Publicado em 4 de março de 2025
A Baseline foi criada pela equipe do Chrome e agora é definida pelo Grupo da comunidade do WebDX. A referência fornece clareza sobre os recursos que são interoperáveis entre navegadores. Ele foi criado para ajudar você a identificar quais recursos podem ser usados ou não em todos os principais mecanismos de navegador. No entanto, você precisa de uma maneira de identificar quais são esses recursos.
Felizmente, você pode consultar quais recursos estão disponíveis na versão de referência ou em geral usando o Painel da Plataforma Web, que é alimentado pelo pacote npm web-features. Você também pode acessar essas informações usando a API HTTP para integrar dados de referência ao fluxo de trabalho da ferramenta. Este guia explica como fazer isso.
A gramática de consulta de referência do Painel da Web Platform
O painel da Plataforma Web usa uma gramática de consulta específica para ajudar você a pesquisar o suporte a recursos da Web. Você pode usar essa gramática de consulta diretamente no painel.

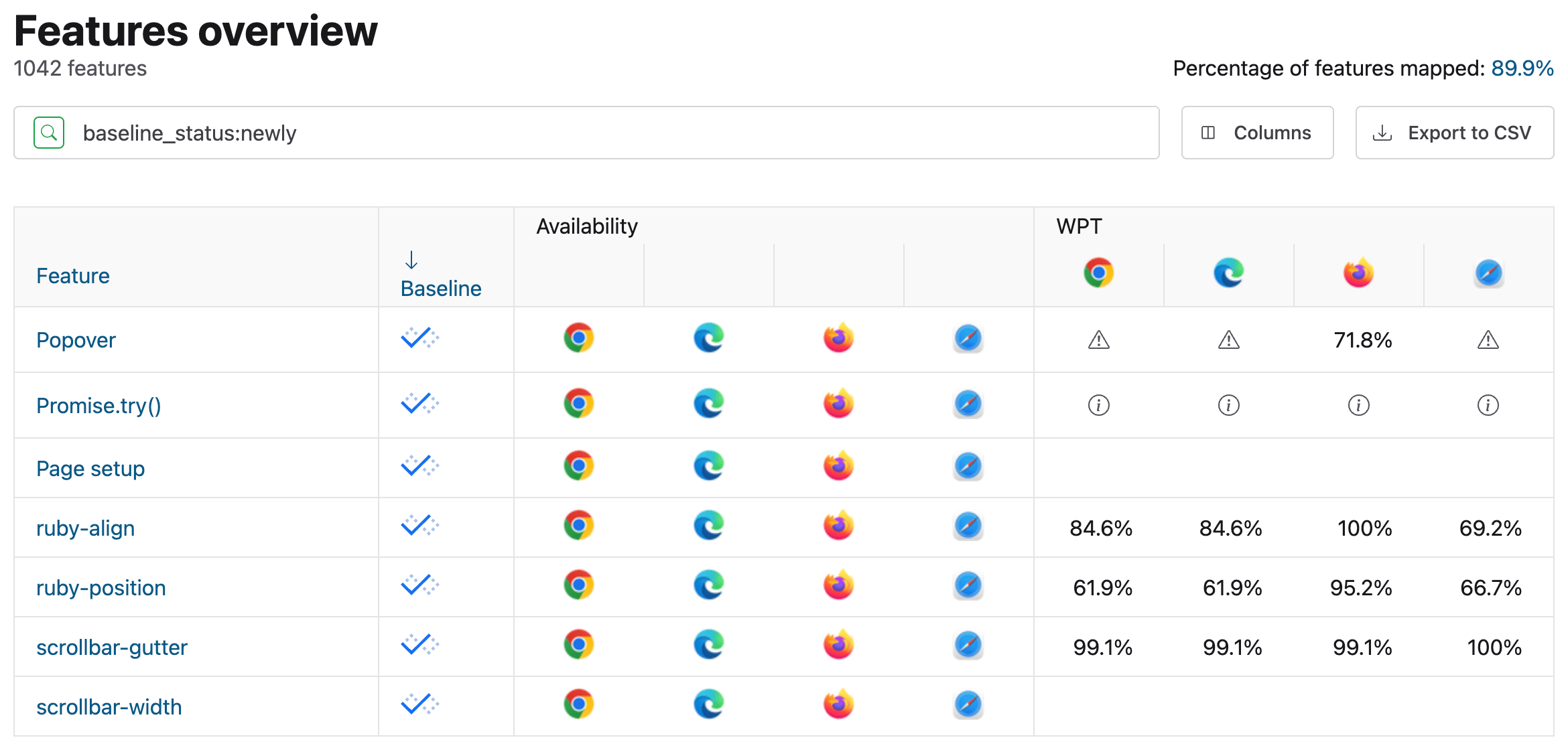
baseline_status:newly.
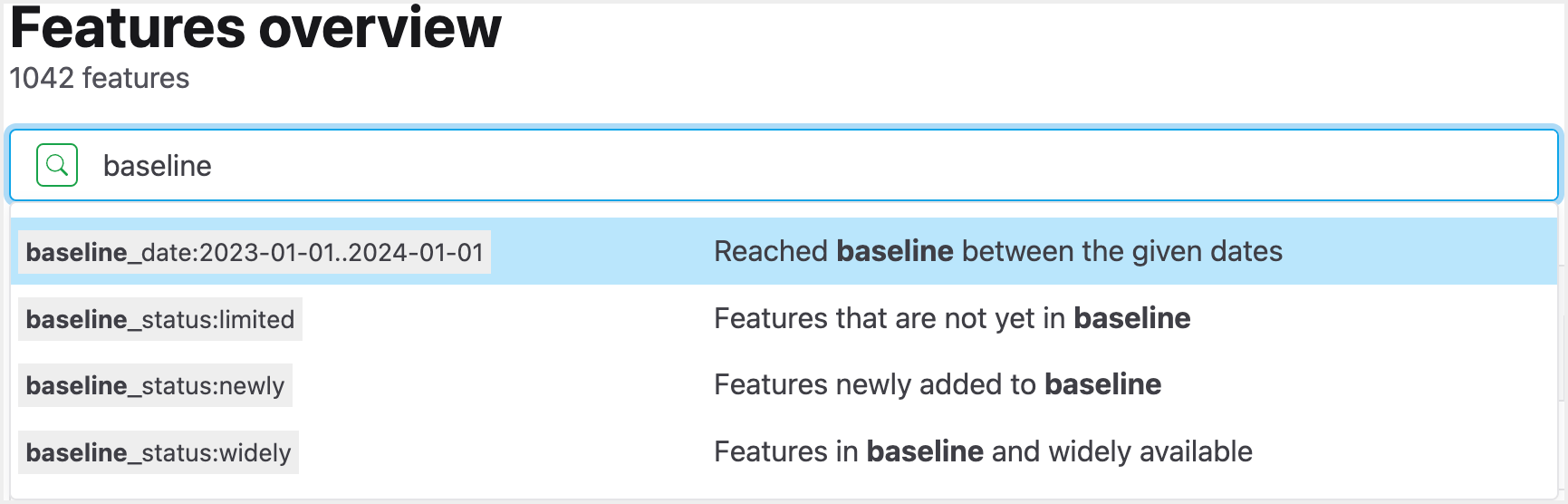
Ao digitar na caixa de pesquisa na parte de cima da página, você vai encontrar vários parâmetros de consulta que podem ser usados para filtrar recursos da Web.

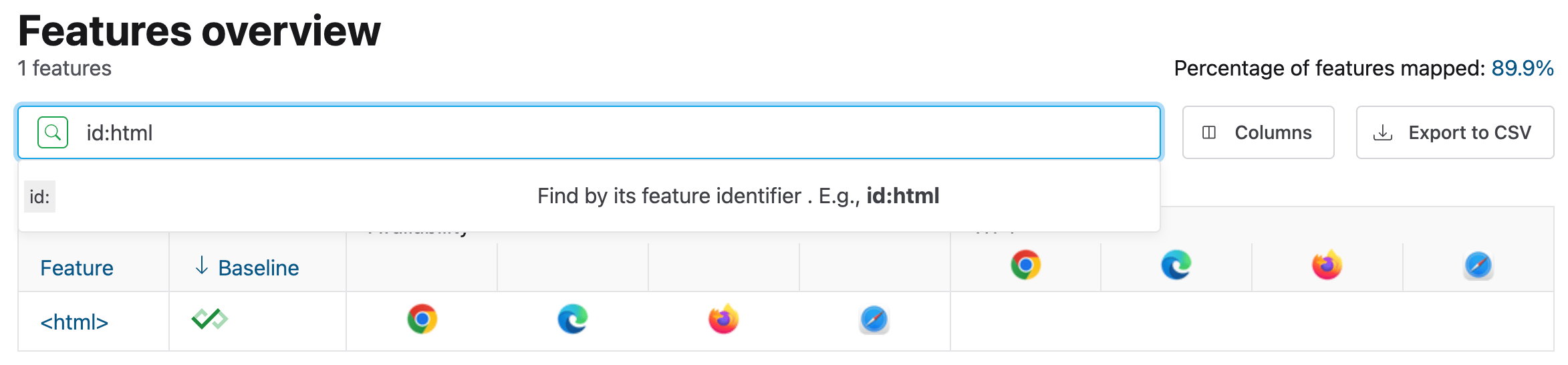
A gramática da consulta é expressiva, oferecendo muita flexibilidade para filtrar os recursos da Web que aparecem no painel. A captura de tela a seguir mostra como o parâmetro de consulta id pode ser usado para restringir um recurso específico:

id tem o valor html, que indica suporte ao elemento <html>, que está disponível em todos os dispositivos.
A gramática da consulta está documentada, mas não é necessário saber tudo para encontrar dados de referência dos recursos. Você pode usar qualquer uma dessas opções no painel, mas estas são especialmente úteis:
baseline_status: use esse parâmetro para filtrar elementos por três valores enumerados:limited: retorna recursos com suporte limitado ao navegador. Se você filtrar por esse valor, só vai receber recursos que não alcançaram nenhum status de referência.newly: retorna recursos que estão disponíveis como valor de referência.widely: retorna recursos que estão disponíveis em nível de referência, ou seja, que são de referência há pelo menos 30 meses. Esses são recursos que você pode usar sem se preocupar com o suporte do navegador ou com polyfills.
baseline_date: usa um formatoYYYY-MM-DD..YYYY-MM-DDpara especificar um limite máximo e mínimo para quando os recursos atingirem o valor de referência. Por exemplo, para encontrar todos os recursos em um ano, use um valor como2024-01-01..2025-01-01.id: o identificador de um determinado recurso. Esses identificadores são definidos no pacote web-features. Por exemplo, a entrada de recurso paraPromise.try()é mapeada para um ID depromise-try.group: um dos muitos nomes de grupo enumerados para recursos. Esse é um critério útil se você quiser consultar apenas um determinado subconjunto de recursos da plataforma Web. Por exemplo, você pode filtrar para uma lista de recursos CSS com um valor decss.
Embora o front-end do painel seja útil, ele fica em cima de uma API HTTP que pode ser consultada diretamente. Por exemplo, aqui está um endpoint que recebe todos os recursos de referência que estão disponíveis recentemente:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
Estrutura da resposta JSON
A resposta JSON que você recebe da API HTTP tem uma forma consistente para cada recurso. A resposta retornada contém uma propriedade data no nível superior. Essa propriedade contém uma matriz de todos os recursos correspondentes. Embora essa não seja uma lista completa de todos os campos disponíveis na resposta JSON, aqui estão alguns úteis para a referência:
baseline: contém informações gerais sobre o status de referência de um determinado recurso, com os seguintes subcampos:status: o status de referência de um recurso. Os valores podem serlimited,newlyouwidely. Observação:esse será o único subcampo sestatustiver um valor delimited.low_date: indica a data em que o recurso passou a estar disponível como referência. Esse campo só aparece sestatusfornewlyouwidely.high_date: indica a data em que o recurso em questão ficou disponível para todos. Esse campo só está disponível sestatusforwidely.
feature_id: o ID do recurso. Por exemplo, para a grade CSS, esse valor seria"grid".name: o nome formatado do recurso. Em alguns casos, isso pode ser semelhante afeature_id, mas geralmente é diferente. Por exemplo, o valorfeature_iddePromise.try()é"promise-try", enquanto o camponamedo mesmo recurso é"Promise.try()".spec: este campo contém um subcampo chamadolinks, que é uma matriz de links para especificações e outros recursos.
Há outros campos, que geralmente contêm informações sobre quando navegadores específicos com suporte implementaram o recurso em qual versão, dados sobre Testes da plataforma da Web e outras informações que podem ou não ser importantes para você.
Exemplos de consultas
Agora que você tem uma explicação rápida de alguns dos parâmetros de consulta disponíveis, confira alguns exemplos de consultas que podem ser usadas nas suas ferramentas e scripts para selecionar recursos de status da Web que podem ser úteis para seu fluxo de trabalho.
Receber dados de um único elemento
Uma boa maneira de se familiarizar com a API é começar com um exemplo básico que extrai dados de um único elemento da Web.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
Nesse caso, especificamos um parâmetro id com um valor de grid para receber informações de suporte a recursos para a grade CSS, que está disponível na versão de referência. Você pode usar essas informações, por exemplo, para detectar o uso do recurso e informar aos usuários que eles podem usá-lo em todos os mecanismos de navegador modernos sem se preocupar com suporte.
No entanto, isso é apenas o começo, e a API HTTP pode fazer muito mais do que apenas extrair dados de um único recurso.
Receber todos os recursos novos e amplamente disponíveis da referência
Digamos que você queira ter um script que extraia todos os recursos que estão disponíveis na versão padrão ou amplamente disponíveis. Isso pode ser útil, por exemplo, se você tiver um script executado em algum intervalo e quiser receber uma lista atualizada que muda conforme os recursos passam de disponibilidade limitada para o status de referência:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Essa consulta não recebe todos os recursos recém-disponibilizados e amplamente disponíveis, mas apenas os primeiros 100. Se o número de recursos recuperados exceder esse valor, haverá um campo metadata no nível superior da resposta JSON que poderá conter até dois subcampos:
next_page_token: uma string que contém um token que pode ser adicionado à string de consulta da solicitaçãoGETpara o back-end. Quando você usa e recupera dados do back-end do webstatus.dev, o próximo lote de recursos correspondentes é retornado. Observação:esse campo fica indisponível se a consulta atual retornar menos de 100 resultados ou se ela estiver no final do conjunto de resultados.total: um número inteiro que indica o número total de elementos disponíveis para a consulta atual.
Esses campos são úteis para paginação. Com eles, podemos tentar o seguinte código para receber todos os resultados de uma consulta que retorna uma grande quantidade de dados:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
Acessar todos os recursos de CSS recém-disponíveis da referência
Digamos que você é um engenheiro com foco especial em CSS e quer saber quais recursos do CSS se tornam recursos recém-disponíveis da linha de base. Esse é um caso de uso perfeito para o valor da consulta group, além de como usar o operador AND ao consultar o webstatus.dev:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Ao especificar um valor de css para group, você pode consultar todos os recursos recém-disponíveis da referência. Se você quiser ampliar o escopo para incluir os recursos de CSS disponíveis na versão básica, use a abordagem do último exemplo de código e o operador de negação com uma consulta, como -baseline_status:limited AND group:css'.
Outro campo que você pode consultar é snapshot, que é útil para encontrar recursos JavaScript que fazem parte de um conjunto específico de recursos ECMAScript. O código a seguir verifica todos os recursos recém-disponíveis da referência que fazem parte do instantâneo ecmascript-2023:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Acessar todos os recursos de referência em um período
O campo baseline_date pode ser consultado para encontrar todos os recursos que se tornaram de referência em um período específico:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
O exemplo de código anterior vai consultar os recursos do CSS que se tornaram amplamente disponíveis em qualquer momento de 2022. A sintaxe de consulta de baseline_date permite especificar uma data de início e uma data de término, separadas por ...
Conclusão
As consultas neste guia servem como ponto de partida para você começar a experimentar como consultar o back-end do webstatus.dev. Com qualquer número de parâmetros de consulta disponíveis, você pode receber resultados específicos para seu aplicativo.
Saber como consultar a API HTTP do Painel da plataforma da Web permite que você crie ferramentas úteis para seu trabalho e se mantenha informado sobre se os recursos que você quer usar no projeto têm suporte amplo o suficiente para o navegador. Isso significa que você pode criar aplicativos da Web usando recursos de navegador modernos que podem ser usados com segurança, proporcionando uma experiência muito mais agradável para os desenvolvedores.


