Yayınlanma tarihi: 4 Mart 2025
Referans, Chrome Ekibi tarafından oluşturulmuş ve şu anda WebDX Topluluk Grubu tarafından tanımlanmaktadır. Temel düzey, tarayıcılar arasında birlikte çalışabilen özelliklere netlik getirir. Bu araç, tüm büyük tarayıcı motorlarında hangi özellikleri kullanabileceğinizi veya kullanamayacağınızı belirlemenize yardımcı olmak için tasarlanmıştır. Ancak bu özelliklerin ne olduğunu belirlemeniz gerekir.
Neyse ki web-features npm paketi tarafından desteklenen Web Platformu Kontrol Paneli'ni kullanarak hangi özelliklerin Temel Yeni veya Geniş Olarak Kullanılabilir olduğunu sorgulayabilirsiniz. Ayrıca, temel veri kümesini araç iş akışınıza entegre etmek için HTTP API'sini kullanarak bu bilgilere erişebilirsiniz. Bu kılavuzda, nasıl yapılacağı açıklanmaktadır.
Web Platformu Kontrol Paneli'nin ilgili referans sorgusu dili
Web Platformu kontrol paneli, web özelliği desteğini aramanıza yardımcı olmak için belirli bir sorgu dili kullanır. Bu sorgu dil bilgisini doğrudan kontrol panelinde kullanabilirsiniz.

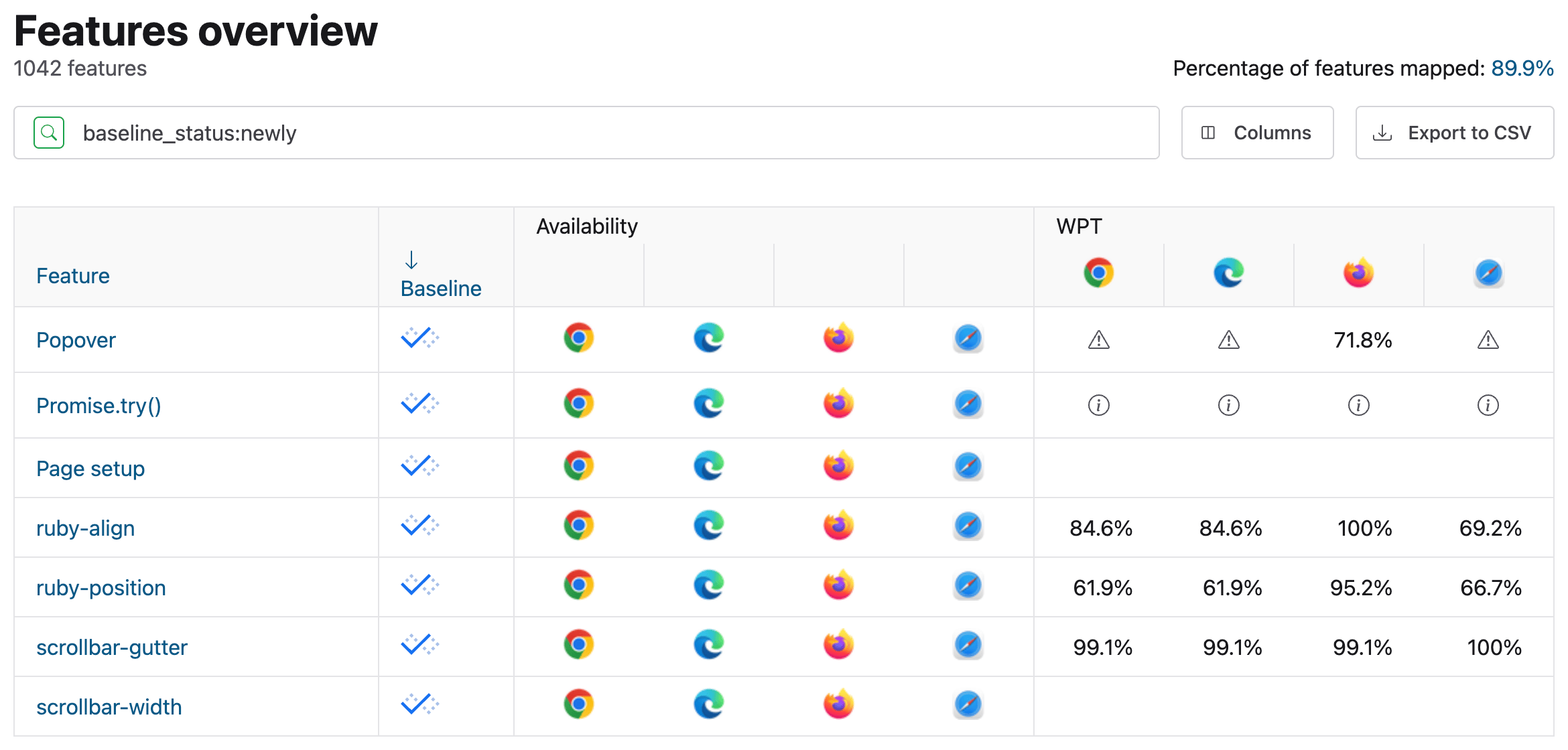
baseline_status:newly arama sorgusunu kullanarak yalnızca Temel Yeni kullanıma sunulan özellikleri gösteren bir aramaya dayanır.
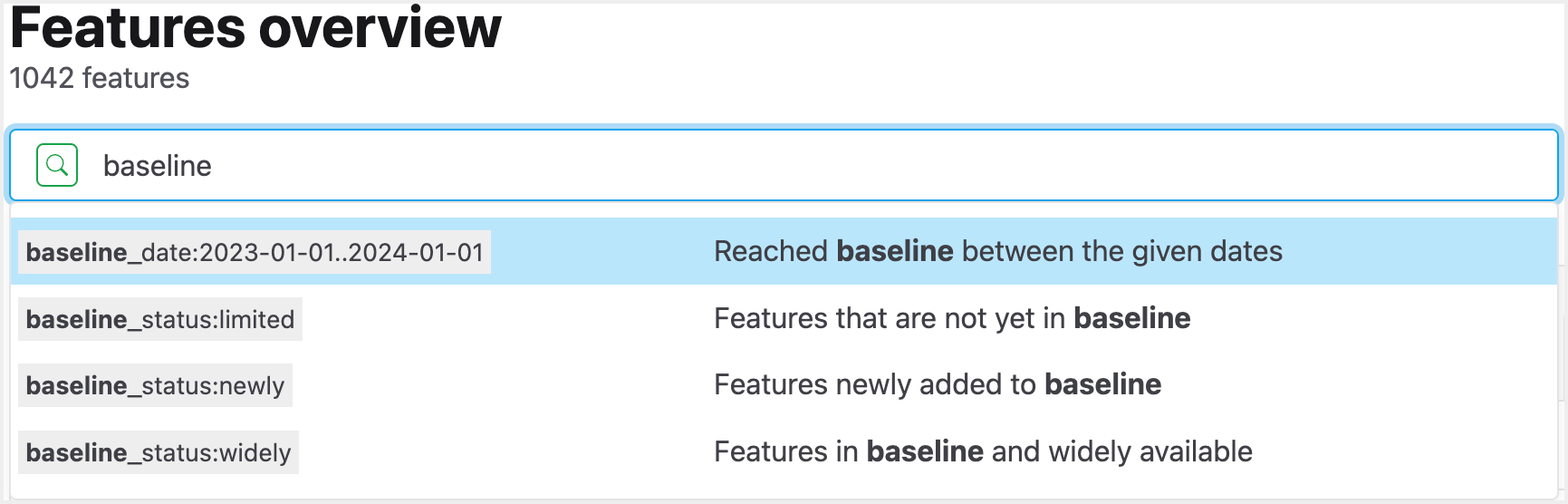
Sayfanın üst kısmındaki arama kutusuna yazarken web özelliklerini filtrelemek için kullanabileceğiniz çeşitli sorgu parametreleri gösterilir.

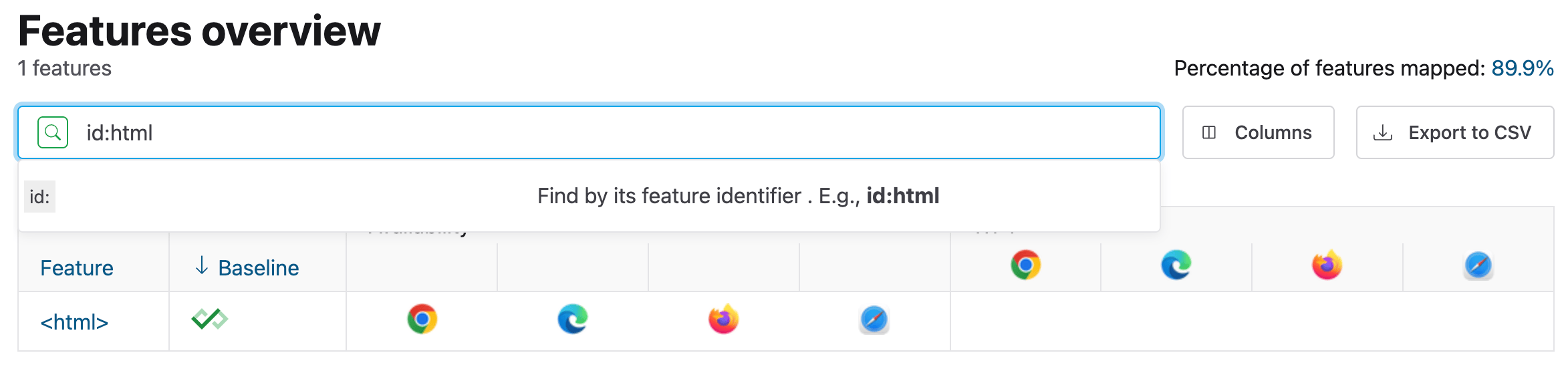
Sorgu dili etkileyicidir ve gösterge tablosunda görüntülenen web özelliklerini filtreleme konusunda size çok fazla esneklik sunar. Aşağıdaki ekran görüntüsünde, id sorgu parametresinin belirli bir özelliğe göre daraltmak için nasıl kullanılabileceği gösterilmektedir:

id parametresinin değeri html'dir. Bu değer, <html> öğesinin desteklendiğini gösterir. Bu öğe, (şaşırtıcı olmayan bir şekilde) Temel Geniş Olarak Kullanılabilir olarak sınıflandırılmıştır.
Sorgu dili belgelenmiştir ancak özelliklerle ilgili referans verileri bulmak için tümünü bilmek zorunlu değildir. Kontrol panelinde bu seçeneklerden herhangi birini kullanabilirsiniz. Ancak özellikle yararlı olan bazılarını aşağıda bulabilirsiniz:
baseline_status: Özellikleri üç listelenen değere göre filtrelemek için bu parametreyi kullanın:limited: Sınırlı tarayıcı desteğine sahip özellikleri döndürür. Bu değere göre filtreleme yaparsanız yalnızca hiçbir referans durumuna ulaşmamış özellikleri alırsınız.newly: Temel düzeyde yeni kullanıma sunulan özellikleri döndürür.widely: En az 30 aydır referans olan, geniş kapsamlı referans özellikleri döndürür. Bu özellikler, tarayıcı desteği veya polyfill'ler hakkında endişelenmenize gerek kalmadan kullanabileceğiniz özelliklerdir.
baseline_date: Özelliklerin referans değere ulaştığı üst ve alt sınırı belirtmek içinYYYY-MM-DD..YYYY-MM-DDbiçimini kullanır. Örneğin, bir yıl içindeki tüm özellikleri bulmak için2024-01-01..2025-01-01gibi bir değer kullanın.id: Belirli bir özelliğin tanımlayıcısıdır. Bu tanımlayıcılar web-features paketinde tanımlanır. Örneğin,Promise.try()için özellik girişi,promise-trykimliğiyle eşlenir.group: Özellikler için birçok sayı değeri taşıyan grup adından biri. Yalnızca web platformu özelliklerinin belirli bir alt kümesini sorgulamak istiyorsanız bu ölçüt faydalı olur. Örneğin,cssdeğerine sahip CSS özelliklerinin listesini filtreleyebilirsiniz.
Kontrol paneli ön ucu kesinlikle kullanışlı olsa da doğrudan sorgulayabileceğiniz bir HTTP API'nin üzerine kuruludur. Örneğin, yeni kullanıma sunulan tüm temel özellikleri alan bir uç nokta aşağıda verilmiştir:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
JSON yanıt yapısı
HTTP API'sinden aldığınız JSON yanıtı, her özellik için tutarlı bir yapıya sahiptir. Döndürülen yanıt, üst düzeyde bir data mülkü içeriyor. Bu mülk, eşleşen tüm özelliklerin bir dizisini içerir. Bu, JSON yanıtında bulunan tüm alanların kapsamlı bir listesi değildir. Ancak temel referansla ilgili bazı yararlı alanlar aşağıda verilmiştir:
baseline: Belirli bir özelliğin referans durumuyla ilgili genel bilgileri aşağıdaki alt alanlarla birlikte içerir:status: Bir özelliğin referans durumu. Değerlerlimited,newlyveyawidelyolabilir. Not:statusalanının değerilimitedise bu tek alt alan olur.low_date: Bu, ilgili özelliğin "Temel yeni kullanılabilir" durumuna geçtiği tarihi gösterir. Bu alan yalnızcastatusnewlyveyawidelyise görünür.high_date: Bu, ilgili özelliğin Temel Geniş Olarak Kullanılabilir olarak kullanıma sunulduğu tarihi gösterir. Bu alan yalnızcastatuswidelyise kullanılabilir.
feature_id: Özelliğin kimliği. Örneğin, CSS ızgara için bu değer"grid"olur.name: Özelliğin biçimlendirilmiş adı. Bu, bazı durumlardafeature_idile benzer olabilir ancak genellikle farklıdır. Örneğin,Promise.try()içinfeature_iddeğeri"promise-try"iken aynı özelliğinnamealanı"Promise.try()"olur.spec: Bu alan, spesifikasyonlara ve diğer kaynaklara giden bağlantılar dizisi olanlinksadlı bir alt alan içerir.
Genellikle belirli destekleyici tarayıcıların özelliği hangi sürümde uyguladığıyla ilgili bilgiler, Web Platformu Testleri ile ilgili veriler ve ilgilenebileceğiniz veya ilgilenmeyeceğiniz diğer şeyleri içeren başka alanlar da vardır.
Örnek sorgular
Mevcut sorgu parametrelerinden bazılarının kısa bir açıklamasını öğrendiniz. Artık iş akışınız için yararlı olabilecek web durumu özelliklerini seçmek üzere araçlarınızda ve komut dosyalarınızda kullanabileceğiniz bazı örnek sorgulara göz atın.
Tek bir özellik için veri alma
API'ye aşina olmanın iyi bir yolu, tek bir web özelliğinin verilerini alan temel bir örnekle başlamaktır.
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
Bu durumda, CSS ızgara için özellik desteği bilgilerini almak üzere grid değerine sahip bir id parametresi belirtiriz. Bu özellik, Temel Geniş Olarak Kullanılabilir olarak sınıflandırılmıştır. Örneğin, bu bilgileri özelliğin kullanımını tespit etmek ve kullanıcılara bu özelliği destek konusunda endişelenmeden tüm modern tarayıcı motorlarında kullanabileceklerini bildirmek için kullanabilirsiniz.
Ancak bu sadece başlangıç. HTTP API, tek bir özellik için veri almaktan çok daha fazlasını yapabilir.
Temel olarak yeni ve yaygın olarak kullanılabilen tüm özellikleri kullanın
Temel olarak yeni veya yaygın olarak kullanılabilen tüm özellikleri içeren bir komut dosyasına sahip olmak istediğinizi varsayalım. Bu, örneğin, belirli bir aralıkta çalışan bir komut dosyanız varsa ve özellikler sınırlı kullanılabilirlikten referans durumuna geçtikçe değişen güncel bir liste almak istiyorsanız yararlı olabilir:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Bu sorgu, Temel Yeni ve Yaygın olarak Kullanılabilir özelliklerin tümünü değil, yalnızca ilk 100'ü alır. Alınan özellik sayısı bunu aşarsa JSON yanıtının üst düzeyinde, iki alt alan içerebilen bir metadata alanı bulunur:
next_page_token: Arka uçtakiGETisteğinin sorgu dizesine ekleyebileceğiniz bir jeton içeren dize. Bu işlevi kullandığınızda ve webstatus.dev arka ucundan verileri yeniden getirdiğinizde, eşleşen bir sonraki özellik grubu döndürülür. Not: Geçerli sorgu 100'den az sonuç döndürüyorsa veya geçerli sorgu sonuç kümesinin sonundaysa bu alan kullanılamaz.total: Geçerli sorgu için kullanılabilen özelliklerin toplam sayısını belirten bir tam sayı.
Bu alanlar sayfalandırma için yararlıdır. Bu sayede, büyük miktarda veri döndüren bir sorgunun tüm sonuçlarını almak için aşağıdaki kodu deneyebiliriz:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
Temel CSS'deki yeni tüm özellikleri kullanma
CSS'ye özel odaklanan bir mühendis olduğunuzu ve hangi CSS özelliklerinin Temel Yeni Kullanılabilir özellikler haline geldiğini öğrenmek istediğinizi varsayalım. Bu, group sorgu değeri ve webstatus.dev'i sorgularken AND operatörünün nasıl kullanılacağıyla ilgili mükemmel bir kullanım alanıdır:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
group için css değerini belirtirken tüm Temel Yeni kullanıma sunulan özellikleri sorgulayabilirsiniz. Kapsamı, Temel Geniş Kullanıma Sunulan CSS özelliklerini de içerecek şekilde genişletmek isterseniz son kod örneğindeki yaklaşımı kullanabilir ve -baseline_status:limited AND group:css' gibi bir sorguyla birlikte olumsuzlama operatörünü kullanabilirsiniz.
Sorgulayabileceğiniz bir diğer alan da snapshot alanıdır. Bu alan, belirli bir ECMAScript özellik grubunun parçası olan JavaScript özelliklerini bulmak için yararlıdır. Aşağıdaki kod, ecmascript-2023 anlık görüntüsünün parçası olan tüm Temel Yeni Kullanıma Sunulan özellikleri kontrol eder:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Bir tarih aralığındaki tüm referans özelliklerini alma
baseline_date alanı, belirli bir tarih aralığında referans haline gelen tüm özellikleri bulmak için sorgulanabilir:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
Önceki kod örneği, 2022'nin herhangi bir noktasında Temel Geniş Olarak Kullanılabilir hale gelen CSS özelliklerini sorgulayacak. baseline_date için sorgu söz dizimi, .. ile ayrılmış bir başlangıç ve bitiş tarihi belirtmenize olanak tanır.
Sonuç
Bu kılavuzda yer alan sorgular, webstatus.dev arka ucunu nasıl sorgulayacağınızı denemeye başlamanız için bir başlangıç noktası olarak tasarlanmıştır. İstediğiniz sayıda sorgu parametresi kullanarak uygulamanıza özel sonuçlar elde edebilirsiniz.
Web Platformu Kontrol Paneli'nin HTTP API'sini nasıl sorgulayacağınızı bilmek, işiniz için yararlı olabilecek araçlar oluşturmanıza olanak tanır ve projenizde kullanmak istediğiniz özelliklerin yeterince geniş bir tarayıcı desteğine sahip olup olmadığı konusunda sizi bilgilendirir. Bu sayede, güvenli bir şekilde kullanabileceğiniz modern tarayıcı özelliklerini kullanarak web uygulamaları oluşturabilir ve çok daha keyifli bir geliştirici deneyimi sunabilirsiniz.


