Объединение современных веб-приложений
Современные веб-приложения часто используют инструмент объединения для создания производственного «пакета» файлов (скриптов, таблиц стилей и т. д.), который оптимизируется , минимизируется и может быть загружен вашими пользователями за меньшее время. В разделе «Оптимизация веб-производительности с помощью webpack» мы рассмотрим, как эффективно оптимизировать ресурсы сайта с помощью webpack . Это может помочь пользователям быстрее загружать ваши сайты и взаимодействовать с ними.

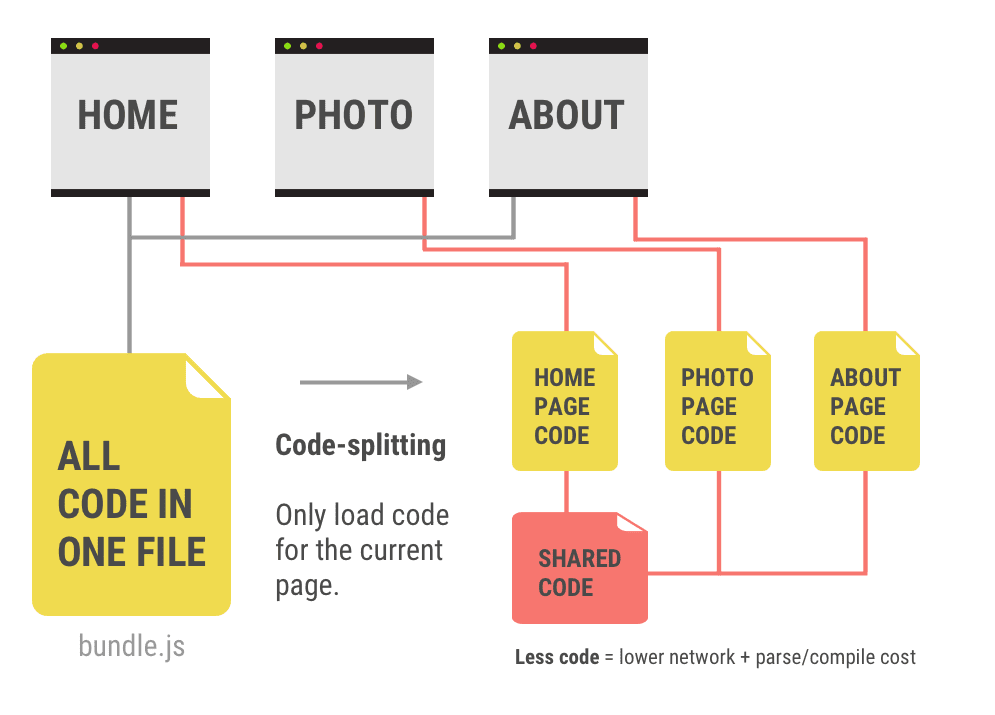
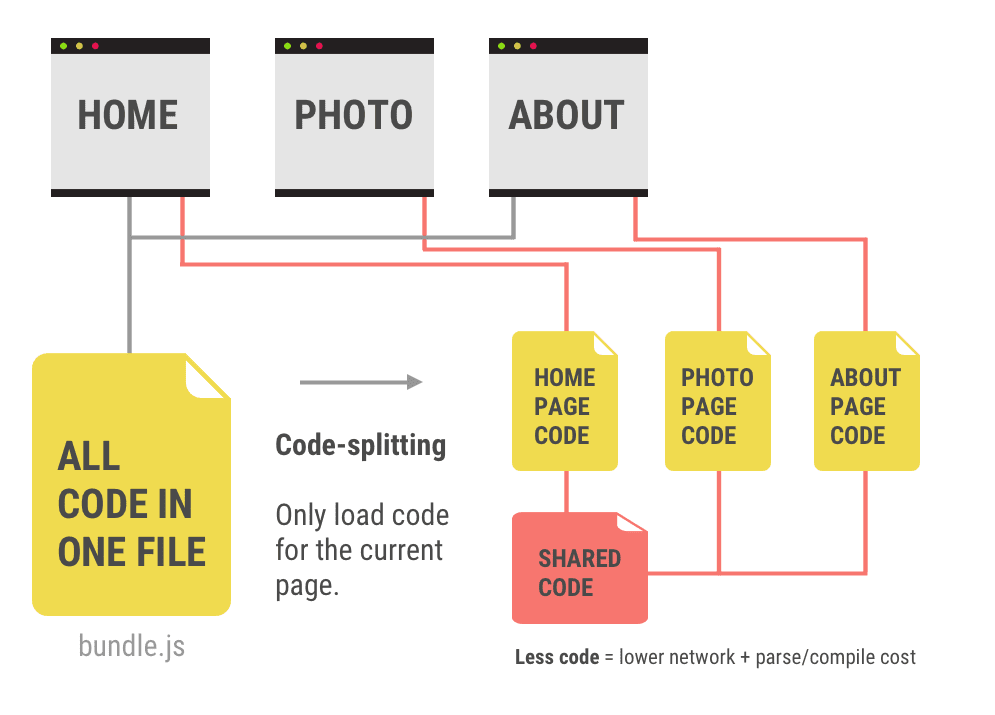
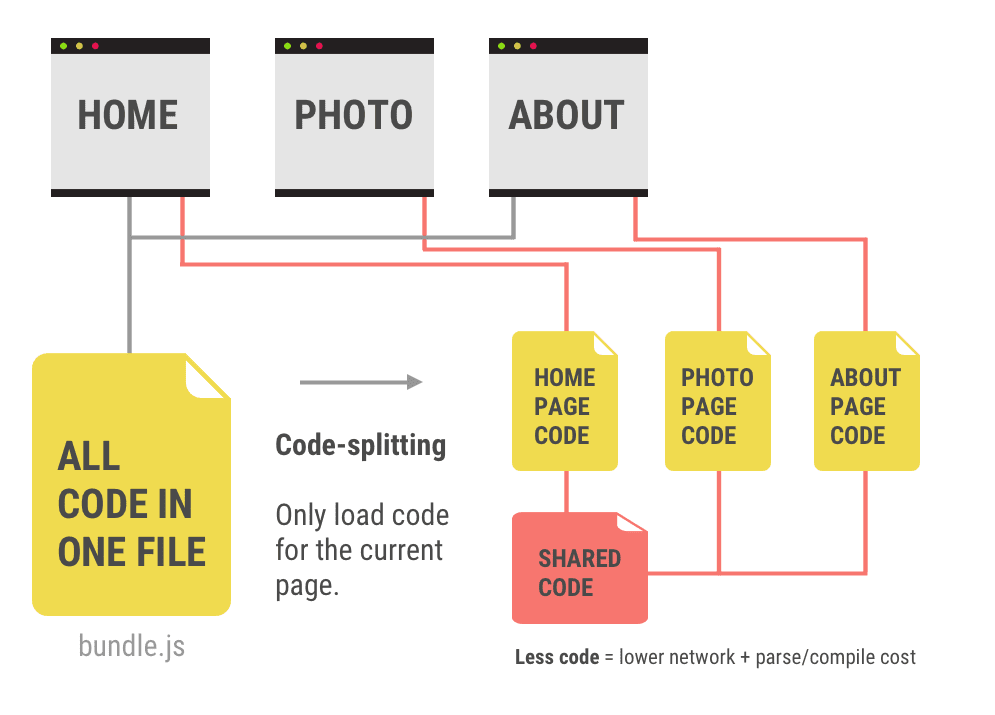
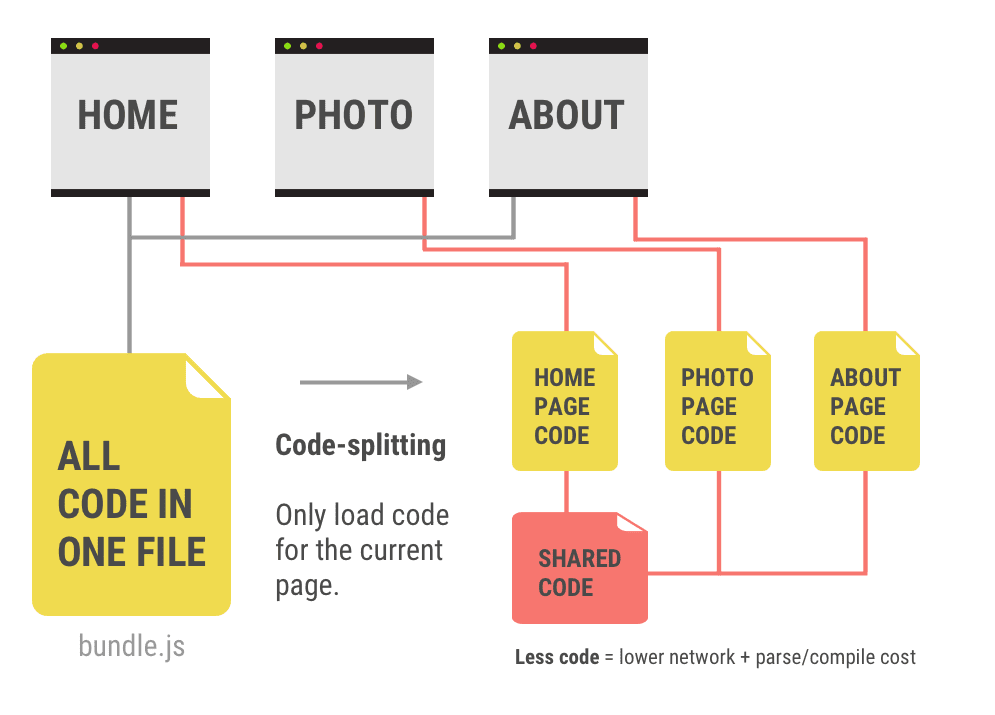
webpack — один из самых популярных инструментов для связывания, используемых сегодня. Использование его функций для оптимизации современного кода, разделение скриптов на критические и некритические части и удаление неиспользуемого кода (это лишь некоторые из оптимизаций) может гарантировать, что ваше приложение будет иметь минимальные затраты на сеть и обработку.

Вдохновлено разделением кода в Bundle Buddy от Сьюзи Лу.
Давайте начнем с оптимизации одного из самых дорогостоящих ресурсов современного приложения — JavaScript.
- Уменьшить размер внешнего интерфейса
- Используйте долгосрочное кэширование
- Мониторинг и анализ приложения
- Выводы
Объединение современных веб-приложений
Современные веб-приложения часто используют инструмент объединения для создания производственного «пакета» файлов (скриптов, таблиц стилей и т. д.), который оптимизируется , минимизируется и может быть загружен вашими пользователями за меньшее время. В разделе «Оптимизация веб-производительности с помощью webpack» мы рассмотрим, как эффективно оптимизировать ресурсы сайта с помощью webpack . Это может помочь пользователям быстрее загружать ваши сайты и взаимодействовать с ними.

webpack — один из самых популярных инструментов для связывания, используемых сегодня. Использование его функций для оптимизации современного кода, разделение скриптов на критические и некритические части и удаление неиспользуемого кода (это лишь некоторые из оптимизаций) может гарантировать, что ваше приложение будет иметь минимальные затраты на сеть и обработку.

Вдохновлено разделением кода в Bundle Buddy от Сьюзи Лу.
Давайте начнем с оптимизации одного из самых дорогостоящих ресурсов современного приложения — JavaScript.
- Уменьшить размер внешнего интерфейса
- Используйте долгосрочное кэширование
- Мониторинг и анализ приложения
- Выводы
Объединение современных веб-приложений
Современные веб-приложения часто используют инструмент объединения для создания производственного «пакета» файлов (скриптов, таблиц стилей и т. д.), который оптимизируется , минимизируется и может быть загружен вашими пользователями за меньшее время. В разделе «Оптимизация веб-производительности с помощью webpack» мы рассмотрим, как эффективно оптимизировать ресурсы сайта с помощью webpack . Это может помочь пользователям быстрее загружать ваши сайты и взаимодействовать с ними.

webpack — один из самых популярных инструментов для связывания, используемых сегодня. Использование его функций для оптимизации современного кода, разделение скриптов на критические и некритические части и удаление неиспользуемого кода (это лишь некоторые из оптимизаций) может гарантировать, что ваше приложение будет иметь минимальные затраты на сеть и обработку.

Вдохновлено разделением кода в Bundle Buddy от Сьюзи Лу.
Давайте начнем с оптимизации одного из самых дорогостоящих ресурсов современного приложения — JavaScript.
- Уменьшить размер внешнего интерфейса
- Используйте долгосрочное кэширование
- Мониторинг и анализ приложения
- Выводы
Объединение современных веб-приложений
Современные веб-приложения часто используют инструмент объединения для создания производственного «пакета» файлов (скриптов, таблиц стилей и т. д.), который оптимизируется , минимизируется и может быть загружен вашими пользователями за меньшее время. В разделе «Оптимизация веб-производительности с помощью webpack» мы рассмотрим, как эффективно оптимизировать ресурсы сайта с помощью webpack . Это может помочь пользователям быстрее загружать ваши сайты и взаимодействовать с ними.

webpack — один из самых популярных инструментов для связывания, используемых сегодня. Использование его функций для оптимизации современного кода, разделение скриптов на критические и некритические части и удаление неиспользуемого кода (это лишь некоторые из оптимизаций) может гарантировать, что ваше приложение будет иметь минимальные затраты на сеть и обработку.

Вдохновлено разделением кода в Bundle Buddy от Сьюзи Лу.
Давайте начнем с оптимизации одного из самых дорогостоящих ресурсов современного приложения — JavaScript.


