Опубликовано: 4 марта 2025 г.
Baseline был разработан командой Chrome и теперь определяется группой сообщества WebDX . Baseline вносит ясность в функции, совместимые между браузерами. Он разработан, чтобы помочь вам определить, какие функции вы можете использовать или не можете использовать во всех основных браузерных движках. Однако вам нужен способ определить, что это за особенности.
К счастью, у вас есть возможность узнать, какие функции являются базовыми новыми или широко доступными, с помощью панели мониторинга веб-платформы , которая работает на основе пакета web-features npm . Вы также можете получить доступ к этой информации с помощью HTTP API для интеграции базовых данных в рабочий процесс вашего инструмента, и в этом руководстве объясняется, как это сделать.
Соответствующая базовая грамматика запроса панели веб-платформы.
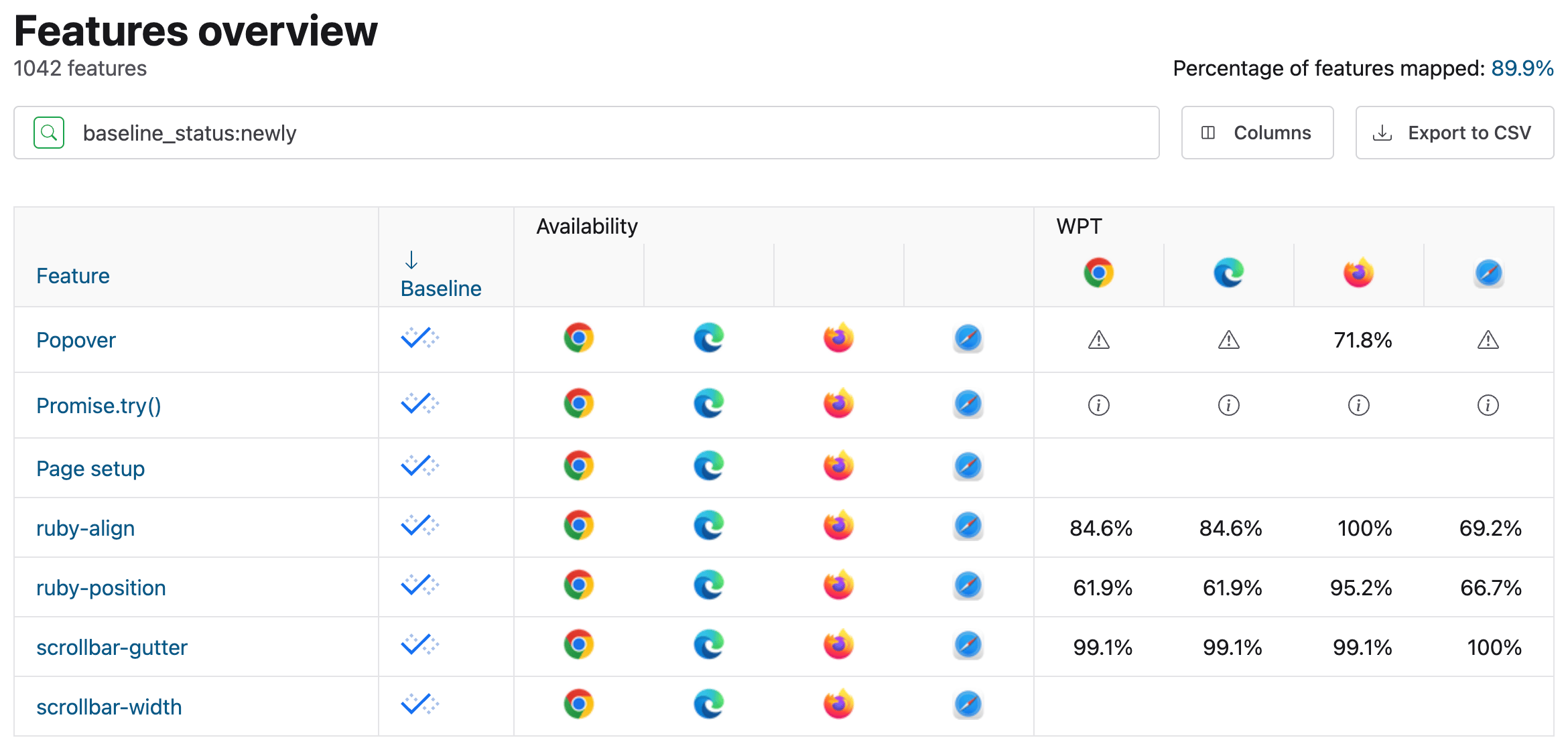
Панель мониторинга веб-платформы использует специальную грамматику запросов , которая помогает вам искать поддержку веб-функций. Вы можете использовать эту грамматику запроса непосредственно на самой информационной панели.

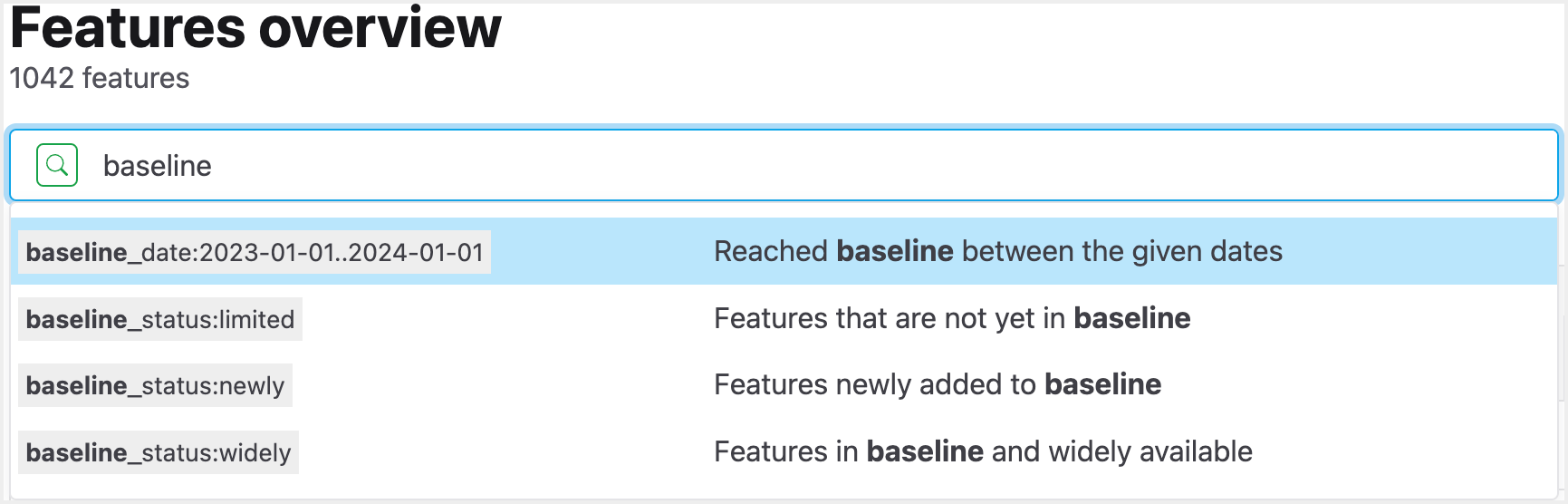
baseline_status:newly .Когда вы вводите поле поиска в верхней части страницы, вам будет представлен ряд параметров запроса, которые вы можете использовать для фильтрации веб-функций.

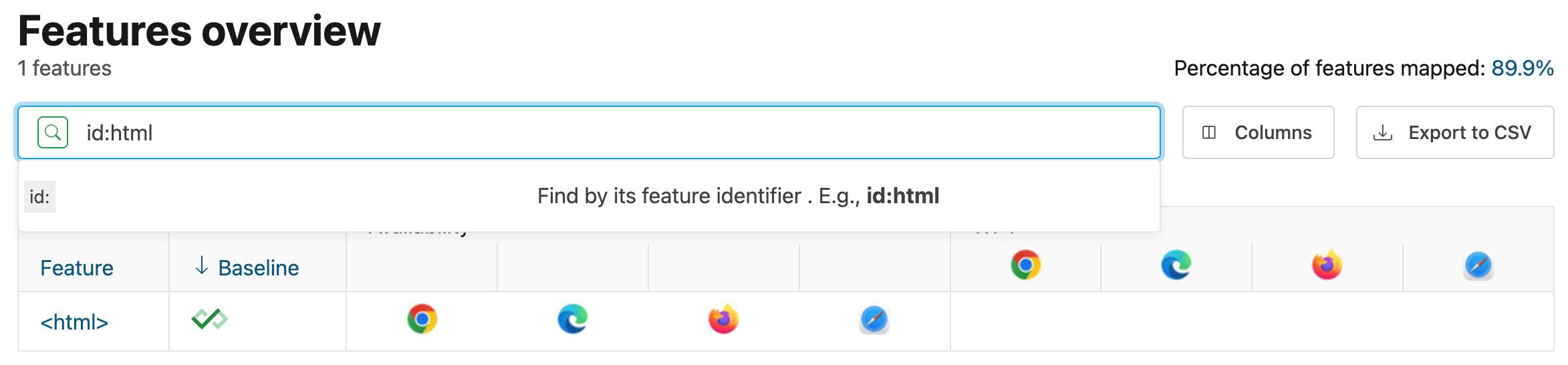
Грамматика запроса является выразительной, что дает вам большую гибкость в фильтрации веб-функций, отображаемых на информационной панели. На следующем снимке экрана показано, как можно использовать параметр запроса id , чтобы сузить поиск до определенной функции:

id в этом примере имеет значение html , что указывает на поддержку элемента <html> , который (что неудивительно) широко доступен в базовой версии.Грамматика запроса документирована, но знание ее всей не требуется для поиска базовых данных для объектов. Вы можете использовать любую из этих опций на панели управления, но вот некоторые из них особенно полезны:
-
baseline_status: используйте этот параметр для фильтрации объектов по трем перечисляемым значениям:-
limited: возвращает функции, которые имеют ограниченную поддержку браузера. Если вы отфильтруете по этому значению, вы получите только те объекты, которые не достигли базового статуса. -
newly: возвращает функции, которые являются базовыми новыми. -
widely: возвращает функции, которые являются базовыми широко доступными, то есть функциями, которые были базовыми в течение как минимум 30 месяцев. Это функции, которые вы можете использовать, не беспокоясь о поддержке браузера или полифилах.
-
-
baseline_date: использует форматYYYY-MM-DD..YYYY-MM-DDдля указания верхней и нижней границы того момента, когда объекты достигают базового уровня. Например, чтобы найти все объекты за год, используйте значение типа2024-01-01..2025-01-01. -
id: идентификатор данной функции. Эти идентификаторы определены в пакете веб-функций . Например, запись функцииPromise.try()сопоставляется с идентификаторомpromise-try. -
group: одно из многих перечислимых имен групп для функций. Это полезный критерий, если вы хотите запросить только определенное подмножество функций веб-платформы. Например, вы можете отфильтровать список функций CSS со значениемcss.
Хотя интерфейс информационной панели, безусловно, полезен, он опирается на HTTP API, к которому вы можете обращаться напрямую. Например, вот конечная точка , которая получает все новые доступные базовые функции:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
Структура ответа JSON
Ответ JSON, который вы получаете от HTTP API, имеет единообразную форму для каждой функции. Возвращенный ответ содержит свойство data на верхнем уровне. Это свойство содержит массив всех соответствующих объектов. Хотя это не исчерпывающий список всех полей, доступных в ответе JSON, вот несколько полезных, когда дело касается базового показателя:
-
baseline: Содержит общую информацию о базовом состоянии данной функции со следующими подполями:-
status: Базовый статус функции. Ценности могут бытьlimited,newlyилиwidely. Примечание. Это будет единственное подполе, еслиstatusимеет значениеlimited. -
low_date: указывает дату, когда данная функция стала доступной в качестве базовой версии. Это поле появляется только в том случае, еслиstatus—newlyилиwidely. -
high_date: указывает дату, когда данная функция стала широко доступной. Это поле доступно только в том случае, еслиstatuswidely.
-
-
feature_id: идентификатор функции. Например, для сетки CSS это будет значение"grid". -
name: форматированное имя функции. В некоторых случаях это может быть похоже наfeature_id, но обычно оно отличается. Например, значениеfeature_idдляPromise.try()—"promise-try", тогда как полеnameдля той же функции —"Promise.try()". -
spec: это поле содержит подполе сlinks, которое представляет собой массив ссылок на спецификации и другие ресурсы.
Существуют и другие поля, часто содержащие информацию о том, когда конкретные поддерживающие браузеры реализовали эту функцию и в какой версии, данные о тестах веб-платформы и другие вещи, которые могут вас интересовать или не волновать.
Примеры запросов
Теперь, когда у вас есть краткое объяснение некоторых доступных параметров запроса, взгляните на несколько примеров запросов, которые вы можете использовать в своих инструментах и сценариях для выбора функций веб-статуса, которые могут быть полезны для вашего рабочего процесса.
Получить данные для одной функции
Хороший способ познакомиться с API — начать с простого примера, который получает данные для одной веб-функции.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
В этом случае мы указываем параметр id со значением grid , чтобы получить информацию о поддержке функций для сетки CSS, которая широко доступна в базовой версии. Вы можете использовать эту информацию, например, чтобы обнаружить использование этой функции и сообщить пользователям, что они могут использовать ее во всех современных браузерных движках, не беспокоясь о поддержке.
Однако это только начало, и HTTP API может сделать для вас гораздо больше, чем просто получить данные для одной функции.
Получите все базовые новые и широко доступные функции.
Допустим, вам нужен сценарий, включающий все функции, которые являются либо базовыми, либо широко доступными. Это может быть полезно, например, если у вас есть сценарий, который выполняется через определенный интервал, и вы хотите получить обновленный список, который меняется по мере выхода функций из ограниченной доступности в любой из базовых состояний:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Этот запрос не получает все базовые новые и широко доступные функции, а только первые 100. Если количество полученных функций превышает это значение, на верхнем уровне ответа JSON есть поле metadata , которое может содержать до двух подполей:
-
next_page_token: строка, содержащая токен, который вы можете добавить в строку запросаGETзапроса к серверной части. Когда вы используете его и повторно извлекаете данные из серверной части webstatus.dev, он вернет следующий пакет соответствующих функций. Примечание. Это поле будет недоступно, если текущий запрос возвращает менее 100 результатов или если текущий запрос находится в конце набора результатов. -
total: целое число, указывающее общее количество функций, доступных для текущего запроса.
Эти поля полезны для нумерации страниц. С их помощью мы можем попробовать следующий код, чтобы получить все результаты запроса, возвращающего большой объем данных:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
Получите все базовые новые функции CSS.
Допустим, вы инженер, специализирующийся на CSS, и вам интересно узнать, какие функции CSS станут базовыми новыми доступными функциями. Это идеальный вариант использования значения group запроса, а также того, как использовать оператор AND при запросе webstatus.dev:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Указывая значение css для group , вы можете запросить все новые базовые функции. Если вы хотите расширить область действия, включив в нее также базовые широко доступные функции CSS, вы можете использовать подход из последнего примера кода и использовать оператор отрицания с таким запросом, как -baseline_status:limited AND group:css' .
Еще одно поле, которое вы можете запросить, — это поле snapshot , которое полезно для поиска функций JavaScript, которые являются частью определенного набора функций ECMAScript. Следующий код проверяет все новые базовые функции, которые являются частью моментального снимка ecmascript-2023 :
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Получите все базовые функции в пределах диапазона дат.
Поле baseline_date можно запросить, чтобы найти все объекты, которые стали базовыми в пределах определенного диапазона дат:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
В приведенном выше примере кода будет выполняться запрос функций CSS, которые станут широко доступными в любой момент в 2022 году. Синтаксис запроса для baseline_date позволяет указать дату начала и окончания, разделенные .. .
Заключение
Запросы в этом руководстве призваны стать для вас отправной точкой, чтобы начать экспериментировать с запросами к серверной части webstatus.dev. При любом количестве доступных параметров запроса вы сможете получить результаты, специфичные для вашего приложения.
Знание того, как запрашивать HTTP API панели мониторинга веб-платформы, дает вам возможность создавать инструменты, которые могут быть полезны для вашей работы, и держать вас в курсе того, имеют ли функции, которые вы хотите использовать для своего проекта, достаточно широкую поддержку браузера. Это означает, что вы можете создавать веб-приложения, используя современные функции браузера, которые вы можете безопасно использовать, что обеспечивает гораздо более приятный опыт разработки.


