تاريخ النشر: 4 آذار (مارس) 2025
تم إنشاء المستوى الأساسي من قِبل فريق Chrome، ويتم تحديده الآن من قِبل مجموعة منتدى WebDX. يوضّح مقياس Baseline الميزات التي يمكن تفاعلها مع بعضها بين المتصفّحات. تم تصميمها لمساعدتك في تحديد الميزات التي يمكنك استخدامها أو عدم استخدامها في جميع محرّكات المتصفّحات الرئيسية. ومع ذلك، تحتاج إلى طريقة لتحديد هذه الميزات.
لحسن الحظ، يمكنك الاستعلام عن الميزات المتوفّرة في الإصدار الأساسي حديثًا أو على نطاق واسع باستخدام لوحة بيانات منصة الويب، التي تعمل باستخدام حزمة web-features npm. يمكنك أيضًا الوصول إلى هذه المعلومات باستخدام واجهة برمجة التطبيقات HTTP API لدمج بيانات Baseline في سير عمل الأدوات، ويوضّح هذا الدليل كيفية إجراء ذلك.
بنية طلب البحث ذات الصلة ببيانات الأساس في لوحة بيانات منصة الويب
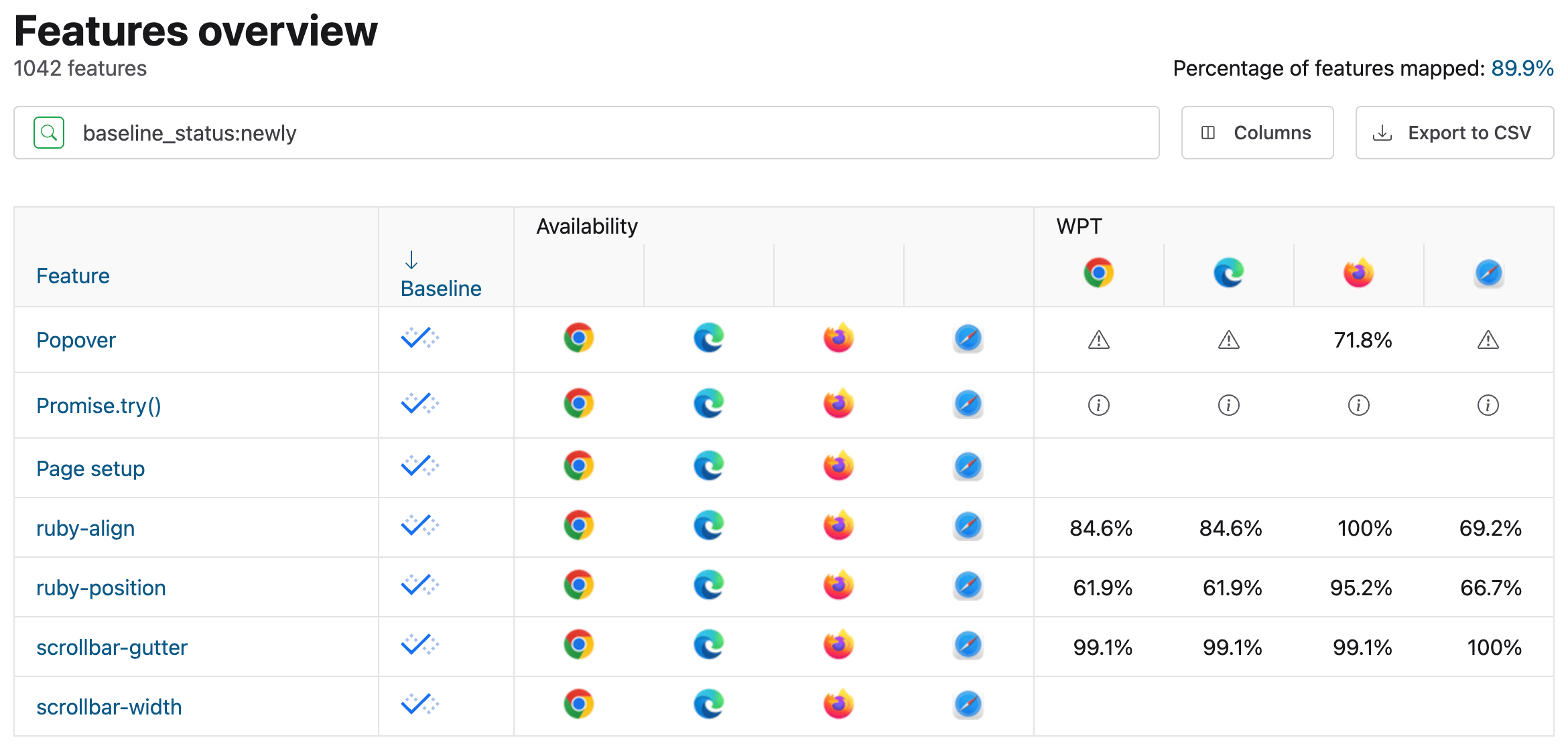
تستخدِم لوحة بيانات Web Platform قواعد نحوية معيّنة لمساعدتك في البحث عن مدى توفّر ميزات الويب. يمكنك استخدام قواعد طلبات البحث هذه مباشرةً في لوحة البيانات نفسها.

baseline_status:newly.
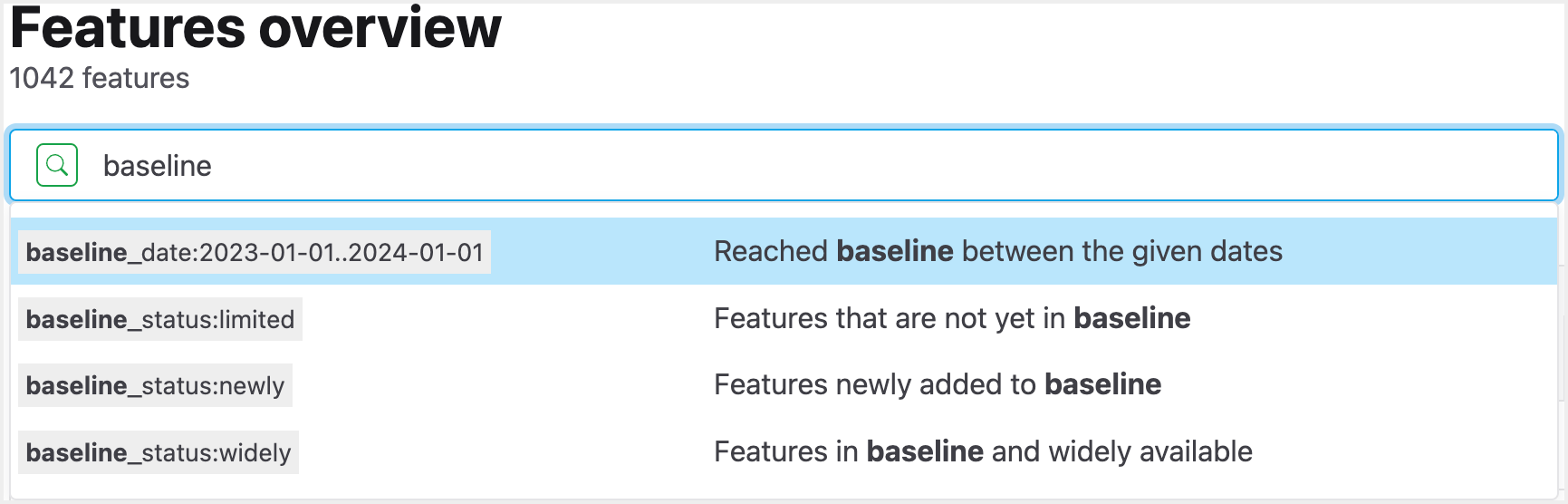
أثناء الكتابة في مربّع البحث في أعلى الصفحة، سيظهر لك عدد من مَعلمات طلبات البحث التي يمكنك استخدامها لفلترة ميزات الويب.

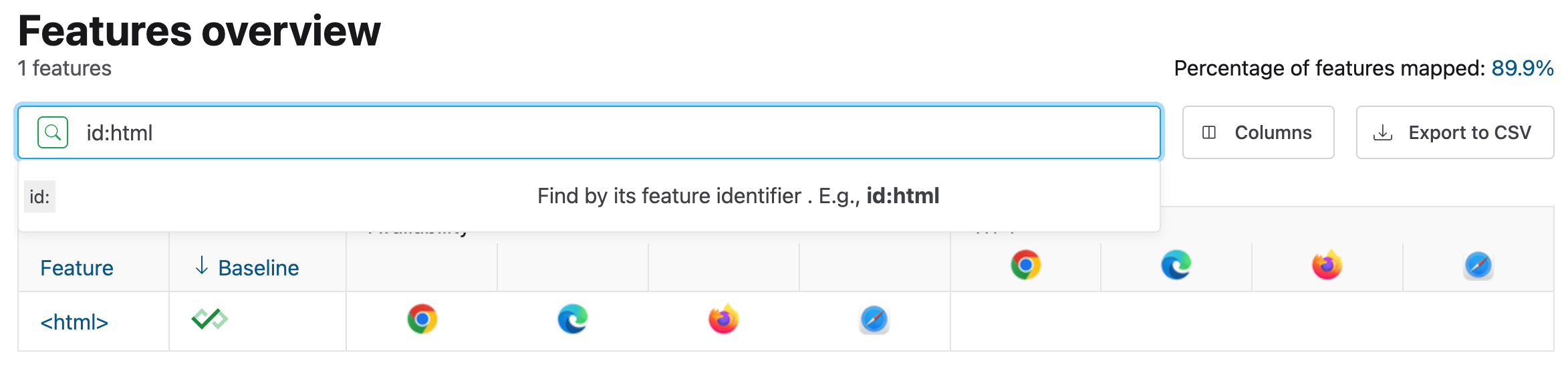
إنّ بنية الطلب تعبيرية، ما يمنحك الكثير من المرونة في كيفية فلترة ميزات الويب التي يتم عرضها على لوحة البيانات. تعرض لقطة الشاشة التالية كيفية استخدام مَعلمة طلب البحث id لتضييق نطاق البحث إلى ميزة معيّنة:

id في هذا المثال على القيمة html، ما يشير إلى توفّر العنصر <html>، وهو (على نحو غير مفاجئ) متاح على نطاق واسع في Baseline.
تمّت توثيق قواعد صياغة طلبات البحث، ولكن ليس مطلوبًا معرفة كلّها للعثور على بيانات أساسية للميزات. يمكنك استخدام أيٍّ من هذه الخيارات في لوحة البيانات، ولكن إليك بعض الخيارات المفيدة بشكل خاص:
baseline_status: استخدِم هذه المَعلمة لفلترة العناصر حسب ثلاث قيم مُدرَجة:limited: عرض الميزات التي تتوفّر فيها ميزات محدودة في المتصفّح في حال الفلترة حسب هذه القيمة، لن تتلقّى سوى الميزات التي لم تصل إلى أي حالة أساسية.newly: عرض الميزات التي أصبحت متوفّرة حديثًا في "الميزات الأساسية"widely: عرض الميزات المتوفّرة على نطاق واسع في "الميزات الأساسية"، وهي الميزات التي كانت متوفّرة في "الميزات الأساسية" لمدة 30 شهرًا على الأقل هذه هي الميزات التي يمكنك استخدامها بدون القلق بشأن توافق المتصفّح أو polyfills.
-
baseline_date: يستخدم تنسيقYYYY-MM-DD..YYYY-MM-DDلتحديد حدّ أقصى وحدّ أدنى لوقت وصول الميزات إلى "القيمة الأساسية". على سبيل المثال، للعثور على جميع الميزات خلال عام، استخدِم قيمة مثل2024-01-01..2025-01-01. id: معرّف لميزة معيّنة يتم تعريف هذه المعرّفات في حزمة web-features. على سبيل المثال، يتم ربط إدخال العنصرPromise.try()بمعرّفpromise-try.group: أحد أسماء المجموعات المحدَّدة العديدة للميزات هذه معايير مفيدة إذا كنت تريد البحث عن مجموعة فرعية معيّنة من ميزات النظام الأساسي للويب فقط. على سبيل المثال، يمكنك الفلترة لعرض قائمة بميزات CSS التي تحمل القيمةcss.
على الرغم من أنّ واجهة لوحة البيانات مفيدة بالتأكيد، إلا أنّها تستند إلى واجهة برمجة تطبيقات HTTP يمكنك الاستعلام عنها مباشرةً. على سبيل المثال، إليك نقطة نهاية تحصل على جميع ميزات Baseline المتوفّرة حديثًا:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
بنية استجابة JSON
إنّ استجابة JSON التي تتلقّاها من واجهة برمجة التطبيقات HTTP لها شكل متّسق لكلّ ميزة. يحتوي الردّ الذي تم إرجاعه على سمة data في المستوى الأعلى. يحتوي هذا الحقل على صفيف من جميع العناصر المطابقة. على الرغم من أنّ هذه القائمة ليست شاملة لجميع الحقول المتاحة في استجابة JSON، إليك بعض الحقول المفيدة في ما يتعلّق بـ "المستوى الأساسي":
-
baseline: يحتوي على معلومات عامة عن حالة "المستوى الأساسي" لميزة معيّنة، مع الحقول الفرعية التالية:status: حالة الأساس لإحدى الميزات يمكن أن تكون القيمlimitedأوnewlyأوwidely. ملاحظة: سيكون هذا الحقل الفرعي الوحيد إذا كانت قيمةstatusهيlimited.low_date: يشير ذلك إلى تاريخ توفّر الميزة المحدّدة في "البيانات الأساسية". لا يظهر هذا الحقل إلا إذا كانstatusهوnewlyأوwidely.high_date: يشير ذلك إلى التاريخ الذي أصبحت فيه الميزة المحدّدة متاحة على نطاق واسع في "الميزات الأساسية". لا يتوفّر هذا الحقل إلّا إذا كانstatusيساويwidely.
-
feature_id: رقم تعريف الميزة على سبيل المثال، بالنسبة إلى شبكة CSS، ستكون القيمة"grid". name: الاسم المنسَّق للعنصر يمكن أن يكون هذا الرمز مشابهًا للرمزfeature_idفي بعض الحالات، ولكنّه عادةً ما يكون مختلفًا. على سبيل المثال، قيمةfeature_idللحقلPromise.try()هي"promise-try"، في حين أنّ قيمة الحقلnameللعنصر نفسه هي"Promise.try()".spec: يحتوي هذا الحقل على حقل فرعي باسمlinks، وهو مصفوفة من الروابط التي تؤدي إلى المواصفات والموارد الأخرى.
هناك حقول أخرى، غالبًا ما تحتوي على معلومات عن وقت تنفيذ متصفّحات معيّنة متوافقة للميزة في الإصدار الذي تم فيه تنفيذها، وبيانات عن اختبارات منصة الويب، وأشياء أخرى قد تهمّك أو لا تهمّك.
أمثلة على طلبات البحث
بعد أن اطّلعت على شرح سريع لبعض مَعلمات طلبات البحث المتاحة، اطّلِع على بعض أمثلة طلبات البحث التي يمكنك استخدامها في أدواتك والنصوص البرمجية لاختيار ميزات حالة الويب التي قد تكون مفيدة لسير عملك.
الحصول على بيانات لعنصر واحد
من الطرق الجيدة للتعرّف على واجهة برمجة التطبيقات هي البدء بمثال أساسي يحصل على بيانات لعنصر ويب واحد.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
في هذه الحالة، نحدّد مَعلمة id بقيمة grid للحصول على معلومات حول توفّر الميزة لشبكة CSS، وهي ميزة أساسية متاحة على نطاق واسع. يمكنك استخدام هذه المعلومات، على سبيل المثال، لرصد استخدام الميزة وإعلام المستخدمين بأنّه يمكنهم استخدامها في جميع محرّكات المتصفّحات الحديثة بدون القلق بشأن مدى توفّر الدعم.
هذه ليست سوى البداية، ويمكن أن تفعل واجهة برمجة التطبيقات HTTP API الكثير من أجلك أكثر من الحصول على بيانات لميزة واحدة.
الحصول على جميع الميزات المتوفّرة حديثًا على نطاق واسع في "الميزات الأساسية"
لنفترض أنّك تريد الحصول على نص برمجي يسحب جميع الميزات المتوفّرة إما في الإصدار الأساسي حديثًا أو على نطاق واسع. قد يكون ذلك مفيدًا، على سبيل المثال، إذا كان لديك نص برمجي يتم تشغيله على فترات زمنية معيّنة وأردت الحصول على قائمة معدَّلة تتغيّر عندما تنتقل الميزات من حالة التوفّر المحدود إلى إحدى حالتَي "المستوى الأساسي":
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
لا يعرض هذا الطلب جميع الميزات الأساسية المتوفّرة حديثًا على نطاق واسع، بل يعرض أوّل 100 ميزة فقط. إذا تجاوز عدد العناصر التي تم استرجاعها هذا العدد، سيظهر حقل metadata في أعلى مستوى من استجابة JSON يمكن أن يحتوي على حقلَين فرعيَّين بحد أقصى:
-
next_page_token: سلسلة تحتوي على رمز مميّز يمكنك إضافته إلى سلسلة طلب البحث في طلبGETالمرسَل إلى الخلفية. عند استخدامها وإعادة جلب البيانات من الخلفية في webstatus.dev، ستُظهر المجموعة التالية من الميزات المطابقة. ملاحظة: لن يكون هذا الحقل متاحًا إذا كان طلب البحث الحالي يعرض أقل من 100 نتيجة، أو إذا كان طلب البحث الحالي في نهاية مجموعة النتائج. total: عدد صحيح يشير إلى إجمالي عدد العناصر المتاحة لطلب البحث الحالي.
هذه الحقول مفيدة لإنشاء صفحات. باستخدام هذه الرموز، يمكننا تجربة الرمز التالي للحصول على جميع نتائج طلب بحث يعرض كمية كبيرة من البيانات:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
الحصول على جميع ميزات CSS المتوفّرة حديثًا في Baseline
لنفترض أنّك مهندس تركّز بشكل خاص على CSS، وأنّك مهتم بمعرفة ميزات CSS التي تصبح "ميزات أساسية" و"ميزات جديدة متاحة". هذا مثال مثالي لاستخدام قيمة طلب البحث group، بالإضافة إلى كيفية استخدام عامل التشغيل AND عند طلب البحث من webstatus.dev:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
عند تحديد قيمة css لسمة group، يمكنك البحث عن جميع الميزات المتوفّرة حديثًا في "الميزات الأساسية". إذا أردت توسيع النطاق ليشمل ميزات CSS الأساسية المتوفّرة على نطاق واسع أيضًا، يمكنك استخدام النهج المستخدَم في نموذج الرموز البرمجية الأخير واستخدام عامل النفي مع طلب بحث مثل -baseline_status:limited AND group:css'.
من الحقول الأخرى التي يمكنك الاستعلام عنها حقل snapshot، وهو مفيد للعثور على ميزات JavaScript التي تشكّل جزءًا من مجموعة معيّنة من ميزات ECMAScript. تتحقّق التعليمة البرمجية التالية من جميع الميزات المتوفّرة حديثًا في "الميزات الأساسية" والتي تشكّل جزءًا من لقطة ecmascript-2023:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
الحصول على جميع ميزات "الخطّة الأساسية" ضمن نطاق زمني
يمكن إجراء طلب بحث في حقل baseline_date للعثور على جميع العناصر التي أصبحت أساسية خلال نطاق زمني محدّد:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
ستبحث عينة الرمز البرمجي السابقة عن ميزات CSS التي أصبحت متاحة على نطاق واسع في "المستوى الأساسي" في أي وقت من عام 2022. تتيح لك بنية طلب البحث الخاصة بـ baseline_date تحديد تاريخَي بدء وانتهاء مفصولَين بـ ...
الخاتمة
تهدف طلبات البحث الواردة في هذا الدليل إلى أن تكون نقطة بداية لك لبدء تجربة كيفية طلب البيانات من الخلفية في webstatus.dev. باستخدام أي عدد من مَعلمات طلبات البحث المتاحة، من المفترض أن تتمكّن من الحصول على نتائج خاصة بتطبيقك.
من خلال معرفة كيفية طلب البيانات من واجهة برمجة التطبيقات HTTP في لوحة بيانات Web Platform، يمكنك إنشاء أدوات قد تكون مفيدة لعملك، كما يمكنك معرفة ما إذا كانت الميزات التي تريد استخدامها في مشروعك متوافقة مع عدد كبير من المتصفّحات. وهذا يعني أنّه يمكنك إنشاء تطبيقات ويب باستخدام ميزات المتصفّح الحديثة التي يمكنك استخدامها بأمان، ما يقدّم تجربة مطوّرين أكثر متعة.


