Webpack
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
最新のウェブ アプリケーションのバンドル
最新のウェブ アプリケーションでは、バンドル ツールを使用して、最適化、圧縮され、ユーザーが短時間でダウンロードできるファイル(スクリプト、スタイルシートなど)の製品版「バンドル」を作成することがよくあります。webpack を使用したウェブ パフォーマンスの最適化では、webpack を使用してサイト リソースを効果的に最適化する方法について説明します。これにより、ユーザーがサイトをより速く読み込み、操作できるようになります。

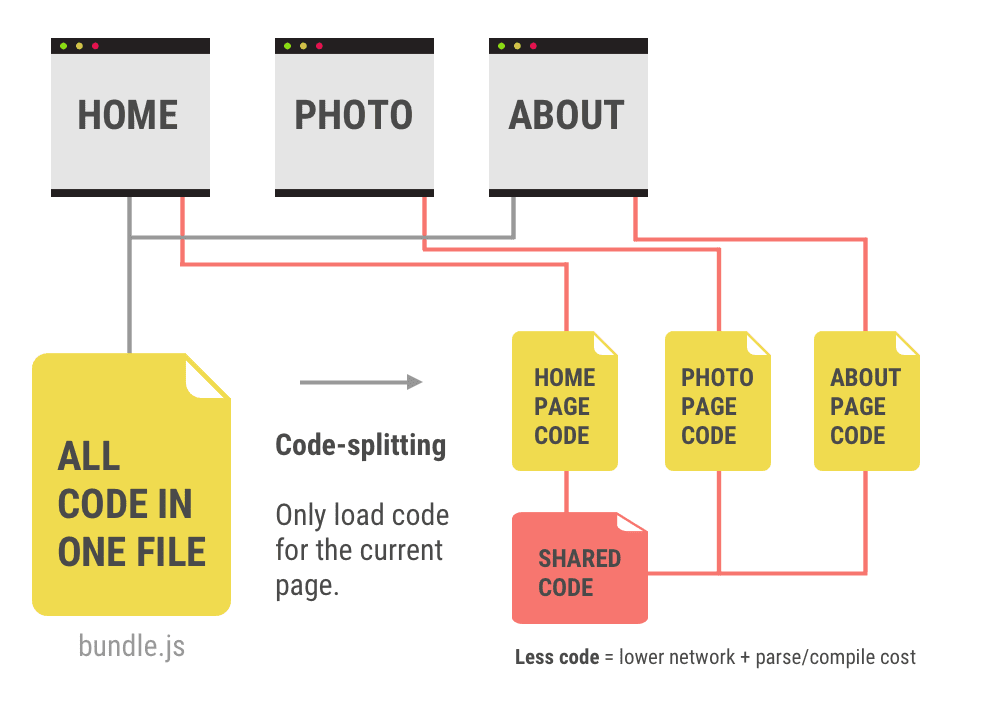
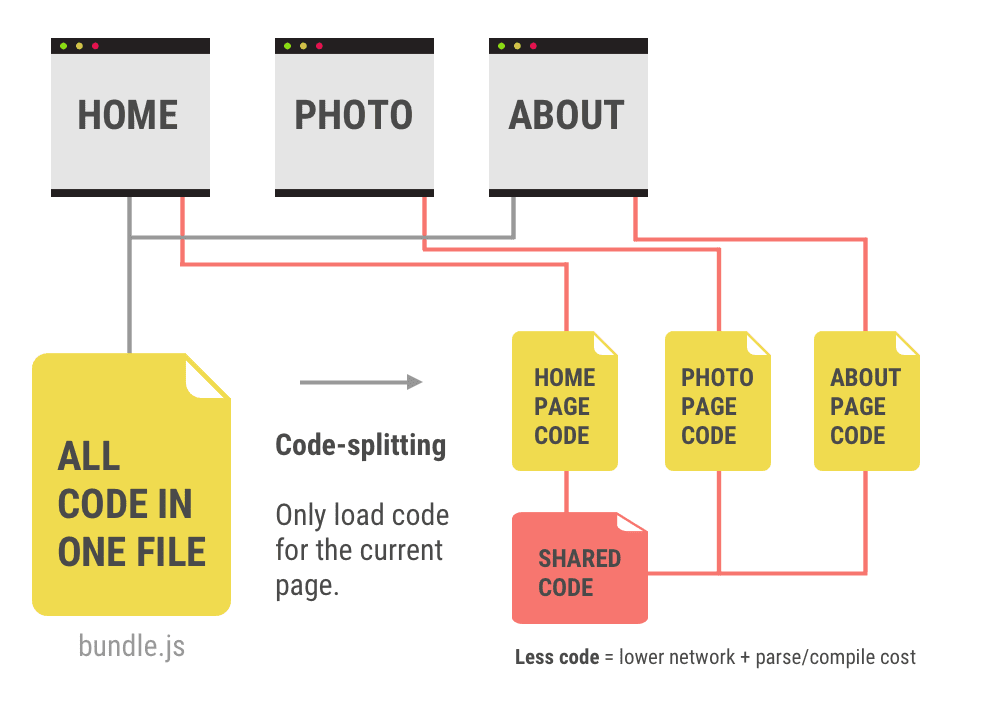
webpack は、現在使用されている最も一般的なバンドル ツールの 1 つです。最新のコードの最適化機能、スクリプトをクリティカルな部分とクリティカルでない部分にコード分割し、未使用のコードを削除する(最適化の例をいくつか挙げると)などの機能を利用して、アプリのネットワークと処理コストを最小限に抑えることができます。

Susie Lu の
Bundle Buddy でのコード分割を参考にしています。
まず、モダン アプリで最も費用のかかるリソースの 1 つである JavaScript の最適化について説明します。
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2018-02-08 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2018-02-08 UTC。"],[],[]]