公開日: 2025 年 3 月 4 日
ベースラインは Chrome チームによって作成され、現在は WebDX コミュニティ グループによって定義されています。ベースラインにより、ブラウザ間で相互運用可能な機能が明確になります。すべての主要なブラウザ エンジンで使用できる機能と使用できない機能を特定できるように設計されています。ただし、それらの特徴を特定する方法が必要です。
幸い、Web Platform Dashboard(web-features npm パッケージをベースとする)を使用して、ベースラインの新規または幅広い利用が可能な機能をクエリできます。また、HTTP API を使用してこの情報にアクセスし、ベースライン データをツールのワークフローに統合することもできます。このガイドでは、その方法について説明します。
ウェブ プラットフォーム ダッシュボードの関連するベースライン クエリの構文
ウェブ プラットフォーム ダッシュボードでは、特定のクエリ グラマーを使用して、ウェブ機能のサポートを検索できます。このクエリ グラマーは、ダッシュボード自体で直接使用できます。

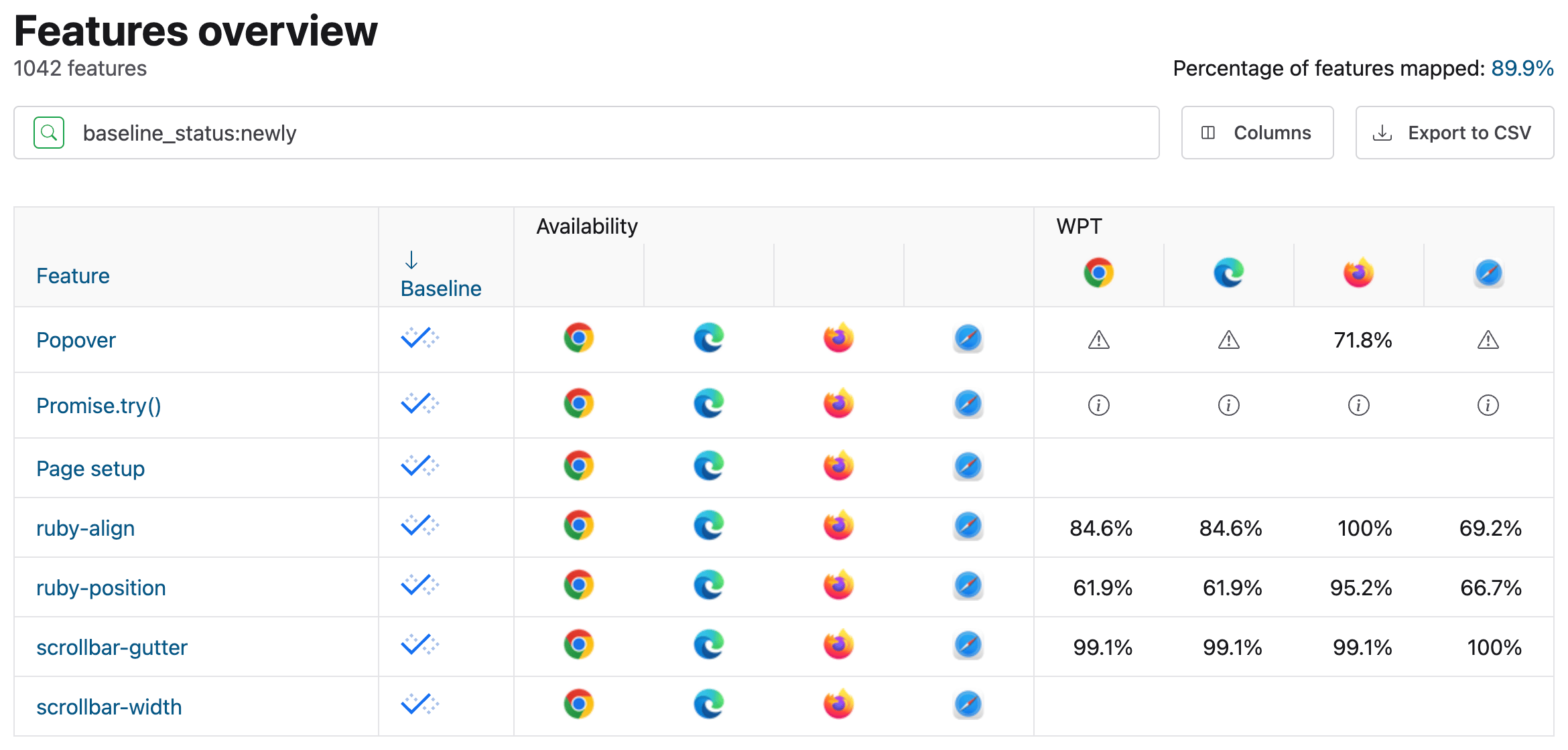
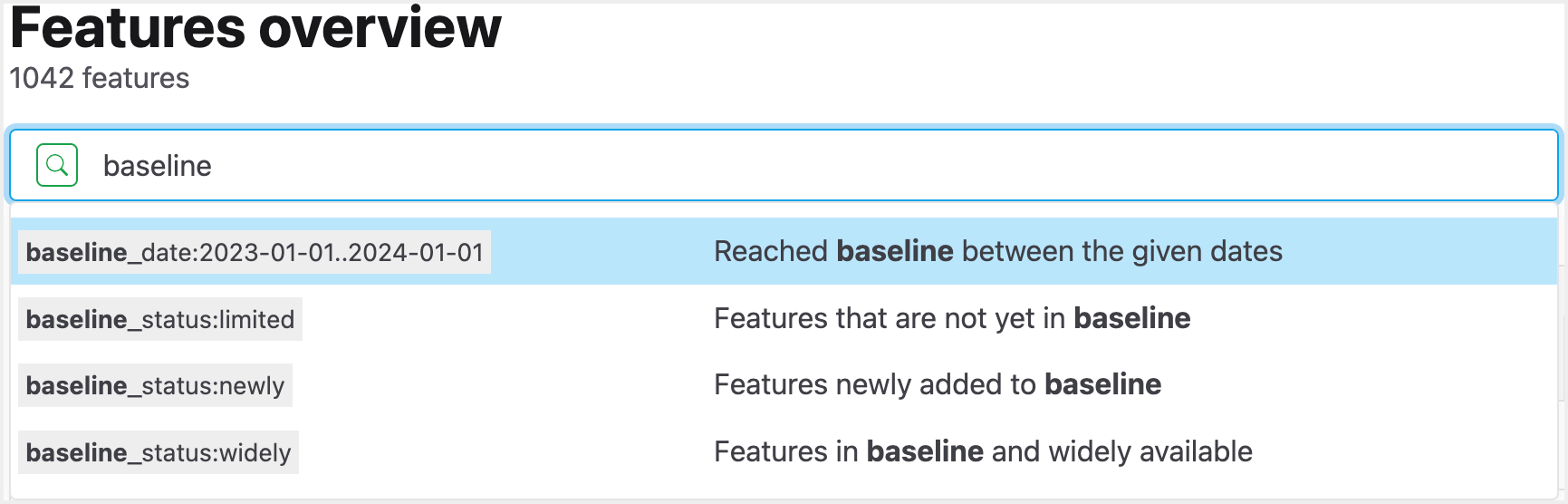
baseline_status:newly 検索クエリを使用して、ベースラインの新規利用可能な機能のみを表示する検索に基づいています。ページ上部の検索ボックスに入力すると、ウェブ機能のフィルタに使用できるクエリ パラメータが表示されます。

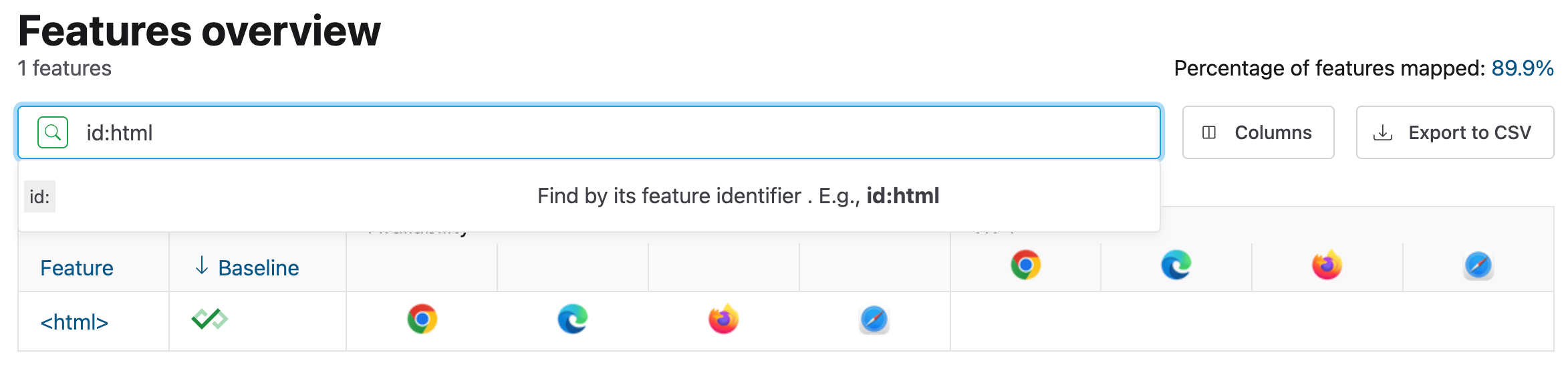
クエリの文法は表現力が豊かであり、ダッシュボードに表示されるウェブ特徴を柔軟にフィルタできます。次のスクリーンショットは、id クエリ パラメータを使用して特定の特徴に絞り込む方法を示しています。

id パラメータの値は html です。これは、<html> 要素がサポートされていることを示します。<html> 要素は、ベースラインで広く利用できます。クエリ グラマーはドキュメント化されていますが、特徴のベースライン データを検索するために、すべてを理解する必要はありません。ダッシュボードではこれらのオプションのいずれかを使用できますが、特に便利なものをいくつかご紹介します。
baseline_status: このパラメータを使用して、次の 3 つの列挙型値で特徴をフィルタします。limited: ブラウザのサポートが限定的な機能を返します。この値でフィルタすると、ベースライン ステータスに達していない特徴のみが返されます。newly: ベースラインで新しく利用可能になった特徴を返します。widely: ベースラインで広く利用可能な特徴を返します。ベースラインで 30 か月以上提供されている特徴です。これらの機能は、ブラウザのサポートやポリフィルを気にすることなく使用できる機能です。
baseline_date:YYYY-MM-DD..YYYY-MM-DD形式を使用して、特徴がベースラインに達したときの上限と下限を指定します。たとえば、1 年間のすべての特徴を検索するには、2024-01-01..2025-01-01などの値を使用します。id: 特定の特徴の識別子。これらの識別子は web-features パッケージで定義されています。たとえば、Promise.try()の特徴エントリは IDpromise-tryにマッピングされます。group: 特徴の多くの列挙型グループ名の 1 つ。これは、ウェブ プラットフォームの機能の特定のサブセットのみをクエリする場合に便利な条件です。たとえば、値がcssの CSS 機能のリストにフィルタリングできます。
ダッシュボード フロントエンドは確かに便利ですが、直接クエリできる HTTP API 上に構築されています。たとえば、新しく利用可能になったすべてのベースライン機能を取得するエンドポイントは次のとおりです。
https://api.webstatus.dev/v1/features?q=baseline_status:newly
JSON レスポンスの構造
HTTP API から受信する JSON レスポンスは、すべての特徴に対して一貫した形式になっています。返されたレスポンスには、最上位レベルに data プロパティが含まれています。このプロパティには、一致するすべての特徴の配列が含まれます。これは、JSON レスポンスで利用可能なフィールドのすべてを網羅したものではありませんが、ベースラインに関連する有用なフィールドをいくつか紹介します。
baseline: 特定の特徴のベースライン ステータスに関する一般的な情報。次のサブフィールドがあります。status: 特徴のベースライン ステータス。値はlimited、newly、widelyのいずれかです。注:statusの値がlimitedの場合、これが唯一のサブフィールドになります。low_date: 特定の機能がベースラインとして新しく利用可能になった日付を示します。このフィールドは、statusがnewlyまたはwidelyの場合にのみ表示されます。high_date: ベースラインで広く利用可能になった日付を示します。このフィールドは、statusがwidelyの場合にのみ使用できます。
feature_id: 特徴の ID。たとえば、CSS グリッドの場合は"grid"の値になります。name: 特徴のフォーマットされた名前。場合によってはfeature_idに似ていますが、通常は異なります。たとえば、Promise.try()のfeature_id値は"promise-try"ですが、同じ特徴のnameフィールドは"Promise.try()"です。spec: このフィールドには、仕様やその他のリソースへのリンクの配列であるlinksというサブフィールドが含まれています。
他にもフィールドがあり、特定のサポートされているブラウザがどのバージョンで機能を実装したか、ウェブ プラットフォーム テストに関するデータなど、重要でない情報も含まれていることがあります。
クエリの例
使用可能なクエリ パラメータについて簡単に説明したので、ツールやスクリプトで使用できるクエリの例を見てみましょう。これらのクエリを使用すると、ワークフローに役立つウェブ ステータス機能を選択できます。
1 つの特徴のデータの取得
API に慣れるには、まず 1 つのウェブ特徴のデータを取得する基本的な例から始めることをおすすめします。
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
この場合、grid の値を持つ id パラメータを指定して、ベースラインで広く利用可能な CSS グリッドの機能サポート情報を取得します。この情報は、たとえば、この機能の使用を検出して、サポートを気にすることなくすべての最新のブラウザ エンジンで使用できることをユーザーに知らせるために使用できます。
これはほんの始まりにすぎません。HTTP API は、単一の特徴のデータの取得以外にも多くのことができます。
ベースラインの新しい機能と幅広く利用可能な機能をすべて利用できる
たとえば、ベースラインの新規または幅広く利用可能なすべての機能を取得するスクリプトがあるとします。これは、一定の間隔で実行されるスクリプトがあり、機能が限定公開からベースライン ステータスへと移行するにつれて変化する更新されたリストを取得する場合に便利です。
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
このクエリでは、ベースラインの新規機能と幅広く利用可能な機能のすべてではなく、最初の 100 個のみが取得されます。取得した特徴の数が上記の値を超える場合、JSON レスポンスの最上位レベルに metadata フィールドがあり、最大 2 つのサブフィールドを含めることができます。
next_page_token: バックエンドへのGETリクエストのクエリ文字列に追加できるトークンを含む文字列。この ID を使用して webstatus.dev バックエンドからデータを再取得すると、一致する特徴の次のバッチが返されます。注: 現在のクエリで返される結果が 100 件未満の場合、または現在のクエリが結果セットの最後にある場合は、このフィールドは使用できません。total: 現在のクエリで使用可能な特徴の合計数を示す整数。
これらのフィールドは、ページネーションに役立ちます。これらの機能を使用すると、次のコードを試して、大量のデータを返すクエリのすべての結果を取得できます。
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
ベースラインで新たに利用可能になったすべての CSS 機能を取得する
たとえば、CSS に特に重点を置いているエンジニアが、どの CSS 機能がベースラインの新規利用可能機能になるかを知りたい場合、これは、group クエリ値のユースケースとして最適です。また、webstatus.dev をクエリするときに AND 演算子を使用する方法としても最適です。
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
group に css の値を指定すると、ベースラインの新たに利用可能になったすべての機能をクエリできます。ベースラインで広く利用可能な CSS 機能も含めるようにスコープを拡大する場合は、最後のコードサンプルのアプローチを使用して、-baseline_status:limited AND group:css' などのクエリで否定演算子を使用します。
クエリ可能な別のフィールドに snapshot フィールドがあります。これは、特定の ECMAScript 機能セットに含まれる JavaScript 機能を検索する場合に便利です。次のコードは、ecmascript-2023 スナップショットの一部であるベースラインの新規利用可能なすべての機能をチェックします。
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
期間内のすべてのベースライン機能を取得する
baseline_date フィールドをクエリすると、特定の期間内にベースラインになったすべての特徴量を見つけることができます。
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
上記のコードサンプルは、2022 年の任意の時点でベースラインで広く利用可能になった CSS 機能をクエリします。baseline_date のクエリ構文では、開始日と終了日を .. で区切って指定できます。
まとめ
このガイドのクエリは、webstatus.dev バックエンドにクエリを実行する方法をテストするための出発点として使用することを想定しています。使用可能なクエリ パラメータの数に制限はありません。アプリケーションに固有の結果を取得できます。
Web Platform Dashboard の HTTP API をクエリする方法を知っていると、作業に役立つツールを構築できます。また、プロジェクトで使用する機能が十分なブラウザでサポートされているかどうかを確認できます。つまり、安全に使用できる最新のブラウザ機能を使用してウェブ アプリケーションを構築できるため、開発者のエクスペリエンスが大幅に向上します。


