این آموزش نحوه ایجاد یک ناوبری اصلی در دسترس از یک وب سایت را شرح می دهد. شما در مورد HTML معنایی، دسترسی، و اینکه چگونه استفاده از ویژگیهای ARIA گاهی اوقات میتواند بیشتر از اینکه مفید باشد، ضرر دارد، یاد میگیرید.
راههای مختلفی برای ساخت پیمایش اصلی یک وبسایت، از نظر سبک، عملکرد، و نشانهگذاری و اطلاعات معنایی اساسی وجود دارد. اگر پیاده سازی بیش از حد مینیمالیستی باشد، برای اکثر افراد کار می کند، اما تجربه کاربری (UX) ممکن است عالی نباشد. اگر بیش از حد مهندسی شده باشد، ممکن است کاربران را سردرگم کند یا حتی مانع از دسترسی آنها به آن شود.
برای اکثر وب سایت ها، شما می خواهید چیزی بسازید که نه خیلی ساده و نه خیلی پیچیده باشد.
لایه به لایه ساختمان
در این آموزش شما با یک راهاندازی اولیه شروع میکنید و ویژگیها را لایه به لایه اضافه میکنید تا جایی که اطلاعات، استایل و کارایی کافی برای خوشحال کردن بیشتر کاربران ارائه میکنید. برای رسیدن به این هدف، از اصل ارتقای پیشرونده استفاده میکنید، که بیان میکند با اساسیترین و قویترین راهحل شروع میکنید و به تدریج لایههایی از عملکرد را اضافه میکنید. اگر یک لایه به دلایلی کار نکند، ناوبری همچنان کار خواهد کرد زیرا به زیبایی به لایه زیرین باز می گردد.
ساختار اساسی
برای یک پیمایش اولیه به دو چیز نیاز دارید: عناصر <a> و چند خط CSS برای بهبود استایل و چیدمان پیشفرض پیوندهایتان.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
این برای اکثر کاربران، مهم نیست که چگونه به سایت دسترسی دارند، به خوبی کار می کند. ناوبری با ماوس، صفحه کلید، دستگاه لمسی یا صفحهخوان قابل دسترسی است، اما جای بهبود وجود دارد. شما می توانید با گسترش این الگوی اولیه با عملکرد و اطلاعات اضافی، تجربه را افزایش دهید.
در اینجا کاری است که می توانید انجام دهید:
- صفحه فعال را هایلایت کنید.
- تعداد موارد را به کاربران صفحه خوان اعلام کنید.
- یک نقطه عطف اضافه کنید و به کاربران صفحه خوان اجازه دهید مستقیماً با استفاده از میانبر به پیمایش دسترسی داشته باشند.
- ناوبری را در نماهای باریک پنهان کنید.
- بهبود استایل فوکوس
صفحه فعال را هایلایت کنید
برای برجسته کردن صفحه فعال، می توانید یک کلاس به پیوند مربوطه اضافه کنید.
<a href="/about-us" class="active-page">About us</a>
مشکل این رویکرد این است که اطلاعاتی را که پیوند فعال است صرفاً به صورت بصری منتقل می کند. یک کاربر صفحه خوان کور نمی تواند تفاوت بین صفحه فعال و سایر صفحات را تشخیص دهد. خوشبختانه، استاندارد برنامه های کاربردی اینترنت غنی در دسترس (ARIA) راهی برای ارتباط معنایی این اطلاعات نیز ارائه می دهد. از صفت و مقدار aria-current="page" به جای کلاس استفاده کنید.
aria-current (وضعیت) عنصری را نشان می دهد که آیتم فعلی را در یک ظرف یا مجموعه ای از عناصر مرتبط نشان می دهد. نشانه صفحه ای که برای نشان دادن یک پیوند در مجموعه ای از پیوندهای صفحه بندی استفاده می شود، که در آن پیوند به صورت بصری برای نمایش صفحه نمایش داده شده در حال حاضر استایل بندی می شود. [Accessible Rich Internet Applications (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)با ویژگی اضافی، یک صفحه خوان اکنون چیزی مانند "صفحه فعلی، پیوند، درباره ما" را به جای "پیوند، درباره ما" اعلام می کند.
<a href="/about-us" aria-current="page" class="active-page">About us</a>
یک عارضه جانبی مناسب این است که می توانید از ویژگی برای انتخاب پیوند فعال در CSS استفاده کنید و کلاس active-page منسوخ کنید.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
تعداد اقلام را اعلام کنید
با نگاه کردن به ناوبری، کاربران بینا می توانند بفهمند که فقط شامل چهار پیوند است. کاربر صفحه خوان کور نمی تواند این اطلاعات را به این سرعت به دست آورد. آنها ممکن است مجبور شوند راه خود را در کل لیست پیوندها بررسی کنند. اگر لیست مانند این مثال کوتاه باشد، ممکن است مشکلی پیش نیاید، اما اگر شامل 40 پیوند باشد، این کار می تواند دست و پا گیر باشد. اگر کاربر صفحهخوان از قبل بداند که پیمایش حاوی لینکهای زیادی است، ممکن است تصمیم بگیرد از روشی متفاوت و کارآمدتر برای پیمایش استفاده کند، مانند جستجوی سایت.
یک راه خوب برای برقراری ارتباط با تعداد آیتم ها از قبل، قرار دادن هر پیوند در یک آیتم لیست ( <li> ) است که در یک لیست نامرتب ( <ul> ) تودرتو شده است.
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
هنگامی که یک کاربر صفحهخوان لیست را پیدا میکند، نرمافزار او چیزی مانند "list, 4 items" را اعلام میکند.
در اینجا یک نسخه نمایشی از ناوبری مورد استفاده با صفحهخوان NVDA در ویندوز است.
حالا باید استایل را طوری تطبیق دهید که شبیه قبل شود.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
استفاده از لیست ها می تواند مزایای زیادی برای کاربران صفحه خوان داشته باشد:
- آنها می توانند تعداد کل موارد را قبل از تعامل با موارد بدست آورند.
- آنها ممکن است از میانبرها برای پرش از یک آیتم فهرست به مورد دیگر استفاده کنند.
- آنها ممکن است از میانبرها برای پرش از فهرستی به فهرست دیگر استفاده کنند.
- صفحهخوان ممکن است فهرست مورد فعلی را اعلام کند (به عنوان مثال، "مورد لیست، دو از چهار").
علاوه بر این، اگر صفحه بدون CSS ارائه شود، لیست پیوندها را بهعنوان یک گروه منسجم از آیتمها به جای انبوهی از پیوندها نشان میدهد.
یک جزئیات قابل توجه در مورد VoiceOver در Safari این است که وقتی list-style: none . این بر اساس طراحی است. تیم WebKit تصمیم گرفت تا معنای فهرست را حذف کند، زمانی که یک لیست شبیه یک لیست نیست . بسته به پیچیدگی پیمایش شما، ممکن است این مشکل باشد یا نباشد. از یک طرف، ناوبری هنوز قابل استفاده است و فقط VoiceOver در سافاری را تحت تأثیر قرار می دهد. VoiceOver با کروم یا فایرفاکس همچنان تعداد موارد و همچنین سایر صفحهخوانها مانند NVDA را اعلام میکند. از سوی دیگر، اطلاعات معنایی می تواند در برخی شرایط واقعا مفید باشد. برای اتخاذ این تصمیم، باید مسیریابی را با کاربران واقعی صفحهخوان آزمایش کنید و بازخورد آنها را دریافت کنید. اگر تصمیم دارید که به VoiceOver در Safari نیاز دارید تا مانند سایر صفحهخوانها رفتار کند، میتوانید با تنظیم نقش فهرست ARIA به طور صریح در <ul> ، مشکل را حل کنید. این رفتار را به حالت قبل از حذف استایل فهرست برمیگرداند. از نظر بصری، لیست همچنان یکسان به نظر می رسد.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
یک نقطه عطف اضافه کنید
با کمی تلاش، پیشرفتهای خوبی برای کاربران صفحهخوان ایجاد کردهاید، اما یک کار دیگر نیز وجود دارد که میتوانید انجام دهید. ناوبری از نظر معنایی هنوز فقط یک لیست از پیوندها است و به سختی می توان گفت که این لیست خاص، پیمایش اصلی وب سایت شما است. شما می توانید این لیست معمولی را با قرار دادن <ul> در یک عنصر <nav> به یک لیست ناوبری تبدیل کنید.
استفاده از عنصر <nav> چندین مزیت دارد. قابل توجه است که یک صفحه خوان زمانی که کاربر با آن در تعامل است چیزی مانند "ناوبری" را اعلام می کند و یک نقطه عطف به صفحه اضافه می کند. نشانهها مناطق خاصی در صفحه هستند، مانند <header> ، <footer> یا <main> ، که یک صفحهخوان میتواند به آن بپرد. داشتن نشانهها در یک صفحه میتواند مفید باشد، زیرا به کاربران صفحهخوان اجازه میدهد مستقیماً بدون نیاز به تعامل با بقیه صفحه به مناطق مهم صفحه دسترسی داشته باشند. به عنوان مثال، می توانید با فشار دادن کلید D در NVDA از نقطه عطفی به نقطه عطف بپرید. در Voice Over میتوانید از روتور برای فهرست کردن تمام نشانههای صفحه با فشار دادن VO + U استفاده کنید.

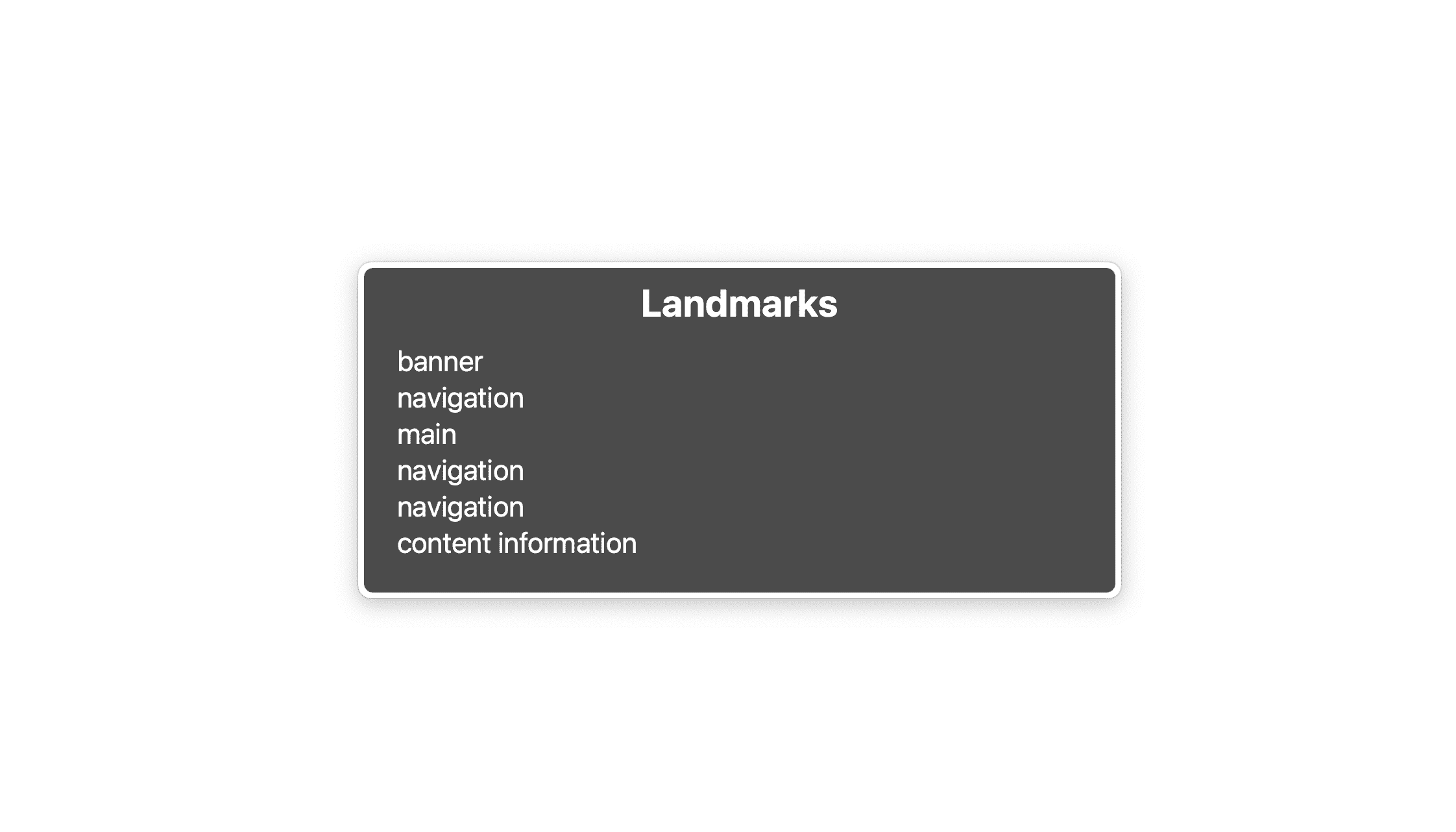
در این لیست 4 علامت مشخص میبینید: بنر که عنصر <header> است، ناوبری <nav> ، اصلی عنصر <main> و اطلاعات محتوا <footer> است. این لیست نباید خیلی طولانی باشد، شما واقعاً میخواهید بخشهای مهم رابط کاربری خود را بهعنوان نقاط عطف علامتگذاری کنید، مانند جستجوی سایت، پیمایش محلی یا صفحهبندی.
اگر یک ناوبری در سراسر سایت، یک پیمایش محلی برای صفحه، و یک صفحه بندی در یک صفحه دارید، ممکن است 3 عنصر <nav> نیز داشته باشید. این خوب است، اما اکنون سه نقطه عطف ناوبری وجود دارد و از نظر معنایی همه آنها یکسان به نظر می رسند. تشخیص آنها از هم سخت است، مگر اینکه ساختار صفحه را به خوبی بشناسید.

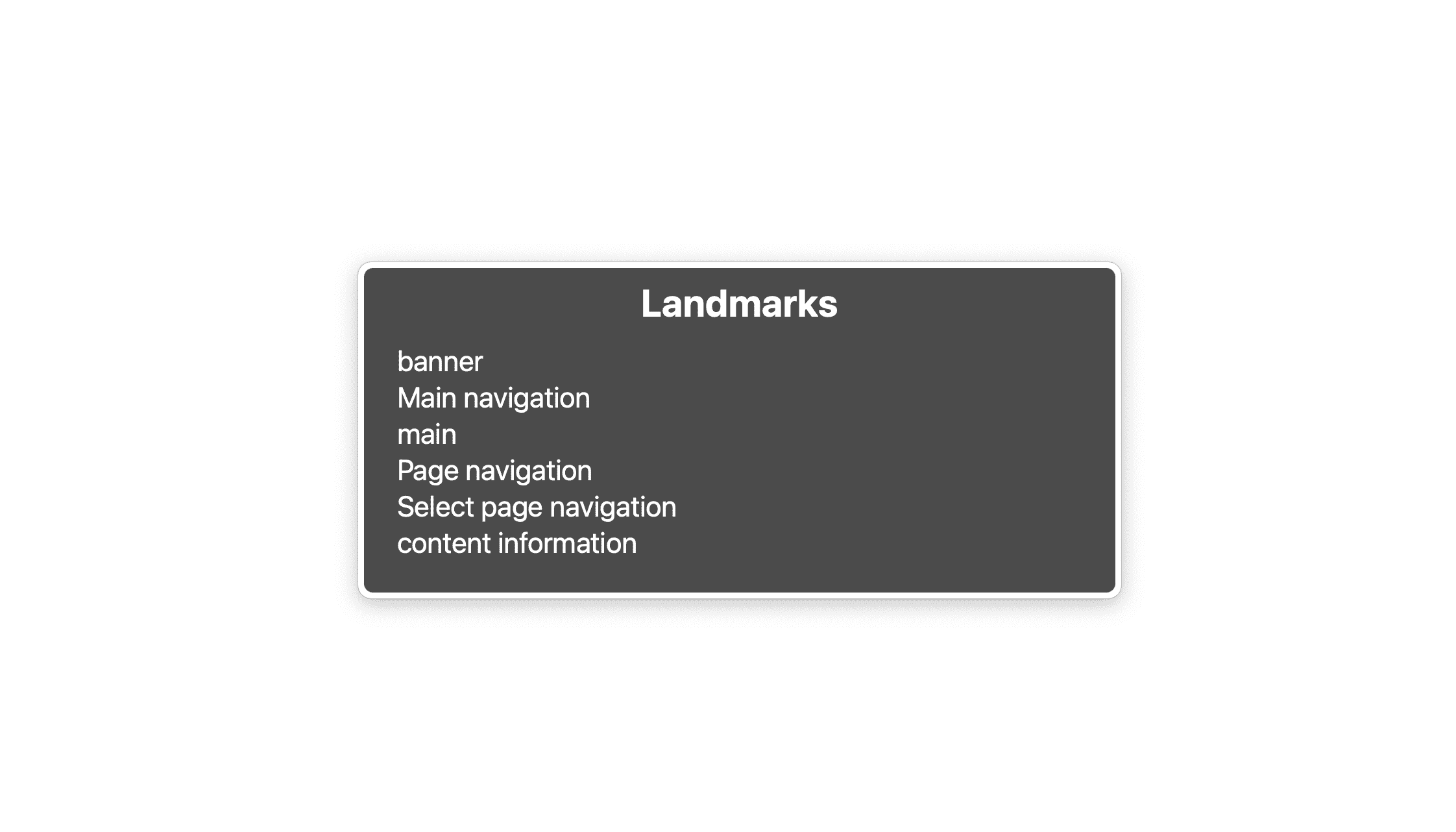
برای اینکه آنها را متمایز کنید، باید آنها را با استفاده از aria-labelledby یا aria-label برچسب بزنید.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
اگر برچسبی که انتخاب کرده اید قبلاً در جایی در صفحه وجود دارد، می توانید به جای آن aria-labelledby استفاده کنید و با استفاده از ویژگی id به برچسب موجود ارجاع دهید.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
یک برچسب مختصر کافی است، زیاد حرف نزنید. عباراتی مانند "ناوبری" یا "منو" را حذف کنید زیرا صفحه خوان قبلاً این اطلاعات را در اختیار کاربران قرار می دهد.

ناوبری را در نماهای باریک پنهان کنید
من شخصاً طرفدار پنهان کردن پیمایش اصلی در نماهای باریک نیستم، اما اگر لیست پیوندها بیش از حد طولانی شود، راهی برای دور زدن آن وجود ندارد. اگر اینطور باشد، کاربران به جای فهرست، دکمهای با برچسب «منو» یا نماد برگر یا ترکیبی را مشاهده میکنند. با کلیک بر روی دکمه لیست را نشان داده و پنهان می کند. اگر جاوا اسکریپت و CSS اولیه را می دانید، این یک کار قابل انجام است، اما چندین چیز از نظر UX و دسترسی وجود دارد که باید از آنها مراقبت کنید.
- شما باید لیست را به روشی قابل دسترس پنهان کنید.
- ناوبری باید با صفحه کلید قابل دسترسی باشد.
- ناوبری باید ارتباط برقرار کند که آیا قابل مشاهده است یا نه.
اضافه کردن دکمه همبرگر
از آنجایی که از اصل ارتقاء پیشرونده پیروی می کنید، می خواهید مطمئن شوید که پیمایش شما همچنان کار می کند و حتی با خاموش بودن جاوا اسکریپت منطقی است.
اولین چیزی که ناوبری شما نیاز دارد یک دکمه برگر است. شما آن را در HTML در یک عنصر قالب ایجاد میکنید، آن را در جاوا اسکریپت کلون میکنید و آن را به مسیریابی اضافه میکنید.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
- ویژگی
aria-expandedبه نرم افزار صفحه خوان می گوید که آیا عنصری که دکمه کنترل می کند گسترش یافته است یا خیر. -
aria-labelبه دکمه یک نام به اصطلاح قابل دسترسی می دهد، یک متن جایگزین برای نماد برگر. - شما
<svg>از فناوری کمکی با استفاده ازaria-hiddenپنهان میکنید زیرا از قبل دارای یک برچسب متنی است که توسطaria-labelارائه شده است. -
aria-controlsبه فناوری کمکی میگوید که از ویژگی (به عنوان مثال JAWS) پشتیبانی میکند، که دکمه کدام عنصر را کنترل میکند.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- برای کاربران راحت است که هر زمان که بخواهند، به عنوان مثال با فشار دادن کلید Escape، ناوبری را ببندند.
- استفاده از
insertBeforeبه جایappendChildبسیار مهم است زیرا دکمه باید اولین عنصر در مسیریابی شما باشد. اگر کاربر صفحهکلید یا صفحهخوان پس از کلیک بر روی دکمه Tab را فشار دهد، انتظار دارد اولین مورد در لیست را متمرکز کند. اگر دکمه بعد از لیست بیاید، اینطور نخواهد بود.
سپس، استایل پیشفرض دکمه را بازنشانی میکنید و مطمئن میشوید که فقط در نماهای باریک قابل مشاهده است.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
پنهان کردن لیست
قبل از اینکه لیست را پنهان کنید، پیمایش و فهرست را در موقعیت و استایل قرار دهید تا طرح بندی برای درگاه های دید باریک بهینه شود، اما همچنان در صفحه نمایش های بزرگتر خوب به نظر برسد.
ابتدا <nav> از جریان طبیعی صفحه بردارید و آن را در گوشه انتهایی بالای پنجره نمایش قرار دهید.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
در مرحله بعد، با افزودن یک ویژگی سفارشی جدید (—-nav-list-layout) چیدمان در نماهای باریک را تغییر دهید. طرح به طور پیش فرض ستون است و در صفحه های بزرگتر به ردیف تغییر می کند.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
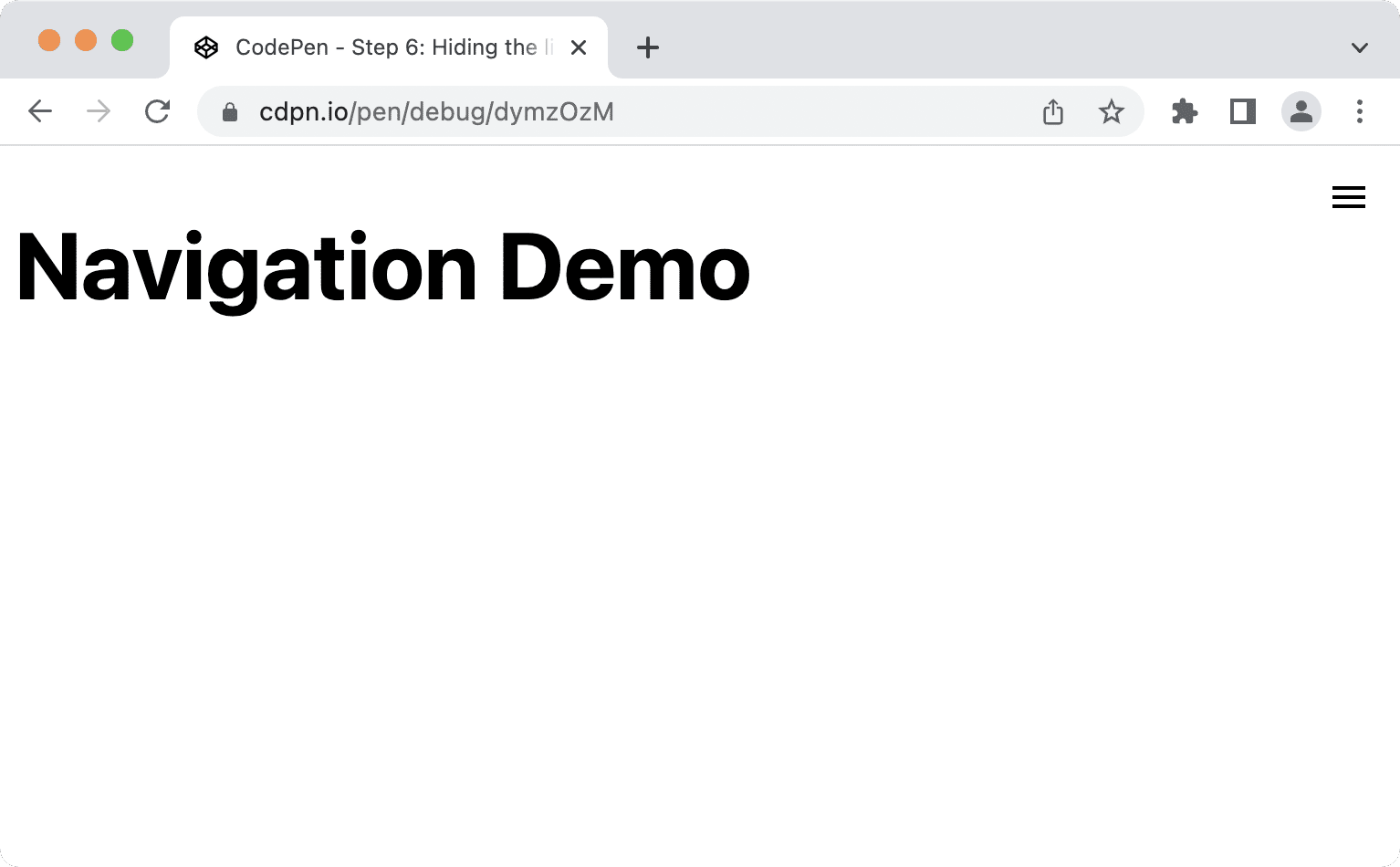
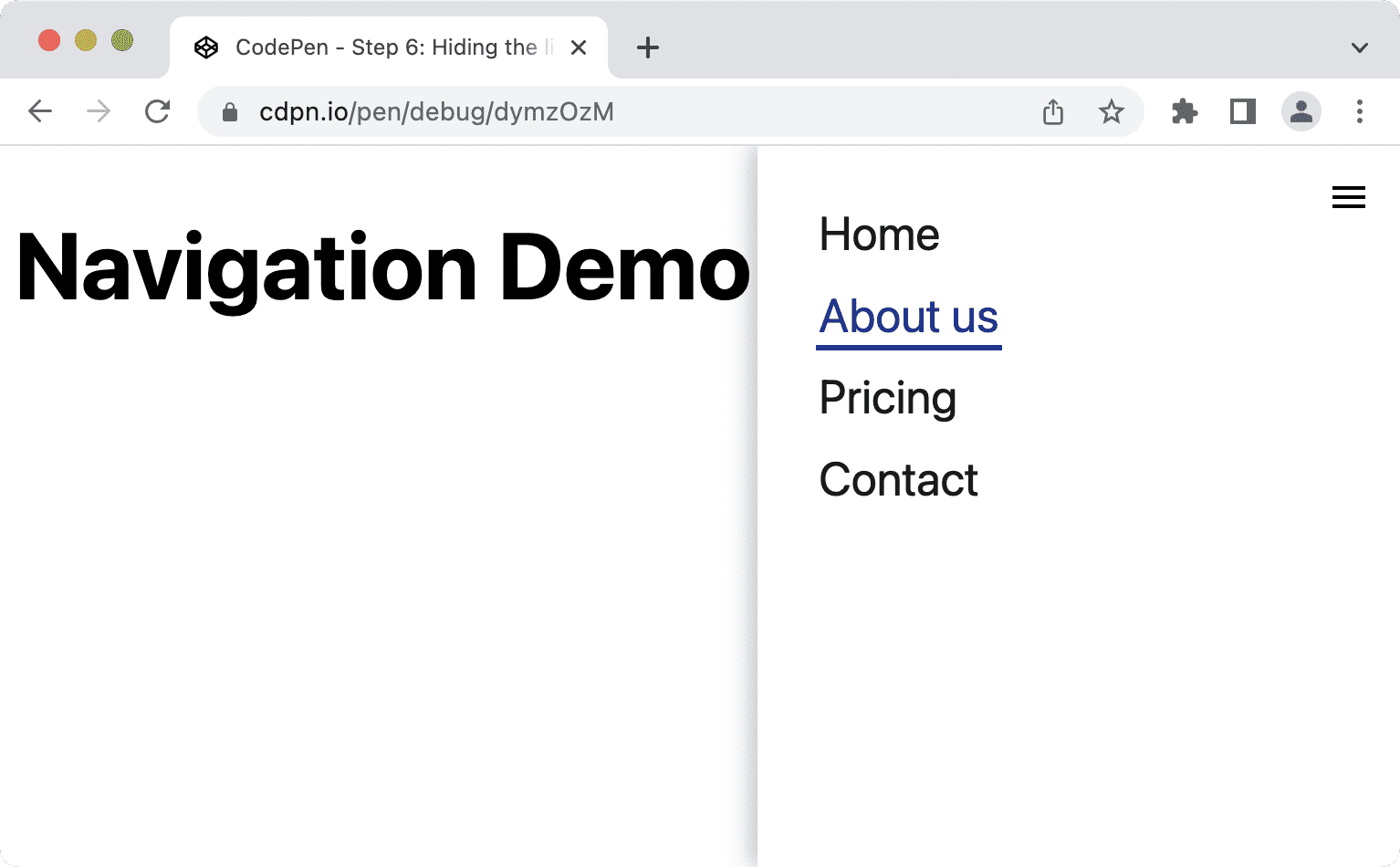
ناوبری شما باید در نماهای باریک چیزی شبیه به این باشد.

لیست به وضوح به مقداری CSS نیاز دارد. ما آن را به گوشه انتهایی بالا منتقل می کنیم، تمام صفحه را به صورت عمودی پر می کنیم، یک background-color و یک box-shadow اعمال می کنیم.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
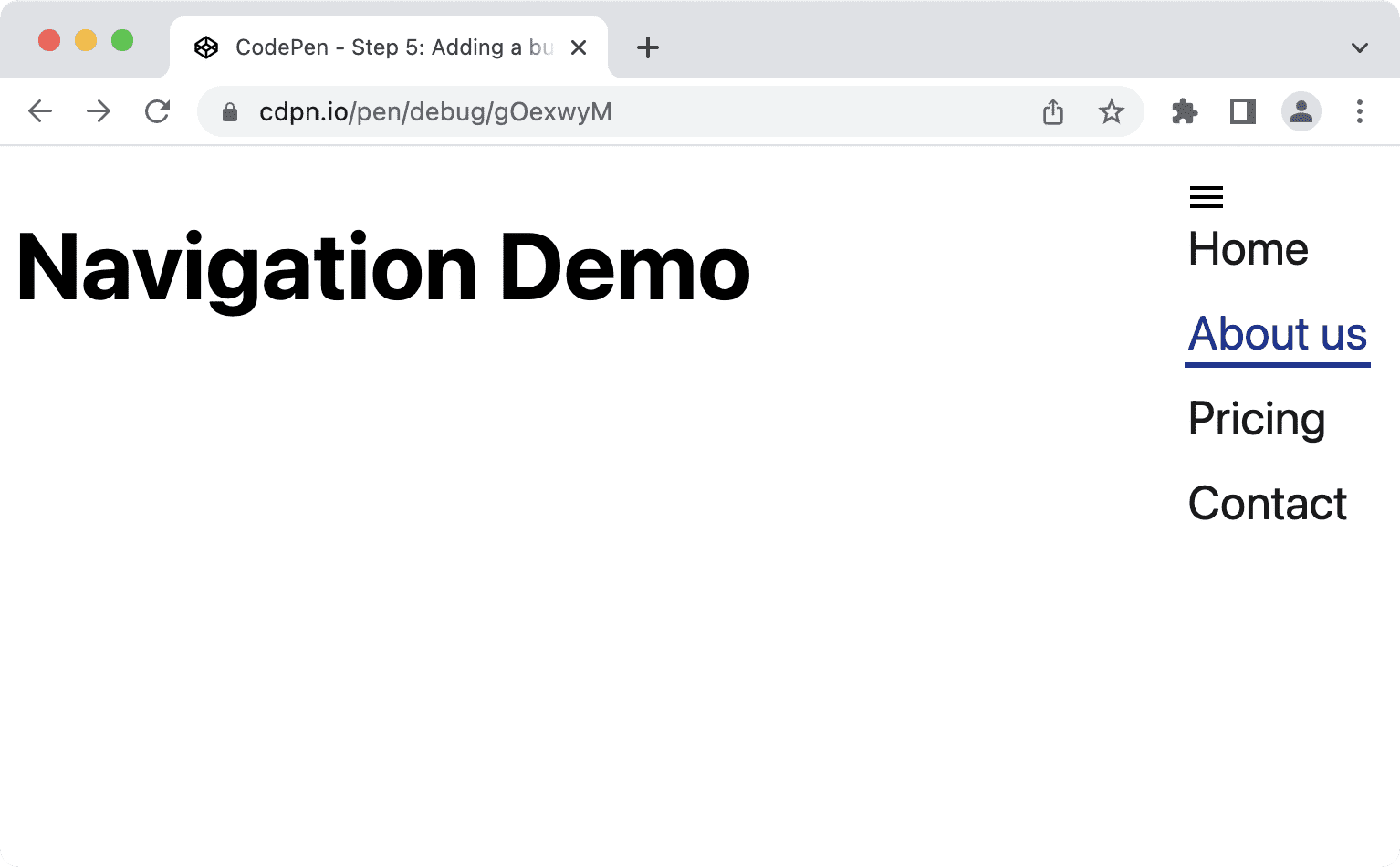
این لیست در نماهای باریک باید چیزی شبیه به این باشد، بیشتر شبیه یک نوار کناری تا یک لیست ساده.

در نهایت، لیست را مخفی کنید، فقط زمانی که کاربر یک بار روی دکمه کلیک کرد آن را نشان دهید و زمانی که دوباره کلیک کرد آن را پنهان کنید. مهم است که فقط فهرست را پنهان کنید و نه کل پیمایش را زیرا پنهان کردن پیمایش به معنای پنهان کردن یک نقطه عطف مهم نیز خواهد بود.
پیش از این، یک رویداد کلیک را به دکمه اضافه کردید تا مقدار مشخصه aria-expanded تغییر دهید. می توانید از آن اطلاعات به عنوان شرط نمایش و پنهان کردن لیست در CSS استفاده کنید.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
مهم است که از یک اعلان ویژگی مانند visibility: hidden یا display: none به جای opacity: 0 یا translateX(100%) برای پنهان کردن لیست استفاده کنید. این ویژگیها اطمینان حاصل میکنند که وقتی پیمایش پنهان است، پیوندها قابل فوکوس نیستند. استفاده از opacity یا translate محتوا را به صورت بصری حذف میکند، بنابراین پیوندها نامرئی خواهند بود، اما همچنان با استفاده از صفحهکلید قابل دسترسی هستند که گیجکننده و خستهکننده است. استفاده از visibility یا display آن را به صورت بصری پنهان می کند و آن را غیرقابل دسترس می کند، بنابراین برای همه کاربران پنهان می شود.
متحرک کردن لیست
اگر نمیدانید چرا باید از visibility: hidden; display: none; ، به این دلیل است که می توانید دید را متحرک کنید. این فقط دو حالت دارد، hidden و visible ، اما می توانید آن را با ویژگی دیگری مانند transform یا opacity ترکیب کنید تا یک افکت اسلاید یا محو ایجاد کنید. این با display کار نمیکند: هیچکدام زیرا ویژگی display قابل متحرک نیست.
CSS زیر opacity برای ایجاد یک افکت محو و محو تغییر می دهد.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
اگر میخواهید به جای آن حرکت را متحرک کنید، باید ویژگی transition را در یک درخواست رسانه با حرکت کاهشیافته ترجیح دهید، زیرا انیمیشنها میتوانند حالت تهوع، سرگیجه و سردرد را در برخی از کاربران ایجاد کنند.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
این اطمینان حاصل می کند که تنها افرادی که هیچ ترجیحی برای کاهش حرکت ندارند انیمیشن را ببینند.
بهبود استایل فوکوس
کاربران صفحه کلید برای جهت یابی و پیمایش در یک صفحه به سبک های تمرکز عناصر متکی هستند. سبکهای فوکوس پیشفرض بهتر از سبکهای بدون فوکوس هستند (که اگر outline: none اتفاق میافتد)، اما داشتن سبکهای تمرکز سفارشی واضحتر، تجربه کاربر را بهبود میبخشد.
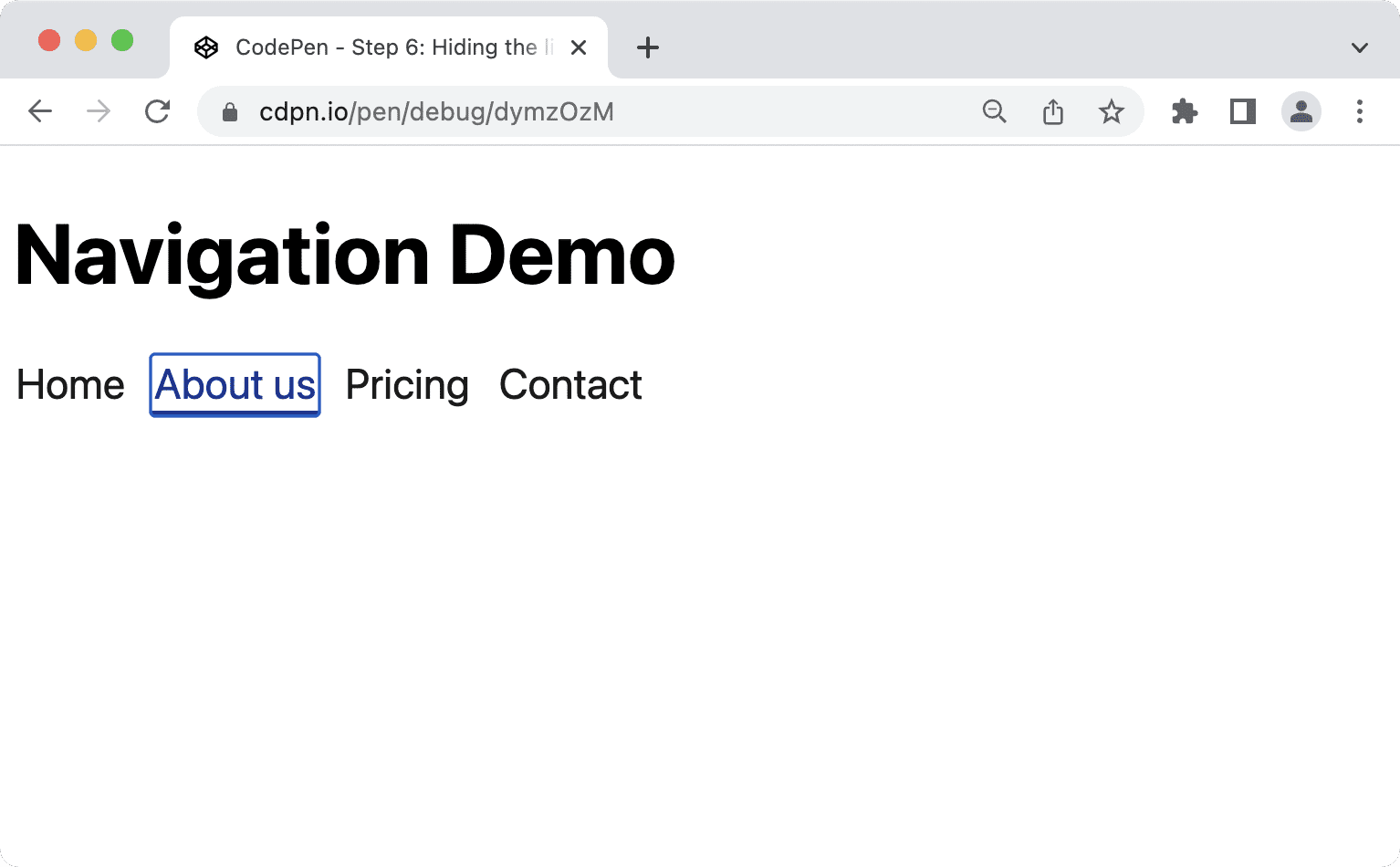
در اینجا نحوه ظاهر کردن سبک های پیش فرض فوکوس روی پیوند در Chrome 103 آمده است.

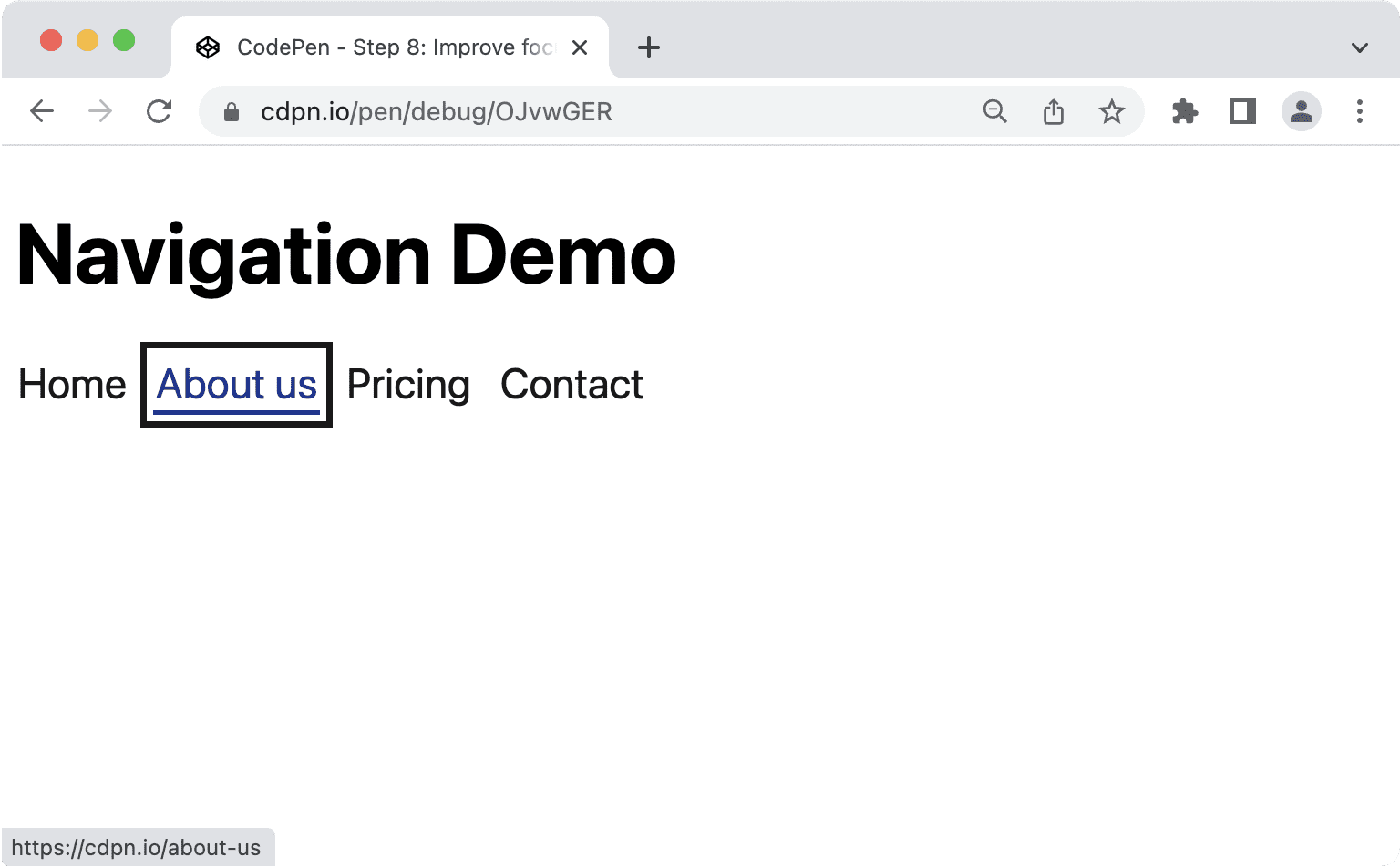
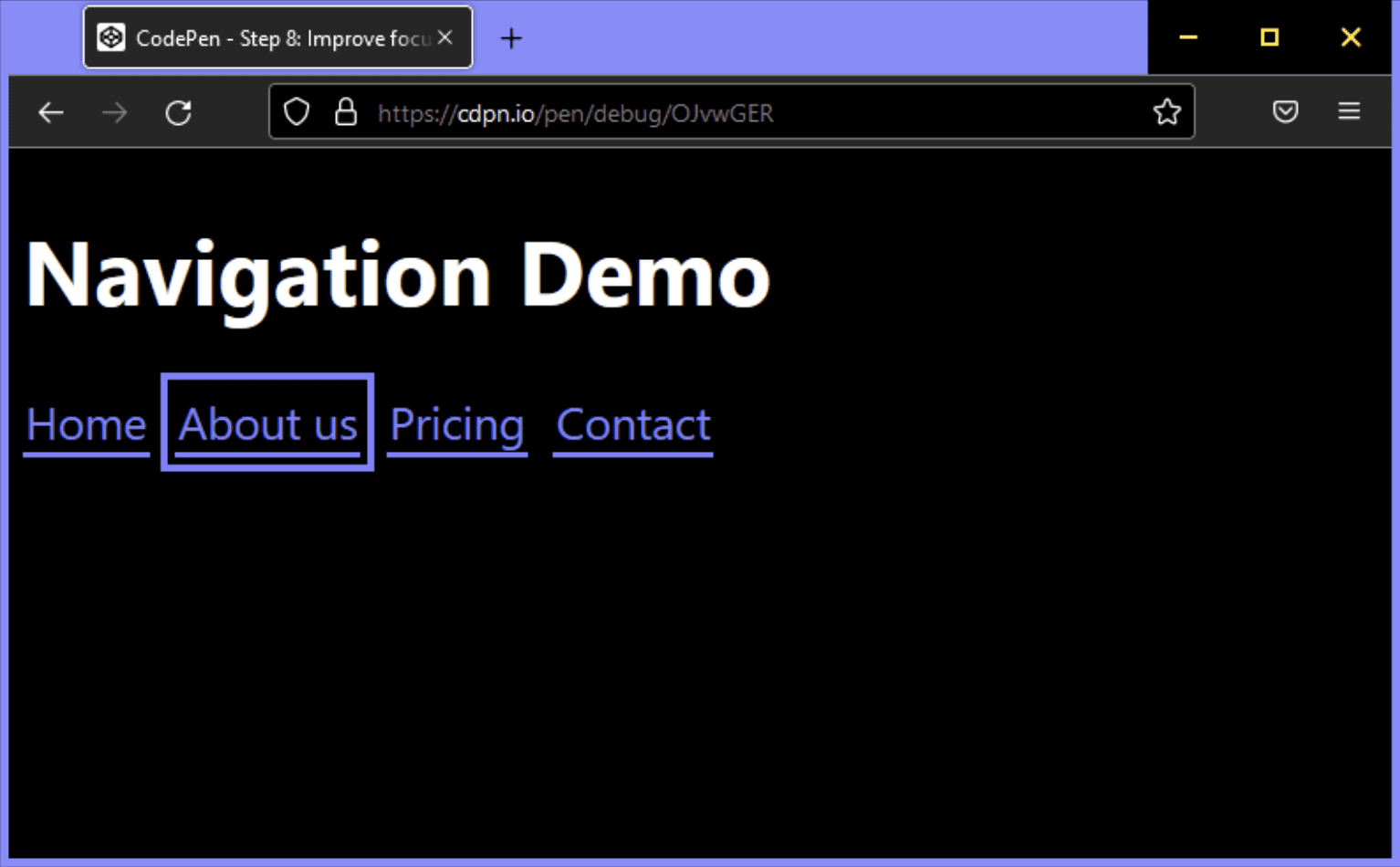
شما می توانید با ارائه سبک های خود در رنگ های خود آن را بهبود بخشید. با استفاده از :focus-visible به جای :focus به مرورگر اجازه می دهید تصمیم بگیرد که چه زمانی برای نشان دادن سبک های فوکوس مناسب است. سبک های :focus برای همه، ماوس، صفحه کلید و کاربران لمسی قابل مشاهده خواهد بود، صرف نظر از اینکه به آنها نیاز دارند یا نه. با :focus-visible ، مرورگر از اکتشافی داخلی استفاده می کند تا تصمیم بگیرد که آیا آنها را فقط به کاربران صفحه کلید نشان دهد یا به همه.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
پشتیبانی مرورگر برای :focus-visible

روش های مختلفی برای برجسته کردن موارد در هنگام فوکوس وجود دارد. استفاده از ویژگی outline توصیه میشود زیرا طرحبندی را خراب نمیکند، که ممکن است با border اتفاق بیفتد، و با حالت کنتراست بالا در ویندوز به خوبی کار میکند. ویژگی هایی که به خوبی کار نمی کنند background-color یا box-shadow هستند، زیرا ممکن است اصلا با تنظیمات کنتراست سفارشی نمایش داده نشوند.

تبریک می گویم! شما یک ناوبری اصلی به تدریج بهبود یافته، از نظر معنایی غنی، در دسترس و سازگار با تلفن همراه ساخته اید.
همیشه چیزی وجود دارد که می توان آن را بهبود بخشید، به عنوان مثال:
- می توانید فوکوس را در داخل ناوبری به دام بیندازید یا بقیه صفحه را در درگاه های دید باریک بی اثر کنید.
- می توانید یک پیوند پرش در بالای صفحه اضافه کنید تا به کاربران صفحه کلید اجازه دهید از پیمایش رد شوند.
اگر به یاد داشته باشید که این مقاله چگونه آغاز شد، با این هدف که راه حل «نه خیلی ساده و نه خیلی پیچیده باشد»، اکنون در اینجا هستیم. با این حال، مهندسی بیش از حد یک ناوبری امکان پذیر است.
ناوبری در مقابل منوها
تفاوت آشکاری بین ناوبری و منوها وجود دارد. پیمایش ها مجموعه ای از پیوندها برای پیمایش اسناد مرتبط هستند. منوها مجموعه ای از اقدامات برای انجام در یک سند هستند. گاهی اوقات این وظایف با هم تداخل دارند. ممکن است پیمایشی داشته باشید که شامل دکمهای باشد که عملکردی را انجام میدهد، مانند باز کردن یک پنجره مدال، یا ممکن است منویی داشته باشید که در آن یک عملکرد به صفحه دیگری میرود، مانند صفحه راهنما. در این صورت، مهم است که نقشهای ARIA را با هم ترکیب نکنید، بلکه هدف اصلی کامپوننت خود را شناسایی کنید و بر اساس آن نشانهگذاری و نقشها را انتخاب کنید.
عنصر <nav> یک نقش ضمنی ARIA در ناوبری دارد که برای اطلاع از اینکه عنصر یک ناوبری است کافی است، اما اغلب میبینید که سایتها از منو، نوار منو و آیتم منو نیز استفاده میکنند. از آنجایی که ما گاهی اوقات از این اصطلاحات به جای یکدیگر استفاده می کنیم، تصور اینکه ترکیب آنها برای بهبود تجربه کاربران صفحه خوان ممکن است منطقی باشد. قبل از اینکه بدانیم چرا معمولاً اینطور نیست، اجازه دهید نگاهی به تعریف رسمی این نقش ها بیندازیم.
نقش ناوبری
مجموعه ای از عناصر ناوبری (معمولاً پیوندها) برای پیمایش در سند یا اسناد مرتبط.
ناوبری (نقش) WAI-ARIA 1.1
نقش منو
یک منو اغلب فهرستی از اقدامات یا عملکردهای رایجی است که کاربر می تواند آنها را فراخوانی کند. نقش منو زمانی مناسب است که فهرستی از آیتم های منو به شیوه ای مشابه منو در یک برنامه دسکتاپ ارائه شود.
منو (نقش) WAI-ARIA 1.1
نقش نوار منو
ارائه منویی که معمولاً قابل مشاهده است و معمولاً به صورت افقی ارائه می شود. نقش نوار منو برای ایجاد یک نوار منو مشابه آنچه در برنامه های دسکتاپ ویندوز، مک و گنوم وجود دارد استفاده می شود. نوار منو برای ایجاد مجموعه ای ثابت از دستورات پرکاربرد استفاده می شود. نویسندگان باید اطمینان حاصل کنند که تعامل نوار منو شبیه به تعامل نوار منو در یک رابط کاربری گرافیکی دسکتاپ است.
نوار منو (نقش) WAI-ARIA 1.1
نقش آیتم منو
یک گزینه در مجموعه ای از انتخاب های موجود در یک منو یا نوار منو .
آیتم منو (نقش) WAI-ARIA 1.1
مشخصات در اینجا بسیار واضح است، از ناوبری برای پیمایش سند یا اسناد مرتبط و منو فقط برای لیستی از اقدامات یا عملکردهای مشابه منوها در برنامه های دسکتاپ استفاده کنید. اگر Google Docs بعدی را نمیسازید، احتمالاً به هیچ یک از نقشهای منو برای پیمایش اصلی نیاز ندارید.
چه زمانی یک منو مناسب است؟
استفاده اصلی از آیتم های منو پیمایش نیست، بلکه برای انجام اقدامات است. فرض کنید شما یک لیست یا جدولی از داده ها دارید و کاربران می توانند اقدامات خاصی را روی هر یک از موارد موجود در لیست انجام دهند. می توانید یک دکمه به هر ردیف اضافه کنید و زمانی که کاربران روی دکمه کلیک می کنند، اقدامات را نشان دهید.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
پیامدهای استفاده از نقش های منو
استفاده عاقلانه از این نقش های منو بسیار مهم است زیرا ممکن است بسیاری از موارد اشتباه پیش بروند.
منوها ساختار DOM خاصی را انتظار دارند. menuitem باید یک آیتم مستقیم از menu باشد. کد زیر می تواند رفتار معنایی را از بین ببرد:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
کاربران باهوش انتظار دارند که میانبرهای صفحه کلید خاصی با منوها و نوارهای منو کار کنند. بر اساس راهنمای شیوه های نگارش ARIA (APG) ، این شامل موارد زیر است:
- برای انتخاب آیتم های منو وارد و Space کنید.
- کلیدهای پیکان در همه جهات برای پیمایش بین موارد.
- کلیدهای Home و End برای انتقال فوکوس به ترتیب به اولین یا آخرین موارد.
- az برای انتقال فوکوس به آیتم منوی بعدی با برچسبی که با کاراکتر تایپ شده شروع می شود.
- Esc برای بستن منو.
اگر یک صفحهخوان منویی را تشخیص دهد، نرمافزار ممکن است بهطور خودکار حالت مرور را تغییر دهد و استفاده از میانبرهای ذکر شده قبلی را امکانپذیر کند. کاربران بی تجربه صفحه خوان ممکن است نتوانند از منو استفاده کنند زیرا این میانبرها یا نحوه استفاده از آنها را نمی دانند.
این برای کاربران صفحه کلید که ممکن است انتظار داشته باشند که می توانند از Shift و Shift + Tab استفاده کنند، یکسان است.
هنگام ایجاد منوها و نوارهای منو باید موارد زیادی را در نظر گرفت و اینکه آیا در وهله اول استفاده از آنها مناسب است یا خیر. هنگامی که شما در حال ساختن یک وب سایت معمولی هستید، عنصر nav به همراه لیست و پیوندها تنها چیزی است که نیاز دارید. این همچنین شامل برنامه های کاربردی یک صفحه (SPA) یا برنامه های وب می شود. پشته زیرین مهم نیست. مگر اینکه چیزی بسازید که بسیار نزدیک به یک برنامه دسکتاپ باشد، از نقش های منو خودداری کنید.
منابع اضافی
- اصلاح لیست ها توسط اسکات اوهارا.
- از نقش های منوی ARIA برای ناوبری سایت توسط آدریان روزلی استفاده نکنید .
- منوها و دکمه های منو توسط Heydon Pickering.
- منوهای WAI-ARIA و اینکه چرا باید با احتیاط زیاد از آنها استفاده کنید توسط مارکو زهه.
- مخفی کردن مسئولانه محتوا توسط کیتی جیرادل.
- :focus-visible Is Here اثر ماتیاس اوت.
تصویر قهرمان توسط Mick Haupt


