תאריך פרסום: 4 במרץ 2025
Baseline נוצר על ידי צוות Chrome והוא מוגדר עכשיו על ידי קבוצת הקהילה של WebDX. בעזרת Baseline אפשר להבין בצורה ברורה אילו תכונות ניתנות לפעולה הדדית בין דפדפנים. המטרה שלו היא לעזור לכם לזהות אילו תכונות אתם יכולים להשתמש בהן – או לא יכולים להשתמש בהן – בכל מנועי הדפדפנים העיקריים. עם זאת, צריך לדעת איך לזהות את התכונות האלה.
למרבה המזל, אפשר לשלוח שאילתה כדי לבדוק אילו תכונות זמינות בגרסת Baseline החדשה או בגרסת Baseline הרחבה באמצעות מרכז הבקרה של פלטפורמת האינטרנט – שמופעל על ידי חבילת ה-npm של web-features. אפשר גם לגשת למידע הזה באמצעות ממשק ה-HTTP API שלו כדי לשלב את נתוני Baseline בתהליך העבודה של הכלים. במדריך הזה מוסבר איך עושים את זה.
הדקדוק הרלוונטי של שאילתות Baseline בלוח הבקרה של פלטפורמת האינטרנט
בלוח הבקרה של פלטפורמת האינטרנט נעשה שימוש בתחביר ספציפי של שאילתות כדי לעזור לכם לחפש תמיכה בתכונות אינטרנט. אפשר להשתמש בדקדוק של השאילתות האלה ישירות במרכז הבקרה עצמו.

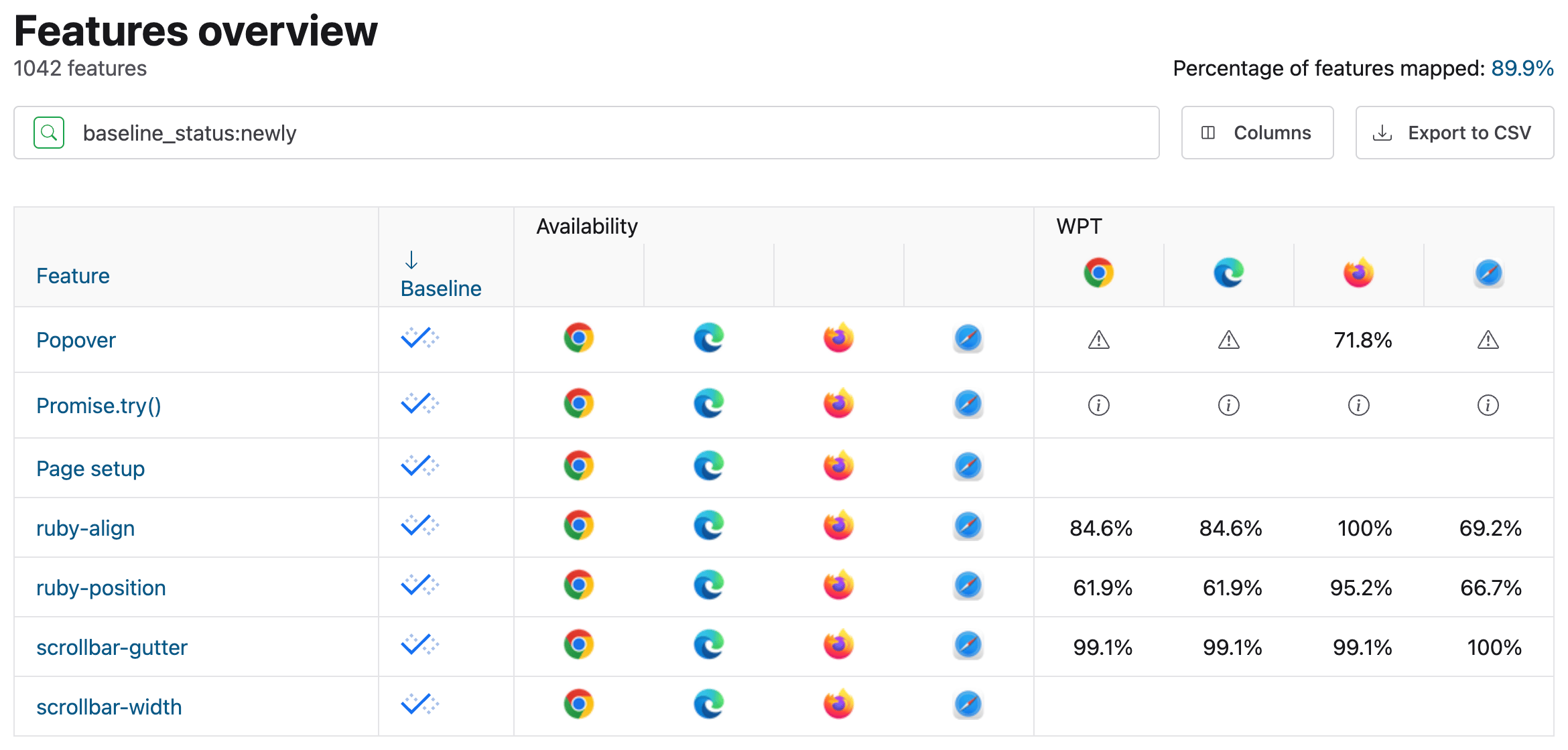
baseline_status:newly.
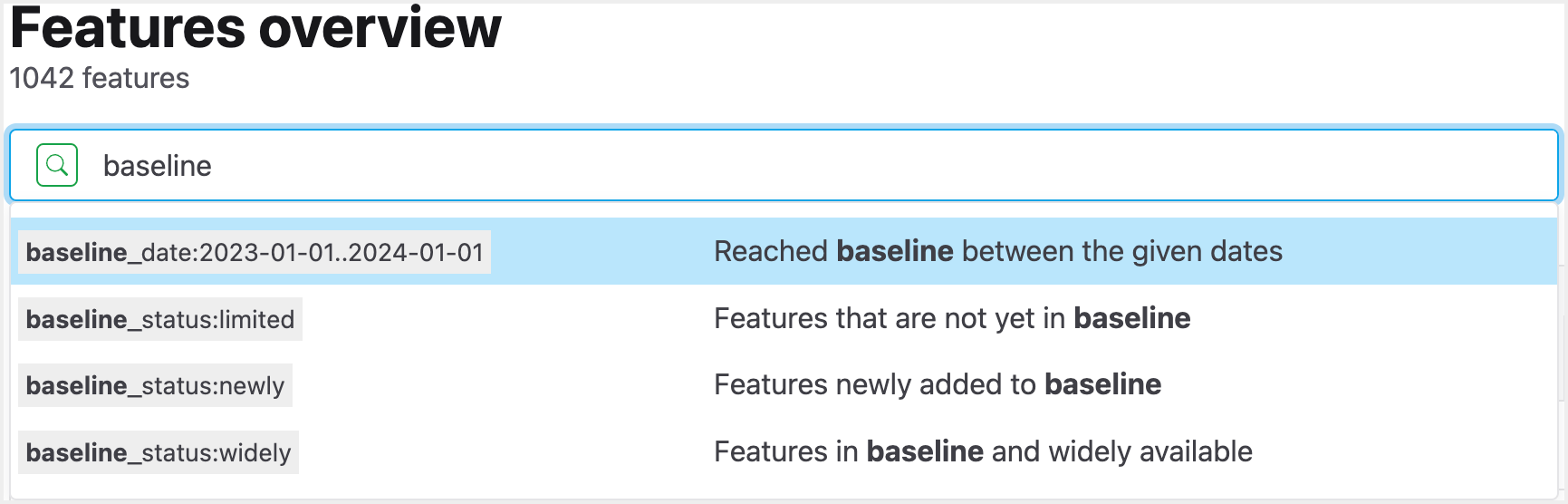
בזמן שמקלידים בתיבת החיפוש שבחלק העליון של הדף, מוצגים מספר פרמטרים של שאילתות שאפשר להשתמש בהם כדי לסנן תכונות אינטרנט.

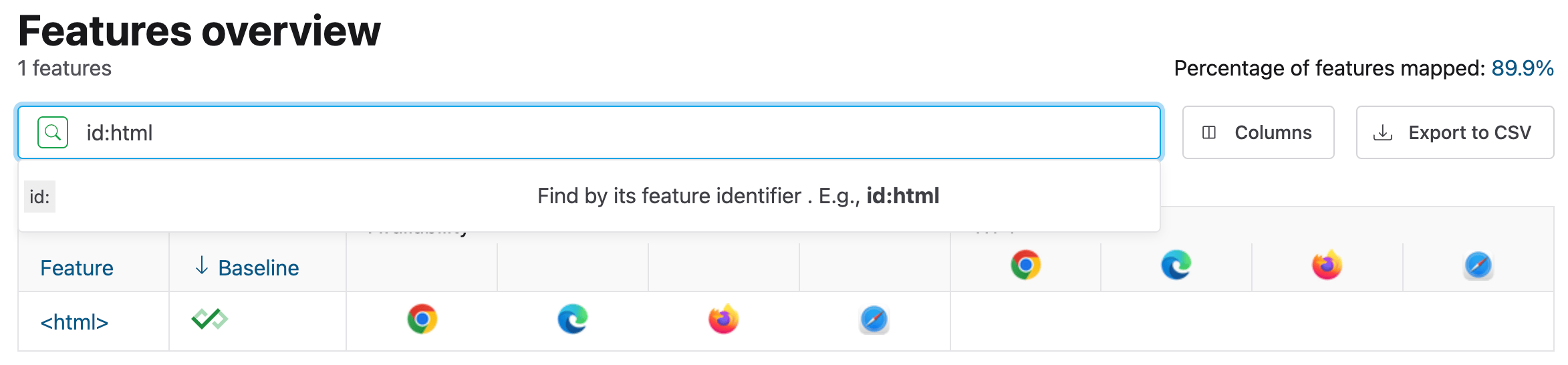
דקדוק השאילתות הוא גמיש, ומאפשר לכם לסנן את תכונות האינטרנט שמוצגות במרכז הבקרה בדרכים שונות. בצילום המסך הבא אפשר לראות איך אפשר להשתמש בפרמטר השאילתה id כדי לצמצם את החיפוש לתכונה ספציפית:

id בדוגמה הזו מכיל את הערך html, שמציין תמיכה באלמנט <html>, שזמין (לא מפתיע) ברמת Baseline Widely.
תחביר השאילתות מתועד, אבל לא צריך לדעת את כולו כדי למצוא נתוני בסיס לתכונות. אפשר להשתמש בכל אחת מהאפשרויות האלה בלוח הבקרה, אבל ריכזנו כאן כמה אפשרויות שימושיות במיוחד:
baseline_status: משתמשים בפרמטר הזה כדי לסנן תכונות לפי שלושה ערכים ממוספרים:limited: מחזירה תכונות שיש להן תמיכה מוגבלת בדפדפנים. אם תסננו לפי הערך הזה, תקבלו רק תכונות שלא הגיעו לסטטוס Baseline כלשהו.newly: הפונקציה מחזירה תכונות שזמינות ב-Baseline החדש.widely: הפונקציה מחזירה תכונות שזמינות לכלל המשתמשים, כלומר תכונות שהיו ב-Baseline במשך 30 חודשים לפחות. אלה תכונות שאפשר להשתמש בהן בלי לדאוג לגבי תמיכה בדפדפנים או polyfills.
baseline_date: הפורמטYYYY-MM-DD..YYYY-MM-DDמשמש לציון גבול עליון ותחתון של מועד הגעת התכונות ל-Baseline. לדוגמה, כדי למצוא את כל התכונות בטווח של שנה, משתמשים בערך כמו2024-01-01..2025-01-01.id: המזהה של תכונה נתונה. המזהים האלה מוגדרים בחבילה web-features. לדוגמה, הרשומה של התכונה עבורPromise.try()ממופה למזההpromise-try.group: אחד משמות הקבוצות המפורטים של תכונות. הקריטריון הזה שימושי אם רוצים להריץ שאילתה רק לגבי קבוצת משנה מסוימת של תכונות פלטפורמת האינטרנט. לדוגמה, אפשר לסנן לרשימה של תכונות CSS עם ערךcss.
חזית מרכז הבקרה היא אמנם שימושית, אבל היא מבוססת על ממשק API ל-HTTP שאפשר לשלוח אליו שאילתות ישירות. לדוגמה, זוהי נקודת קצה שמקבלת את כל התכונות החדשות של Baseline:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
מבנה התגובה בפורמט JSON
תגובת ה-JSON שאתם מקבלים מ-HTTP API היא בפורמט עקבי לכל תכונה. התשובה שמוחזרת מכילה מאפיין data ברמה העליונה. הנכס הזה מכיל מערך של כל התכונות התואמות. זו לא רשימה מקיפה של כל השדות שזמינים בתגובת ה-JSON, אבל הנה כמה שדות שימושיים כשמדובר ב-Baseline:
baseline: מכיל מידע כללי על סטטוס הבסיס של תכונה מסוימת, עם שדות המשנה הבאים:status: סטטוס הבסיס של תכונה. הערכים האפשריים הםlimited,newlyאוwidely. הערה: זה יהיה שדה המשנה היחיד אם הערך שלstatusהואlimited.low_date: התאריך שבו התכונה הזו הפכה לזמינה ב-Baseline Newly available. השדה הזה מופיע רק אם הערך שלstatusהואnewlyאוwidely.high_date: התאריך שבו התכונה הפכה לזמינה לכלל המשתמשים. השדה הזה זמין רק אם הערך שלstatusהואwidely.
feature_id: המזהה של התכונה. לדוגמה, עבור רשת CSS, הערך יהיה"grid".name: השם הפורמט של התכונה. במקרים מסוימים, הערך הזה יכול להיות דומה ל-feature_id, אבל בדרך כלל הוא שונה. לדוגמה, הערך שלfeature_idעבורPromise.try()הוא"promise-try", ואילו השדהnameשל אותה תכונה הוא"Promise.try()".spec: השדה הזה מכיל שדה משנה בשםlinks, שהוא מערך של קישורים למפרטים ולמשאבים אחרים.
יש עוד שדות, שכוללים לרוב מידע על המועד שבו דפדפנים תומכים ספציפיים הטמיעו את התכונה ועל הגרסה שבה הם הטמיעו אותה, נתונים על Web Platform Tests ודברים אחרים שעשויים לעניין אתכם או לא.
שאילתות לדוגמה
אחרי ההסבר המהיר על חלק מהפרמטרים הזמינים של השאילתות, נספק כמה דוגמאות לשאילתות שאפשר להשתמש בהן בכלים ובסקריפטים כדי לבחור תכונות של סטטוס האתר שיכולות להיות מועילות לתהליך העבודה שלכם.
אחזור נתונים של מאפיין יחיד
דרך טובה להכיר את ה-API היא להתחיל עם דוגמה בסיסית שמקבלת נתונים לגבי תכונה אחת באתר.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
במקרה כזה, מציינים פרמטר id עם הערך grid כדי לקבל מידע על תמיכה בתכונות של CSS grid, שזמין ב-Baseline באופן נרחב. אפשר להשתמש במידע הזה, למשל, כדי לזהות שימוש בתכונה ולהודיע למשתמשים שהם יכולים להשתמש בה בכל מנועי הדפדפנים המודרניים בלי לדאוג לגבי תמיכה.
אבל זו רק ההתחלה, ו-HTTP API יכול לעשות הרבה יותר מאשר לאחזר נתונים לגבי תכונה אחת.
גישה לכל התכונות החדשות והזמינות ב-Baseline
נניח שאתם רוצים ליצור סקריפט שיאחזר את כל התכונות שזמינות ברמת Baseline Newly או ברמת Widely. אפשרות זו יכולה להיות שימושית, למשל, אם יש לכם סקריפט שפועל במרווח זמן מסוים ואתם רוצים לקבל רשימה מעודכנת שמשתנה ככל שהתכונות עוברות מזמינות מוגבלת לסטטוס Baseline:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
השאילתה הזו לא מחזירה את כל התכונות הבסיסיות שזמינות באופן נרחב וחדשות, אלא רק את 100 התכונות הראשונות. אם מספר המאפיינים שאוחזרו חורג מזה, יופיע שדה metadata ברמה העליונה של תגובת ה-JSON, שיכול להכיל עד שני שדות משנה:
next_page_token: מחרוזת שמכילה אסימון שאפשר להוסיף למחרוזת השאילתה של בקשתGETלקצה העורפי. כשמשתמשים ב-webstatus.dev ומאחזרים מחדש נתונים מקצה העורפי, המערכת מחזירה את הקבוצה הבאה של התכונות התואמות. הערה: השדה הזה לא יהיה זמין אם השאילתה הנוכחית מחזירה פחות מ-100 תוצאות, או אם השאילתה הנוכחית נמצאת בסוף קבוצת התוצאות.total: מספר שלם שמציין את המספר הכולל של התכונות הזמינות לשאילתה הנוכחית.
השדות האלה שימושיים לחלוקה לדפים. בעזרתם, אפשר לנסות את הקוד הבא כדי לקבל את כל התוצאות של שאילתה שמחזירה כמות גדולה של נתונים:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
קבלת גישה לכל התכונות החדשות של CSS ב-Baseline
נניח שאתם מהנדסים שמתמקדים ב-CSS, ואתם רוצים לדעת אילו תכונות CSS הופכות לתכונות Baseline (בסיסיות) חדשות. זהו תרחיש לדוגמה מושלם לשימוש בערך השאילתה group, וגם לשימוש באופרטור AND כששולחים שאילתות אל webstatus.dev:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
כשמציינים ערך של css עבור group, אפשר להריץ שאילתה על כל התכונות החדשות שזמינות ב-Baseline. אם רוצים להרחיב את ההיקף כך שיכלול גם תכונות CSS שזמינות ברמה הבסיסית, אפשר להשתמש בגישה של דוגמת הקוד האחרונה ולהשתמש באופרטור הכחשה עם שאילתה כמו -baseline_status:limited AND group:css'.
שדה נוסף שאפשר לשלוח עליו שאילתה הוא השדה snapshot, ששימושי למציאת תכונות JavaScript שנכללות בקבוצה ספציפית של תכונות ECMAScript. הקוד הבא בודק את כל התכונות החדשות שזמינות ב-Baseline, שנכללות בתמונת המצב ecmascript-2023:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
הצגת כל התכונות של Baseline בטווח תאריכים מסוים
אפשר להריץ שאילתה בשדה baseline_date כדי למצוא את כל התכונות שהפכו ל-Baseline בטווח תאריכים ספציפי:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
דוגמת הקוד שלמעלה תבצע שאילתה לגבי תכונות CSS שהפכו לזמינות לכלל המשתמשים ב-Baseline בשלב כלשהו במהלך 2022. תחביר השאילתה של baseline_date מאפשר לציין תאריך התחלה ותאריך סיום, מופרדים על ידי ...
סיכום
השאילתות במדריך הזה נועדו לשמש כנקודת התחלה לניסויים בשאילתות לקצה העורפי של webstatus.dev. אתם יכולים להשתמש בכל מספר של פרמטרים של שאילתות כדי לקבל תוצאות ספציפיות לאפליקציה שלכם.
כשאתם יודעים איך לשלוח שאילתות ל-HTTP API של Web Platform Dashboard, אתם יכולים ליצור כלים שעשויים להיות שימושיים לכם בעבודה, ולדעת אם יש תמיכה מספיק רחבה בדפדפנים בתכונות שבהן אתם רוצים להשתמש בפרויקט. המשמעות היא שאפשר ליצור אפליקציות אינטרנט באמצעות תכונות דפדפן מודרניות שאפשר להשתמש בהן בבטחה, וכך ליהנות מחוויית פיתוח מהנה יותר.


