Webpack
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
為現代化的網頁應用程式進行捆綁
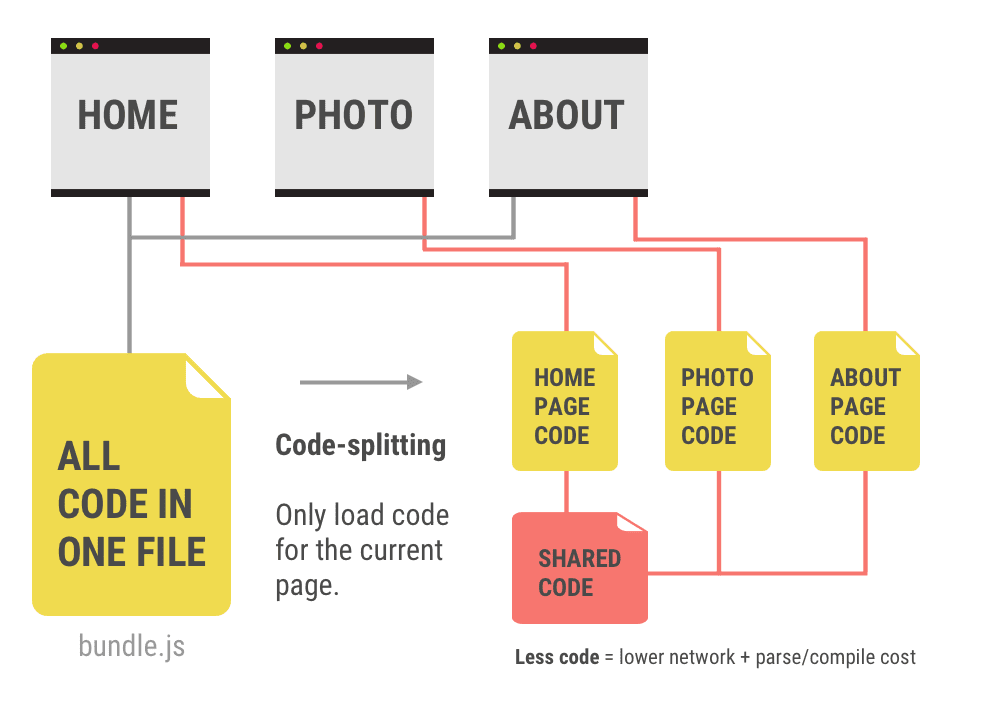
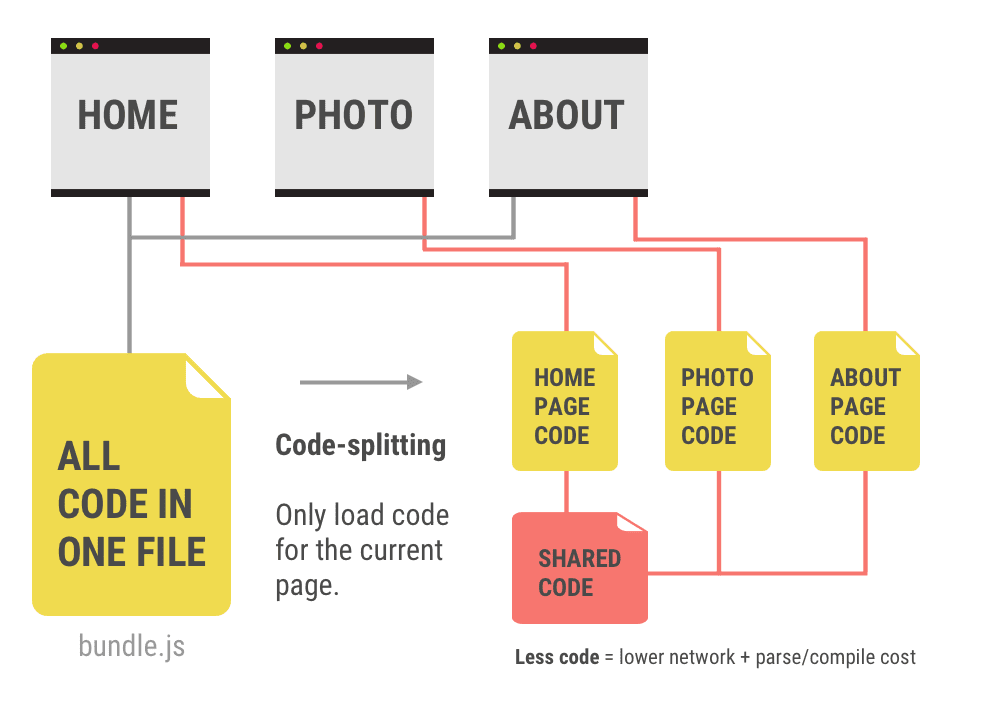
現代網頁應用程式通常會使用捆綁工具,建立「已最佳化」且「已縮減」的實際檔案「捆綁」檔案 (指令碼、樣式表等),讓使用者能夠在更短的時間內下載。在「使用 webpack 進行網頁效能最佳化」一文中,我們將逐步說明如何使用 webpack 有效地最佳化網站資源。這有助於使用者更快載入及互動網站。

webpack 是目前最熱門的套件工具之一。利用其功能來最佳化現代程式碼,將程式碼分割的腳本分割成重要和非重要部分,並移除未使用的程式碼 (僅列出部分最佳化方式),可確保應用程式的網路和處理成本降到最低。

靈感來自 Susie Lu 的「
在 Bundle Buddy 中進行程式碼分割」
首先,我們將探討如何最佳化現代應用程式中成本最高的資源之一:JavaScript。
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2018-02-08 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2018-02-08 (世界標準時間)。"],[],[]]