เผยแพร่: 4 มีนาคม 2025
Baseline มาจากทีม Chrome และตอนนี้กลุ่มชุมชน WebDX เป็นผู้กำหนด ข้อมูลพื้นฐานช่วยให้ทราบอย่างชัดเจนว่าฟีเจอร์ใดบ้างที่ทำงานร่วมกันได้ระหว่างเบราว์เซอร์ เครื่องมือนี้ออกแบบมาเพื่อช่วยให้คุณระบุได้ว่าฟีเจอร์ใดที่คุณใช้หรือใช้ไม่ได้ในเครื่องมือเบราว์เซอร์หลักทั้งหมด แต่คุณต้องมีวิธีระบุลักษณะของฟีเจอร์เหล่านั้น
แต่คุณค้นหาได้ว่าฟีเจอร์ใดเป็นฟีเจอร์ใหม่ในรุ่นเบสไลน์หรือฟีเจอร์ที่พร้อมให้บริการในวงกว้างโดยใช้แดชบอร์ดแพลตฟอร์มเว็บ ซึ่งทำงานด้วยweb-featuresแพ็กเกจ npm นอกจากนี้ คุณยังเข้าถึงข้อมูลนี้โดยใช้ HTTP API เพื่อผสานรวมข้อมูลพื้นฐานเข้ากับเวิร์กโฟลว์ของเครื่องมือได้ด้วย โดยคู่มือนี้จะอธิบายวิธีดำเนินการ
ไวยากรณ์การค้นหาพื้นฐานที่เกี่ยวข้องของแดชบอร์ดแพลตฟอร์มเว็บ
แดชบอร์ดแพลตฟอร์มเว็บใช้ไวยากรณ์การค้นหาที่เฉพาะเจาะจงเพื่อช่วยคุณค้นหาการรองรับฟีเจอร์ของเว็บ คุณใช้ไวยากรณ์การค้นหานี้ในหน้าแดชบอร์ดได้โดยตรง

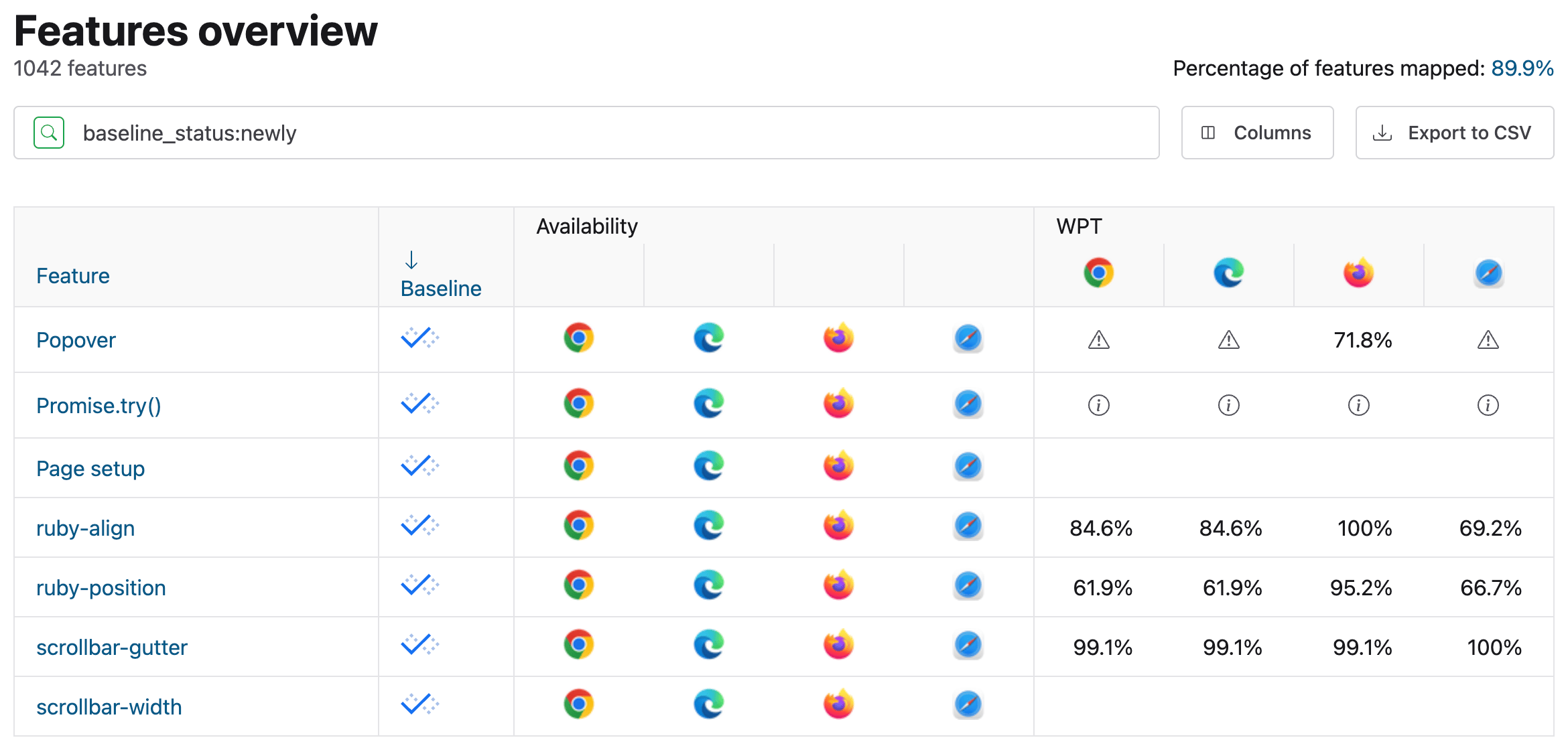
baseline_status:newly
เมื่อพิมพ์ในช่องค้นหาที่ด้านบนของหน้า คุณจะเห็นพารามิเตอร์การค้นหาจํานวนหนึ่งที่ใช้กรองฟีเจอร์ของเว็บได้

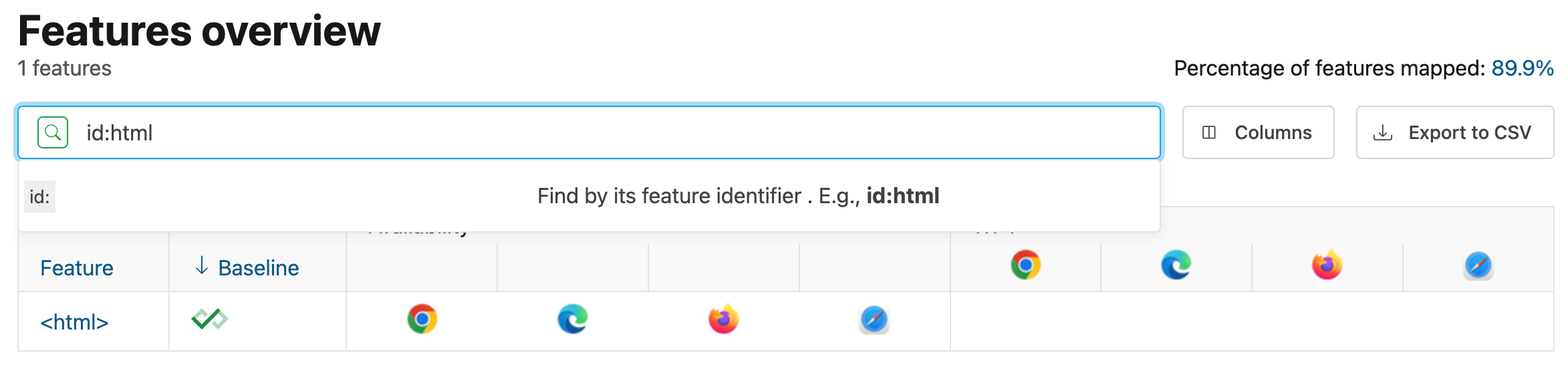
ไวยากรณ์ของคําค้นหามีความยืดหยุ่นสูง ซึ่งช่วยให้คุณกรองฟีเจอร์ของเว็บที่แสดงในหน้าแดชบอร์ดได้อย่างหลากหลาย ภาพหน้าจอต่อไปนี้แสดงวิธีใช้พารามิเตอร์การค้นหา id เพื่อจำกัดขอบเขตให้แคบลงเฉพาะฟีเจอร์ที่ต้องการ

id ในตัวอย่างนี้มีค่าเป็น html ซึ่งบ่งบอกถึงการรองรับองค์ประกอบ <html> ซึ่ง (ไม่น่าแปลกใจ) มีให้บริการในเบสไลน์อย่างกว้างขวาง
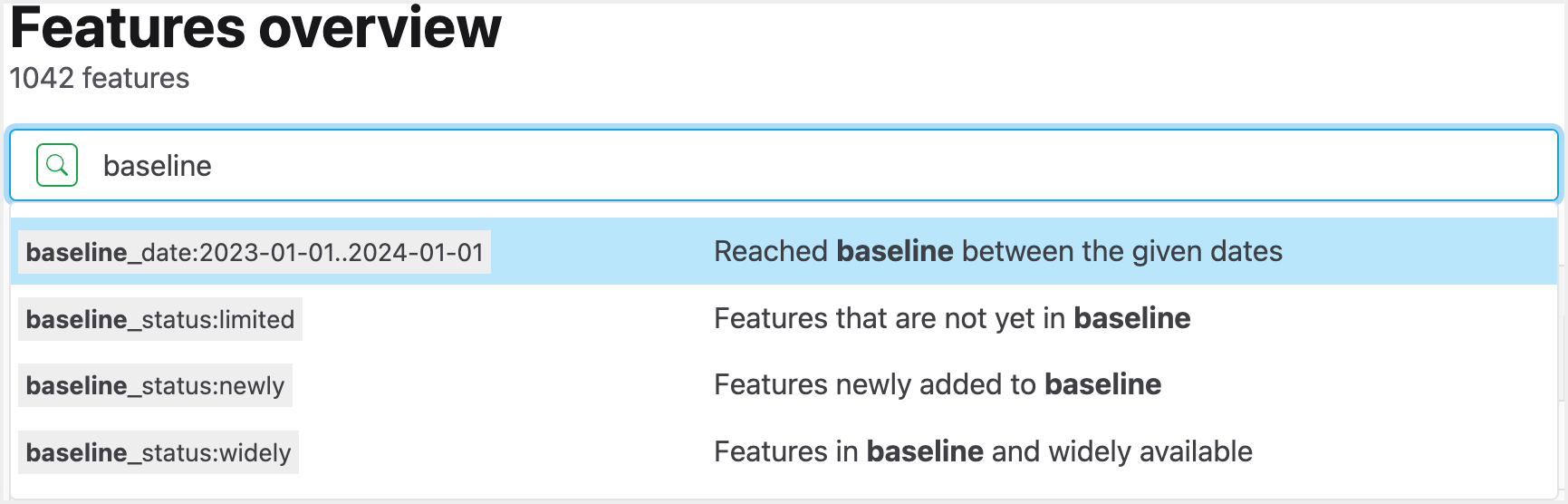
ไวยากรณ์คิวรีมีเอกสารประกอบ แต่คุณไม่จําเป็นต้องรู้ทั้งหมดเพื่อค้นหาข้อมูลพื้นฐานของฟีเจอร์ คุณใช้ตัวเลือกใดก็ได้ในหน้าแดชบอร์ด แต่ตัวเลือกที่มีประโยชน์อย่างยิ่งมีดังนี้
baseline_status: ใช้พารามิเตอร์นี้เพื่อกรองฟีเจอร์ตามค่าที่ระบุ 3 ค่าต่อไปนี้limited: แสดงฟีเจอร์ที่มีการรองรับเบราว์เซอร์แบบจํากัด หากกรองตามค่านี้ คุณจะได้รับเฉพาะฟีเจอร์ที่ยังไม่ได้ถึงสถานะพื้นฐานnewly: แสดงฟีเจอร์ที่พร้อมใช้งานในรุ่นพื้นฐานwidely: แสดงฟีเจอร์ที่พร้อมให้บริการในวงกว้างตามเกณฑ์พื้นฐาน ซึ่งเป็นฟีเจอร์ที่พร้อมให้บริการตามเกณฑ์พื้นฐานเป็นเวลาอย่างน้อย 30 เดือน ฟีเจอร์เหล่านี้เป็นฟีเจอร์ที่คุณคาดหวังที่จะใช้งานได้โดยไม่ต้องกังวลเกี่ยวกับการรองรับของเบราว์เซอร์หรือ Polyfill
baseline_date: ใช้รูปแบบYYYY-MM-DD..YYYY-MM-DDเพื่อระบุขอบบนและขอบล่างเมื่อฟีเจอร์ถึงเกณฑ์พื้นฐาน เช่น หากต้องการค้นหาฟีเจอร์ทั้งหมดในช่วง 1 ปี ให้ใช้ค่าอย่าง2024-01-01..2025-01-01id: ตัวระบุของฟีเจอร์หนึ่งๆ ตัวระบุเหล่านี้จะกำหนดไว้ในแพ็กเกจ web-features เช่น รายการฟีเจอร์สำหรับPromise.try()จะแมปกับรหัสpromise-trygroup: หนึ่งในชื่อกลุ่มที่ยกตัวอย่างไว้สําหรับฟีเจอร์ เกณฑ์นี้มีประโยชน์ในกรณีที่คุณต้องการค้นหาเฉพาะฟีเจอร์แพลตฟอร์มเว็บชุดย่อยบางรายการเท่านั้น เช่น คุณอาจกรองรายการฟีเจอร์ CSS ที่มีค่าเป็นcss
แม้ว่าหน้าแดชบอร์ดจะมีประโยชน์อย่างแน่นอน แต่หน้าแดชบอร์ดก็ทำงานอยู่บน HTTP API ที่คุณค้นหาได้โดยตรง ตัวอย่างเช่น ต่อไปนี้คืออุปกรณ์ปลายทางที่ได้รับฟีเจอร์ Baseline ทั้งหมดที่พร้อมใช้งานใหม่
https://api.webstatus.dev/v1/features?q=baseline_status:newly
โครงสร้างการตอบกลับ JSON
การตอบกลับ JSON ที่คุณได้รับจาก HTTP API จะมีรูปแบบที่สอดคล้องกันสำหรับฟีเจอร์ทุกรายการ การตอบกลับที่แสดงผลมีพร็อพเพอร์ตี้ data ที่ระดับบนสุด พร็อพเพอร์ตี้นี้มีอาร์เรย์ของฟีเจอร์ที่ตรงกันทั้งหมด แม้ว่ารายการนี้จะไม่ครอบคลุมถึงช่องทั้งหมดที่มีในการตอบกลับ JSON แต่ก็มีบางช่องที่เป็นประโยชน์สำหรับข้อมูลพื้นฐาน ดังนี้
baseline: มีข้อมูลทั่วไปเกี่ยวกับสถานะพื้นฐานขององค์ประกอบหนึ่งๆ โดยมีช่องย่อยต่อไปนี้status: สถานะพื้นฐานของฟีเจอร์ ค่าอาจเป็นlimited,newlyหรือwidelyหมายเหตุ: ช่องย่อยนี้จะเป็นช่องย่อยเพียงช่องเดียวหากstatusมีค่าเป็นlimitedlow_date: ระบุวันที่ฟีเจอร์หนึ่งๆ กลายเป็นฟีเจอร์ใหม่ใน Baseline ช่องนี้จะปรากฏก็ต่อเมื่อstatusเป็นnewlyหรือwidelyเท่านั้นhigh_date: ระบุวันที่ฟีเจอร์หนึ่งๆ กลายเป็นฟีเจอร์พื้นฐานที่พร้อมให้บริการแก่ผู้ใช้จำนวนมาก ช่องนี้จะใช้ได้ก็ต่อเมื่อstatusเป็นwidely
feature_id: รหัสของฟีเจอร์ ตัวอย่างเช่น สำหรับตาราง CSS ค่านี้คือ"grid"name: ชื่อที่ฟอร์แมตแล้วของสถานที่ ซึ่งอาจคล้ายกับfeature_idในบางกรณี แต่โดยปกติแล้วจะแตกต่างกัน เช่น ค่าfeature_idสำหรับPromise.try()คือ"promise-try"ส่วนฟิลด์nameสำหรับฟีเจอร์เดียวกันคือ"Promise.try()"spec: ช่องนี้มีช่องย่อยชื่อlinksซึ่งเป็นอาร์เรย์ของลิงก์ไปยังข้อกำหนดและแหล่งข้อมูลอื่นๆ
นอกจากนี้ยังมีช่องอื่นๆ ซึ่งมักจะมีข้อมูลเกี่ยวกับเวลาที่เบราว์เซอร์ที่รองรับบางรุ่นนำมาใช้ ข้อมูลเกี่ยวกับการทดสอบแพลตฟอร์มเว็บ และอื่นๆ ที่คุณอาจสนใจหรือไม่สนใจ
ตัวอย่างคำค้นหา
ตอนนี้คุณทราบคำอธิบายคร่าวๆ เกี่ยวกับพารามิเตอร์การค้นหาบางส่วนที่ใช้ได้แล้ว ลองดูตัวอย่างการค้นหาที่คุณใช้ในเครื่องมือและสคริปต์เพื่อเลือกฟีเจอร์สถานะเว็บที่อาจเป็นประโยชน์สำหรับเวิร์กโฟลว์ของคุณ
รับข้อมูลขององค์ประกอบเดียว
วิธีที่ดีในการทําความคุ้นเคยกับ API คือเริ่มจากตัวอย่างพื้นฐานที่รับข้อมูลสําหรับองค์ประกอบเว็บรายการเดียว
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
ในกรณีนี้ เราระบุพารามิเตอร์ id ที่มีค่าเป็น grid เพื่อรับข้อมูลการรองรับฟีเจอร์สำหรับตาราง CSS ซึ่งเป็นเวอร์ชันพื้นฐานที่พร้อมใช้งานในวงกว้าง คุณอาจใช้ข้อมูลนี้เพื่อตรวจหาการใช้งานฟีเจอร์และแจ้งให้ผู้ใช้ทราบว่าสามารถใช้ฟีเจอร์ดังกล่าวในเครื่องมือเบราว์เซอร์สมัยใหม่ทั้งหมดได้โดยไม่ต้องกังวลเรื่องการสนับสนุน
แต่นี่เป็นเพียงจุดเริ่มต้นเท่านั้น HTTP API สามารถทำสิ่งต่างๆ ให้คุณได้มากกว่าการดึงข้อมูลสำหรับฟีเจอร์เดียว
รับฟีเจอร์ใหม่และฟีเจอร์ที่พร้อมให้บริการในวงกว้างทั้งหมดของ Baseline
สมมติว่าคุณต้องการสคริปต์ที่ดึงฟีเจอร์ทั้งหมดที่พร้อมใช้งานในรุ่นพื้นฐานแบบใหม่หรือพร้อมใช้งานในวงกว้าง การดำเนินการนี้อาจมีประโยชน์ เช่น หากคุณใช้สคริปต์ที่ทำงานเป็นช่วงๆ และต้องการดูรายการที่อัปเดตซึ่งจะเปลี่ยนแปลงเมื่อฟีเจอร์เปลี่ยนจาก "มีให้บริการแบบจำกัด" เป็นสถานะ "พื้นฐาน"
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
การค้นหานี้จะไม่แสดงฟีเจอร์ทั้งหมดที่เพิ่งเปิดตัวและพร้อมให้บริการในวงกว้างตามเกณฑ์พื้นฐาน แต่แสดงเฉพาะ 100 รายการแรก หากจำนวนฟีเจอร์ที่ดึงข้อมูลได้มากกว่านี้ จะมีฟิลด์ metadata ที่ระดับบนสุดของการตอบกลับ JSON ซึ่งมีฟิลด์ย่อยได้สูงสุด 2 ฟิลด์ ดังนี้
next_page_token: สตริงที่มีโทเค็นซึ่งคุณสามารถเพิ่มลงในสตริงการค้นหาของคําขอGETไปยังแบ็กเอนด์ เมื่อคุณใช้และดึงข้อมูลจากแบ็กเอนด์ของ webstatus.dev อีกครั้ง ระบบจะแสดงฟีเจอร์ที่ตรงกันชุดถัดไป หมายเหตุ: ฟิลด์นี้จะใช้งานไม่ได้หากการค้นหาปัจจุบันแสดงผลลัพธ์น้อยกว่า 100 รายการ หรือหากการค้นหาปัจจุบันอยู่ท้ายชุดผลลัพธ์total: จำนวนเต็มซึ่งระบุจํานวนฟีเจอร์ทั้งหมดที่ใช้ได้กับการค้นหาปัจจุบัน
ฟิลด์เหล่านี้มีประโยชน์สำหรับการแบ่งหน้า เมื่อใช้ข้อมูลนี้ เราจะลองใช้โค้ดต่อไปนี้เพื่อดูผลลัพธ์ทั้งหมดสําหรับการค้นหาที่แสดงข้อมูลจํานวนมาก
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
รับฟีเจอร์ CSS ทั้งหมดที่พร้อมใช้งานใน Baseline เวอร์ชันใหม่
สมมติว่าคุณเป็นวิศวกรที่มุ่งเน้น CSS โดยเฉพาะ และคุณสนใจที่จะทราบว่าฟีเจอร์ CSS ใดจะกลายเป็นฟีเจอร์ใหม่ที่มีให้ใช้งานใน Baseline นี่เป็น Use Case ที่เหมาะสําหรับค่าการค้นหา group รวมถึงวิธีใช้โอเปอเรเตอร์ AND เมื่อค้นหา webstatus.dev
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
เมื่อระบุค่า css สำหรับ group คุณจะค้นหาฟีเจอร์ Baseline ที่พร้อมใช้งานใหม่ทั้งหมดได้ หากต้องการขยายขอบเขตให้รวมฟีเจอร์ CSS ที่พร้อมใช้งานในวงกว้างของเบย์สไลน์ด้วย คุณสามารถใช้แนวทางจากตัวอย่างโค้ดล่าสุดและใช้โอเปอเรเตอร์การปฏิเสธกับคําค้นหา เช่น -baseline_status:limited AND group:css'
อีกช่องหนึ่งที่คุณสามารถค้นหาได้คือช่อง snapshot ซึ่งมีประโยชน์ในการค้นหาฟีเจอร์ JavaScript ที่อยู่ในชุดฟีเจอร์ ECMAScript ที่เฉพาะเจาะจง โค้ดต่อไปนี้จะตรวจสอบฟีเจอร์ใหม่ทั้งหมดของ Baseline ที่พร้อมใช้งานซึ่งเป็นส่วนหนึ่งของภาพรวม ecmascript-2023
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
ดูฟีเจอร์ของ Baseline ทั้งหมดภายในช่วงวันที่
คุณสามารถค้นหาช่อง baseline_date เพื่อหาฟีเจอร์ทั้งหมดที่กลายเป็นพื้นฐานภายในช่วงวันที่ที่เจาะจงได้ ดังนี้
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
ตัวอย่างโค้ดก่อนหน้านี้จะค้นหาฟีเจอร์ CSS ที่พร้อมใช้งานในเบสไลน์อย่างแพร่หลาย ณ เวลาใดก็ได้ในปี 2022 รูปแบบคำสั่งค้นหาสำหรับ baseline_date ช่วยให้คุณระบุวันที่เริ่มต้นและวันที่สิ้นสุดโดยคั่นด้วย ..
บทสรุป
การค้นหาในคู่มือนี้มีไว้เพื่อเป็นจุดเริ่มต้นในการเริ่มทดสอบวิธีค้นหาแบ็กเอนด์ของ webstatus.dev คุณควรได้ผลลัพธ์ที่เฉพาะเจาะจงสำหรับแอปพลิเคชันของคุณด้วยพารามิเตอร์การค้นหาที่มีจำนวนเท่าใดก็ได้
การทราบวิธีค้นหา HTTP API ของแดชบอร์ดแพลตฟอร์มเว็บจะช่วยให้คุณสร้างเครื่องมือที่อาจมีประโยชน์สำหรับงานได้ และช่วยให้คุณทราบอยู่เสมอว่าฟีเจอร์ที่คุณต้องการใช้กับโปรเจ็กต์ได้รับการรองรับเบราว์เซอร์อย่างกว้างขวางเพียงพอหรือไม่ ซึ่งหมายความว่าคุณสามารถสร้างเว็บแอปพลิเคชันโดยใช้ฟีเจอร์เบราว์เซอร์สมัยใหม่ที่คุณใช้งานได้อย่างปลอดภัย ซึ่งจะช่วยให้นักพัฒนาแอปได้รับประสบการณ์การใช้งานที่สนุกสนานยิ่งขึ้น

