웹용 동영상 파일을 제대로 준비했습니다. 올바른 크기와 해상도를 지정했습니다. 브라우저마다 별도의 WebM 및 MP4 파일을 만들었습니다.
다른 사용자가 내 동영상을 보려면 웹페이지에 동영상을 추가해야 합니다. 이를 올바르게 실행하려면 <video> 요소와 <source> 요소라는 두 개의 HTML 요소를 추가해야 합니다. 이 도움말에서는 이러한 태그에 관한 기본사항 외에도 좋은 사용자 환경을 만들기 위해 태그에 추가해야 하는 속성을 설명합니다.
단일 파일 지정
권장되지는 않지만 동영상 요소를 단독으로 사용할 수 있습니다. 항상 아래와 같이 type 속성을 사용하세요. 브라우저는 이를 사용하여 제공된 동영상 파일을 재생할 수 있는지 확인합니다. 그렇지 않으면 괄호 안의 텍스트가 표시됩니다.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
여러 파일 형식 지정
미디어 파일 기본사항에서 모든 브라우저가 동일한 동영상 형식을 지원하지는 않는다는 점을 기억하세요. <source> 요소를 사용하면 사용자의 브라우저가 형식을 지원하지 않는 경우를 대비해 여러 형식을 대체로 지정할 수 있습니다.
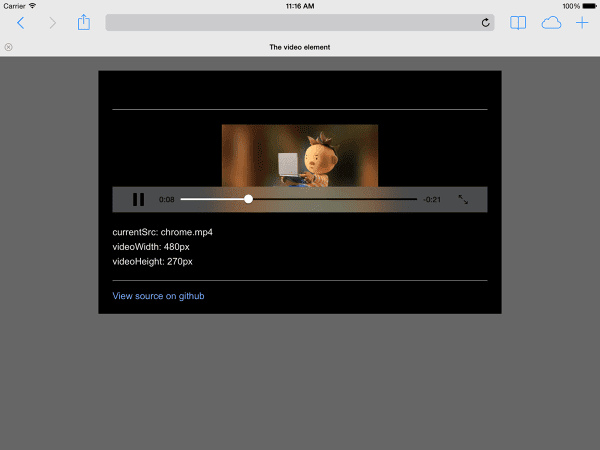
아래 예시에서는 이 문서의 뒷부분에서 예시로 사용되는 삽입된 동영상을 생성합니다.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
<source> 태그 이벤트에 type 속성을 추가하는 것이 선택사항이더라도 항상 추가해야 합니다. 이렇게 하면 브라우저가 재생할 수 있는 파일만 다운로드합니다.
이 방법은 특히 모바일에서 서로 다른 HTML 또는 서버 측 스크립트를 제공하는 것보다 다음과 같은 여러 장점이 있습니다.
- 선호도 순서대로 형식을 나열할 수 있습니다.
- 클라이언트 측 전환은 지연 시간을 줄여 콘텐츠를 가져오는 요청이 하나만 이루어집니다.
- 브라우저에서 형식을 선택하도록 하는 것이 사용자 에이전트 감지를 사용하여 서버 측 지원 데이터베이스를 사용하는 것보다 간단하고 빠르며 신뢰성이 높을 수 있습니다.
- 각 파일 소스의 유형을 지정하면 네트워크 성능이 향상됩니다. 브라우저가 형식을 '스니핑'하기 위해 동영상의 일부를 다운로드하지 않고도 동영상 소스를 선택할 수 있습니다.
이러한 문제는 대역폭과 지연 시간이 중요하고 사용자의 인내심이 제한적일 수 있는 모바일 컨텍스트에서 특히 중요합니다. type 속성을 생략하면 지원되지 않는 유형의 소스가 여러 개 있을 때 성능에 영향을 줄 수 있습니다.
세부정보를 살펴보는 방법에는 몇 가지가 있습니다. A Digital Media Primer for Geeks에서 웹에서 동영상과 오디오가 작동하는 방식을 자세히 알아보세요. DevTools에서 원격 디버깅을 사용하여 type 속성이 있는 네트워크 활동과 type 속성이 없는 네트워크 활동을 비교할 수도 있습니다.
시작 및 종료 시간 지정
대역폭을 절약하고 사이트의 응답성을 높이려면 미디어 프래그먼트를 사용하여 동영상 요소에 시작 시간과 종료 시간을 추가하세요.
미디어 프래그먼트를 사용하려면 미디어 URL에 #t=[start_time][,end_time]를 추가합니다. 예를 들어 5초에서 10초까지 동영상을 재생하려면 다음을 지정합니다.
<source src="chrome.webm#t=5,10" type="video/webm">
<hours>:<minutes>:<seconds>에서 시간을 지정할 수도 있습니다. 예를 들어 #t=00:01:05을 사용하면 동영상이 1분 5초 지점에서 시작됩니다. 동영상의 첫 1분만 재생하려면 #t=,00:01:00를 지정합니다.
이 기능을 사용하면 여러 파일을 인코딩하고 제공하지 않아도 DVD의 큐 포인트와 같이 동일한 동영상에 여러 뷰를 제공할 수 있습니다.
이 기능이 작동하려면 서버가 범위 요청을 지원해야 하며 이 기능이 사용 설정되어 있어야 합니다. 대부분의 서버는 기본적으로 범위 요청을 사용 설정합니다. 일부 호스팅 서비스에서 이를 사용 중지하므로 사이트에서 프래그먼트를 사용하는 데 범위 요청을 사용할 수 있는지 확인해야 합니다.
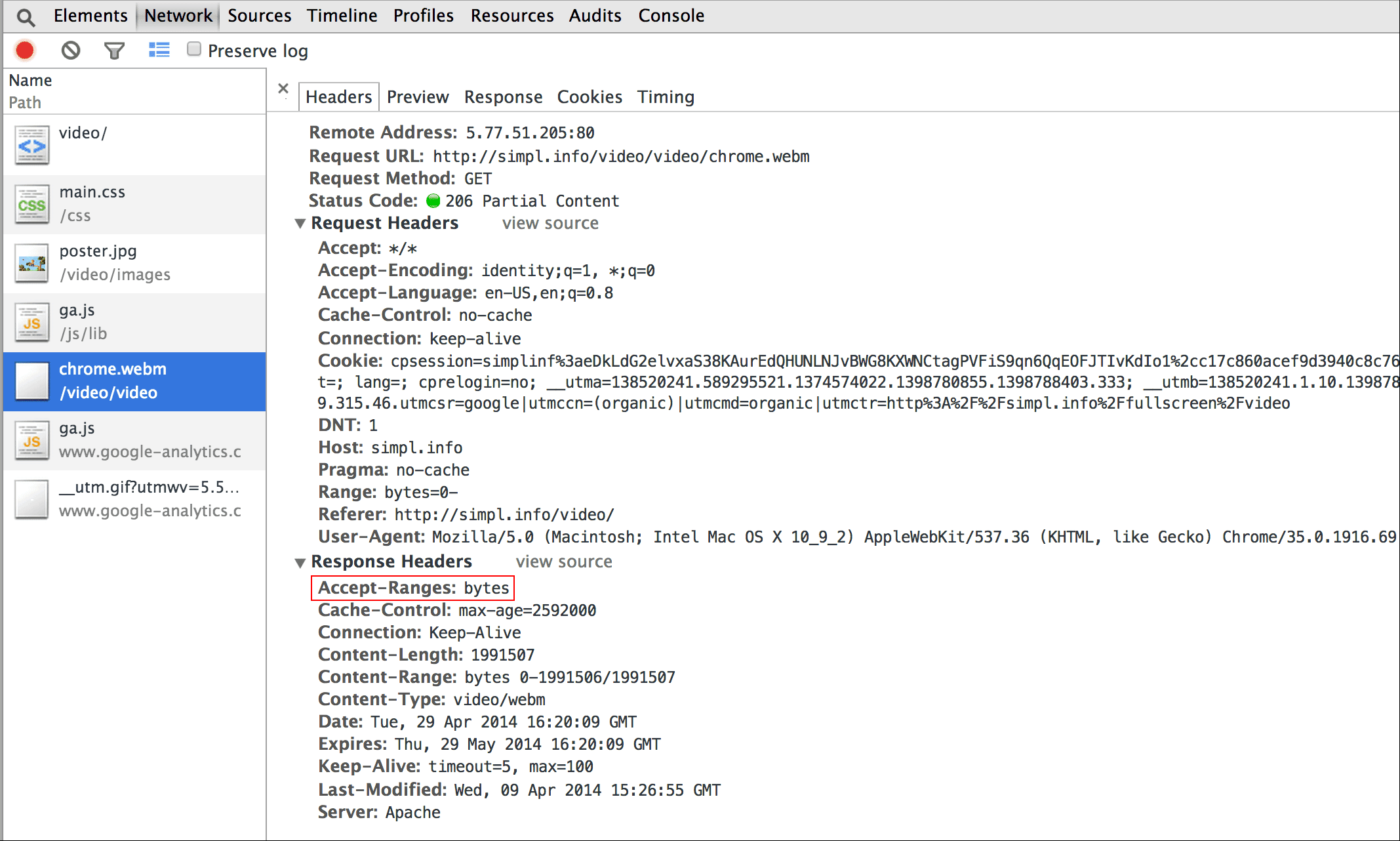
다행히 브라우저 개발자 도구에서 이 작업을 할 수 있습니다. 예를 들어 Chrome에서는 네트워크 패널에 있습니다. Accept-Ranges 헤더를 찾아 bytes이라고 표시되어 있는지 확인합니다. 이미지에서 이 헤더 주위에 빨간색 상자를 그렸습니다. bytes 값이 표시되지 않으면 호스팅 제공업체에 문의해야 합니다.

포스터 이미지 포함
시청자가 동영상을 다운로드하거나 재생을 시작하지 않아도 요소가 로드되는 즉시 콘텐츠를 파악할 수 있도록 video 요소에 포스터 속성을 추가합니다.
<video poster="poster.jpg" ...>
…
</video>
포스터는 동영상 src이(가) 손상되었거나 제공된 동영상 형식이 지원되지 않는 경우 대체 이미지로도 사용할 수 있습니다. 포스터 이미지의 유일한 단점은 추가 파일 요청으로, 대역폭을 소비하고 렌더링이 필요하다는 것입니다.
자세한 내용은 효율적으로 이미지 인코딩하기를 참고하세요.


동영상이 컨테이너를 오버플로하지 않도록 하기
동영상 요소가 뷰포트보다 너무 큰 경우 컨테이너가 오버플로되어 사용자가 콘텐츠를 보거나 컨트롤을 사용할 수 없게 될 수 있습니다.


CSS를 사용하여 동영상 크기를 제어할 수 있습니다. CSS가 모든 요구사항을 충족하지 않는 경우 YouTube 및 기타 소스의 동영상에도 FitVids와 같은 JavaScript 라이브러리 및 플러그인을 사용할 수 있습니다. 하지만 이러한 리소스는 네트워크 페이로드 크기를 늘려 수익과 사용자 지갑에 부정적인 영향을 미칠 수 있습니다.
여기에서 설명하는 것과 같은 간단한 용도로는 CSS 미디어 쿼리를 사용하여 표시 영역 크기에 따라 요소의 크기를 지정하세요. max-width:
100%가 도움이 될 것입니다.
iframe의 미디어 콘텐츠 (예: YouTube 동영상)의 경우 반응형 접근 방식(예: John Surdakowski가 제안한 방식)을 사용해 보세요.
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
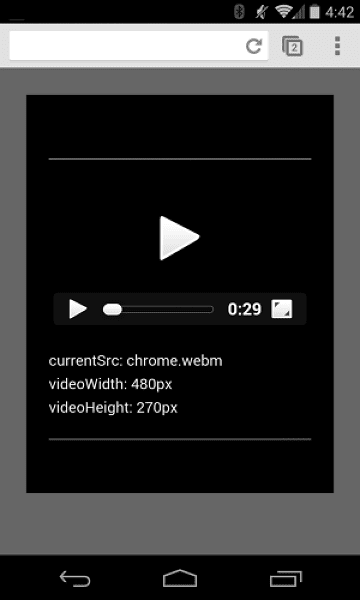
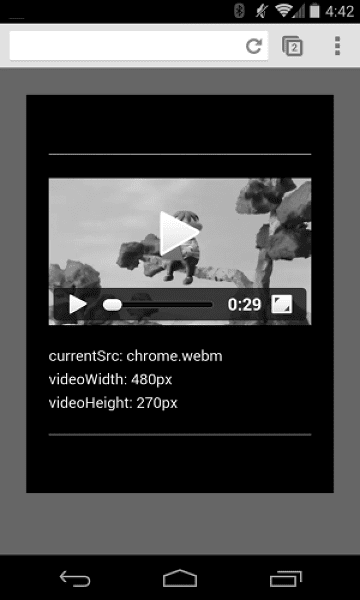
응답하는 샘플과 응답하지 않는 버전을 비교합니다. 보시다시피 반응하지 않는 버전은 좋은 사용자 환경이 아닙니다.
기기 방향
기기 방향은 데스크톱 모니터나 노트북에서는 문제가 되지 않지만 휴대기기 및 태블릿의 웹페이지 디자인을 고려할 때는 매우 중요합니다.
iPhone의 Safari는 세로 모드와 가로 모드 간에 전환을 잘합니다.


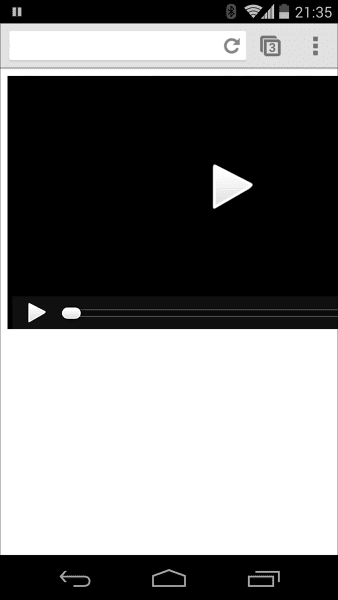
iPad의 기기 방향과 Android의 Chrome은 문제가 될 수 있습니다. 예를 들어 맞춤설정을 하지 않으면 iPad에서 가로 방향으로 재생되는 동영상은 다음과 같이 표시됩니다.

CSS로 동영상 width: 100% 또는 max-width: 100%를 설정하면 많은 기기 방향 레이아웃 문제를 해결할 수 있습니다.
자동재생
autoplay 속성은 브라우저가 동영상을 즉시 다운로드하고 재생하는지 여부를 제어합니다. 작동 방식은 플랫폼과 브라우저에 따라 다릅니다.
Chrome: 데스크톱에서 조회하는지, 모바일 사용자가 홈 화면에 사이트 또는 앱을 추가했는지 등 여러 요인에 따라 달라집니다. 자세한 내용은 자동재생 권장사항을 참고하세요.
Firefox: 모든 동영상과 소리를 차단하지만 사용자에게 모든 사이트 또는 특정 사이트에 대해 이러한 제한을 완화할 수 있는 기능을 제공합니다. 자세한 내용은 Firefox에서 미디어 자동 재생 허용 또는 차단하기를 참고하세요.
Safari: 이전에는 사용자 동작이 필요했지만 최근 버전에서는 이 요구사항이 완화되었습니다. 자세한 내용은 iOS의 새로운 <video> 정책을 참고하세요.
자동 재생이 가능한 플랫폼에서도 자동 재생을 사용 설정하는 것이 좋은 생각인지 고려해야 합니다.
- 데이터 사용은 비용이 많이 들 수 있습니다.
- 사용자가 원하기 전에 미디어를 재생하면 대역폭과 CPU를 독점하여 페이지 렌더링이 지연될 수 있습니다.
- 사용자가 동영상이나 오디오를 재생하는 것이 방해가 되는 상황에 있을 수 있습니다.
프리로드
preload 속성은 미리 로드할 정보나 콘텐츠의 양에 관한 힌트를 브라우저에 제공합니다.
| 값 | 설명 |
|---|---|
none |
사용자가 동영상을 시청하지 않을 수도 있으므로 미리 로드하지 마세요. |
metadata |
메타데이터 (길이, 크기, 텍스트 트랙)는 미리 로드해야 하지만 동영상은 최소화해야 합니다. |
auto |
전체 동영상을 즉시 다운로드하는 것이 바람직합니다. 빈 문자열도 동일한 결과를 생성합니다. |
preload 속성은 플랫폼마다 효과가 다릅니다.
예를 들어 Chrome은 데스크톱에서 25초 분량의 동영상을 버퍼링하지만 iOS나 Android에서는 버퍼링하지 않습니다. 즉, 모바일에서는 데스크톱에서 발생하지 않는 재생 시작 지연이 발생할 수 있습니다. 자세한 내용은 오디오 및 동영상 사전 로드를 통한 빠른 재생 또는 Steve Souders의 블로그를 참고하세요.
웹페이지에 미디어를 추가하는 방법을 알았으니 이제 미디어 접근성에 대해 알아볼 차례입니다. 청각 장애인을 위해 동영상에 자막을 추가하거나 오디오 재생이 불가능한 경우에 대해 알아봅니다.




