเวลาเริ่มต้นและสิ้นสุดลงในองค์ประกอบวิดีโอ
หากต้องการใช้ Media Fragment ให้เพิ่ม #t=[start_time][,end_time] ลงใน URL ของสื่อ เช่น หากต้องการเล่นวิดีโอตั้งแต่ 5 ถึง 10 วินาที ให้ระบุ
<source src="chrome.webm#t=5,10" type="video/webm">
คุณยังระบุเวลาใน <hours>:<minutes>:<seconds> ได้ด้วย ตัวอย่างเช่น
#t=00:01:05 จะเริ่มวิดีโอที่ 1 นาที 5 วินาที หากต้องการเล่นเฉพาะวิดีโอ
นาทีแรก ให้ระบุ #t=,00:01:00
คุณใช้ฟีเจอร์นี้เพื่อแสดงมุมมองหลายมุมในวิดีโอเดียวกันได้ เช่น จุดคิวในดีวีดี โดยไม่ต้องเข้ารหัสและแสดงไฟล์หลายไฟล์
หากต้องการให้ฟีเจอร์นี้ทำงานได้ เซิร์ฟเวอร์ต้องรองรับคำขอช่วงและต้องเปิดใช้ความสามารถดังกล่าว เซิร์ฟเวอร์ส่วนใหญ่จะเปิดใช้คำขอช่วงโดยค่าเริ่มต้น เนื่องจากบริการโฮสติ้งบางอย่างจะปิดใช้คำขอช่วง คุณจึงควรยืนยันว่าคำขอช่วง พร้อมใช้งานสำหรับการใช้ส่วนในเว็บไซต์
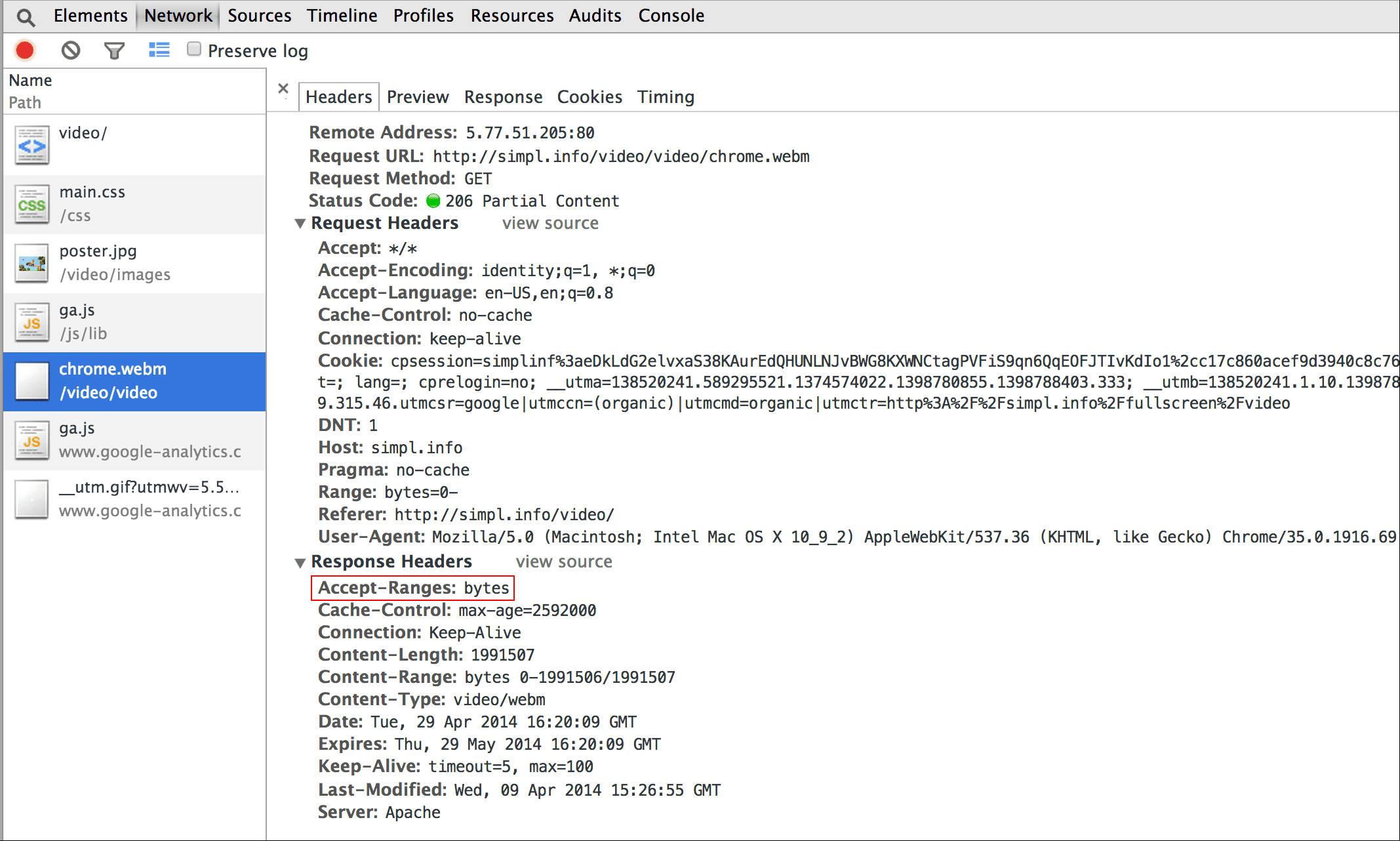
โชคดีที่คุณทำได้ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ เช่น ใน Chrome จะอยู่ในแผงเครือข่าย มองหาส่วนหัว Accept-Ranges และ
ตรวจสอบว่ามีข้อความว่า bytes ในรูปภาพ ฉันวาดกรอบสีแดงรอบส่วนหัวนี้
หากไม่เห็น bytes เป็นค่า คุณจะต้องติดต่อผู้ให้บริการโฮสติ้ง

ใส่ภาพโปสเตอร์
เพิ่มแอตทริบิวต์โปสเตอร์ลงในองค์ประกอบ video เพื่อให้ผู้ชมทราบเนื้อหาทันทีที่องค์ประกอบโหลดโดยไม่ต้องดาวน์โหลดวิดีโอหรือเริ่มเล่น
<video poster="poster.jpg" ...>
…
</video>
โปสเตอร์ยังใช้เป็นทางเลือกสำรองได้หากวิดีโอsrcเสียหรือหากระบบไม่รองรับรูปแบบวิดีโอที่ระบุ ข้อเสียเพียงอย่างเดียวของภาพโปสเตอร์คือ
คำขอไฟล์เพิ่มเติม ซึ่งใช้แบนด์วิดท์บางส่วนและต้องมีการแสดงผล
ดูข้อมูลเพิ่มเติมได้ที่เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ


ตรวจสอบว่าวิดีโอไม่ล้นคอนเทนเนอร์
เมื่อองค์ประกอบวิดีโอมีขนาดใหญ่เกินกว่าวิวพอร์ต องค์ประกอบอาจล้นคอนเทนเนอร์ ทำให้ผู้ใช้ไม่สามารถดูเนื้อหาหรือใช้ตัวควบคุมได้


คุณควบคุมขนาดวิดีโอได้โดยใช้ CSS หาก CSS ไม่ตอบโจทย์ความต้องการทั้งหมดของคุณ ไลบรารีและปลั๊กอิน JavaScript เช่น FitVids จะช่วยได้ แม้จะเป็นวิดีโอจาก YouTube และแหล่งที่มาอื่นๆ ก็ตาม แต่แหล่งข้อมูลเหล่านี้อาจเพิ่มขนาดเพย์โหลดของเครือข่าย ซึ่งจะส่งผลเสียต่อรายได้และกระเป๋าเงินของผู้ใช้
สำหรับการใช้งานง่ายๆ เช่นที่ฉันอธิบายไว้ที่นี่ ให้ใช้ CSS Media Queries เพื่อ
ระบุขนาดขององค์ประกอบตามขนาดวิวพอร์ต max-width:
100% จะช่วยคุณได้
สำหรับเนื้อหาสื่อใน iframe (เช่น วิดีโอ YouTube) ให้ลองใช้วิธีการที่ตอบสนอง (เช่น วิธีการที่John Surdakowski เสนอ)
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
เปรียบเทียบตัวอย่างที่ตอบสนองกับเวอร์ชันที่ไม่ตอบสนอง ดังที่เห็น เวอร์ชันที่ไม่ตอบสนองไม่ได้มอบประสบการณ์ของผู้ใช้ที่ดี
การวางแนวของอุปกรณ์
การวางแนวอุปกรณ์ไม่ใช่ปัญหาสำหรับจอภาพเดสก์ท็อปหรือแล็ปท็อป แต่เป็นสิ่งสำคัญอย่างยิ่งเมื่อพิจารณาการออกแบบหน้าเว็บสำหรับอุปกรณ์เคลื่อนที่และแท็บเล็ต
Safari ใน iPhone ทำหน้าที่สลับระหว่างการวางแนวตั้งกับแนวนอนได้ดี


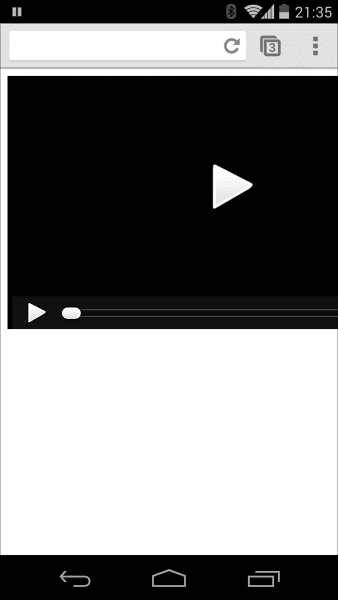
การวางแนวอุปกรณ์ใน iPad และ Chrome ใน Android อาจทำให้เกิดปัญหาได้ ตัวอย่างเช่น หากไม่มีการปรับแต่งใดๆ วิดีโอที่เล่นบน iPad ในแนวนอน จะมีลักษณะดังนี้

การตั้งค่าวิดีโอ width: 100% หรือ max-width: 100% ด้วย CSS จะช่วยแก้ปัญหา
เลย์เอาต์การวางแนวอุปกรณ์ได้หลายอย่าง
เล่นอัตโนมัติ
แอตทริบิวต์ autoplay ควบคุมว่าเบราว์เซอร์จะดาวน์โหลดและเล่นวิดีโอทันทีหรือไม่ วิธีที่แน่นอนในการทำงานจะขึ้นอยู่กับแพลตฟอร์มและเบราว์เซอร์
Chrome: ขึ้นอยู่กับหลายปัจจัย ซึ่งรวมถึงแต่ไม่จำกัดเพียงว่าการดูเป็นบนเดสก์ท็อปหรือไม่ และผู้ใช้บนอุปกรณ์เคลื่อนที่ได้เพิ่มเว็บไซต์หรือแอปของคุณลงในหน้าจอหลักหรือไม่ โปรดดูรายละเอียดที่แนวทางปฏิบัติแนะนำสำหรับการเล่นอัตโนมัติ
Firefox: บล็อกวิดีโอและเสียงทั้งหมด แต่ให้ผู้ใช้สามารถผ่อนปรนข้อจำกัดเหล่านี้ สำหรับเว็บไซต์ทั้งหมดหรือบางเว็บไซต์ โปรดดูรายละเอียดที่หัวข้อ อนุญาตหรือบล็อกการเล่นสื่ออัตโนมัติใน Firefox
Safari: ในอดีตกำหนดให้ต้องมีการแตะของผู้ใช้ แต่ได้ผ่อนปรนข้อกำหนดดังกล่าวในเวอร์ชันล่าสุด ดูรายละเอียดได้ที่ นโยบายใหม่สำหรับ <video> ใน iOS
แม้ในแพลตฟอร์มที่เล่นอัตโนมัติได้ คุณก็ต้องพิจารณาว่าการเปิดใช้การเล่นอัตโนมัติเป็นความคิดที่ดีหรือไม่ โดยคำนึงถึงสิ่งต่อไปนี้
- การใช้อินเทอร์เน็ตอาจมีค่าใช้จ่ายสูง
- การเล่นสื่อก่อนที่ผู้ใช้ต้องการอาจใช้แบนด์วิดท์และ CPU มากเกินไป และทำให้การแสดงหน้าเว็บล่าช้า
- ผู้ใช้อาจอยู่ในบริบทที่การเล่นวิดีโอหรือเสียงเป็นการรบกวน
โหลดล่วงหน้า
แอตทริบิวต์ preload จะให้คำแนะนำแก่เบราว์เซอร์เกี่ยวกับปริมาณ
ข้อมูลหรือเนื้อหาที่จะโหลดล่วงหน้า
| ค่า | คำอธิบาย |
|---|---|
none |
ผู้ใช้อาจเลือกที่จะไม่ดูวิดีโอ ดังนั้นอย่า โหลดล่วงหน้า |
metadata |
ควรโหลดข้อมูลเมตา (ระยะเวลา ขนาด แทร็กข้อความ) ล่วงหน้า แต่มีวิดีโอน้อยที่สุด |
auto |
การดาวน์โหลดวิดีโอทั้งเรื่องในทันทีถือเป็น สิ่งที่ควรทำ สตริงว่างจะให้ผลลัพธ์เดียวกัน |
แอตทริบิวต์ preload จะมีผลแตกต่างกันในแพลตฟอร์มต่างๆ
เช่น Chrome จะบัฟเฟอร์วิดีโอ 25 วินาทีบนเดสก์ท็อป แต่จะไม่บัฟเฟอร์บน iOS หรือ Android ซึ่งหมายความว่าบนอุปกรณ์เคลื่อนที่ อาจมีความล่าช้าในการเริ่มเล่น
ซึ่งจะไม่เกิดขึ้นบนเดสก์ท็อป ดูรายละเอียดเพิ่มเติมได้ที่การเล่นที่รวดเร็วพร้อมการโหลดเสียงและวิดีโอล่วงหน้าหรือบล็อกของ Steve Souders
ตอนนี้คุณทราบวิธีเพิ่มสื่อลงในหน้าเว็บแล้ว ก็ได้เวลาเรียนรู้เกี่ยวกับ การเข้าถึงสื่อ ซึ่งคุณจะเพิ่มคำบรรยายแทนเสียงลงในวิดีโอสำหรับผู้ที่มีความบกพร่องทางการได้ยิน หรือเมื่อการเล่นเสียงไม่ใช่ตัวเลือกที่เหมาะสม



