वादों के साथ ऐनिमेशन व्यवस्थित करना, बदले जा सकने वाले ऐनिमेशन के साथ परफ़ॉर्मेंस को बेहतर बनाना, कंपोज़िट मोड के साथ बेहतर ऐनिमेशन वगैरह.
सही तरीके से इस्तेमाल किए जाने पर, ऐनिमेशन आपके ब्रैंड के बारे में लोगों का नज़रिया और मेमोरी बेहतर बनाते हैं, उपयोगकर्ताओं की कार्रवाइयों के लिए गाइड करते हैं, और आपके ऐप्लिकेशन को नेविगेट करने में उपयोगकर्ताओं की मदद करते हैं. इससे उपयोगकर्ताओं को आपके ऐप्लिकेशन के बारे में जानकारी मिलती है.
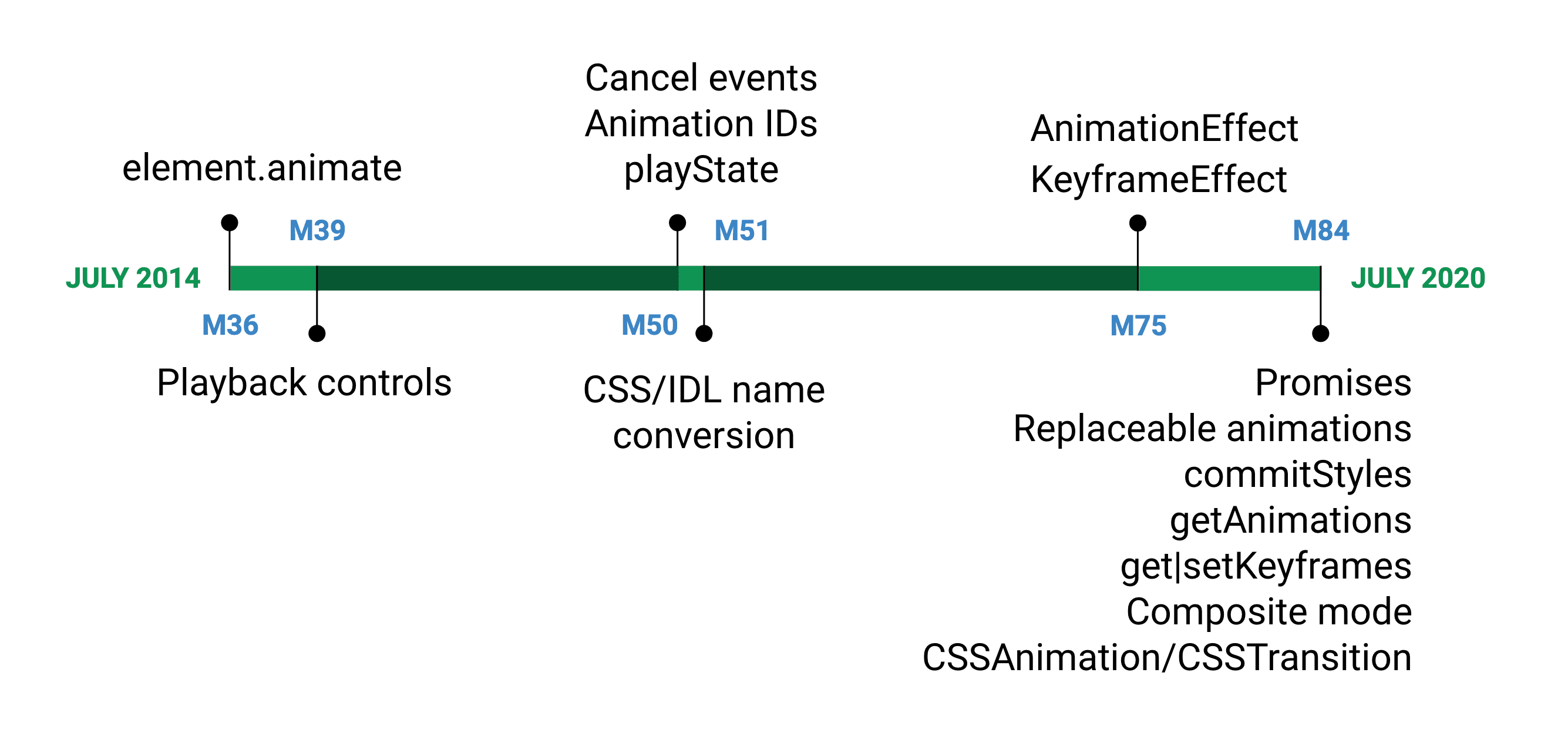
Web ऐनिमेशन API एक ऐसा टूल है जिसकी मदद से डेवलपर, JavaScript के साथ ज़रूरी ऐनिमेशन लिख सकते हैं. इसे सीएसएस ऐनिमेशन और ट्रांज़िशन, दोनों को लागू करने के लिए लिखा गया था. इससे आने वाले समय में बेहतर इफ़ेक्ट बनाने में मदद मिलेगी. साथ ही, मौजूदा इफ़ेक्ट को तय समय पर तैयार किया जा सकेगा और उनमें बदलाव भी किया जा सकेगा.
Firefox और Safari ने पहले ही सुविधाओं का पूरा सेट लागू कर दिया है. वहीं, Chromium 84, Chrome और Edge के लिए पहले से काम न करने वाली कुछ सुविधाओं को उपलब्ध कराता है, जो क्रॉस-ब्राउज़र इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करने की क्षमता) को चालू करती हैं.

YouTube TV का इस्तेमाल शुरू करना
अगर आपने @keyframe नियमों का इस्तेमाल किया है, तो Web Animations API से ऐनिमेशन बनाने का तरीका आपको पता होगा. सबसे पहले आपको एक कीफ़्रेम ऑब्जेक्ट बनाना होगा. सीएसएस में यह कैसा दिख सकता है:
@keyframes openAnimation {
0% {
transform: scale(0);
}
100% {
transform: scale(1);
}
}
JavaScript में ऐसा दिखेगा:
const openAnimation = [
{ transform: 'scale(0)' },
{ transform: 'scale(1)' },
];
जहां सीएसएस में ऐनिमेशन के लिए पैरामीटर सेट किए जाते हैं:
.modal {
animation: openAnimation 1s 1 ease-in;
}
को JS में सेट किया जाएगा:
document.querySelector('.modal').animate(
openAnimation, {
duration: 1000, // 1s
iterations: 1, // single iteration
easing: 'ease-in' // easing function
}
);
कोड की मात्रा करीब-करीब समान ही है, लेकिन JavaScript के साथ आपको कुछ ऐसी सुपरपावर मिलती हैं जो सिर्फ़ सीएसएस के साथ आपके पास नहीं हैं. इसमें इफ़ेक्ट को क्रम से लगाने की सुविधा और गेम खेलने की स्थितियों को बेहतर तरीके से कंट्रोल करने की सुविधा शामिल है.
element.animate() के बाद
हालांकि, इस अपडेट के बाद Web ऐनिमेशन एपीआई, element.animate() से बनाए गए ऐनिमेशन के लिए सीमित नहीं रहेगा. हम सीएसएस ऐनिमेशन और ट्रांज़िशन में भी बदलाव कर सकते हैं.
getAnimations() एक ऐसा तरीका है जो एलिमेंट पर मौजूद सभी ऐनिमेशन दिखाता है. भले ही, उन्हें element.animate() या सीएसएस नियमों (सीएसएस ऐनिमेशन या ट्रांज़िशन) से बनाया गया हो. यहां एक उदाहरण दिया गया है कि यह कैसा दिखता है:
आप पहले बदलाव के लिए मुख्य-फ़्रेम "get" करें, ताकि यह तय किया जा सके कि हम कहां से ट्रांज़िशन कर रहे हैं. इसके बाद, ओपैसिटी वाले दो नए ऐनिमेशन बनाएं और क्रॉस फ़ेड इफ़ेक्ट चालू करें. क्रॉस-फ़ेड पूरा होने के बाद, आप कॉपी को मिटा देते हैं.
वादों के साथ ऐनिमेशन तैयार करना
Chromium 84 में, अब आपके पास दो तरीके हैं जिनका इस्तेमाल प्रॉमिस के साथ किया जा सकता है: animation.ready और animation.finished.
animation.readyकी मदद से, बाकी बदलाव लागू होने तक इंतज़ार किया जा सकता है. इसका मतलब है कि वीडियो चलाने और रोकने जैसे प्लेबैक कंट्रोल के तरीकों के बीच स्विच करना.- ऐनिमेशन पूरा होने के बाद,
animation.finishedकस्टम JavaScript कोड को चलाने का तरीका उपलब्ध कराता है.
आइए, हमारे उदाहरण पर ध्यान देते हैं और animation.finished के साथ ऑर्केस्ट्रा की मदद से एक ऐनिमेशन चेन बनाते हैं. यहां, वर्टिकल ट्रांसफ़ॉर्मेशन (scaleY) के बाद हॉरिज़ॉन्टल ट्रांसफ़ॉर्मेशन (scaleX) होगा. इसके बाद, चाइल्ड एलिमेंट की ओपैसिटी में बदलाव होगा:
const transformAnimation = modal.animate(openModal, openModalSettings);
transformAnimation.finished.then(() => { text.animate(fadeIn, fadeInSettings)});
हमने चेन में अगला ऐनिमेशन सेट चलाने से पहले animation.finished.then() का इस्तेमाल करके इन ऐनिमेशन को चेन कर दिया है. इस तरह, ऐनिमेशन एक क्रम में दिखते हैं. साथ ही, अलग-अलग विकल्पों (जैसे कि रफ़्तार और आसानी) के साथ, टारगेट किए गए अलग-अलग एलिमेंट पर इफ़ेक्ट भी लागू किए जा सकते हैं.
सीएसएस में, इसे फिर से बनाना मुश्किल होगा. खास तौर पर, ऐसा तब होता है, जब कई एलिमेंट में यूनीक और फिर भी क्रम से लागू किए गए ऐनिमेशन लागू किए जाते हैं. आपको @keyframe का इस्तेमाल करना होगा, ऐनिमेशन दिखाने के लिए सही टाइमिंग प्रतिशत तय करना होगा, और क्रम में ऐनिमेशन ट्रिगर करने से पहले animation-delay का इस्तेमाल करना होगा.
उदाहरण: चलाएं, रोकें, और रिवर्स करें
क्या खुल सकता है, बंद होना चाहिए! अच्छी बात यह है कि Chromium 39 से वेब ऐनिमेशन एपीआई ने हमें ऐनिमेशन चलाने, रोकने, और पहले जैसा करने की सुविधा दी है.
.reverse() का इस्तेमाल करके, बटन पर फिर से क्लिक करने पर, ऊपर दिए गए ऐनिमेशन को अच्छा और उलटा ऐनिमेशन दिखाया जा सकता है. इस तरह, हमारे मॉडल के लिए ज़्यादा आसान और काम के इंटरैक्शन बनाए जा सकते हैं.
इसके लिए, आपको दो ऐसे ऐनिमेशन बनाने होंगे जिन पर कार्रवाई बाकी है. जैसे, openModal और इनलाइन ओपैसिटी ट्रांसफ़ॉर्मेशन. इसके बाद, किसी एक ऐनिमेशन को रोककर, दूसरा ऐनिमेशन पूरा होने तक के लिए रोकें. इसके बाद, प्रॉमिस का इस्तेमाल हर गेम के पूरा होने का इंतज़ार करने के बाद किया जा सकता है. अंत में, आप यह देख सकते हैं कि फ़्लैग सेट किया गया है या नहीं और फिर प्रत्येक एनिमेशन को उलट सकते हैं.
उदाहरण: आंशिक मुख्य-फ़्रेम के साथ डाइनैमिक इंटरैक्शन
selector.animate([{transform: `translate(${x}px, ${y}px)`}],
{duration: 1000, fill: 'forwards'});
इस उदाहरण में, सिर्फ़ एक मुख्य-फ़्रेम है और कोई शुरुआती पोज़िशन नहीं है. यह आंशिक मुख्य-फ़्रेम का इस्तेमाल करने का एक उदाहरण है. माउस हैंडलर यहां कुछ काम करता है: यह खत्म होने के लिए एक नई जगह सेट करता है और नया ऐनिमेशन ट्रिगर करता है. नई शुरुआती पोज़िशन का अनुमान, मौजूदा पोज़िशन के आधार पर लगाया जाता है.
नए ट्रांज़िशन तब ट्रिगर हो सकते हैं, जब मौजूदा ट्रांज़िशन चल रहे हों. इसका मतलब है कि मौजूदा ट्रांज़िशन में रुकावट आ गई है और नया ट्रांज़िशन बन गया है.
बदले जा सकने वाले ऐनिमेशन की मदद से परफ़ॉर्मेंस में सुधार करना
'mousemove' जैसे इवेंट के आधार पर ऐनिमेशन बनाते समय, हर बार एक नया ऐनिमेशन बनाया जाता है. इससे तुरंत मेमोरी कम हो जाती है और परफ़ॉर्मेंस खराब हो जाती है. इस समस्या को ठीक करने के लिए, Chromium 83 में बदले जा सकने वाले ऐनिमेशन लॉन्च किए गए. इससे अपने-आप क्लीनअप की सुविधा चालू हो गई. इसके बाद, खत्म हो चुके ऐनिमेशन, बदले जा सकने वाले के तौर पर फ़्लैग किए जाते हैं और खत्म हो चुके ऐनिमेशन से बदले जाने पर अपने-आप हट जाते हैं. यह उदाहरण देखें:
elem.addEventListener('mousemove', evt => {
rectangle.animate(
{ transform: translate(${evt.clientX}px, ${evt.clientY}px) },
{ duration: 500, fill: 'forwards' }
);
});
हर बार जब माउस चलता है, तो ब्राउज़र धूमकेतु ट्रेल में हर बॉल की स्थिति की फिर से गणना करता है और इस नए बिंदु के लिए एक एनिमेशन बनाता है. ब्राउज़र अब पुराने ऐनिमेशन हटा देता है (बदलना चालू करता है) जब:
- ऐनिमेशन खत्म हो गया है.
- कंपोज़िट ऑर्डर में एक या उससे ज़्यादा ऐनिमेशन मौजूद हैं और वे भी खत्म हो गए हैं.
- नए ऐनिमेशन उन ही प्रॉपर्टी को ऐनिमेट कर रहे हैं.
काउंटर को ट्रिगर करने के लिए anim.onremove का इस्तेमाल करके, यह देखा जा सकता है कि हटाए गए हर ऐनिमेशन के साथ काउंटर का मिलान करके कितने ऐनिमेशन बदले जा रहे हैं.
यहां कुछ ऐसे तरीके बताए गए हैं जिनसे ऐनिमेशन कंट्रोल को और बेहतर बनाया जा सकता है:
animation.replaceState()की मदद से, यह ट्रैक किया जा सकता है कि कोई ऐनिमेशन चालू है, मौजूद है या हटाया गया है.animation.commitStyles(), कंपोज़िट ऑर्डर में एलिमेंट पर मौजूद सभी ऐनिमेशन के साथ-साथ, एलिमेंट की स्टाइल के आधार पर स्टाइल अपडेट करता है.animation.persist()किसी ऐनिमेशन को 'बदले नहीं जा सकने वाले' के तौर पर मार्क करता है.
कंपोज़िट मोड के साथ बेहतर ऐनिमेशन
Web एनिमेशन API के साथ, अब आप अपने एनिमेशन का संयुक्त मोड सेट कर सकते हैं, जिसका मतलब है कि वे "बदलें" के डिफ़ॉल्ट मोड के अतिरिक्त, योगात्मक या संचयी हो सकते हैं. कंपोज़िट मोड से, डेवलपर को अलग-अलग ऐनिमेशन लिखने और इफ़ेक्ट जोड़ने के तरीके को कंट्रोल करने की सुविधा मिलती है. अब तीन कंपोज़िट मोड इस्तेमाल किए जा सकते हैं: 'replace' (डिफ़ॉल्ट मोड), 'add', और 'accumulate'.
जब आप ऐनिमेशन कंपोज़िट करते हैं, तो डेवलपर छोटा और अलग-अलग तरह का इफ़ेक्ट लिख सकता है और उन्हें एक साथ देख सकता है. नीचे दिए गए उदाहरण में, हम हर बॉक्स में रोटेशन और स्केल मुख्य-फ़्रेम लागू कर रहे हैं. इसमें सिर्फ़ कंपोज़िट मोड ही अडजस्टमेंट है. इसे एक विकल्प के तौर पर जोड़ा गया है:
डिफ़ॉल्ट 'replace' कंपोज़िट मोड में, फ़ाइनल ऐनिमेशन, ट्रांसफ़ॉर्म प्रॉपर्टी की जगह ले लेता है और rotate(360deg) scale(1.4) पर खत्म होता है. 'add' के लिए, कंपोज़िट रोटेशन को जोड़ता है और स्केल को गुणा करता है, जिससे आखिरी स्थिति rotate(720deg) scale(1.96) हो जाती है. 'accumulate' ट्रांसफ़ॉर्मेशन को जोड़ता है, जिससे rotate(720deg) scale(1.8) मिलता है. इन कंपोज़िट मोड की पेचीदगियों के बारे में ज़्यादा जानने के लिए, Web Animations की खास जानकारी से The CompositeOperation और CompositeOperationOrAuto की मदद से ली गई जानकारी देखें.
आइए, यूज़र इंटरफ़ेस (यूआई) एलिमेंट का एक उदाहरण देखते हैं:
यहां, दो top ऐनिमेशन को कंपोज़ किया गया है. पहला मैक्रो-ऐनिमेशन है, जो ड्रॉपडाउन को पेज के ऊपर से स्लाइड-इन इफ़ेक्ट के रूप में मेन्यू की पूरी ऊंचाई तक ले जाता है. दूसरा, माइक्रो-ऐनिमेशन, निचले हिस्से से टकराने पर थोड़ा बाउंस करता है. 'add' कंपोज़िट मोड का इस्तेमाल करने पर, ट्रांज़िशन आसान हो जाता है.
const dropDown = menu.animate(
[
{ top: `${-menuHeight}px`, easing: 'ease-in' },
{ top: 0 }
], { duration: 300, fill: 'forwards' });
dropDown.finished.then(() => {
const bounce = menu.animate(
[
{ top: '0px', easing: 'ease-in' },
{ top: '10px', easing: 'ease-out' },
{ ... }
], { duration: 300, composite: 'add' });
});
Web webs API के बारे में जानकारी
आज-कल के ब्राउज़र में ऐनिमेशन क्षमताओं में ये सभी नई चीज़ें जोड़ी जा रही हैं. साथ ही, आने वाले समय में इसी तरह के और भी नए वर्शन आने वाले हैं. आने वाले समय में लॉन्च होने वाली नई सुविधाओं के बारे में ज़्यादा जानने के लिए, यहां दिए गए स्पेसिफ़िकेशन देखें:



