Data publikacji: 4 marca 2025 r.
Wartość domyślna została opracowana przez zespół Chrome, a obecnie jest definiowana przez grupę społeczności WebDX. Dzięki temu wiadomo, które funkcje są interoperacyjne między przeglądarkami. Ma ona na celu pomóc Ci określić, których funkcji możesz używać, a których nie we wszystkich głównych silnikach przeglądarek. Potrzebujesz jednak sposobu na określenie, jakie są to funkcje.
Na szczęście możesz sprawdzić, które funkcje są dostępne w wersji podstawowej lub rozszerzonej, korzystając z panelu platformy internetowej, który działa na podstawie pakietu web-features npm. Możesz też uzyskać dostęp do tych informacji za pomocą interfejsu HTTP API, aby zintegrować dane podstawowe z procesem obsługi narzędzi. W tym przewodniku znajdziesz instrukcje, jak to zrobić.
Podstawowa składnia zapytań w panelu platformy internetowej
Panel Web Platform używa określonej gramatyki zapytań, aby ułatwić Ci wyszukiwanie informacji o obsługiwanych funkcjach internetowych. Możesz używać tej gramatyki zapytań bezpośrednio na pulpicie.

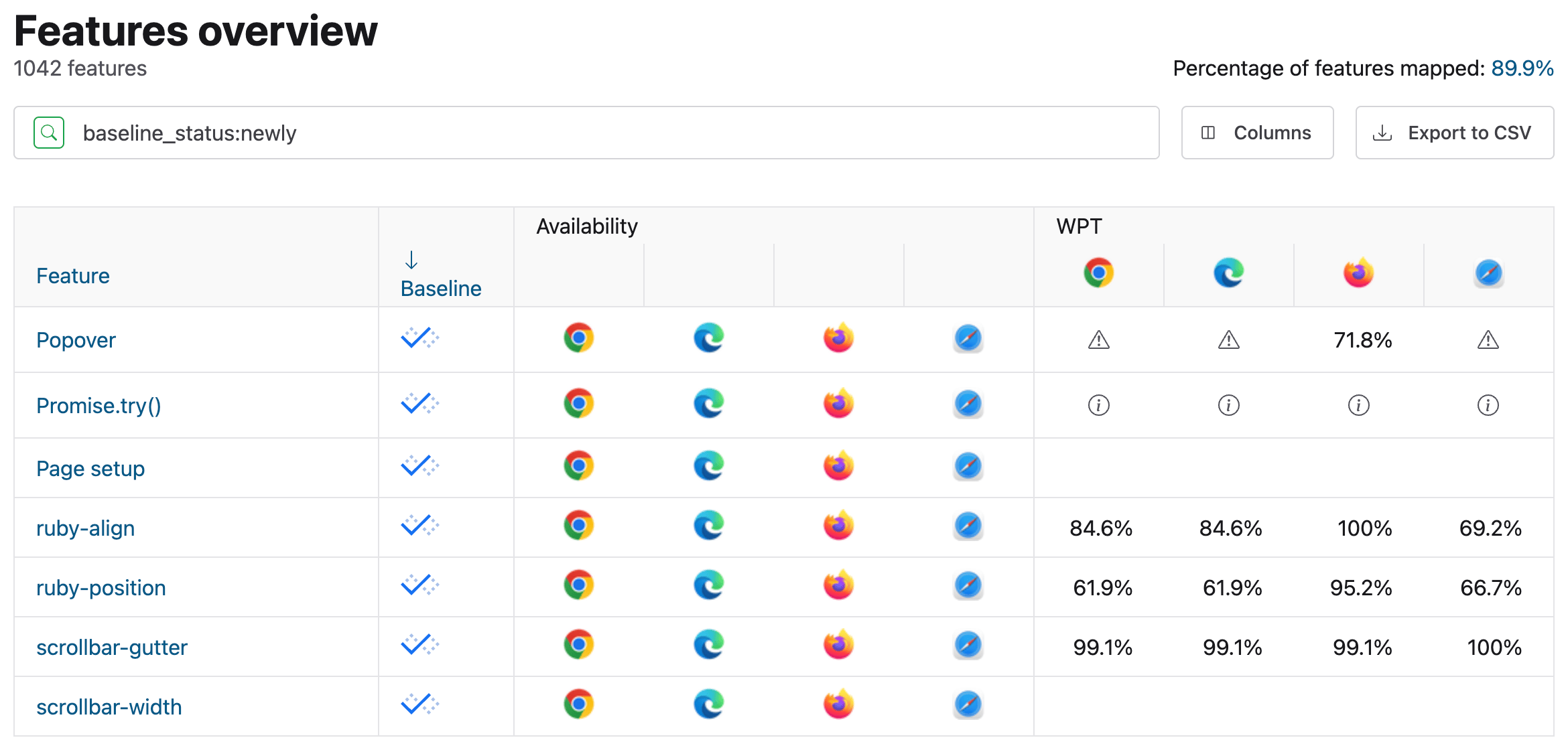
baseline_status:newly.
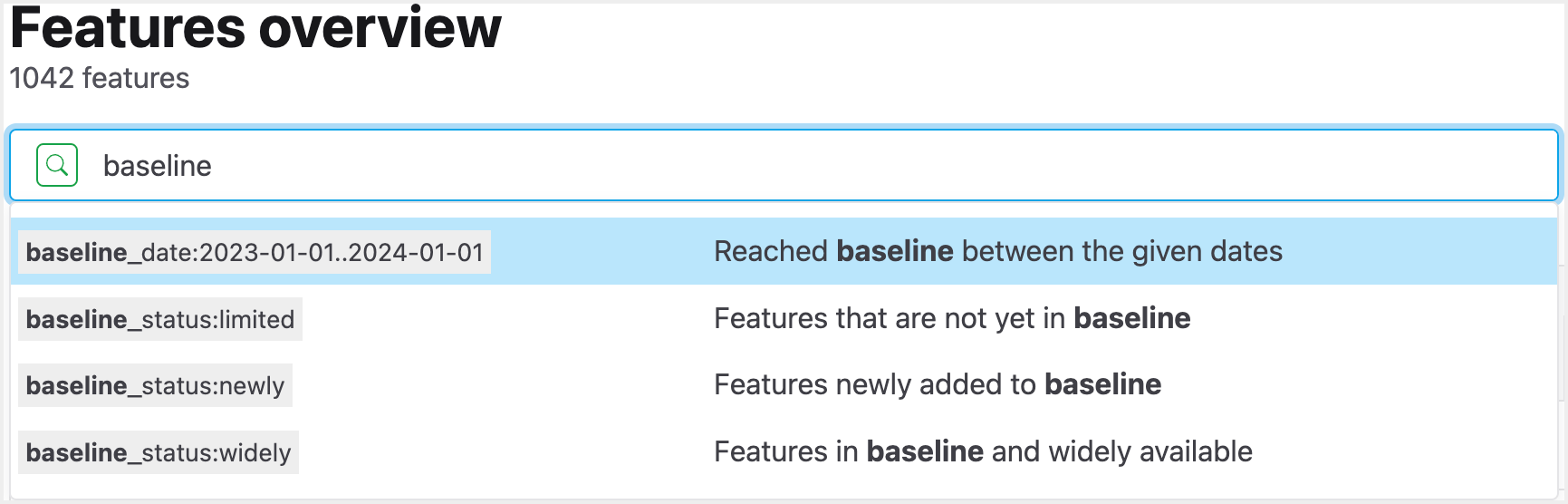
Gdy wpisujesz tekst w polu wyszukiwania u góry strony, wyświetla się kilka parametrów zapytania, których możesz użyć do filtrowania funkcji internetowych.

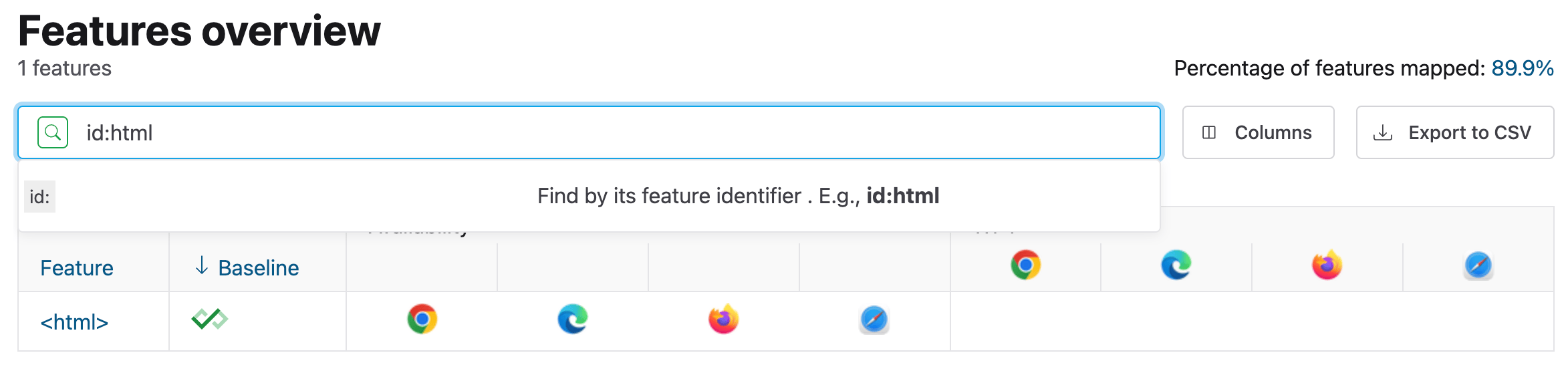
Gramatyka zapytań jest bogata, co daje Ci dużą swobodę w filtrowaniu funkcji internetowych wyświetlanych na panelu. Na poniższym zrzucie ekranu widać, jak za pomocą parametru zapytania id można zawęzić wyszukiwanie do konkretnej funkcji:

id w tym przykładzie ma wartość html, co wskazuje na obsługę elementu <html>, który jest (nieco zaskakująco) dostępny w ramach podstawowej wersji.
Gramatyka zapytań jest udokumentowana, ale znajomość wszystkich jej elementów nie jest wymagana do znalezienia danych bazowych funkcji. Na panelu możesz używać dowolnych opcji, ale te są szczególnie przydatne:
baseline_status: użyj tego parametru, aby filtrować funkcje według 3 wartości wymienionych w układance:limited: zwraca funkcje, które mają ograniczone wsparcie w przeglądarkach. Jeśli zastosujesz filtrowanie według tej wartości, otrzymasz tylko funkcje, które nie osiągnęły żadnego stanu bazowego.newly: zwraca funkcje, które są dostępne w wersji podstawowej.widely: zwraca funkcje dostępne w wersji podstawowej, czyli takie, które są dostępne w wersji podstawowej od co najmniej 30 miesięcy. Są to funkcje, których możesz używać bez obaw o obsługę w przeglądarce lub polyfille.
baseline_date: używa formatuYYYY-MM-DD..YYYY-MM-DD, aby określić górną i dolną granicę, w której funkcje osiągnęły wartość bazową. Jeśli na przykład chcesz znaleźć wszystkie funkcje w ciągu roku, użyj wartości takiej jak2024-01-01..2025-01-01.id: identyfikator danej funkcji. Te identyfikatory są zdefiniowane w pakiecie web-features. Na przykład element funkcjiPromise.try()jest mapowany na identyfikatorpromise-try.group: jedna z licznych wymienionych nazw grup funkcji. To przydatne kryterium, jeśli chcesz przeprowadzić zapytanie dotyczące tylko określonego podzbioru funkcji platformy internetowej. Możesz na przykład zastosować filtr do listy funkcji CSS o wartościcss.
Interfejs panelu jest bardzo przydatny, ale opiera się na interfejsie HTTP API, do którego możesz bezpośrednio kierować zapytania. Oto na przykład punkt końcowy, który uzyskuje dostęp do wszystkich nowych funkcji dostępnych w wersji podstawowej:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
Struktura odpowiedzi JSON
Odpowiedź JSON z interfejsu HTTP API ma spójny format dla wszystkich funkcji. Zwracana odpowiedź zawiera na najwyższym poziomie właściwość data. Ta właściwość zawiera tablicę wszystkich pasujących funkcji. Ta lista nie zawiera wszystkich pól dostępnych w odpowiedzi JSON, ale zawiera te, które są przydatne w przypadku podstawowego zestawu danych:
baseline: zawiera ogólne informacje o stanie docelowym danej funkcji, w tym te pola podrzędne:status: stan wartości bazowej funkcji. Wartości mogą byćlimited,newlylubwidely. Uwaga: będzie to jedyne podpole, jeśli wartość atrybutustatustolimited.low_date: wskazuje datę, od której dana funkcja jest dostępna jako nowość w wersji podstawowej. To pole pojawia się tylko wtedy, gdy wartość elementustatustonewlylubwidely.high_date: wskazuje datę, od której dana funkcja jest dostępna w ramach wartości domyślnej w całej społeczności. To pole jest dostępne tylko wtedy, gdystatusma wartośćwidely.
feature_id: identyfikator funkcji. Na przykład w przypadku siatki CSS będzie to wartość"grid".name: sformatowana nazwa funkcji. W niektórych przypadkach może być podobny dofeature_id, ale zwykle jest inny. Na przykład wartośćfeature_idw przypadku polaPromise.try()to"promise-try", natomiast w przypadku tego samego polanamejest to"Promise.try()".spec: to pole zawiera podpole o nazwielinks, które jest tablicą linków do specyfikacji i innych zasobów.
Są też inne pola, które często zawierają informacje o tym, kiedy konkretne przeglądarki obsługujące tę funkcję zostały zaimplementowane w której wersji, dane o testach platformy internetowej oraz inne informacje, które mogą Cię zainteresować.
Przykładowe zapytania
Teraz, gdy już wiesz, jak działają niektóre z dostępnych parametrów zapytań, zapoznaj się z kilkoma przykładowymi zapytaniami, których możesz używać w narzędziach i skryptach, aby wybierać funkcje stanu witryny, które mogą być przydatne w Twojej pracy.
Pobieranie danych o pojedynczej funkcji
Dobrym sposobem na zapoznanie się z interfejsem API jest rozpoczęcie od podstawowego przykładu, który pobiera dane o pojedynczej funkcji internetowej.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
W tym przypadku parametr id ma wartość grid, aby uzyskać informacje o obsłudze funkcji dla siatki CSS, która jest dostępna powszechnie. Możesz na przykład użyć tych informacji, aby wykryć użycie funkcji i poinformować użytkowników, że mogą z niej korzystać we wszystkich nowoczesnych silnikach przeglądarek bez obaw o obsługę.
To dopiero początek. Interfejs HTTP API może zrobić dla Ciebie znacznie więcej niż tylko pobrać dane dotyczące jednej funkcji.
Uzyskaj dostęp do wszystkich funkcji dostępnych w wersji podstawowej, nowo dodanych i powszechnie dostępnych
Załóżmy, że chcesz mieć skrypt, który pobiera wszystkie funkcje dostępne w wersji podstawowej lub powszechnie dostępnej. Może to być przydatne, jeśli masz skrypt, który działa w określonym odstępie czasu, i chcesz otrzymywać zaktualizowaną listę, która zmienia się, gdy funkcje przechodzą z dostępności z ograniczeniami do stanu Podstawowy:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
To zapytanie nie zwraca wszystkich funkcji dostępnych na podstawie wartości domyślnych w przypadku nowych i powszechnie dostępnych funkcji, ale tylko pierwszych 100 z nich. Jeśli liczba wyodrębnionych cech jest większa, na najwyższym poziomie odpowiedzi JSON znajduje się pole metadata, które może zawierać maksymalnie 2 pola podrzędne:
next_page_token: ciąg znaków zawierający token, który możesz dodać do ciągu zapytaniaGETwysyłanego do backendu. Gdy go użyjesz i ponownym pobraniu danych z backendu webstatus.dev, zwróci on kolejną partię pasujących funkcji. Uwaga: to pole będzie niedostępne, jeśli bieżące zapytanie zwróci mniej niż 100 wyników lub jeśli bieżące zapytanie znajduje się na końcu zbioru wyników.total: liczba całkowita wskazująca łączną liczbę funkcji dostępnych dla bieżącego zapytania.
Te pola są przydatne do podziału na strony. Aby uzyskać wszystkie wyniki zapytania zwracającego dużą ilość danych, możesz użyć tego kodu:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
Wszystkie dostępne funkcje CSS w wersji podstawowej
Załóżmy, że jesteś inżynierem, który zajmuje się głównie usługą porównywania cen, i chcesz się dowiedzieć, które funkcje usługi porównywania cen staną się funkcjami domyślnymi. To idealny przypadek użycia wartości zapytania group oraz przykład użycia operatora AND w zapytaniach do webstatus.dev:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Jeśli w kolumnie group podasz wartość css, możesz wysłać zapytanie o wszystkie funkcje dostępne w ramach podstawowej wersji. Jeśli chcesz poszerzyć zakres, aby obejmował też funkcje CSS dostępne w wersji podstawowej, możesz użyć podejścia z ostatniego przykładu kodu i operatora negacji z zapytaniem takim jak -baseline_status:limited AND group:css'.
Innym polem, którego możesz użyć, jest pole snapshot, które jest przydatne do znajdowania funkcji JavaScript, które są częścią określonego zbioru funkcji ECMAScript. Ten kod sprawdza, czy są dostępne wszystkie funkcje dostępne w ramach podstawowej wersji, które są częścią zrzutu ecmascript-2023:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Pobieranie wszystkich funkcji bazy danych w danym zakresie dat
W polu baseline_date możesz przeprowadzać zapytania, aby znaleźć wszystkie funkcje, które stały się wartością bazową w określonym zakresie dat:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Powyższy przykładowy kod przeprowadzi zapytanie o funkcje porównywania cen, które stały się dostępne w ramach podstawowej wersji w dowolnym momencie w 2022 r. Składnia zapytania baseline_date umożliwia określenie daty rozpoczęcia i zakończenia oddzielonych znakiem ...
Podsumowanie
Zapytania w tym przewodniku mają być punktem wyjścia do eksperymentowania z zapytaniami do backendu webstatus.dev. Przy dowolnej liczbie dostępnych parametrów zapytania możesz uzyskać wyniki odpowiednie dla Twojej aplikacji.
Umiejętność wysyłania zapytań do interfejsu HTTP API w panelu informacyjnym platformy internetowej umożliwia tworzenie narzędzi, które mogą być przydatne w Twojej pracy, oraz sprawdzanie, czy funkcje, których chcesz użyć w projekcie, są obsługiwane przez większość przeglądarek. Oznacza to, że możesz tworzyć aplikacje internetowe, korzystając z funkcji nowoczesnych przeglądarek, które możesz bezpiecznie wykorzystywać, co znacznie ułatwia pracę programistów.


