Fecha de publicación: 4 de marzo de 2025
El equipo de Chrome creó el modelo de referencia, que ahora define el grupo de la comunidad de WebDX. El modelo de referencia aporta claridad a las funciones que son interoperables entre navegadores. Está diseñado para ayudarte a identificar qué funciones puedes usar o no en todos los motores de navegador principales. Sin embargo, necesitas una forma de identificar cuáles son esas características.
Por suerte, puedes consultar qué funciones están disponibles recientemente o de forma general en el panel de la plataforma web, que se basa en el paquete npm web-features. También puedes acceder a esta información con su API de HTTP para integrar los datos de Baseline en tu flujo de trabajo de herramientas. En esta guía, se explica cómo hacerlo.
La gramática de consulta de Baseline relevante del panel de la plataforma web
El panel de la plataforma web usa un sintaxis de consulta específico para ayudarte a buscar compatibilidad con componentes web. Puedes usar esta gramática de consulta directamente en el panel.

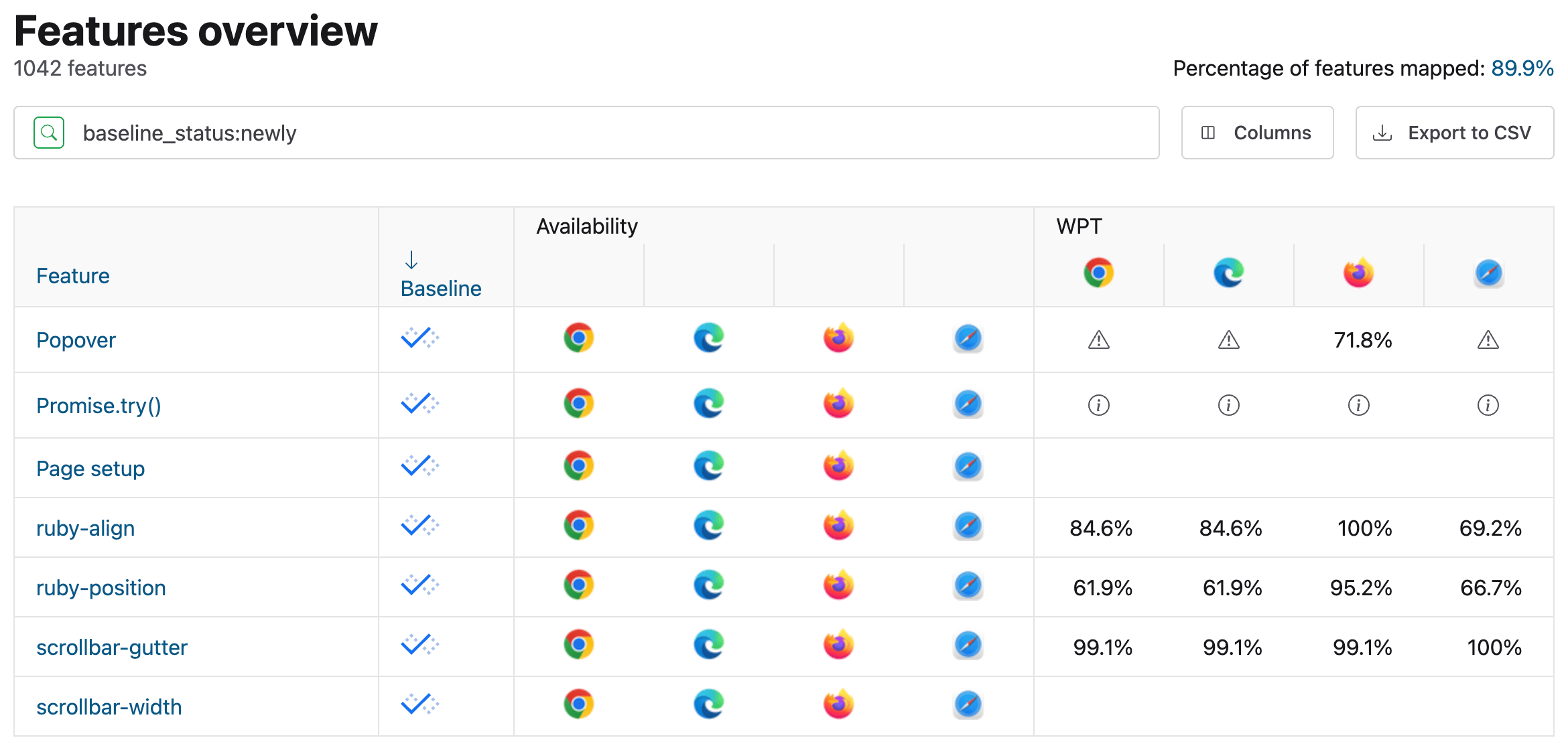
baseline_status:newly.
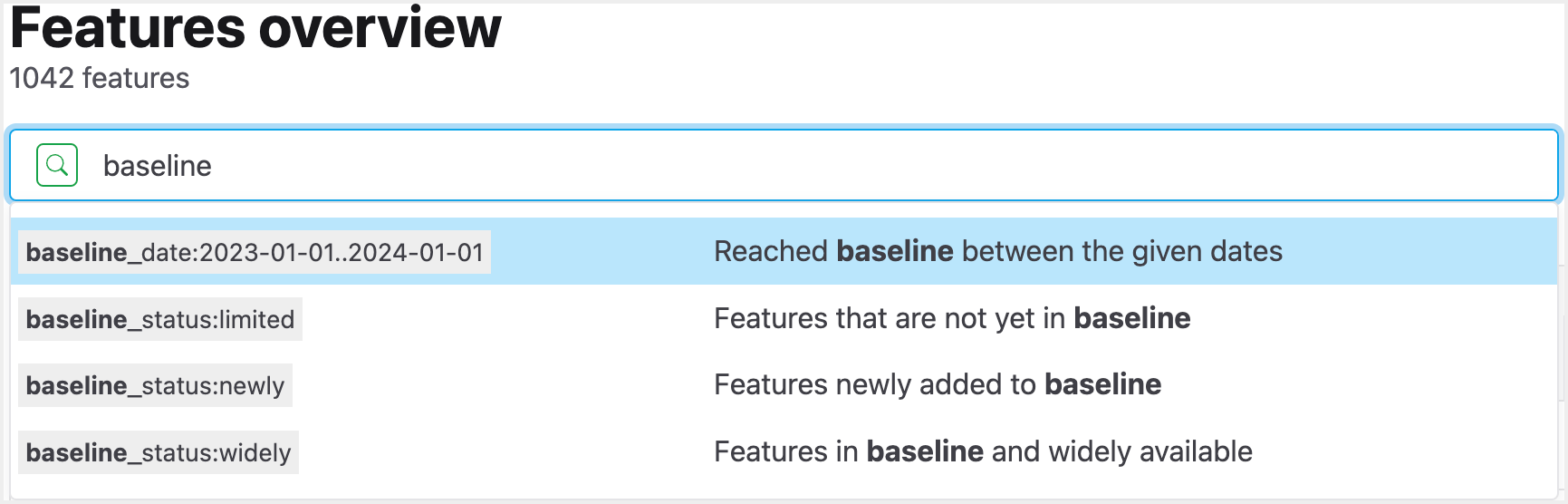
A medida que escribes en el cuadro de búsqueda en la parte superior de la página, se te mostrarán varios parámetros de consulta que puedes usar para filtrar las funciones web.

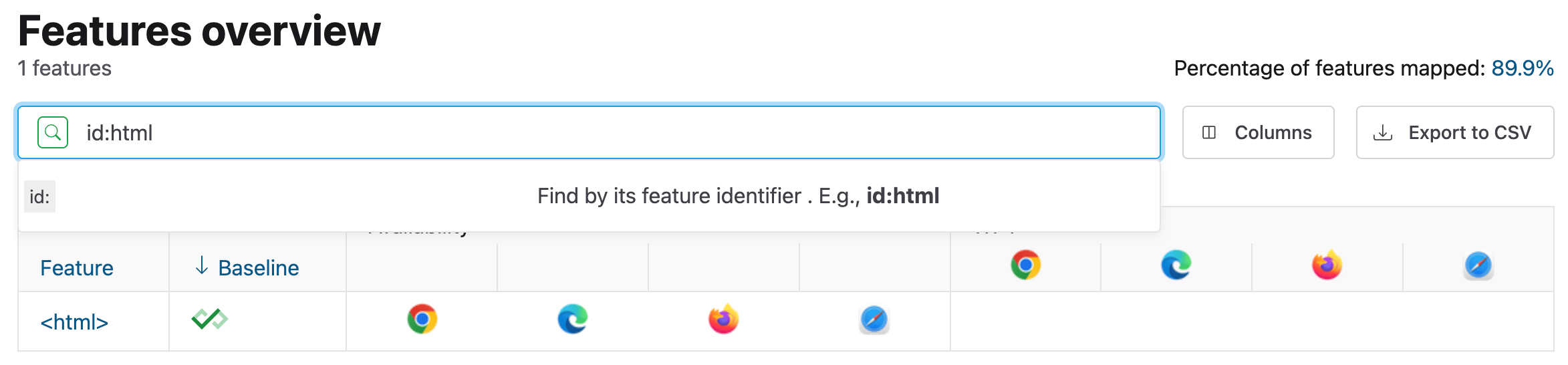
La gramática de la consulta es expresiva, lo que te brinda mucha flexibilidad para filtrar los componentes web que se muestran en el panel. En la siguiente captura de pantalla, se muestra cómo se puede usar el parámetro de consulta id para acotar una función específica:

id en este ejemplo tiene un valor de html, que indica compatibilidad con el elemento <html>, que (como es de esperar) está disponible en Baseline de forma general.
El sintaxis de consulta está documentado, pero no es necesario conocerlo en su totalidad para encontrar datos de Baseline para las funciones. Puedes usar cualquiera de estas opciones en el panel, pero estas son algunas que son especialmente útiles:
baseline_status: Usa este parámetro para filtrar componentes según tres valores enumerados:limited: Muestra funciones que tienen compatibilidad limitada con el navegador. Si filtras por este valor, solo recibirás atributos que no hayan alcanzado ningún estado de Baseline.newly: Muestra las funciones que están disponibles en el modelo de referencia recientemente.widely: Muestra las funciones que están disponibles en el modelo de referencia general, es decir, las que han sido del modelo de referencia durante al menos 30 meses. Estas son funciones que puedes usar sin preocuparte por la compatibilidad con el navegador o los polyfills.
baseline_date: Usa un formatoYYYY-MM-DD..YYYY-MM-DDpara especificar un límite superior e inferior para cuando los atributos alcanzan el modelo de Baseline. Por ejemplo, para encontrar todas las características en el transcurso de un año, usa un valor como2024-01-01..2025-01-01.id: Es el identificador de una función determinada. Estos identificadores se definen en el paquete web-features. Por ejemplo, la entrada de componentes paraPromise.try()se asigna a un ID depromise-try.group: Es uno de los muchos nombres de grupos enumerados para componentes. Este es un criterio útil si solo quieres consultar un subconjunto específico de funciones de la plataforma web. Por ejemplo, puedes filtrar una lista de componentes CSS con un valor decss.
Si bien el frontend del panel es muy útil, se basa en una API de HTTP que puedes consultar directamente. Por ejemplo, este es un extremo que obtiene todas las funciones de Baseline que están disponibles recientemente:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
La estructura de la respuesta JSON
La respuesta JSON que recibes de la API de HTTP tiene una forma coherente para cada función. La respuesta que se muestra contiene una propiedad data en el nivel superior. Esta propiedad contiene un array de todas las características que coinciden. Si bien esta no es una lista exhaustiva de todos los campos disponibles en la respuesta JSON, estos son algunos que son útiles en el caso del modelo de referencia:
baseline: Contiene información general sobre el estado del modelo de referencia de un componente determinado, con los siguientes subcampos:status: Es el estado del modelo de referencia de un atributo. Los valores pueden serlimited,newlyowidely. Nota: Este será el único subcampo sistatustiene un valor delimited.low_date: Indica la fecha en la que la función determinada se convirtió en Baseline recién disponible. Este campo solo aparece sistatusesnewlyowidely.high_date: Indica la fecha en la que la función determinada estuvo disponible de forma general en el modelo de referencia. Este campo solo está disponible sistatuseswidely.
feature_id: Es el ID del atributo. Por ejemplo, para la cuadrícula de CSS, este sería un valor de"grid".name: Es el nombre con formato de la función. En algunos casos, puede ser similar afeature_id, pero, por lo general, es diferente. Por ejemplo, el valor defeature_idparaPromise.try()es"promise-try", mientras que el camponamepara la misma función es"Promise.try()".spec: Este campo contiene un subcampo llamadolinks, que es un array de vínculos a especificaciones y otros recursos.
Hay otros campos que, a menudo, contienen información sobre cuándo navegadores compatibles específicos implementaron la función en qué versión, datos sobre las pruebas de la plataforma web y otros aspectos que pueden ser importantes o no.
Consultas de ejemplo
Ahora que tienes una explicación breve de algunos de los parámetros de consulta disponibles, observa algunas consultas de ejemplo que puedes usar en tus herramientas y secuencias de comandos para seleccionar funciones de estado web que podrían ser útiles para tu flujo de trabajo.
Cómo obtener datos de un solo atributo
Una buena manera de familiarizarse con la API es comenzar con un ejemplo básico que obtenga datos de un solo componente web.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
En este caso, especificamos un parámetro id con un valor de grid para obtener información de compatibilidad de funciones para la cuadrícula de CSS, que está disponible en Baseline de forma general. Puedes usar esta información, por ejemplo, para detectar el uso de la función y avisarles a los usuarios que pueden usarla en todos los motores de navegadores modernos sin preocuparse por la compatibilidad.
Sin embargo, esto es solo el comienzo, y la API de HTTP puede hacer mucho más por ti que obtener datos de una sola función.
Obtén todas las funciones nuevas y ampliamente disponibles de Baseline
Supongamos que deseas tener una secuencia de comandos que extraiga todas las funciones que están disponibles recientemente o de forma general en el modelo de referencia. Esto puede ser útil, por ejemplo, si tienes una secuencia de comandos que se ejecuta en un intervalo y deseas obtener una lista actualizada que cambie a medida que las funciones pasen de la disponibilidad limitada al estado de Baseline:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Esta consulta no obtiene todas las funciones de Baseline disponibles recientemente y de forma amplia, sino solo las primeras 100. Si la cantidad de componentes recuperados supera esta cantidad, hay un campo metadata en el nivel superior de la respuesta JSON que puede contener hasta dos subcampos:
next_page_token: Es una cadena que contiene un token que puedes agregar a la cadena de consulta de la solicitudGETal backend. Cuando lo uses y vuelvas a recuperar datos del backend de webstatus.dev, se mostrará el siguiente lote de atributos coincidentes. Nota: Este campo no estará disponible si la consulta actual muestra menos de 100 resultados o si está al final del conjunto de resultados.total: Es un número entero que indica la cantidad total de atributos disponibles para la consulta actual.
Estos campos son útiles para la paginación. Con ellos, podemos probar el siguiente código para obtener todos los resultados de una consulta que muestra una gran cantidad de datos:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
Obtén todas las funciones de CSS disponibles recientemente de Baseline
Supongamos que eres un ingeniero con un enfoque especial en CSS y te interesa saber qué funciones de CSS se convierten en funciones nuevas del modelo de referencia. Este es un caso de uso perfecto para el valor de consulta group, así como para usar el operador AND cuando se consulta webstatus.dev:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Cuando especificas un valor de css para group, puedes consultar todas las funciones de Baseline recién disponibles. Si deseas expandir el alcance para incluir también las funciones de CSS ampliamente disponibles de Baseline, puedes usar el enfoque del último ejemplo de código y el operador de negación con una consulta como -baseline_status:limited AND group:css'.
Otro campo que puedes consultar es el campo snapshot, que es útil para encontrar funciones de JavaScript que forman parte de un conjunto específico de funciones de ECMAScript. El siguiente código busca todas las funciones de Baseline Newly available que forman parte del resumen de ecmascript-2023:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Cómo obtener todas las funciones de Baseline en un período
Se puede consultar el campo baseline_date para encontrar todos los atributos que se convirtieron en Baseline dentro de un período específico:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
La muestra de código anterior consultará las funciones de CSS que se volvieron ampliamente disponibles en el modelo de referencia en cualquier momento de 2022. La sintaxis de consulta de baseline_date te permite especificar una fecha de inicio y una de finalización, separadas por ...
Conclusión
Las consultas de esta guía son un punto de partida para que comiences a experimentar con cómo consultar el backend de webstatus.dev. Con cualquier cantidad de parámetros de consulta disponibles, deberías poder obtener resultados específicos de tu aplicación.
Saber cómo consultar la API de HTTP del panel de la plataforma web te permite crear herramientas que podrían ser útiles para tu trabajo y mantenerte al tanto de si las funciones que deseas usar para tu proyecto tienen una compatibilidad lo suficientemente amplia con los navegadores. Esto significa que puedes compilar aplicaciones web con funciones de navegador modernas que puedes usar de forma segura, lo que proporciona una experiencia de desarrollador mucho más agradable.


