Publié le 4 mars 2025
Le référence a été créé par l'équipe Chrome et est désormais défini par le groupe de la communauté WebDX. La référence permet de clarifier les fonctionnalités interopérables entre les navigateurs. Il est conçu pour vous aider à identifier les fonctionnalités que vous pouvez utiliser (ou non) dans tous les principaux moteurs de navigateur. Toutefois, vous devez trouver un moyen d'identifier ces caractéristiques.
Heureusement, vous pouvez interroger les fonctionnalités disponibles en version de référence ou de manière générale à l'aide du tableau de bord de la plate-forme Web, qui est alimenté par le paquet npm web-features. Vous pouvez également accéder à ces informations à l'aide de son API HTTP pour intégrer les données de référence à votre workflow d'outils. Ce guide explique comment procéder.
Grammaire de requête de référence pertinente du tableau de bord de la plate-forme Web
Le tableau de bord de la plate-forme Web utilise une grammaire de requête spécifique pour vous aider à rechercher la compatibilité des fonctionnalités Web. Vous pouvez utiliser cette grammaire de requête directement dans le tableau de bord.

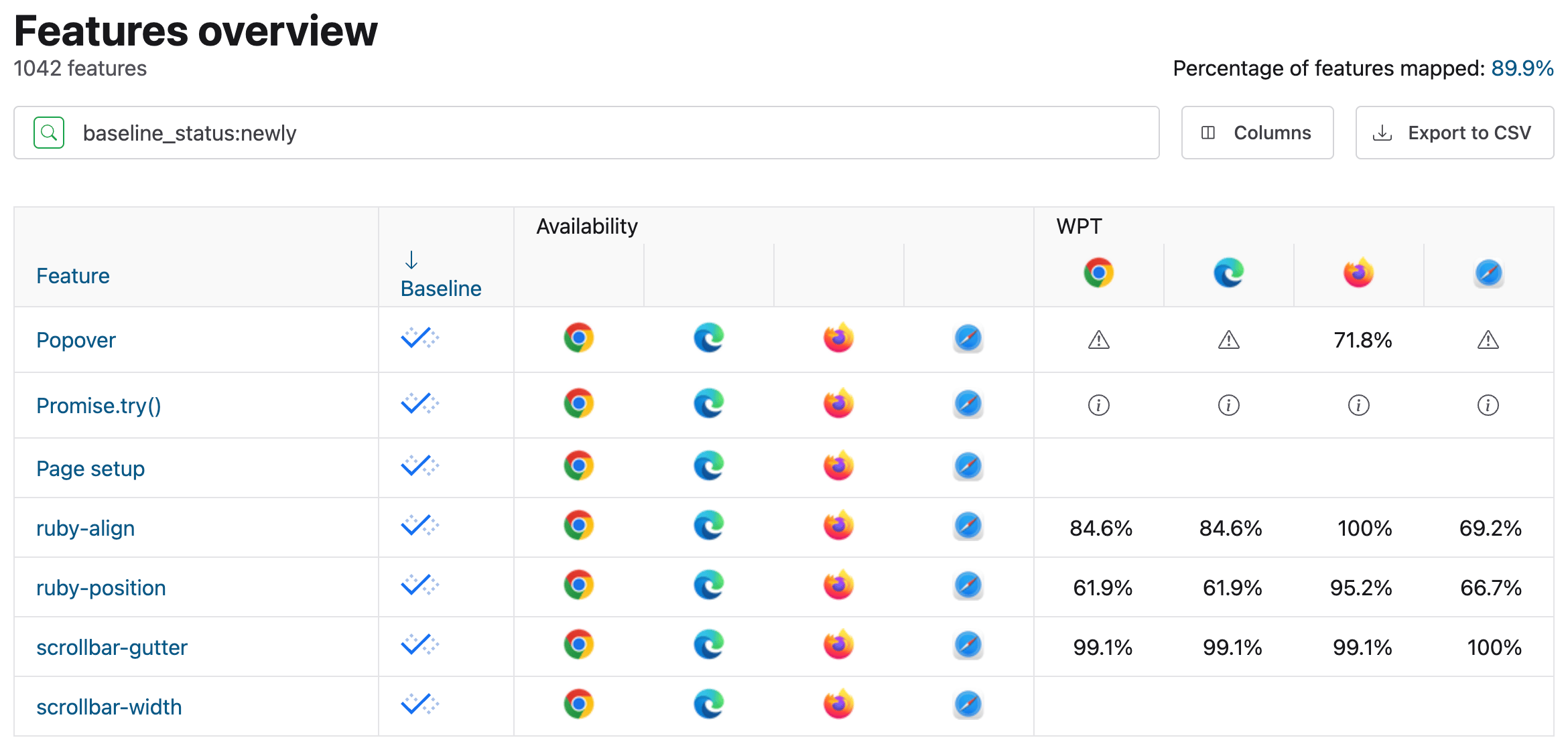
baseline_status:newly.
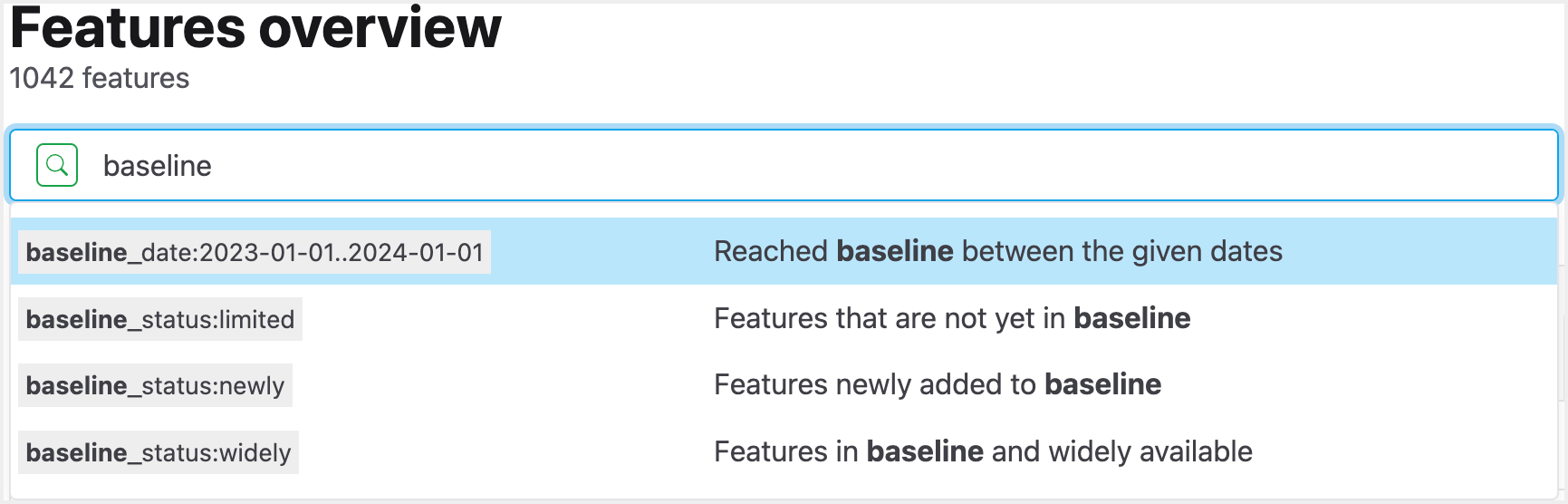
Lorsque vous saisissez du texte dans le champ de recherche en haut de la page, un certain nombre de paramètres de requête s'affichent. Vous pouvez les utiliser pour filtrer les éléments géographiques Web.

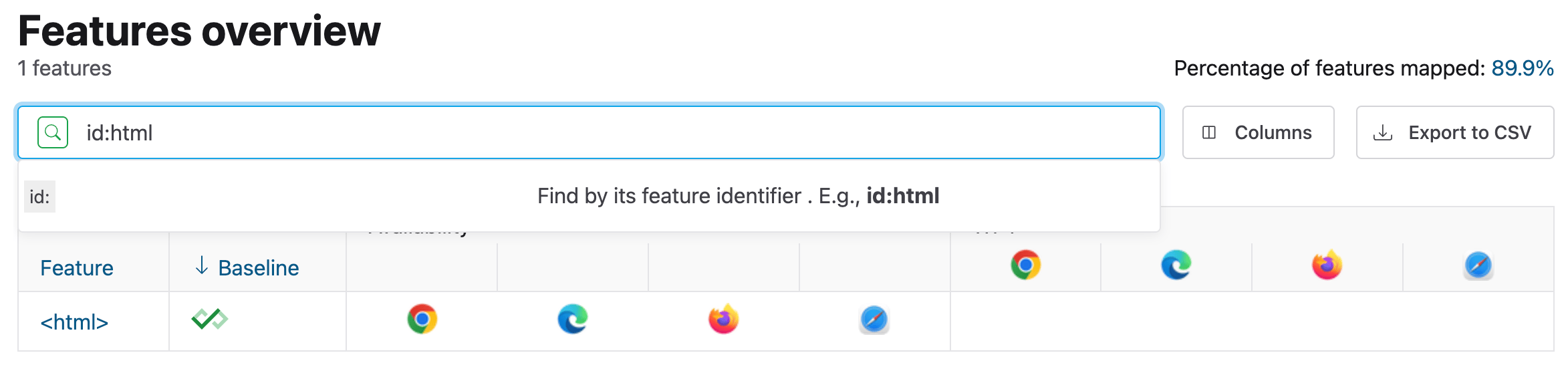
La grammaire des requêtes est expressive, ce qui vous permet de filtrer les éléments géographiques Web affichés dans le tableau de bord de manière très flexible. La capture d'écran suivante montre comment le paramètre de requête id peut être utilisé pour affiner une fonctionnalité spécifique:

id a la valeur html, ce qui indique la prise en charge de l'élément <html>, qui est (sans surprise) largement disponible dans la référence.
La grammaire des requêtes est documentée, mais il n'est pas nécessaire de la connaître dans son intégralité pour trouver des données de référence pour les éléments géographiques. Vous pouvez utiliser n'importe laquelle de ces options dans le tableau de bord, mais voici quelques-unes d'entre elles qui sont particulièrement utiles:
baseline_status: utilisez ce paramètre pour filtrer les éléments géographiques en fonction de trois valeurs énumérées :limited: renvoie les fonctionnalités dont la compatibilité avec les navigateurs est limitée. Si vous filtrez par cette valeur, vous ne recevrez que les éléments qui n'ont pas atteint d'état de référence.newly: renvoie les fonctionnalités disponibles pour la référence.widely: renvoie les fonctionnalités disponibles dans la version de référence, c'est-à-dire celles qui sont dans la version de référence depuis au moins 30 mois. Vous pouvez utiliser ces fonctionnalités sans vous soucier de la compatibilité des navigateurs ni des polyfills.
baseline_date: utilise un formatYYYY-MM-DD..YYYY-MM-DDpour spécifier une limite supérieure et inférieure pour le moment où les fonctionnalités ont atteint la référence. Par exemple, pour trouver toutes les fonctionnalités sur une période d'un an, utilisez une valeur comme2024-01-01..2025-01-01.id: identifiant d'une caractéristique donnée. Ces identifiants sont définis dans le package web-features. Par exemple, l'entrée d'élément géographique pourPromise.try()correspond à un ID depromise-try.group: l'un des nombreux noms de groupes énumérés pour les éléments géographiques. Ces critères sont utiles si vous ne souhaitez interroger qu'un sous-ensemble de fonctionnalités de la plate-forme Web. Par exemple, vous pouvez filtrer une liste de fonctionnalités CSS avec une valeur decss.
Bien que l'interface utilisateur du tableau de bord soit certainement utile, elle repose sur une API HTTP que vous pouvez interroger directement. Par exemple, voici un point de terminaison qui récupère toutes les fonctionnalités de référence récemment disponibles:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
Structure de la réponse JSON
La réponse JSON que vous recevez de l'API HTTP a une forme cohérente pour chaque fonctionnalité. La réponse renvoyée contient une propriété data au niveau supérieur. Cette propriété contient un tableau de toutes les fonctionnalités correspondantes. Bien que cette liste ne soit pas exhaustive et ne contienne pas tous les champs disponibles dans la réponse JSON, voici quelques-uns d'entre eux qui peuvent être utiles pour la référence:
baseline: contient des informations générales sur l'état de référence d'une fonctionnalité donnée, avec les sous-champs suivants :status: état de référence d'une fonctionnalité. Les valeurs peuvent êtrelimited,newlyouwidely. Remarque:Il s'agit du seul sous-champ si la valeur destatusestlimited.low_date: indique la date à laquelle la fonctionnalité donnée est devenue disponible en tant que référence. Ce champ n'apparaît que sistatusest défini surnewlyouwidely.high_date: indique la date à laquelle la fonctionnalité donnée est devenue disponible pour tous les clients. Ce champ n'est disponible que sistatusest défini surwidely.
feature_id: ID de la caractéristique. Par exemple, pour la grille CSS, la valeur est"grid".name: nom formaté de l'élément géographique. Dans certains cas, il peut être semblable àfeature_id, mais il est généralement différent. Par exemple, la valeurfeature_idpourPromise.try()est"promise-try", tandis que le champnamepour la même fonctionnalité est"Promise.try()".spec: ce champ contient un sous-champ nommélinks, qui est un tableau de liens vers des spécifications et d'autres ressources.
D'autres champs contiennent souvent des informations sur la date et la version de la fonctionnalité implémentée par des navigateurs compatibles spécifiques, des données sur les tests de la plate-forme Web et d'autres éléments qui peuvent vous intéresser ou non.
Exemples de requêtes
Maintenant que vous avez une brève explication de certains des paramètres de requête disponibles, examinez quelques exemples de requêtes que vous pouvez utiliser dans vos outils et scripts pour sélectionner les fonctionnalités d'état Web qui pourraient être utiles pour votre workflow.
Obtenir les données d'une seule fonctionnalité
Un bon moyen de vous familiariser avec l'API consiste à commencer par un exemple de base qui récupère les données d'un seul élément géographique Web.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
Dans ce cas, nous spécifions un paramètre id avec une valeur de grid pour obtenir des informations sur la prise en charge des fonctionnalités pour la grille CSS, qui est disponible dans la version de référence. Vous pouvez utiliser ces informations, par exemple, pour détecter l'utilisation de la fonctionnalité et indiquer aux utilisateurs qu'ils peuvent l'utiliser dans tous les moteurs de navigateur modernes sans se soucier de la compatibilité.
Ce n'est qu'un début. L'API HTTP peut faire bien plus que d'obtenir des données pour une seule fonctionnalité.
Obtenir toutes les fonctionnalités de référence récemment et largement disponibles
Imaginons que vous souhaitiez créer un script qui récupère toutes les fonctionnalités disponibles en version de référence ou largement disponibles. Cela peut être utile, par exemple, si vous disposez d'un script qui s'exécute à un intervalle donné et que vous souhaitez obtenir une liste mise à jour qui change à mesure que les fonctionnalités passent de la disponibilité limitée à l'état de référence:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Cette requête n'affiche pas toutes les fonctionnalités de référence récemment disponibles et largement disponibles, mais seulement les 100 premières. Si le nombre d'éléments géographiques récupérés dépasse ce nombre, un champ metadata au niveau supérieur de la réponse JSON peut contenir jusqu'à deux sous-champs:
next_page_token: chaîne contenant un jeton que vous pouvez ajouter à la chaîne de requête de la requêteGETau backend. Lorsque vous l'utilisez et que vous récupérez à nouveau les données du backend webstatus.dev, il renvoie le prochain lot de fonctionnalités correspondantes. Remarque:Ce champ n'est pas disponible si la requête actuelle renvoie moins de 100 résultats ou si elle se trouve à la fin de l'ensemble de résultats.total: entier indiquant le nombre total d'éléments géographiques disponibles pour la requête en cours.
Ces champs sont utiles pour la pagination. Nous pouvons alors essayer le code suivant pour obtenir tous les résultats d'une requête qui renvoie une grande quantité de données:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
Obtenir toutes les nouvelles fonctionnalités CSS de référence
Imaginons que vous soyez ingénieur spécialisé dans les CSS et que vous souhaitiez savoir quelles fonctionnalités CSS deviennent des fonctionnalités de référence nouvellement disponibles. Il s'agit d'un cas d'utilisation idéal pour la valeur de requête group, ainsi que pour l'utilisation de l'opérateur AND lors de la requête webstatus.dev:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Lorsque vous spécifiez une valeur de css pour group, vous pouvez interroger toutes les fonctionnalités de référence nouvellement disponibles. Si vous souhaitez étendre la portée pour inclure également les fonctionnalités CSS de référence largement disponibles, vous pouvez utiliser l'approche de l'exemple de code précédent et utiliser l'opérateur de négation avec une requête telle que -baseline_status:limited AND group:css'.
Vous pouvez également interroger le champ snapshot, qui permet de trouver des fonctionnalités JavaScript qui font partie d'un ensemble spécifique de fonctionnalités ECMAScript. Le code suivant recherche toutes les fonctionnalités de référence nouvellement disponibles qui font partie de l'instantané ecmascript-2023:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Obtenir toutes les fonctionnalités standards pour une plage de dates
Vous pouvez interroger le champ baseline_date pour trouver toutes les fonctionnalités qui sont devenues des références dans une période donnée:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
L'exemple de code précédent interroge les fonctionnalités CSS qui sont devenues largement disponibles en tant que référence à un moment donné en 2022. La syntaxe de requête pour baseline_date vous permet de spécifier une date de début et de fin, séparées par ...
Conclusion
Les requêtes de ce guide sont destinées à vous servir de point de départ pour commencer à tester comment interroger le backend webstatus.dev. Avec un nombre illimité de paramètres de requête disponibles, vous devriez pouvoir obtenir des résultats spécifiques à votre application.
Savoir interroger l'API HTTP du tableau de bord de la plate-forme Web vous permet de créer des outils qui peuvent être utiles pour votre travail et de savoir si les fonctionnalités que vous souhaitez utiliser pour votre projet sont suffisamment compatibles avec les navigateurs. Vous pouvez ainsi créer des applications Web à l'aide de fonctionnalités de navigateur modernes que vous pouvez utiliser en toute sécurité, ce qui vous offre une expérience de développement beaucoup plus agréable.


