توضّح هذه المقالة التعليمية كيفية إنشاء شريط تنقّل رئيسي يمكن الوصول إليه في موقع إلكتروني. ستتعرّف على لغة HTML الدلالية وإمكانية الوصول وكيفية استخدام سمات ARIA التي قد تؤدي أحيانًا إلى نتائج سلبية أكثر من الإيجابية.
هناك العديد من الطرق المختلفة لإنشاء شريط التنقّل الرئيسي لموقع إلكتروني، من حيث التصميم والوظيفة والعلامات الأساسية والمعلومات الدلالية. إذا كان التنفيذ بسيطًا جدًا، قد يكون مناسبًا لمعظم المستخدمين، ولكن قد لا تكون تجربة المستخدم رائعة. وإذا كان مُصمّمًا بشكل مُفرَط، قد يُربك المستخدمين أو يمنع وصولهم إليه على الإطلاق.
بالنسبة إلى معظم المواقع الإلكترونية، يجب إنشاء نموذج ليس بسيطًا جدًا ولا معقّدًا جدًا.
إنشاء المحتوى طبقة تلو الأخرى
في هذا الدليل التعليمي، ستبدأ بإعداد أساسي وتضيف الميزات تدريجيًا إلى أن توفّر معلومات وتصميمًا ووظائف كافية لإرضاء معظم المستخدمين. لتحقيق ذلك، يمكنك الاستفادة من مبدأ التحسين التدريجي الذي ينص على البدء بالحلّ الأكثر أساسية وفعالية وإضافة طبقات من الوظائف تدريجيًا. إذا تعذّر عمل إحدى الطبقات لسبب ما، سيظلّ التنقّل يعمل لأنّه يعود تلقائيًا إلى الطبقة الأساسية.
البنية الأساسية
للحصول على تنقّل أساسي، تحتاج إلى شيئَين: عناصر <a> وبضعة أسطر من CSS لتحسين التصميم والتنسيق التلقائيَين للروابط.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
وتعمل هذه الطريقة بشكل جيد مع معظم المستخدمين، بغض النظر عن طريقة وصولهم إلى الموقع الإلكتروني. يمكن التنقّل باستخدام الماوس أو لوحة المفاتيح أو جهاز يعمل باللمس أو قارئ شاشة، ولكن هناك مجال للتحسين. يمكنك تحسين التجربة من خلال توسيع نطاق هذا النمط الأساسي من خلال إضافة وظائف ومعلومات إضافية.
إليك ما يمكنك فعله:
- ميِّز الصفحة النشطة.
- اعلِن عن عدد العناصر لمستخدمي قارئ الشاشة.
- أضِف مَعلمة واسمح لمستخدمي قارئ الشاشة بالوصول إلى شريط التنقّل مباشرةً باستخدام اختصار.
- إخفاء شريط التنقّل في مساحات العرض الضيقة
- تحسين أسلوب التركيز
إبراز الصفحة النشطة
لتمييز الصفحة النشطة، يمكنك إضافة فئة إلى الرابط المقابل.
<a href="/about-us" class="active-page">About us</a>
تكمن المشكلة في هذا الأسلوب في أنّه ينقل معلومات حول الرابط النشط بشكل مرئي فقط. لم يتمكّن مستخدم قارئ الشاشة من تمييز الفرق بين الصفحة النشطة والصفحات الأخرى. لحسن الحظ، يقدّم معيار تطبيقات الإنترنت الغنية القابلة للوصول (ARIA) طريقة لتوصيل هذه المعلومات بشكل دلالي أيضًا. استخدِم السمة والقيمة aria-current="page" بدلاً من فئة.
تشير السمة
aria-current (الحالة) إلى العنصر الذي يمثّل العنصر الحالي ضمن حاوية أو مجموعة من العناصر ذات الصلة.
رمز تعريف صفحة يُستخدَم للإشارة إلى رابط ضمن مجموعة من روابط التقسيم على صفحات، حيث يتمّ تصميم الرابط بشكل مرئي ليمثّل الصفحة المعروضة حاليًا.
[Accessible Rich Internet Applications (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)
باستخدام السمة الإضافية، يُعلن قارئ الشاشة الآن عن عبارة مثل "الصفحة الحالية، الرابط، لمحة عنا" بدلاً من "الرابط، لمحة عنا" فقط.
<a href="/about-us" aria-current="page" class="active-page">About us</a>
ومن الآثار الجانبية المفيدة لهذه السمة أنّه يمكنك استخدامها لاختيار الرابط النشط في CSS، ما يجعل فئة active-page متقادمة.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
الإعلان عن عدد العناصر
من خلال النظر إلى شريط التنقّل، يمكن للمستخدمين المبصرين معرفة أنّه يتضمّن أربعة روابط فقط. لا يمكن لمستخدم برنامج قراءة الشاشة الأعمى الحصول على هذه المعلومات بسرعة. وقد يحتاج إلى مراجعة قائمة الروابط بالكامل. قد لا يشكّل ذلك مشكلة إذا كانت القائمة قصيرة كما هو الحال في هذا المثال، ولكن إذا كانت تحتوي على 40 رابطًا، يمكن أن تكون هذه المهمة صعبة. إذا كان مستخدم قارئ الشاشة يعلم مسبقًا أنّ شريط التنقّل يحتوي على الكثير من الروابط، قد يقرّر استخدام طريقة مختلفة وأكثر فعالية للتنقّل، مثل البحث في الموقع الإلكتروني.
من الطرق الرائعة للإشارة إلى عدد العناصر في البداية هي تضمين كل رابط في عنصر قائمة (<li>) مُدمَج في قائمة غير مرتبة (<ul>).
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
عندما يعثر مستخدم قارئ الشاشة على القائمة، سيُعلن برنامجه عن عبارة مثل "قائمة، 4 عناصر".
في ما يلي عرض توضيحي للتنقل المستخدَم مع قارئ الشاشة NVDA على نظام التشغيل Windows.
عليك الآن تعديل التصميم ليظهر كما كان من قبل.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
يمكن أن يكون لاستخدام القوائم العديد من المزايا لمستخدمي قارئ الشاشة:
- ويمكنهم الحصول على إجمالي عدد العناصر قبل التفاعل معها.
- وقد يستخدمون اختصارات للانتقال من عنصر قائمة إلى آخر.
- وقد يستخدمون اختصارات للانتقال من قائمة إلى أخرى.
- قد يُعلن قارئ الشاشة عن فهرس العنصر الحالي (على سبيل المثال، "عنصر قائمة، اثنان من أربعة").
بالإضافة إلى ذلك، إذا تم عرض الصفحة بدون CSS، تعرض القائمة الروابط كمجموعة متسقة من العناصر بدلاً من مجرد مجموعة من الروابط.
من التفاصيل البارزة حول VoiceOver في Safari أنّك تفقد كل هذه المزايا عند ضبط list-style: none. يتم ذلك طبقًا للتصميم. قرّر فريق WebKit إزالة دلالات القائمة عندما لا تبدو القائمة كقائمة. استنادًا إلى مدى تعقيد التنقّل، قد يكون هذا الأمر مشكلة أو لا. من ناحية أخرى، لا يزال بإمكانك التنقّل في المحتوى ولا يؤثّر ذلك إلا في VoiceOver في Safari. سيظلّ تطبيق VoiceOver مع Chrome أو Firefox يُعلِن عن عدد العناصر، بالإضافة إلى برامج قراءة الشاشة الأخرى، مثل NVDA. من ناحية أخرى، يمكن أن تكون المعلومات الدلالية مفيدة جدًا في بعض الحالات. اتّخاذ هذا القرار، يجب اختبار ميزة التنقّل مع مستخدمي قارئ الشاشة الفعليين والحصول على ملاحظاتهم. إذا قرّرت أنّك بحاجة إلى أن يعمل VoiceOver في Safari مثل جميع برامج قراءة الشاشة الأخرى، يمكنك حلّ المشكلة من خلال ضبط دور قائمة ARIA بشكل صريح على <ul>. يؤدي ذلك إلى إعادة السلوك إلى الحالة التي كان عليها قبل إزالة تصميم القائمة. ستظل القائمة كما هي من الناحية المرئية.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
إضافة مَعلم
لقد أجريت تحسينات كبيرة لمستخدمي برامج قراءة الشاشة بقليل من الجهد، ولكن هناك إجراء آخر يمكنك اتّخاذه. لا يزال التنقّل من الناحية الدلالية مجرد قائمة روابط، ومن الصعب تحديد أنّ هذه القائمة المحدّدة هي قائمة التنقّل الرئيسية لموقعك الإلكتروني. يمكنك تحويل هذه القائمة العادية إلى قائمة تنقّل من خلال إحاطة العنصر <ul> بعنصر <nav>.
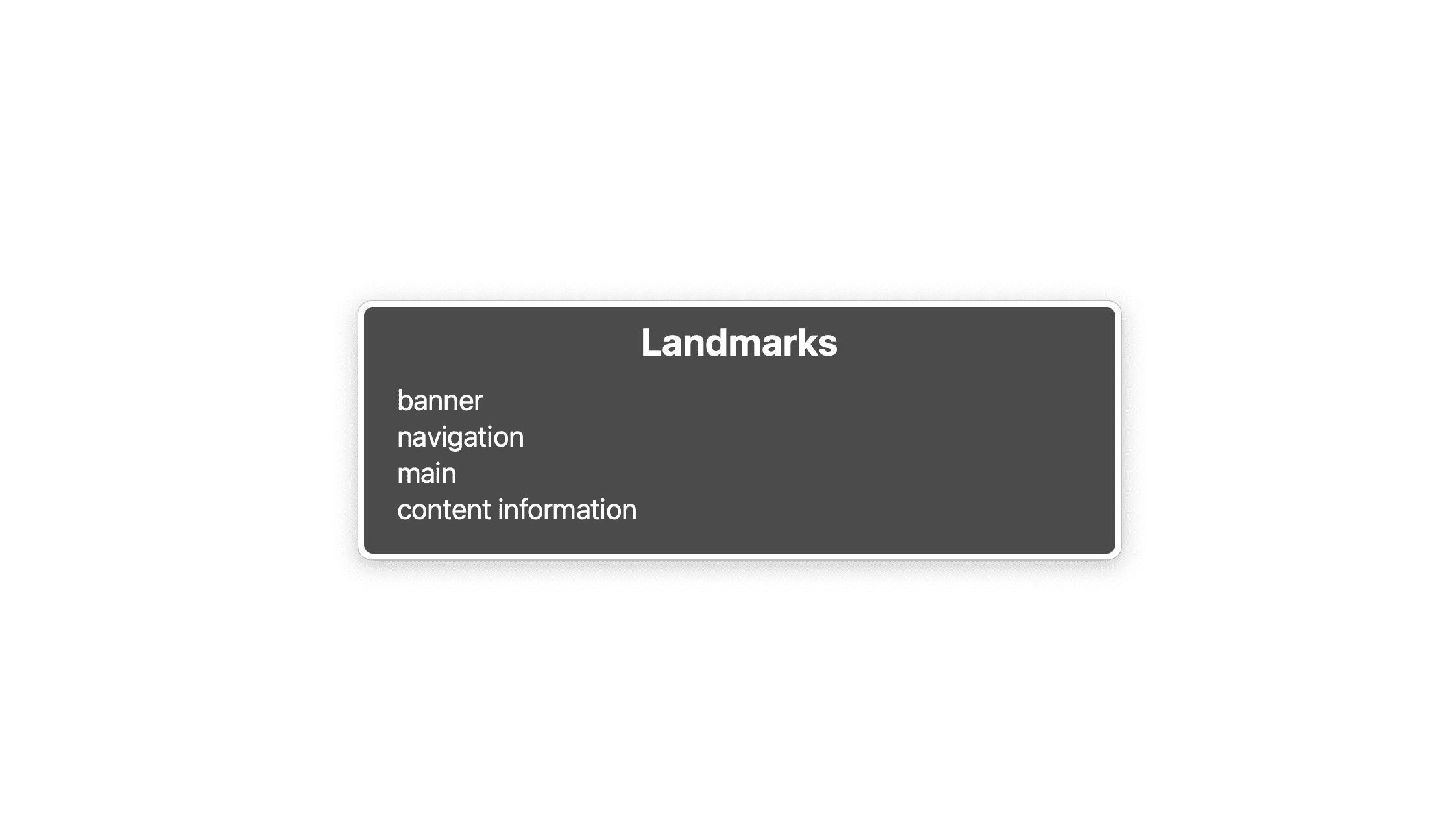
هناك عدة مزايا لاستخدام العنصر <nav>. يُرجى العِلم أنّ قارئ الشاشة يُعلن عن عبارة مثل "التنقّل" عندما يتفاعل المستخدم معه، ويضيف مَعلمًا إلى الصفحة. المعالم هي مناطق خاصة على الصفحة، مثل <header> أو <footer> أو <main>، يمكن لقارئ الشاشة الانتقال إليها. يمكن أن يكون استخدام المَعلمات في الصفحة مفيدًا، لأنّه يسمح لمستخدمي برامج قراءة الشاشة بالوصول إلى المناطق المهمة في الصفحة مباشرةً بدون الحاجة إلى التفاعل مع بقية الصفحة. على سبيل المثال، يمكنك الانتقال من معلم إلى آخر من خلال الضغط على مفتاح D في NVDA. في VoiceOver، يمكنك استخدام الدوار لعرض جميع المعالم على الصفحة من خلال الضغط على VO + U.

في هذه القائمة، تظهر لك 4 معالِم: الإعلان البانر الذي يمثّل العنصر <header>، ولوحة التنقّل التي تمثّل العنصر <nav>، والعنصر الرئيسي الذي يمثّل العنصر <main>، ومعلومات المحتوى التي تمثّل العنصر <footer>. يجب ألّا تكون هذه القائمة طويلة جدًا، بل يجب وضع علامة على الأجزاء المهمة من واجهة المستخدم فقط كمعالم، مثل البحث في الموقع الإلكتروني أو التنقّل المحلي أو تقسيم الصفحات.
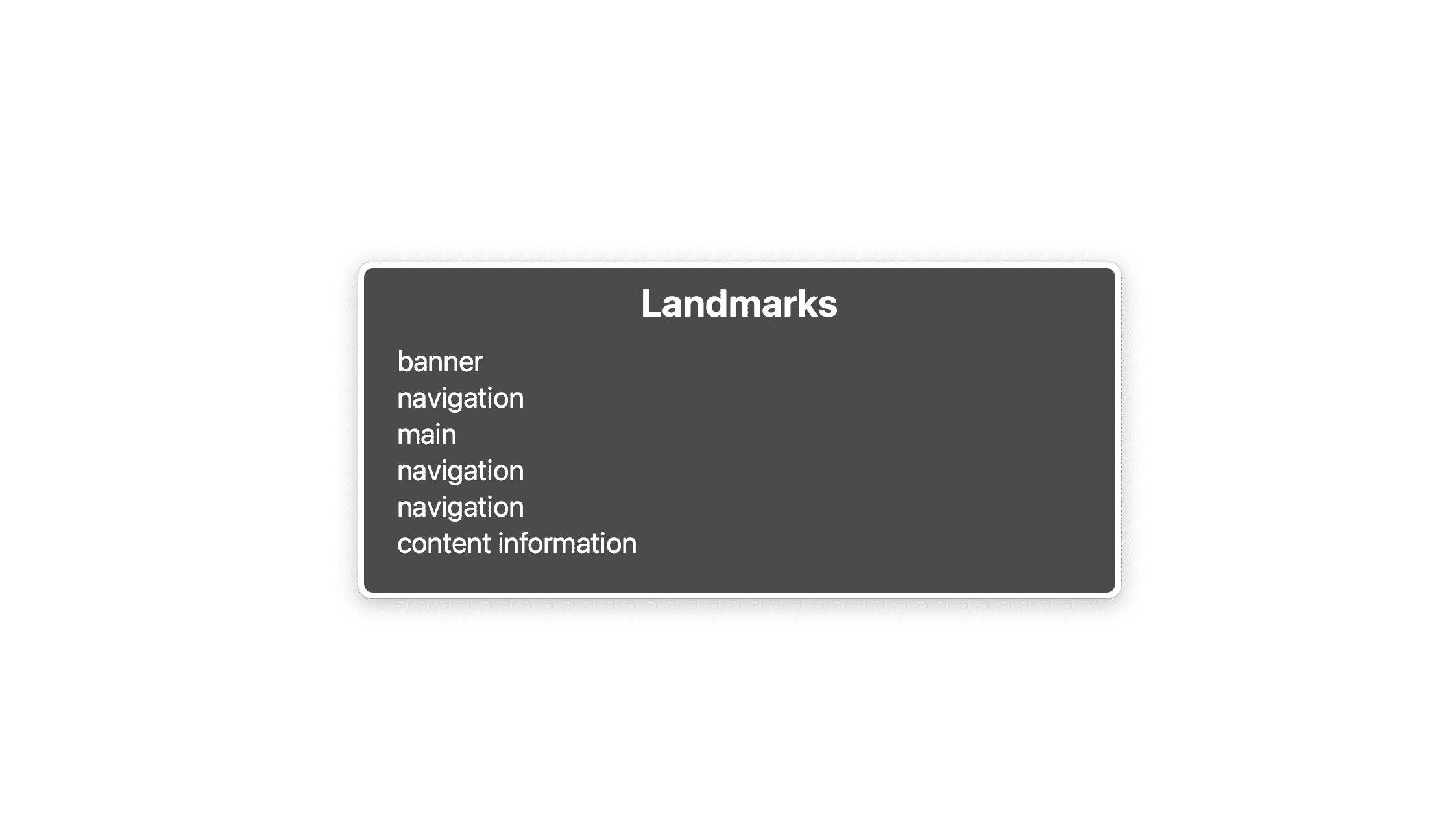
إذا كان لديك شريط تنقّل على مستوى الموقع الإلكتروني، وشريط تنقّل محلي للصفحة، وشريط تنقّل للصفحات على صفحة واحدة، قد يكون لديك أيضًا 3 عناصر <nav>. هذا جيد، ولكن هناك الآن ثلاثة معالِم تنقّل، وتبدو جميعها متشابهة من الناحية الدلالية. من الصعب التمييز بينهما، ما لم تكن تعرف بنية الصفحة جيدًا.

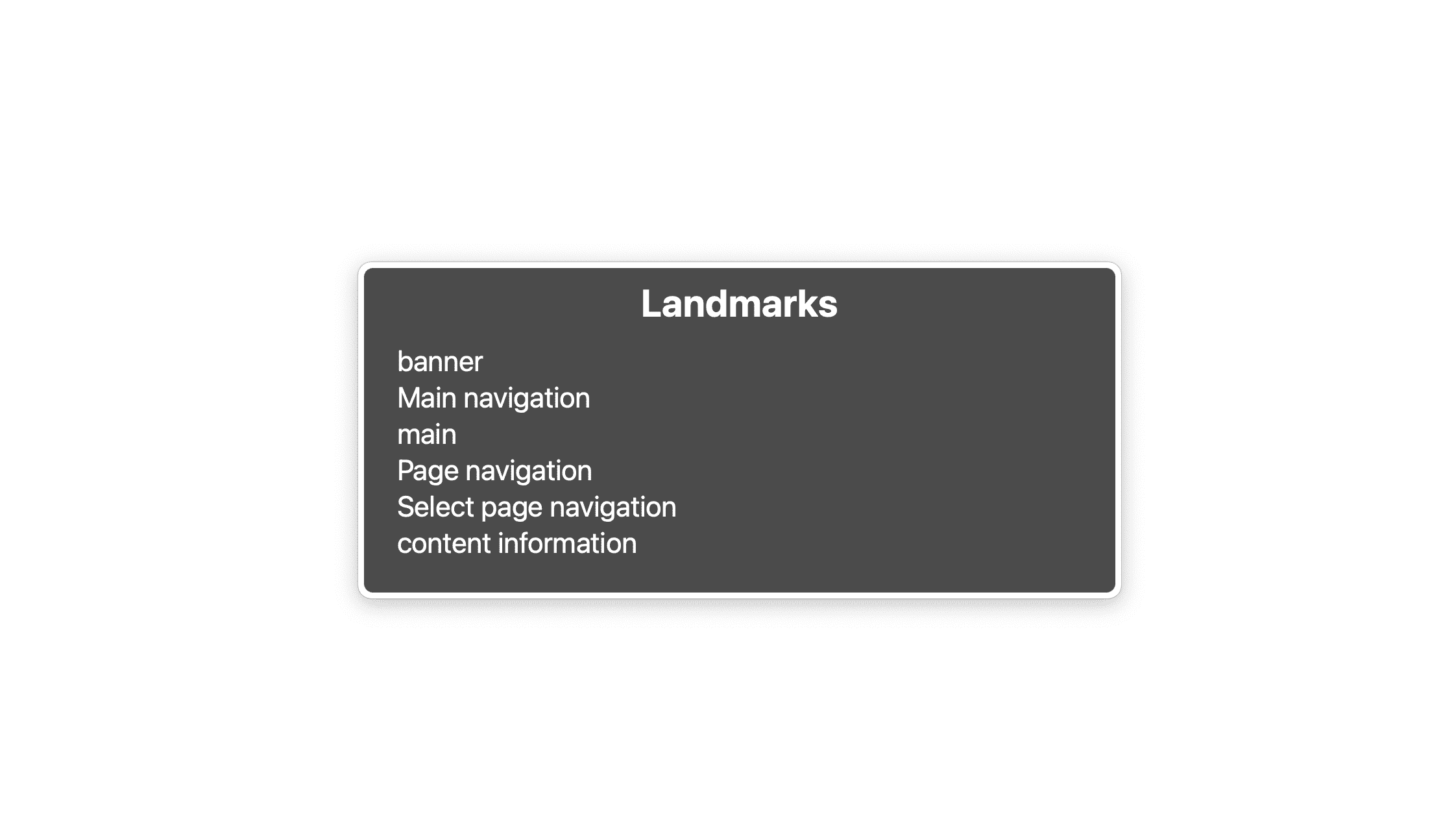
ولتمييزهما، يجب تصنيفهما باستخدام aria-labelledby أو aria-label.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
إذا كان التصنيف الذي اخترته متوفّرًا في مكان ما في الصفحة، يمكنك استخدام aria-labelledby بدلاً من ذلك والإشارة إلى التصنيف الحالي باستخدام السمة id.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
يكفي استخدام علامة موجزة، ولا تبالغ في استخدام الكلمات. تجنَّب استخدام عبارات مثل "التنقّل" أو "القائمة" لأنّ تطبيقات قراءة الشاشة تقدّم هذه المعلومات للمستخدمين.

إخفاء شريط التنقّل في مساحات العرض الضيقة
أنا شخصيًا لا أفضّل إخفاء شريط التنقّل الرئيسي في مساحات العرض الضيقة، ولكن إذا أصبحت قائمة الروابط طويلة جدًا، لا يمكن تجنُّب ذلك. في هذه الحالة، بدلاً من القائمة، يظهر للمستخدمين زر بعنوان "القائمة" أو رمز شطيرة برغر أو رمز مركب. يؤدي النقر على الزر إلى عرض القائمة وإخفائها. إذا كنت تعرف أساسيات JavaScript وCSS، يمكنك تنفيذ هذه المهمة، ولكن عليك الانتباه إلى العديد من الأمور المتعلقة بتجربة المستخدم وإمكانية الوصول.
- عليك إخفاء القائمة بطريقة يسهل الوصول إليها.
- يجب أن يكون بالإمكان التنقّل باستخدام لوحة المفاتيح.
- يجب أن يُظهر شريط التنقّل ما إذا كان مرئيًا أم لا.
إضافة زرّ همبرغر
بما أنّك تتّبع مبدأ التحسين التدريجي، عليك التأكّد من أنّ ميزة التنقّل لا تزال تعمل بشكلٍ سليم حتى في حال إيقاف JavaScript.
أول عنصر يحتاجه شريط التنقّل هو زرّ شطيرة. يمكنك إنشاؤه في HTML في عنصر نموذج، ثم نسخه في JavaScript وإضافته إلى شريط التنقّل.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
- تُعلم السمة
aria-expandedبرنامج قارئ الشاشة بما إذا كان العنصر الذي يتحكّم فيه الزر قد تم توسيعه أم لا. aria-labelيمنح الزر ما يُعرف باسم "اسم يسهل الوصول إليه"، وهو بديل نصي لرمز الماكينة.- يمكنك إخفاء
<svg>من التكنولوجيا المساعِدة باستخدامaria-hiddenلأنّه يتضمّن تصنيفًا نصيًا يوفّرهaria-label. - يُستخدم العنصر
aria-controlsلإعلام التكنولوجيا المساعِدة التي تتيح استخدام السمة (مثل JAWS) بالعنصر الذي يتحكّم فيه الزر.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- من المفيد أن يتمكّن المستخدمون من إغلاق شريط التنقّل متى شاؤوا، مثلاً من خلال الضغط على مفتاح Escape.
- من المهم استخدام
insertBeforeبدلاً منappendChildلأنّ الزر يجب أن يكون العنصر الأول في شريط التنقّل. إذا ضغط مستخدم لوحة المفاتيح أو قارئ الشاشة على مفتاح Tab بعد النقر على الزر، سيتوقع التركيز على العنصر الأول في القائمة. ولن يكون الأمر كذلك إذا كان الزرّ يأتي بعد القائمة.
بعد ذلك، يمكنك إعادة ضبط التصميم التلقائي للزر والتأكّد من أنّه يظهر فقط في مساحات العرض الضيقة.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
إخفاء القائمة
قبل إخفاء القائمة، يجب تحديد موضع شريط التنقّل والقائمة وتصميمهما بحيث يتم تحسين التنسيق لتناسب مساحات العرض الضيقة، مع الحفاظ على المظهر الجيد على الشاشات الأكبر حجمًا.
أولًا، أزِل <nav> من مسار الصفحة الطبيعي واضبطه في أعلى زاوية إطار العرض.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
بعد ذلك، غيِّر التنسيق في مساحات العرض الضيقة من خلال إضافة سمة مخصّصة جديدة (—-nav-list-layout). يكون التنسيق عموديًا تلقائيًا ويتحول إلى أفقي على الشاشات الأكبر حجمًا.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
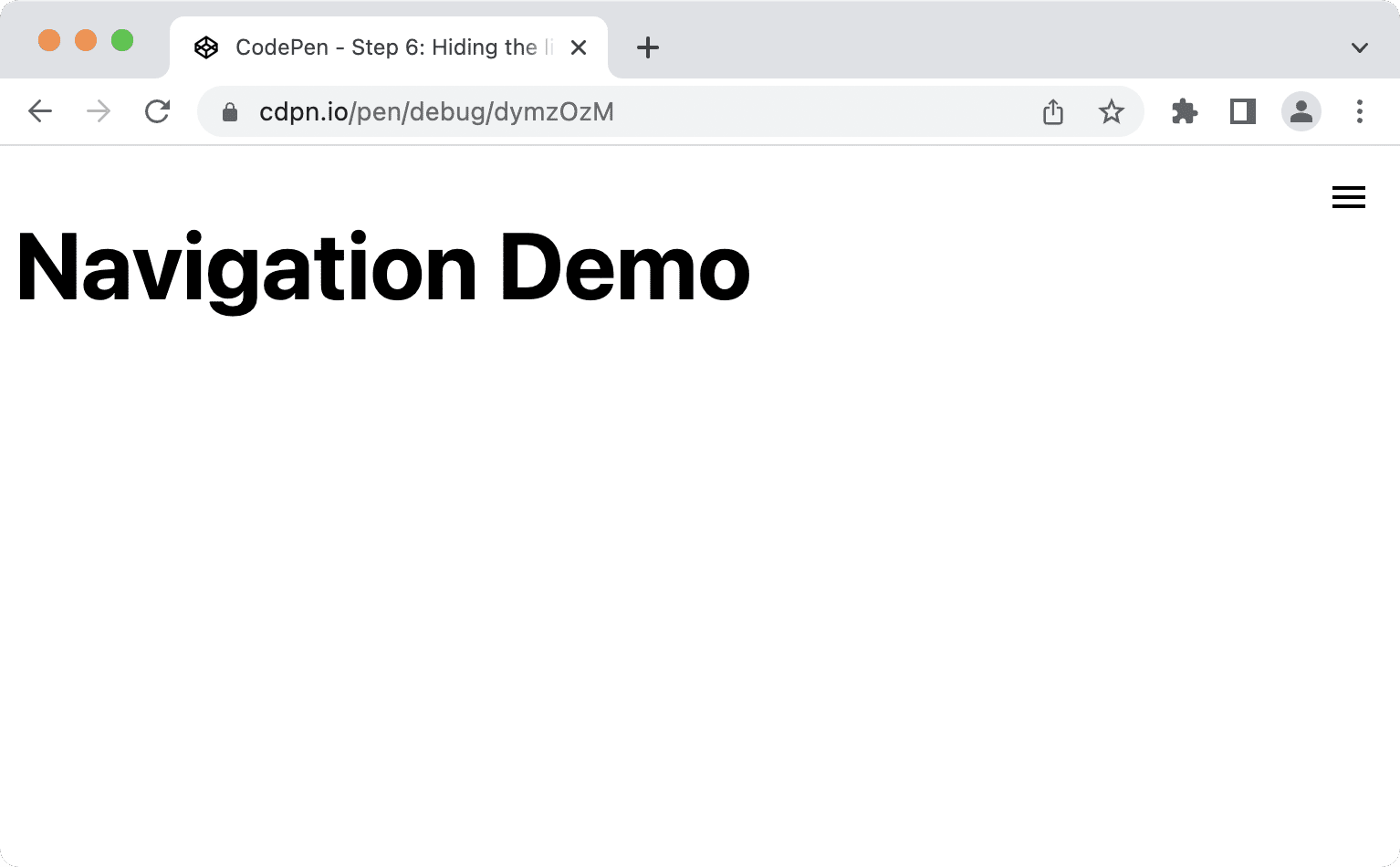
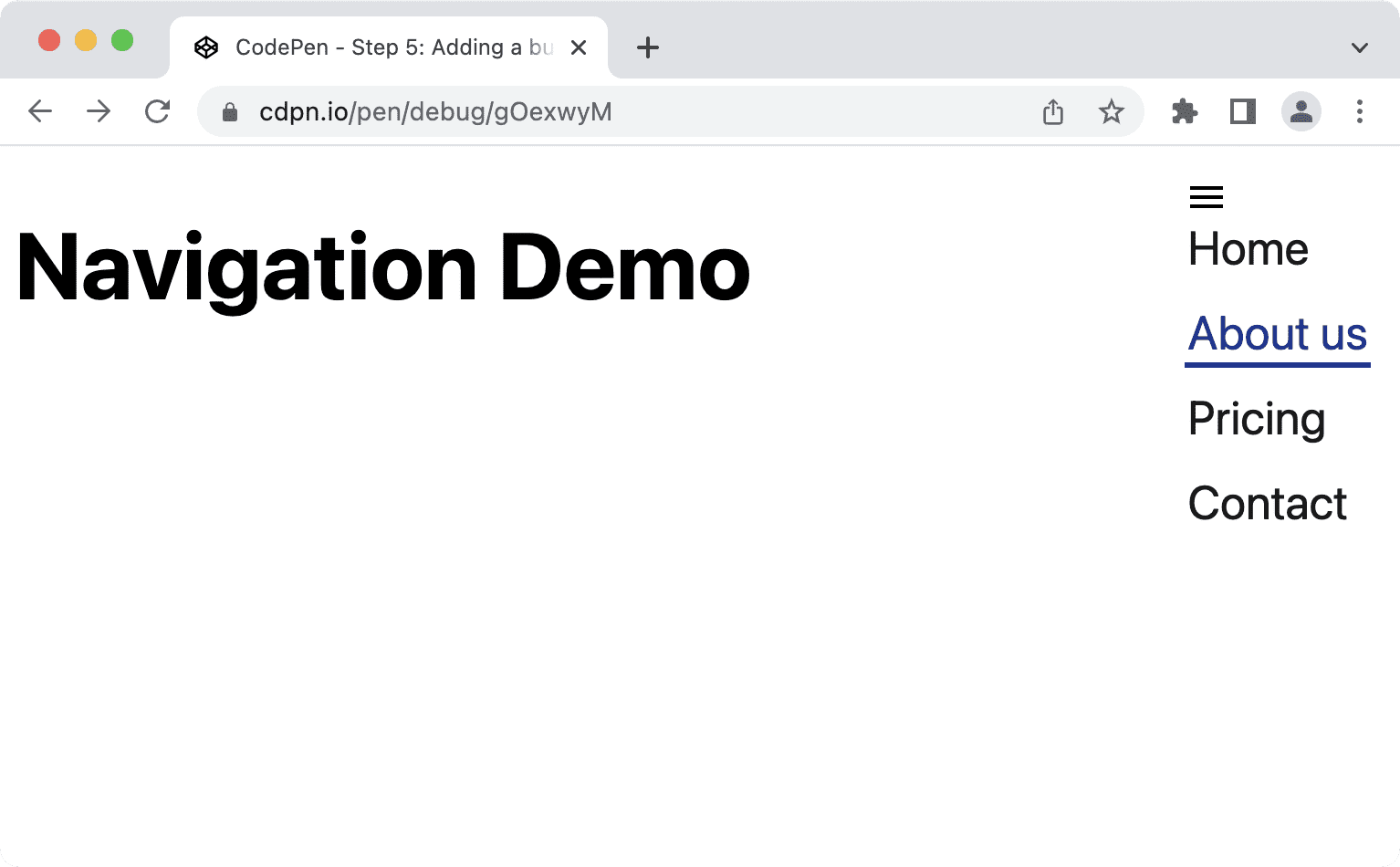
من المفترض أن يظهر شريط التنقّل على النحو التالي في مساحات العرض الضيقة.

من الواضح أنّ القائمة بحاجة إلى بعض تنسيقات CSS. سننقلها إلى أعلى الشاشة، ونجعلها تملأ الشاشة بالكامل بشكل عمودي، ونطبّق background-color وbox-shadow.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
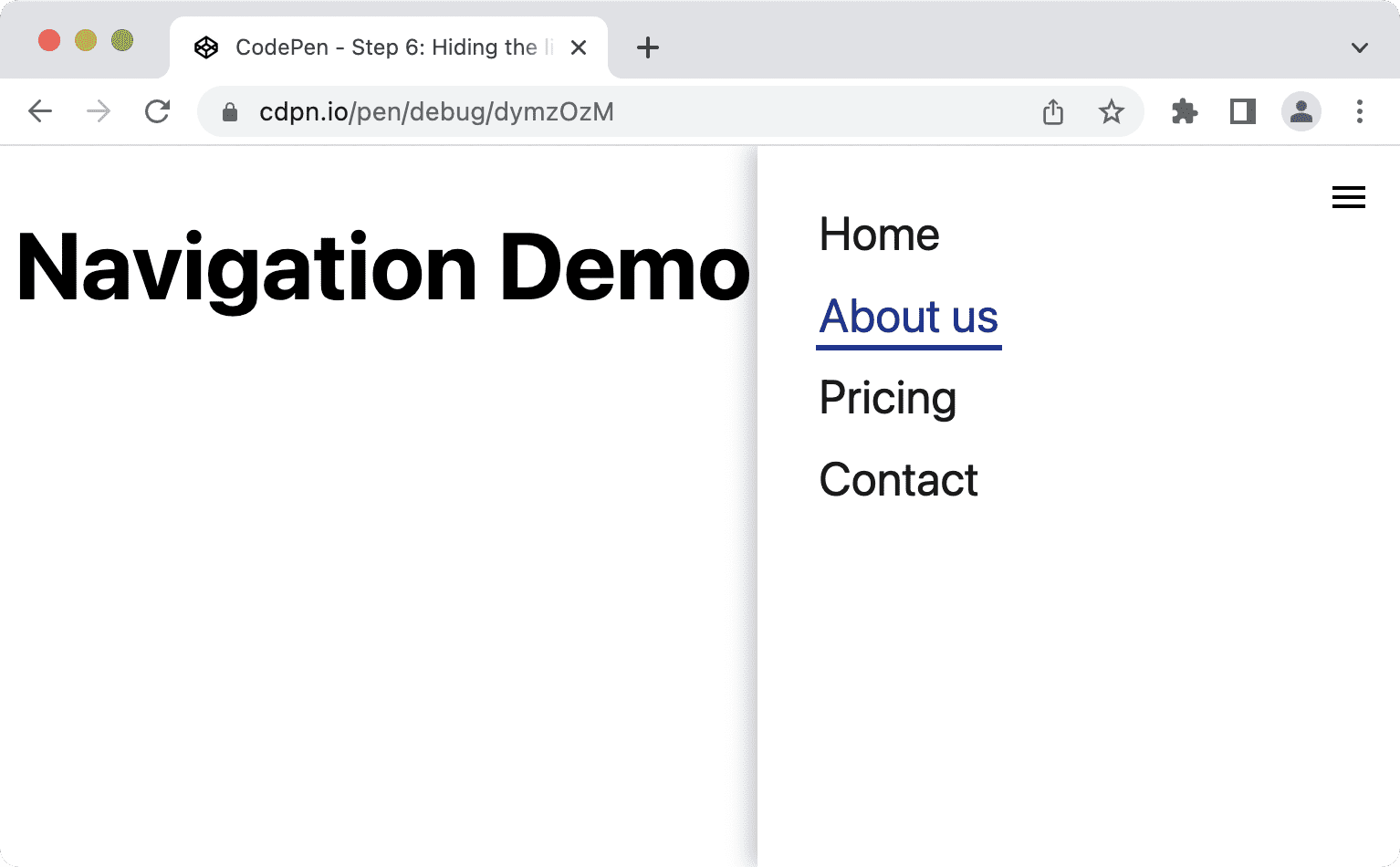
يجب أن تظهر القائمة على النحو التالي في مساحات العرض الضيقة، ويجب أن تشبه الشريط الجانبي أكثر من كونها قائمة بسيطة.

أخيرًا، يمكنك إخفاء القائمة وعرضها فقط عندما ينقر المستخدم على الزر مرة واحدة وإخفائها عند النقر مرة أخرى. من المهم إخفاء القائمة فقط وليس شريط التنقّل بالكامل لأنّ إخفاء شريط التنقّل يعني أيضًا إخفاء معلم مهم.
سبق أن أضفت حدث نقر إلى الزر لتبديل قيمة السمة aria-expanded. يمكنك استخدام هذه المعلومات كشرط لعرض القائمة وإخفائها في CSS.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
من المهم استخدام بيان خاصية مثل visibility: hidden أو display: none بدلاً من opacity: 0 أو translateX(100%) لإخفاء القائمة. تضمن هذه الخصائص عدم إمكانية التركيز على الروابط عندما يكون شريط التنقّل مخفيًا. سيؤدي استخدام opacity أو translate إلى إزالة المحتوى بشكل مرئي، ما يجعل الروابط غير مرئية، ولكن لا يزال بإمكان المستخدمين الوصول إليها باستخدام لوحة المفاتيح، ما قد يسبب الارتباك والإحباط. يؤدي استخدام visibility أو display إلى إخفاء العنصر بشكل مرئي ومنع الوصول إليه، وبالتالي إخفاءه لجميع المستخدمين.
إضافة تأثيرات متحركة إلى القائمة
إذا كنت تتساءل عن سبب استخدام visibility: hidden; بدلاً من display: none;، يرجع ذلك إلى أنّه يمكنك إضافة تأثيرات متحركة إلى مستوى الرؤية. تتضمّن هذه الحالة حالتَين فقط، hidden وvisible، ولكن يمكنك دمجها مع خاصية أخرى مثل transform أو opacity لإنشاء تأثير تمرير أو تلاشي. لن يعمل ذلك مع display: none لأنّ سمة العرض لا يمكن تحريكها.
يمكنك استخدام عمليات النقل التالية في CSS opacity لإنشاء تأثير التمويه.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
إذا كنت تريد إضافة تأثيرات متحركة بدلاً من ذلك، ننصحك بلفّ السمة transition في طلب وسائط prefers-reduced-motion لأنّ الصور المتحركة يمكن أن تؤدي إلى الغثيان والدوخة والصداع لدى بعض المستخدمين.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
يضمن ذلك أنّه لن تظهر الصورة المتحركة إلا للأشخاص الذين لا يفضّلون استخدام ميزة "الحد من الحركة".
تحسين تنسيق التركيز
يعتمد مستخدمو لوحة المفاتيح على أنماط التركيز للعناصر من أجل التوجيه والتنقل في الصفحة. إنّ أنماط التركيز التلقائية أفضل من عدم استخدام أي أنماط (ما يحدث في حال ضبط outline: none)، ولكنّ استخدام أنماط تركيز مخصّصة مرئية بوضوح أكبر يُحسّن تجربة المستخدم.
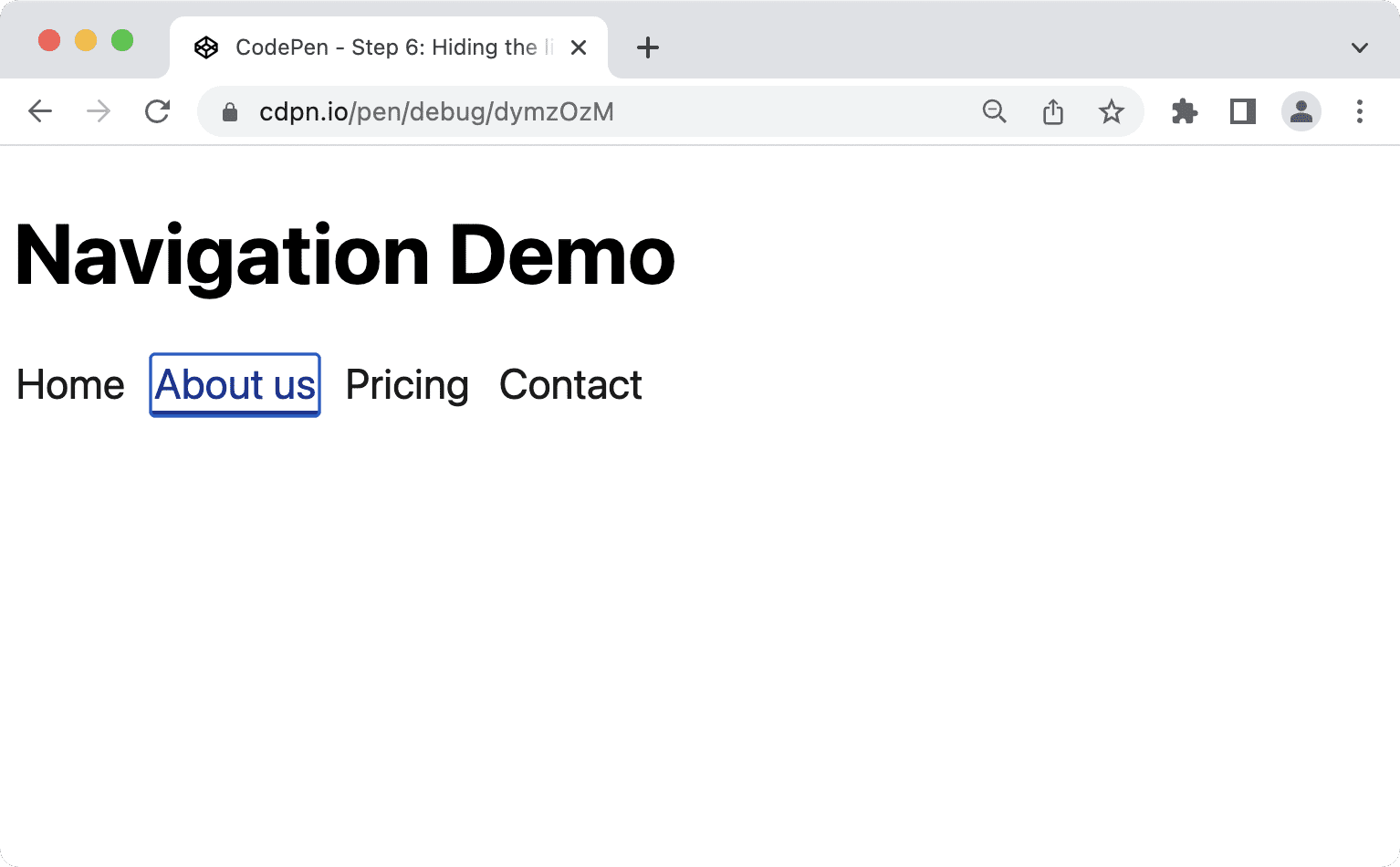
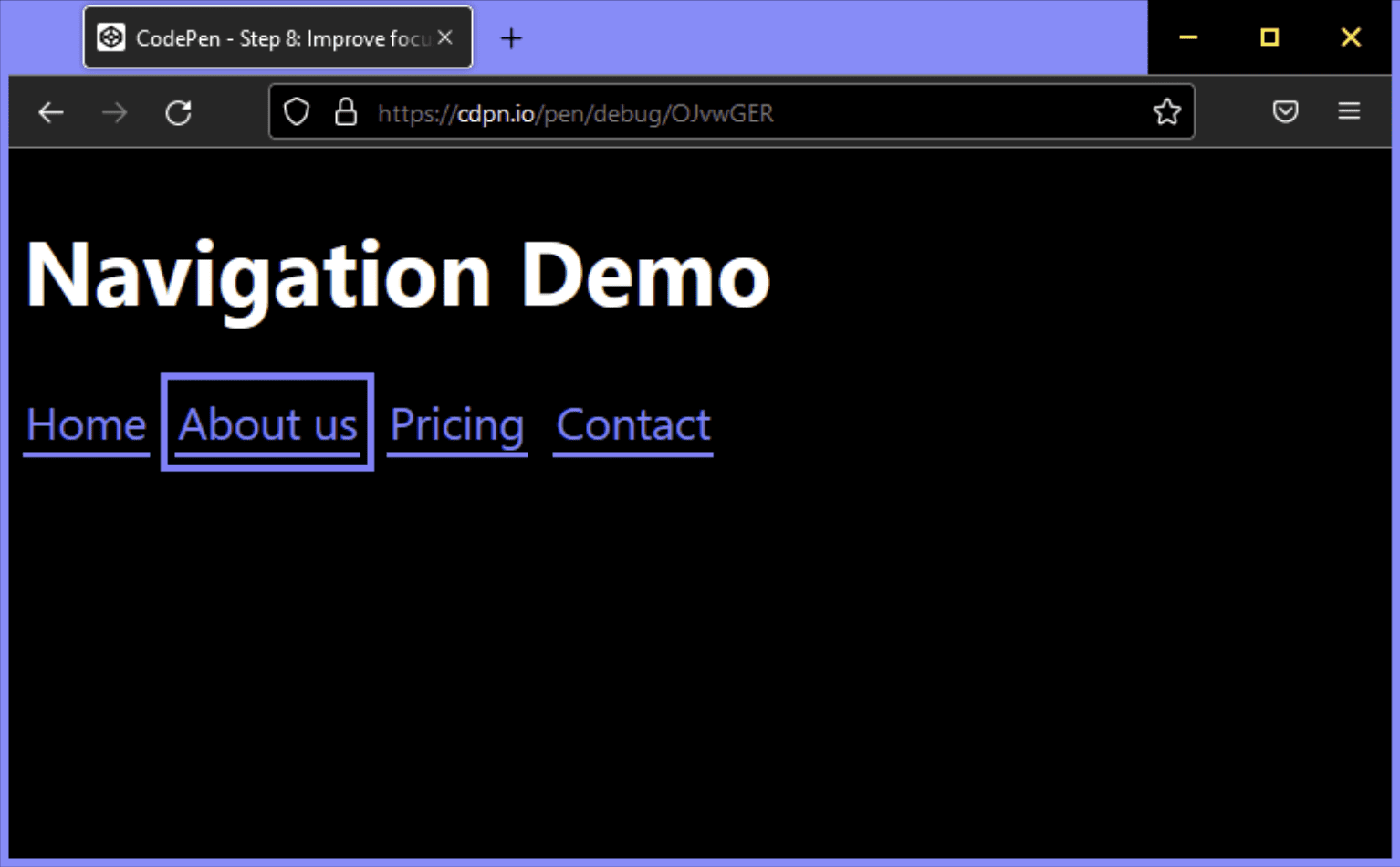
في ما يلي مظهر أنماط التركيز التلقائية على الرابط في الإصدار 103 من Chrome.

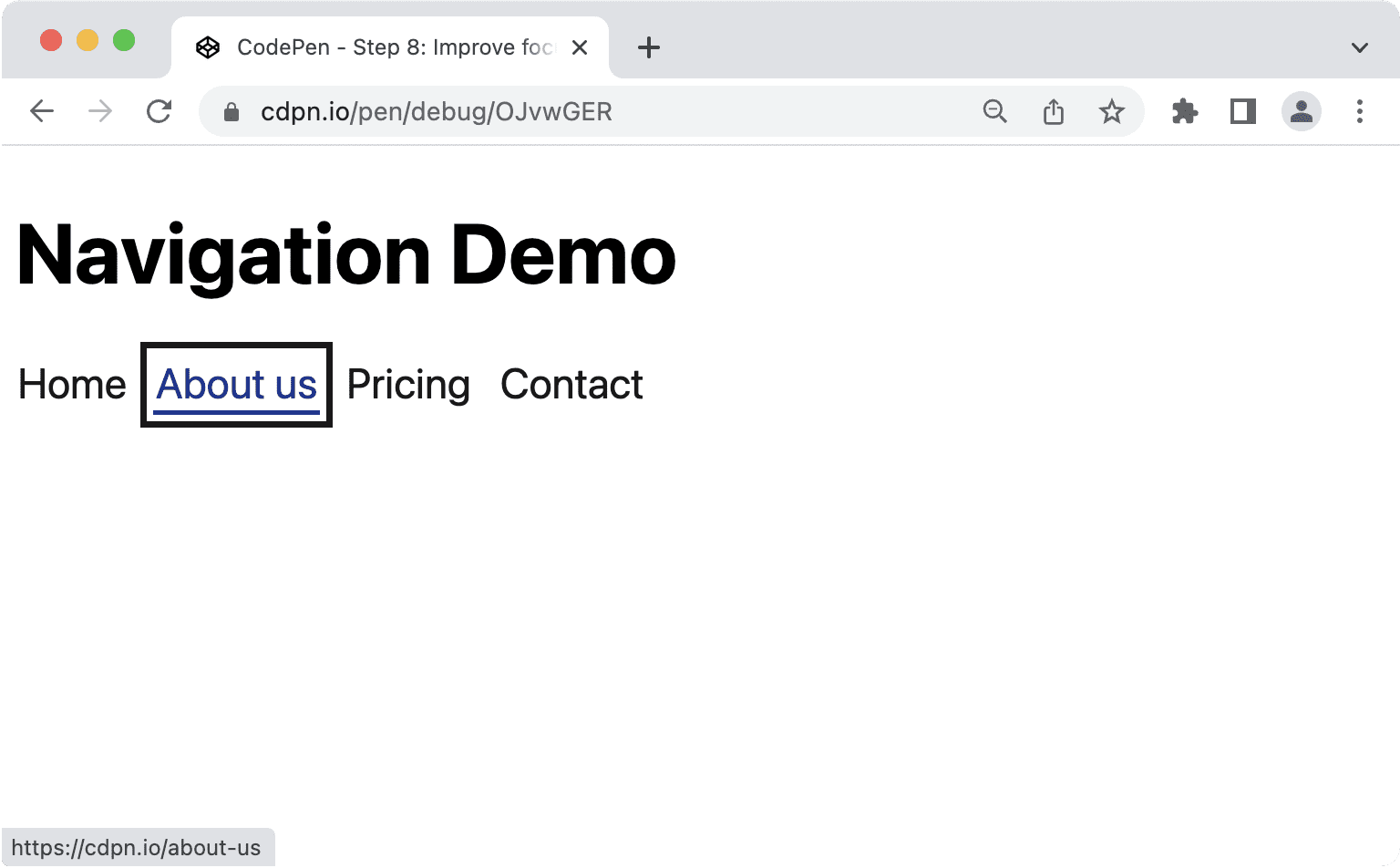
يمكنك تحسين ذلك من خلال تقديم أنماطك الخاصة بألوانك الخاصة. باستخدام :focus-visible بدلاً من :focus، يمكنك السماح للمتصفّح بتحديد الحالات المناسبة لعرض أنماط التركيز. ستظهر أنماط :focus للجميع، ومستخدمي الماوس ولوحة المفاتيح والأجهزة التي تعمل باللمس، بغض النظر عمّا إذا كانوا بحاجة إليها أم لا. باستخدام :focus-visible، يستخدم المتصفّح أساليب استقرائية داخلية لتحديد ما إذا كان سيتم عرضها لمستخدمي لوحة المفاتيح فقط أو للجميع.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
توافق المتصفّح مع :focus-visible

هناك طرق مختلفة لتمييز العناصر عند التركيز عليها. ننصح باستخدام السمة outline لأنّها لا تؤدي إلى إيقاف التنسيق، وهو ما قد يحدث مع border، كما تعمل بشكل جيد مع وضع التباين العالي على نظام التشغيل Windows. إنّ السمات التي لا تعمل بشكل جيد هي background-color أو box-shadow، لأنّه قد لا يتم عرضها على الإطلاق باستخدام إعدادات التباين المخصّصة.

تهانينا! لقد أنشأت تنقّلًا رئيسيًا محسّنًا بشكل تدريجي وغني من الناحية الدلالية وسهل الاستخدام ومتوافق مع الأجهزة الجوّالة.
هناك دائمًا أمور يمكن تحسينها، على سبيل المثال:
- يمكنك حصر التركيز داخل شريط التنقّل أو جعل بقية الصفحة غير تفاعلية على مساحات العرض الضيقة.
- يمكنك إضافة رابط تخطّي في أعلى الصفحة للسماح لمستخدمي لوحة المفاتيح بتخطّي شريط التنقّل.
إذا كنت تتذكر كيف بدأت هذه المقالة، كان الهدف هو أن يكون الحلّ "ليس بسيطًا جدًا ولا معقدًا جدًا"، وهذا ما توصلنا إليه الآن. ومع ذلك، من الممكن أن تبالغ في تصميم مسار التنقّل.
عناصر التنقّل مقابل القوائم
هناك فرق واضح بين عناصر التنقّل والقوائم. التنقّلات هي مجموعات من الروابط للتنقّل في المستندات ذات الصلة. القوائم هي مجموعات من الإجراءات التي يجب تنفيذها في مستند. تتداخل هذه المهام أحيانًا. قد يكون لديك عنصر تنقّل يتضمّن أيضًا زرًا يؤدي إلى تنفيذ إجراء، مثل فتح نافذة مشروطة، أو قد يكون لديك قائمة يتضمّن أحد الإجراءات فيها الانتقال إلى صفحة أخرى، مثل صفحة مساعدة. في هذه الحالة، من المهم عدم دمج أدوار ARIA، ولكن تحديد الغرض الرئيسي من المكوّن واختيار الترميز والأدوار وفقًا لذلك.
يمتلك العنصر <nav> دور ARIA ضمنيًا للتنقل، وهو كافٍ للإشارة إلى أنّ العنصر هو عنصر تنقّل، ولكن غالبًا ما تظهر لك المواقع الإلكترونية أيضًا باستخدام menu وmenubar وmenuitem. وبما أنّنا نستخدم هذه المصطلحات أحيانًا بشكل متبادل، نعتقد أنّ دمجها لتحسين تجربة مستخدمي قارئ الشاشة قد يكون منطقيًا. قبل أن نتعرّف على سبب عدم حدوث ذلك عادةً، لنلقِ نظرة على التعريف الرسمي لهذه الأدوار.
دور التنقّل
مجموعة من العناصر التنقّلية (عادةً ما تكون روابط) للتنقّل في المستند أو المستندات ذات الصلة
navigation (role) WAI-ARIA 1.1
دور القائمة
غالبًا ما تكون القائمة قائمة بالإجراءات أو الدوالّ الشائعة التي يمكن للمستخدم تنفيذها. يكون دور القائمة مناسبًا عند عرض قائمة بعناصر القائمة بطريقة مشابهة لقائمة في تطبيق متوافق مع أجهزة الكمبيوتر المكتبي.
menu (دور) WAI-ARIA 1.1
دور شريط القوائم
عرض قائمة عادةً ما تظل مرئية ويتم عرضها أفقيًا يُستخدَم دور شريط القوائم لإنشاء شريط قوائم مشابه لتلك المتوفّرة في تطبيقات أجهزة الكمبيوتر المكتبي التي تعمل بنظام التشغيل Windows وMac وGnome. يُستخدَم شريط القوائم لإنشاء مجموعة متسقة من الأوامر المستخدَمة بشكل متكرر. يجب أن يحرص المؤلفون على أن يكون تفاعل شريط القوائم مشابهًا للتفاعل المعتاد في شريط القوائم في واجهة المستخدم الرسومية على الكمبيوتر المكتبي.
menubar (role) WAI-ARIA 1.1
دور عنصر القائمة
خيار في مجموعة من الخيارات التي يحتوي عليها قائمة أو شريط قوائم
menuitem (role) WAI-ARIA 1.1
إنّ المواصفات واضحة جدًا هنا، فيمكنك استخدام شريط التنقّل للتنقّل في المستند أو المستندات ذات الصلة، واستخدام القائمة فقط لعرض قائمة بالإجراءات أو الدوالّ المشابهة لقوائم تطبيقات الكمبيوتر المكتبي. إذا لم تكن بصدد إنشاء إصدار Google Docs التالي، من المحتمل ألا تحتاج إلى أيّ من أدوار القائمة للتنقّل الرئيسي.
متى تكون القائمة مناسبة؟
إنّ الاستخدام الأساسي لعناصر القائمة ليس التنقّل، بل تنفيذ الإجراءات. لنفترض أنّ لديك قائمة أو جدولاً للبيانات ويمكن للمستخدمين تنفيذ إجراءات معيّنة على كل عنصر في القائمة. يمكنك إضافة زر إلى كل صف وعرض الإجراءات عندما ينقر المستخدمون على الزر.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
الآثار المترتبة على استخدام أدوار القوائم
من المهم جدًا استخدام أدوار القوائم هذه بحكمة لأنّه يمكن أن تحدث الكثير من الأخطاء.
تتطلّب القوائم بنية DOM معيّنة. يجب أن يكون menuitem عنصرًا ثانويًا مباشرًا لعنصر menu. يمكن أن يؤدي الرمز البرمجي التالي إلى إيقاف السلوك الدلالي:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
يتوقّع المستخدمون الملمّون بالتطبيقات أن تعمل اختصارات لوحة مفاتيح معيّنة مع القوائم وأشرطة القوائم. استنادًا إلى دليل ممارسات إنشاء ARIA (APG)، يشمل ذلك ما يلي:
- استخدِم مفتاحَي Enter والمسافة لاختيار عناصر القائمة.
- مفاتيح الأسهم في جميع الاتجاهات للتنقّل بين العناصر
- مفاتيح Home وEnd لنقل التركيز إلى العنصر الأول أو الأخير على التوالي
- من a إلى z لنقل التركيز إلى عنصر القائمة التالي الذي يتضمّن تصنيفًا يبدأ بالحرف المكتوب
- Esc لإغلاق القائمة
إذا رصد قارئ الشاشة قائمة، قد يغيّر البرنامج تلقائيًا وضع التصفّح، ما يتيح استخدام الاختصارات المذكورة سابقًا. قد لا يتمكّن مستخدمو قارئ الشاشة غير المتمرّسين من استخدام القائمة لأنّهم لا يعرفون هذه الاختصارات أو كيفية استخدامها.
وينطبق ذلك أيضًا على مستخدمي لوحة المفاتيح الذين قد يتوقّعون أن يتمكّنوا من استخدام Shift وShift + Tab.
هناك الكثير من العوامل التي يجب مراعاتها عند إنشاء القوائم وأشرطة القوائم، ويجب أولاً تحديد ما إذا كان من المناسب استخدامها. عند إنشاء موقع إلكتروني عادي، ما عليك سوى استخدام عنصر nav مع قائمة وروابط. ويشمل ذلك أيضًا تطبيقات الصفحة الواحدة (SPA) أو تطبيقات الويب. لا يهمّ الحزمة الأساسية. تجنَّب أدوار القوائم ما لم تكن بصدد إنشاء تطبيق يشبه إلى حد كبير تطبيق سطح المكتب.
موارد إضافية
- Fixing Lists من تأليف "سكوت أوهارا"
- مقالة عدم استخدام أدوار قوائم ARIA للتنقّل في الموقع الإلكتروني بقلم "أدريان روزيلي"
- القوائم وأزرار القوائم من تأليف "هايدن Pickering"
- مقالة قوائم WAI-ARIA وأهمية التعامل معها بعناية كبيرة بقلم "ماركو زاهي"
- إخفاء المحتوى بمسؤولية بقلم "كيتي جيروديل"
- مقالة :focus-visible Is Here بقلم "ماتياس أوت"
الصورة الرئيسية من تصميم Mick Haupt


