게시일: 2025년 3월 4일
기준점은 Chrome팀에서 시작했으며 현재는 WebDX 커뮤니티 그룹에서 정의합니다. 기준을 사용하면 브라우저 간에 상호 운용되는 기능을 명확하게 파악할 수 있습니다. 이 도구는 모든 주요 브라우저 엔진에서 사용할 수 있는 기능과 사용할 수 없는 기능을 식별하는 데 도움이 되도록 설계되었습니다. 하지만 이러한 지형지물의 특징을 파악할 방법이 필요합니다.
다행히 web-features npm 패키지를 기반으로 하는 웹 플랫폼 대시보드를 사용하여 새로운 기준점으로 또는 광범위하게 제공되는 기능을 쿼리할 수 있습니다. HTTP API를 사용하여 이 정보에 액세스하여 기준 데이터를 도구 워크플로에 통합할 수도 있습니다. 이 가이드에서는 방법을 설명합니다.
웹 플랫폼 대시보드의 관련 기준 쿼리 문법
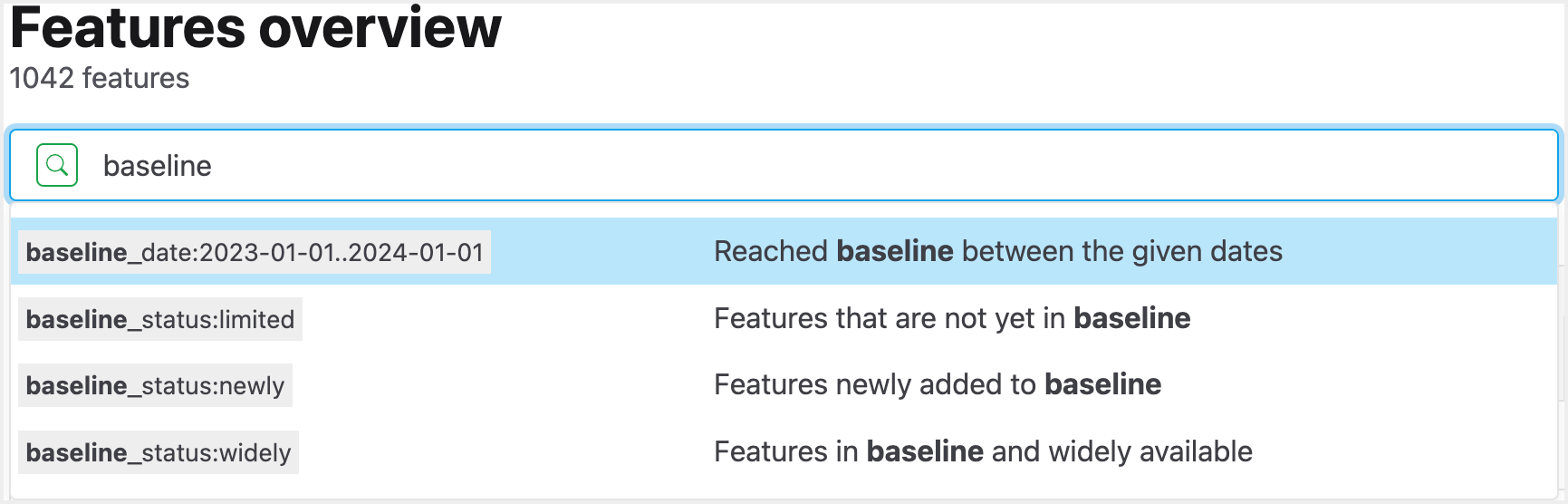
웹 플랫폼 대시보드는 특정 검색 문법을 사용하여 웹 기능 지원을 검색하는 데 도움을 줍니다. 이 쿼리 문법은 대시보드에서 직접 사용할 수 있습니다.

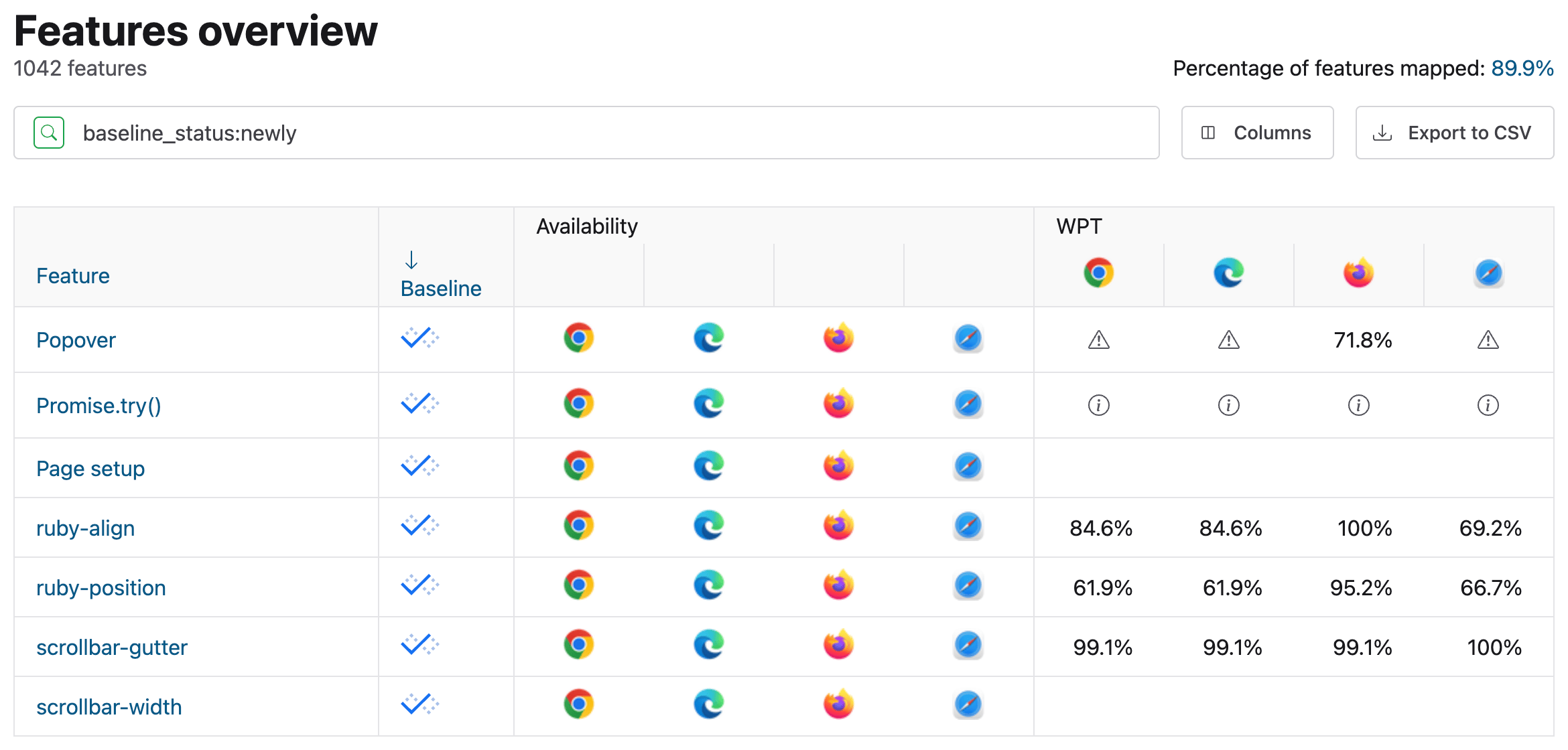
baseline_status:newly 검색어를 사용하여 기준점 신규 기능만 보여주는 검색을 기반으로 합니다.
페이지 상단의 검색창에 입력하면 웹 지형지물을 필터링하는 데 사용할 수 있는 여러 쿼리 매개변수가 표시됩니다.

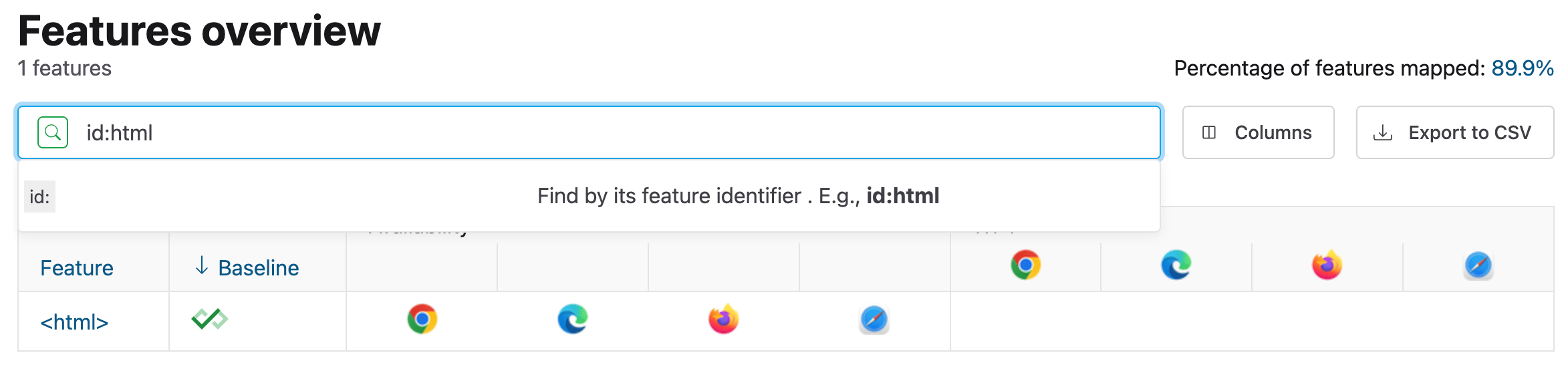
쿼리 문법은 표현력이 뛰어나므로 대시보드에 표시되는 웹 지형지물을 필터링하는 방법을 매우 유연하게 조정할 수 있습니다. 다음 스크린샷은 id 쿼리 매개변수를 사용하여 특정 지형지물을 좁혀나가는 방법을 보여줍니다.

id 매개변수 값은 html입니다. 이는 <html> 요소를 지원함을 나타내며, 이는 당연히 기준이 광범위하게 제공된다는 의미입니다.
쿼리 문법은 문서화되어 있지만 기능의 기준 데이터를 찾는 데는 이 문법을 모두 알 필요는 없습니다. 대시보드에서 이러한 옵션 중 어떤 옵션이든 사용할 수 있지만 다음 옵션이 특히 유용합니다.
baseline_status: 이 매개변수를 사용하여 세 가지 열거형 값으로 지형지물을 필터링합니다.limited: 브라우저 지원이 제한된 기능을 반환합니다. 이 값으로 필터링하면 기준 상태에 도달하지 않은 지형지물만 표시됩니다.newly: 기준에 따라 새로 사용할 수 있는 기능을 반환합니다.widely: 30개월 이상 기본값으로 설정된 기능인 광범위한 기본값으로 사용 가능한 기능을 반환합니다. 이러한 기능은 브라우저 지원이나 폴리필을 걱정하지 않고 사용할 수 있는 기능입니다.
baseline_date:YYYY-MM-DD..YYYY-MM-DD형식을 사용하여 기능이 기준점에 도달한 경우의 상한 및 하한을 지정합니다. 예를 들어 1년 동안의 모든 지형지물을 찾으려면2024-01-01..2025-01-01과 같은 값을 사용합니다.id: 지정된 지형지물의 식별자입니다. 이러한 식별자는 web-features 패키지에 정의되어 있습니다. 예를 들어Promise.try()의 지형지물 항목은promise-tryID에 매핑됩니다.group: 지형지물의 여러 열거된 그룹 이름 중 하나입니다. 이 기준은 웹 플랫폼 기능의 특정 하위 집합에 대해서만 쿼리하려는 경우에 유용합니다. 예를 들어 값이css인 CSS 기능 목록으로 필터링할 수 있습니다.
대시보드 프런트엔드는 확실히 유용하지만 직접 쿼리할 수 있는 HTTP API를 기반으로 합니다. 예를 들어 다음은 새로 사용할 수 있는 모든 기준 기능을 가져오는 엔드포인트입니다.
https://api.webstatus.dev/v1/features?q=baseline_status:newly
JSON 응답 구조
HTTP API에서 수신하는 JSON 응답은 모든 지형지물에 대해 일관된 형식을 갖습니다. 반환된 응답에는 최상위 수준에 data 속성이 포함되어 있습니다. 이 속성에는 일치하는 모든 지형지물의 배열이 포함됩니다. 다음은 JSON 응답에서 사용할 수 있는 모든 필드의 목록은 아니지만 기준점에 유용한 필드입니다.
baseline: 지정된 지형지물의 기준 상태에 관한 일반적인 정보가 포함되며 다음과 같은 하위 필드가 있습니다.status: 지형지물의 기준 상태입니다. 값은limited,newly,widely일 수 있습니다. 참고:status의 값이limited인 경우 이 하위 필드가 유일한 하위 필드입니다.low_date: 지정된 기능이 기준으로 새로 제공된 날짜를 나타냅니다. 이 필드는status가newly또는widely인 경우에만 표시됩니다.high_date: 지정된 기능이 기준으로 광범위하게 제공된 날짜를 나타냅니다. 이 필드는status이widely인 경우에만 사용할 수 있습니다.
feature_id: 지형지물의 ID입니다. 예를 들어 CSS 그리드의 경우"grid"값입니다.name: 형식이 지정된 지형지물 이름입니다. 경우에 따라feature_id와 유사할 수 있지만 일반적으로 다릅니다. 예를 들어Promise.try()의feature_id값은"promise-try"이지만 동일한 지형지물의name필드는"Promise.try()"입니다.spec: 이 필드에는 사양 및 기타 리소스에 대한 링크 배열인links라는 하위 필드가 포함됩니다.
다른 필드도 있으며, 여기에는 특정 지원 브라우저가 어떤 버전에서 기능을 구현했는지에 관한 정보, 웹 플랫폼 테스트에 관한 데이터, 개발자가 관심을 가질 수도 있고 가질 수도 없는 기타 항목이 포함되는 경우가 많습니다.
쿼리 예
이제 사용 가능한 몇 가지 쿼리 매개변수에 대해 간단히 알아봤으므로 도구와 스크립트에서 워크플로에 유용할 수 있는 웹 상태 기능을 선택하는 데 사용할 수 있는 몇 가지 쿼리 예시를 살펴보세요.
단일 지형지물의 데이터 가져오기
API에 익숙해지는 좋은 방법은 단일 웹 지형지물의 데이터를 가져오는 기본 예시로 시작하는 것입니다.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
이 경우 id 매개변수를 grid 값으로 지정하여 CSS 그리드의 기능 지원 정보를 가져옵니다. CSS 그리드는 기준사항으로 광범위하게 사용 가능합니다. 예를 들어 이 정보를 사용하여 기능 사용을 감지하고 사용자에게 지원에 관해 걱정하지 않고 모든 최신 브라우저 엔진에서 이 기능을 사용할 수 있다고 알릴 수 있습니다.
하지만 이것은 시작에 불과하며 HTTP API는 단일 지형지물의 데이터를 가져오는 것보다 훨씬 더 많은 작업을 할 수 있습니다.
모든 새로운 기준 및 광범위하게 사용 가능한 기능을 이용하세요.
새로운 기준선 또는 광범위하게 사용 가능한 모든 기능을 가져오는 스크립트를 만들고 싶다고 가정해 보겠습니다. 예를 들어 특정 간격으로 실행되는 스크립트가 있고 기능이 제한된 사용 가능 여부에서 기준 상태로 변경될 때마다 업데이트된 목록을 가져오려는 경우에 유용합니다.
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
이 쿼리는 모든 새로운 기준점 및 광범위하게 사용 가능한 기능이 아니라 처음 100개만 가져옵니다. 검색된 지형지물 수가 이보다 많으면 JSON 응답의 최상위 수준에 최대 두 개의 하위 필드를 포함할 수 있는 metadata 필드가 있습니다.
next_page_token: 백엔드에 대한GET요청의 쿼리 문자열에 추가할 수 있는 토큰이 포함된 문자열입니다. 이 ID를 사용하고 webstatus.dev 백엔드에서 데이터를 다시 가져오면 일치하는 다음 일괄 특성이 반환됩니다. 참고: 현재 쿼리에서 반환되는 결과가 100개 미만이거나 현재 쿼리가 결과 집합의 끝에 있는 경우 이 필드는 사용할 수 없습니다.total: 현재 쿼리에 사용할 수 있는 총 지형지물 수를 나타내는 정수입니다.
이 필드는 페이지로 나누는 데 유용합니다. 이를 통해 다음 코드를 사용하여 대량의 데이터를 반환하는 쿼리의 모든 결과를 가져올 수 있습니다.
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
새로 사용 가능한 모든 기준 CSS 기능을 가져옵니다.
CSS에 특히 관심이 있는 엔지니어이고 어떤 CSS 기능이 기준으로 새로 사용 가능한 기능이 되는지 알고 싶다고 가정해 보겠습니다. 이는 group 쿼리 값의 완벽한 사용 사례이자 webstatus.dev를 쿼리할 때 AND 연산자를 사용하는 방법입니다.
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
group에 css 값을 지정하면 모든 기준점 새로 사용 가능한 기능을 쿼리할 수 있습니다. 범위를 확장하여 광범위하게 사용 가능한 기준 CSS 기능도 포함하려면 마지막 코드 샘플의 접근 방식을 사용하고 -baseline_status:limited AND group:css'와 같은 쿼리와 함께 부정 연산자를 사용하면 됩니다.
쿼리할 수 있는 또 다른 필드는 snapshot 필드로, 특정 ECMAScript 기능 집합의 일부인 JavaScript 기능을 찾는 데 유용합니다. 다음 코드는 ecmascript-2023 스냅샷의 일부인 모든 기준점 새로 사용 가능한 기능을 확인합니다.
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
기간 내 모든 기준 지형지물 가져오기
baseline_date 필드를 쿼리하여 특정 기간 내에 기준이 된 모든 지형지물을 찾을 수 있습니다.
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
위의 코드 샘플은 2022년 어느 시점에서든 기준으로 광범위하게 사용 가능해진 CSS 기능을 쿼리합니다. baseline_date의 쿼리 문법을 사용하면 시작일과 종료일을 ..로 구분하여 지정할 수 있습니다.
결론
이 가이드의 쿼리는 webstatus.dev 백엔드에 쿼리하는 방법을 실험하기 위한 출발점으로 마련되었습니다. 사용 가능한 쿼리 매개변수의 개수와 관계없이 애플리케이션에 맞는 결과를 가져올 수 있습니다.
웹 플랫폼 대시보드의 HTTP API를 쿼리하는 방법을 알면 작업에 유용할 수 있는 도구를 빌드하고 프로젝트에 사용할 기능이 충분히 광범위한 브라우저를 지원하는지 여부를 파악할 수 있습니다. 즉, 안전하게 사용할 수 있는 최신 브라우저 기능을 사용하여 웹 애플리케이션을 빌드할 수 있으므로 훨씬 더 즐거운 개발자 환경을 제공할 수 있습니다.

