Dipublikasikan: 4 Maret 2025
Baseline berasal dari tim Chrome dan kini ditentukan oleh Grup Komunitas WebDX. Dasar pengukuran memberikan kejelasan pada fitur yang dapat dioperasikan secara interoperabilitas di antara browser. Alat ini dirancang untuk membantu Anda mengidentifikasi fitur yang dapat digunakan—atau tidak dapat digunakan—di semua mesin browser utama. Namun, Anda memerlukan cara untuk mengidentifikasi fitur tersebut.
Untungnya, Anda dapat membuat kueri untuk mengetahui fitur mana yang tersedia di Dasar Pengukuran Baru atau Secara Luas menggunakan Dasbor Platform Web—yang didukung oleh paket npm web-features. Anda juga dapat mengakses informasi ini menggunakan HTTP API-nya untuk mengintegrasikan data Dasar Pengukuran ke dalam alur kerja alat, dan panduan ini menjelaskan caranya.
Tata bahasa kueri Dasar Pengukuran yang relevan di Dasbor Platform Web
Dasbor Platform Web menggunakan tata bahasa kueri tertentu untuk membantu Anda menelusuri dukungan fitur web. Anda dapat menggunakan tata bahasa kueri ini langsung di dasbor itu sendiri.

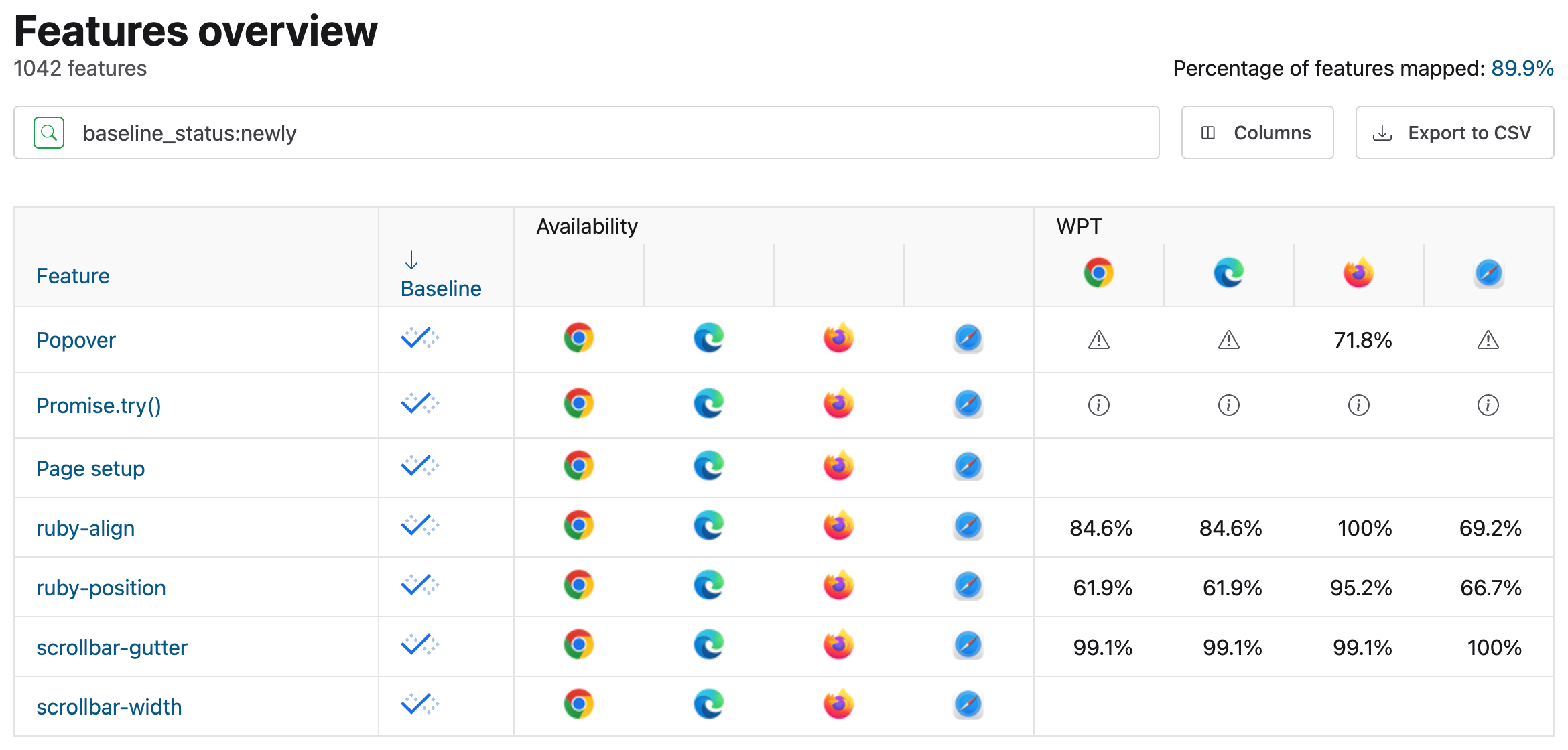
baseline_status:newly.
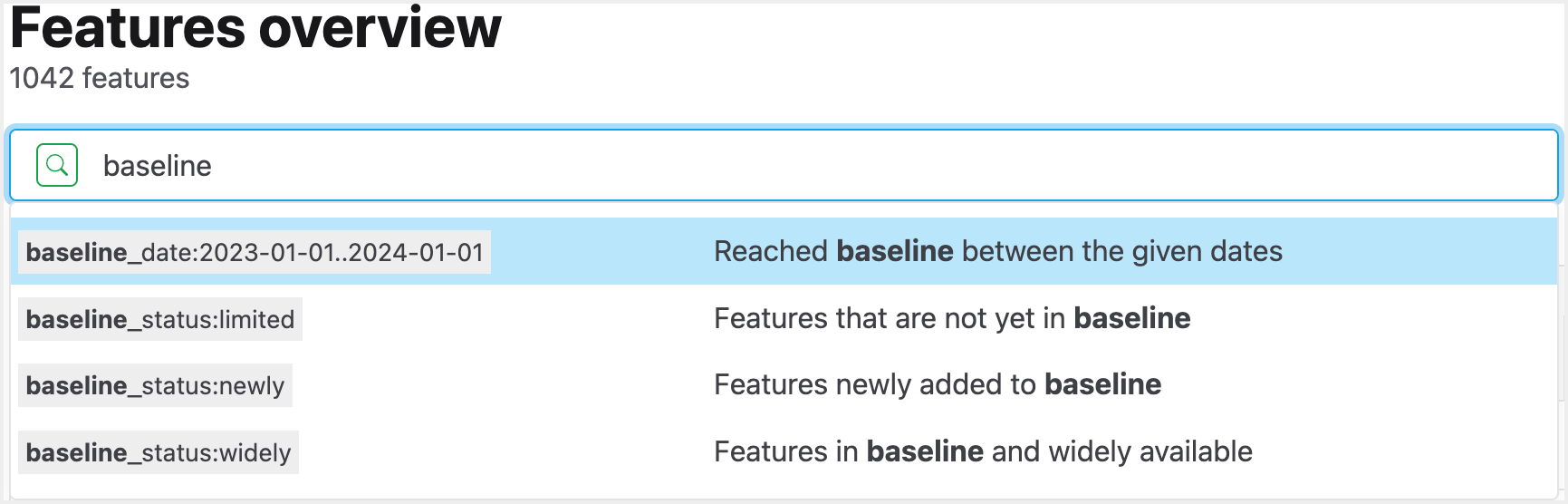
Saat mengetik di kotak penelusuran di bagian atas halaman, Anda akan melihat sejumlah parameter kueri yang dapat digunakan untuk memfilter fitur web.

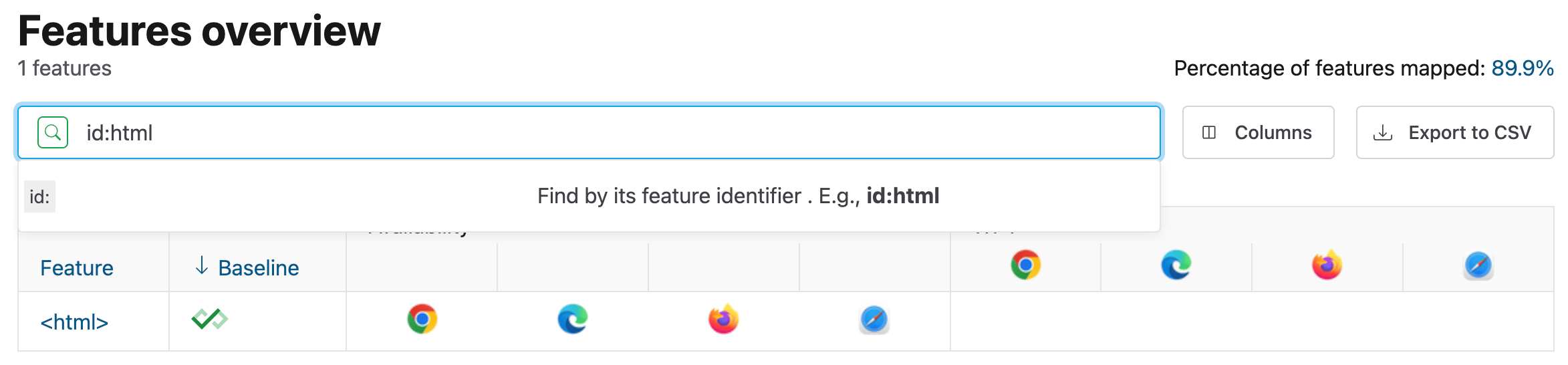
Tata bahasa kueri bersifat ekspresif, sehingga memberi Anda banyak fleksibilitas dalam cara memfilter fitur web yang ditampilkan di dasbor. Screenshot berikut menunjukkan cara parameter kueri id dapat digunakan untuk mempersempit ke fitur tertentu:

id dalam contoh ini memiliki nilai html, yang menunjukkan dukungan untuk elemen <html>, yang (tidak mengejutkan) tersedia secara luas di Dasar Pengukuran.
Sintaksis kueri didokumentasikan—tetapi Anda tidak perlu mengetahui semuanya untuk menemukan data Dasar Pengukuran untuk fitur. Anda dapat menggunakan salah satu opsi ini di dasbor, tetapi berikut beberapa opsi yang sangat berguna:
baseline_status: Gunakan parameter ini untuk memfilter fitur menurut tiga nilai yang dihitung:limited: Menampilkan fitur yang memiliki dukungan browser terbatas. Jika memfilter menurut nilai ini, Anda hanya akan menerima fitur yang belum mencapai status Dasar Pengukuran.newly: Menampilkan fitur yang baru tersedia di Dasar Pengukuran.widely: Menampilkan fitur yang tersedia secara luas di Dasar Pengukuran, yaitu fitur yang telah menjadi Dasar Pengukuran selama minimal 30 bulan. Ini adalah fitur yang dapat Anda gunakan tanpa perlu khawatir tentang dukungan browser atau polyfill.
baseline_date: Menggunakan formatYYYY-MM-DD..YYYY-MM-DDuntuk menentukan batas atas dan bawah saat fitur mencapai Dasar Pengukuran. Misalnya, untuk menemukan semua fitur dalam rentang satu tahun, gunakan nilai seperti2024-01-01..2025-01-01.id: ID untuk fitur tertentu. ID ini ditentukan dalam paket web-features. Misalnya, entri fitur untukPromise.try()dipetakan ke IDpromise-try.group: Salah satu dari banyak nama grup yang dihitung untuk fitur. Ini adalah kriteria yang berguna jika Anda hanya ingin membuat kueri untuk subkumpulan fitur platform web tertentu. Misalnya, Anda dapat memfilter ke daftar fitur CSS dengan nilaicss.
Meskipun frontend dasbor sangat berguna, frontend ini berada di atas HTTP API yang dapat Anda kueri secara langsung. Misalnya, berikut adalah endpoint yang mendapatkan semua fitur Dasar Pengukuran yang Baru tersedia:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
Struktur respons JSON
Respons JSON yang Anda terima dari HTTP API memiliki bentuk yang konsisten untuk setiap fitur. Respons yang ditampilkan berisi properti data di tingkat teratas. Properti ini berisi array semua fitur yang cocok. Meskipun ini bukan daftar lengkap semua kolom yang tersedia dalam respons JSON, berikut beberapa kolom yang berguna terkait Dasar Pengukuran:
baseline: Berisi informasi umum tentang status Dasar Pengukuran fitur tertentu, dengan subkolom berikut:status: Status Dasar Pengukuran untuk fitur. Nilainya dapat berupalimited,newly, atauwidely. Catatan: ini akan menjadi satu-satunya subkolom jikastatusmemiliki nilailimited.low_date: Ini menunjukkan tanggal fitur tertentu menjadi Dasar Pengukuran yang Baru tersedia. Kolom ini hanya muncul jikastatusadalahnewlyatauwidely.high_date: Ini menunjukkan tanggal saat fitur tertentu menjadi tersedia secara luas di Dasar Pengukuran. Kolom ini hanya tersedia jikastatusadalahwidely.
feature_id: ID untuk fitur. Misalnya, untuk petak CSS, nilainya adalah"grid".name: Nama fitur yang diformat. Dalam beberapa kasus, ini dapat mirip denganfeature_id, tetapi biasanya berbeda. Misalnya, nilaifeature_iduntukPromise.try()adalah"promise-try", sedangkan kolomnameuntuk fitur yang sama adalah"Promise.try()".spec: Kolom ini berisi subkolom bernamalinks, yang merupakan array link ke spesifikasi dan resource lainnya.
Ada kolom lain, yang sering kali berisi informasi tentang kapan browser pendukung tertentu menerapkan fitur pada versi mana, data tentang Pengujian Platform Web, dan hal-hal lain yang mungkin Anda minati atau tidak.
Contoh kueri
Setelah Anda memiliki penjelasan singkat tentang beberapa parameter kueri yang tersedia, lihat beberapa contoh kueri yang dapat Anda gunakan di alat dan skrip untuk memilih fitur status web yang dapat berguna untuk alur kerja Anda.
Mendapatkan data untuk satu fitur
Cara yang baik untuk memahami API adalah dengan memulai dengan contoh dasar yang mendapatkan data untuk satu fitur web.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
Dalam hal ini, kita menentukan parameter id dengan nilai grid untuk mendapatkan informasi dukungan fitur untuk petak CSS, yang tersedia secara luas di Dasar Pengukuran. Anda dapat menggunakan informasi ini, misalnya, untuk mendeteksi penggunaan fitur dan memberi tahu pengguna bahwa mereka dapat menggunakannya di semua mesin browser modern tanpa perlu khawatir tentang dukungan.
Namun, ini baru permulaan, dan HTTP API dapat melakukan lebih banyak hal untuk Anda selain mendapatkan data untuk satu fitur.
Mendapatkan semua fitur Dasar Pengukuran yang Baru dan Tersedia secara Luas
Misalnya, Anda ingin memiliki skrip yang mengambil semua fitur yang tersedia di Dasar Pengukuran Baru atau Secara Luas. Hal ini dapat berguna, misalnya, jika Anda memiliki skrip yang berjalan pada beberapa interval dan ingin mendapatkan daftar terbaru yang berubah saat fitur muncul dari ketersediaan terbatas ke status Dasar Pengukuran:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Kueri ini tidak mendapatkan semua fitur Dasar Pengukuran yang Baru dan Tersedia secara Luas, tetapi hanya 100 fitur pertama. Jika jumlah fitur yang diambil melebihi jumlah ini, ada kolom metadata di tingkat teratas respons JSON yang dapat berisi hingga dua subkolom:
next_page_token: String yang berisi token yang dapat Anda tambahkan ke string kueri permintaanGETke backend. Saat Anda menggunakannya dan mengambil ulang data dari backend webstatus.dev, batch fitur yang cocok berikutnya akan ditampilkan. Catatan: Kolom ini tidak akan tersedia jika kueri saat ini menampilkan kurang dari 100 hasil, atau jika kueri saat ini berada di akhir set hasil.total: Bilangan bulat yang menunjukkan jumlah total fitur yang tersedia untuk kueri saat ini.
Kolom ini berguna untuk penomoran halaman. Dengannya, kita dapat mencoba kode berikut untuk mendapatkan semua hasil kueri yang menampilkan data dalam jumlah besar:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
Mendapatkan semua fitur CSS Baseline yang baru tersedia
Misalnya, Anda adalah engineer dengan fokus khusus pada CSS, dan Anda tertarik untuk mengetahui fitur CSS mana yang menjadi fitur Dasar Pengukuran yang baru tersedia. Ini adalah kasus penggunaan yang sempurna untuk nilai kueri group, serta cara menggunakan operator AND saat membuat kueri webstatus.dev:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Saat menentukan nilai css untuk group, Anda dapat membuat kueri untuk semua fitur Dasar Pengukuran yang baru tersedia. Jika ingin memperluas cakupan untuk menyertakan fitur CSS Dasar Pengukuran yang tersedia secara luas, Anda dapat menggunakan pendekatan dari contoh kode terakhir dan menggunakan operator negasi dengan kueri seperti -baseline_status:limited AND group:css'.
Kolom lain yang dapat Anda buat kuerinya adalah kolom snapshot, yang berguna untuk menemukan fitur JavaScript yang merupakan bagian dari kumpulan fitur ECMAScript tertentu. Kode berikut memeriksa semua fitur Dasar Pengukuran yang Baru tersedia yang merupakan bagian dari snapshot ecmascript-2023:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Mendapatkan semua fitur Dasar Pengukuran dalam rentang tanggal
Kolom baseline_date dapat dikueri untuk menemukan semua fitur yang menjadi Dasar Pengukuran dalam rentang tanggal tertentu:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Contoh kode sebelumnya akan membuat kueri untuk fitur CSS yang menjadi Dasar Pengukuran yang Tersedia Secara Luas kapan saja pada tahun 2022. Sintaksis kueri untuk baseline_date memungkinkan Anda menentukan tanggal awal dan akhir, yang dipisahkan oleh ...
Kesimpulan
Kueri dalam panduan ini dimaksudkan sebagai titik awal bagi Anda untuk mulai bereksperimen dengan cara membuat kueri backend webstatus.dev. Dengan jumlah parameter kueri yang tersedia, Anda akan dapat mendapatkan hasil yang spesifik untuk aplikasi Anda.
Mengetahui cara membuat kueri HTTP API Dasbor Platform Web memberi Anda kemampuan untuk membuat alat yang mungkin berguna untuk pekerjaan Anda, dan terus memberi tahu Anda apakah fitur yang ingin digunakan untuk project Anda memiliki dukungan browser yang cukup luas. Artinya, Anda dapat mem-build aplikasi web menggunakan fitur browser modern yang dapat Anda gunakan dengan aman, sehingga memberikan pengalaman developer yang jauh lebih menyenangkan.


