Webpack
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
การรวมสำหรับเว็บแอปพลิเคชันสมัยใหม่
เว็บแอปพลิเคชันสมัยใหม่มักใช้เครื่องมือการรวมเพื่อสร้าง "กลุ่ม" ไฟล์ (สคริปต์ สไตล์ชีต ฯลฯ) เวอร์ชันที่ใช้งานจริงซึ่งเพิ่มประสิทธิภาพ ย่อขนาด และผู้ใช้สามารถดาวน์โหลดได้เร็วขึ้น ในการเพิ่มประสิทธิภาพเว็บด้วย webpack เราจะอธิบายวิธีเพิ่มประสิทธิภาพทรัพยากรเว็บไซต์อย่างมีประสิทธิภาพโดยใช้ webpack วิธีนี้ช่วยให้ผู้ใช้โหลดและโต้ตอบกับเว็บไซต์ได้เร็วขึ้น

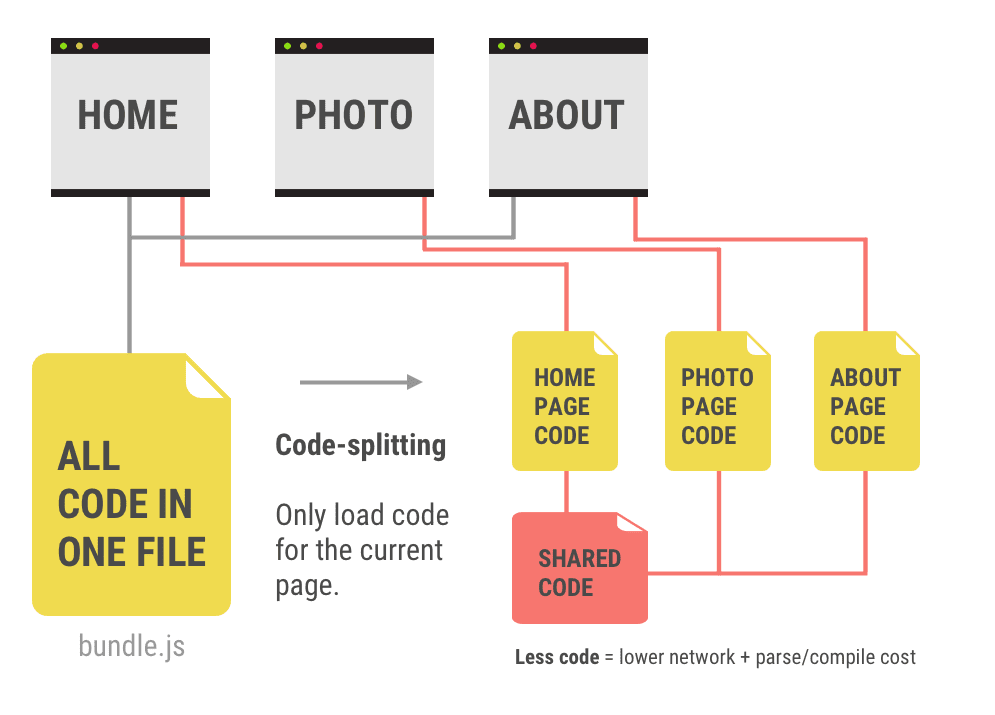
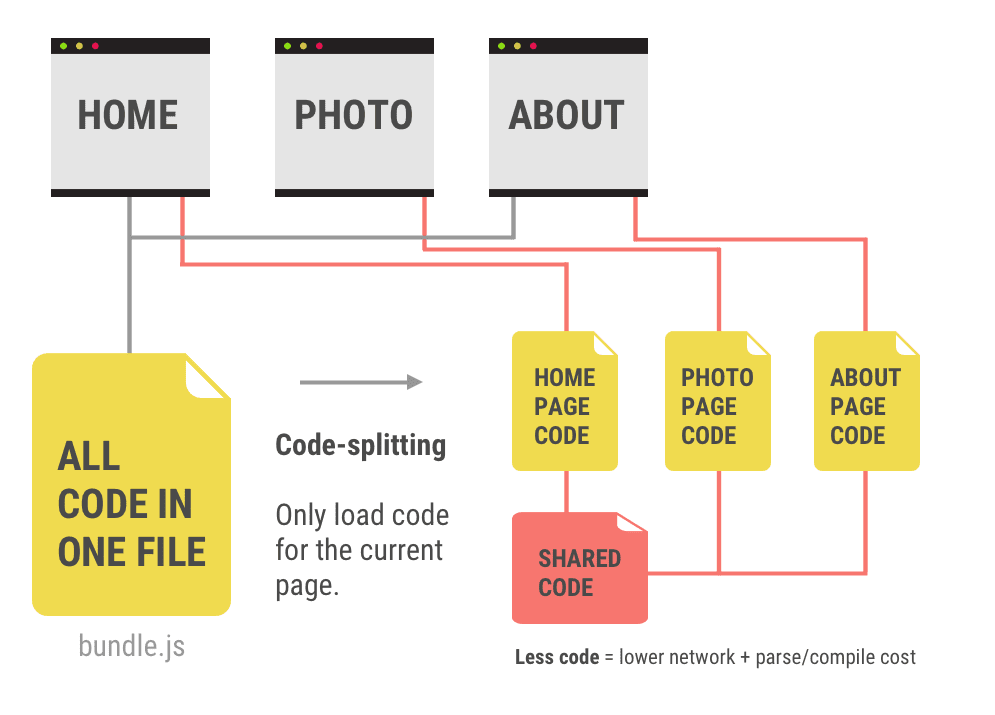
webpack เป็นหนึ่งในเครื่องมือการรวมที่ได้รับความนิยมสูงสุดในปัจจุบัน การใช้ฟีเจอร์ต่างๆ เพื่อเพิ่มประสิทธิภาพโค้ดสมัยใหม่ การแยกโค้ดสคริปต์ออกเป็นส่วนที่สําคัญและไม่สําคัญ และการนําโค้ดที่ไม่ได้ใช้งานออก (เพื่อเพิ่มประสิทธิภาพเพียงไม่กี่อย่าง) จะช่วยให้แอปมีต้นทุนเครือข่ายและการประมวลผลน้อยที่สุด

แรงบันดาลใจจากบทความ
การแยกโค้ดใน Bundle Buddy โดย Susie Lu
มาเริ่มกันด้วยการเพิ่มประสิทธิภาพ JavaScript ซึ่งเป็นทรัพยากรที่ทําให้เกิดต้นทุนมากที่สุดอย่างหนึ่งในแอปสมัยใหม่
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2018-02-08 UTC
[[["เข้าใจง่าย","easyToUnderstand","thumb-up"],["แก้ปัญหาของฉันได้","solvedMyProblem","thumb-up"],["อื่นๆ","otherUp","thumb-up"]],[["ไม่มีข้อมูลที่ฉันต้องการ","missingTheInformationINeed","thumb-down"],["ซับซ้อนเกินไป/มีหลายขั้นตอนมากเกินไป","tooComplicatedTooManySteps","thumb-down"],["ล้าสมัย","outOfDate","thumb-down"],["ปัญหาเกี่ยวกับการแปล","translationIssue","thumb-down"],["ตัวอย่าง/ปัญหาเกี่ยวกับโค้ด","samplesCodeIssue","thumb-down"],["อื่นๆ","otherDown","thumb-down"]],["อัปเดตล่าสุด 2018-02-08 UTC"],[],[]]