प्रॉमिस की मदद से ऐनिमेशन को ऑर्केस्ट्रेट करना, बदले जा सकने वाले ऐनिमेशन की मदद से परफ़ॉर्मेंस को बेहतर बनाना, कंपोजिट मोड की मदद से ऐनिमेशन को आसान बनाना वगैरह.
पब्लिश किया गया: 27 मई, 2020
सही तरीके से इस्तेमाल किए जाने पर, ऐनिमेशन आपके ब्रैंड के बारे में उपयोगकर्ता की धारणा और याददाश्त को बेहतर बनाते हैं. साथ ही, उपयोगकर्ता की कार्रवाइयों को दिशा-निर्देश देते हैं और उन्हें आपके ऐप्लिकेशन पर नेविगेट करने में मदद करते हैं. ऐसा, डिजिटल स्पेस में संदर्भ उपलब्ध कराकर किया जाता है.
Web Animations API एक ऐसा टूल है जिसकी मदद से डेवलपर, JavaScript की मदद से ज़रूरी ऐनिमेशन लिख सकते हैं. इसे सीएसएस ऐनिमेशन और ट्रांज़िशन लागू करने के लिए लिखा गया था. साथ ही, आने वाले समय में इफ़ेक्ट डेवलप करने के साथ-साथ, मौजूदा इफ़ेक्ट को कंपोज और टाइम करने में भी मदद मिलती है.
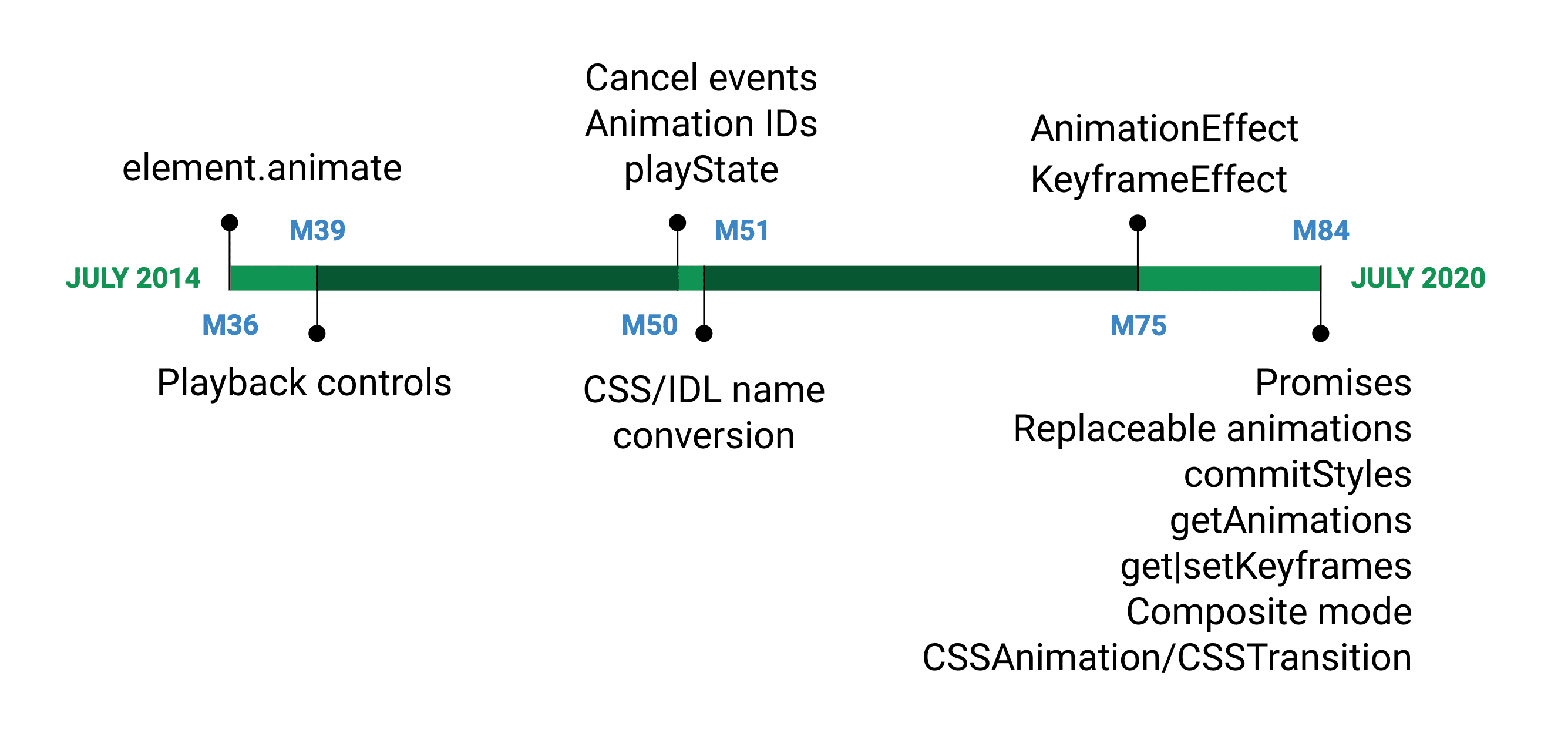
Firefox और Safari में, स्पेसिफ़िकेशन की सुविधाओं का पूरा सेट पहले से लागू है. वहीं, Chromium 84 में Chrome और Edge के लिए, ऐसी कई सुविधाएं जोड़ी गई हैं जो पहले काम नहीं करती थीं. इनकी मदद से, अलग-अलग ब्राउज़र पर एक-दूसरे के साथ काम किया जा सकता है.

शुरू करना
अगर आपने @keyframe नियमों का इस्तेमाल किया है, तो आपको वेब ऐनिमेशन एपीआई का इस्तेमाल करके ऐनिमेशन बनाने में आसानी होगी. सबसे पहले, आपको एक कीफ़्रेम ऑब्जेक्ट बनाना होगा. सीएसएस में यह ऐसा दिख सकता है:
@keyframes openAnimation {
0% {
transform: scale(0);
}
100% {
transform: scale(1);
}
}
JavaScript में ऐसा दिखेगा:
const openAnimation = [
{ transform: 'scale(0)' },
{ transform: 'scale(1)' },
];
सीएसएस में ऐनिमेशन के लिए पैरामीटर कहां सेट किए जाते हैं:
.modal {
animation: openAnimation 1s 1 ease-in;
}
आपको JS में सेट करना होगा:
document.querySelector('.modal').animate(
openAnimation, {
duration: 1000, // 1s
iterations: 1, // single iteration
easing: 'ease-in' // easing function
}
);
दोनों में कोड की संख्या लगभग एक जैसी होती है. हालांकि, JavaScript में आपको कुछ ऐसे सुपरपावर मिलते हैं जो सिर्फ़ CSS में नहीं होते. इसमें इफ़ेक्ट को क्रम से लगाने की सुविधा और उनके चलने की स्थितियों को बेहतर तरीके से कंट्रोल करने की सुविधा शामिल है.
element.animate() के बाद
हालांकि, अपडेट के बाद Web Animations API का इस्तेमाल, element.animate() का इस्तेमाल करके बनाए गए ऐनिमेशन के लिए ही नहीं किया जा सकता. हम सीएसएस ऐनिमेशन और ट्रांज़िशन में भी बदलाव कर सकते हैं.
getAnimations() एक ऐसा तरीका है जो किसी एलिमेंट पर मौजूद सभी ऐनिमेशन दिखाता है. भले ही, उसे element.animate() या सीएसएस नियमों (सीएसएस ऐनिमेशन या ट्रांज़िशन) का इस्तेमाल करके बनाया गया हो. यह कैसा दिखता है, इसका उदाहरण यहां दिया गया है:
ट्रांज़िशन के लिए, पहले "get" की-फ़्रेम तय करें, ताकि यह पता लगाया जा सके कि ट्रांज़िशन कहां से शुरू हो रहा है. इसके बाद, क्रॉस फ़ेड इफ़ेक्ट चालू करके, दो नए ऐनिमेशन बनाए जाते हैं. क्रॉस-फ़ेड पूरा होने के बाद, कॉपी को मिटा दें.
Promises की मदद से ऐनिमेशन को ऑर्केस्ट्रेट करने का तरीका
Chromium 84 में, अब आपके पास दो तरीके हैं जिनका इस्तेमाल प्रॉमिस के साथ किया जा सकता है: animation.ready और animation.finished.
animation.readyकी मदद से, लंबित बदलावों के लागू होने का इंतज़ार किया जा सकता है. जैसे, प्ले और रोकें जैसे प्लेबैक कंट्रोल के तरीकों के बीच स्विच करना.animation.finished, ऐनिमेशन पूरा होने पर कस्टम JavaScript कोड को लागू करने का तरीका उपलब्ध कराता है.
हमारे उदाहरण को जारी रखते हुए, animation.finished की मदद से ऑर्केस्ट्रेट की गई ऐनिमेशन चेन बनाएं. यहां, वर्टिकल ट्रांसफ़ॉर्मेशन (scaleY) के बाद हॉरिज़ॉन्टल ट्रांसफ़ॉर्मेशन (scaleX) किया गया है. इसके बाद, चाइल्ड एलिमेंट की ओपैसिटी में बदलाव किया गया है:
const transformAnimation = modal.animate(openModal, openModalSettings);
transformAnimation.finished.then(() => { text.animate(fadeIn, fadeInSettings)});
हमने चेन में अगले ऐनिमेशन सेट को लागू करने से पहले, animation.finished.then() का इस्तेमाल करके इन ऐनिमेशन को चेन में जोड़ा है. इस तरह, ऐनिमेशन क्रम में दिखते हैं. साथ ही, अलग-अलग विकल्पों (जैसे, स्पीड और आसानी) के साथ, अलग-अलग टारगेट एलिमेंट पर इफ़ेक्ट भी लागू किए जा रहे हैं.
सीएसएस में, इसे फिर से बनाना मुश्किल होगा. खास तौर पर, जब एक से ज़्यादा एलिमेंट पर यूनीक और क्रम में चलने वाले ऐनिमेशन लागू किए जा रहे हों. आपको @keyframe का इस्तेमाल करना होगा. साथ ही, ऐनिमेशन डालने के लिए सही समय के प्रतिशत को क्रम से लगाना होगा. इसके बाद, क्रम में ऐनिमेशन ट्रिगर करने से पहले animation-delay का इस्तेमाल करना होगा.
उदाहरण: वीडियो चलाना, रोकना, और पीछे ले जाना
जो खुल सकता है उसे बंद करना चाहिए! हालांकि, Chromium 39 के बाद से, Web Animations API की मदद से ऐनिमेशन चलाए जा सकते हैं, उन्हें रोका जा सकता है, और उन्हें पीछे चलाया जा सकता है.
.reverse() का इस्तेमाल करके, बटन पर फिर से क्लिक करके, पहले दिखाए गए ऐनिमेशन को धीरे-धीरे और उलटे क्रम में चलाया जा सकता है. इस तरह, हमारे मॉडल के लिए आसान और काम का इंटरैक्शन बनाया जा सकता है.
इसके लिए, दो ऐसे ऐनिमेशन बनाएं जिन्हें चलाने के लिए इंतज़ार किया जा रहा हो (openModal और इनलाइन ओपैसिटी ट्रांसफ़ॉर्मेशन). इसके बाद, इनमें से किसी एक ऐनिमेशन को तब तक रोकें, जब तक दूसरा ऐनिमेशन पूरा न हो जाए. इसके बाद, वीडियो चलाने से पहले, हर वीडियो के पूरा होने का इंतज़ार करने के लिए, प्रॉमिस का इस्तेमाल किया जा सकता है. आखिर में, यह देखा जा सकता है कि कोई फ़्लैग सेट है या नहीं. इसके बाद, हर ऐनिमेशन को रिवर्स किया जा सकता है.
उदाहरण: कुछ हिस्से के लिए कीफ़्रेम का इस्तेमाल करके डाइनैमिक इंटरैक्शन
selector.animate([{transform: `translate(${x}px, ${y}px)`}],
{duration: 1000, fill: 'forwards'});
इस उदाहरण में, सिर्फ़ एक कीवर्ड है और शुरू होने की कोई खास पोज़िशन नहीं है. यह कुछ हिस्से के लिए बनाए गए कीफ़्रेम का इस्तेमाल करने का उदाहरण है. माउस हैंडलर यहां कुछ काम करता है: यह आखिरी जगह की नई वैल्यू सेट करता है और एक नया ऐनिमेशन ट्रिगर करता है. शुरुआत की नई जगह का अनुमान, मौजूदा जगह से लगाया जाता है.
मौजूदा ट्रांज़िशन चलने के दौरान, नए ट्रांज़िशन ट्रिगर किए जा सकते हैं. इसका मतलब है कि मौजूदा ट्रांज़िशन में रुकावट आती है और एक नया ट्रांज़िशन शुरू होता है.
बदले जा सकने वाले ऐनिमेशन की मदद से परफ़ॉर्मेंस में सुधार
'mousemove' जैसे इवेंट के आधार पर ऐनिमेशन बनाते समय, हर बार एक नया ऐनिमेशन बनता है. इससे, मेमोरी का तेज़ी से इस्तेमाल होता है और परफ़ॉर्मेंस खराब हो सकती है. इस समस्या को हल करने के लिए, Chromium 83 में बदले जा सकने वाले ऐनिमेशन की सुविधा जोड़ी गई है. इससे, अपने-आप क्लीनअप की सुविधा चालू हो जाती है. इसमें, पूरे हो चुके ऐनिमेशन को बदले जा सकने वाले ऐनिमेशन के तौर पर फ़्लैग किया जाता है. साथ ही, किसी दूसरे पूरे हो चुके ऐनिमेशन से बदले जाने पर, वे अपने-आप हट जाते हैं. नीचे दिया गया उदाहरण देखें:
elem.addEventListener('mousemove', evt => {
rectangle.animate(
{ transform: translate(${evt.clientX}px, ${evt.clientY}px) },
{ duration: 500, fill: 'forwards' }
);
});
जब भी माउस को हिलाया जाता है, तो ब्राउज़र कोमेट ट्रेल में हर बॉल की पोज़िशन का फिर से हिसाब लगाना पड़ता है. साथ ही, इस नए पॉइंट के लिए ऐनिमेशन बनाता है. ब्राउज़र अब पुराने ऐनिमेशन हटाने की सुविधा चालू कर सकता है. ऐसा तब होता है, जब:
- ऐनिमेशन पूरा हो गया है.
- कॉम्पोज़िट ऑर्डरिंग में एक या उससे ज़्यादा ऐसे ऐनिमेशन हैं जो पूरे हो चुके हैं.
- नए ऐनिमेशन, एक ही प्रॉपर्टी को ऐनिमेट कर रहे हैं.
काउंटर को ट्रिगर करने के लिए anim.onremove का इस्तेमाल करके, हटाए गए हर ऐनिमेशन के साथ काउंटर को जोड़कर, यह देखा जा सकता है कि कितने ऐनिमेशन बदले जा रहे हैं.
ऐनिमेशन को और बेहतर तरीके से कंट्रोल करने के लिए, कुछ और प्रॉपर्टी और तरीके भी हैं:
animation.replaceStateसे यह ट्रैक किया जा सकता है कि कोई ऐनिमेशन चालू है, बना हुआ है या हटाया गया है.animation.commitStyles(), एलिमेंट की स्टाइल को अपडेट करता है. यह स्टाइल, एलिमेंट में मौजूद स्टाइल के आधार पर तय होती है. साथ ही, यह कंपोज़िट ऑर्डर में एलिमेंट के सभी ऐनिमेशन को भी अपडेट करता है.animation.persist(), किसी ऐनिमेशन को 'बदला नहीं जा सकता' के तौर पर मार्क करता है.
कंपोज़िट मोड की मदद से बेहतर ऐनिमेशन
वेब ऐनिमेशन एपीआई की मदद से, अब अपने ऐनिमेशन का कंपोजिट मोड सेट किया जा सकता है. इसका मतलब है कि वे "बदलें" के डिफ़ॉल्ट मोड के अलावा, जोड़ने या इकट्ठा करने वाले मोड में भी हो सकते हैं. कंपोज़िट मोड की मदद से, डेवलपर अलग-अलग ऐनिमेशन लिख सकते हैं. साथ ही, उनके पास यह कंट्रोल करने का विकल्प होता है कि इफ़ेक्ट को कैसे जोड़ा जाए. अब तीन कंपोज़िट मोड काम करते हैं: 'replace' (डिफ़ॉल्ट मोड), 'add', और 'accumulate'.
ऐनिमेशन को कॉम्पोज़िट करने पर, डेवलपर छोटे और अलग-अलग इफ़ेक्ट लिख सकता है और उन्हें एक साथ देख सकता है. नीचे दिए गए उदाहरण में, हम हर बॉक्स पर रोटेशन और स्केल कीवर्ड लागू कर रहे हैं. इसमें सिर्फ़ कॉम्पोज़िट मोड में बदलाव किया गया है, जिसे विकल्प के तौर पर जोड़ा गया है:
डिफ़ॉल्ट 'replace' कंपोजिट मोड में, फ़ाइनल ऐनिमेशन, ट्रांसफ़ॉर्म प्रॉपर्टी की जगह ले लेता है और rotate(360deg) scale(1.4) पर खत्म होता है. 'add' के लिए, कॉम्पोज़िट, रोटेशन जोड़ता है और स्केल को बढ़ाता है. इससे, rotate(720deg) scale(1.96) की फ़ाइनल स्थिति बनती है. 'accumulate', ट्रांसफ़ॉर्मेशन को जोड़ता है, जिससे rotate(720deg) scale(1.8) बनता है. इन कॉम्पोज़िट मोड की बारीकियों के बारे में ज़्यादा जानने के लिए, वेब ऐनिमेशन स्पेसिफ़िकेशन में CompositeOperation और CompositeOperationOrAuto एनोटेशन देखें.
यूज़र इंटरफ़ेस (यूआई) एलिमेंट का यह उदाहरण देखें:
यहां दो top ऐनिमेशन को कंपोज़िट किया गया है. पहला, मैक्रो-ऐनिमेशन है, जो पेज के सबसे ऊपर से स्लाइड-इन इफ़ेक्ट के तौर पर, मेन्यू की पूरी ऊंचाई तक ड्रॉप-डाउन को मूव करता है. दूसरा, माइक्रो-ऐनिमेशन है, जो सबसे नीचे पहुंचने पर थोड़ा बाउंस करता है. 'add' कंपोजिट मोड का इस्तेमाल करने से, ट्रांज़िशन आसानी से होता है.
const dropDown = menu.animate(
[
{ top: `${-menuHeight}px`, easing: 'ease-in' },
{ top: 0 }
], { duration: 300, fill: 'forwards' });
dropDown.finished.then(() => {
const bounce = menu.animate(
[
{ top: '0px', easing: 'ease-in' },
{ top: '10px', easing: 'ease-out' },
{ ... }
], { duration: 300, composite: 'add' });
});
Web Animations API के लिए आगे क्या है
ये सभी सुविधाएं, आज के ब्राउज़र में ऐनिमेशन की सुविधाओं में दिलचस्प जोड़ हैं. आने वाले समय में, इनमें और भी सुविधाएं जोड़ी जाएंगी. आने वाले समय में क्या-क्या होगा, इस बारे में ज़्यादा जानने के लिए, इन खास बातों को देखें:



