تاریخ انتشار: 4 مارس 2025
Baseline توسط تیم Chrome ایجاد شد و اکنون توسط WebDX Community Group تعریف شده است. Baseline ویژگی هایی را که بین مرورگرها قابل اجرا هستند وضوح می دهد. این طراحی شده است تا به شما کمک کند تشخیص دهید که چه ویژگی هایی را می توانید در تمام موتورهای مرورگر اصلی استفاده کنید - یا نمی توانید استفاده کنید. با این حال، شما نیاز به راهی برای شناسایی این ویژگی ها دارید.
خوشبختانه، شما این توانایی را دارید که با استفاده از داشبورد پلتفرم وب - که توسط بسته npm web-features ارائه می شود، پرس و جو کنید که کدام ویژگی ها به تازگی یا به طور گسترده در دسترس هستند. همچنین میتوانید با استفاده از HTTP API به این اطلاعات دسترسی پیدا کنید تا دادههای Baseline را در گردش کار ابزارسازی خود ادغام کنید، و این راهنما چگونگی آن را توضیح میدهد.
گرامر پرس و جوی پایه مربوطه داشبورد بستر وب
داشبورد پلتفرم وب از دستور زبان پرس و جوی خاصی برای کمک به جستجوی پشتیبانی از ویژگی های وب استفاده می کند. می توانید از این دستور زبان پرس و جو مستقیماً در خود داشبورد استفاده کنید.

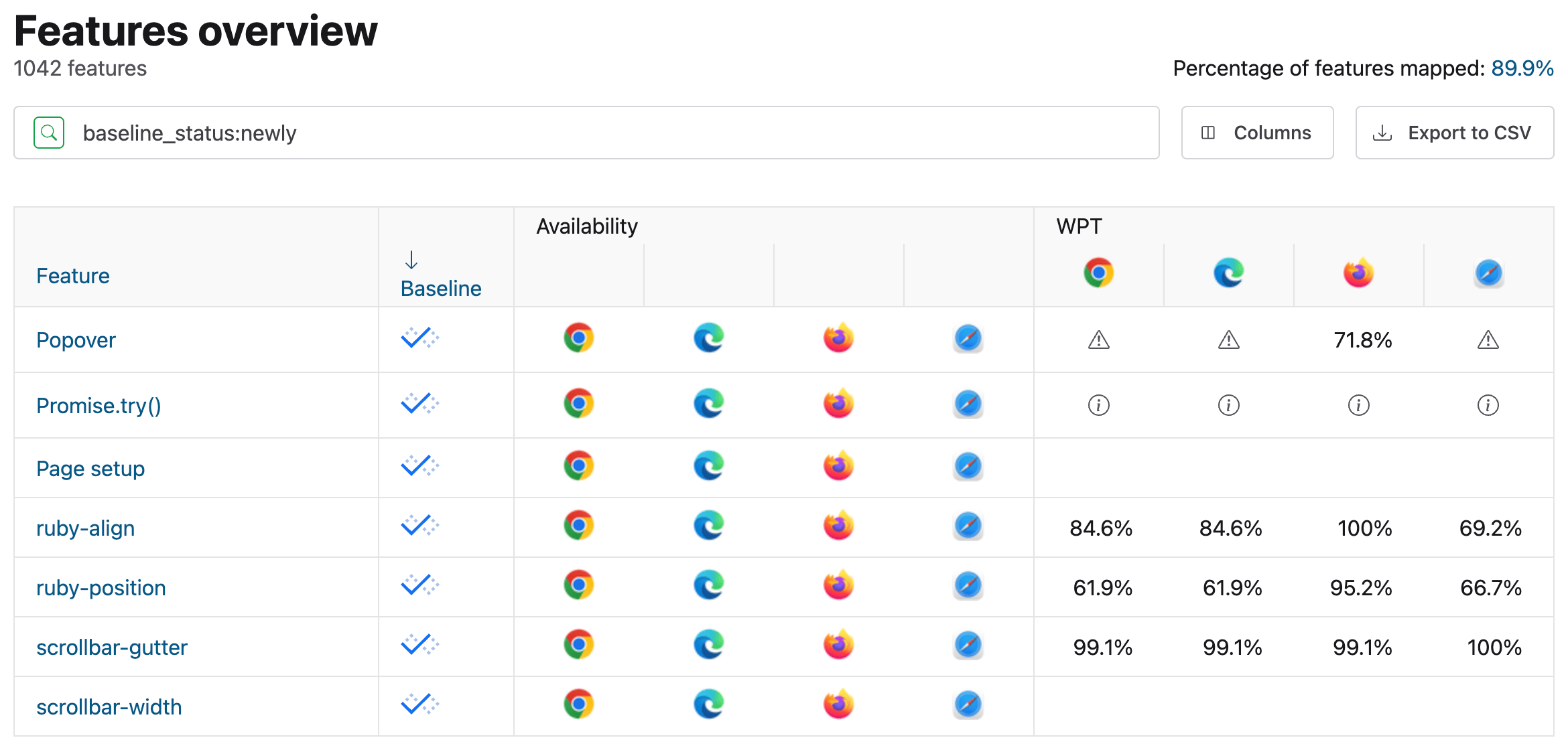
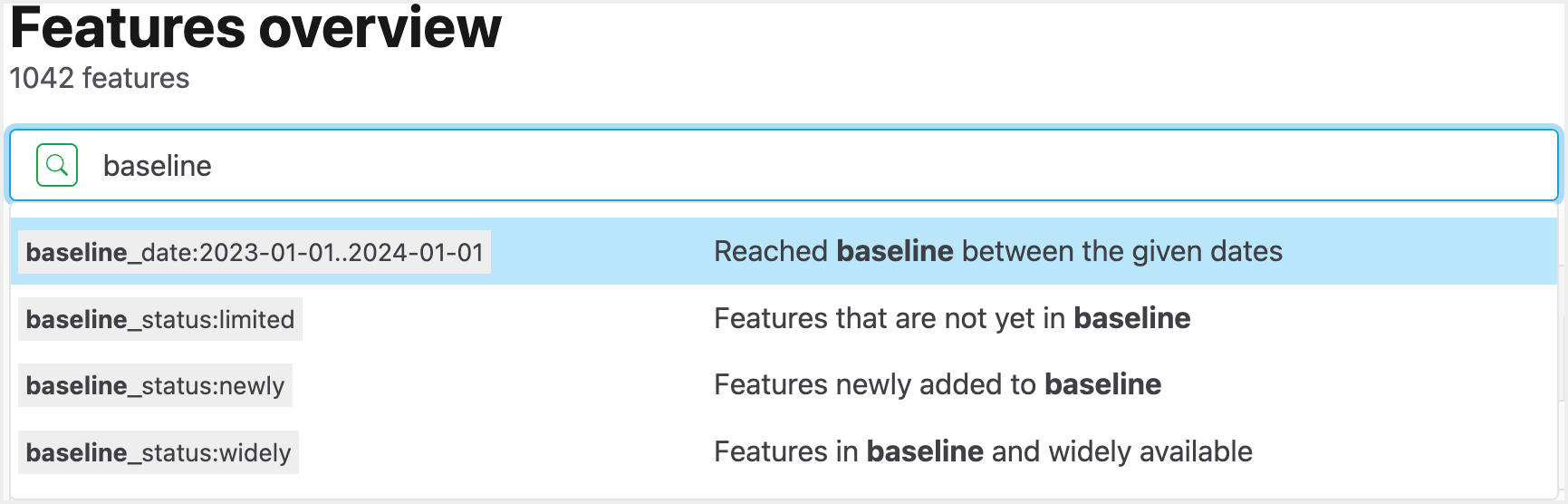
baseline_status:newly نشان می دهد.همانطور که در کادر جستجو در بالای صفحه تایپ می کنید، تعدادی پارامتر پرس و جو به شما نمایش داده می شود که می توانید از آنها برای فیلتر کردن ویژگی های وب استفاده کنید.

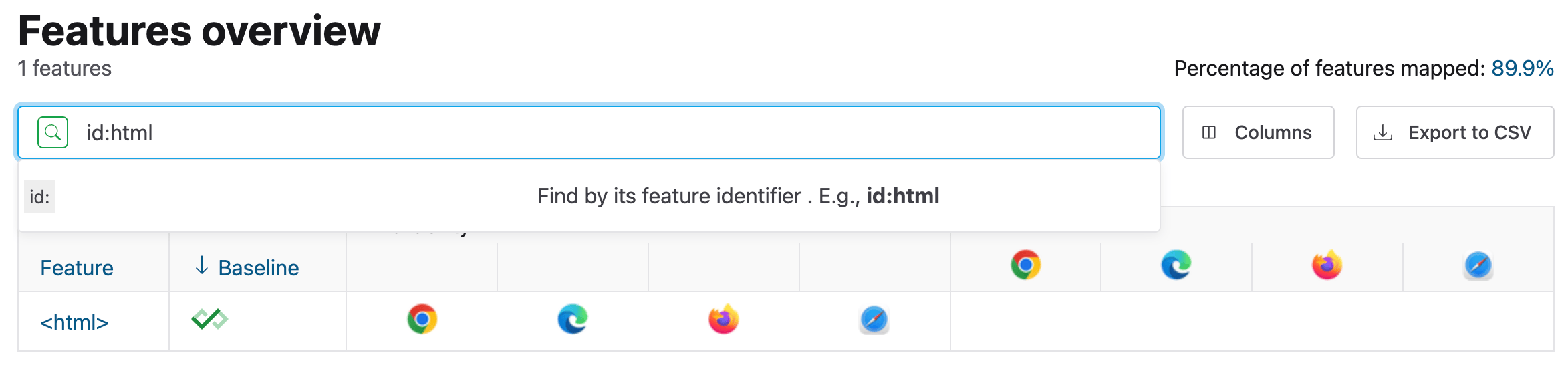
دستور زبان پرس و جو گویا است و به شما انعطاف زیادی در نحوه فیلتر کردن ویژگی های وب نمایش داده شده در داشبورد می دهد. تصویر زیر نشان میدهد که چگونه میتوان از پارامتر کوئری id برای محدود کردن یک ویژگی خاص استفاده کرد:

id در این مثال دارای مقدار html است که نشاندهنده پشتیبانی از عنصر <html> است که (بهطور شگفتانگیزی) Baseline به طور گسترده در دسترس است.دستور زبان پرس و جو مستند است - اما دانستن همه آن برای یافتن داده های پایه برای ویژگی ها لازم نیست . می توانید از هر یک از این گزینه ها در داشبورد استفاده کنید، اما در اینجا برخی از آنها به ویژه مفید هستند:
-
baseline_status: از این پارامتر برای فیلتر کردن ویژگی ها با سه مقدار شمارش شده استفاده کنید:-
limited: ویژگی هایی را برمی گرداند که پشتیبانی محدودی از مرورگر دارند. اگر بر اساس این مقدار فیلتر کنید، فقط ویژگی هایی را دریافت خواهید کرد که به هیچ وضعیت پایه نرسیده اند. -
newly: ویژگی هایی را برمی گرداند که به تازگی در دسترس هستند. -
widely: ویژگی هایی را برمی گرداند که خط پایه هستند به طور گسترده در دسترس هستند، که ویژگی هایی هستند که حداقل 30 ماه در حالت پایه بوده اند. اینها ویژگی هایی هستند که می توانید بدون نگرانی در مورد پشتیبانی مرورگر یا polyfills از آنها استفاده کنید.
-
-
baseline_date: از قالبYYYY-MM-DD..YYYY-MM-DDبرای تعیین یک کران بالا و پایین برای زمانی که ویژگی ها به خط پایه رسیدند استفاده می کند. به عنوان مثال، برای یافتن همه ویژگی ها در بازه یک سال، از مقداری مانند2024-01-01..2025-01-01استفاده کنید. -
id: شناسه یک ویژگی معین. این شناسه ها در بسته ویژگی های وب تعریف شده اند. به عنوان مثال، ورودی ویژگی برایPromise.try()به شناسهpromise-tryنگاشت. -
group: یکی از نام های بسیاری که برای ویژگی های گروه برشمرده شده است . اگر فقط می خواهید زیرمجموعه خاصی از ویژگی های پلت فرم وب را پرس و جو کنید، این معیار مفیدی است. برای مثال، میتوانید فهرستی از ویژگیهای CSS با مقدارcssرا فیلتر کنید.
در حالی که نمای داشبورد مطمئناً مفید است، بر روی یک API HTTP قرار دارد که میتوانید مستقیماً آن را پرس و جو کنید. به عنوان مثال، در اینجا یک نقطه پایانی وجود دارد که تمام ویژگی های Baseline را که به تازگی در دسترس هستند را دریافت می کند:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
ساختار پاسخ JSON
پاسخ JSON که از API HTTP دریافت میکنید برای هر ویژگی یک شکل ثابت دارد. پاسخ بازگشتی حاوی یک ویژگی data در سطح بالا است. این ویژگی شامل آرایه ای از تمام ویژگی های منطبق است. در حالی که این لیست کاملی از تمام فیلدهای موجود در پاسخ JSON نیست، در اینجا چند مورد مفید در مورد Baseline آمده است:
-
baseline: حاوی اطلاعات کلی در مورد وضعیت پایه یک ویژگی خاص با زیر فیلدهای زیر است:-
status: وضعیت پایه برای یک ویژگی. ارزش ها می توانندlimited،newlyیاwidelyباشند. توجه: اگرstatusدارای مقدارlimitedباشد، این تنها زیرفیلد خواهد بود. -
low_date: این نشان دهنده تاریخی است که ویژگی داده شده به تازگی در دسترس قرار گرفته است. این فیلد فقط در صورتی ظاهر می شود کهstatusnewlyیاwidelyباشد. -
high_date: این نشاندهنده تاریخی است که ویژگی داده شده به صورت گسترده در دسترس قرار گرفت. این فیلد فقط در صورتی در دسترس است کهstatuswidelyباشد.
-
-
feature_id: شناسه ویژگی. به عنوان مثال، برای شبکه CSS، این مقدار"grid"خواهد بود. -
name: نام فرمت شده ویژگی. این می تواند در برخی موارد شبیهfeature_idباشد، اما معمولاً متفاوت است. به عنوان مثال، مقدارfeature_idبرایPromise.try()"promise-try"است، در حالی که فیلدnameبرای همان ویژگی"Promise.try()"است. -
spec: این فیلد حاوی یک زیرفیلد به نامlinksاست که آرایه ای از پیوندها به مشخصات و منابع دیگر است.
فیلدهای دیگری نیز وجود دارد که اغلب حاوی اطلاعاتی در مورد زمان اجرای این ویژگی توسط مرورگرهای پشتیبان خاص، دادههای مربوط به تستهای پلتفرم وب و موارد دیگری است که ممکن است به آنها اهمیتی نداشته باشید.
پرس و جوهای نمونه
اکنون که توضیح سریعی در مورد برخی از پارامترهای جستجوی موجود دارید، به چند نمونه پرس و جو نگاه کنید که می توانید در ابزارها و اسکریپت های خود برای انتخاب ویژگی های وضعیت وب که می توانند برای گردش کار شما مفید باشند، استفاده کنید.
دریافت داده برای یک ویژگی واحد
یک راه خوب برای آشنایی با API این است که با یک مثال ابتدایی شروع کنید که داده ها را برای یک ویژگی وب واحد دریافت می کند.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
در این مورد، ما یک پارامتر id را با مقدار grid مشخص می کنیم تا اطلاعات پشتیبانی از ویژگی ها را برای شبکه CSS بدست آوریم، که Baseline Widely در دسترس است. برای مثال میتوانید از این اطلاعات برای تشخیص استفاده از این ویژگی استفاده کنید و به کاربران اطلاع دهید که میتوانند بدون نگرانی در مورد پشتیبانی از آن در همه موتورهای مرورگر مدرن استفاده کنند.
با این حال، این فقط یک شروع است و HTTP API می تواند بسیار بیشتر از دریافت داده برای یک ویژگی واحد برای شما انجام دهد.
همه ویژگی های Baseline جدید و گسترده را دریافت کنید
فرض کنید میخواهید اسکریپتی داشته باشید که تمام ویژگیهایی را که به تازگی یا بهطور گسترده در دسترس هستند را در اختیار داشته باشد. این می تواند مفید باشد، به عنوان مثال، اگر یک اسکریپت دارید که در یک بازه زمانی اجرا می شود و می خواهید یک لیست به روز دریافت کنید که با ظاهر شدن ویژگی ها از در دسترس بودن محدود به وضعیت پایه تغییر می کند:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
این پرس و جو همه ویژگی های Baseline Newly و Widely در دسترس را دریافت نمی کند، بلکه فقط 100 ویژگی اول را دریافت می کند. اگر تعداد ویژگی های بازیابی شده بیشتر از این باشد، یک فیلد metadata در سطح بالای پاسخ JSON وجود دارد که می تواند حداکثر دارای دو زیرفیلد باشد:
-
next_page_token: رشته ای حاوی رمزی است که می توانید آن را به رشته کوئری درخواستGETبه backend اضافه کنید. وقتی از آن استفاده میکنید و دادهها را از باطن webstatus.dev دوباره واکشی میکنید، دسته بعدی ویژگیهای منطبق را برمیگرداند. توجه: اگر پرس و جو فعلی کمتر از 100 نتیجه را برگرداند، یا اگر پرس و جو فعلی در انتهای مجموعه نتایج باشد، این فیلد در دسترس نخواهد بود. -
total: یک عدد صحیح که تعداد کل ویژگی های موجود برای درخواست فعلی را نشان می دهد.
این فیلدها برای صفحه بندی مفید هستند. با استفاده از آنها، میتوانیم کد زیر را امتحان کنیم تا تمام نتایج جستجویی را که حجم زیادی از داده را برمیگرداند، دریافت کنیم:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
تمام ویژگیهای CSS جدید موجود در Baseline را دریافت کنید
فرض کنید شما یک مهندس با تمرکز ویژه روی CSS هستید و علاقه مندید بدانید کدام ویژگی های CSS به ویژگی های جدید در دسترس اولیه تبدیل می شوند. این یک مورد استفاده عالی برای مقدار پرس و جو group و همچنین نحوه استفاده از عملگر AND هنگام پرس و جو از webstatus.dev است:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
هنگامی که مقدار css را برای group تعیین می کنید، می توانید تمام ویژگی های جدید موجود در Baseline را پرس و جو کنید. اگر میخواهید دامنه را گسترش دهید تا ویژگیهای Baseline Widely در دسترس CSS را نیز شامل شود، میتوانید از رویکرد آخرین نمونه کد استفاده کنید و از عملگر نفی با پرس و جوی مانند -baseline_status:limited AND group:css' استفاده کنید.
فیلد دیگری که می توانید پرس و جو کنید فیلد snapshot است که برای یافتن ویژگی های جاوا اسکریپت که بخشی از مجموعه خاصی از ویژگی های ECMAScript هستند مفید است. کد زیر تمام ویژگی های Baseline جدید موجود را که بخشی از عکس فوری ecmascript-2023 هستند بررسی می کند:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
همه ویژگی های پایه را در یک محدوده تاریخ دریافت کنید
فیلد baseline_date را میتوان برای یافتن تمام ویژگیهایی که در محدوده تاریخ خاصی به Baseline تبدیل شدهاند پرس و جو کرد:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
نمونه کد قبلی ویژگیهای CSS را که در سال 2022 به صورت گسترده در دسترس قرار گرفتند، جستجو میکند. نحو پرس و جو برای baseline_date به شما امکان میدهد تاریخ شروع و پایان را مشخص کنید که با .. از هم جدا شدهاند.
نتیجه گیری
پرس و جوهای این راهنما نقطه شروعی برای شروع آزمایش با نحوه پرس و جو از webstatus.dev هستند. با هر تعداد پارامتر پرس و جوی موجود، باید بتوانید نتایجی را دریافت کنید که مختص برنامه شما هستند.
دانستن نحوه پرس و جو کردن HTTP API داشبورد پلتفرم وب به شما این امکان را می دهد که ابزارهایی بسازید که ممکن است برای کار شما مفید باشند و شما را در مورد اینکه آیا ویژگی هایی که می خواهید برای پروژه خود استفاده کنید به اندازه کافی از مرورگر پشتیبانی می کنند مطلع می کند. این بدان معناست که میتوانید با استفاده از ویژگیهای مرورگر مدرن، برنامههای کاربردی وب بسازید که میتوانید با خیال راحت از آنها استفاده کنید و تجربه توسعهدهنده بسیار لذتبخشتری را ارائه دهید.


