আপনি ওয়েবের জন্য সঠিকভাবে একটি ভিডিও ফাইল প্রস্তুত করেছেন ৷ আপনি এটিকে সঠিক মাত্রা এবং সঠিক রেজোলিউশন দিয়েছেন। এমনকি আপনি বিভিন্ন ব্রাউজারগুলির জন্য পৃথক WebM এবং MP4 ফাইল তৈরি করেছেন৷
যে কেউ আপনার ভিডিও দেখতে চাইলে, আপনাকে এখনও এটি একটি ওয়েব পৃষ্ঠায় যোগ করতে হবে। এটি সঠিকভাবে করার জন্য দুটি HTML উপাদান যোগ করতে হবে: <video> উপাদান এবং <source> উপাদান। এই ট্যাগগুলি সম্পর্কে বেসিকগুলি ছাড়াও, এই নিবন্ধটি একটি ভাল ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে সেই ট্যাগগুলিতে আপনার যোগ করা উচিত এমন বৈশিষ্ট্যগুলি ব্যাখ্যা করে৷
একটি একক ফাইল উল্লেখ করুন
যদিও এটি সুপারিশ করা হয় না, আপনি নিজেই ভিডিও উপাদান ব্যবহার করতে পারেন। সর্বদা নীচে দেখানো হিসাবে type বৈশিষ্ট্য ব্যবহার করুন. ব্রাউজার এটি প্রদত্ত ভিডিও ফাইল চালাতে পারে কিনা তা নির্ধারণ করতে এটি ব্যবহার করে। যদি এটি না করতে পারে, তাহলে আবদ্ধ পাঠ্য প্রদর্শন করবে।
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
একাধিক ফাইল ফরম্যাট নির্দিষ্ট করুন
মিডিয়া ফাইলের মৌলিক বিষয়গুলি থেকে স্মরণ করুন যে সমস্ত ব্রাউজার একই ভিডিও ফর্ম্যাট সমর্থন করে না। ব্যবহারকারীর ব্রাউজার তাদের একটিকে সমর্থন না করলে <source> উপাদানটি আপনাকে ফলব্যাক হিসাবে একাধিক ফর্ম্যাট নির্দিষ্ট করতে দেয়।
নীচের উদাহরণটি এমবেডেড ভিডিও তৈরি করে যা এই নিবন্ধে পরে উদাহরণ হিসাবে ব্যবহৃত হয়।
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
আপনার সবসময় <source> ট্যাগ ইভেন্টে একটি type অ্যাট্রিবিউট যোগ করা উচিত যদিও এটি ঐচ্ছিক। এটি নিশ্চিত করে যে ব্রাউজারটি শুধুমাত্র সেই ফাইলটি ডাউনলোড করে যা এটি চালাতে সক্ষম।
বিভিন্ন এইচটিএমএল বা সার্ভার-সাইড স্ক্রিপ্টিং পরিবেশন করার ক্ষেত্রে এই পদ্ধতির বেশ কিছু সুবিধা রয়েছে, বিশেষ করে মোবাইলে:
- আপনি পছন্দ অনুযায়ী বিন্যাস তালিকা করতে পারেন.
- ক্লায়েন্ট-সাইড সুইচিং লেটেন্সি হ্রাস করে; কন্টেন্ট পেতে শুধুমাত্র একটি অনুরোধ করা হয়.
- ব্রাউজারকে একটি বিন্যাস চয়ন করতে দেওয়া ব্যবহারকারী-এজেন্ট সনাক্তকরণের সাথে সার্ভার-সাইড সমর্থন ডেটাবেস ব্যবহার করার চেয়ে সহজ, দ্রুত এবং সম্ভাব্যভাবে আরও নির্ভরযোগ্য।
- প্রতিটি ফাইল উৎসের ধরন নির্দিষ্ট করা নেটওয়ার্ক কর্মক্ষমতা উন্নত করে; বিন্যাসটি "স্নিফ" করতে ভিডিওর অংশ ডাউনলোড না করে ব্রাউজার একটি ভিডিও উত্স নির্বাচন করতে পারে৷
এই সমস্যাগুলি মোবাইল প্রসঙ্গে বিশেষভাবে গুরুত্বপূর্ণ, যেখানে ব্যান্ডউইথ এবং লেটেন্সি একটি প্রিমিয়ামে রয়েছে এবং ব্যবহারকারীর ধৈর্য সম্ভবত সীমিত। type অ্যাট্রিবিউট বাদ দেওয়া কার্যক্ষমতাকে প্রভাবিত করতে পারে যখন অসমর্থিত প্রকার সহ একাধিক উত্স থাকে।
আপনি বিস্তারিত খনন করতে পারেন কয়েকটি উপায় আছে. ওয়েবে ভিডিও এবং অডিও কীভাবে কাজ করে সে সম্পর্কে আরও জানতে গীকদের জন্য একটি ডিজিটাল মিডিয়া প্রাইমার দেখুন। আপনি টাইপ অ্যাট্রিবিউট এবং টাইপ অ্যাট্রিবিউট ছাড়াই নেটওয়ার্ক অ্যাক্টিভিটি তুলনা করতে DevTools-এ রিমোট ডিবাগিং ব্যবহার করতে পারেন।
শুরু এবং শেষ সময় নির্দিষ্ট করুন
ব্যান্ডউইথ সংরক্ষণ করুন এবং আপনার সাইটটিকে আরও প্রতিক্রিয়াশীল বোধ করুন: ভিডিও উপাদানে শুরু এবং শেষের সময় যোগ করতে মিডিয়া টুকরা ব্যবহার করুন৷
মিডিয়া ফ্র্যাগমেন্ট ব্যবহার করতে, মিডিয়া URL এ #t=[start_time][,end_time] যোগ করুন। উদাহরণস্বরূপ, ভিডিওটি 5 থেকে 10 সেকেন্ডের মধ্যে চালানোর জন্য, উল্লেখ করুন:
<source src="chrome.webm#t=5,10" type="video/webm">
আপনি <hours>:<minutes>:<seconds> এও সময় নির্দিষ্ট করতে পারেন। উদাহরণস্বরূপ, #t=00:01:05 ভিডিওটি এক মিনিট, পাঁচ সেকেন্ডে শুরু হয়। শুধুমাত্র প্রথম মিনিটের ভিডিও চালাতে, #t=,00:01:00 উল্লেখ করুন।
আপনি একই ভিডিওতে একাধিক ভিউ প্রদান করতে এই বৈশিষ্ট্যটি ব্যবহার করতে পারেন - যেমন একটি ডিভিডিতে কিউ পয়েন্ট - একাধিক ফাইল এনকোড এবং পরিবেশন না করেই৷
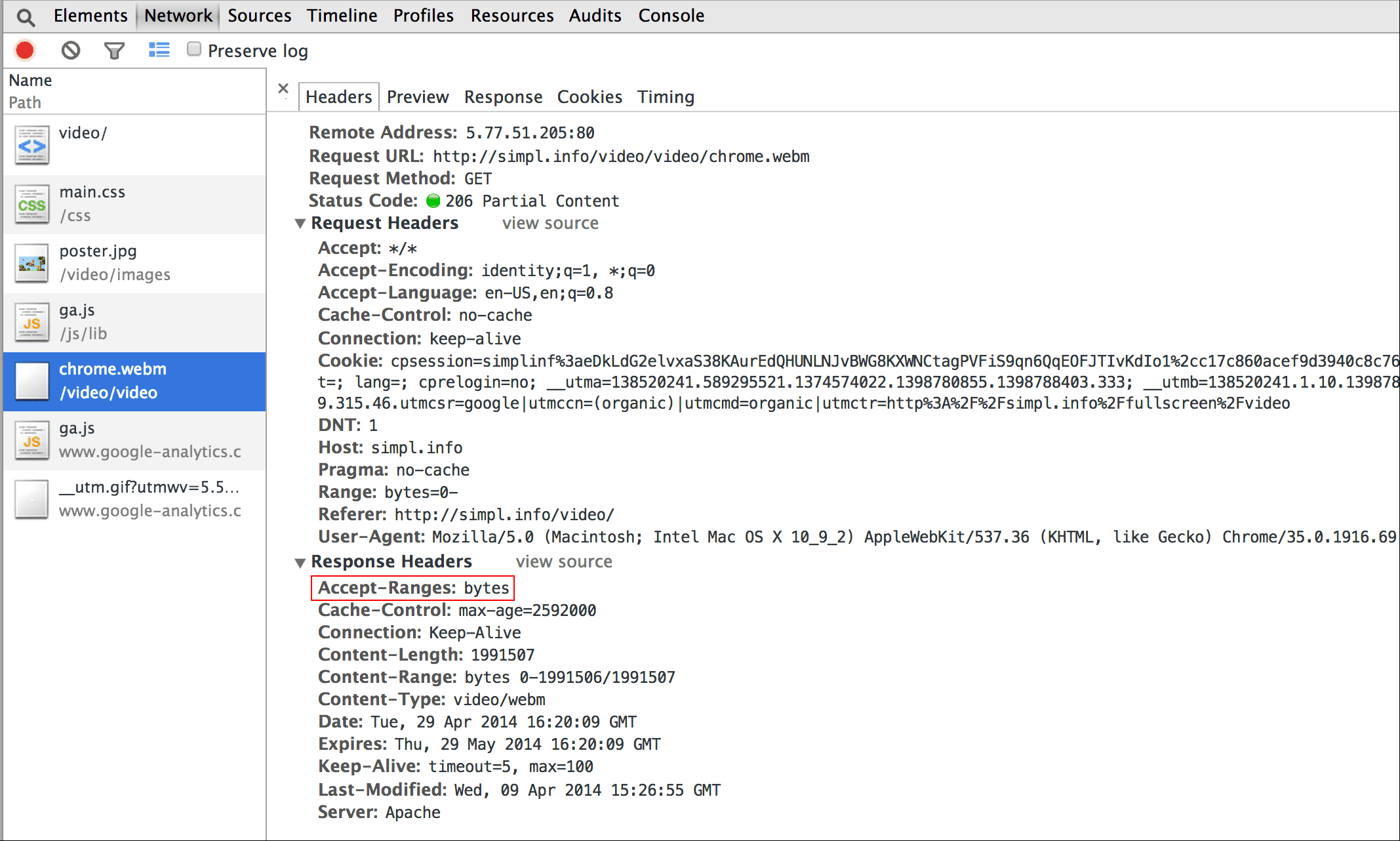
এই বৈশিষ্ট্যটি কাজ করার জন্য, আপনার সার্ভারকে অবশ্যই পরিসরের অনুরোধগুলিকে সমর্থন করতে হবে এবং সেই সক্ষমতা অবশ্যই সক্ষম হতে হবে৷ বেশিরভাগ সার্ভার ডিফল্টরূপে পরিসীমা অনুরোধ সক্ষম করে। যেহেতু কিছু হোস্টিং পরিষেবা সেগুলি বন্ধ করে দেয়, আপনার নিশ্চিত করা উচিত যে আপনার সাইটে টুকরো ব্যবহার করার জন্য পরিসীমা অনুরোধগুলি উপলব্ধ।
ভাগ্যক্রমে, আপনি আপনার ব্রাউজার বিকাশকারী সরঞ্জামগুলিতে এটি করতে পারেন৷ ক্রোমে, উদাহরণস্বরূপ, এটি নেটওয়ার্ক প্যানেলে রয়েছে৷ Accept-Ranges হেডারটি দেখুন এবং যাচাই করুন যে এটি bytes বলে। ছবিতে, আমি এই হেডারের চারপাশে একটি লাল বাক্স আঁকলাম। আপনি যদি মান হিসাবে bytes দেখতে না পান, তাহলে আপনাকে আপনার হোস্টিং প্রদানকারীর সাথে যোগাযোগ করতে হবে।

একটি পোস্টার ইমেজ অন্তর্ভুক্ত করুন
video উপাদানটিতে একটি পোস্টার অ্যাট্রিবিউট যুক্ত করুন যাতে দর্শকরা ভিডিও ডাউনলোড করার বা প্লেব্যাক শুরু করার প্রয়োজন ছাড়াই উপাদানটি লোড হওয়ার সাথে সাথে বিষয়বস্তু সম্পর্কে ধারণা পান৷
<video poster="poster.jpg" ...>
…
</video>
যদি ভিডিও src নষ্ট হয়ে যায় বা সরবরাহ করা ভিডিও ফরম্যাটগুলির কোনোটিই সমর্থিত না হয় তবে একটি পোস্টারও একটি ফলব্যাক হতে পারে৷ পোস্টার ইমেজের একমাত্র নেতিবাচক দিক হল একটি অতিরিক্ত ফাইল অনুরোধ, যা কিছু ব্যান্ডউইথ ব্যবহার করে এবং রেন্ডারিং প্রয়োজন। আরও তথ্যের জন্য দেখুন দক্ষতার সাথে ছবি এনকোড করুন ।


ভিডিও কনটেইনার ওভারফ্লো না নিশ্চিত করুন
যখন ভিডিও উপাদানগুলি ভিউপোর্টের জন্য খুব বড় হয়, তখন তারা তাদের কন্টেইনারকে উপচে পড়তে পারে, ব্যবহারকারীর পক্ষে বিষয়বস্তু দেখতে বা নিয়ন্ত্রণগুলি ব্যবহার করা অসম্ভব করে তোলে।


আপনি CSS ব্যবহার করে ভিডিওর মাত্রা নিয়ন্ত্রণ করতে পারেন। যদি CSS আপনার সমস্ত চাহিদা পূরণ না করে, জাভাস্ক্রিপ্ট লাইব্রেরি এবং প্লাগইন যেমন FitVids সাহায্য করতে পারে, এমনকি YouTube এবং অন্যান্য উত্স থেকে ভিডিওগুলির জন্যও। দুর্ভাগ্যবশত, এই সম্পদগুলি আপনার উপার্জন এবং আপনার ব্যবহারকারীদের ওয়ালেটের জন্য নেতিবাচক পরিণতির সাথে আপনার নেটওয়ার্ক পেলোডের আকার বাড়াতে পারে।
আমি এখানে যেগুলি বর্ণনা করছি তার মতো সাধারণ ব্যবহারের জন্য, ভিউপোর্টের মাত্রার উপর নির্ভর করে উপাদানগুলির আকার নির্দিষ্ট করতে CSS মিডিয়া প্রশ্নগুলি ব্যবহার করুন; max-width: 100% আপনার বন্ধু।
iframes-এ মিডিয়া বিষয়বস্তুর জন্য (যেমন YouTube ভিডিও), একটি প্রতিক্রিয়াশীল পদ্ধতির চেষ্টা করুন (যেমন John Surdakowski দ্বারা প্রস্তাবিত একটি)।
সিএসএস
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
এইচটিএমএল
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
প্রতিক্রিয়াশীল নমুনাটিকে প্রতিক্রিয়াশীল সংস্করণের সাথে তুলনা করুন। আপনি দেখতে পাচ্ছেন, প্রতিক্রিয়াশীল সংস্করণটি একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা নয়।
ডিভাইস অভিযোজন
ডিভাইস ওরিয়েন্টেশন ডেস্কটপ মনিটর বা ল্যাপটপের জন্য একটি সমস্যা নয়, কিন্তু মোবাইল ডিভাইস এবং ট্যাবলেটের জন্য ওয়েব পৃষ্ঠা ডিজাইন বিবেচনা করার সময় এটি অত্যন্ত গুরুত্বপূর্ণ।
আইফোনে সাফারি পোর্ট্রেট এবং ল্যান্ডস্কেপ ওরিয়েন্টেশনের মধ্যে স্যুইচ করার একটি ভাল কাজ করে:


অ্যান্ড্রয়েডে আইপ্যাড এবং ক্রোমে ডিভাইসের অভিযোজন সমস্যাযুক্ত হতে পারে। উদাহরণস্বরূপ, কোনও কাস্টমাইজেশন ছাড়াই ল্যান্ডস্কেপ ওরিয়েন্টেশনে একটি আইপ্যাডে বাজানো একটি ভিডিও এইরকম দেখায়:

ভিডিও width: 100% বা max-width: 100% CSS সহ সেট করা অনেকগুলি ডিভাইসের অভিযোজন লেআউট সমস্যার সমাধান করতে পারে।
অটোপ্লে
autoplay অ্যাট্রিবিউট নিয়ন্ত্রণ করে যে ব্রাউজার অবিলম্বে একটি ভিডিও ডাউনলোড করে এবং চালায়। এটি যেভাবে কাজ করে তা প্ল্যাটফর্ম এবং ব্রাউজারের উপর নির্ভর করে।
ক্রোম: একাধিক কারণের উপর নির্ভর করে যেগুলি ডেস্কটপে দেখা হচ্ছে কিনা এবং মোবাইল ব্যবহারকারী তাদের হোমস্ক্রীনে আপনার সাইট বা অ্যাপ যুক্ত করেছে কিনা তা সহ কিন্তু সীমাবদ্ধ নয়। বিস্তারিত জানার জন্য, অটোপ্লে সেরা অনুশীলন দেখুন।
ফায়ারফক্স: সমস্ত ভিডিও এবং সাউন্ড ব্লক করে, কিন্তু ব্যবহারকারীদের সব সাইট বা নির্দিষ্ট সাইটের জন্য এই বিধিনিষেধ শিথিল করার ক্ষমতা দেয়। বিস্তারিত জানার জন্য, ফায়ারফক্সে মিডিয়া অটোপ্লেকে অনুমতি দিন বা ব্লক করুন দেখুন
Safari: ঐতিহাসিকভাবে একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন, কিন্তু সাম্প্রতিক সংস্করণগুলিতে সেই প্রয়োজনীয়তা শিথিল করা হয়েছে৷ বিস্তারিত জানার জন্য, iOS এর জন্য নতুন <ভিডিও> নীতি দেখুন।
এমনকি প্ল্যাটফর্মগুলিতে যেখানে অটোপ্লে সম্ভব, আপনাকে এটি সক্ষম করা ভাল ধারণা কিনা তা বিবেচনা করতে হবে:
- ডেটা ব্যবহার ব্যয়বহুল হতে পারে।
- ব্যবহারকারীর ইচ্ছার আগে মিডিয়া প্লে করা এটি ব্যান্ডউইথ এবং CPU হগ করতে পারে এবং এর ফলে পৃষ্ঠা রেন্ডারিং বিলম্বিত হয়।
- ব্যবহারকারীরা এমন একটি প্রেক্ষাপটে থাকতে পারে যেখানে ভিডিও বা অডিও বাজানো হস্তক্ষেপকারী।
প্রিলোড
preload অ্যাট্রিবিউট ব্রাউজারকে কতটা তথ্য বা বিষয়বস্তু প্রিলোড করতে হবে তার ইঙ্গিত দেয়।
| মান | বর্ণনা |
|---|---|
none | ব্যবহারকারী ভিডিওটি না দেখতে বেছে নিতে পারেন, তাই কিছু প্রিলোড করবেন না। |
metadata | মেটাডেটা (সময়কাল, মাত্রা, টেক্সট ট্র্যাক) আগে থেকে লোড করা উচিত, তবে ন্যূনতম ভিডিও সহ। |
auto | অবিলম্বে সম্পূর্ণ ভিডিও ডাউনলোড করা বাঞ্ছনীয় বলে মনে করা হয়। একটি খালি স্ট্রিং একই ফলাফল তৈরি করে। |
preload অ্যাট্রিবিউটের বিভিন্ন প্ল্যাটফর্মে বিভিন্ন প্রভাব রয়েছে। উদাহরণস্বরূপ, ক্রোম ডেস্কটপে 25 সেকেন্ডের ভিডিও বাফার করে কিন্তু iOS বা Android-এ কোনোটিই নয়। এর মানে হল যে মোবাইলে, প্লেব্যাক স্টার্টআপ বিলম্ব হতে পারে যা ডেস্কটপে ঘটবে না। আরও বিশদ বিবরণের জন্য অডিও এবং ভিডিও প্রিলোড সহ দ্রুত প্লেব্যাক বা স্টিভ সউডারের ব্লগ দেখুন।
এখন যেহেতু আপনি জানেন কিভাবে আপনার ওয়েব পৃষ্ঠায় মিডিয়া যোগ করতে হয় এখন মিডিয়া অ্যাক্সেসিবিলিটি সম্পর্কে জানার সময় এসেছে যেখানে আপনি শ্রবণ প্রতিবন্ধীদের জন্য আপনার ভিডিওতে ক্যাপশন যোগ করবেন বা অডিও চালানো একটি কার্যকর বিকল্প নয়।




