पब्लिश किया गया: 4 मार्च, 2025
बेसलाइन की शुरुआत Chrome टीम ने की थी और अब इसे WebDX कम्यूनिटी ग्रुप तय करता है. बेसलाइन से उन सुविधाओं के बारे में साफ़ तौर पर पता चलता है जो अलग-अलग ब्राउज़र पर काम करती हैं. इसे इस तरह से डिज़ाइन किया गया है कि इससे आपको यह पता चल सके कि सभी मुख्य ब्राउज़र इंजन पर किन सुविधाओं का इस्तेमाल किया जा सकता है या नहीं. हालांकि, आपको यह पता लगाने का तरीका चाहिए कि वे सुविधाएं क्या हैं.
वेब प्लैटफ़ॉर्म डैशबोर्ड का इस्तेमाल करके, यह पता लगाया जा सकता है कि कौनसी सुविधाएं बेसलाइन के तौर पर नई हैं या व्यापक तौर पर उपलब्ध हैं. यह डैशबोर्ड, web-features npm पैकेज की मदद से काम करता है. बेसलाइन डेटा को अपने टूल वर्कफ़्लो में इंटिग्रेट करने के लिए, इसकी एचटीटीपी एपीआई का इस्तेमाल करके भी यह जानकारी ऐक्सेस की जा सकती है. इस गाइड में, ऐसा करने का तरीका बताया गया है.
वेब प्लैटफ़ॉर्म डैशबोर्ड की काम की बेसलाइन क्वेरी का व्याकरण
वेब प्लैटफ़ॉर्म डैशबोर्ड, वेब की सुविधा से जुड़ी सहायता खोजने में आपकी मदद करने के लिए, किसी खास क्वेरी ग्रामर का इस्तेमाल करता है. इस क्वेरी ग्रामर का इस्तेमाल, सीधे डैशबोर्ड पर किया जा सकता है.

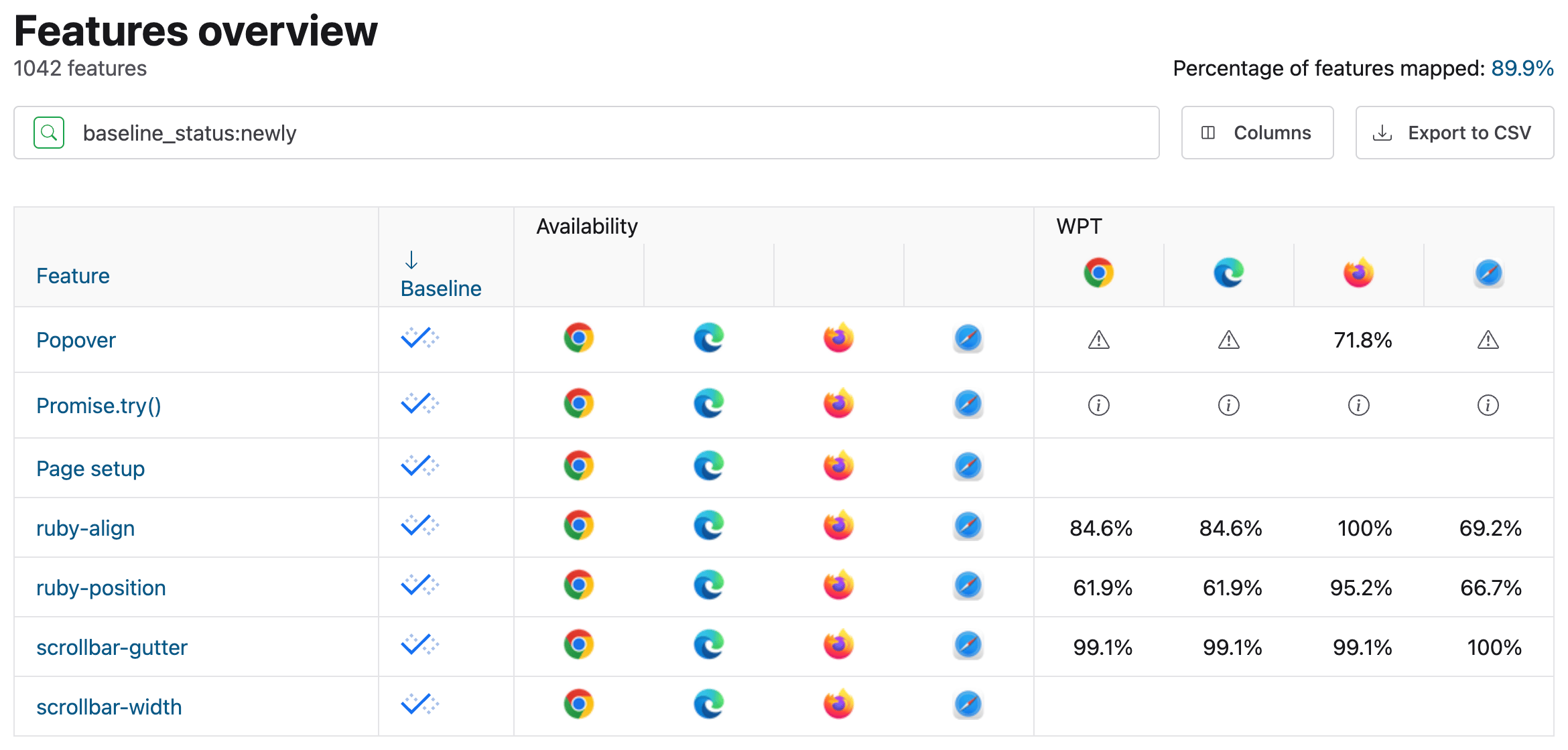
baseline_status:newly सर्च क्वेरी का इस्तेमाल करके, सिर्फ़ बेसलाइन की नई सुविधाओं को दिखाने वाली खोज पर आधारित है.
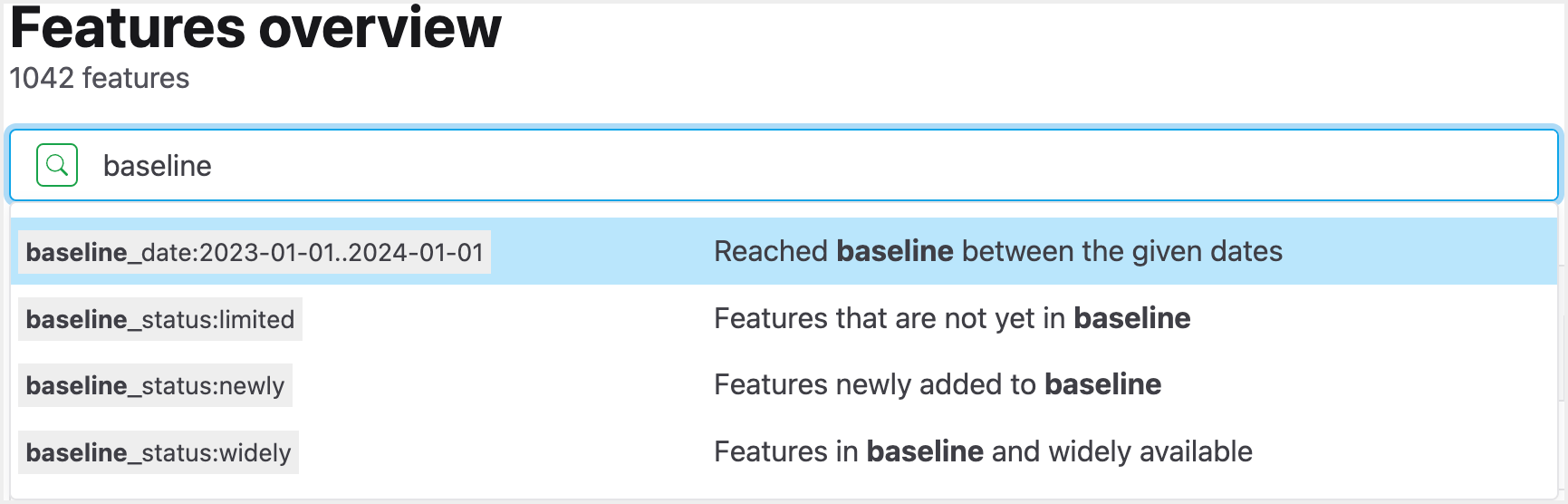
पेज पर सबसे ऊपर मौजूद खोज बॉक्स में टाइप करने पर, आपको कई क्वेरी पैरामीटर दिखेंगे. इनका इस्तेमाल करके, वेब की सुविधाओं को फ़िल्टर किया जा सकता है.

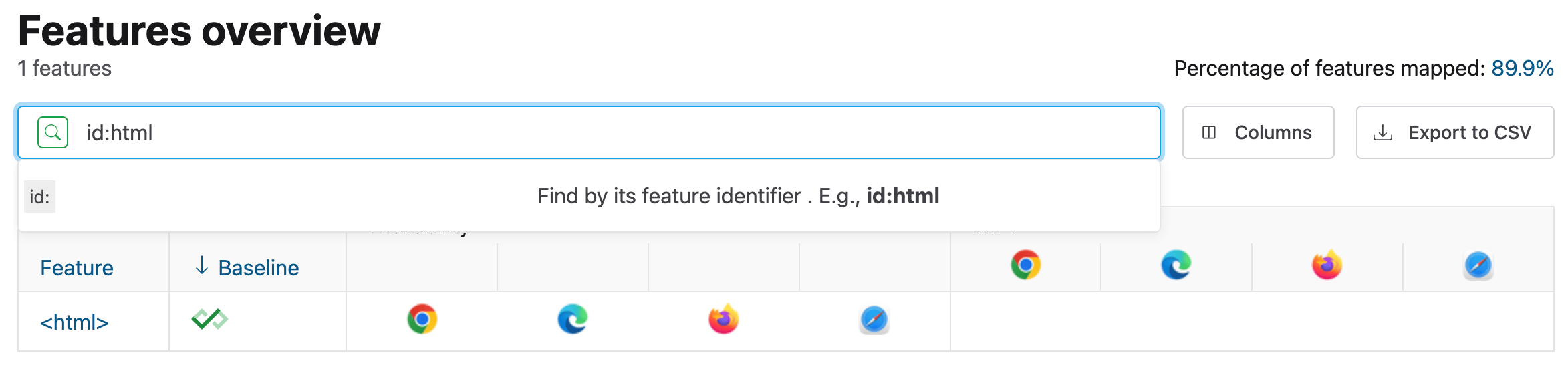
क्वेरी का व्याकरण आसान है. इससे आपको डैशबोर्ड पर दिखाई जाने वाली वेब सुविधाओं को फ़िल्टर करने के कई विकल्प मिलते हैं. यहां दिए गए स्क्रीनशॉट में दिखाया गया है कि किसी खास सुविधा के बारे में जानने के लिए, id क्वेरी पैरामीटर का इस्तेमाल कैसे किया जा सकता है:

id पैरामीटर की वैल्यू html है. इससे पता चलता है कि <html> एलिमेंट के साथ काम किया जा सकता है. यह एलिमेंट, बेसलाइन के तौर पर सभी के लिए उपलब्ध है.
क्वेरी ग्रामर को दस्तावेज़ में शामिल किया गया है. हालांकि, सुविधाओं के लिए बेसलाइन डेटा ढूंढने के लिए, इसके बारे में पूरी जानकारी होना ज़रूरी नहीं है. डैशबोर्ड पर इनमें से किसी भी विकल्प का इस्तेमाल किया जा सकता है. हालांकि, इनमें से कुछ विकल्प खास तौर पर काम के हैं:
baseline_status: इस पैरामीटर का इस्तेमाल करके, सुविधाओं को तीन वैल्यू के हिसाब से फ़िल्टर करें:limited: ऐसी सुविधाएं दिखाता है जो सीमित ब्राउज़र पर काम करती हैं. इस वैल्यू के हिसाब से फ़िल्टर करने पर, आपको सिर्फ़ वे सुविधाएं दिखेंगी जिन्हें कोई बेसलाइन स्टेटस नहीं मिला है.newly: यह उन सुविधाओं की जानकारी दिखाता है जो बेसलाइन के तौर पर हाल ही में उपलब्ध हुई हैं.widely: यह उन सुविधाओं की जानकारी दिखाता है जो बेसलाइन के तौर पर सभी के लिए उपलब्ध हैं. ये ऐसी सुविधाएं होती हैं जो कम से कम 30 महीने से बेसलाइन के तौर पर उपलब्ध हैं. इन सुविधाओं का इस्तेमाल, ब्राउज़र के साथ काम करने या polyfills के बारे में चिंता किए बिना किया जा सकता है.
baseline_date:YYYY-MM-DD..YYYY-MM-DDफ़ॉर्मैट का इस्तेमाल करके, यह बताया जाता है कि सुविधाएं बेसलाइन पर कब पहुंचीं. उदाहरण के लिए, एक साल के अंदर की सभी सुविधाओं को ढूंढने के लिए,2024-01-01..2025-01-01जैसी वैल्यू का इस्तेमाल करें.id: किसी सुविधा का आइडेंटिफ़ायर. इन आइडेंटिफ़ायर के बारे में वेब-सुविधाओं वाले पैकेज में बताया गया है. उदाहरण के लिए,Promise.try()के लिए सुविधा की एंट्री,promise-tryके आईडी पर मैप होती है.group: सुविधाओं के लिए, एनोटेट किए गए ग्रुप के कई नामों में से एक. अगर आपको वेब प्लैटफ़ॉर्म की सुविधाओं के किसी खास सबसेट के लिए क्वेरी करनी है, तो यह शर्त काम की है. उदाहरण के लिए,cssवैल्यू वाली सीएसएस सुविधाओं की सूची को फ़िल्टर किया जा सकता है.
डैशबोर्ड का फ़्रंटएंड ज़रूर काम का है, लेकिन यह एचटीटीपी एपीआई पर आधारित है. इस एपीआई से सीधे क्वेरी की जा सकती है. उदाहरण के लिए, यहां एक एंडपॉइंट दिया गया है, जिसमें नई सुविधाओं के साथ-साथ बेसलाइन की सभी सुविधाएं भी उपलब्ध हैं:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
JSON रिस्पॉन्स का स्ट्रक्चर
एचटीटीपी एपीआई से मिलने वाले JSON रिस्पॉन्स में, हर सुविधा के लिए एक जैसा स्ट्रक्चर होता है. मिले रिस्पॉन्स में, सबसे ऊपर data प्रॉपर्टी होती है. इस प्रॉपर्टी में, मैच होने वाली सभी सुविधाओं का कलेक्शन होता है. हालांकि, यह JSON रिस्पॉन्स में मौजूद सभी फ़ील्ड की पूरी सूची नहीं है, लेकिन बेसलाइन के लिए ये कुछ काम के फ़ील्ड हैं:
baseline: इसमें किसी सुविधा के बेसलाइन स्टेटस के बारे में सामान्य जानकारी होती है. इसमें ये सब-फ़ील्ड होते हैं:status: किसी सुविधा के लिए बेसलाइन स्टेटस. वैल्यूlimited,newlyयाwidelyहो सकती हैं. ध्यान दें: अगरstatusकी वैल्यूlimitedहै, तो यह एकमात्र सब-फ़ील्ड होगा.low_date: इससे पता चलता है कि यह सुविधा, बेसलाइन के तौर पर कब उपलब्ध हुई. यह फ़ील्ड सिर्फ़ तब दिखता है, जबstatusकी वैल्यूnewlyयाwidelyहो.high_date: इससे पता चलता है कि यह सुविधा, बेसलाइन के तौर पर कब सभी के लिए उपलब्ध हुई. यह फ़ील्ड सिर्फ़ तब उपलब्ध होता है, जबstatusकी वैल्यूwidelyहो.
feature_id: सुविधा का आईडी. उदाहरण के लिए, सीएसएस ग्रिड के लिए, यह वैल्यू"grid"होगी.name: सुविधा का फ़ॉर्मैट किया गया नाम. यह संख्या कुछ मामलों मेंfeature_idसे मिलती-जुलती हो सकती है, लेकिन आम तौर पर अलग होती है. उदाहरण के लिए,Promise.try()के लिएfeature_idवैल्यू"promise-try"है, जबकि उसी सुविधा के लिएnameफ़ील्ड"Promise.try()"है.spec: इस फ़ील्ड मेंlinksनाम का एक सबफ़ील्ड होता है. यह खास जानकारी और अन्य संसाधनों के लिंक का कलेक्शन होता है.
इसमें अन्य फ़ील्ड भी होते हैं. इनमें अक्सर यह जानकारी होती है कि इस सुविधा को, काम करने वाले ब्राउज़र ने किस वर्शन में कब लागू किया, वेब प्लैटफ़ॉर्म टेस्ट का डेटा, और ऐसी अन्य चीज़ें जिनमें आपकी दिलचस्पी हो सकती है या नहीं.
क्वेरी के उदाहरण
अब आपके पास उपलब्ध कुछ क्वेरी पैरामीटर के बारे में खास जानकारी है. इसलिए, कुछ उदाहरण क्वेरी देखें. इनका इस्तेमाल अपने टूल और स्क्रिप्ट में किया जा सकता है. इससे, वेब स्टेटस की ऐसी सुविधाएं चुनी जा सकती हैं जो आपके वर्कफ़्लो के लिए काम की हो सकती हैं.
किसी एक सुविधा का डेटा पाना
एपीआई के बारे में जानने का सबसे अच्छा तरीका है कि किसी बुनियादी उदाहरण से शुरुआत की जाए. इस उदाहरण से, किसी एक वेब सुविधा का डेटा मिलता है.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
इस मामले में, हम id पैरामीटर की वैल्यू के तौर पर grid का इस्तेमाल करते हैं. इससे, सीएसएस ग्रिड के लिए सुविधा के साथ काम करने की जानकारी मिलती है. यह सुविधा, बेसलाइन के तौर पर सभी के लिए उपलब्ध है. उदाहरण के लिए, इस जानकारी का इस्तेमाल करके, इस सुविधा के इस्तेमाल का पता लगाया जा सकता है. साथ ही, उपयोगकर्ताओं को यह बताया जा सकता है कि वे इस सुविधा का इस्तेमाल, सभी आधुनिक ब्राउज़र इंजन में कर सकते हैं.
हालांकि, यह सिर्फ़ शुरुआत है. एचटीटीपी एपीआई, किसी एक सुविधा के लिए डेटा पाने के अलावा, आपके लिए और भी बहुत कुछ कर सकता है.
Baseline की सभी नई और व्यापक तौर पर उपलब्ध सुविधाएं पाएं
मान लें कि आपको ऐसी स्क्रिप्ट चाहिए जो उन सभी सुविधाओं को शामिल करे जो बेसलाइन के तौर पर नई हैं या जो बड़े पैमाने पर उपलब्ध हैं. यह सुविधा तब काम की हो सकती है, जब आपके पास कोई ऐसी स्क्रिप्ट हो जो किसी इंटरवल पर चलती हो और आपको अपडेट की गई सूची चाहिए. यह सूची, सुविधाओं के सीमित तौर पर उपलब्ध होने से लेकर, बेसलाइन स्टेटस में बदलने के साथ बदलती रहती है:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
इस क्वेरी से, बेसलाइन की नई और सभी सुविधाएं नहीं मिलती हैं. इसमें सिर्फ़ शुरुआती 100 सुविधाएं मिलती हैं. अगर वापस लाई गई सुविधाओं की संख्या इससे ज़्यादा है, तो JSON रिस्पॉन्स के सबसे ऊपरी लेवल पर एक metadata फ़ील्ड होता है. इसमें दो सब-फ़ील्ड हो सकते हैं:
next_page_token: यह एक स्ट्रिंग है, जिसमें एक टोकन होता है. इसे बैकएंड केGETअनुरोध की क्वेरी स्ट्रिंग में जोड़ा जा सकता है. इसका इस्तेमाल करने और webstatus.dev बैकएंड से डेटा को फिर से फ़ेच करने पर, यह मिलती-जुलती सुविधाओं का अगला बैच दिखाएगा. ध्यान दें: अगर मौजूदा क्वेरी से 100 से कम नतीजे मिलते हैं या मौजूदा क्वेरी, नतीजे के सेट के आखिर में है, तो यह फ़ील्ड उपलब्ध नहीं होगा.total: यह एक पूर्णांक है, जो मौजूदा क्वेरी के लिए उपलब्ध सुविधाओं की कुल संख्या दिखाता है.
ये फ़ील्ड, पेजेशन के लिए काम के हैं. इनकी मदद से, हम ज़्यादा डेटा दिखाने वाली क्वेरी के सभी नतीजे पाने के लिए, नीचे दिया गया कोड आज़मा सकते हैं:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
सीएसएस की सभी नई सुविधाएं पाना
मान लें कि आप एक इंजीनियर हैं और सीएसएस पर आपका खास ध्यान है. आपको यह जानना है कि सीएसएस की कौनसी सुविधाएं, बेसलाइन के तौर पर उपलब्ध नई सुविधाएं बन जाएंगी. यह group क्वेरी वैल्यू के इस्तेमाल का एक बेहतरीन उदाहरण है. साथ ही, webstatus.dev से क्वेरी करते समय AND ऑपरेटर का इस्तेमाल करने का तरीका भी है:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
group के लिए css की वैल्यू तय करते समय, बेसलाइन की सभी नई सुविधाओं के लिए क्वेरी की जा सकती है. अगर आपको बेसलाइन के तौर पर उपलब्ध सीएसएस की सुविधाओं को भी शामिल करने के लिए दायरा बढ़ाना है, तो पिछले कोड सैंपल में बताए गए तरीके का इस्तेमाल करें. साथ ही, -baseline_status:limited AND group:css' जैसी क्वेरी के साथ नेगेटिव ऑपरेटर का इस्तेमाल करें.
snapshot फ़ील्ड में भी क्वेरी की जा सकती है. यह फ़ील्ड, ECMAScript की सुविधाओं के किसी खास सेट में शामिल JavaScript सुविधाओं को ढूंढने के लिए काम का है. यहां दिया गया कोड, ecmascript-2023 स्नैपशॉट में शामिल, बेसलाइन की उन सभी नई सुविधाओं की जांच करता है जो उपलब्ध हैं:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
तारीख की सीमा के हिसाब से, बेसलाइन की सभी सुविधाएं पाना
baseline_date फ़ील्ड से क्वेरी करके, उन सभी सुविधाओं को ढूंढा जा सकता है जो किसी खास तारीख की सीमा के दौरान बेसलाइन बन गईं:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
ऊपर दिया गया कोड सैंपल, सीएसएस की उन सुविधाओं के लिए क्वेरी करेगा जो साल 2022 में किसी भी समय, बेसलाइन के तौर पर सभी के लिए उपलब्ध हो गई हैं. baseline_date के लिए क्वेरी सिंटैक्स की मदद से, शुरू और खत्म होने की तारीख तय की जा सकती है. इन तारीखों को .. से अलग किया जाता है.
नतीजा
इस गाइड में दी गई क्वेरी, webstatus.dev के बैकएंड से क्वेरी करने के तरीके को आज़माने के लिए शुरुआती पॉइंट हैं. उपलब्ध क्वेरी पैरामीटर की संख्या के हिसाब से, आपको अपने ऐप्लिकेशन के हिसाब से नतीजे मिल सकते हैं.
वेब प्लैटफ़ॉर्म डैशबोर्ड के एचटीटीपी एपीआई से क्वेरी करने का तरीका जानने से, आपको ऐसे टूल बनाने की सुविधा मिलती है जो आपके काम के हो सकते हैं. साथ ही, आपको यह जानकारी भी मिलती है कि आपको अपने प्रोजेक्ट के लिए जिन सुविधाओं का इस्तेमाल करना है वे ब्राउज़र के साथ काम करती हैं या नहीं. इसका मतलब है कि मॉडर्न ब्राउज़र की सुविधाओं का इस्तेमाल करके, वेब ऐप्लिकेशन बनाए जा सकते हैं. इन सुविधाओं का इस्तेमाल सुरक्षित तरीके से किया जा सकता है. इससे, डेवलपर को बेहतर अनुभव मिलता है.


