Ngày phát hành: 4 tháng 3 năm 2025
Baseline do nhóm Chrome khởi xướng và hiện do Nhóm cộng đồng WebDX xác định. Đường cơ sở giúp làm rõ các tính năng có thể tương tác giữa các trình duyệt. Công cụ này được thiết kế để giúp bạn xác định những tính năng mà bạn có thể sử dụng hoặc không thể sử dụng trên tất cả các công cụ trình duyệt chính. Tuy nhiên, bạn cần có cách để xác định những tính năng đó là gì.
Rất may, bạn có thể truy vấn những tính năng nào là Mới hoặc Phổ biến trong Đường cơ sở bằng cách sử dụng Bảng điều khiển nền tảng web – được cung cấp bởi gói npm web-features. Bạn cũng có thể truy cập vào thông tin này bằng API HTTP để tích hợp dữ liệu cơ sở vào quy trình công cụ của mình. Hướng dẫn này sẽ giải thích cách thực hiện.
Ngữ pháp truy vấn cơ sở liên quan của Trang tổng quan nền tảng web
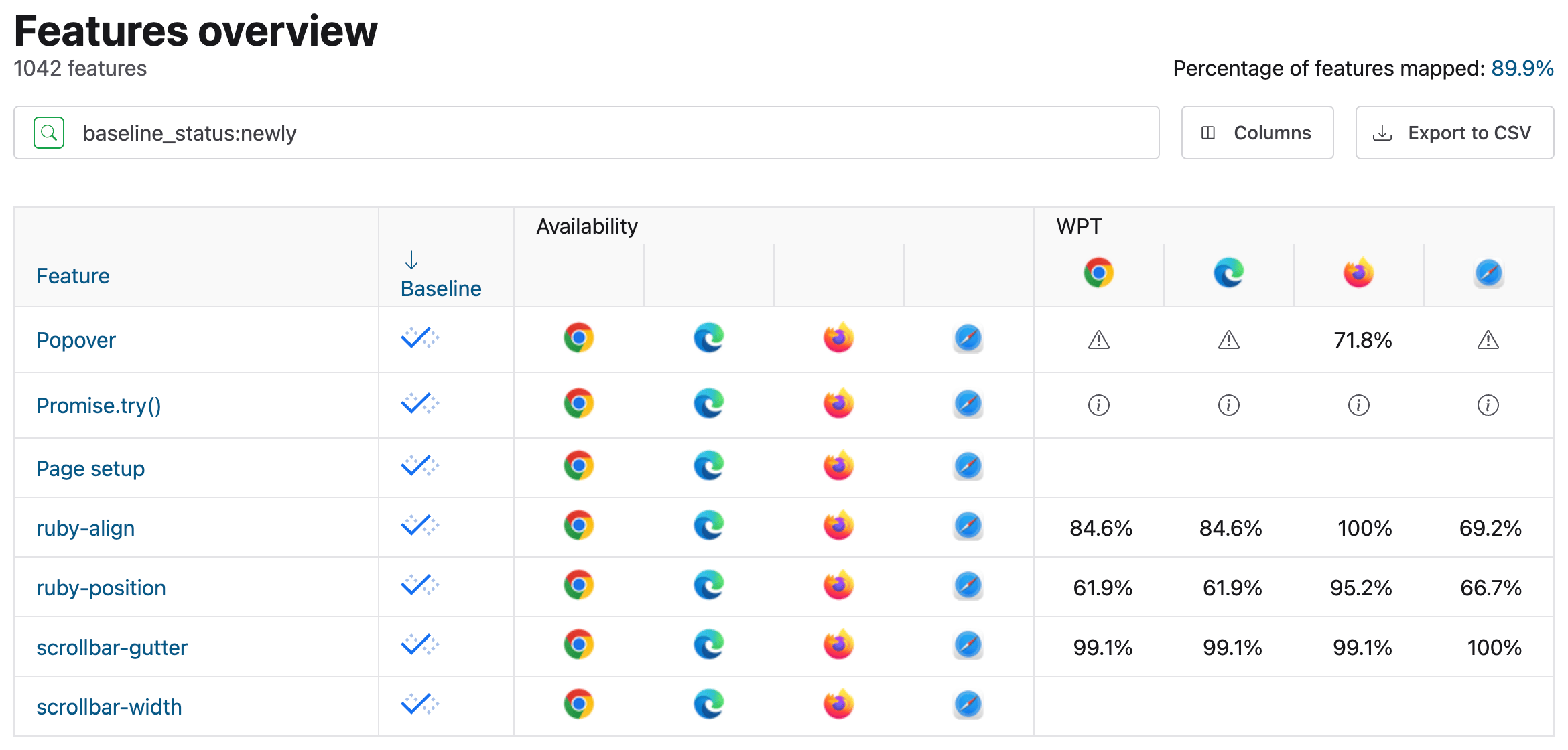
Trang tổng quan của Nền tảng web sử dụng một ngữ pháp truy vấn cụ thể để giúp bạn tìm kiếm nội dung hỗ trợ tính năng web. Bạn có thể sử dụng ngữ pháp truy vấn này ngay trên trang tổng quan.

baseline_status:newly.
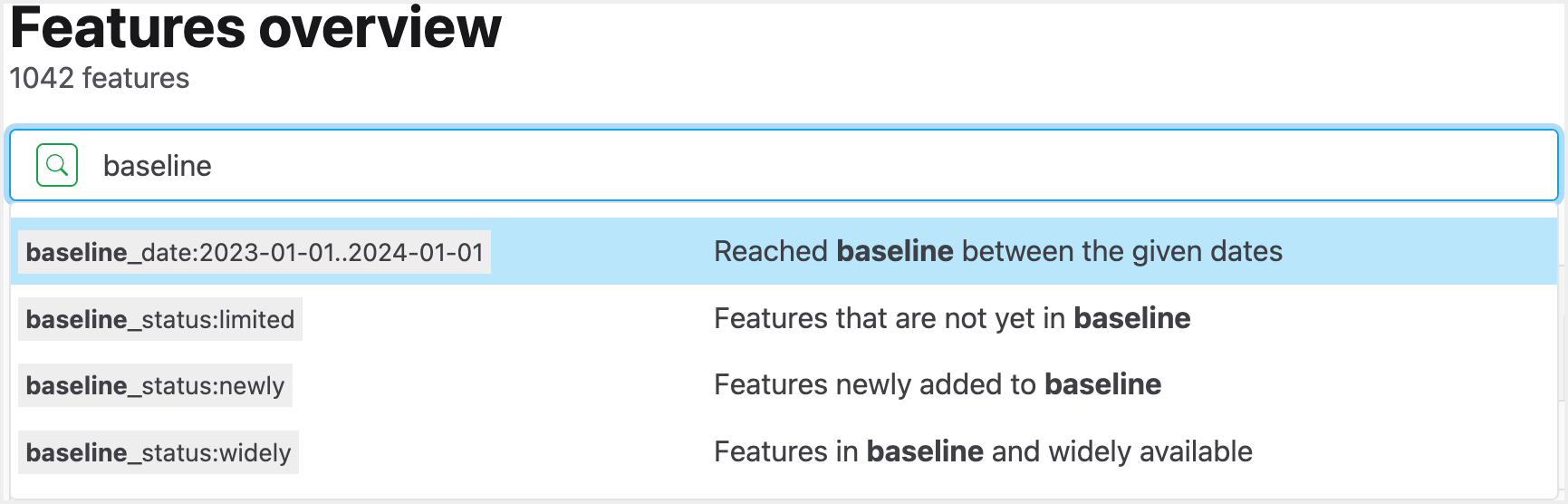
Khi nhập vào hộp tìm kiếm ở đầu trang, bạn sẽ thấy một số tham số truy vấn mà bạn có thể sử dụng để lọc các tính năng trên web.

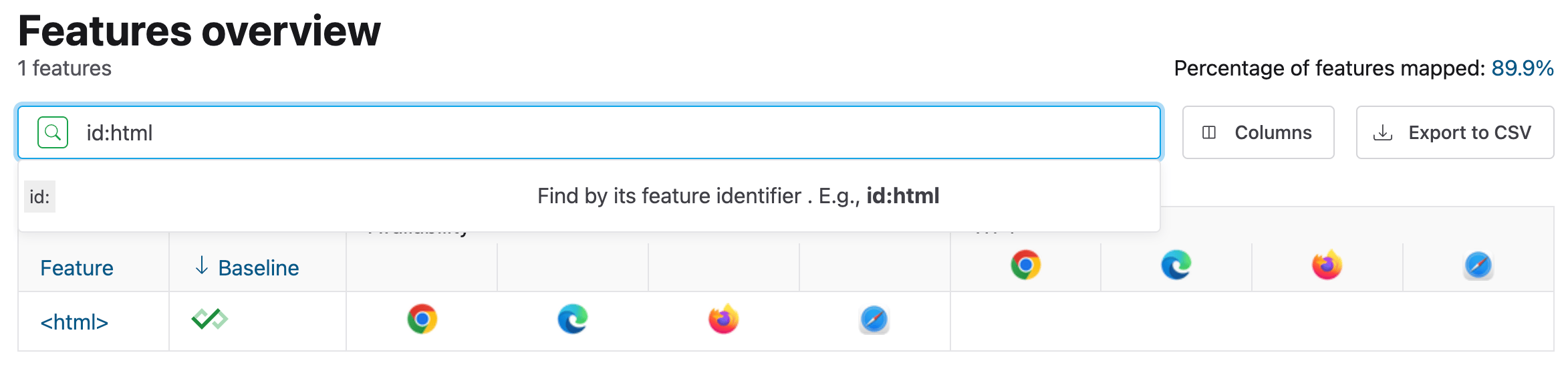
Ngữ pháp truy vấn rất rõ ràng, giúp bạn linh hoạt trong cách lọc các tính năng web hiển thị trên trang tổng quan. Ảnh chụp màn hình sau đây cho thấy cách sử dụng tham số truy vấn id để thu hẹp phạm vi đến một tính năng cụ thể:

id trong ví dụ này có giá trị là html, cho biết khả năng hỗ trợ phần tử <html>, đây là (không có gì đáng ngạc nhiên) Đường cơ sở có sẵn rộng rãi.
Ngữ pháp truy vấn được ghi lại, nhưng bạn không cần phải biết tất cả ngữ pháp này để tìm Dữ liệu cơ sở cho các tính năng. Bạn có thể sử dụng bất kỳ tuỳ chọn nào trong số này trên trang tổng quan, nhưng sau đây là một số tuỳ chọn đặc biệt hữu ích:
baseline_status: Sử dụng thông số này để lọc các tính năng theo 3 giá trị được liệt kê:limited: Trả về các tính năng có hỗ trợ trình duyệt hạn chế. Nếu lọc theo giá trị này, bạn sẽ chỉ nhận được những tính năng chưa đạt được trạng thái Cơ sở.newly: Trả về các tính năng có sẵn trong Baseline mới.widely: Trả về các tính năng có sẵn trên nhiều thiết bị, tức là các tính năng đã có trong Baseline ít nhất 30 tháng. Đây là những tính năng mà bạn có thể sử dụng mà không cần lo lắng về việc hỗ trợ trình duyệt hoặc polyfill.
baseline_date: Sử dụng định dạngYYYY-MM-DD..YYYY-MM-DDđể chỉ định giới hạn trên và giới hạn dưới cho thời điểm các tính năng đạt đến Đường cơ sở. Ví dụ: để tìm tất cả các tính năng trong khoảng thời gian một năm, hãy sử dụng một giá trị như2024-01-01..2025-01-01.id: Giá trị nhận dạng cho một tính năng nhất định. Các giá trị nhận dạng này được xác định trong gói web-features. Ví dụ: mục nhập tính năng choPromise.try()liên kết đến mã nhận dạngpromise-try.group: Một trong nhiều tên nhóm được liệt kê cho các tính năng. Đây là tiêu chí hữu ích nếu bạn chỉ muốn truy vấn một số tính năng nhất định trên nền tảng web. Ví dụ: bạn có thể lọc ra danh sách các tính năng CSS có giá trị làcss.
Mặc dù giao diện người dùng của trang tổng quan chắc chắn hữu ích, nhưng giao diện này nằm trên một API HTTP mà bạn có thể truy vấn trực tiếp. Ví dụ: sau đây là một điểm cuối nhận được tất cả các tính năng Cơ sở mới có sẵn:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
Cấu trúc phản hồi JSON
Phản hồi JSON mà bạn nhận được từ API HTTP có hình dạng nhất quán cho mọi tính năng. Phản hồi được trả về chứa một thuộc tính data ở cấp cao nhất. Thuộc tính này chứa một mảng gồm tất cả các tính năng trùng khớp. Mặc dù đây không phải là danh sách đầy đủ tất cả các trường có trong phản hồi JSON, nhưng sau đây là một số trường hữu ích liên quan đến Đường cơ sở:
baseline: Chứa thông tin chung về trạng thái Cơ sở của một tính năng nhất định, với các trường phụ sau:status: Trạng thái cơ sở của một tính năng. Giá trị có thể làlimited,newlyhoặcwidely. Lưu ý: đây sẽ là trường phụ duy nhất nếustatuscó giá trị làlimited.low_date: Cho biết ngày mà tính năng nhất định trở thành Baseline mới có. Trường này chỉ xuất hiện nếustatuslànewlyhoặcwidely.high_date: Cho biết ngày mà tính năng nhất định trở thành Baseline Widely available (Cơ sở rộng rãi). Trường này chỉ có sẵn nếustatuslàwidely.
feature_id: Mã nhận dạng cho tính năng. Ví dụ: đối với lưới CSS, đây sẽ là giá trị"grid".name: Tên được định dạng của tính năng. Trong một số trường hợp, lớp này có thể tương tự nhưfeature_id, nhưng thường khác. Ví dụ: giá trịfeature_idchoPromise.try()là"promise-try", trong khi trườngnamecho cùng một tính năng là"Promise.try()".spec: Trường này chứa một trường con có tên làlinks. Đây là một mảng các đường liên kết đến thông số kỹ thuật và các tài nguyên khác.
Có các trường khác, thường chứa thông tin về thời điểm các trình duyệt hỗ trợ cụ thể triển khai tính năng ở phiên bản nào, dữ liệu về Kiểm thử nền tảng web và những thông tin khác mà bạn có thể quan tâm hoặc không quan tâm.
Cụm từ tìm kiếm mẫu
Giờ đây, bạn đã có thông tin giải thích nhanh về một số tham số truy vấn hiện có. Hãy xem một số truy vấn mẫu mà bạn có thể sử dụng trong các công cụ và tập lệnh để chọn các tính năng trạng thái web có thể hữu ích cho quy trình làm việc của bạn.
Nhận dữ liệu cho một tính năng
Một cách hay để làm quen với API là bắt đầu bằng một ví dụ cơ bản để lấy dữ liệu cho một tính năng web.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
Trong trường hợp này, chúng ta chỉ định tham số id có giá trị là grid để nhận thông tin hỗ trợ tính năng cho lưới CSS, đây là Đường cơ sở có sẵn rộng rãi. Ví dụ: bạn có thể sử dụng thông tin này để phát hiện mức sử dụng tính năng và cho người dùng biết rằng họ có thể sử dụng tính năng này trong tất cả các công cụ trình duyệt hiện đại mà không phải lo lắng về việc hỗ trợ.
Tuy nhiên, đây mới chỉ là bước khởi đầu và API HTTP có thể làm được nhiều việc hơn là chỉ lấy dữ liệu cho một tính năng.
Sử dụng tất cả các tính năng mới và phổ biến của Chuẩn cơ sở
Giả sử bạn muốn có một tập lệnh lấy tất cả các tính năng có sẵn ở Chuẩn mới hoặc Phổ biến. Điều này có thể hữu ích, ví dụ: nếu bạn có một tập lệnh chạy theo một khoảng thời gian nào đó và bạn muốn nhận được danh sách cập nhật thay đổi khi các tính năng chuyển từ trạng thái có giới hạn về phạm vi sử dụng sang trạng thái Cơ sở:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Truy vấn này không nhận được tất cả tính năng mới và phổ biến trong cơ sở, mà chỉ nhận được 100 tính năng đầu tiên. Nếu số lượng đối tượng được truy xuất vượt quá số lượng này, thì sẽ có một trường metadata ở cấp cao nhất của phản hồi JSON có thể chứa tối đa hai trường con:
next_page_token: Một chuỗi chứa mã thông báo mà bạn có thể thêm vào chuỗi truy vấn của yêu cầuGETtới phần phụ trợ. Khi bạn sử dụng và tìm nạp lại dữ liệu từ phần phụ trợ webstatus.dev, API này sẽ trả về lô tính năng phù hợp tiếp theo. Lưu ý: Trường này sẽ không hoạt động nếu truy vấn hiện tại trả về ít hơn 100 kết quả hoặc nếu truy vấn hiện tại nằm ở cuối tập hợp kết quả.total: Một số nguyên cho biết tổng số tính năng có sẵn cho truy vấn hiện tại.
Các trường này hữu ích cho việc phân trang. Với các hàm này, chúng ta có thể thử mã sau để nhận tất cả kết quả cho một truy vấn trả về một lượng lớn dữ liệu:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
Sử dụng tất cả các tính năng CSS mới có trong Baseline
Giả sử bạn là một kỹ sư chuyên về CSS và muốn biết tính năng CSS nào sẽ trở thành tính năng mới có trong Baseline. Đây là trường hợp sử dụng hoàn hảo cho giá trị truy vấn group, cũng như cách sử dụng toán tử AND khi truy vấn webstatus.dev:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Khi chỉ định giá trị css cho group, bạn có thể truy vấn tất cả các tính năng mới có trong Đường cơ sở. Nếu muốn mở rộng phạm vi để bao gồm cả các tính năng CSS có sẵn trên cơ sở đường cơ sở, bạn có thể sử dụng phương pháp trong mẫu mã cuối cùng và sử dụng toán tử phủ định với truy vấn như -baseline_status:limited AND group:css'.
Một trường khác mà bạn có thể truy vấn là trường snapshot. Trường này hữu ích cho việc tìm các tính năng JavaScript thuộc một nhóm tính năng ECMAScript cụ thể. Mã sau đây sẽ kiểm tra tất cả các tính năng mới có trong Hồ sơ cơ sở thuộc ảnh chụp nhanh ecmascript-2023:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Xem tất cả các tính năng của Đường cơ sở trong một phạm vi ngày
Bạn có thể truy vấn trường baseline_date để tìm tất cả các tính năng đã trở thành Đường cơ sở trong một phạm vi ngày cụ thể:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Mẫu mã trước đó sẽ truy vấn các tính năng CSS đã trở thành Đường cơ sở được cung cấp rộng rãi tại bất kỳ thời điểm nào trong năm 2022. Cú pháp truy vấn cho baseline_date cho phép bạn chỉ định ngày bắt đầu và ngày kết thúc, phân tách bằng ...
Kết luận
Các truy vấn trong hướng dẫn này là điểm xuất phát để bạn bắt đầu thử nghiệm cách truy vấn phần phụ trợ webstatus.dev. Với số lượng tham số truy vấn có sẵn, bạn có thể nhận được kết quả dành riêng cho ứng dụng của mình.
Khi biết cách truy vấn API HTTP của Trang tổng quan nền tảng web, bạn có thể tạo các công cụ có thể hữu ích cho công việc của mình và nắm được thông tin về việc các tính năng bạn muốn sử dụng cho dự án của mình có được hỗ trợ trình duyệt đủ rộng hay không. Điều này có nghĩa là bạn có thể xây dựng các ứng dụng web bằng các tính năng trình duyệt hiện đại mà bạn có thể sử dụng một cách an toàn, mang lại trải nghiệm thú vị hơn nhiều cho nhà phát triển.


