مقدمه

ویژگی @font-face از CSS3 به ما این امکان را می دهد که از تایپ فیس های سفارشی در وب به روشی قابل دسترس، قابل دستکاری و مقیاس پذیر استفاده کنیم. اما، ممکن است بگویید، "چرا اگر Cufon، sIFR و استفاده از متن در تصاویر داریم، از @font-face استفاده کنیم؟" چند مزیت استفاده از @font-face برای فونت های سفارشی:
- قابلیت جستجوی کامل توسط Find (
ctrl-F) - دسترسی به فناوریهای کمکی مانند صفحهخوانها
- متن از طریق ترجمه درون مرورگر یا خدمات ترجمه قابل ترجمه است
- CSS دارای توانایی کامل برای تغییر دادن نمایشگر تایپی است:
line-height،letter-spacing،text-shadow،text-align، و انتخابگرهایی مانند::first-letterو::first-line
@font-face در اصل
در ابتدایی ترین حالت، ما یک فونت از راه دور سفارشی جدید را اعلام می کنیم که به این صورت استفاده می شود:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
سپس از آن استفاده کنید:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
در این اعلان font-face@ از ویژگی font-family برای نامگذاری صریح فونت استفاده می کنیم. این می تواند هر چیزی باشد، صرف نظر از اینکه فونت در واقع چه نامیده می شود. font-family: 'SuperDuperComicSans'; خوب کار خواهد کرد، اگرچه شاید برای شهرت شما نباشد. در ویژگی src به جایی اشاره می کنیم که مرورگر می تواند دارایی فونت را پیدا کند. بسته به مرورگر، برخی از انواع فونتهای معتبر eot، ttf، otf، svg یا یک URI دادهای هستند که کل دادههای فونت را درون خطی جاسازی میکند.
| otf و ttf | svg | واف | eot | |
|---|---|---|---|---|
| IE | IE9 | IE9 | IE5+ | |
| فایرفاکس | FF3.5 | FF3.5 | FF3.6 | |
| کروم | کروم 4 | کروم 0.3 | کروم 5 | |
| سافاری | 3.1 | 3.1 | ||
| اپرا | Opera 10.00 | اپرا 9 | ||
| iOS | iOS 1 | |||
| اندروید | 2.2 |
البته هیچوقت هیچوقت آنطور که باید ساده نیست. محدودیت اولیه کد بالا این بود که یک EOT به IE 6-8 ارائه نمی کرد. نحو ضد گلوله @font-face راهی برای حل این موضوع پیشنهاد کرد. یک نسخه قوی به دنبال دارد.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

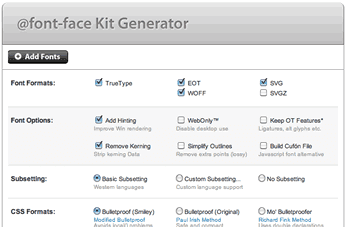
ایجاد سردرد هنوز؟ اگر ترجیح میدهید سریعاً این کار را انجام دهید، به Font Squirrel Generator بروید، ابزاری که کل فرآیند را برای شما ساده میکند، فونت شما را برداشته و انواع آن و CSS را برای شما آماده میکند. امروزه برای استفاده از وب فونت ها ضروری است.
پشتیبانی موبایل؟
Mobile Safari از webfonts SVG در iOS 3.1 و Android از otf/ttf در نسخه 2.2 پشتیبانی می کند. اما آیا کاربران تلفن همراه شما باید این تجربه تایپوگرافی پیشرفته را داشته باشند؟ من توصیه می کنم نه. دلیل اصلی این است که WebKit چگونه متنی را که در انتظار فونت سفارشی از طریق @font-face است مدیریت می کند: متن نامرئی است. بنابراین در یک اتصال تلفن همراه با پهنای باند کم، تا زمانی که حدود 50 هزار داده فونت بارگیری نشود، کاربران شما اصلاً متنی را مشاهده نخواهند کرد. تیم Webkit به دنبال راه حلی برای روشن کردن فونت بازگشتی پس از انقضای چند ثانیه است، اما تا زمانی که این فونت به پایان نرسد، من عادلانه نمی دانم که کاربران شما را در معرض چنین موانعی بین آنها و محتوای شما قرار دهیم.
خدمات وب فونت
تعدادی از سرویسها ویژگی @font-face را در یک API آسان قرار میدهند، اغلب به شما امکان میدهند یک CSS یا خط اسکریپت را به HTML و برخی تنظیمات خود اضافه کنید و همه چیز تمام است. بسیاری مانند WebInk ، Typekit و Fontslive به شما این امکان را می دهند که با پرداخت هزینه ماهانه از فونت ها (گاهی تا سقف پهنای باند) استفاده کنید. استفاده از این خدمات برای توسعه دهندگان معمولی بسیار راحت است و برخی از عوارض ارائه راه حل بین مرورگر را از بین می برد.
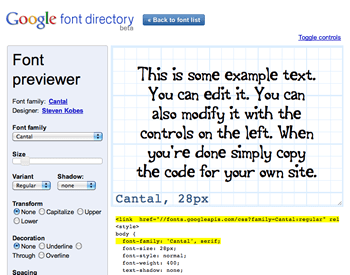
Google Font API به شما امکان میدهد از مجموعه کوچکی از فونتهای دارای مجوز آزاد استفاده کنید و فقط به یک شیوه نامه پیوند دهید و به Google اجازه دهید نگرانیهای بین مرورگر و عملکرد را مدیریت کند. این سریع ترین راه برای پیاده شدن از زمین و دویدن با فونت های وب است.
پیدا کردن تایپفیسهای حرفهای برای @font-face
یک شگفتی رایج برای طراحان این است که فقط به این دلیل که مجوز فونت را خریداری می کنید (مثلاً برای استفاده در طراحی گرافیکی خود)، به این معنی نیست که می توانید از آن در @font-face استفاده کنید. مجوزهای @font-face (یا جاسازی وب) معمولاً به طور جداگانه فروخته می شوند. قرارداد را با دقت بخوانید و در صورت داشتن سوال با کارخانه ریخته گری فونت تماس بگیرید. Fontspring یک بوتیک فونت است که صدها فونت حرفه ای با کیفیت را می فروشد که همه آنها برای استفاده با @font-face پاک شده اند. FontFont و سایر کارخانههای ریختهگری شروع به فروش مستقیم مجوزهای @font-face کردهاند، اگرچه در حال حاضر فقط WOFF و EOT را هدف قرار دادهاند که بخش قابل توجهی (اما در حال کاهش) از بازار مرورگرها را کنار گذاشتهاند. بسیاری از کارخانههای ریختهگری مجوزهای وب فونت را به کاتالوگ خود اضافه میکنند، اما اگر نتوانستید یکی از فونتهای انتخابی خود را پیدا کنید، با آنها تماس بگیرید تا در مورد آن سؤال کنید.
برخورد با FOUT
Flash of Unstyled Text پدیده ای در فایرفاکس و اپرا است که کمتر طراح وب آن را دوست دارد. هنگامی که یک تایپ سفارشی را از طریق font-face@ اعمال می کنید، لحظه ای کوتاه وجود دارد، هنگام بارگیری صفحه، جایی که فونت هنوز دانلود و اعمال نشده است، و فونت بعدی در پشته font-family استفاده می شود. این باعث می شود قبل از ارتقاء یک فونت متفاوت (معمولاً با ظاهر کمتر) فلاش شود.

همراه با Google Font API WebFont Loader است، یک کتابخانه جاوا اسکریپت که با هدف ارائه تعدادی قلاب رویداد به شما کنترل زیادی بر بارگذاری میدهد. بیایید نگاهی بیندازیم که چگونه میتوانید سایر مرورگرها را وادار به تقلید از رفتار WebKit در پنهان کردن متن بازگشتی در هنگام بارگیری فونت @font-face کنید.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
اگر جاوا اسکریپت غیرفعال باشد، متن در تمام مدت قابل مشاهده خواهد بود، و اگر فونت به نحوی خطا کند، با خیال راحت به یک سریف اصلی باز می گردد. در حال حاضر این را یک معیار توقف در نظر بگیرید. اکثر متخصصان وب فونت مایلند متن بازگشتی را برای 2-5 ثانیه مخفی کنند و سپس آن را آشکار کنند. پهنای باند کم و دستگاههای تلفن همراه با این وقفه بسیار سود میبرند. قابل درک است که موزیلا به دنبال اصلاح این موضوع به زودی است.
یک راه حل سبک تر اما کمتر موثر، ویژگی font-size-adjust است که در حال حاضر فقط در فایرفاکس پشتیبانی می شود. این فرصتی را به شما می دهد تا ارتفاع x را در یک پشته فونت عادی کنید و میزان تغییرات قابل مشاهده در FOUT را کاهش دهید. در واقع، Font Squirrel generator فقط یک ویژگی اضافه کرده است که در آن نسبت x-height فونتهایی را که آپلود میکنید به شما میگوید، بنابراین میتوانید مقدار font-size-adjust را دقیقاً تنظیم کنید.
خلاصه
وب فونتها آزادی زیادی را به طراحان ارائه میکنند و با ویژگیهای آینده مانند لیگاتورهای اختیاری و جایگزینهای سبک ، انعطافپذیری بسیار بیشتری خواهند داشت. در حال حاضر، میتوانید از اجرای این بخش از CSS3 مطمئن باشید زیرا 98 درصد مرورگرهای مستقر را پوشش میدهد. لذت ببرید!


