Introducción

La función @font-face de CSS3 nos permite usar tipos de letra personalizados en la Web de forma accesible, manipulable y escalable. Pero podrías preguntarte: "¿Por qué usaríamos @font-face si tenemos Cufon, sIFR y usamos texto en imágenes?" Estos son algunos beneficios de aprovechar @font-face para fuentes personalizadas:
- Capacidad de búsqueda completa con Buscar (
ctrl-F) - Accesibilidad a tecnologías de accesibilidad, como lectores de pantalla
- El texto se puede traducir a través de servicios de traducción o traducción integrada en el navegador.
- CSS tiene la capacidad total de modificar la visualización tipográfica:
line-height,letter-spacing,text-shadow,text-aligny selectores como::first-lettery::first-line.
@font-face en esencia
En su forma más básica, declaramos una nueva fuente remota personalizada para usarla de la siguiente manera:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
Luego, úsalo:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
En esta declaración @font-face, usamos la propiedad font-family para asignarle un nombre explícito a la fuente. Puede ser cualquier cosa, independientemente de cómo se llame la fuente. font-family: 'SuperDuperComicSans'; funcionaría bien, aunque tal vez no para tu reputación. En la propiedad src, indicamos dónde puede encontrar el recurso de fuente el navegador. Según el navegador, algunos tipos de fuentes válidos son eot, ttf, otf, svg o un URI de datos que incorpora todos los datos de la fuente intercalados.
| otf y ttf | svg | woff | eot | |
|---|---|---|---|---|
| IE | Intenet Explorer 9 | Intenet Explorer 9 | IE5 o versiones posteriores | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | Chrome 4 | Chrome 0.3 | Chrome 5 | |
| Safari | 3.1 | 3.1 | ||
| Opera | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
Por supuesto, nada es tan simple como debería ser. La limitación inicial del código anterior era que no entregaba un EOT a IE 6-8. La sintaxis @font-face a prueba de balas propuso una forma de resolver este problema. A continuación, se muestra una versión sólida.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

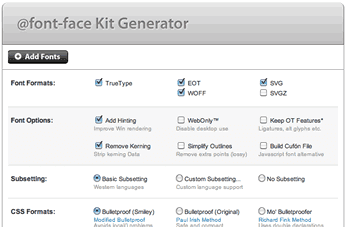
¿Ya te dio dolor de cabeza? Si prefieres comenzar rápidamente, ve al generador de Font Squirrel, una herramienta que simplifica todo el proceso, toma tu fuente y prepara sus variantes y CSS por ti. Es indispensable para poner en práctica las fuentes web en la actualidad.
¿Compatibilidad con dispositivos móviles?
Safari para dispositivos móviles admite fuentes web SVG a partir de iOS 3.1, y Android admite otf/ttf a partir de la versión 2.2. Pero, ¿deben tus usuarios de dispositivos móviles obtener esta experiencia tipográfica mejorada? No lo recomiendo. El motivo principal es la forma en que WebKit controla el texto que espera una fuente personalizada a través de @font-face: el texto es invisible. Por lo tanto, en una conexión móvil de baja velocidad de banda, los usuarios no verán ningún texto hasta que se carguen los ~50,000 datos de fuente. El equipo de Webkit está buscando una solución para activar una fuente de resguardo después de que venzan algunos segundos, pero hasta que se implemente, no sería justo someter a tus usuarios a esos obstáculos entre ellos y tu contenido.
Servicios de fuentes web
Varios servicios unen la función @font-face en una API sencilla, lo que a menudo te permite agregar una sola línea de CSS o de secuencia de comandos a tu código HTML y algunos parámetros de configuración, y ya está todo listo. Muchos, como WebInk, Typekit y Fontslive, te permitirán usar las fuentes (a veces hasta un límite de ancho de banda) por una tarifa mensual. El uso de estos servicios es muy conveniente para el desarrollador ocasional, ya que le permite evitar algunas de las complicaciones de publicar una solución multinavegador.
La API de Google Fonts te permite usar un pequeño conjunto seleccionado de fuentes con licencia libre. Para ello, solo debes vincular un folio de estilo y permitir que Google se encargue de las inquietudes relacionadas con el rendimiento y la compatibilidad con varios navegadores. Es la forma más rápida de comenzar a usar las fuentes web.
Cómo encontrar tipos de letra profesionales para @font-face
Una sorpresa común para los diseñadores es que, solo porque compras una licencia de fuente (para usarla en tu diseño gráfico, por ejemplo), no significa que puedas usarla en @font-face. Por lo general, las licencias de @font-face (o incorporación web) se venden por separado. Lee el acuerdo detenidamente y no dudes en comunicarte con la fundición de fuentes si tienes alguna pregunta. Fontspring es una boutique de fuentes que vende cientos de fuentes profesionales de calidad, todas aprobadas para usar con @font-face. FontFont y otras fundiciones comenzaron a vender licencias de @font-face directamente, aunque actualmente solo se orientan a WOFF y EOT, lo que deja fuera una parte considerable (pero que se reduce) del mercado de navegadores. Muchas fundiciones agregan licencias de fuentes web a su catálogo, pero si no encuentras una para el tipo de letra que elegiste, comunícate con ellos para obtener más información.
Cómo abordar los errores de FOUT
El destello de texto sin diseño es un fenómeno de Firefox y Opera que pocos diseñadores web aprecian. Cuando aplicas un tipo de letra personalizado a través de @font-face, hay un breve momento, cuando se carga la página, en el que la fuente aún no se ha descargado ni aplicado, y se usa la siguiente fuente en la pila de font-family. Esto hace que se muestre una fuente diferente (por lo general, menos atractiva) antes de que se actualice.

Junto con la API de Google Font, se incluye el WebFont Loader, una biblioteca de JavaScript que tiene como objetivo proporcionar una serie de hooks de eventos que te brindan mucho control sobre la carga. Veamos cómo puedes hacer que otros navegadores imiten el comportamiento de WebKit de ocultar el texto de resguardo mientras se carga la fuente @font-face.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
Si JavaScript está inhabilitado, el texto permanecerá visible todo el tiempo y, si la fuente falla de alguna manera, se usará una Serif básica de forma segura. Por ahora, considera esto como una medida provisional. La mayoría de los expertos en fuentes web desean ocultar el texto de resguardo durante 2 a 5 segundos y, luego, revelarlo. Los dispositivos móviles y de baja velocidad de banda se benefician mucho de este tiempo de espera. Es comprensible que Mozilla intente rectificar esto pronto.
Una solución más liviana, pero menos eficaz, es la propiedad font-size-adjust, que actualmente solo es compatible con Firefox. Te brinda la oportunidad de normalizar la altura en X en una pila de fuentes, lo que reduce la cantidad de cambios visibles en la FOUT. De hecho, el generador de Font Squirrel acaba de agregar una función que te indica la relación de altura en X de las fuentes que subes, de modo que puedas establecer con precisión el valor de font-size-adjust.
Resumen
Las fuentes web ofrecen bastante libertad a los diseñadores y, con las próximas funciones, como las ligaduras discrecionales y las alternativas estilísticas, tendrán mucha más flexibilidad. Por ahora, puedes implementar esta parte de CSS3 con confianza, ya que abarca el 98% de los navegadores implementados. ¡Que lo disfrutes!

