Pubblicato: 4 marzo 2025
La base di riferimento è stata creata dal team di Chrome ed è ora definita dal gruppo della community WebDX. La linea di base chiarisce le funzionalità interoperabili tra i browser. È progettato per aiutarti a identificare le funzionalità che puoi o non puoi utilizzare in tutti i principali motori dei browser. Tuttavia, devi avere un modo per identificare queste caratteristiche.
Fortunatamente, puoi eseguire query sulle funzionalità di riferimento disponibili di recente o ampiamente utilizzando la dashboard della piattaforma web, basata sul web-features pacchetto npm. Puoi anche accedere a queste informazioni utilizzando l'API HTTP per integrare i dati di Baseline nel flusso di lavoro degli strumenti. Questa guida spiega come.
La grammatica delle query di riferimento pertinente della dashboard della piattaforma web
La dashboard della piattaforma web utilizza una grammatica delle query specifica per aiutarti a cercare il supporto delle funzionalità web. Puoi utilizzare questa grammatica di query direttamente nella dashboard stessa.

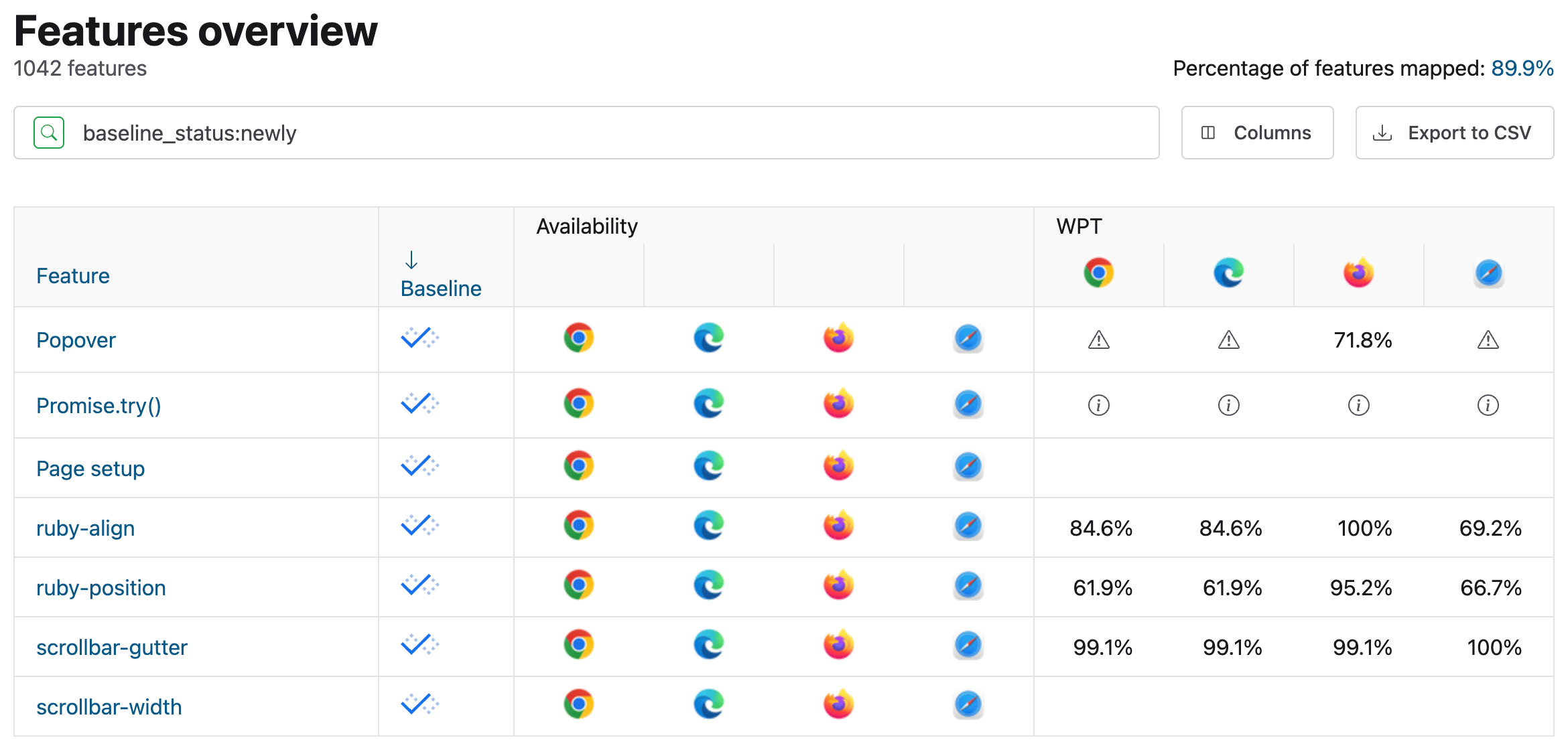
baseline_status:newly.
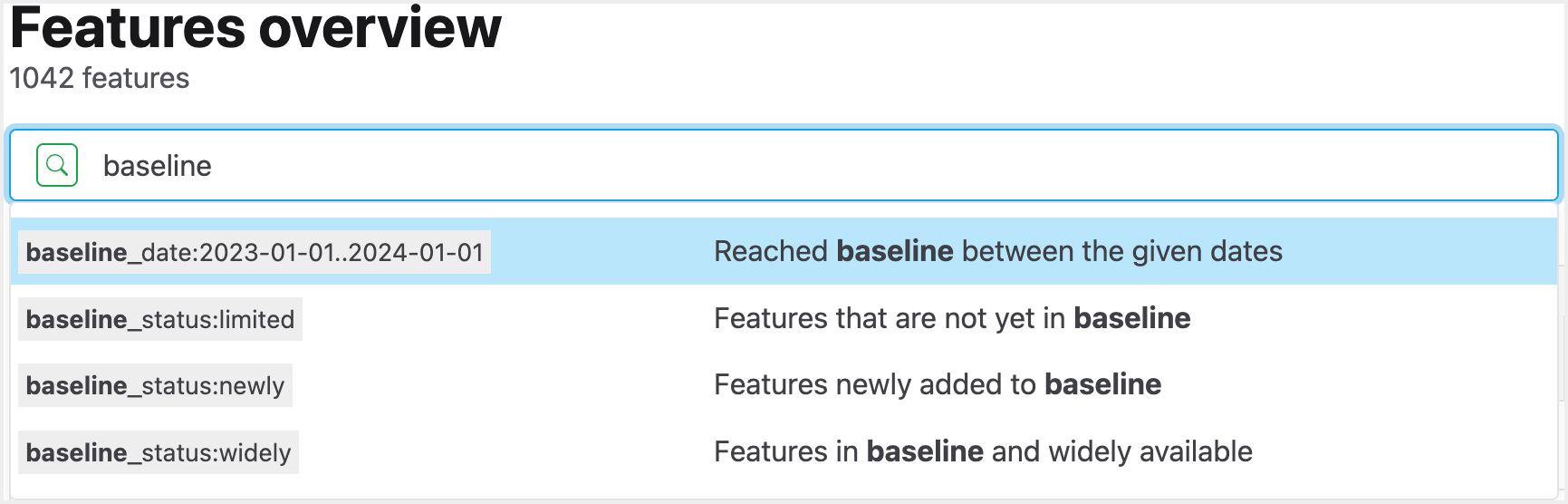
Mentre digiti nella casella di ricerca nella parte superiore della pagina, viene visualizzato un numero di parametri di query che puoi utilizzare per filtrare le funzionalità web.

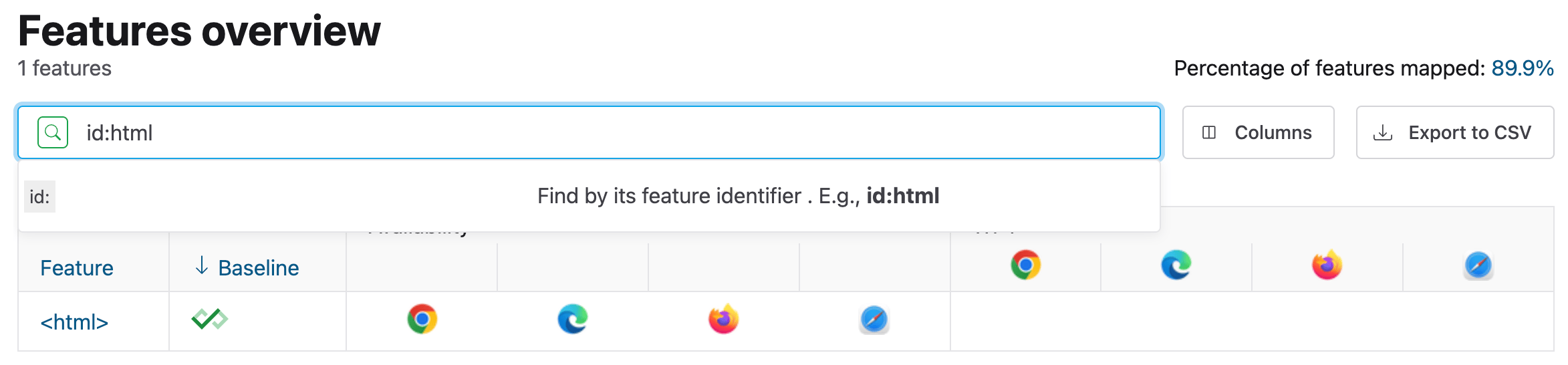
La grammatica delle query è espressiva e offre molta flessibilità per filtrare le funzionalità web visualizzate nella dashboard. Lo screenshot seguente mostra come il parametro di query id può essere utilizzato per restringere la ricerca a una funzionalità specifica:

id in questo esempio ha un valore html, che indica il supporto dell'elemento <html>, che è (non sorprendentemente) di base ampiamente disponibile.
La grammatica delle query è documentata, ma non è necessario conoscerla per trovare i dati di riferimento per le funzionalità. Puoi utilizzare una di queste opzioni nella dashboard, ma di seguito sono riportate alcune particolarmente utili:
baseline_status: utilizza questo parametro per filtrare le funzionalità in base a tre valori enumerati:limited: restituisce le funzionalità con un supporto limitato del browser. Se filtri in base a questo valore, riceverai solo le funzionalità che non hanno raggiunto alcuno stato di riferimento.newly: restituisce le funzionalità di Baseline appena disponibili.widely: restituisce le funzionalità disponibili a livello generale, ovvero quelle che sono state parte del Base di riferimento per almeno 30 mesi. Si tratta di funzionalità che puoi utilizzare senza preoccuparti del supporto del browser o dei polyfill.
baseline_date: utilizza un formatoYYYY-MM-DD..YYYY-MM-DDper specificare un limite superiore e inferiore per quando le funzionalità hanno raggiunto la base di riferimento. Ad esempio, per trovare tutte le funzionalità nell'arco di un anno, utilizza un valore come2024-01-01..2025-01-01.id: l'identificatore di una determinata funzionalità. Questi identificatori sono definiti nel pacchetto web-features. Ad esempio, la voce della funzionalità perPromise.try()corrisponde a un ID dipromise-try.group: uno dei numerosi nomi di gruppi enumerati per le funzionalità. Si tratta di criteri utili se vuoi eseguire query solo per un determinato sottoinsieme di funzionalità della piattaforma web. Ad esempio, puoi filtrare per un elenco di funzionalità CSS con un valore pari acss.
Sebbene il frontend della dashboard sia sicuramente utile, si basa su un'API HTTP a cui puoi eseguire query direttamente. Ad esempio, ecco un endpoint che recupera tutte le funzionalità di Baseline appena disponibili:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
La struttura della risposta JSON
La risposta JSON che ricevi dall'API HTTP ha una forma coerente per ogni funzionalità. La risposta restituita contiene una proprietà data al livello superiore. Questa proprietà contiene un array di tutte le funzionalità corrispondenti. Sebbene non sia un elenco esaustivo di tutti i campi disponibili nella risposta JSON, di seguito sono riportati alcuni utili per quanto riguarda il valore di riferimento:
baseline: contiene informazioni generali sullo stato del riferimento di una determinata funzionalità, con i seguenti campi secondari:status: lo stato della base di riferimento per una funzionalità. I valori possono esserelimited,newlyowidely. Nota:questo sarà l'unico sottocampo sestatusha un valorelimited.low_date: indica la data in cui la funzionalità in questione è diventata di nuova disponibilità come riferimento. Questo campo viene visualizzato solo sestatusènewlyowidely.high_date: indica la data in cui la funzionalità in questione è diventata disponibile a livello generale nella base di riferimento. Questo campo è disponibile solo sestatusèwidely.
feature_id: l'ID della funzionalità. Ad esempio, per la griglia CSS, il valore sarà"grid".name: il nome formattato della funzionalità. In alcuni casi può essere simile afeature_id, ma in genere è diverso. Ad esempio, il valorefeature_idperPromise.try()è"promise-try", mentre il camponameper la stessa funzionalità è"Promise.try()".spec: questo campo contiene un sottocampo denominatolinks, che è un array di link a specifiche e altre risorse.
Esistono altri campi, che spesso contengono informazioni su quando browser di supporto specifici hanno implementato la funzionalità e in quale versione, dati sui test della piattaforma web e altre informazioni che potrebbero o meno interessarti.
Esempi di query
Ora che hai una breve spiegazione di alcuni dei parametri di query disponibili, dai un'occhiata ad alcune query di esempio che puoi utilizzare nei tuoi strumenti e script per selezionare le funzionalità di stato del web che potrebbero essere utili per il tuo flusso di lavoro.
Ottenere i dati di una singola funzionalità
Un buon modo per familiarizzare con l'API è iniziare con un esempio di base che recupera i dati per una singola funzionalità web.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
In questo caso, specifichiamo un parametro id con un valore grid per ottenere informazioni sul supporto delle funzionalità per la griglia CSS, che è di base ampiamente disponibile. Potresti utilizzare queste informazioni, ad esempio, per rilevare l'utilizzo della funzionalità e comunicare agli utenti che possono utilizzarla in tutti i motori dei browser moderni senza preoccuparsi dell'assistenza.
Tuttavia, questo è solo l'inizio e l'API HTTP può fare molto di più che recuperare i dati per una singola funzionalità.
Ottenere tutte le funzionalità di Baseline disponibili di recente e a livello generale
Supponiamo che tu voglia uno script che estragga tutte le funzionalità disponibili come Base di riferimento o Ampiamente disponibili. Questa opzione potrebbe essere utile, ad esempio, se hai uno script che viene eseguito a un determinato intervallo e vuoi ottenere un elenco aggiornato che cambia man mano che le funzionalità passano da una disponibilità limitata allo stato Base di riferimento:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Questa query non restituisce tutte le funzionalità di base disponibili di recente e ampiamente, ma solo le prime 100. Se il numero di elementi recuperati supera questo valore, a livello superiore della risposta JSON è presente un campo metadata che può contenere fino a due campi secondari:
next_page_token: una stringa contenente un token che puoi aggiungere alla stringa di query della richiestaGETal backend. Quando lo utilizzi e recuperi di nuovo i dati dal backend di webstatus.dev, viene restituito il successivo batch di funzionalità corrispondenti. Nota:questo campo non sarà disponibile se la query corrente restituisce meno di 100 risultati o se si trova alla fine del set di risultati.total: un numero intero che indica il numero totale di funzionalità disponibili per la query corrente.
Questi campi sono utili per la paginazione. Con questi dati, possiamo provare il seguente codice per ottenere tutti i risultati di una query che restituisce una grande quantità di dati:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
Ottenere tutte le funzionalità CSS di Baseline di nuova disponibilità
Supponiamo che tu sia un ingegnere con un'attenzione particolare per i CSS e che ti interessi sapere quali funzionalità CSS diventano funzionalità di base di nuova disponibilità. Questo è un caso d'uso perfetto per il valore della query group, nonché per l'utilizzo dell'operatore group quando esegui query su webstatus.dev:AND
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Quando specifichi un valore css per group, puoi eseguire query su tutte le funzionalità di Baseline appena disponibili. Se vuoi espandere l'ambito in modo da includere anche le funzionalità CSS di base ampiamente disponibili, puoi utilizzare l'approccio dell'ultimo esempio di codice e utilizzare l'operatore di negazione con una query come -baseline_status:limited AND group:css'.
Un altro campo su cui puoi eseguire query è il campo snapshot, utile per trovare funzionalità JavaScript che fanno parte di un insieme specifico di funzionalità ECMAScript. Il codice seguente controlla tutte le funzionalità di Baseline di nuova disponibilità che fanno parte dello snapshot ecmascript-2023:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Visualizzare tutte le funzionalità di Base in un intervallo di date
È possibile eseguire una query sul campo baseline_date per trovare tutte le funzionalità che sono diventate di riferimento in un intervallo di date specifico:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Il codice di esempio precedente eseguirà una query sulle funzionalità CSS che sono diventate disponibili a livello generale nel 2022. La sintassi della query per baseline_date ti consente di specificare una data di inizio e una di fine, separate da ...
Conclusione
Le query in questa guida sono pensate come punto di partenza per iniziare a sperimentare come eseguire query sul backend di webstatus.dev. Con qualsiasi numero di parametri di query disponibili, dovresti essere in grado di ottenere risultati specifici per la tua applicazione.
Sapere come eseguire query sull'API HTTP della dashboard della piattaforma web ti consente di creare strumenti che potrebbero essere utili per il tuo lavoro e di sapere se le funzionalità che vuoi utilizzare per il tuo progetto hanno un supporto sufficiente per i browser. Ciò significa che puoi creare applicazioni web utilizzando funzionalità dei browser moderni che puoi utilizzare in tutta sicurezza, offrendo un'esperienza di sviluppo molto più piacevole.


