このチュートリアルでは、ウェブサイトのユーザー補助対応のメイン ナビゲーションを構築する方法について説明します。セマンティック HTML、ユーザー補助、ARIA 属性の使用が有益な場合と有害な場合について学びます。
ウェブサイトのメイン ナビゲーションを構築する方法は、スタイル、機能、基盤となるマークアップとセマンティック情報の観点から、さまざまなものがあります。実装がミニマリストすぎると、ほとんどのユーザーには機能しますが、ユーザー エクスペリエンス(UX)は良くない可能性があります。過剰に設計すると、ユーザーが混乱したり、アクセスできなくなったりする可能性があります。
ほとんどのウェブサイトでは、シンプルすぎず、複雑すぎないサイトを構築する必要があります。
レイヤごとにビルドする
このチュートリアルでは、基本的な設定から始め、ほとんどのユーザーが満足できる情報、スタイル、機能を提供するまで、レイヤごとに機能を追加します。そのためには、段階的拡張の原則を活用します。この原則では、最も基本的で堅牢なソリューションから始めて、機能を段階的に追加します。なんらかの理由で 1 つのレイヤが機能しなくなった場合でも、基盤となるレイヤに正常にフォールバックするため、ナビゲーションは引き続き機能します。
基本構造
基本的なナビゲーションには、<a> 要素と、リンクのデフォルトのスタイルとレイアウトを改善するための数行の CSS が必要です。
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
ほとんどのユーザーが、どのような方法でサイトにアクセスしても、この方法で問題なく利用できます。ナビゲーションにはマウス、キーボード、タッチデバイス、スクリーン リーダーを使用できますが、改善の余地があります。この基本パターンを拡張して、追加の機能や情報を表示することで、エクスペリエンスを向上させることができます。
それには次のように対処します。
- アクティブなページをハイライト表示します。
- スクリーン リーダーの利用者にアイテムの数を読み上げる。
- ランドマークを追加して、スクリーン リーダーのユーザーがショートカットを使用してナビゲーションに直接アクセスできるようにします。
- ナビゲーションを狭いビューポートで非表示にする。
- フォーカスのスタイルを改善。
アクティブなページをハイライト表示する
アクティブなページをハイライト表示するには、対応するリンクにクラスを追加します。
<a href="/about-us" class="active-page">About us</a>
このアプローチの問題は、アクティブなリンクに関する情報が視覚的にのみ伝わることである。スクリーン リーダーを使用している視覚障がいのあるユーザーは、アクティブなページと他のページの違いを区別できませんでした。幸い、Accessible Rich Internet Applications(ARIA)標準では、この情報を意味論的に伝える方法も用意されています。クラスではなく、aria-current="page" 属性と値を使用します。
aria-current(状態)は、コンテナ内の現在のアイテムまたは関連する要素のセットを示す要素を示します。
ページ設定リンクのセット内のリンクを示すために使用されるページトークン。リンクは、現在表示されているページを表すように視覚的にスタイル設定されます。[Accessible Rich Internet Applications(WAI-ARIA)1.1](https://www.w3.org/TR/wai-aria/#aria-current)
この属性を追加すると、スクリーン リーダーは「リンク、会社概要」ではなく「現在のページ、リンク、会社概要」のように読み上げます。
<a href="/about-us" aria-current="page" class="active-page">About us</a>
便利な副作用として、この属性を使用して CSS でアクティブなリンクを選択できるため、active-page クラスを廃止できます。
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
アイテムの数を読み上げる
視覚に障がいのあるユーザーは、ナビゲーションを見て、リンクが 4 つしかないことを把握できます。スクリーン リーダーを使用している視覚障がいのあるユーザーは、この情報をすばやく入手できません。リンクのリスト全体を確認する必要がある場合があります。この例のようにリストが短い場合は問題ありませんが、40 個のリンクが含まれている場合は、このタスクが面倒になる可能性があります。スクリーン リーダーのユーザーは、ナビゲーションに多くのリンクが含まれていることを事前に把握している場合、サイト検索など、より効率的な別のナビゲーション方法を使用することを選択する場合があります。
アイテムの数を事前に伝えるには、各リンクをリストアイテム(<li>)でラップし、順序なしリスト(<ul>)にネストします。
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
スクリーン リーダーのユーザーがリストを見つけると、ソフトウェアは「リスト、4 つの項目」などと読み上げます。
以下は、Windows でスクリーン リーダー NVDA を使用して行うナビゲーションのデモです。
次に、以前の外観になるようにスタイルを調整する必要があります。
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
リストを使用すると、スクリーン リーダーを使用するユーザーに多くのメリットがあります。
- ユーザーはアイテムを操作する前に、アイテムの合計数を取得できます。
- ショートカットを使用してリストアイテム間を移動する場合があります。
- ショートカットを使用してリスト間を移動することもあります。
- スクリーン リーダーは、現在の項目のインデックスを読み上げます(「リスト項目、4 つ中 2 つ目」など)。
さらに、CSS なしでページが表示される場合、リストはリンクの集まりではなく、一貫したアイテムのグループとして表示されます。
Safari の VoiceOver の重要な点は、list-style: none を設定すると、これらの利点がすべて失われることです。これは意図的なものです。WebKit チームは、リストがリストに見えない場合はリストのセマンティクスを削除することにしました。ナビゲーションの複雑さによっては、問題になる場合もあれば、問題にならない場合もあります。一方で、ナビゲーション自体は引き続き使用でき、影響を受けるのは Safari の VoiceOver のみです。Chrome または Firefox で VoiceOver を使用すると、アイテムの数は引き続き読み上げられます。NVDA などの他のスクリーン リーダーも同様です。一方、状況によっては、セマンティック情報は非常に役立ちます。判断するには、実際のスクリーン リーダー ユーザーにナビゲーションをテストしてもらい、フィードバックを得る必要があります。Safari の VoiceOver を他のスクリーン リーダーと同じように動作させる必要がある場合は、<ul> に ARIA リストロールを明示的に設定することで、この問題を回避できます。これにより、リストのスタイル設定を削除する前の状態に戻ります。リストの外観は変わりません。
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
ランドマークを追加する
スクリーン リーダーのユーザーにとって、大きな改善をほとんど手間をかけずに実現できましたが、もう 1 つできることがあります。ナビゲーションの意味は、依然として単なるリンクのリストであり、このリストがウェブサイトのメイン ナビゲーションであることを判断するのは困難です。この通常のリストは、<ul> を <nav> 要素でラップすることで、ナビゲーション リストに変換できます。
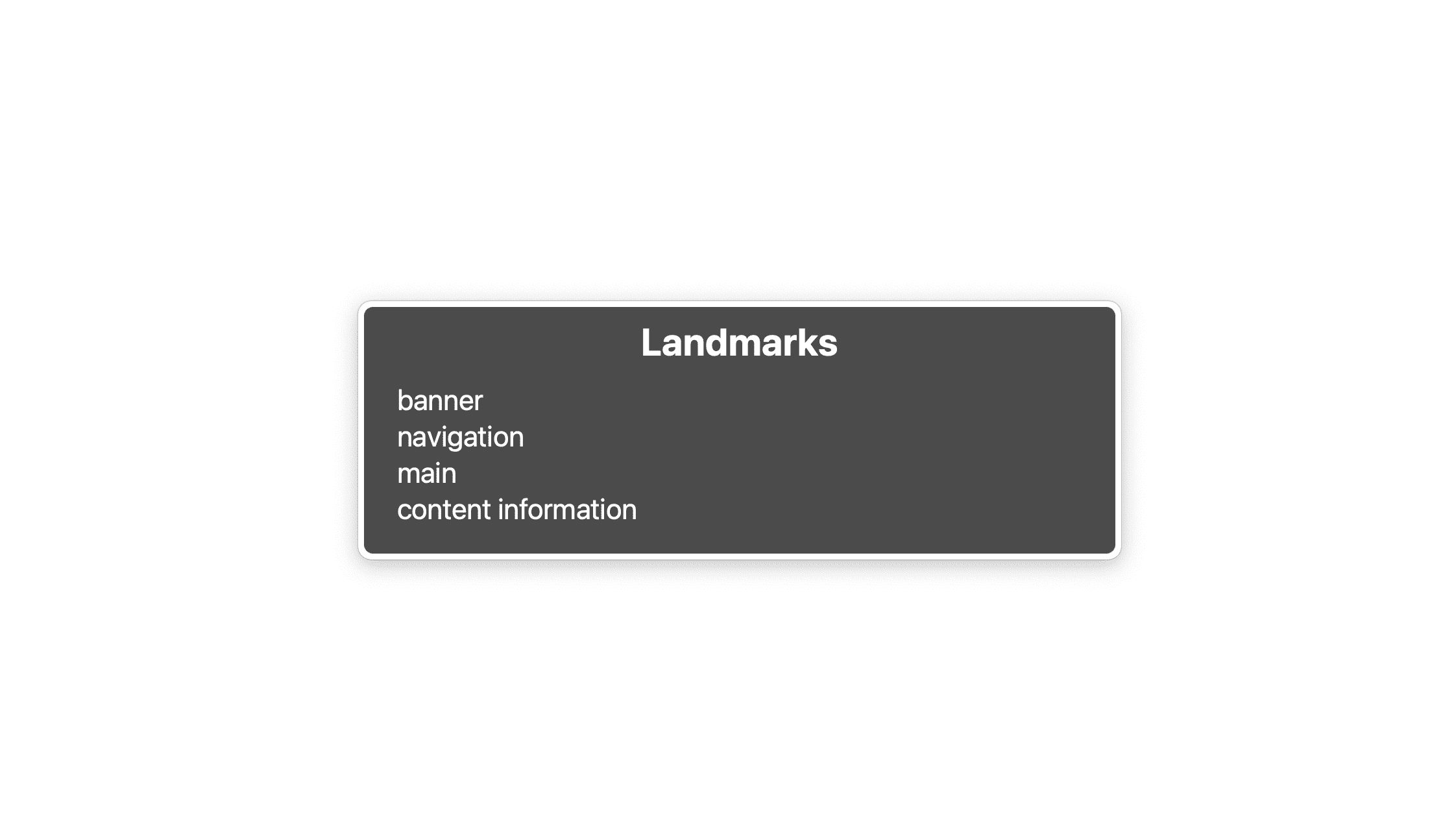
<nav> 要素を使用するにはいくつかの利点があります。特に、ユーザーが操作するとスクリーン リーダーが「ナビゲーション」などの音声を読み上げ、ページにランドマークが追加されます。ランドマークは、スクリーン リーダーがジャンプできるページ上の特別な領域(<header>、<footer>、<main> など)です。ページにランドマークを設定すると、スクリーン リーダーのユーザーはページの残りの部分を操作しなくても、ページ上の重要な領域に直接アクセスできるため便利です。たとえば、NVDA で D キーを押すと、ランドマークからランドマークに移動できます。VoiceOver では、VO+U キーを押してロータを使って、ページ上のすべてのランドマークを一覧表示できます。

このリストには、4 つのランドマークがあります。バナー(<header> 要素)、ナビゲーション(<nav>)、メイン(<main> 要素)、コンテンツ情報(<footer>)です。このリストは長すぎないようにしてください。サイト検索、ローカル ナビゲーション、ページネーションなど、UI の重要な部分のみをランドマークとしてマークします。
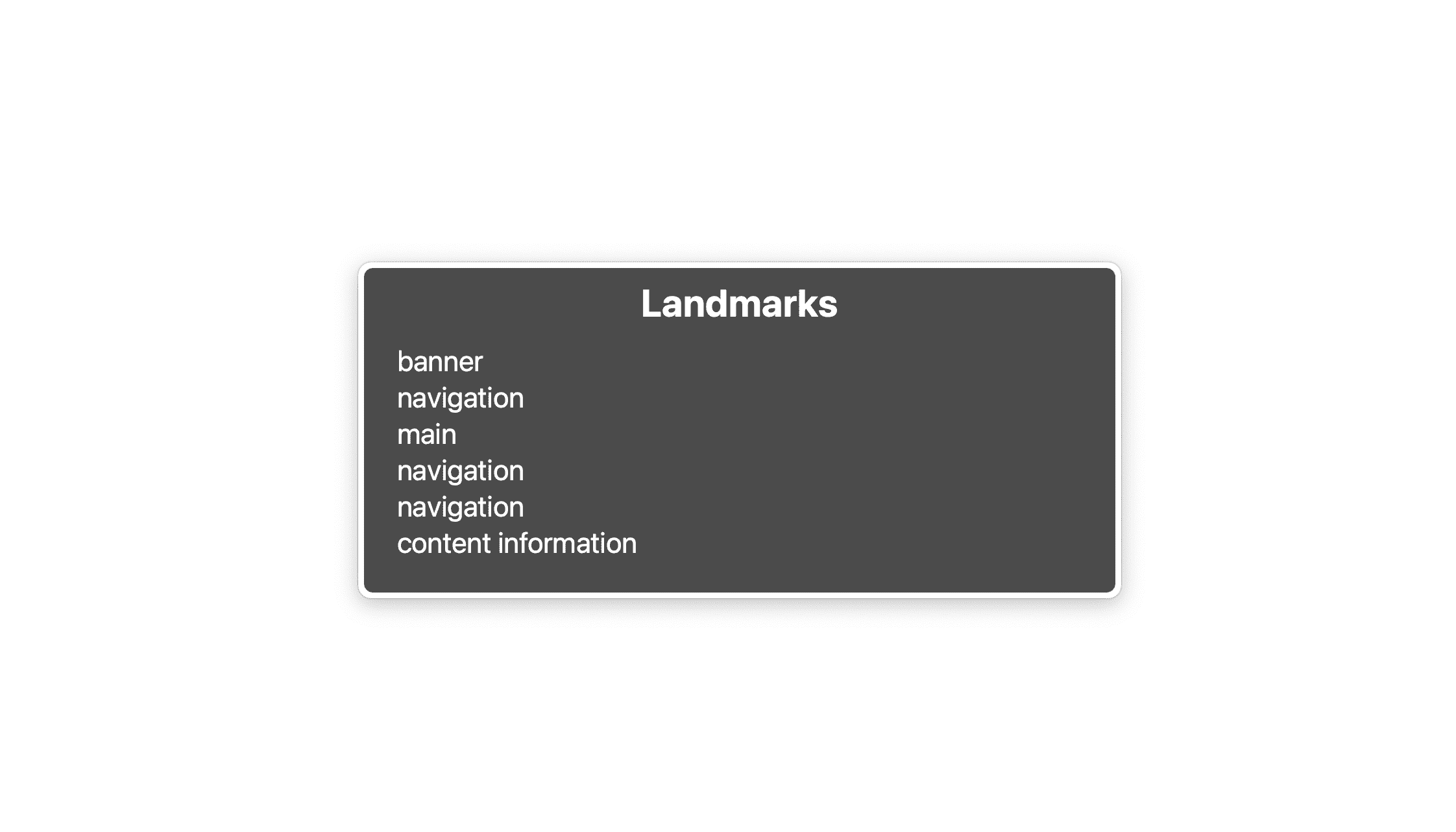
サイト全体のナビゲーション、ページのローカル ナビゲーション、1 つのページにページネーションがある場合は、3 つの <nav> 要素が存在することもあります。問題は、ナビゲーション ランドマークが 3 つあり、意味的にはすべて同じに見えること。ページの構造をよく理解していない限り、区別するのは難しいでしょう。

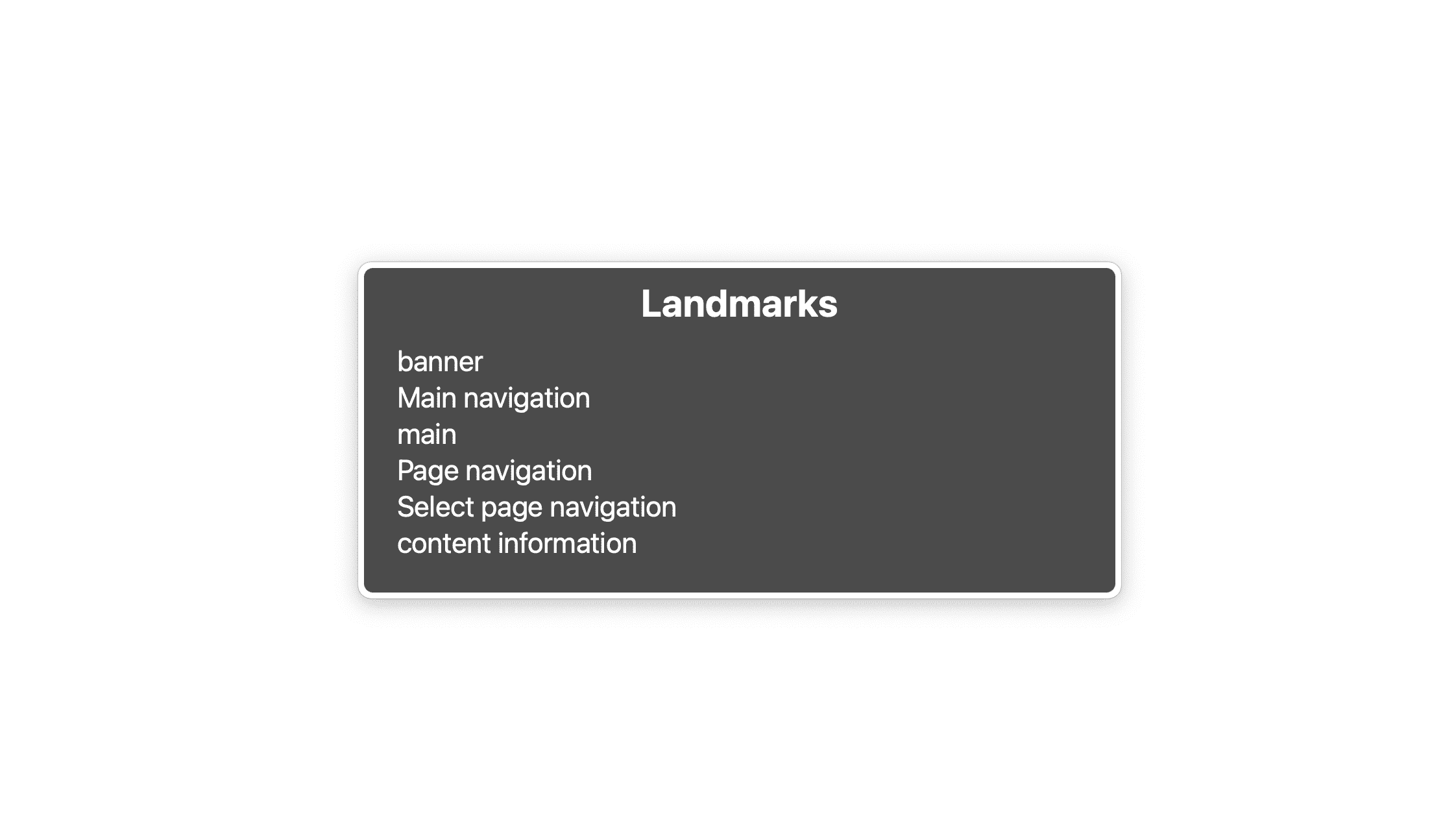
区別できるようにするには、aria-labelledby または aria-label を使用してラベルを付ける必要があります。
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
選択したラベルがページのどこかにすでに存在する場合は、代わりに aria-labelledby を使用し、id 属性を使用して既存のラベルを参照できます。
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
簡潔なラベルで十分です。冗長にならないようにしてください。「ナビゲーション」や「メニュー」などの表現は省略してください。この情報はスクリーン リーダーから自動的に提供されます。

ナビゲーションを狭いビューポートで非表示にする
個人的には、狭いビューポートでメイン ナビゲーションを非表示にするのはあまり好きではありませんが、リンクのリストが長すぎる場合は、仕方ありません。その場合は、リストの代わりに [メニュー] ボタン、ハンバーガー アイコン、またはその組み合わせが表示されます。このボタンをクリックすると、リストが表示されたり非表示になったりします。基本的な JavaScript と CSS を理解していれば、このタスクは実行可能ですが、UX とユーザー補助の観点から注意すべき点がいくつかあります。
- リストをアクセス可能な方法で非表示にする必要があります。
- ナビゲーションをキーボードで操作できる必要があります。
- ナビゲーションが表示されているかどうかをユーザーに伝える必要があります。
ハンバーガー ボタンを追加する
プログレッシブ エンハンスメントの原則に従っているため、JavaScript をオフにしても、ナビゲーションが機能し、意味があることを確認する必要があります。
ナビゲーションにまず必要なのは、ハンバーガー ボタンです。テンプレート要素の HTML で作成し、JavaScript でクローンを作成して、ナビゲーションに追加します。

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
aria-expanded属性は、ボタンが制御する要素が展開されているかどうかをスクリーン リーダー ソフトウェアに伝えます。aria-labelは、ボタンにいわゆる「アクセス可能な名前」を指定します。これは、ハンバーガー アイコンの代替テキストです。aria-labelによってテキストラベルがすでに提供されているため、aria-hiddenを使用して<svg>を支援技術から非表示にします。aria-controlsは、この属性をサポートする支援技術(JAWS など)に、ボタンがどの要素を操作するかを伝えます。
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- ユーザーが Esc キーを押すなどして、いつでもナビゲーションを閉じられるようにしておくことは便利です。
- ボタンはナビゲーションの最初の要素である必要があるため、
appendChildではなくinsertBeforeを使用することが重要です。キーボードまたはスクリーン リーダーのユーザーがボタンをクリックした後に Tab キーを押すと、リスト内の最初の項目にフォーカスが移動することを期待します。ボタンがリストの後に配置されている場合は、そうはなりません。
次に、ボタンのデフォルトのスタイルをリセットし、狭いビューポートにのみ表示されるようにします。
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
リストの非表示
リストを非表示にする前に、ナビゲーションとリストの位置とスタイルを設定して、狭いビューポート用にレイアウトを最適化しつつ、大画面でも見栄えがよくするようにします。
まず、ページの自然な流れから <nav> を削除し、ビューポートの上端の隅に配置します。
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
次に、新しいカスタム プロパティ (—-nav-list-layout) を追加して、狭いビューポートのレイアウトを変更します。レイアウトはデフォルトで列ですが、大画面では行に切り替わります。
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
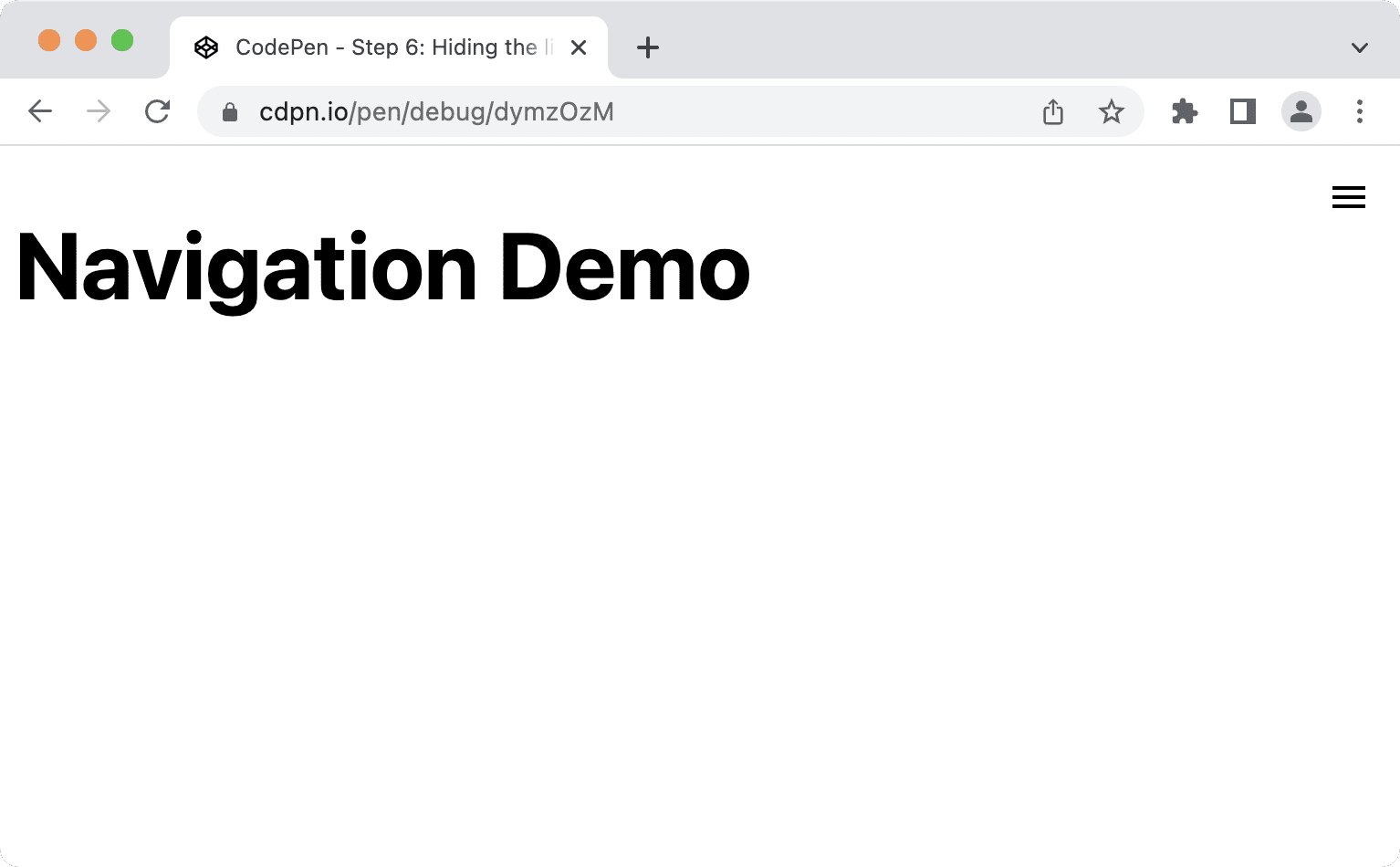
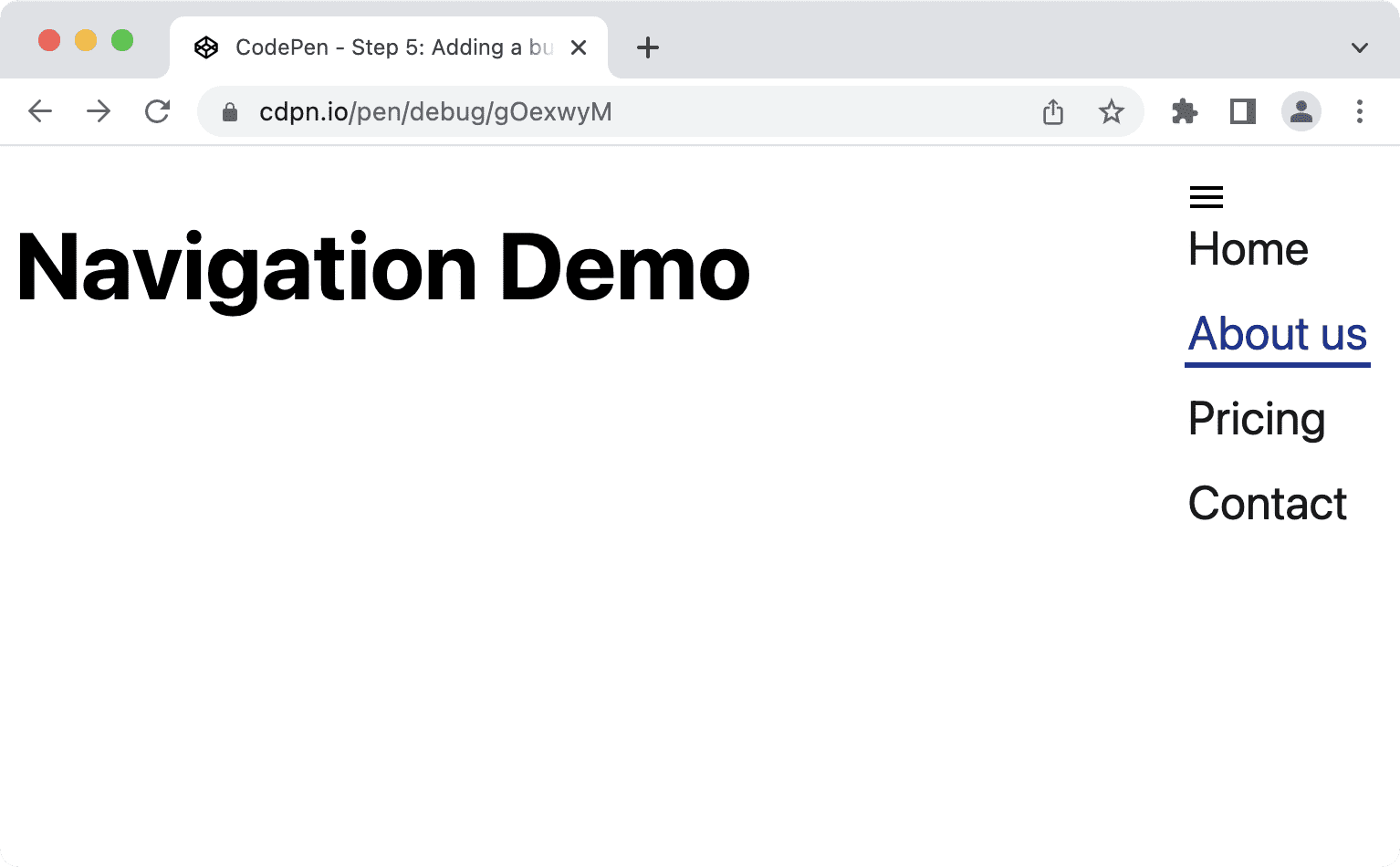
ナビゲーションは、狭いビューポートでは次のようになります。

このリストには明らかに CSS が必要です。これを画面上部の隅に移動し、垂直方向に画面全体に表示するようにして、background-color と box-shadow を適用します。
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
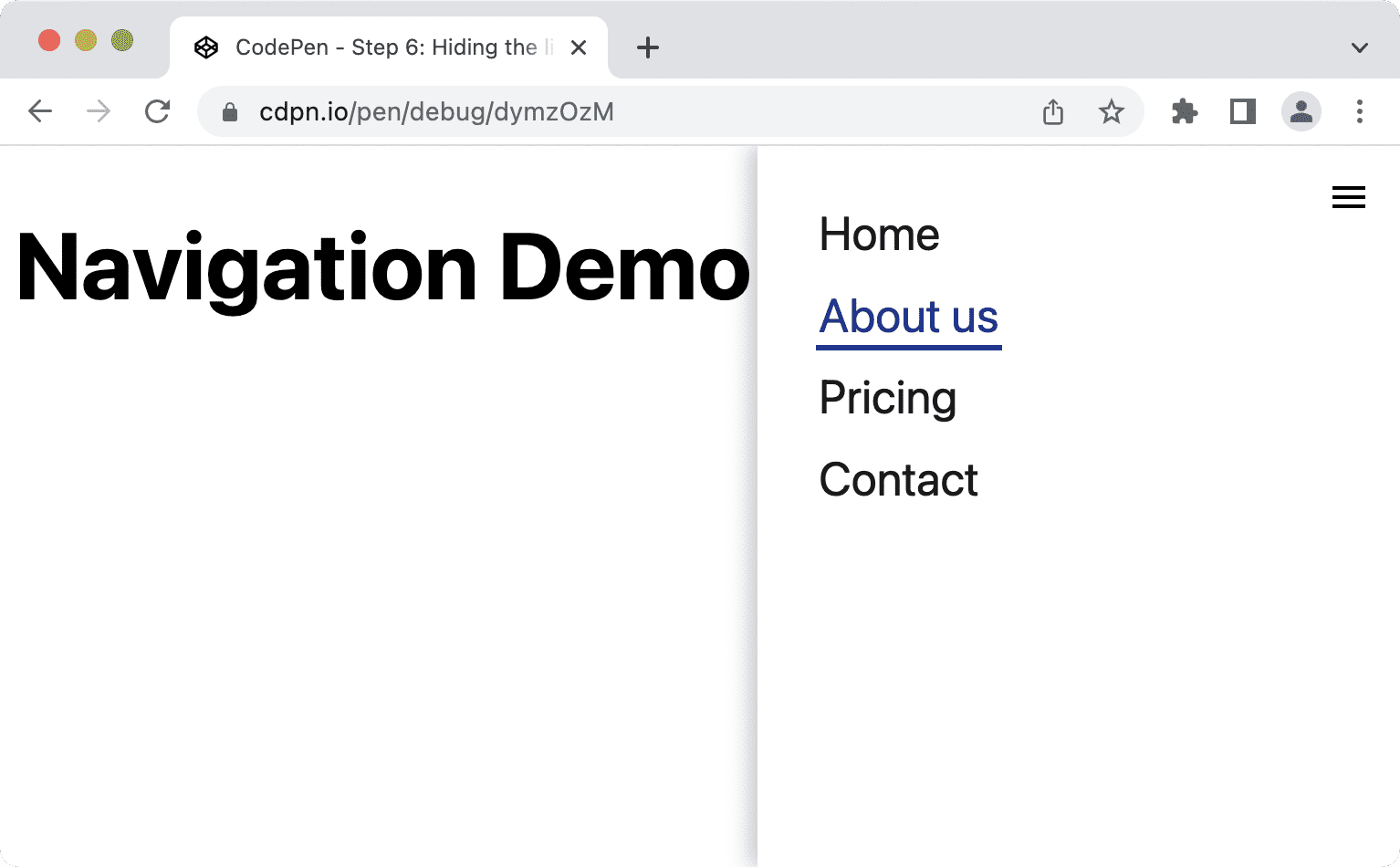
狭いビューポートでは、このリストは単純なリストというよりサイドバーのように表示されます。

最後に、リストを非表示にして、ユーザーがボタンを 1 回クリックしたときにのみ表示し、再度クリックしたときに非表示にします。ナビゲーションを非表示にすると、重要なランドマークも非表示になるため、リストのみを非表示にすることが重要です。
前述のように、ボタンにクリック イベントを追加して、aria-expanded 属性の値を切り替えました。この情報は、CSS でリストの表示と非表示の条件として使用できます。
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
リストを非表示にするには、opacity: 0 や translateX(100%) ではなく、visibility: hidden や display: none などのプロパティ宣言を使用することが重要です。これらのプロパティにより、ナビゲーションが非表示になっているときにリンクがフォーカスされなくなります。opacity または translate を使用すると、コンテンツは視覚的に削除されるため、リンクは表示されなくなりますが、キーボードを使用してアクセスできるため、混乱や不満が生じる可能性があります。visibility または display を使用すると、視覚的に非表示になり、アクセスできなくなります。つまり、すべてのユーザーに対して非表示になります。
リストのアニメーション化
display: none; ではなく visibility: hidden; を使用する理由は、表示をアニメーション化できるためです。状態は hidden と visible の 2 つしかありませんが、transform や opacity などの別のプロパティと組み合わせて、スライドインやフェードインの効果を作成できます。display プロパティはアニメーション化できないため、display: none では機能しません。
次の CSS は opacity を遷移させて、フェードインとフェードアウトの効果を作成します。
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
代わりにモーションをアニメーション化する場合は、transition プロパティを prefers-reduced-motion メディアクエリでラップすることを検討してください。アニメーションは、一部のユーザーに吐き気、めまい、頭痛を引き起こす可能性があるためです。
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
これにより、モーションの低減を希望していないユーザーにのみアニメーションが表示されます。
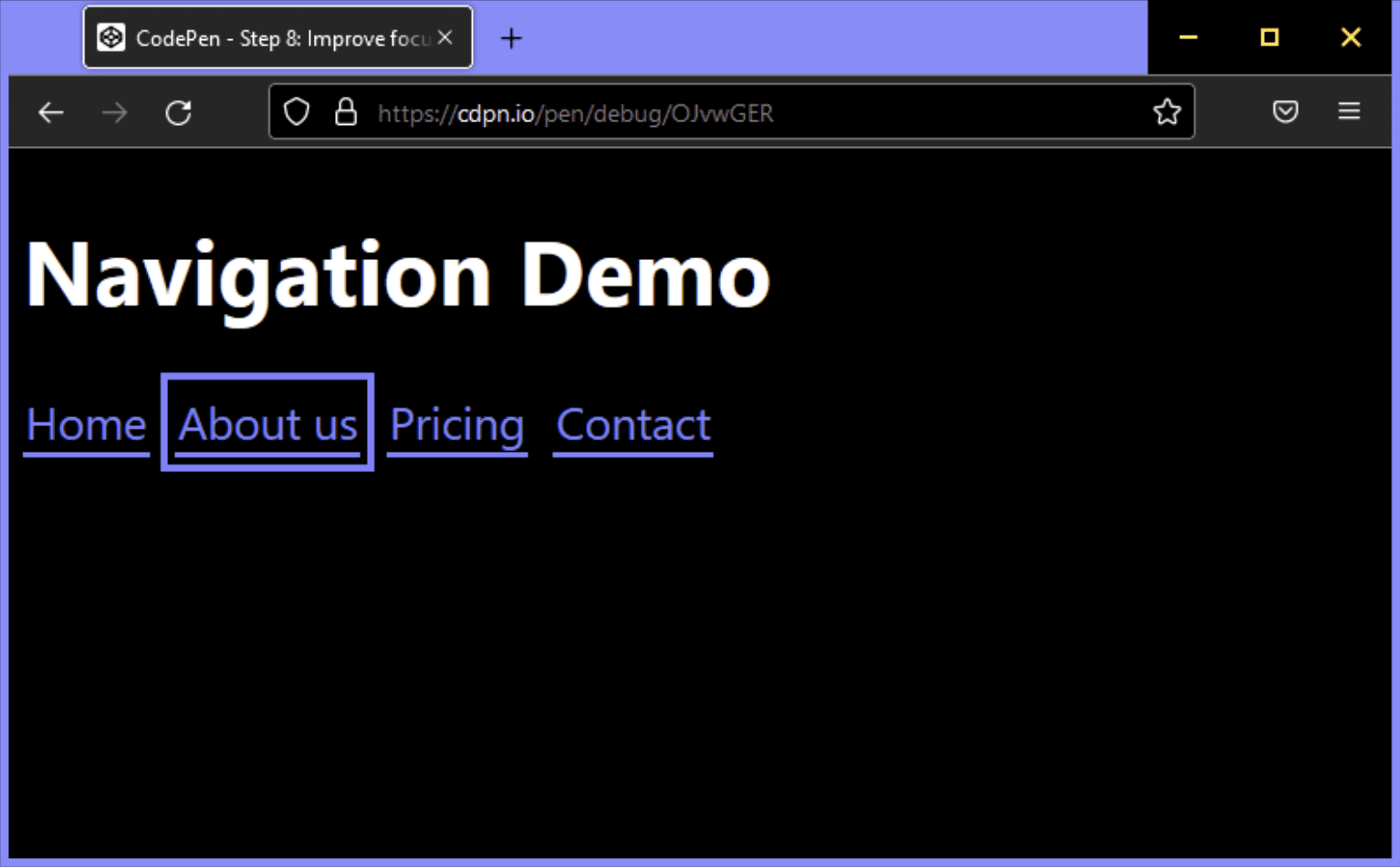
フォーカスのスタイルを改善
キーボードを使用するユーザーは、ページの向きとナビゲーションに要素のフォーカス スタイルに依存します。デフォルトのフォーカス スタイルは、フォーカス スタイルが設定されていない(outline: none を設定した場合)よりも優れていますが、カスタムのフォーカス スタイルを明確に表示すると、ユーザー エクスペリエンスが向上します。
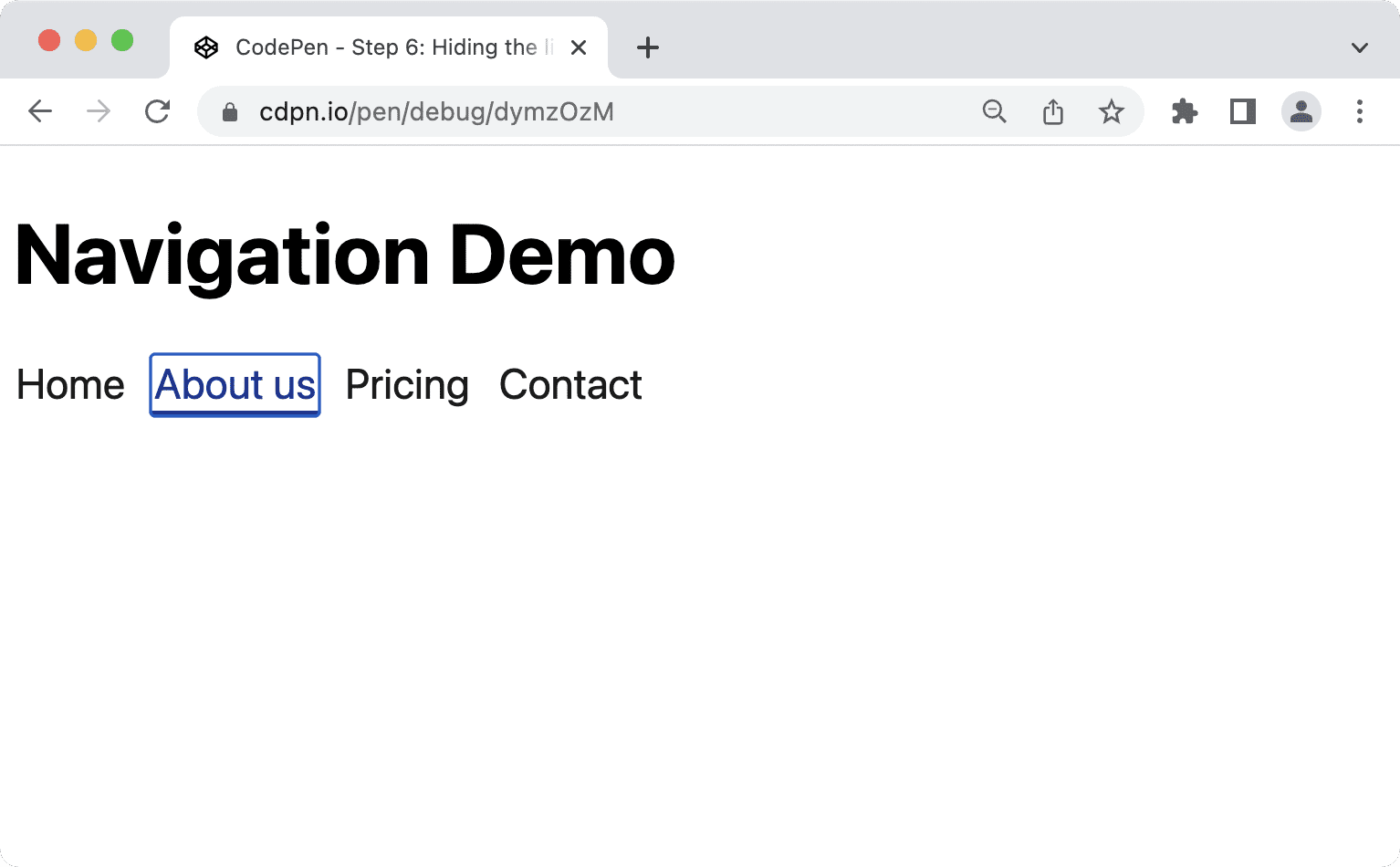
Chrome 103 でのリンクのデフォルトのフォーカス スタイルは次のとおりです。

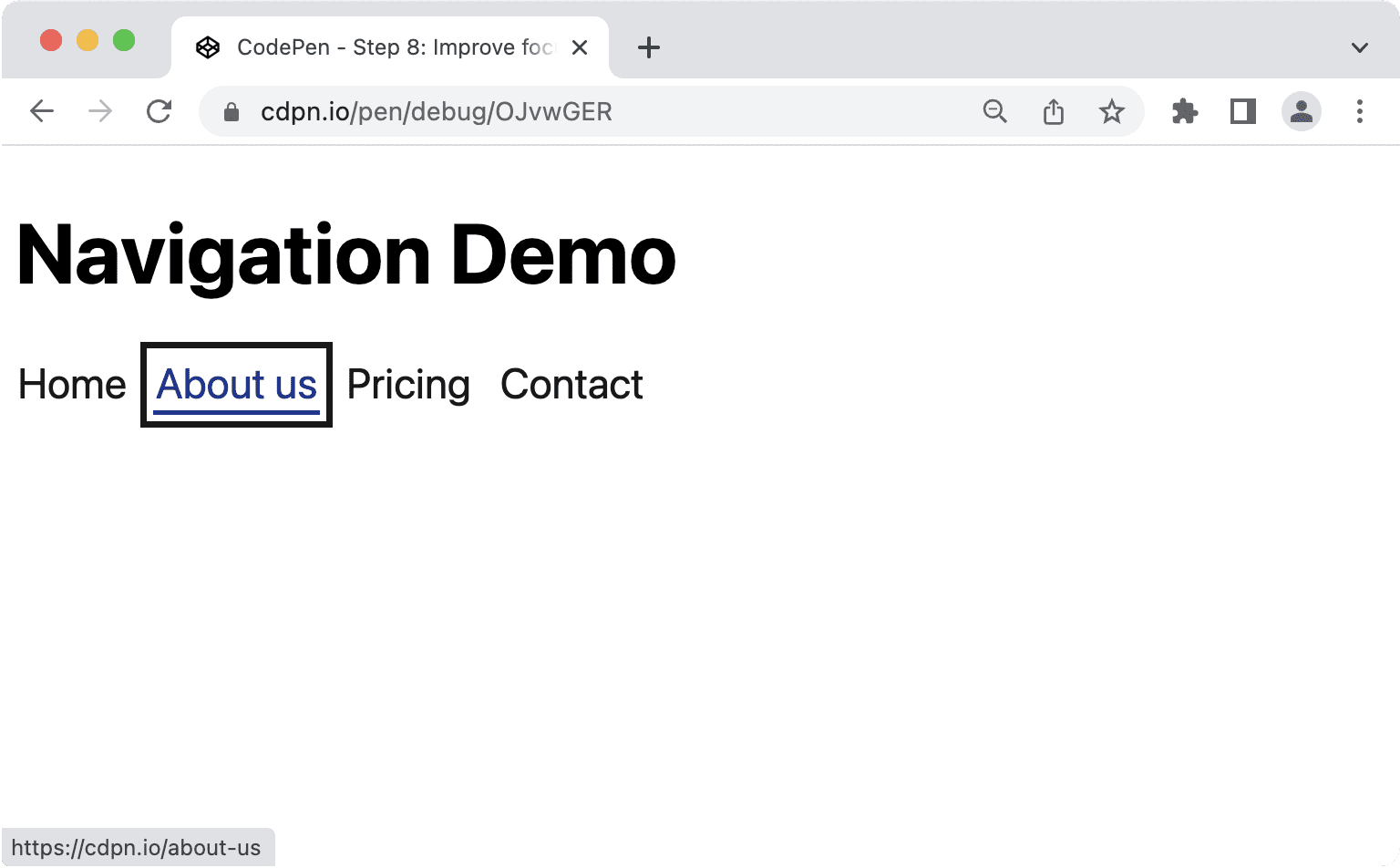
独自の色で独自のスタイルを指定すると、この問題を改善できます。:focus ではなく :focus-visible を使用すると、フォーカス スタイルを表示する適切なタイミングをブラウザに決定させることができます。:focus スタイルは、マウス、キーボード、タッチのすべてのユーザーに表示されます。ユーザーがそのスタイルを必要とするかどうかは関係ありません。:focus-visible では、ブラウザは内部ヒューリスティックを使用して、キーボード ユーザーにのみ表示するか、すべてのユーザーに表示するかを決定します。
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
:focus-visible のブラウザ サポート

フォーカスが当たった項目をハイライト表示する方法はいくつかあります。border で発生する可能性のあるレイアウトの破損を防ぎ、Windows のハイコントラスト モードで適切に動作するため、outline プロパティを使用することをおすすめします。カスタム コントラスト設定では表示されない可能性があるため、background-color または box-shadow は適切に機能しません。

これで、意味的に豊かで、アクセスに優れ、モバイル対応のメイン ナビゲーションを段階的に強化しました。
改善の余地は常にあります。たとえば、次のような点が挙げられます。
- ナビゲーション内にフォーカスをトラップするか、狭いビューポートでページの残りの部分を無効にすることを検討してください。
- ページの上部にスキップリンクを追加すると、キーボード ユーザーがナビゲーションをスキップできます。
この記事の冒頭で、解決策は「単純すぎず、複雑すぎない」ものを目指すと述べましたが、ここまででその目標を達成できたと思います。ただし、ナビゲーションをオーバーエンジニアリングする可能性があります。
ナビゲーションとメニュー
ナビゲーションとメニューには明確な違いがあります。ナビゲーションは、関連するドキュメントに移動するためのリンクのコレクションです。メニューは、ドキュメント内で実行するアクションの集合です。これらのタスクが重複することもあります。ナビゲーションに、モーダル ウィンドウを開くなどのアクションを実行するボタンが含まれている場合や、1 つのアクションで別のページ(ヘルプページなど)に移動するメニューがある場合があります。その場合は、ARIA ロールを組み合わせるのではなく、コンポーネントの主な目的を特定し、それに応じてマークアップとロールを選択することが重要です。
<nav> 要素には、要素がナビゲーションであることを伝えるのに十分な、暗黙的な ARIA ロール「navigation」が設定されていますが、多くのサイトでは、menu、menubar、menuitem も使用されています。これらの用語は、互換性がある場合があるため、スクリーン リーダー ユーザーの利便性を高めるために組み合わせて使用することを検討してください。通常はそうではない理由を説明する前に、これらのロールの公式定義を見てみましょう。
ナビゲーション ロール
ドキュメントまたは関連ドキュメントを移動するためのナビゲーション 要素(通常はリンク)のコレクション。
ナビゲーション(ロール)WAI-ARIA 1.1
メニューのロール
メニューは、ユーザーが呼び出せる一般的なアクションや機能のリストです。メニューのロールは、メニュー項目のリストがデスクトップ アプリケーションのメニューと同様に表示される場合に適しています。
menu(ロール)WAI-ARIA 1.1
メニューバーのロール
通常は表示されたままで、通常は横向きに表示されるメニューの表示。menubar ロールは、Windows、Mac、Gnome のデスクトップ アプリケーションにあるものと同様のメニューバーを作成するために使用されます。メニューバーは、よく使用するコマンドの一貫したセットを作成するために使用します。メニューバーの操作は、パソコンのグラフィカル ユーザー インターフェースの一般的なメニューバーの操作に似ているようにする必要があります。
menubar(ロール)WAI-ARIA 1.1
menuitem ロール
menuitem(ロール)WAI-ARIA 1.1
この点については、仕様が明確です。ドキュメントや関連ドキュメントのナビゲーションにはナビゲーションを使用し、メニューはデスクトップ アプリケーションのメニューに似たアクションや機能のリストにのみ使用します。次世代の Google ドキュメントを構築していない場合は、メイン ナビゲーションのメニューロールは必要ありません。
メニューが適切なのはどのような場合ですか?
メニュー項目の主な用途は、ナビゲーションではなく、アクションの実行です。データのリストまたは表があり、ユーザーがリスト内の各アイテムに対して特定のアクションを実行できるとします。各行にボタンを追加し、ユーザーがボタンをクリックしたときにアクションを表示できます。
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
メニューロールを使用する場合の影響
これらのメニューロールは慎重に使用する必要があります。
メニューは特定の DOM 構造を想定しています。menuitem は menu の直接の子アイテムである必要があります。次のコードはセマンティックな動作を破壊する可能性があります。
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
熟練したユーザーは、特定のキーボード ショートカットがメニューとメニューバーで機能することを期待しています。ARIA 作成方法ガイド(APG)に基づき、以下が含まれます。
- Enter キーと Space キーを使用してメニュー項目を選択します。
- 矢印キー(上下左右)でアイテム間を移動します。
- Home キーと End キー: それぞれ最初または最後のアイテムにフォーカスを移動します。
- a ~ z: 入力した文字で始まるラベルを持つ次のメニュー項目にフォーカスを移動します。
- Esc キーを押してメニューを閉じます。
スクリーン リーダーがメニューを検出すると、ソフトウェアが自動的にブラウジング モードを変更し、前述のショートカットを使用できるようになります。スクリーン リーダーの使用に慣れていないユーザーは、これらのショートカットやその使用方法を知らないため、メニューを使用できない可能性があります。
キーボード ユーザーも、Shift キーや Shift+Tab キーを使用できると想定している可能性があります。
メニューとメニューバーを作成する際には、まずそれらを使用するのが適切かどうかを検討する必要があります。一般的なウェブサイトを構築する場合は、リストとリンクを含む nav 要素のみが必要です。これには、シングルページ アプリケーション(SPA)やウェブアプリも含まれます。基盤となるスタックは関係ありません。デスクトップ アプリケーションに非常に近いものを構築する場合を除き、メニューロールは使用しないでください。
参考情報
- Scott O'hara 著の Fixing Lists。
- Adrian Roselli による Don't Use ARIA Menu Roles for Site Nav(サイトナビゲーションに ARIA メニューロールを使用しないでください)。
- Heydon Pickering による メニューとメニューボタン。
- WAI-ARIA メニューと、慎重に扱うべき理由(Marco Zehe 著)
- Kitty Giraudel による責任を持ってコンテンツを非表示にする。
- Matthias Ott による :focus-visible が登場。
ヒーロー画像: Mick Haupt


