প্রকাশিত: মার্চ 4, 2025
বেসলাইনটি Chrome টিম দ্বারা উদ্ভূত হয়েছিল এবং এখন WebDX কমিউনিটি গ্রুপ দ্বারা সংজ্ঞায়িত করা হয়েছে৷ বেসলাইন ব্রাউজারগুলির মধ্যে ইন্টারঅপারেবল বৈশিষ্ট্যগুলির স্বচ্ছতা নিয়ে আসে। সমস্ত প্রধান ব্রাউজার ইঞ্জিন জুড়ে আপনি কোন বৈশিষ্ট্যগুলি ব্যবহার করতে পারেন—বা ব্যবহার করতে পারবেন না—তা সনাক্ত করতে সাহায্য করার জন্য এটি ডিজাইন করা হয়েছে৷ যাইহোক, সেই বৈশিষ্ট্যগুলি কী তা সনাক্ত করার জন্য আপনার একটি উপায় প্রয়োজন।
সৌভাগ্যক্রমে, ওয়েব প্ল্যাটফর্ম ড্যাশবোর্ড ব্যবহার করে কোন বৈশিষ্ট্যগুলি বেসলাইন নতুন বা ব্যাপকভাবে উপলব্ধ তা জিজ্ঞাসা করার ক্ষমতা আপনার আছে — যা web-features npm প্যাকেজ দ্বারা চালিত। আপনি আপনার টুলিং ওয়ার্কফ্লোতে বেসলাইন ডেটা একীভূত করতে এটির HTTP API ব্যবহার করে এই তথ্যটি অ্যাক্সেস করতে পারেন এবং এই নির্দেশিকাটি ব্যাখ্যা করে কিভাবে।
ওয়েব প্ল্যাটফর্ম ড্যাশবোর্ডের প্রাসঙ্গিক বেসলাইন ক্যোয়ারী ব্যাকরণ
ওয়েব প্ল্যাটফর্ম ড্যাশবোর্ড আপনাকে ওয়েব বৈশিষ্ট্য সমর্থন অনুসন্ধানে সহায়তা করার জন্য একটি নির্দিষ্ট ক্যোয়ারী ব্যাকরণ ব্যবহার করে৷ আপনি সরাসরি ড্যাশবোর্ডে এই ক্যোয়ারী ব্যাকরণ ব্যবহার করতে পারেন।

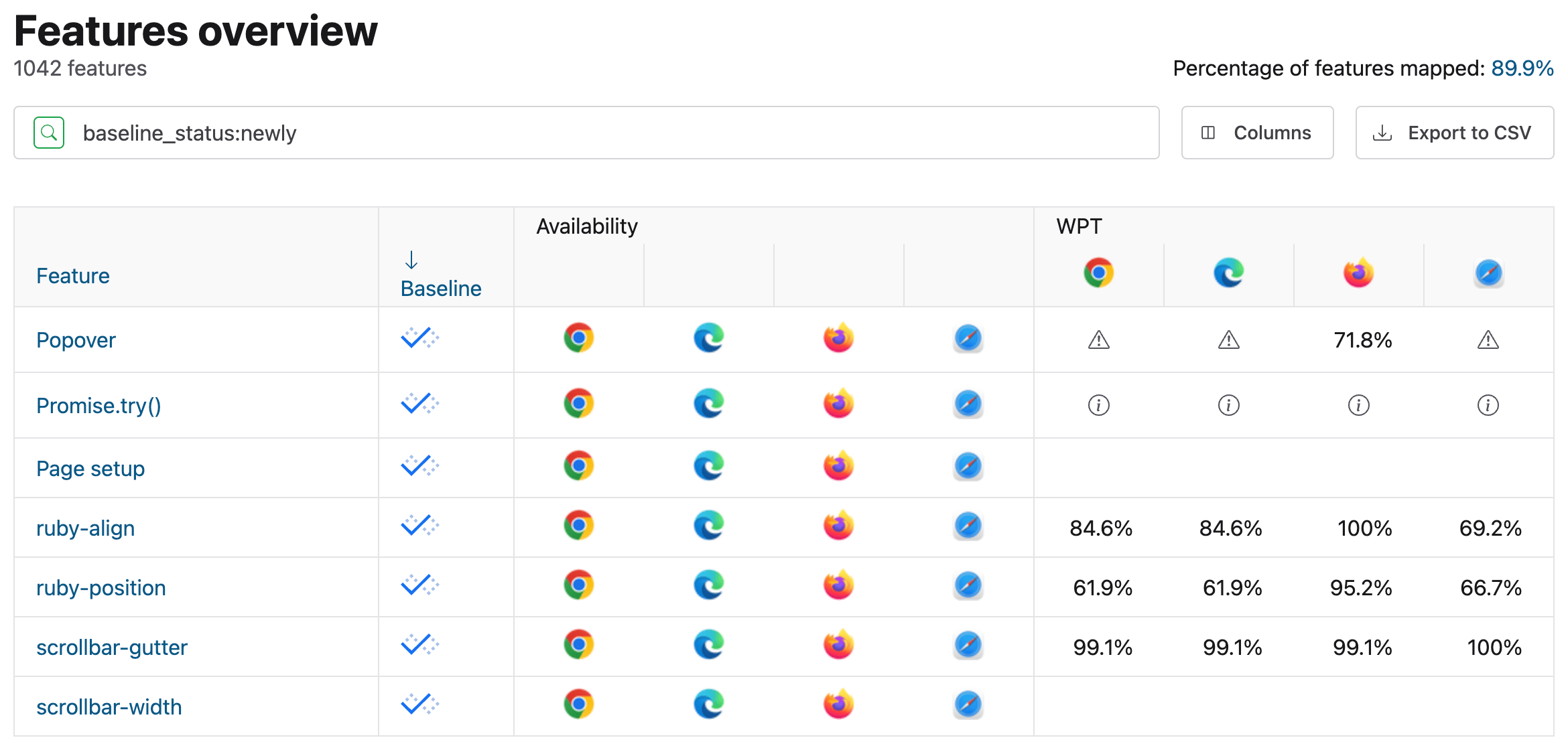
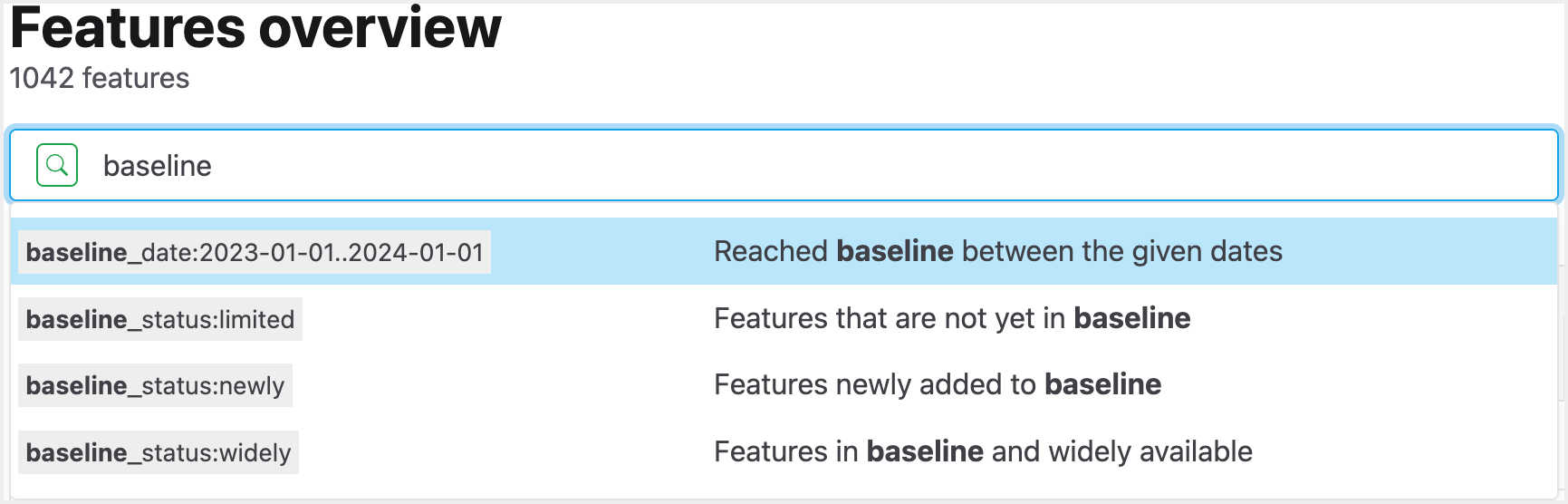
baseline_status:newly অনুসন্ধান ক্যোয়ারী ব্যবহার করে শুধুমাত্র বেসলাইন নতুন উপলব্ধ বৈশিষ্ট্যগুলি দেখায়।আপনি পৃষ্ঠার শীর্ষে অনুসন্ধান বাক্সে টাইপ করার সাথে সাথে আপনাকে বেশ কয়েকটি ক্যোয়ারী প্যারামিটার উপস্থাপন করা হবে যা আপনি ওয়েব বৈশিষ্ট্যগুলি ফিল্টার করতে ব্যবহার করতে পারেন৷

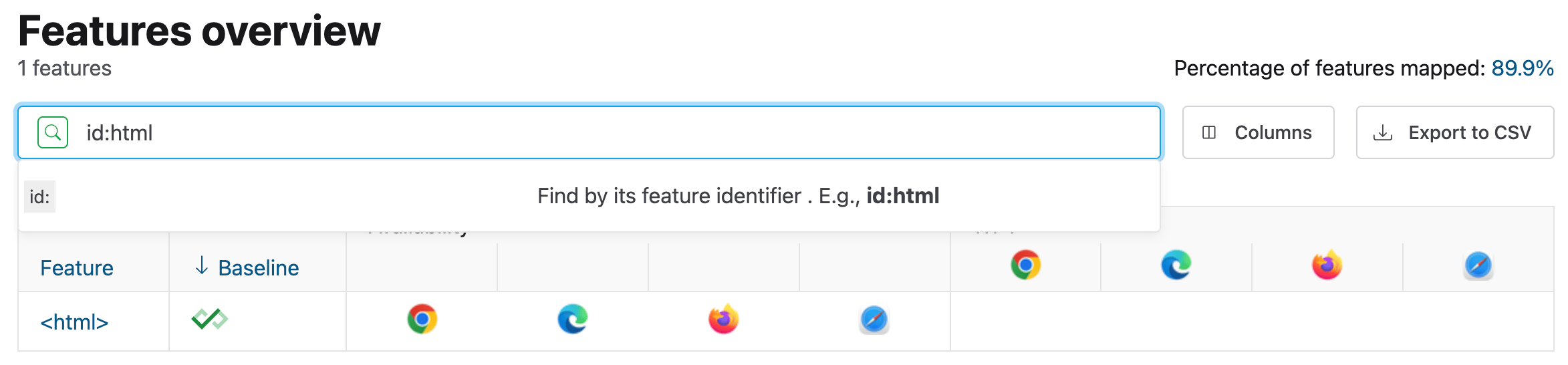
ক্যোয়ারী ব্যাকরণটি অভিব্যক্তিপূর্ণ, ড্যাশবোর্ডে প্রদর্শিত ওয়েব বৈশিষ্ট্যগুলিকে কীভাবে ফিল্টার করতে হয় সে সম্পর্কে আপনাকে অনেক নমনীয়তা দেয়। নিম্নলিখিত স্ক্রিনশটটি দেখায় যে কীভাবে id ক্যোয়ারী প্যারামিটারটি একটি নির্দিষ্ট বৈশিষ্ট্যে সংকুচিত করতে ব্যবহার করা যেতে পারে:

id প্যারামিটারে html এর একটি মান রয়েছে, যা <html> উপাদানটির জন্য সমর্থন নির্দেশ করে, যা (আশ্চর্যজনকভাবে) বেসলাইন ব্যাপকভাবে উপলব্ধ।ক্যোয়ারী ব্যাকরণটি নথিভুক্ত - তবে বৈশিষ্ট্যগুলির জন্য বেসলাইন ডেটা খুঁজে পেতে এর সমস্ত কিছু জানার প্রয়োজন নেই ৷ আপনি ড্যাশবোর্ডে এই বিকল্পগুলির যেকোনো একটি ব্যবহার করতে পারেন, তবে এখানে কিছু বিশেষভাবে দরকারী:
-
baseline_status: তিনটি গণিত মান দ্বারা বৈশিষ্ট্য ফিল্টার করতে এই প্যারামিটারটি ব্যবহার করুন:-
limited: সীমিত ব্রাউজার সমর্থন আছে এমন বৈশিষ্ট্য প্রদান করে। আপনি যদি এই মান দ্বারা ফিল্টার করেন তবে আপনি কেবলমাত্র এমন বৈশিষ্ট্যগুলি পাবেন যা কোনো বেসলাইন স্ট্যাটাসে পৌঁছেনি। -
newly: নতুনভাবে উপলব্ধ বেসলাইন বৈশিষ্ট্যগুলি প্রদান করে৷ -
widely: বেসলাইন ব্যাপকভাবে উপলব্ধ বৈশিষ্ট্যগুলি প্রদান করে, যেগুলি এমন বৈশিষ্ট্য যা কমপক্ষে 30 মাস ধরে বেসলাইন ছিল৷ এগুলি এমন বৈশিষ্ট্য যা আপনি ব্রাউজার সমর্থন বা পলিফিল সম্পর্কে চিন্তা না করেই ব্যবহার করার আশা করতে পারেন৷
-
-
baseline_date: বৈশিষ্ট্যগুলি বেসলাইনে পৌঁছানোর জন্য একটি উপরের এবং নিম্ন সীমা নির্দিষ্ট করতেYYYY-MM-DD..YYYY-MM-DDফর্ম্যাট ব্যবহার করে৷ উদাহরণস্বরূপ, এক বছরের ব্যবধানে সমস্ত বৈশিষ্ট্য খুঁজে পেতে,2024-01-01..2025-01-01এর মতো একটি মান ব্যবহার করুন। -
id: একটি প্রদত্ত বৈশিষ্ট্যের শনাক্তকারী। এই শনাক্তকারীগুলিকে ওয়েব-ফিচার প্যাকেজে সংজ্ঞায়িত করা হয়েছে। উদাহরণস্বরূপ,Promise.try()এর জন্য বৈশিষ্ট্য এন্ট্রিpromise-tryএকটি আইডিতে মানচিত্র করে। -
group: বৈশিষ্ট্যগুলির জন্য অনেকগুলি গণনা করা গ্রুপ নামের মধ্যে একটি। আপনি যদি শুধুমাত্র ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলির একটি নির্দিষ্ট উপসেটের জন্য অনুসন্ধান করতে চান তবে এটি দরকারী মানদণ্ড৷ উদাহরণস্বরূপ, আপনিcssএর মান সহ CSS বৈশিষ্ট্যগুলির একটি তালিকা ফিল্টার করতে পারেন।
যদিও ড্যাশবোর্ড ফ্রন্টএন্ড অবশ্যই দরকারী, এটি একটি HTTP API এর উপরে অবস্থিত যা আপনি সরাসরি জিজ্ঞাসা করতে পারেন। উদাহরণস্বরূপ, এখানে একটি এন্ডপয়েন্ট রয়েছে যা নতুনভাবে উপলব্ধ সমস্ত বেসলাইন বৈশিষ্ট্যগুলি পায়:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
JSON প্রতিক্রিয়া কাঠামো
HTTP API থেকে আপনি যে JSON প্রতিক্রিয়া পান তা প্রতিটি বৈশিষ্ট্যের জন্য একটি সামঞ্জস্যপূর্ণ আকার ধারণ করে। প্রত্যাবর্তিত প্রতিক্রিয়াতে শীর্ষ স্তরে একটি data বৈশিষ্ট্য রয়েছে। এই সম্পত্তিতে সমস্ত মিলিত বৈশিষ্ট্যগুলির একটি অ্যারে রয়েছে৷ যদিও এটি JSON প্রতিক্রিয়াতে উপলব্ধ সমস্ত ক্ষেত্রের সম্পূর্ণ তালিকা নয়, বেসলাইনের ক্ষেত্রে এখানে কিছু দরকারী বিষয় রয়েছে:
-
baseline: নিম্নলিখিত সাবফিল্ড সহ একটি প্রদত্ত বৈশিষ্ট্যের বেসলাইন স্থিতি সম্পর্কে সাধারণ তথ্য রয়েছে:-
status: একটি বৈশিষ্ট্যের জন্য বেসলাইন স্থিতি। মানlimited,newlyবাwidelyহতে পারে। দ্রষ্টব্য: এটিই একমাত্র সাবফিল্ড হবে যদিstatusমানlimitedথাকে। -
low_date: এটি সেই তারিখকে নির্দেশ করে যে তারিখে প্রদত্ত বৈশিষ্ট্যটি নতুনভাবে উপলব্ধ বেসলাইন হয়েছে। এই ক্ষেত্রটি শুধুমাত্র তখনই প্রদর্শিত হয় যখনstatusnewlyবাwidelyহয়। -
high_date: এটি সেই তারিখ নির্দেশ করে যে তারিখে প্রদত্ত বৈশিষ্ট্যটি বেসলাইন ব্যাপকভাবে উপলব্ধ হয়েছে। এই ক্ষেত্রটি কেবলমাত্র তখনই উপলব্ধ হয় যদিstatuswidelyহয়।
-
-
feature_id: বৈশিষ্ট্যটির জন্য আইডি। উদাহরণস্বরূপ, CSS গ্রিডের জন্য, এটি"grid"এর একটি মান হবে। -
name: বৈশিষ্ট্যটির ফর্ম্যাট করা নাম। এটি কিছু ক্ষেত্রেfeature_idমতো হতে পারে, তবে সাধারণত ভিন্ন। উদাহরণ স্বরূপ,Promise.try()এরfeature_idমান হল"promise-try", যেখানে একই বৈশিষ্ট্যেরnameক্ষেত্র হল"Promise.try()"। -
spec: এই ক্ষেত্রটিতেlinksনামে একটি সাবফিল্ড রয়েছে, যা স্পেসিফিকেশন এবং অন্যান্য সংস্থানগুলির লিঙ্কগুলির একটি অ্যারে।
অন্যান্য ক্ষেত্র রয়েছে, যেখানে প্রায়শই নির্দিষ্ট সমর্থনকারী ব্রাউজারগুলি কোন সংস্করণে বৈশিষ্ট্যটি বাস্তবায়িত করেছে সে সম্পর্কে তথ্য রয়েছে, ওয়েব প্ল্যাটফর্ম পরীক্ষা সংক্রান্ত ডেটা এবং অন্যান্য বিষয়গুলি আপনি যত্ন নিতে পারেন বা নাও করতে পারেন৷
উদাহরণ প্রশ্ন
এখন আপনার কাছে উপলব্ধ কিছু ক্যোয়ারী প্যারামিটারের একটি দ্রুত ব্যাখ্যা আছে, কিছু উদাহরণ ক্যোয়ারী দেখুন যা আপনি আপনার টুলস এবং স্ক্রিপ্টগুলিতে ওয়েব স্ট্যাটাস বৈশিষ্ট্য নির্বাচন করতে ব্যবহার করতে পারেন যা আপনার কর্মপ্রবাহের জন্য উপযোগী হতে পারে।
একটি একক বৈশিষ্ট্যের জন্য ডেটা পান
API এর সাথে পরিচিত হওয়ার একটি ভাল উপায় হল একটি মৌলিক উদাহরণ দিয়ে শুরু করা যা একটি একক ওয়েব বৈশিষ্ট্যের জন্য ডেটা পায়।
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
এই ক্ষেত্রে, আমরা CSS গ্রিডের জন্য বৈশিষ্ট্য সমর্থন তথ্য পেতে grid মান সহ একটি id প্যারামিটার নির্দিষ্ট করি, যা বেসলাইন ব্যাপকভাবে উপলব্ধ। আপনি এই তথ্যটি ব্যবহার করতে পারেন, উদাহরণস্বরূপ, বৈশিষ্ট্যটির ব্যবহার সনাক্ত করতে এবং ব্যবহারকারীদের জানাতে যে তারা সমর্থন সম্পর্কে চিন্তা না করেই সমস্ত আধুনিক ব্রাউজার ইঞ্জিনে এটি ব্যবহার করতে পারে৷
যদিও এটি শুধুমাত্র একটি শুরু, এবং HTTP API আপনার জন্য একটি একক বৈশিষ্ট্যের জন্য ডেটা পাওয়ার চেয়ে আরও অনেক কিছু করতে পারে।
সমস্ত বেসলাইন নতুন এবং ব্যাপকভাবে উপলব্ধ বৈশিষ্ট্য পান
বলুন আপনি এমন একটি স্ক্রিপ্ট পেতে চান যা বেসলাইন নতুন বা ব্যাপকভাবে উপলব্ধ সমস্ত বৈশিষ্ট্যগুলিকে আকর্ষণ করে৷ এটি দরকারী হতে পারে, উদাহরণস্বরূপ, যদি আপনার কাছে একটি স্ক্রিপ্ট থাকে যা কিছু ব্যবধানে চলে এবং আপনি একটি আপডেট তালিকা পেতে চান যা বৈশিষ্ট্যগুলি সীমিত প্রাপ্যতা থেকে বেসলাইন স্ট্যাটাসে উদ্ভূত হওয়ার সাথে সাথে পরিবর্তিত হয়:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
এই ক্যোয়ারীটি নতুনভাবে এবং ব্যাপকভাবে উপলব্ধ সমস্ত বেসলাইন বৈশিষ্ট্যগুলি পায় না, তবে শুধুমাত্র প্রথম 100টি৷ যদি পুনরুদ্ধার করা বৈশিষ্ট্যগুলির সংখ্যা এটিকে অতিক্রম করে তবে JSON প্রতিক্রিয়ার শীর্ষ স্তরে একটি metadata ক্ষেত্র রয়েছে যাতে দুটি পর্যন্ত সাবফিল্ড থাকতে পারে:
-
next_page_token: একটি টোকেন ধারণকারী একটি স্ট্রিং আপনি ব্যাকএন্ডেGETঅনুরোধের ক্যোয়ারী স্ট্রিংয়ে যোগ করতে পারেন। আপনি যখন এটি ব্যবহার করবেন এবং webstatus.dev ব্যাকএন্ড থেকে ডেটা পুনরায় আনবেন, তখন এটি মিলিত বৈশিষ্ট্যগুলির পরবর্তী ব্যাচ ফিরিয়ে দেবে। দ্রষ্টব্য: এই ক্ষেত্রটি অনুপলব্ধ হবে যদি বর্তমান ক্যোয়ারীটি 100টির কম ফলাফল প্রদান করে, অথবা যদি বর্তমান ক্যোয়ারীটি ফলাফল সেটের শেষে থাকে। -
total: বর্তমান প্রশ্নের জন্য উপলব্ধ বৈশিষ্ট্যের মোট সংখ্যা নির্দেশ করে একটি পূর্ণসংখ্যা।
এই ক্ষেত্রগুলি পেজিনেশনের জন্য উপযোগী। তাদের সাথে, আমরা একটি প্রশ্নের জন্য সমস্ত ফলাফল পেতে নিম্নলিখিত কোডটি চেষ্টা করতে পারি যা প্রচুর পরিমাণে ডেটা ফেরত দেয়:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
সমস্ত বেসলাইন সদ্য উপলব্ধ CSS বৈশিষ্ট্য পান
বলুন আপনি একজন প্রকৌশলী যিনি CSS-এ বিশেষ ফোকাস করেছেন, এবং আপনি জানতে আগ্রহী যে কোন CSS বৈশিষ্ট্যগুলি নতুন উপলব্ধ বৈশিষ্ট্যে পরিণত হয়েছে। এটি group ক্যোয়ারী মানের জন্য একটি নিখুঁত ব্যবহারের ক্ষেত্রে, সেইসাথে webstatus.dev জিজ্ঞাসা করার সময় কীভাবে AND অপারেটর ব্যবহার করবেন:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
group জন্য css এর একটি মান নির্দিষ্ট করার সময়, আপনি সমস্ত বেসলাইন নতুন উপলব্ধ বৈশিষ্ট্যগুলির জন্য অনুসন্ধান করতে পারেন। আপনি যদি বেসলাইন ব্যাপকভাবে উপলব্ধ সিএসএস বৈশিষ্ট্যগুলিও অন্তর্ভুক্ত করার সুযোগ প্রসারিত করতে চান, আপনি শেষ কোড নমুনা থেকে পদ্ধতিটি ব্যবহার করতে পারেন এবং -baseline_status:limited AND group:css' মতো একটি প্রশ্নের সাথে নেগেশান অপারেটর ব্যবহার করতে পারেন।
আরেকটি ক্ষেত্র যা আপনি জিজ্ঞাসা করতে পারেন তা হল snapshot ক্ষেত্র, যা জাভাস্ক্রিপ্ট বৈশিষ্ট্যগুলি খুঁজে পাওয়ার জন্য দরকারী যা ECMAScript বৈশিষ্ট্যগুলির একটি নির্দিষ্ট সেটের অংশ৷ নিম্নলিখিত কোডটি ecmascript-2023 স্ন্যাপশটের অংশ এমন সমস্ত বেসলাইন নতুনভাবে উপলব্ধ বৈশিষ্ট্যগুলির জন্য পরীক্ষা করে:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
একটি তারিখ সীমার মধ্যে সমস্ত বেসলাইন বৈশিষ্ট্য পান৷
একটি নির্দিষ্ট তারিখের সীমার মধ্যে বেসলাইনে পরিণত হওয়া সমস্ত বৈশিষ্ট্যগুলি খুঁজে পেতে baseline_date ক্ষেত্রটি অনুসন্ধান করা যেতে পারে:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
পূর্ববর্তী কোড নমুনা CSS বৈশিষ্ট্যগুলির জন্য অনুসন্ধান করবে যা 2022 সালের যেকোনো সময়ে বেসলাইন ব্যাপকভাবে উপলভ্য হয়েছে। baseline_date জন্য ক্যোয়ারী সিনট্যাক্স আপনাকে .. দ্বারা পৃথক করা শুরু এবং শেষের তারিখ নির্দিষ্ট করতে দেয়।
উপসংহার
কিভাবে webstatus.dev ব্যাকএন্ড কোয়েরি করতে হয় তা নিয়ে পরীক্ষা শুরু করার জন্য এই নির্দেশিকায় থাকা প্রশ্নগুলি আপনার জন্য একটি সূচনা পয়েন্ট। যেকোন সংখ্যক উপলব্ধ ক্যোয়ারী প্যারামিটারের সাথে, আপনি আপনার আবেদনের সাথে নির্দিষ্ট ফলাফল পেতে সক্ষম হবেন।
ওয়েব প্ল্যাটফর্ম ড্যাশবোর্ডের HTTP API-কে কীভাবে প্রশ্ন করতে হয় তা জানা আপনাকে এমন সরঞ্জামগুলি তৈরি করার ক্ষমতা দেয় যা আপনার কাজের জন্য উপযোগী হতে পারে এবং আপনার প্রকল্পের জন্য আপনি যে বৈশিষ্ট্যগুলি ব্যবহার করতে চান সেগুলির জন্য যথেষ্ট পরিমাণে ব্রাউজার সমর্থন রয়েছে কিনা তা আপনাকে অবহিত রাখে৷ এর মানে হল আপনি আধুনিক ব্রাউজার বৈশিষ্ট্যগুলি ব্যবহার করে ওয়েব অ্যাপ্লিকেশন তৈরি করতে পারেন যা আপনি নিরাপদে ব্যবহার করতে পারেন, একটি অনেক বেশি উপভোগ্য বিকাশকারী অভিজ্ঞতা প্রদান করে৷


