Dokumen ini membahas apa yang ada di userVerification di WebAuthn, dan perilaku browser yang dihasilkan saat userVerification ditentukan selama pembuatan atau autentikasi kunci sandi.
Apa yang dimaksud dengan "verifikasi pengguna" di WebAuthn?
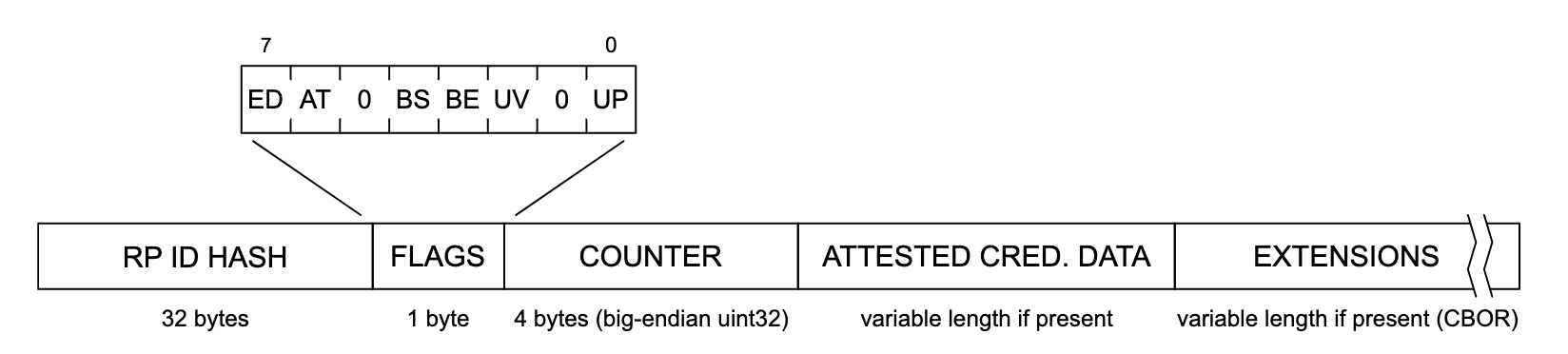
Kunci sandi dibuat di atas kriptografi kunci publik. Dengan membuat kunci sandi, pasangan kunci publik-pribadi akan dihasilkan, kunci pribadi disimpan oleh penyedia kunci sandi, dan kunci publik tersebut dikembalikan ke server pihak tepercaya (RP) untuk disimpan. Server dapat mengautentikasi pengguna dengan memverifikasi tanda tangan yang ditandatangani oleh kunci sandi yang sama menggunakan kunci publik yang disambungkan. Flag "user present" (UP) pada kredensial kunci publik membuktikan bahwa seseorang berinteraksi dengan perangkat selama autentikasi.
Verifikasi pengguna adalah lapisan keamanan opsional yang berusaha menegaskan bahwa ada orang yang tepat selama autentikasi, bukan hanya beberapa orang, seperti yang ditegaskan kehadiran pengguna. Pada smartphone, hal ini biasanya dilakukan dengan menggunakan mekanisme kunci layar, baik itu biometrik atau PIN atau sandi. Apakah verifikasi pengguna dilakukan dilaporkan dalam flag "UV" yang ditampilkan dalam data pengautentikasi selama pendaftaran dan autentikasi kunci sandi


Cara UP dan UV divalidasi di server
Tanda boolean kehadiran pengguna (UP) dan verifikasi pengguna (UV) diberi sinyal ke server di kolom data pengautentikasi. Selama autentikasi, konten kolom data pengautentikasi dapat divalidasi dengan memverifikasi tanda tangan menggunakan kunci publik yang disimpan. Selama tanda tangan valid, server dapat menganggap flag tersebut asli.

Saat pendaftaran dan autentikasi kunci sandi, server harus memeriksa bahwa flag UP adalah true, dan apakah flag UV adalah true atau false, bergantung pada persyaratan.
Menentukan parameter userVerification
Sesuai dengan spesifikasi WebAuthn, RP dapat meminta verifikasi pengguna dengan parameter userVerification pada pembuatan dan pernyataan kredensial. Metode ini menerima 'preferred', 'required', atau 'discouraged' yang masing-masing berarti:
'preferred'(default): Menggunakan metode verifikasi pengguna di perangkat lebih disarankan, tetapi dapat dilewati jika tidak tersedia. Kredensial respons berisi nilai flag UVtruejika verifikasi pengguna dilakukan, danfalsejika UV tidak dilakukan.'required': Anda perlu memanggil metode verifikasi pengguna yang tersedia di perangkat. Jika tidak tersedia, permintaan akan gagal secara lokal. Ini berarti kredensial respons selalu ditampilkan dengan flag UV disetel ketrue.'discouraged': Menggunakan metode verifikasi pengguna tidak disarankan. Namun, bergantung pada perangkat, verifikasi pengguna dapat tetap dilakukan, dan flag UV dapat berisitrueataufalse.
Contoh kode untuk pembuatan kunci sandi:
const publicKeyCredentialCreationOptions = {
// ...
authenticatorSelection: {
authenticatorAttachment: 'platform',
residentKey: 'required',
requireResidentKey: true,
userVerification: 'preferred'
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
Contoh kode untuk autentikasi kunci sandi:
const publicKeyCredentialRequestOptions = {
challenge: /* Omitted challenge data... */,
rpId: 'example.com',
userVerification: 'preferred'
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions
});
Opsi mana yang harus Anda pilih untuk userVerification?
Nilai userVerification yang harus Anda gunakan bergantung pada persyaratan aplikasi, serta kebutuhan pengalaman pengguna Anda.
Kapan menggunakan userVerification='preferred'
Gunakan userVerification='preferred' jika Anda lebih memprioritaskan pengalaman pengguna daripada perlindungan.
Ada lingkungan dengan verifikasi pengguna yang lebih sulit daripada perlindungan. Misalnya, di macOS yang tidak menyediakan Touch ID (karena perangkat tidak mendukungnya, dinonaktifkan, atau perangkat dalam mode clamshell), pengguna akan diminta untuk memasukkan sandi sistem. Hal ini menyebabkan hambatan, dan pengguna mungkin mengabaikan autentikasi sepenuhnya. Jika menghilangkan hambatan lebih penting bagi Anda, gunakan userVerification='preferred'.

Dengan userVerification='preferred', flag UV adalah true jika verifikasi pengguna berhasil dilakukan, dan false jika verifikasi pengguna dilewati. Misalnya, di macOS yang tidak menyediakan Touch ID, pengguna akan diminta mengklik tombol untuk melewati verifikasi pengguna, dan kredensial kunci publik menyertakan flag UV false.
Penanda UV kemudian dapat menjadi sinyal dalam analisis risiko Anda. Jika upaya login tersebut tampak berisiko karena faktor lain, Anda mungkin ingin memberikan verifikasi login tambahan kepada pengguna jika verifikasi pengguna tidak dilakukan.
Kapan menggunakan userVerification='required'
Gunakan userVerification='required' jika menurut Anda UP dan UV benar-benar diperlukan.
Kelemahan dari opsi ini adalah bahwa pengguna mungkin mengalami lebih banyak hambatan saat login. Misalnya, di macOS yang tidak menyediakan Touch ID, pengguna akan diminta untuk memasukkan sandi sistem.
Dengan userVerification='required', Anda dapat memastikan bahwa verifikasi pengguna dilakukan di perangkat. Pastikan server memverifikasi bahwa flag UV adalah true.
Kesimpulan
Dengan memanfaatkan verifikasi pengguna, pihak yang mengandalkan kunci sandi dapat mengukur kemungkinan pemilik perangkat untuk login. Mereka dapat memilih apakah akan mewajibkan verifikasi pengguna atau menjadikannya opsional bergantung pada seberapa penting pengaruh mekanisme login penggantian terhadap alur penggunaan. Pastikan server memeriksa flag UP dan flag UV untuk autentikasi pengguna kunci sandi.


