Tutorial ini menjelaskan cara membuat navigasi utama situs yang mudah diakses. Anda akan mempelajari HTML semantik, aksesibilitas, dan bagaimana penggunaan atribut ARIA terkadang dapat menimbulkan lebih banyak kerugian daripada manfaat.
Ada banyak cara untuk membuat navigasi utama situs, dalam hal gaya visual, fungsi, serta markup dan informasi semantik yang mendasarinya. Jika implementasi terlalu minimalis, hal ini akan berfungsi untuk sebagian besar orang, tetapi pengalaman pengguna (UX) mungkin tidak bagus. Jika terlalu rumit, aplikasi dapat membingungkan pengguna atau bahkan menghalangi mereka untuk mengaksesnya sama sekali.
Untuk sebagian besar situs, Anda ingin membuat sesuatu yang tidak terlalu sederhana, tetapi juga tidak terlalu rumit.
Mem-build lapisan demi lapisan
Dalam tutorial ini, Anda akan memulai dengan penyiapan dasar dan menambahkan fitur secara bertahap hingga Anda memberikan informasi, gaya visual, dan fungsi yang cukup untuk memuaskan sebagian besar pengguna. Untuk mencapainya, Anda menggunakan prinsip progressive enhancement, yang menyatakan bahwa Anda memulai dengan solusi yang paling mendasar dan andal, lalu secara bertahap menambahkan lapisan fungsi. Jika satu lapisan gagal berfungsi karena alasan tertentu, navigasi akan tetap berfungsi karena kembali ke lapisan yang mendasarinya dengan lancar.
Struktur dasar
Untuk navigasi dasar, Anda memerlukan dua hal: elemen <a> dan beberapa baris CSS untuk meningkatkan gaya dan tata letak default link Anda.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
Hal ini berfungsi dengan baik untuk sebagian besar pengguna, terlepas dari cara mereka mengakses situs. Navigasi dapat diakses dengan mouse, keyboard, perangkat sentuh, atau pembaca layar, tetapi masih ada ruang untuk peningkatan. Anda dapat meningkatkan pengalaman dengan memperluas pola dasar ini dengan fungsi dan informasi tambahan.
Berikut tindakan yang dapat Anda lakukan:
- Menandai halaman yang aktif.
- Mengumumkan jumlah item kepada pengguna pembaca layar.
- Tambahkan penanda dan izinkan pengguna pembaca layar mengakses navigasi secara langsung menggunakan pintasan.
- Sembunyikan navigasi di area pandang yang sempit.
- Meningkatkan gaya visual fokus.
Menandai halaman aktif
Untuk menandai halaman yang aktif, Anda dapat menambahkan class ke link yang sesuai.
<a href="/about-us" class="active-page">About us</a>
Masalah dengan pendekatan ini adalah bahwa pendekatan ini menyampaikan informasi tentang link yang aktif secara visual. Pengguna pembaca layar tunanetra tidak dapat membedakan antara halaman aktif dan halaman lainnya. Untungnya, standar Accessible Rich Internet Applications (ARIA) juga menawarkan cara untuk menyampaikan informasi ini secara semantik. Gunakan atribut dan nilai aria-current="page", bukan class.
aria-current (status) menunjukkan elemen yang mewakili item saat ini dalam penampung atau kumpulan elemen terkait.
Token halaman yang digunakan untuk menunjukkan link dalam serangkaian link penomoran halaman, dengan gaya visual link yang mewakili halaman yang saat ini ditampilkan.
[Accessible Rich Internet Applications (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)
Dengan atribut tambahan, pembaca layar kini mengumumkan sesuatu seperti "halaman saat ini, link, Tentang Kami", bukan hanya "link, Tentang Kami".
<a href="/about-us" aria-current="page" class="active-page">About us</a>
Efek samping yang praktis adalah Anda dapat menggunakan atribut untuk memilih link aktif di CSS, sehingga class active-page tidak digunakan lagi.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
Mengumumkan jumlah item
Dengan melihat navigasi, pengguna yang dapat melihat dapat mengetahui bahwa navigasi tersebut hanya berisi empat link. Pengguna pembaca layar tunanetra tidak dapat memperoleh informasi ini dengan cepat. Mereka mungkin harus menelusuri seluruh daftar link. Hal ini mungkin tidak menjadi masalah jika daftarnya singkat seperti dalam contoh ini, tetapi jika berisi 40 link, tugas ini bisa menjadi rumit. Jika pengguna pembaca layar mengetahui sejak awal bahwa navigasi berisi banyak link, mereka mungkin memutuskan untuk menggunakan cara navigasi yang berbeda dan lebih efisien, seperti penelusuran situs.
Cara yang baik untuk menyampaikan jumlah item di awal adalah menggabungkan setiap link dalam item daftar (<li>), yang disusun bertingkat dalam daftar tidak urut (<ul>).
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
Saat pengguna pembaca layar menemukan daftar, software mereka akan mengumumkan sesuatu seperti "daftar, 4 item".
Berikut adalah demo navigasi yang digunakan dengan pembaca layar NVDA di Windows.
Sekarang Anda harus menyesuaikan gaya visual agar terlihat seperti sebelumnya.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
Menggunakan daftar dapat memiliki banyak keuntungan bagi pengguna pembaca layar:
- Mereka bisa mendapatkan jumlah total item sebelum berinteraksi dengan item tersebut.
- Mereka dapat menggunakan pintasan untuk berpindah dari item daftar ke item daftar.
- Mereka dapat menggunakan pintasan untuk berpindah dari daftar ke daftar.
- Pembaca layar dapat mengumumkan indeks item saat ini (misalnya, "item daftar, dua dari empat").
Selain itu, jika halaman ditampilkan tanpa CSS, daftar akan menampilkan link sebagai grup item yang koheren, bukan hanya sekumpulan link.
Detail penting tentang VoiceOver di Safari adalah Anda kehilangan semua keuntungan ini, saat menetapkan list-style: none. Hal ini sesuai dengan desain. Tim WebKit memutuskan untuk menghapus semantik daftar, jika daftar tidak terlihat seperti daftar. Bergantung pada kompleksitas navigasi Anda, hal ini mungkin menjadi masalah atau tidak. Di satu sisi, navigasi masih dapat digunakan dan hanya memengaruhi VoiceOver di Safari. VoiceOver dengan Chrome atau Firefox masih mengumumkan jumlah item, serta pembaca layar lainnya, seperti NVDA. Di sisi lain, informasi semantik dapat sangat berguna dalam beberapa situasi. Untuk membuat keputusan tersebut, Anda harus menguji navigasi dengan pengguna pembaca layar yang sebenarnya dan mendapatkan masukan mereka. Jika Anda memutuskan bahwa Anda memerlukan VoiceOver di Safari agar berperilaku seperti semua pembaca layar lainnya, Anda dapat mengatasi masalah ini dengan menetapkan peran daftar ARIA secara eksplisit di <ul>. Tindakan ini akan mengembalikan perilaku ke status sebelum Anda menghapus gaya daftar. Secara visual, daftar masih terlihat sama.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
Menambahkan penanda
Dengan sedikit upaya, Anda telah melakukan peningkatan yang signifikan bagi pengguna pembaca layar, tetapi ada satu hal lagi yang dapat Anda lakukan. Navigasi secara semantik masih berupa daftar link dan sulit untuk mengetahui bahwa daftar khusus ini adalah navigasi utama situs Anda. Anda dapat mengubah daftar biasa ini menjadi daftar navigasi dengan menggabungkan <ul> dalam elemen <nav>.
Menggunakan elemen <nav> memiliki beberapa keunggulan. Secara khusus, pembaca layar akan mengumumkan sesuatu seperti "navigasi", saat pengguna berinteraksi dengannya, dan menambahkan penanda ke halaman. Penanda adalah wilayah khusus di halaman, seperti <header>, <footer>, atau <main>, yang dapat dituju oleh pembaca layar. Memiliki penanda di halaman dapat berguna, karena memungkinkan pengguna pembaca layar mengakses area penting di halaman secara langsung tanpa harus berinteraksi dengan bagian halaman lainnya. Misalnya, Anda dapat berpindah dari penanda ke penanda dengan menekan tombol D di NVDA. Di VoiceOver, Anda dapat menggunakan rotor untuk mencantumkan semua penanda di halaman dengan menekan VO + U.

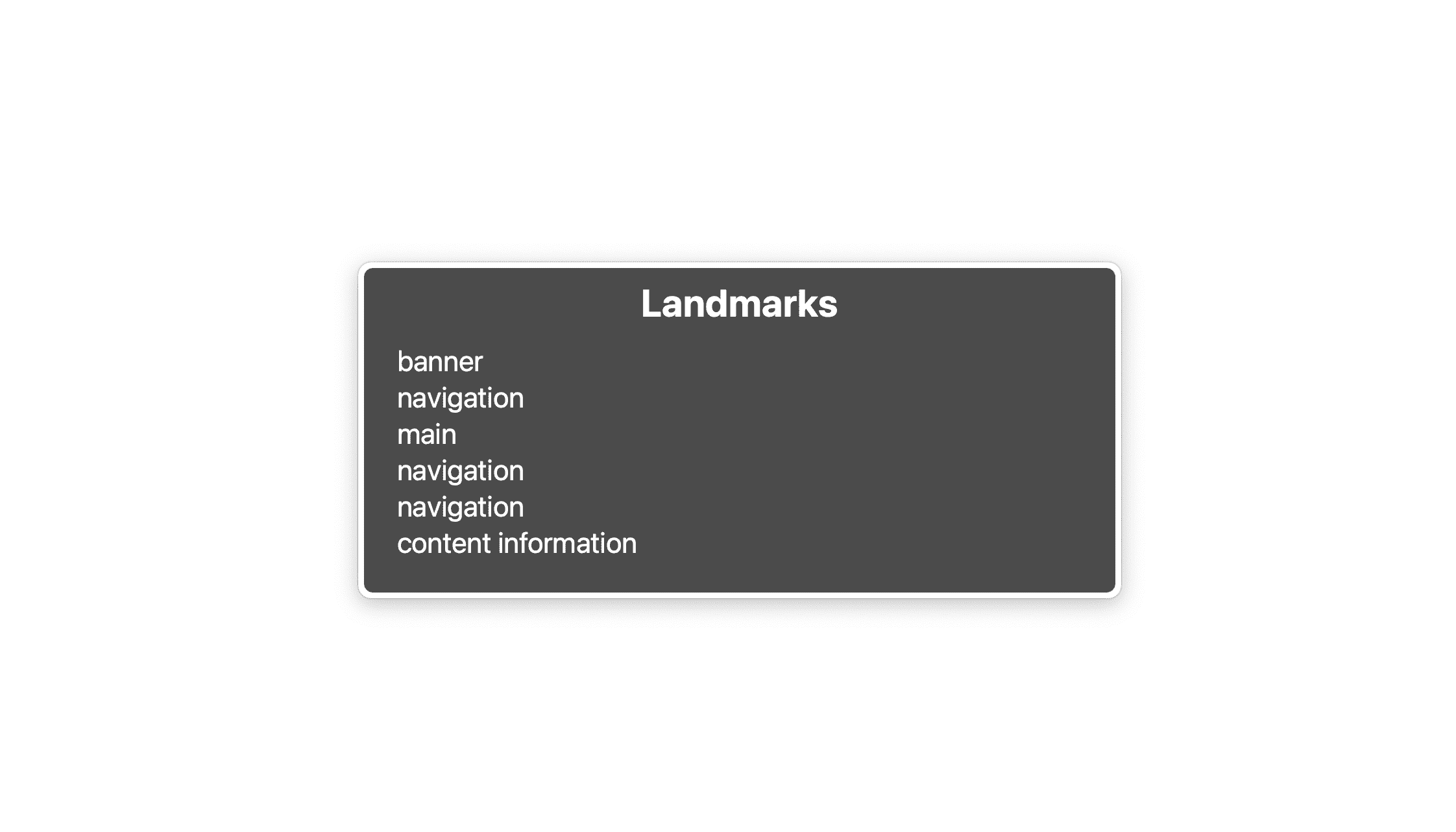
Dalam daftar ini, Anda melihat 4 penanda: banner yang merupakan elemen <header>, navigasi adalah <nav>, utama adalah elemen <main>, dan informasi konten adalah <footer>. Daftar ini tidak boleh terlalu panjang. Anda hanya perlu menandai bagian penting UI sebagai penanda, seperti penelusuran situs, navigasi lokal, atau penomoran halaman.
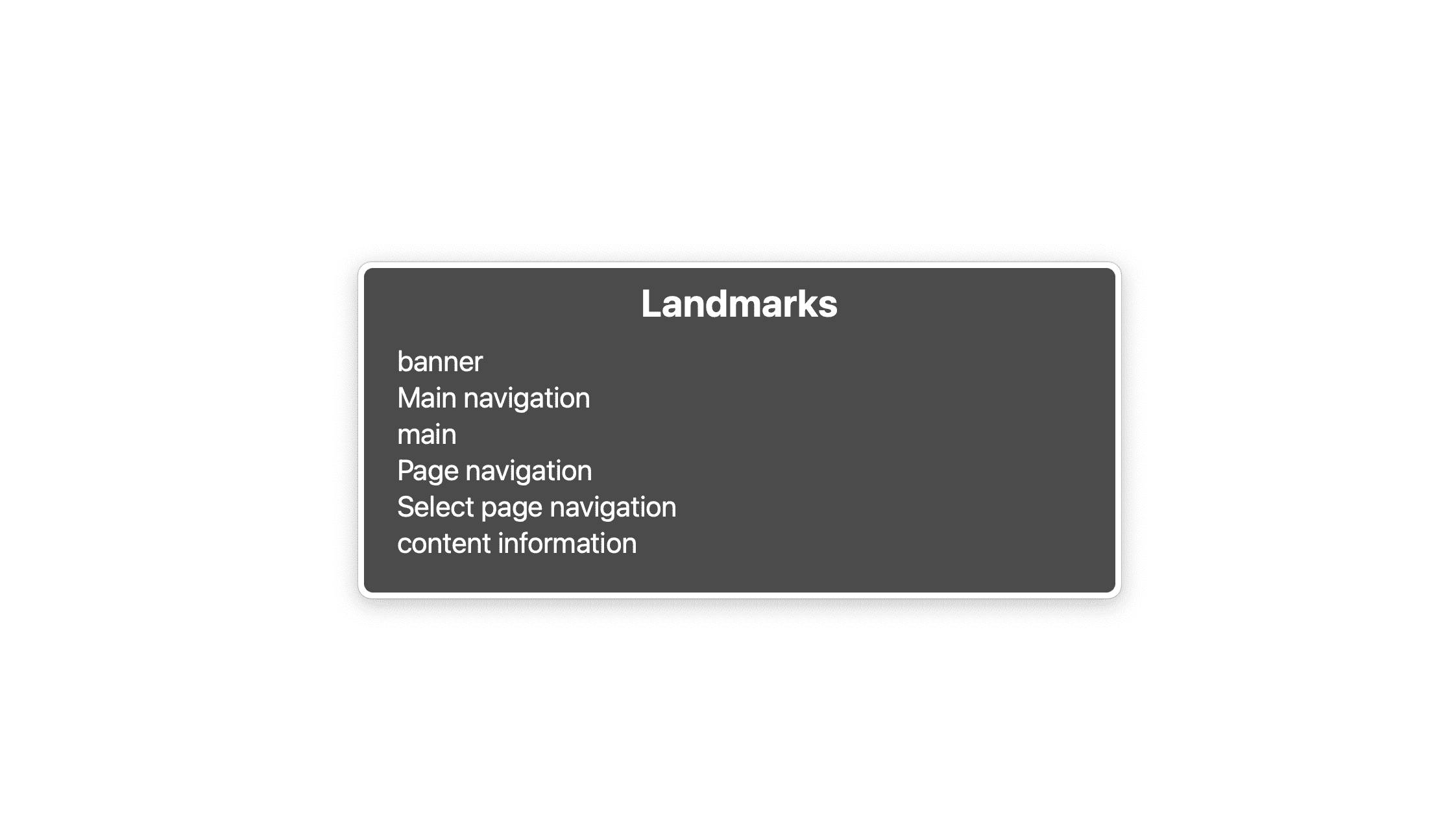
Jika memiliki navigasi seluruh situs, navigasi lokal untuk halaman, dan penomoran halaman di satu halaman, Anda mungkin juga memiliki 3 elemen <nav>. Tidak masalah, tetapi sekarang ada tiga penanda navigasi dan secara semantik semuanya terlihat sama. Sulit untuk membedakannya, kecuali jika Anda benar-benar memahami struktur halaman.

Agar dapat dibedakan, Anda harus memberi label menggunakan aria-labelledby atau aria-label.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Jika label yang Anda pilih sudah ada di suatu tempat di halaman, Anda dapat menggunakan aria-labelledby dan mereferensikan label yang ada menggunakan atribut id.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Label yang ringkas sudah cukup, jangan terlalu panjang. Hapus ekspresi seperti "navigasi" atau "menu" karena pembaca layar sudah memberikan informasi ini kepada pengguna.

Menyembunyikan navigasi di area pandang yang sempit
Secara pribadi, saya tidak terlalu suka menyembunyikan navigasi utama di area pandang yang sempit, tetapi jika daftar link menjadi terlalu panjang, tidak ada cara lain. Jika demikian, pengguna akan melihat tombol berlabel "Menu" atau ikon tiga garis atau kombinasi, bukan daftar. Mengklik tombol akan menampilkan dan menyembunyikan daftar. Jika Anda mengetahui JavaScript dan CSS dasar, tugas ini dapat dilakukan, tetapi ada beberapa hal dalam hal UX dan aksesibilitas yang harus Anda perhatikan.
- Anda harus menyembunyikan daftar dengan cara yang mudah diakses.
- Navigasi harus dapat diakses dengan keyboard.
- Navigasi harus menyampaikan apakah navigasi tersebut terlihat atau tidak.
Menambahkan tombol tiga garis
Karena Anda mengikuti prinsip progressive enhancement, Anda ingin memastikan bahwa navigasi Anda masih berfungsi dan masuk akal meskipun JavaScript dinonaktifkan.
Hal pertama yang diperlukan navigasi Anda adalah tombol tiga garis. Anda membuatnya dalam HTML di elemen template, meng-clone-nya dalam JavaScript, dan menambahkannya ke navigasi.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
- Atribut
aria-expandedmemberi tahu software pembaca layar apakah elemen yang dikontrol tombol diperluas atau tidak. aria-labelmemberi tombol nama yang disebut nama yang dapat diakses, alternatif teks untuk ikon tiga garis.- Anda menyembunyikan
<svg>dari teknologi pendukung menggunakanaria-hiddenkarena sudah memiliki label teks yang disediakan oleharia-label. aria-controlsmemberi tahu teknologi pendukung, yang mendukung atribut (misalnya JAWS), elemen mana yang dikontrol tombol.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- Pengguna akan merasa nyaman jika dapat menutup navigasi kapan saja mereka mau, misalnya dengan menekan tombol Escape.
- Sebaiknya gunakan
insertBefore, bukanappendChild, karena tombol harus menjadi elemen pertama dalam navigasi Anda. Jika pengguna keyboard atau pembaca layar menekan Tab setelah mengklik tombol, mereka berharap item pertama dalam daftar akan difokuskan. Jika tombol muncul setelah daftar, hal itu tidak akan terjadi.
Selanjutnya, Anda akan mereset gaya visual default tombol dan memastikan bahwa tombol hanya terlihat di area pandang yang sempit.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
Menyembunyikan daftar
Sebelum menyembunyikan daftar, posisikan dan sesuaikan gaya navigasi dan daftar sehingga tata letak dioptimalkan untuk area pandang yang sempit, tetapi tetap terlihat bagus di layar yang lebih besar.
Pertama, hapus <nav> dari alur alami halaman dan tempatkan di sudut ujung atas area pandang.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
Selanjutnya, ubah tata letak pada area pandang sempit dengan menambahkan properti kustom baru (—-nav-list-layout). Tata letak secara default adalah kolom dan beralih ke baris di perangkat layar besar.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
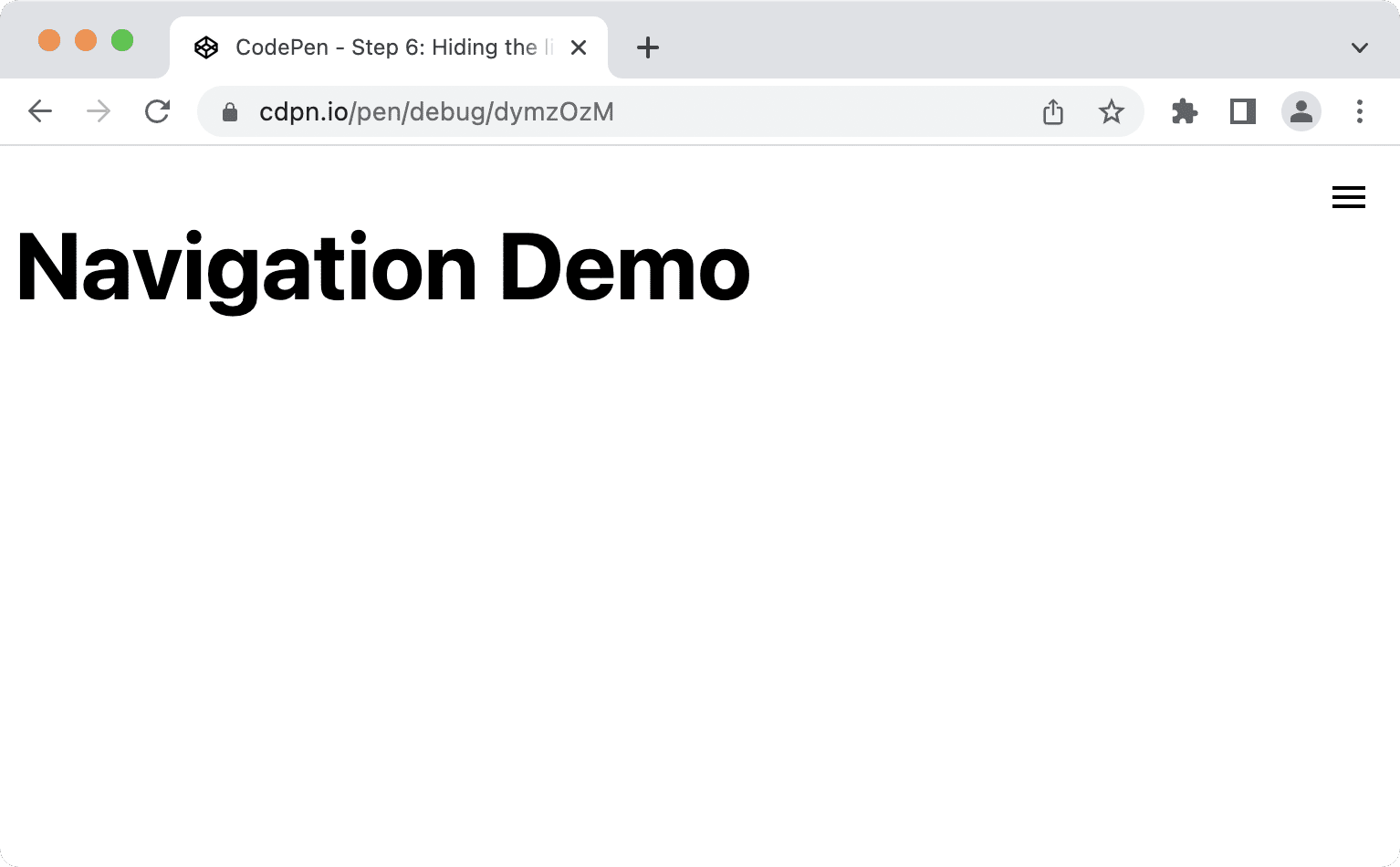
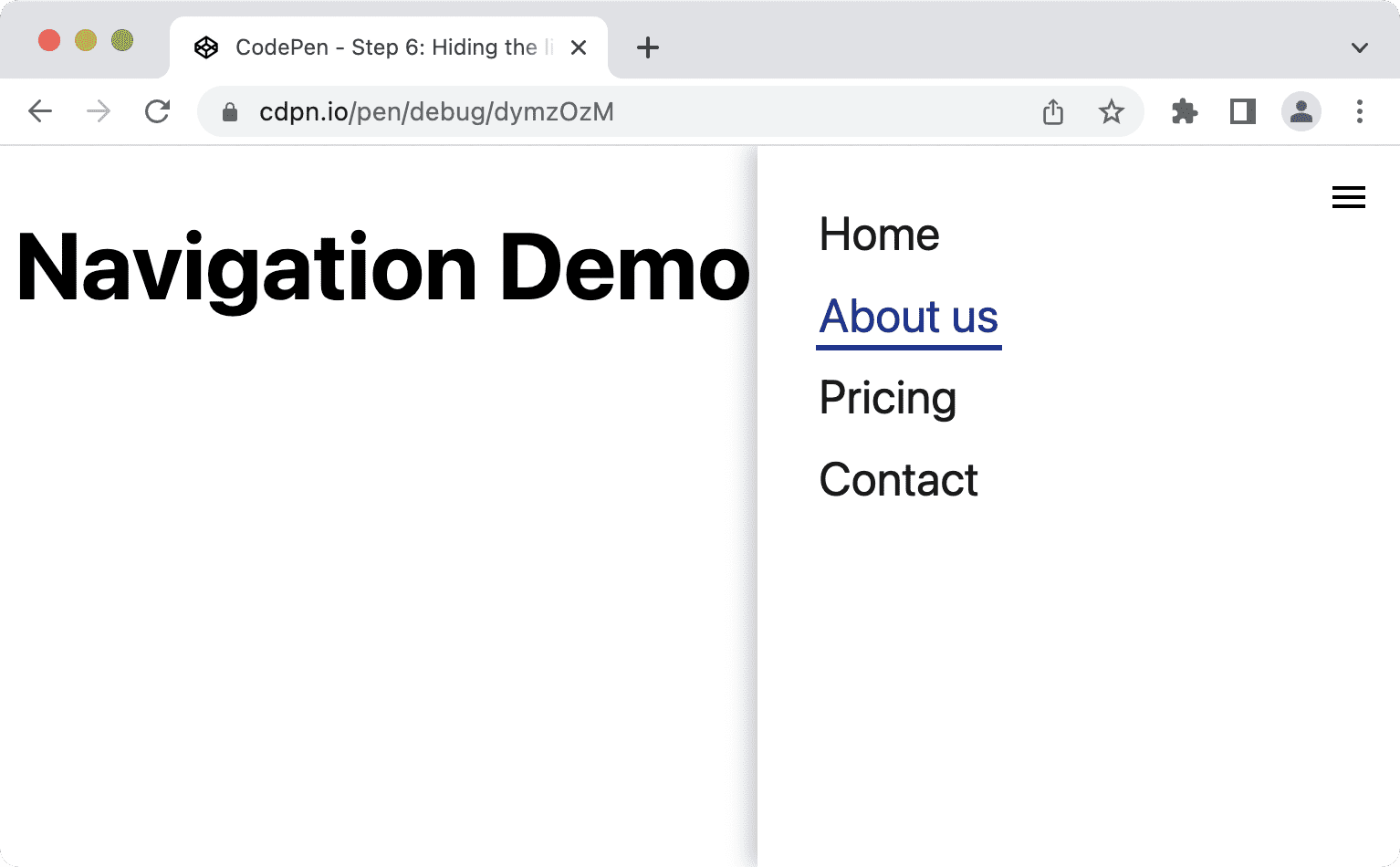
Navigasi Anda akan terlihat seperti ini di area pandang yang sempit.

Daftar ini jelas memerlukan beberapa CSS. Kita akan memindahkannya ke sudut ujung atas, membuatnya mengisi seluruh layar secara vertikal, menerapkan background-color dan box-shadow.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
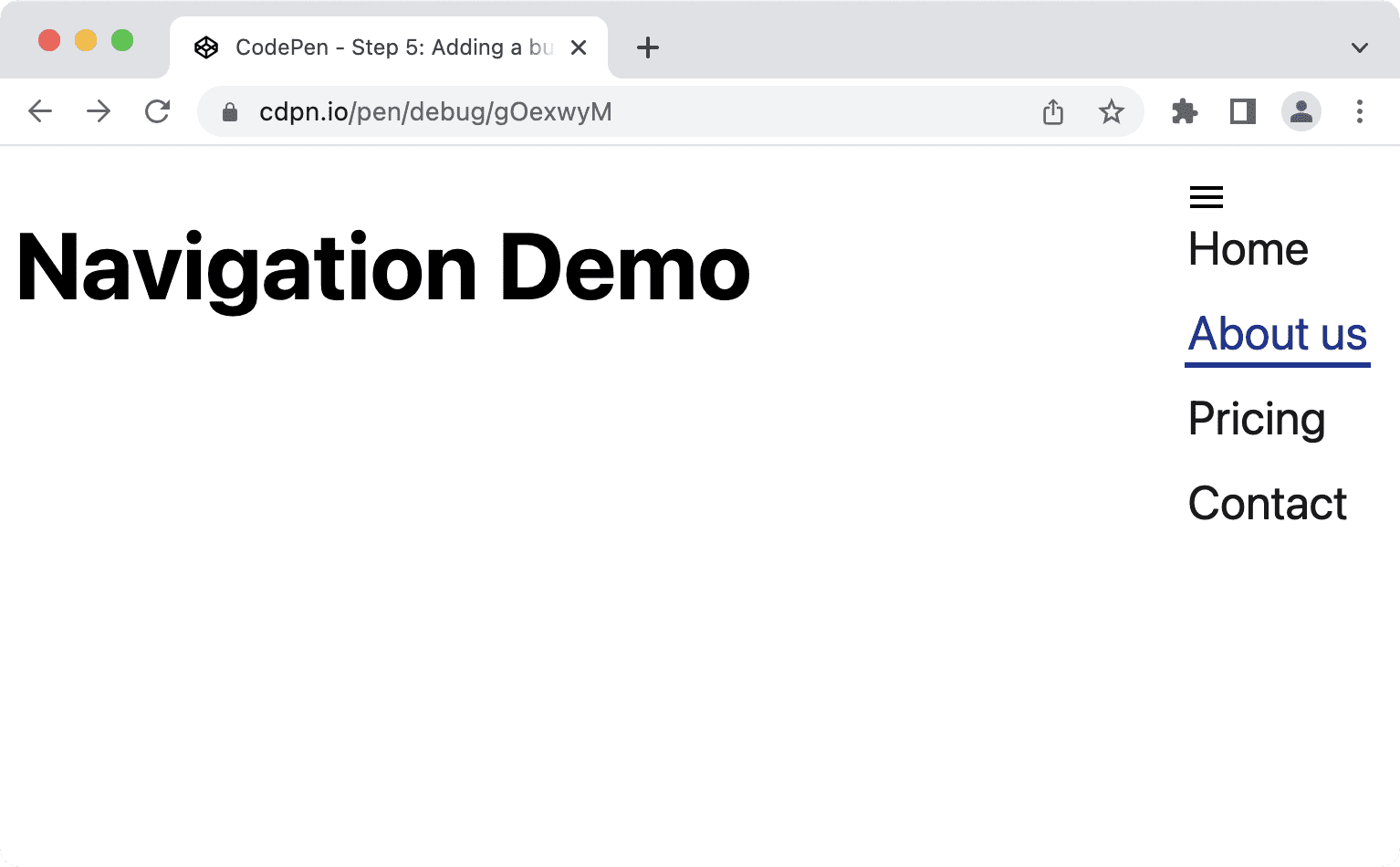
Daftar akan terlihat seperti ini di area pandang yang sempit, lebih mirip sidebar daripada daftar sederhana.

Terakhir, sembunyikan daftar, hanya tampilkan saat pengguna mengklik tombol sekali dan sembunyikan saat mereka mengklik lagi. Anda hanya boleh menyembunyikan daftar, bukan seluruh navigasi, karena menyembunyikan navigasi juga berarti menyembunyikan penanda penting.
Sebelumnya, Anda telah menambahkan peristiwa klik ke tombol untuk mengalihkan nilai atribut aria-expanded. Anda dapat menggunakan informasi tersebut sebagai kondisi untuk menampilkan dan menyembunyikan daftar di CSS.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
Anda harus menggunakan deklarasi properti seperti visibility: hidden atau display: none, bukan opacity: 0 atau translateX(100%) untuk menyembunyikan daftar. Properti ini memastikan bahwa link tidak dapat difokuskan saat navigasi disembunyikan. Menggunakan opacity atau translate akan menghapus konten secara visual sehingga link tidak akan terlihat, tetapi masih dapat diakses menggunakan keyboard, yang akan membingungkan dan membuat frustrasi. Menggunakan visibility atau display akan menyembunyikannya secara visual dan membuatnya tidak dapat diakses, sehingga menyembunyikannya untuk semua pengguna.
Menganimasikan daftar
Jika Anda bertanya-tanya mengapa menggunakan visibility: hidden;, bukan display: none;, alasannya adalah karena Anda dapat menganimasikan visibilitas. Properti ini hanya memiliki dua status, hidden dan visible, tetapi Anda dapat menggabungkannya dengan properti lain seperti transform atau opacity untuk membuat efek geser atau memudar. Hal ini tidak akan berfungsi dengan display: none karena properti display tidak dapat dianimasikan.
CSS berikut mentransisikan opacity untuk membuat efek memudar dan menghilang.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
Jika ingin menganimasikan gerakan, sebaiknya gabungkan properti transition dalam kueri media prefers-reduced-motion karena animasi dapat memicu mual, pusing, dan sakit kepala pada beberapa pengguna.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
Hal ini memastikan bahwa hanya orang yang tidak memiliki preferensi untuk gerakan yang dikurangi yang akan melihat animasi.
Meningkatkan gaya visual fokus
Pengguna keyboard mengandalkan gaya fokus elemen untuk orientasi dan navigasi di halaman. Gaya fokus default lebih baik daripada tidak ada gaya fokus (yang terjadi jika Anda menetapkan outline: none), tetapi memiliki gaya fokus kustom yang lebih terlihat jelas akan meningkatkan pengalaman pengguna.
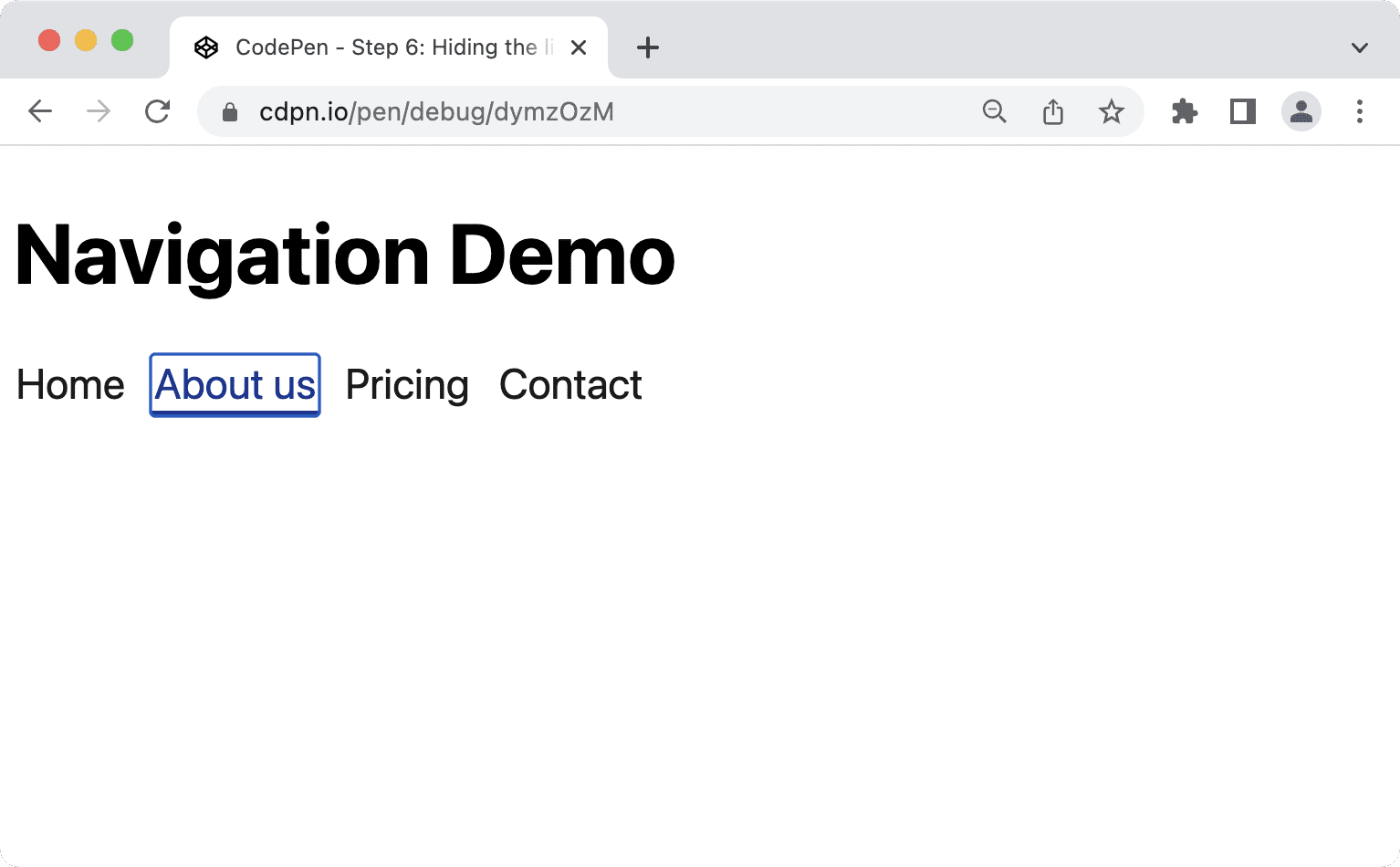
Berikut tampilan gaya fokus default pada link di Chrome 103.

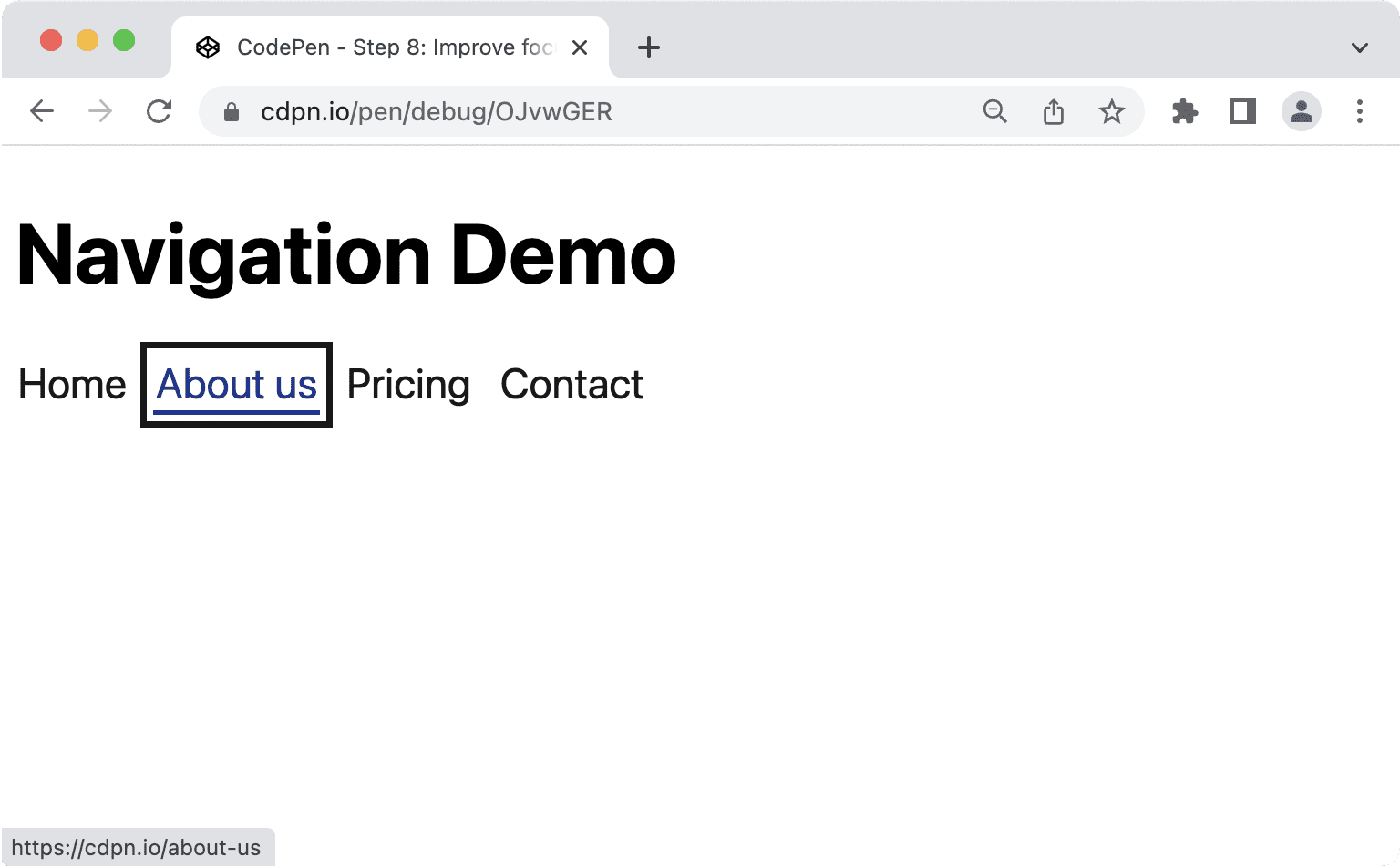
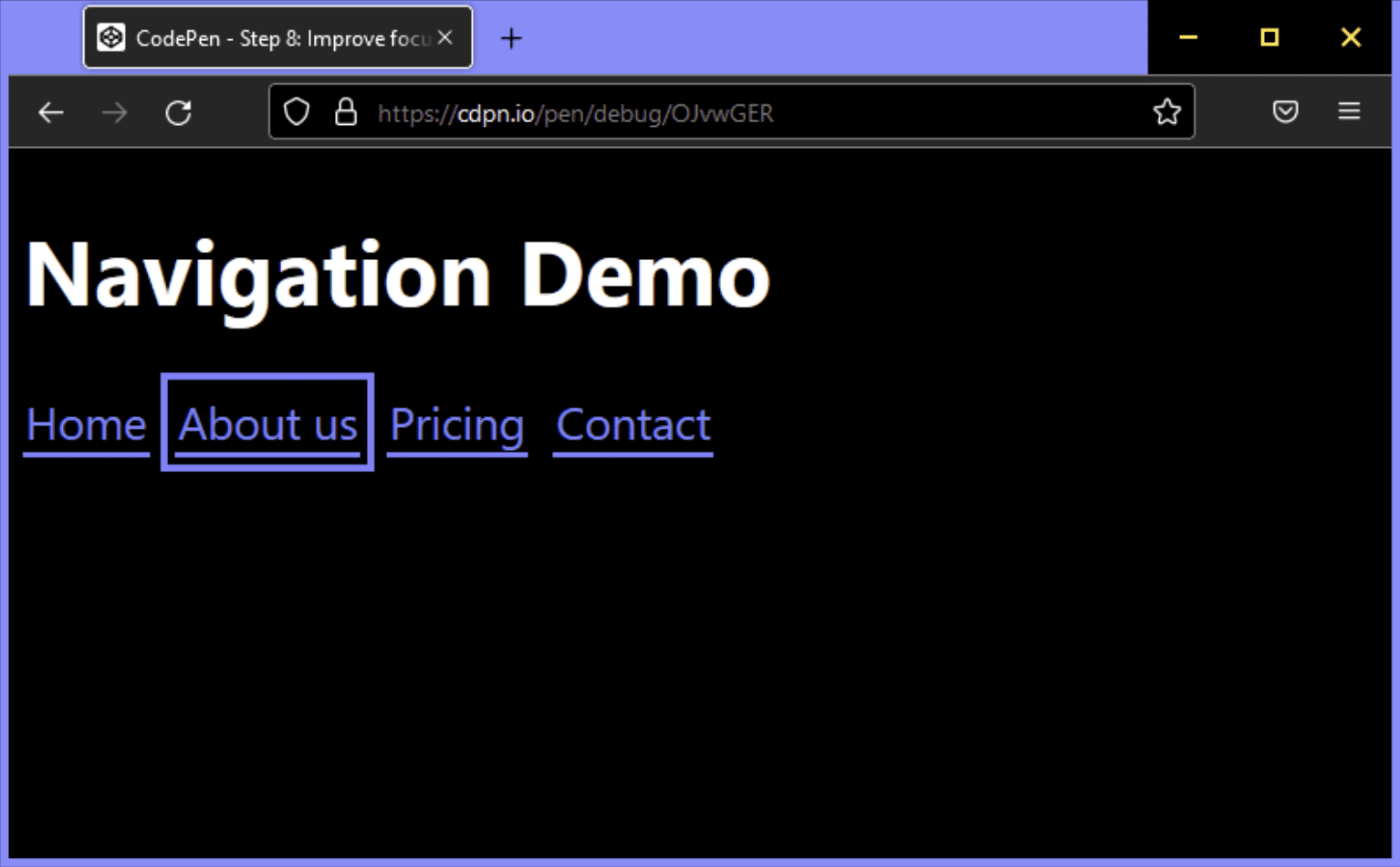
Anda dapat meningkatkannya dengan memberikan gaya Anda sendiri dalam warna Anda sendiri. Dengan menggunakan :focus-visible, bukan :focus, Anda mengizinkan browser memutuskan kapan waktu yang tepat untuk menampilkan gaya fokus. Gaya :focus akan terlihat oleh semua orang, pengguna mouse, keyboard, dan sentuh, terlepas dari apakah mereka memerlukannya atau tidak. Dengan :focus-visible, browser menggunakan heuristik internal untuk memutuskan apakah akan menampilkannya hanya kepada pengguna keyboard atau kepada semua orang.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
Dukungan browser untuk :focus-visible

Ada berbagai cara untuk menandai item saat difokuskan. Penggunaan properti outline direkomendasikan karena tidak merusak tata letak, yang dapat terjadi dengan border, dan berfungsi dengan baik dengan mode kontras tinggi di Windows. Properti yang tidak berfungsi dengan baik adalah background-color atau box-shadow, karena properti tersebut mungkin tidak ditampilkan sama sekali dengan setelan kontras kustom.

Selamat! Anda telah membuat navigasi utama yang ditingkatkan secara progresif, kaya semantik, mudah diakses, dan mobile-friendly.
Selalu ada hal yang dapat ditingkatkan, misalnya:
- Anda dapat mempertimbangkan untuk menangkap fokus di dalam navigasi atau membuat bagian halaman lainnya inert pada area pandang yang sempit.
- Anda dapat menambahkan link lewati di bagian atas halaman untuk memungkinkan pengguna keyboard melewati navigasi.
Jika Anda ingat bagaimana artikel ini dimulai, dengan tujuan bahwa solusinya tidak boleh "terlalu sederhana, atau terlalu rumit", itulah yang kita capai sekarang. Namun, Anda dapat melakukan over-engineering pada navigasi.
Navigasi versus menu
Ada perbedaan yang jelas antara navigasi dan menu. Navigasi adalah kumpulan link untuk menavigasi dokumen terkait. Menu adalah kumpulan tindakan yang akan dilakukan dalam dokumen. Terkadang tugas-tugas ini tumpang-tindih. Anda mungkin memiliki navigasi yang juga menyertakan tombol yang melakukan tindakan, seperti membuka jendela modal, atau Anda mungkin memiliki menu yang salah satu tindakannya membuka halaman lain, seperti halaman bantuan. Jika demikian, Anda tidak boleh menggabungkan peran ARIA, tetapi identifikasi tujuan utama komponen Anda dan pilih markup serta peran yang sesuai.
Elemen <nav> memiliki peran navigasi ARIA implisit yang cukup untuk menyampaikan bahwa elemen tersebut adalah navigasi, tetapi sering kali Anda melihat situs juga menggunakan menu, menubar, dan menuitem. Karena terkadang kita menggunakan istilah ini secara bergantian, kita mungkin berpikir bahwa menggabungkannya untuk meningkatkan pengalaman bagi pengguna pembaca layar adalah hal yang wajar. Sebelum kita mempelajari alasan hal tersebut biasanya tidak terjadi, mari kita lihat definisi resmi peran ini.
Peran navigasi
Kumpulan elemen navigasi (biasanya link) untuk menavigasi dokumen atau dokumen terkait.
navigasi (peran) WAI-ARIA 1.1
Peran menu
Menu sering kali merupakan daftar tindakan atau fungsi umum yang dapat dipanggil pengguna. Peran menu sesuai jika daftar item menu ditampilkan dengan cara yang mirip dengan menu di aplikasi desktop.
menu (peran) WAI-ARIA 1.1
Peran menubar
Presentasi menu yang biasanya tetap terlihat dan biasanya ditampilkan secara horizontal. Peran menubar digunakan untuk membuat menu bar yang mirip dengan yang ditemukan di aplikasi desktop Windows, Mac, dan Gnome. Panel menu digunakan untuk membuat kumpulan perintah yang konsisten dan sering digunakan. Penulis harus memastikan bahwa interaksi menubar mirip dengan interaksi menubar standar di antarmuka pengguna grafis desktop.
menubar (peran) WAI-ARIA 1.1
Peran menuitem
Opsi dalam serangkaian pilihan yang terdapat dalam menu atau menubar.
menuitem (peran) WAI-ARIA 1.1
Spesifikasinya sangat jelas di sini, gunakan navigasi untuk menavigasi dokumen atau dokumen terkait dan menu hanya untuk daftar tindakan atau fungsi yang mirip dengan menu di aplikasi desktop. Jika tidak membuat Google Dokumen berikutnya, Anda mungkin tidak memerlukan peran menu apa pun untuk navigasi utama.
Kapan menu sesuai?
Penggunaan utama item menu bukanlah navigasi, tetapi untuk melakukan tindakan. Misalnya, Anda memiliki daftar atau tabel data dan pengguna dapat melakukan tindakan tertentu pada setiap item dalam daftar. Anda dapat menambahkan tombol ke setiap baris dan menampilkan tindakan saat pengguna mengklik tombol.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
Implikasi penggunaan peran menu
Sangat penting untuk menggunakan peran menu ini dengan bijak karena banyak hal yang dapat salah.
Menu mengharapkan struktur DOM tertentu. menuitem harus berupa item turunan langsung dari menu. Kode berikut dapat merusak perilaku semantik:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
Pengguna yang cerdas mengharapkan pintasan keyboard tertentu berfungsi dengan menu dan menubar. Berdasarkan Panduan Praktik Penulisan ARIA (APG), hal ini mencakup:
- Enter dan Spasi untuk memilih item menu.
- Tombol panah di semua arah untuk beralih antar-item.
- Tombol Home dan End untuk memindahkan fokus ke item pertama atau terakhir.
- a-z untuk memindahkan fokus ke item menu berikutnya dengan label yang dimulai dengan karakter yang diketik.
- Esc untuk menutup menu.
Jika pembaca layar mendeteksi menu, software mungkin otomatis mengubah mode penjelajahan, sehingga memungkinkan penggunaan pintasan yang disebutkan sebelumnya. Pengguna pembaca layar yang tidak berpengalaman mungkin tidak dapat menggunakan menu karena mereka tidak mengetahui pintasan ini atau cara menggunakannya.
Hal yang sama berlaku untuk pengguna keyboard yang mungkin berharap dapat menggunakan Shift dan Shift + Tab.
Ada banyak hal yang perlu dipertimbangkan saat Anda membuat menu dan menu bar, dengan mempertimbangkan apakah penggunaannya sesuai atau tidak. Saat membuat situs biasa, elemen navigasi dengan daftar dan link adalah yang Anda butuhkan. Hal ini juga mencakup Aplikasi Web Satu Halaman (SPA) atau aplikasi web. Stack yang mendasarinya tidak penting. Kecuali jika Anda membuat sesuatu yang sangat mirip dengan aplikasi desktop, hindari peran menu.
Referensi Tambahan
- Fixing Lists oleh Scott O'hara.
- Don't Use ARIA Menu Roles for Site Nav oleh Adrian Roselli.
- Menu & Tombol Menu oleh Heydon Pickering.
- Menu WAI-ARIA, dan alasan Anda harus menanganinya dengan sangat hati-hati oleh Marco Zehe.
- Menyembunyikan konten dengan bertanggung jawab oleh Kitty Giraudel.
- :focus-visible Is Here oleh Matthias Ott.
Banner besar oleh Mick Haupt

