Você preparou um arquivo de vídeo para a Web. Você informou as dimensões e a resolução corretas. Você até criou arquivos WebM e MP4 separados para diferentes navegadores.
Para que qualquer pessoa possa assistir seu vídeo, você ainda precisa adicioná-lo a uma página da Web. Para fazer isso corretamente, adicione dois elementos HTML: <video> e <source>. Além dos conceitos básicos sobre essas tags, este
artigo explica os atributos que você precisa adicionar a elas para criar uma boa
experiência do usuário.
Especificar um único arquivo
Embora não seja recomendado, é possível usar o elemento de vídeo sozinho. Sempre use o atributo type, conforme mostrado abaixo. O navegador usa isso para determinar se
é possível reproduzir o arquivo de vídeo fornecido. Se não for possível, o texto entre colchetes vai aparecer.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Especificar vários formatos de arquivo
Em Noções básicas sobre arquivos de mídia, você aprendeu que nem todos os navegadores são compatíveis com os mesmos formatos de vídeo. O elemento <source> permite especificar vários formatos como substitutos
caso o navegador do usuário não seja compatível com um deles.
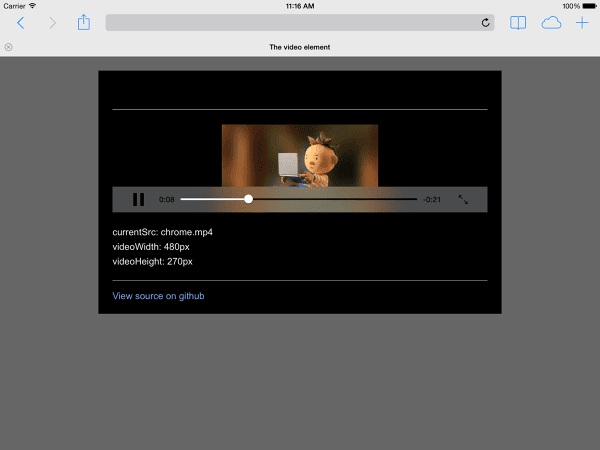
O exemplo abaixo produz o vídeo incorporado que é usado como exemplo mais adiante neste artigo.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Sempre adicione um atributo type ao evento das tags <source>, mesmo que seja opcional. Isso garante que o navegador só baixe o arquivo que ele
consegue reproduzir.
Essa abordagem tem várias vantagens em relação à veiculação de HTML ou scripts do lado do servidor diferentes, especialmente em dispositivos móveis:
- Você pode listar os formatos por ordem de preferência.
- A troca do lado do cliente reduz a latência. Apenas uma solicitação é feita para receber conteúdo.
- Deixar o navegador escolher um formato é mais simples, rápido e potencialmente mais confiável do que usar um banco de dados de suporte do lado do servidor com detecção de user agent.
- Especificar o tipo de cada origem de arquivo melhora a performance da rede. O navegador pode selecionar uma origem de vídeo sem precisar baixar parte do vídeo para "farejar" o formato.
Esses problemas são especialmente importantes em contextos móveis, em que a largura de banda e a latência são valiosas, e a paciência do usuário provavelmente é limitada. Omitir o atributo type pode afetar o desempenho quando há várias fontes com tipos não compatíveis.
Há algumas maneiras de analisar os detalhes. Confira A Digital Media Primer for Geeks (em inglês) para saber mais sobre como vídeo e áudio funcionam na Web. Também é possível usar a depuração remota nas DevTools para comparar a atividade de rede com atributos de tipo e sem atributos de tipo.
Especificar os horários de início e término
Economize largura de banda e deixe seu site mais responsivo: use fragmentos de mídia para adicionar horários de início e término ao elemento de vídeo.
Para usar um fragmento de mídia, adicione #t=[start_time][,end_time] ao URL da mídia. Por
exemplo, para reproduzir o vídeo do segundo 5 ao 10, especifique:
<source src="chrome.webm#t=5,10" type="video/webm">
Você também pode especificar os horários em <hours>:<minutes>:<seconds>. Por exemplo, #t=00:01:05 inicia o vídeo em um minuto e cinco segundos. Para reproduzir apenas o
primeiro minuto do vídeo, especifique #t=,00:01:00.
Você pode usar esse recurso para oferecer várias visualizações no mesmo vídeo, como pontos de sinalização em um DVD, sem precisar codificar e veicular vários arquivos.
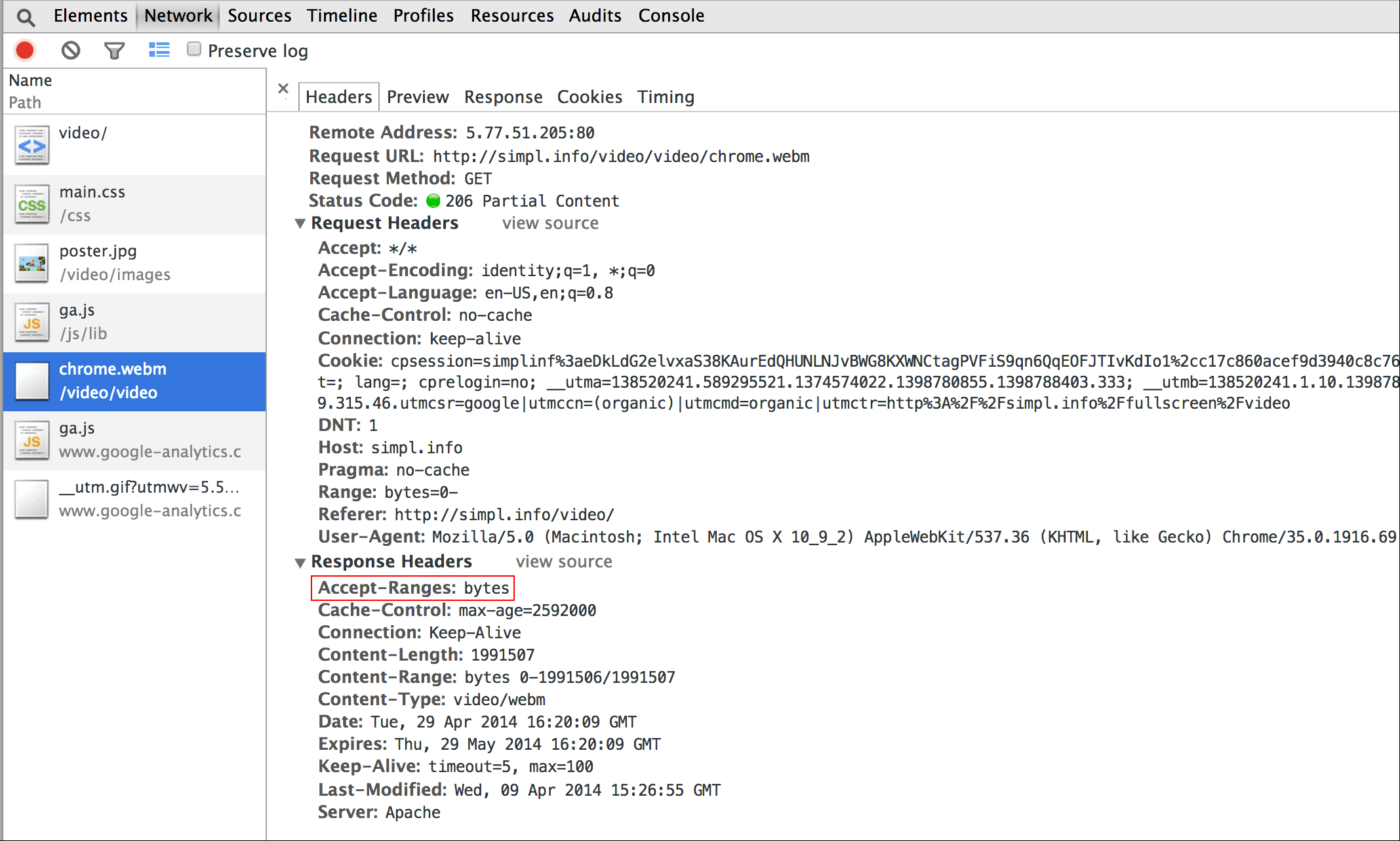
Para que esse recurso funcione, seu servidor precisa oferecer suporte a solicitações de intervalo, e essa capacidade precisa estar ativada. A maioria dos servidores ativa solicitações de intervalo por padrão. Como alguns serviços de hospedagem os desativam, confirme se as solicitações de intervalo estão disponíveis para usar fragmentos no seu site.
Felizmente, você pode fazer isso nas ferramentas do desenvolvedor do navegador. No Chrome, por exemplo, ele fica no painel de rede. Procure o cabeçalho Accept-Ranges e verifique se ele diz bytes. Na imagem, desenhei uma caixa vermelha ao redor desse cabeçalho. Se bytes não for o valor, entre em contato com seu provedor de hospedagem.

Incluir uma imagem de pôster
Adicione um atributo de pôster ao elemento video para que os espectadores tenham uma ideia do conteúdo assim que o elemento for carregado, sem precisar baixar o vídeo ou iniciar a reprodução.
<video poster="poster.jpg" ...>
…
</video>
Um pôster também pode ser um substituto se o vídeo src estiver corrompido ou se nenhum dos formatos de vídeo fornecidos for compatível. A única desvantagem das imagens de pôster é uma solicitação de arquivo adicional, que consome alguma largura de banda e exige renderização.
Para mais informações, consulte Codificar imagens de forma eficiente.


Verifique se os vídeos não transbordam dos contêineres
Quando os elementos de vídeo são muito grandes para a janela de visualização, eles podem transbordar do contêiner, impossibilitando que o usuário veja o conteúdo ou use os controles.


É possível controlar as dimensões do vídeo usando CSS. Se o CSS não atender a todas as suas necessidades, bibliotecas e plug-ins JavaScript, como o FitVids (link em inglês), podem ajudar, mesmo para vídeos do YouTube e de outras fontes. Infelizmente, esses recursos podem aumentar os tamanhos de payload da rede, com consequências negativas para suas receitas e para o bolso dos usuários.
Para usos simples como os que estou descrevendo aqui, use consultas de mídia CSS para especificar o tamanho dos elementos dependendo das dimensões da janela de visualização. max-width:
100% é seu amigo.
Para conteúdo de mídia em iframes (como vídeos do YouTube), tente uma abordagem responsiva (como a proposta por John Surdakowski).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
Compare a amostra responsiva com a versão não responsiva. Como você pode ver, a versão sem resposta não oferece uma ótima experiência do usuário.
Orientação do dispositivo
A orientação do dispositivo não é um problema para monitores de computador ou laptops, mas é muito importante ao considerar o design de páginas da Web para dispositivos móveis e tablets.
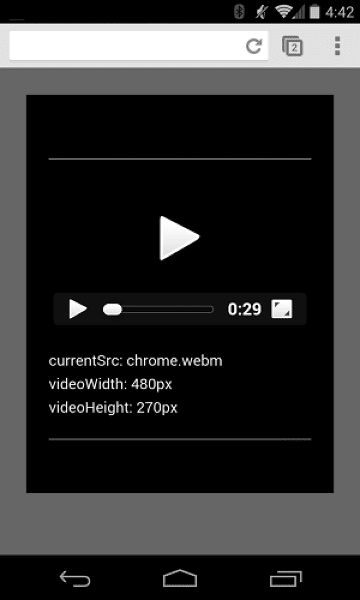
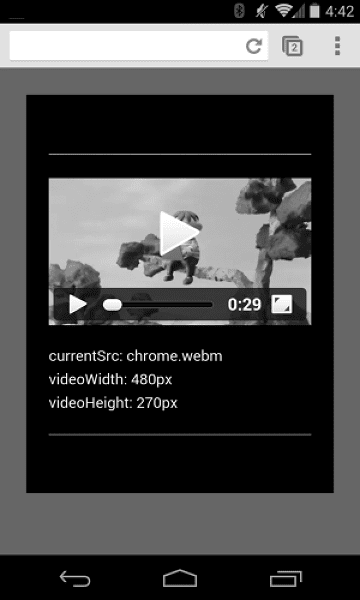
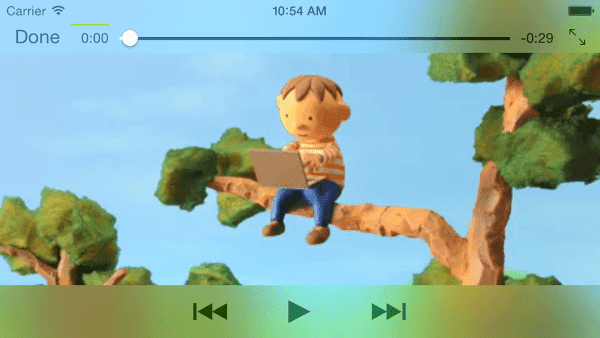
O Safari no iPhone faz um bom trabalho ao alternar entre as orientações retrato e paisagem:


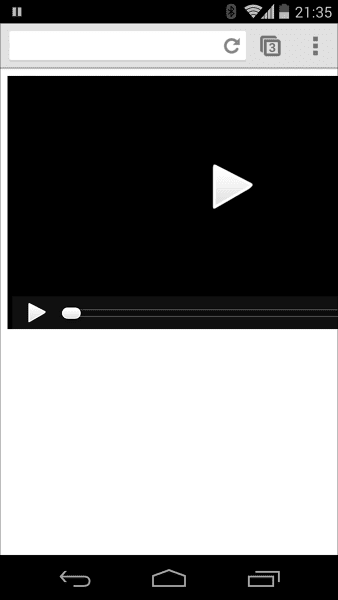
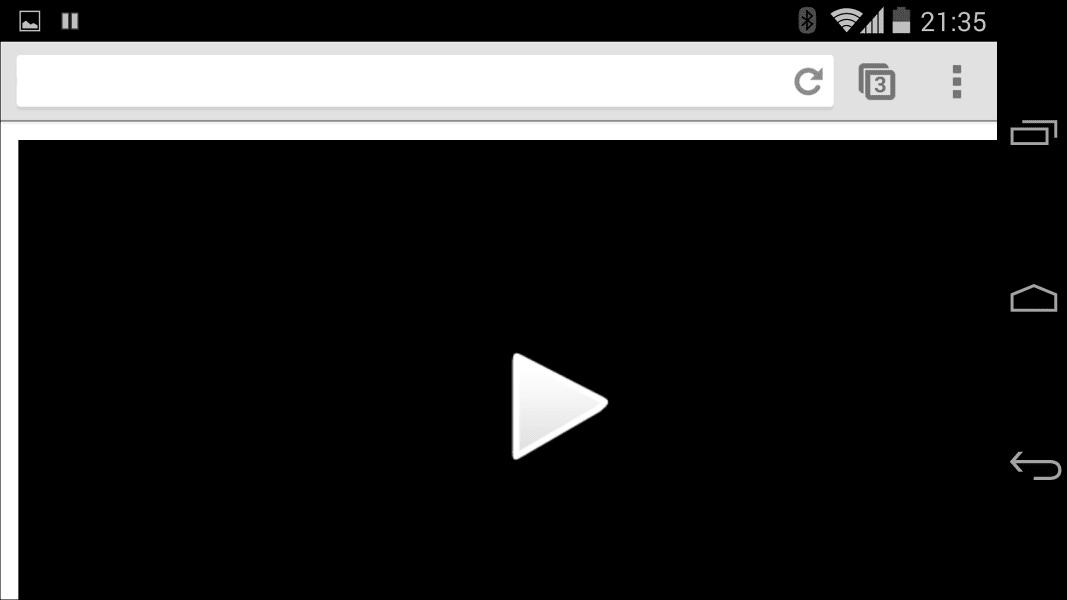
A orientação do dispositivo em um iPad e o Chrome no Android podem ser problemáticos. Por exemplo, sem nenhuma personalização, um vídeo sendo reproduzido em um iPad na orientação paisagem aparece assim:

Definir o vídeo width: 100% ou max-width: 100% com CSS pode resolver muitos problemas de layout de orientação do dispositivo.
Reprodução automática
O atributo autoplay controla se o navegador baixa e reproduz um vídeo imediatamente. A forma exata como isso funciona depende da plataforma e do navegador.
Chrome: depende de vários fatores, incluindo, mas não se limitando a, se a visualização é em um computador e se o usuário de dispositivo móvel adicionou seu site ou app à tela inicial. Para mais detalhes, consulte Práticas recomendadas de reprodução automática.
Firefox: bloqueia todos os vídeos e sons, mas permite que os usuários relaxem essas restrições para todos os sites ou sites específicos. Para mais detalhes, consulte Permitir ou bloquear a reprodução automática de mídia no Firefox.
Safari: historicamente exigiu um gesto do usuário, mas tem flexibilizado esse requisito em versões recentes. Para mais detalhes, consulte Novas políticas de <vídeo> para iOS.
Mesmo em plataformas em que a reprodução automática é possível, é preciso considerar se é uma boa ideia ativá-la:
- O uso de dados pode ser caro.
- Reproduzir mídia antes que o usuário queira pode consumir largura de banda e CPU, atrasando a renderização da página.
- Os usuários podem estar em um contexto em que a reprodução de vídeo ou áudio é invasiva.
Pré-carregar
O atributo preload dá uma dica ao navegador sobre a quantidade de informações ou conteúdo a ser pré-carregado.
| Valor | Descrição |
|---|---|
none |
O usuário pode optar por não assistir o vídeo, então não faça pré-carregamento de nada. |
metadata |
Os metadados (duração, dimensões, faixas de texto) precisam ser pré-carregados, mas com vídeo mínimo. |
auto |
Fazer o download do vídeo inteiro imediatamente é considerado desejável. Uma string vazia produz o mesmo resultado. |
O atributo preload tem efeitos diferentes em plataformas diferentes.
Por exemplo, o Chrome armazena em buffer 25 segundos de vídeo no computador, mas nada no iOS ou Android. Isso significa que, em dispositivos móveis, pode haver atrasos no início da reprodução que não acontecem em computadores. Consulte Reprodução rápida com pré-carregamento de áudio e vídeo ou
o blog de Steve Souders para mais detalhes.
Agora que você sabe como adicionar mídia à sua página da Web, é hora de aprender sobre Acessibilidade de mídia, em que você adicionará legendas ao seu vídeo para pessoas com deficiência auditiva ou quando a reprodução de áudio não for uma opção viável.



