Plik wideo został prawidłowo przygotowany do publikacji w internecie. ma odpowiednie wymiary i rozdzielczość. Utworzono nawet osobne pliki WebM i MP4 dla różnych przeglądarek.
Aby Twój film był widoczny dla innych, musisz dodać go do strony internetowej. Aby to zrobić prawidłowo, musisz dodać 2 elementy HTML: <video> i <source>. Oprócz podstawowych informacji o tych tagach w tym artykule znajdziesz też wyjaśnienie, jakie atrybuty należy do nich dodać, aby zapewnić użytkownikom jak najlepsze wrażenia.
Określanie pojedynczego pliku
Chociaż nie jest to zalecane, możesz użyć samego elementu wideo. Zawsze używaj atrybutu type, jak pokazano poniżej. Przeglądarka używa tego parametru, aby określić, czy może odtworzyć podany plik wideo. Jeśli nie, wyświetli się tekst w nawiasach.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Określanie wielu formatów plików
Pamiętaj, że zgodnie z informacjami w sekcji Podstawowe informacje o plikach multimedialnych nie wszystkie przeglądarki obsługują te same formaty wideo. Element <source> umożliwia określenie wielu formatów jako rezerwowych na wypadek, gdyby przeglądarka użytkownika nie obsługiwała jednego z nich.
Poniższy przykład generuje umieszczony film, który jest używany jako przykład w dalszej części tego artykułu.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Zawsze dodawaj atrybut type do tagów <source>, nawet jeśli jest on opcjonalny. Dzięki temu przeglądarka pobierze tylko plik, który może odtworzyć.
Takie podejście ma kilka zalet w porównaniu z wyświetlaniem różnych kodów HTML lub skryptów po stronie serwera, zwłaszcza na urządzeniach mobilnych:
- Możesz podać formaty w kolejności preferencji.
- Przełączanie po stronie klienta zmniejsza czas oczekiwania, ponieważ do pobrania treści wysyłane jest tylko jedno żądanie.
- Pozwolenie przeglądarce na wybór formatu jest prostsze, szybsze i potencjalnie bardziej niezawodne niż korzystanie z bazy danych obsługiwanej po stronie serwera z wykrywaniem ciągu User-Agent.
- Określenie typu każdego źródła pliku poprawia wydajność sieci. Przeglądarka może wybrać źródło wideo bez konieczności pobierania części filmu w celu „wykrycia” formatu.
Problemy te są szczególnie ważne w kontekście urządzeń mobilnych, w przypadku których przepustowość i opóźnienie są bardzo istotne, a cierpliwość użytkownika jest prawdopodobnie ograniczona. Pominięcie atrybutu type może wpłynąć na wydajność, jeśli istnieje wiele źródeł z nieobsługiwanymi typami.
Szczegóły możesz sprawdzić na kilka sposobów. Więcej informacji o tym, jak w internecie działają filmy i dźwięk, znajdziesz w artykule Wprowadzenie do mediów cyfrowych dla geeków. Możesz też użyć zdalnego debugowania w Narzędziach deweloperskich, aby porównać aktywność sieciową z atrybutami typu i bez atrybutów typu.
Określ czas rozpoczęcia i zakończenia
Oszczędzaj przepustowość i zwiększaj responsywność witryny: używaj fragmentów multimediów, aby dodać do elementu wideo czas rozpoczęcia i zakończenia.
Aby użyć fragmentu multimediów, dodaj znak #t=[start_time][,end_time] do adresu URL multimediów. Na przykład, aby odtworzyć film od 5 do 10 sekundy, wpisz:
<source src="chrome.webm#t=5,10" type="video/webm">
Możesz też określić godziny w <hours>:<minutes>:<seconds>. Na przykład #t=00:01:05 rozpoczyna odtwarzanie filmu w 1 minucie i 5 sekundzie. Aby odtworzyć tylko pierwszą minutę filmu, wpisz #t=,00:01:00.
Możesz użyć tej funkcji, aby wyświetlać różne widoki tego samego filmu, np. punkty sygnałowe na DVD, bez konieczności kodowania i wyświetlania wielu plików.
Aby ta funkcja działała, serwer musi obsługiwać żądania zakresu, a ta funkcja musi być włączona. Większość serwerów domyślnie włącza żądania zakresu. Niektóre usługi hostingowe wyłączają te żądania, dlatego sprawdź, czy są one dostępne w Twojej witrynie, aby można było używać fragmentów.
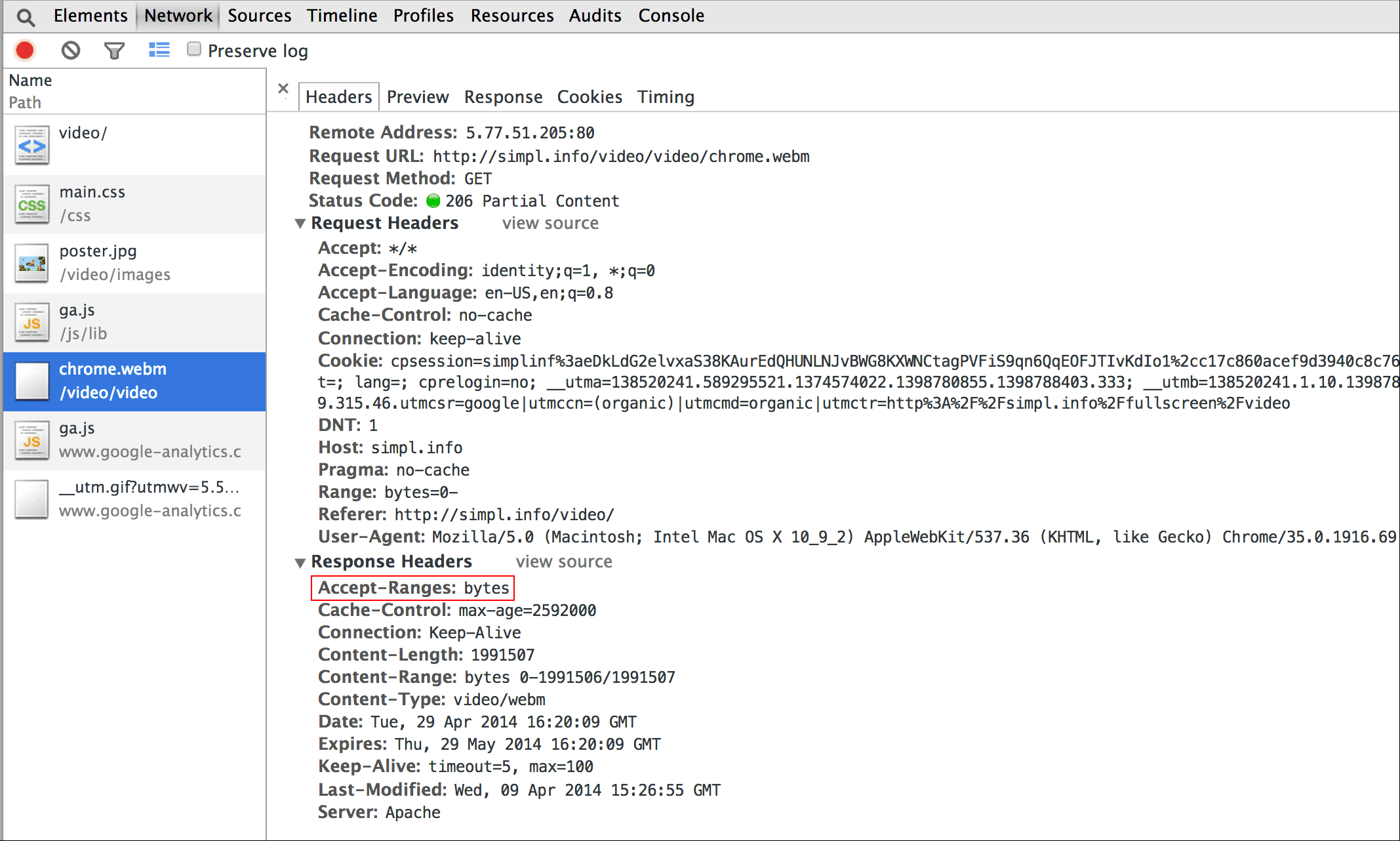
Możesz to zrobić w narzędziach dla programistów w przeglądarce. W Chrome znajdziesz go na przykład w panelu Sieć. Znajdź nagłówek Accept-Ranges i sprawdź, czy zawiera on wartość bytes. Na obrazie narysowałam czerwony prostokąt wokół tego nagłówka. Jeśli nie widzisz wartości bytes, skontaktuj się z dostawcą hostingu.

Dodaj obraz tytułowy
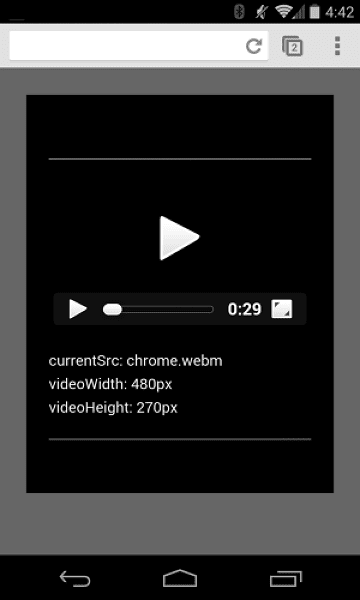
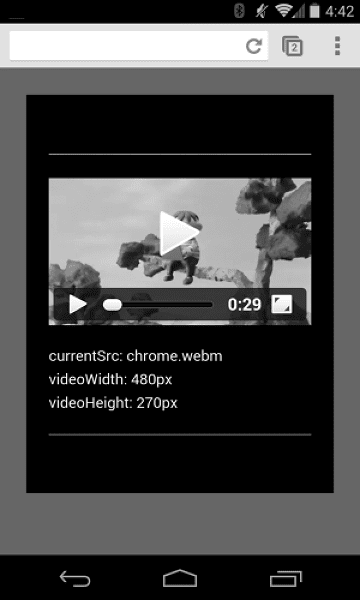
Dodaj atrybut plakatu do elementu video, aby widzowie mogli zorientować się w treści od razu po wczytaniu elementu, bez konieczności pobierania filmu lub rozpoczynania odtwarzania.
<video poster="poster.jpg" ...>
…
</video>
Plakat może też być używany jako element zastępczy, jeśli film src jest uszkodzony lub żaden z podanych formatów wideo nie jest obsługiwany. Jedyną wadą obrazów plakatu jest dodatkowe żądanie pliku, które zużywa trochę przepustowości i wymaga renderowania.
Więcej informacji znajdziesz w artykule Użyj efektywnego kodowania obrazów.


Dopilnuj, aby filmy nie wykraczały poza pojemniki
Gdy elementy typu „film” są zbyt duże w stosunku do obszaru wyświetlania, mogą wykraczać poza kontener, co uniemożliwia użytkownikowi wyświetlenie treści lub korzystanie z elementów sterujących.


Wymiarami filmu możesz sterować za pomocą CSS. Jeśli CSS nie spełnia wszystkich Twoich wymagań, mogą Ci pomóc biblioteki i wtyczki JavaScript, takie jak FitVids, nawet w przypadku filmów z YouTube i innych źródeł. Niestety te zasoby mogą zwiększyć rozmiar pakietów danych w sieci, co negatywnie wpłynie na Twoje przychody i portfele użytkowników.
W przypadku prostych zastosowań, takich jak te, które opisuję, użyj zapytań o media CSS, aby określić rozmiar elementów w zależności od wymiarów widocznego obszaru. Pomocny będzie znak max-width:
100%.
W przypadku treści multimedialnych w ramkach iframe (np. filmów w YouTube) spróbuj zastosować podejście oparte na elastycznym układzie (np. proponowane przez Johna Surdakowskiego).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
Porównaj przykładową wersję responsywną z wersją niereagującą. Jak widać, wersja bez funkcji dostosowywania nie zapewnia użytkownikom wygody.
Orientacja urządzenia
Orientacja urządzenia nie jest problemem w przypadku monitorów stacjonarnych ani laptopów, ale ma ogromne znaczenie przy projektowaniu stron internetowych na urządzenia mobilne i tablety.
Safari na iPhonie dobrze radzi sobie z przełączaniem między orientacją pionową a poziomą:


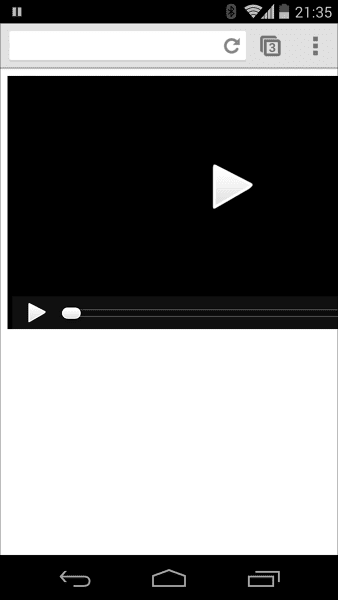
Orientacja urządzenia na iPadzie i Chrome na Androidzie może sprawiać problemy. Na przykład bez dostosowywania film odtwarzany na iPadzie w orientacji poziomej wygląda tak:

Ustawienie wideo width: 100% lub max-width: 100% za pomocą CSS może rozwiązać wiele problemów z układem w orientacji urządzenia.
Autoodtwarzanie
Atrybut autoplay określa, czy przeglądarka ma od razu pobrać i odtworzyć film. Dokładny sposób działania zależy od platformy i przeglądarki.
Chrome: zależy od wielu czynników, m.in. od tego, czy wyświetlanie odbywa się na komputerze, oraz od tego, czy użytkownik mobilny dodał Twoją witrynę lub aplikację do ekranu głównego. Więcej informacji znajdziesz w artykule Sprawdzone metody dotyczące automatycznego odtwarzania.
Firefox: blokuje wszystkie filmy i dźwięki, ale umożliwia użytkownikom złagodzenie tych ograniczeń w przypadku wszystkich lub poszczególnych witryn. Więcej informacji znajdziesz w artykule Zezwalanie na automatyczne odtwarzanie multimediów w Firefoksie i blokowanie go.
Safari: historycznie wymagało gestu użytkownika, ale w najnowszych wersjach to wymaganie zostało złagodzone. Więcej informacji znajdziesz w artykule Nowe zasady dotyczące tagu <video> na iOS.
Nawet na platformach, na których automatyczne odtwarzanie jest możliwe, musisz się zastanowić, czy warto je włączyć:
- Transmisja danych może być kosztowna.
- Odtwarzanie multimediów, zanim użytkownik tego zechce, może zużywać dużo przepustowości i mocy procesora, a tym samym opóźniać renderowanie strony.
- Użytkownicy mogą znajdować się w miejscach, w których odtwarzanie filmów lub dźwięku jest uciążliwe.
Wczytaj wstępnie
Atrybut preload podpowiada przeglądarce, ile informacji lub treści ma wstępnie załadować.
| Wartość | Opis |
|---|---|
none |
Użytkownik może nie chcieć obejrzeć filmu, więc nie wczytuj niczego z wyprzedzeniem. |
metadata |
Metadane (czas trwania, wymiary, ścieżki tekstowe) powinny być wstępnie wczytane, ale z minimalną ilością wideo. |
auto |
Pobranie całego filmu od razu jest pożądane. Pusty ciąg znaków daje ten sam wynik. |
Atrybut preload ma różny wpływ na różnych platformach.
Na przykład Chrome buforuje 25 sekund filmu na komputerach, ale nie na urządzeniach z iOS ani Androidem. Oznacza to, że na urządzeniach mobilnych mogą występować opóźnienia w rozpoczęciu odtwarzania, które nie występują na komputerach. Więcej informacji znajdziesz w artykule Szybkie odtwarzanie z wstępnym wczytywaniem audio i wideo lub na blogu Steve'a Soudersa.
Wiesz już, jak dodawać multimedia do strony internetowej. Teraz dowiesz się, jak zadbać o dostępność multimediów, czyli jak dodać napisy do filmu dla osób z wadą słuchu lub w sytuacjach, gdy odtwarzanie dźwięku nie jest możliwe.



