소개

CSS3의 @font-face 기능을 사용하면 웹에서 액세스 가능하고 조작 가능하며 확장 가능한 방식으로 맞춤 서체를 사용할 수 있습니다. 하지만 'Cufon, sIFR이 있고 이미지에 텍스트를 사용하는데 왜 @font-face를 사용해야 하나요?'라고 반문할 수 있습니다. 맞춤 글꼴에 @font-face를 활용하면 다음과 같은 이점이 있습니다.
- 찾기 (
ctrl-F)를 통한 전체 검색 가능 - 스크린 리더와 같은 보조 기술에 대한 접근성
- 브라우저 내 번역 또는 번역 서비스를 통해 텍스트를 번역할 수 있습니다.
- CSS는 서체 표시를 미세 조정할 수 있는 모든 기능을 갖추고 있습니다.
line-height,letter-spacing,text-shadow,text-align,::first-letter및::first-line와 같은 선택자
@font-face의 핵심
가장 기본적으로 다음과 같이 사용할 새 맞춤 원격 글꼴을 선언합니다.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
그런 다음 다음과 같이 활용해 보세요.
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
이 @font-face 선언에서는 font-family 속성을 사용하여 글꼴 이름을 명시적으로 지정합니다. 실제로 글꼴 이름과 관계없이 어떤 이름이든 지정할 수 있습니다. font-family: 'SuperDuperComicSans';도 좋지만 평판에는 좋지 않을 수 있습니다. src 속성에서 브라우저가 글꼴 애셋을 찾을 수 있는 위치를 가리킵니다. 브라우저에 따라 유효한 글꼴 유형은 eot, ttf, otf, svg 또는 전체 글꼴 데이터를 인라인으로 삽입하는 데이터 URI일 수 있습니다.
| otf 및 ttf | svg | woff | eot | |
|---|---|---|---|---|
| IE | IE9 | IE9 | IE5 이상 | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | 크롬 4 | Chrome 0.3 | Chrome 5 | |
| Safari | 3.1 | 3.1 | ||
| 오페라 | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
물론 모든 것이 생각만큼 간단하지는 않습니다. 위 코드의 초기 제한사항은 IE 6~8에 EOT를 제공하지 않는다는 점입니다. 견고한 @font-face 구문은 이 문제를 해결하는 방법을 제안했습니다. 다음은 견고한 버전입니다.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

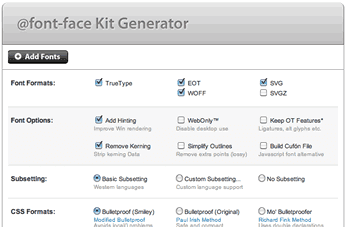
아직 두통이 오지 않았나요? 빠르게 시작하려면 Font Squirrel 생성기로 이동하세요. 이 도구는 글꼴을 가져와서 변형과 CSS를 자동으로 준비하여 전체 프로세스를 간소화합니다. 오늘날 웹폰트를 구현하는 데 필수적입니다.
모바일 지원?
모바일 Safari는 iOS 3.1부터 SVG 웹폰트를 지원하고 Android는 버전 2.2부터 otf/ttf를 지원합니다. 하지만 모바일 사용자에게 이 향상된 서체 환경을 제공해야 할까요? 권장하지 않습니다. 주된 이유는 WebKit이 @font-face를 통해 맞춤 글꼴을 기다리는 텍스트를 처리하는 방식 때문입니다. 텍스트가 보이지 않습니다. 따라서 대역폭이 낮은 모바일 연결에서는 글꼴 데이터가 5만 개 정도 로드될 때까지 사용자에게 텍스트가 전혀 표시되지 않습니다. Webkit팀에서는 몇 초가 지나면 대체 글꼴을 사용 설정하는 솔루션을 모색하고 있지만, 이 솔루션이 출시될 때까지는 사용자와 콘텐츠 사이에 이러한 장애물을 두는 것은 공정하지 않다고 생각합니다.
웹폰트 서비스
많은 서비스에서 @font-face 기능을 간편한 API로 래핑하므로 HTML 및 일부 구성에 CSS 또는 스크립트 라인을 하나만 추가하면 됩니다. WebInk, Typekit, Fontslive와 같은 많은 서비스에서는 월별 요금을 지불하고 글꼴을 사용할 수 있습니다 (대역폭 한도가 적용되는 경우도 있음). 이러한 서비스를 사용하면 크로스브라우저 솔루션을 제공할 때 발생하는 복잡한 작업을 간편하게 처리할 수 있습니다.
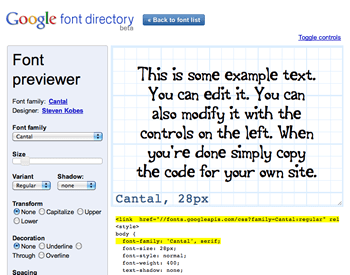
Google Font API를 사용하면 스타일시트에 연결하고 Google에서 교차 브라우저 및 성능 문제를 처리하도록 하여 선별된 소수의 무료 라이선스 글꼴을 사용할 수 있습니다. 웹폰트를 사용해 시작하는 가장 빠른 방법입니다.
@font-face용 전문 서체 찾기
디자이너에게 흔히 놀라운 점은 글꼴 라이선스를 구매했다고 해서 (예: 그래픽 디자인에 사용하기 위해) @font-face에서 사용할 수 있는 것은 아니라는 것입니다. @font-face (또는 웹 삽입) 라이선스는 일반적으로 별도로 판매됩니다. 계약을 주의 깊게 읽고 궁금한 점이 있으면 언제든지 서체 제작사에 문의하세요. Fontspring은 @font-face와 함께 사용할 수 있는 수백 개의 고품질 전문 글꼴을 판매하는 글꼴 부티크입니다. FontFont 및 기타 제작소에서는 @font-face 라이선스를 직접 판매하기 시작했지만 현재는 WOFF 및 EOT만 타겟팅하고 있어 브라우저 시장의 상당하지만 줄어들고 있는 부분을 제외하고 있습니다. 많은 제작소에서 카탈로그에 웹폰트 라이선스를 추가하고 있지만 선택한 서체에 맞는 라이선스를 찾을 수 없는 경우 제작소에 문의하여 문의하세요.
FOUT 처리
스타일이 지정되지 않은 텍스트 플래시는 Firefox 및 Opera에서 발생하는 현상으로, 웹 디자이너 중 이를 좋아하는 사람은 거의 없습니다. @font-face를 통해 맞춤 서체를 적용하면 페이지를 로드할 때 글꼴이 아직 다운로드 및 적용되지 않고 font-family 스택의 다음 글꼴이 사용되는 짧은 순간이 있습니다. 이로 인해 업그레이드되기 전에 다른 (일반적으로 보기에 좋지 않은) 글꼴이 잠시 표시됩니다.

Google Font API와 함께 제공되는 WebFont Loader는 로드를 세부적으로 제어할 수 있는 여러 이벤트 후크를 제공하는 것을 목표로 하는 JavaScript 라이브러리입니다. @font-face 글꼴이 로드되는 동안 대체 텍스트를 숨기는 WebKit의 동작을 다른 브라우저에서 모방하는 방법을 살펴보겠습니다.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
JavaScript가 사용 중지된 경우 텍스트가 계속 표시되며, 어떤 이유로든 글꼴 오류가 발생하면 기본 세리프로 안전하게 대체됩니다. 이는 당분간 임시 조치로 간주하세요. 대부분의 웹폰 전문가는 대체 텍스트를 2~5초 동안 숨긴 다음 표시하는 것을 원합니다. 이 시간 제한은 대역폭이 낮은 기기와 휴대기기에 큰 도움이 됩니다. Mozilla는 곧 이 문제를 해결할 예정입니다.
더 가볍지만 효과가 떨어지는 솔루션은 font-size-adjust 속성으로, 현재 Firefox에서만 지원됩니다. 이를 통해 글꼴 스택 전체에서 x-height를 표준화하여 FOUT에서 눈에 띄게 표시되는 변경사항의 양을 줄일 수 있습니다. 실제로 Font Squirrel 생성기에 업로드한 글꼴의 x-height 비율을 알려주는 기능이 추가되어 font-size-adjust 값을 정확하게 설정할 수 있습니다.
요약
웹폰트는 디자이너에게 상당한 자유를 제공하며 선택적 리거처 및 스타일 대안과 같은 향후 기능을 사용하면 훨씬 더 유연해질 것입니다. 현재는 배포된 브라우저의 98% 를 다루므로 CSS3의 이 부분을 안심하고 구현할 수 있습니다. 자, 그러면 동영상을 시청해 볼까요?


