Este tutorial descreve como criar uma navegação principal acessível de um site. Você vai aprender sobre HTML semântico, acessibilidade e como o uso de atributos ARIA às vezes pode causar mais danos do que benefícios.
Há muitas maneiras diferentes de criar a navegação principal de um site, em termos de estilo, funcionalidade e marcação e informações semânticas subjacentes. Se a implementação for muito minimalista, ela vai funcionar para a maioria das pessoas, mas a experiência do usuário (UX) pode não ser ótima. Se for muito elaborado, pode confundir os usuários ou até mesmo impedir que eles acessem o site.
Para a maioria dos sites, você quer criar algo que não seja nem muito simples nem muito complicado.
Criação de camada por camada
Neste tutorial, você começa com uma configuração básica e adiciona recursos camada por camada até fornecer apenas as informações, o estilo e a funcionalidade suficientes para agradar a maioria dos usuários. Para isso, você usa o princípio de aprimoramento progressivo, que determina que você começa com a solução mais fundamental e robusta e adiciona camadas de funcionalidade progressivamente. Se uma camada falhar por algum motivo, a navegação ainda vai funcionar porque ela voltará suavemente para a camada abaixo.
Estrutura básica
Para uma navegação básica, você precisa de duas coisas: elementos <a> e algumas linhas de CSS para melhorar o estilo e o layout padrão dos links.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
Isso funciona bem para a maioria dos usuários, não importa como eles estão acessando o site. A navegação é acessível com um mouse, um teclado, um dispositivo com tela touch ou um leitor de tela, mas há espaço para melhorias. É possível melhorar a experiência ampliando esse padrão básico com mais funcionalidades e informações.
Veja o que você pode fazer:
- Destaque a página ativa.
- Anunciar o número de itens para usuários de leitores de tela.
- Adicione um ponto de referência e permita que os usuários de leitores de tela acessem a navegação diretamente usando um atalho.
- Ocultar a navegação em viewports estreitas.
- Melhorar o estilo de foco.
Destacar a página ativa
Para destacar a página ativa, adicione uma classe ao link correspondente.
<a href="/about-us" class="active-page">About us</a>
O problema dessa abordagem é que ela transmite as informações sobre qual link está ativo de forma puramente visual. Um usuário com um leitor de tela cego não consegue diferenciar a página ativa das outras. Felizmente, o padrão Acessible Rich Internet Applications (ARIA) oferece uma maneira de comunicar essas informações semanticamente. Use o atributo e o valor aria-current="page" em vez de uma classe.
aria-current (estado) indica o elemento que representa o item atual em um contêiner ou conjunto de elementos relacionados.
Um token de página usado para indicar um link em um conjunto de links de paginação, em que o link tem um estilo visual para representar a página exibida no momento.
[Acessível Rich Internet Applications (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)
Com o atributo adicional, um leitor de tela agora anuncia algo como "página atual, link, Sobre nós" em vez de apenas "link, Sobre nós".
<a href="/about-us" aria-current="page" class="active-page">About us</a>
Um efeito colateral conveniente é que você pode usar o atributo para selecionar o link ativo no CSS, tornando a classe active-page obsoleta.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
Anunciar o número de itens
Ao olhar para a navegação, os usuários com visão podem dizer que ela contém apenas quatro links. Um usuário cego com leitor de tela não consegue essas informações tão rapidamente. Talvez seja necessário percorrer toda a lista de links. Isso não será um problema se a lista for curta, como neste exemplo, mas se ela tiver 40 links, essa tarefa pode ser trabalhosa. Se um usuário de leitor de tela souber de antemão que a navegação contém muitos links, ele poderá decidir usar uma forma de navegação diferente e mais eficiente, como a pesquisa do site.
Uma boa maneira de comunicar o número de itens com antecedência é agrupar cada link em um item de lista (<li>), aninhado em uma lista não ordenada (<ul>).
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
Quando um usuário de leitor de tela encontra a lista, o software anuncia algo como "lista, 4 itens".
Confira uma demonstração da navegação usada com o leitor de tela NVDA no Windows.
Agora, você precisa adaptar o estilo para que ele fique como antes.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
O uso de listas pode ter muitas vantagens para os usuários de leitores de tela:
- Eles podem conferir o número total de itens antes de interagir com eles.
- Eles podem usar atalhos para pular de um item da lista para outro.
- Eles podem usar atalhos para pular de uma lista para outra.
- O leitor de tela pode anunciar o índice do item atual (por exemplo, "item da lista, dois de quatro").
Além disso, se a página for apresentada sem CSS, a lista vai mostrar os links como um grupo coerente de itens, em vez de apenas uma pilha de links.
Um detalhe importante sobre o VoiceOver no Safari é que você perde todas essas vantagens ao definir list-style: none. Isso ocorre por design. A equipe do WebKit decidiu remover a semântica de lista quando uma lista não se parece com uma lista. Dependendo da complexidade da navegação, isso pode ser um problema ou não. Por um lado, a navegação ainda pode ser usada e afeta apenas o VoiceOver no Safari. O VoiceOver com o Chrome ou o Firefox ainda anuncia o número de itens, assim como outros leitores de tela, como o NVDA. Por outro lado, as informações semânticas podem ser muito úteis em algumas situações. Para tomar essa decisão, teste a navegação com usuários reais de leitores de tela e receba feedback deles. Se você precisar que o VoiceOver no Safari se comporte como todos os outros leitores de tela, defina o papel da lista ARIA explicitamente no <ul>. Isso reverte o comportamento para o estado antes de você remover o estilo da lista. Visualmente, a lista ainda tem a mesma aparência.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
Adicionar um ponto de referência
Com pouco esforço, você fez grandes melhorias para os usuários de leitores de tela, mas ainda há mais uma coisa que você pode fazer. A navegação ainda é semanticamente apenas uma lista de links, e é difícil dizer que essa lista específica é a navegação principal do seu site. É possível transformar essa lista comum em uma lista de navegação envolvendo o <ul> em um elemento <nav>.
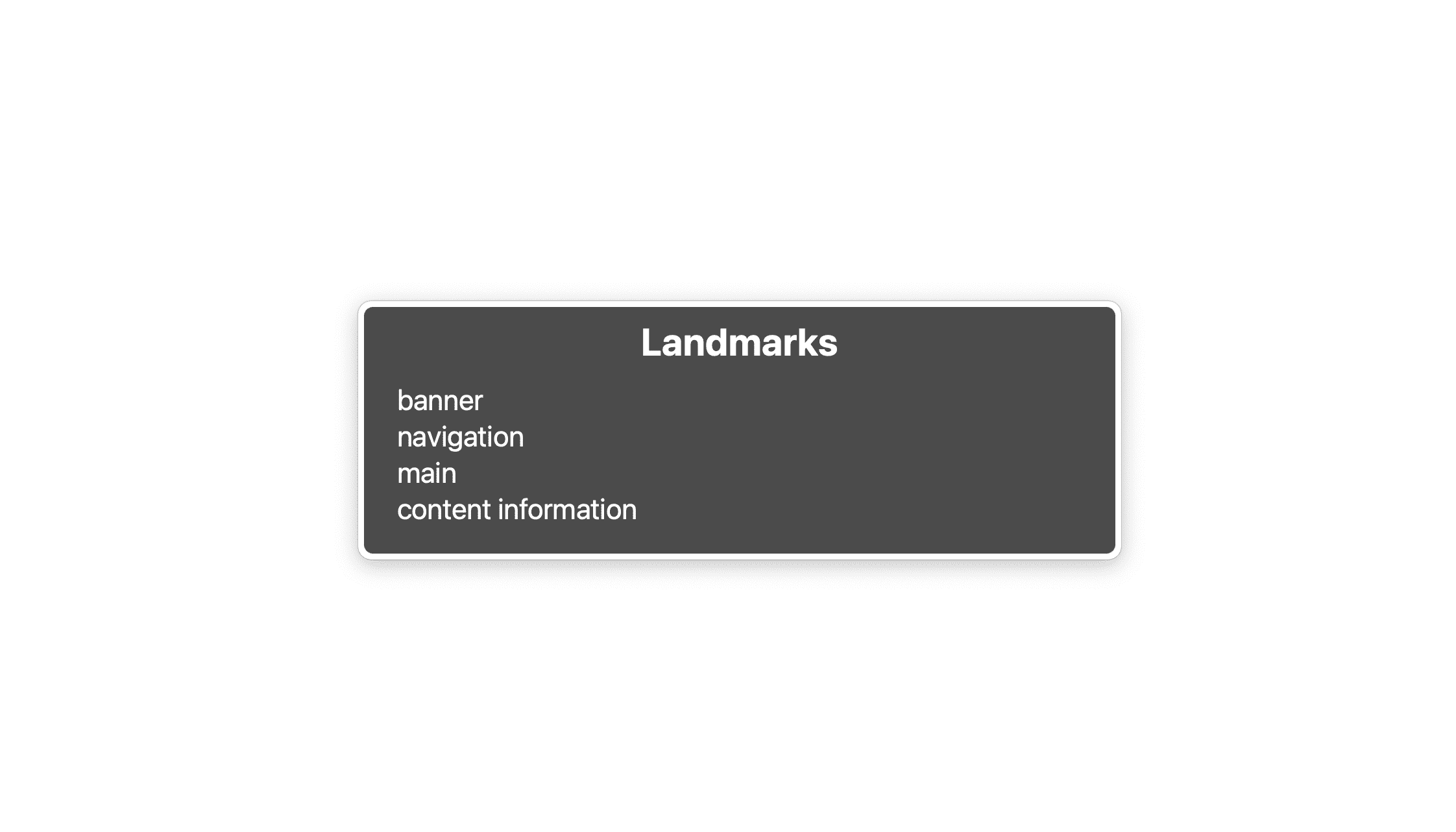
O uso do elemento <nav> tem várias vantagens. Um leitor de tela anuncia algo como "navegação" quando o usuário interage com ele e adiciona um ponto de referência à página. Os pontos de referência são regiões especiais na página, como <header>, <footer> ou <main>, para as quais um leitor de tela pode pular. Ter pontos de referência em uma página pode ser útil, porque permite que os usuários de leitores de tela acessem regiões importantes da página diretamente, sem precisar interagir com o restante da página. Por exemplo, você pode pular de um ponto de referência para outro pressionando a tecla D no NVDA. No VoiceOver, você pode usar o rotor para listar todos os pontos de referência na página pressionando VO + U.

Nesta lista, você encontra quatro pontos de referência: banner, que é o elemento <header>; navegação, que é o <nav>; principal, que é o elemento <main>; e informações do conteúdo, que é o <footer>. Essa lista não deve ser muito longa. Você só precisa marcar partes importantes da interface como pontos de referência, como a pesquisa do site, a navegação local ou a paginação.
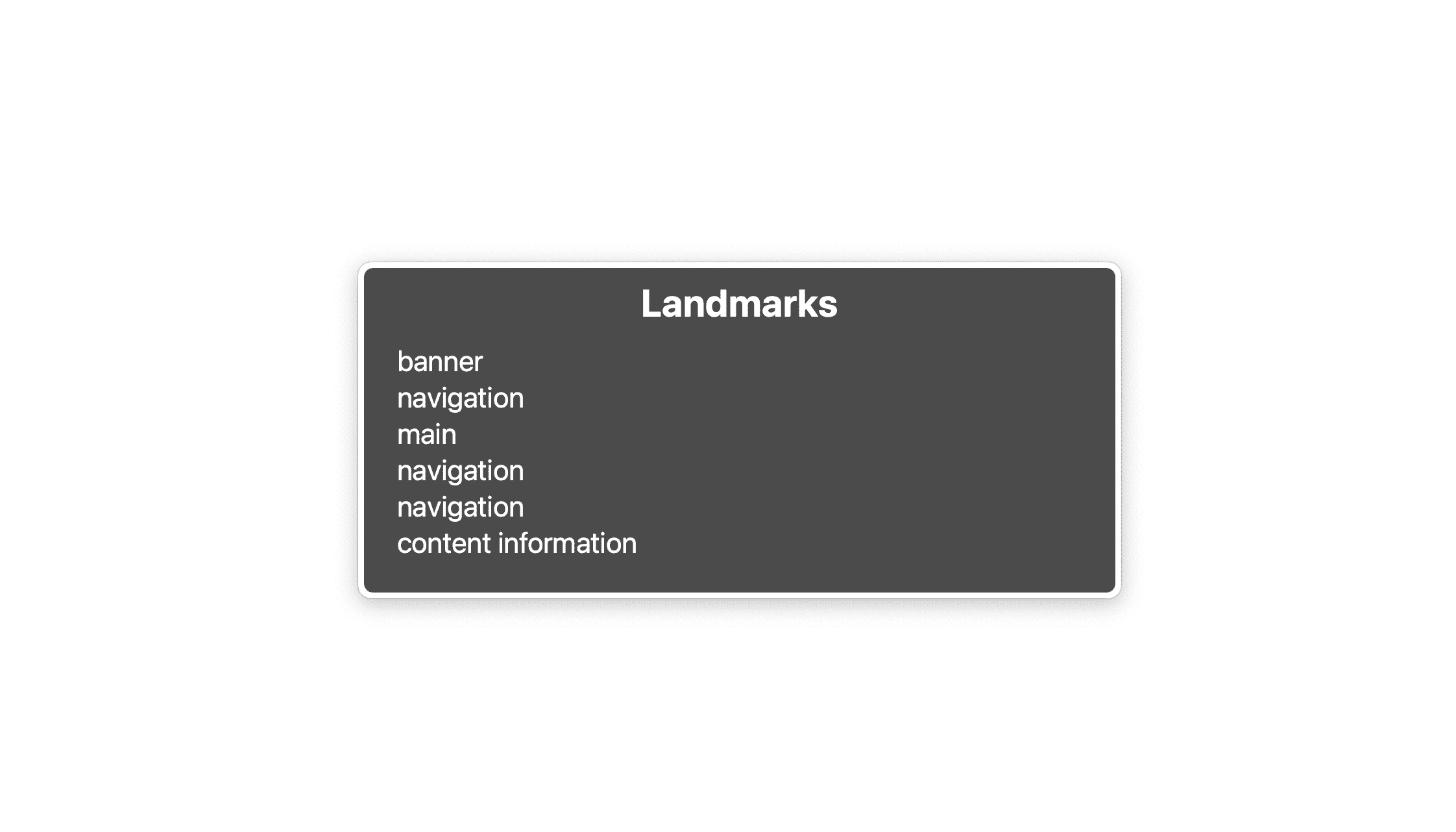
Se você tiver uma navegação em todo o site, uma navegação local para a página e uma paginação em uma única página, também poderá ter três elementos <nav>. Tudo bem, mas agora há três pontos de referência de navegação e, semanticamente, todos parecem iguais. É difícil diferenciá-los, a menos que você conheça muito bem a estrutura da página.

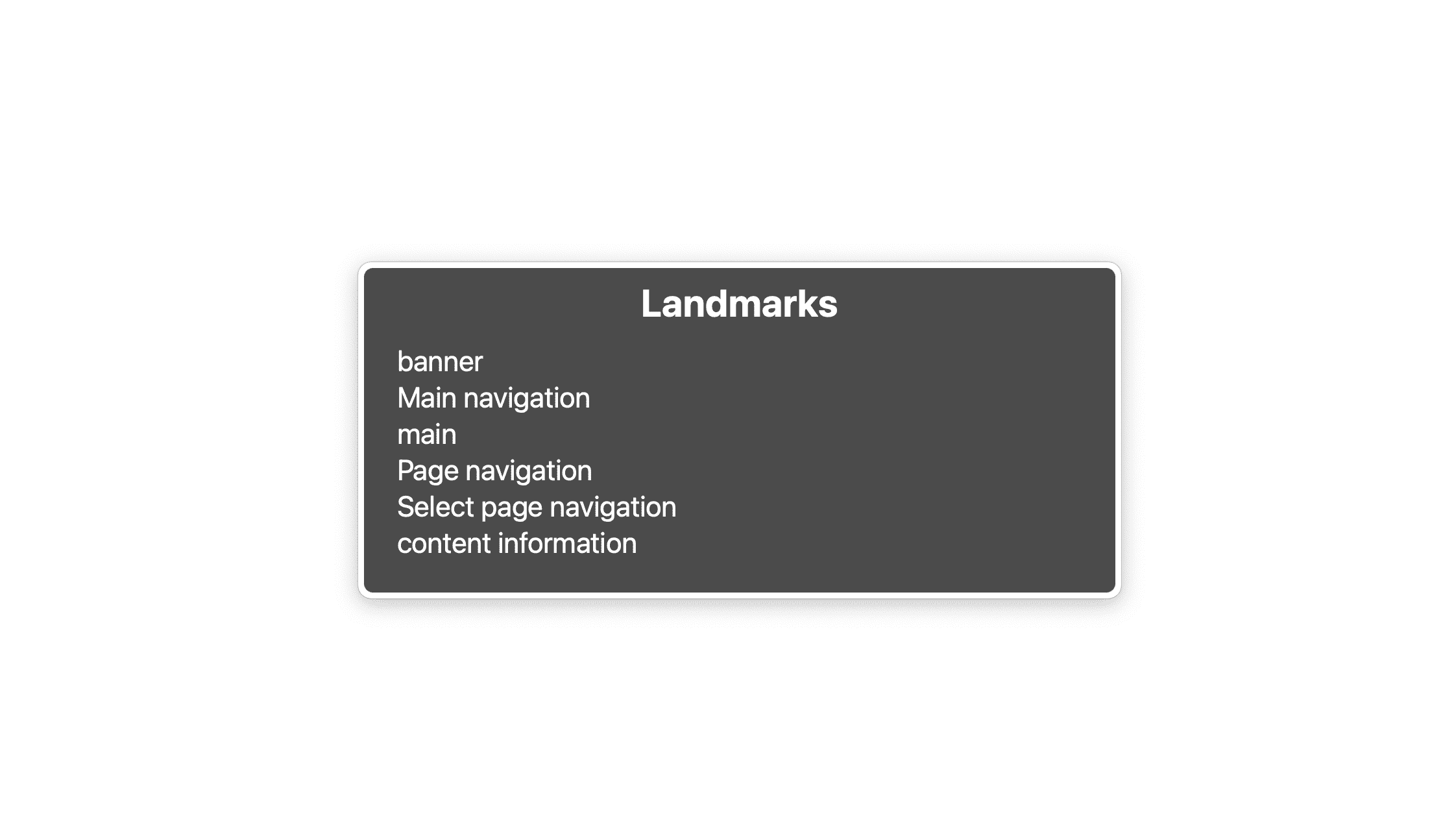
Para diferenciá-los, use aria-labelledby ou aria-label.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Se o rótulo escolhido já existir em algum lugar da página, use aria-labelledby e faça referência ao rótulo usando o atributo id.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Um rótulo conciso é suficiente. Não use muitas palavras. Omita expressões como "navegação" ou "menu", porque o leitor de tela já fornece essas informações aos usuários.

Ocultar a navegação em viewports estreitas
Pessoalmente, não sou muito fã de ocultar a navegação principal em visualizações estreitas, mas, se a lista de links ficar muito longa, não há como evitar isso. Nesse caso, em vez da lista, os usuários vão encontrar um botão "Menu" ou um ícone de hambúrguer ou uma combinação dos dois. Clicar no botão mostra e oculta a lista. Se você souber o básico de JavaScript e CSS, essa é uma tarefa possível, mas há várias coisas em termos de UX e acessibilidade que você precisa cuidar.
- Você precisa ocultar a lista de forma acessível.
- A navegação precisa ser acessível pelo teclado.
- A navegação precisa comunicar se está visível ou não.
Como adicionar um botão de navegação
Como você está seguindo o princípio de aprimoramento progressivo, é importante garantir que a navegação ainda funcione e faça sentido mesmo com o JavaScript desativado.
A primeira coisa que a navegação precisa é um botão de navegação. Você cria em HTML em um elemento de modelo, clona em JavaScript e adiciona à navegação.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
- O atributo
aria-expandedinforma ao software do leitor de tela se o elemento controlado pelo botão está aberto ou não. aria-labelatribui ao botão um nome acessível, uma alternativa de texto para o ícone de hambúrguer.- Você oculta o
<svg>da tecnologia adaptativa usandoaria-hiddenporque ele já tem um rótulo de texto fornecido poraria-label. aria-controlsinforma à tecnologia adaptativa, que oferece suporte ao atributo (por exemplo, JAWS), qual elemento o botão controla.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- É conveniente que os usuários possam fechar a navegação quando quiserem, por exemplo, pressionando a tecla Escape.
- É importante usar
insertBeforeem vez deappendChild, porque o botão precisa ser o primeiro elemento na navegação. Se um usuário de teclado ou leitor de tela pressionar Tab depois de clicar no botão, ele vai esperar que o primeiro item da lista seja selecionado. Se o botão vier depois da lista, não será o caso.
Em seguida, você redefine o estilo padrão do botão e garante que ele só apareça em janelas de visualização estreitas.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
Como ocultar a lista
Antes de ocultar a lista, posicione e estilize a navegação e a lista para que o layout seja otimizado para visualizações estreitas, mas ainda fique bom em telas maiores.
Primeiro, remova o <nav> do fluxo natural da página e coloque-o no canto superior da viewport.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
Em seguida, mude o layout em janelas de visualização estreitas adicionando uma nova propriedade personalizada (—-nav-list-layout). O layout é uma coluna por padrão e muda para uma linha em telas maiores.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
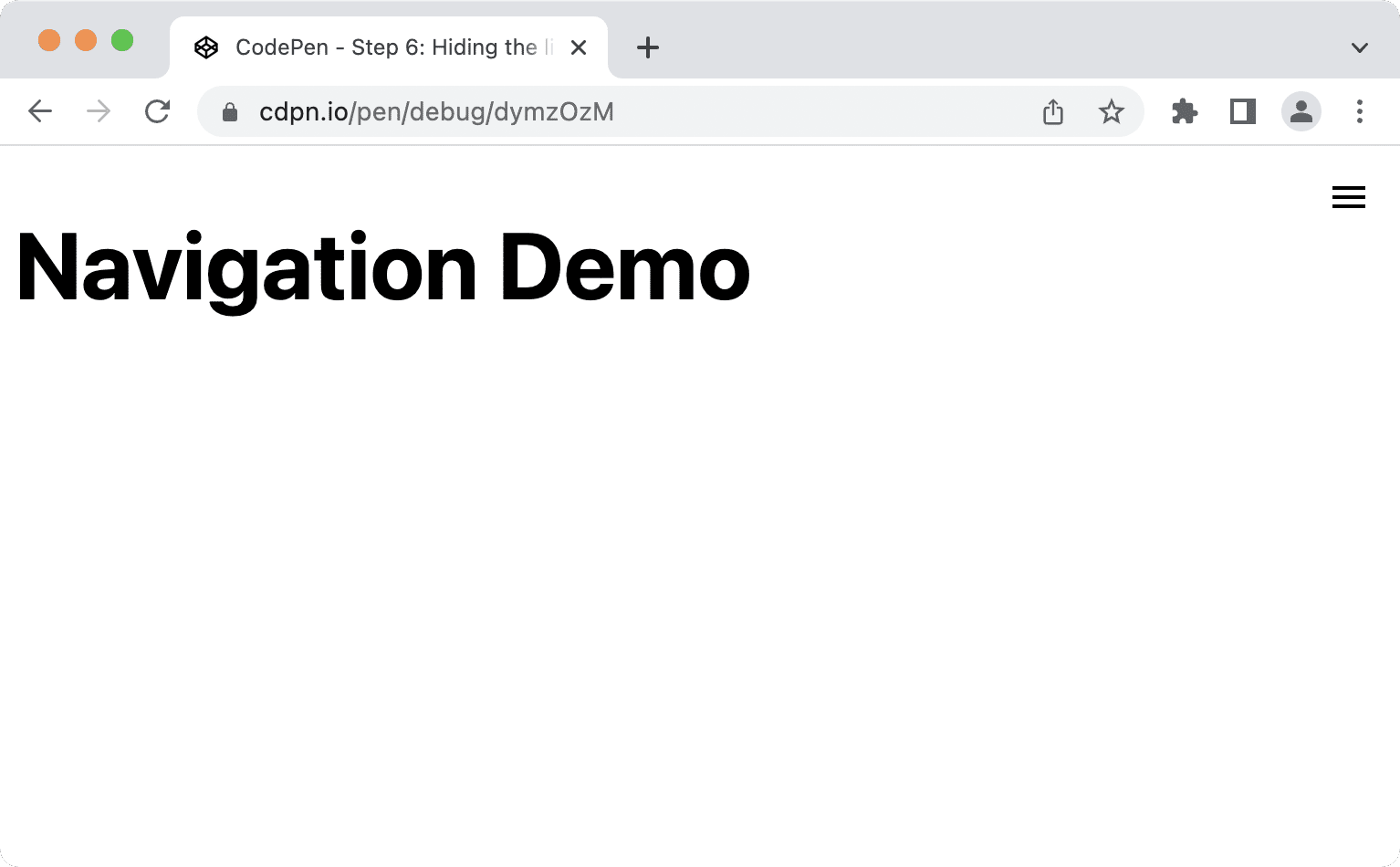
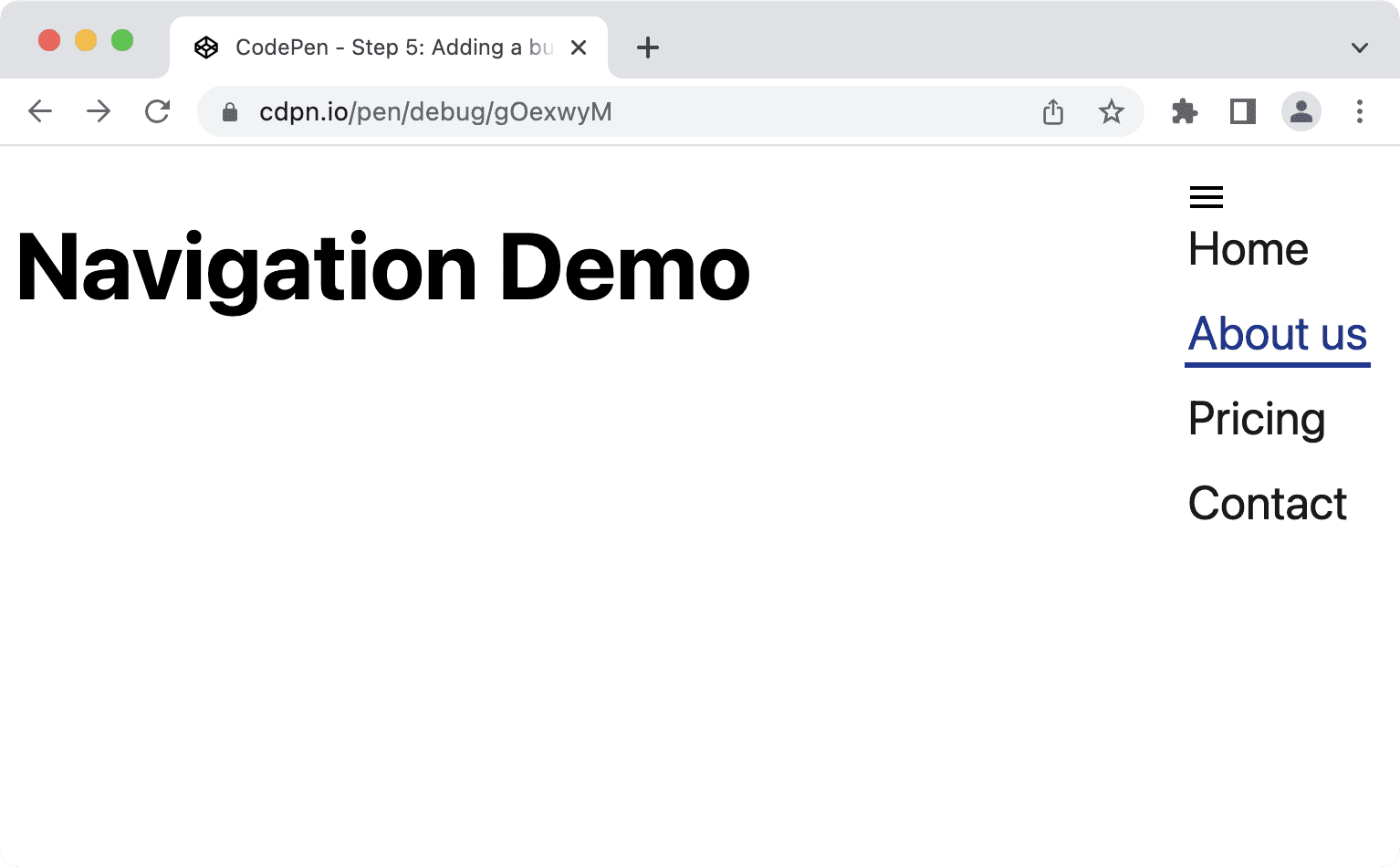
A navegação vai ficar assim em visualizações estreitas.

A lista obviamente precisa de CSS. Vamos movê-lo para o canto superior, fazer com que ele preencha toda a tela verticalmente, aplicar um background-color e um box-shadow.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
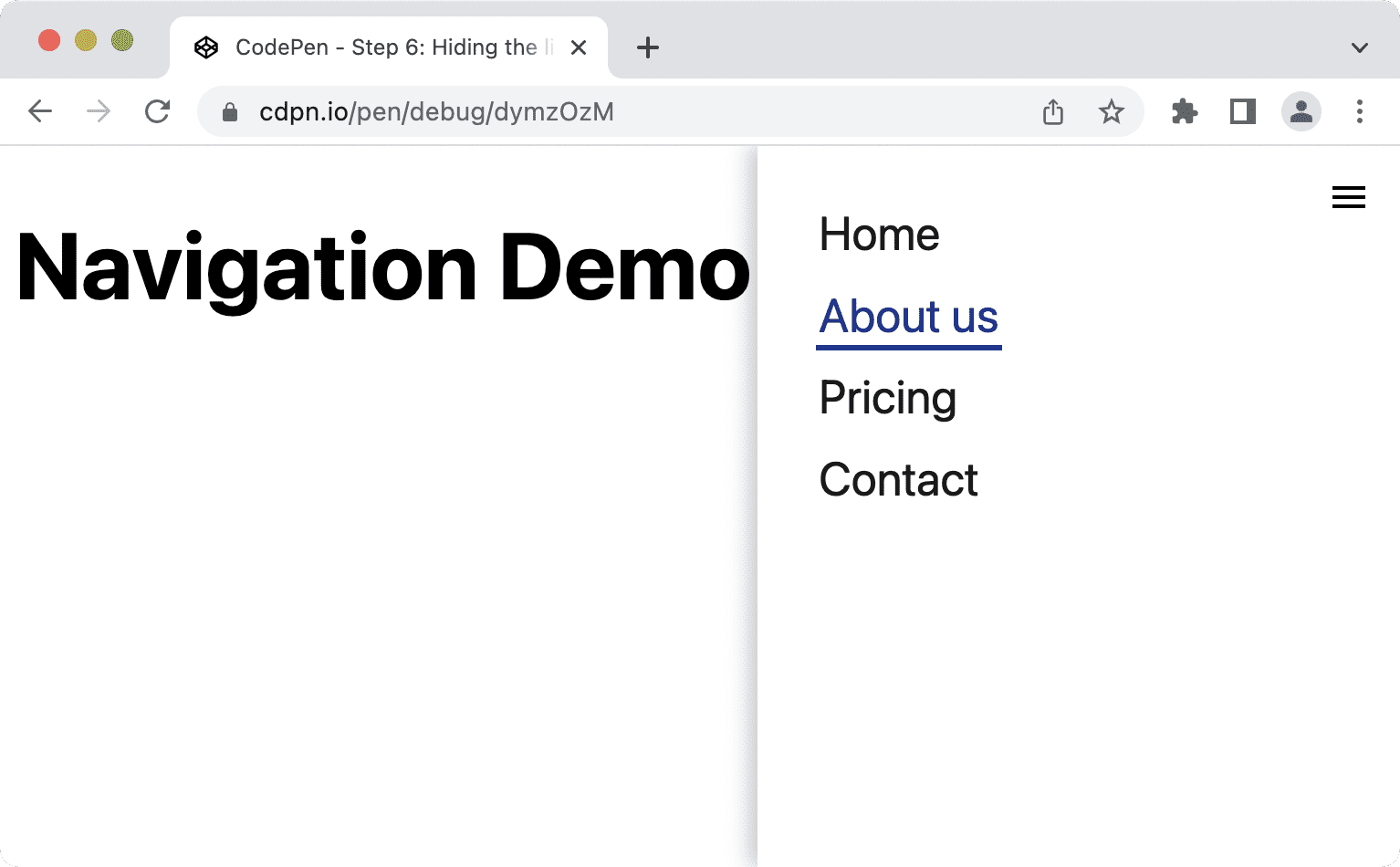
A lista deve ficar assim em visualizações estreitas, mais como uma barra lateral do que uma lista simples.

Por fim, oculte a lista, mostrando-a apenas quando o usuário clicar no botão uma vez e ocultando-a quando ele clicar novamente. É importante ocultar apenas a lista e não toda a navegação, porque ocultar a navegação também significaria ocultar um ponto de referência importante.
Anteriormente, você adicionou um evento de clique ao botão para alternar o valor do atributo aria-expanded. Você pode usar essas informações como uma condição para mostrar e ocultar a lista no CSS.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
É importante usar uma declaração de propriedade como visibility: hidden ou display: none em vez de opacity: 0 ou translateX(100%) para ocultar a lista. Essas propriedades garantem que os links não sejam focalizados quando a navegação estiver oculta. O uso de opacity ou translate remove o conteúdo visualmente, de modo que os links ficam invisíveis, mas ainda acessíveis usando o teclado, o que pode ser confuso e frustrante. O uso de visibility ou display oculta o elemento visualmente e o torna inacessível, ou seja, oculto para todos os usuários.
Como animar a lista
Se você está se perguntando por que usar visibility: hidden; em vez de display: none;, é porque é possível animar a visibilidade. Ela tem apenas dois estados, hidden e visible, mas pode ser combinada com outra propriedade, como transform ou opacity, para criar um efeito de deslizamento ou de entrada gradual. Isso não funciona com display: none porque a propriedade de exibição não é animada.
As transições CSS a seguir opacity para criar um efeito de desbotamento.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
Se você quiser animar o movimento, considere agrupar a propriedade transition em uma consulta de mídia prefers-reduced-motion, porque as animações podem causar náusea, tontura e dores de cabeça em alguns usuários.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
Isso garante que apenas as pessoas que não têm preferência por movimento reduzido vão ver a animação.
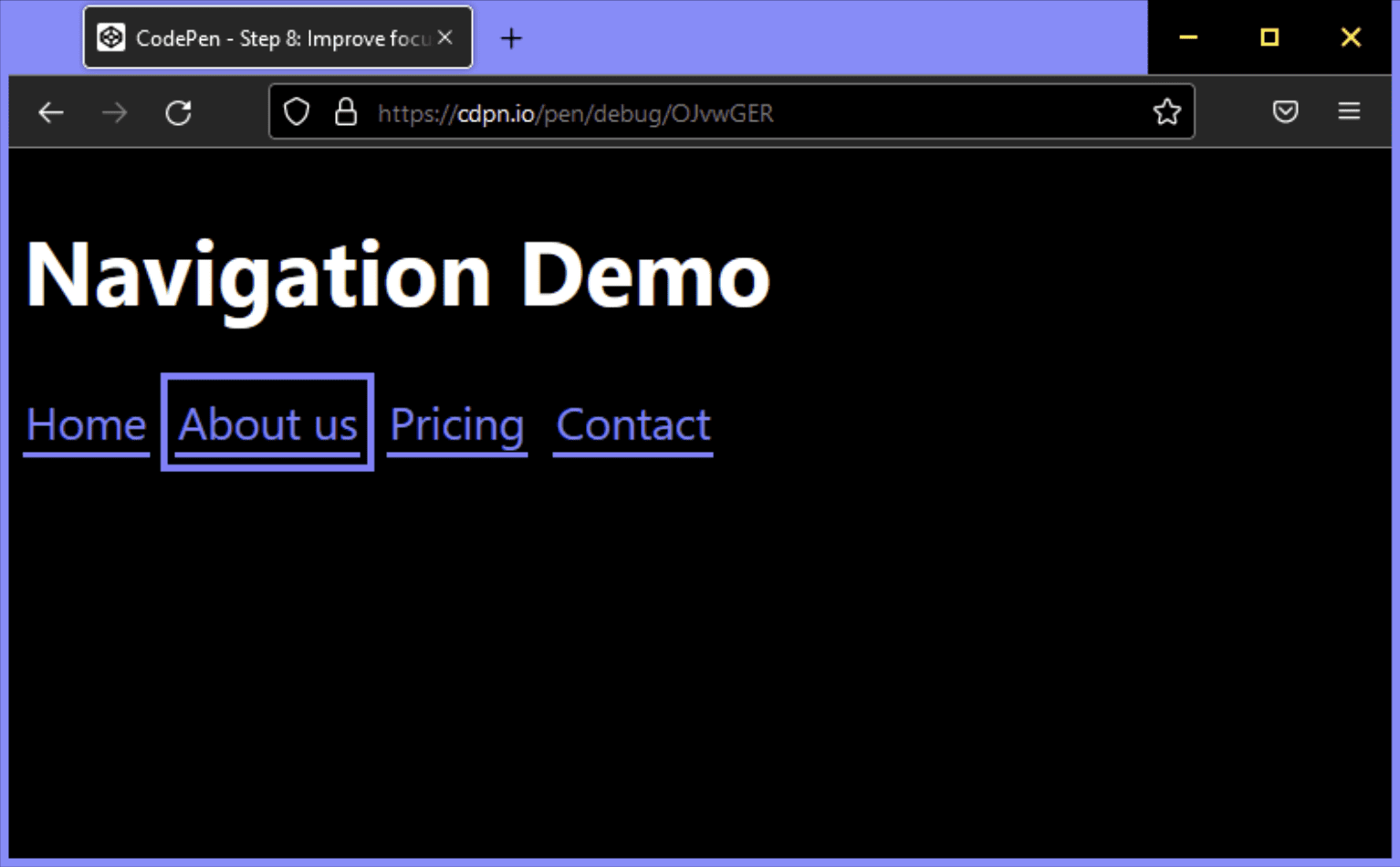
Melhorar o estilo de foco
Os usuários de teclado dependem dos estilos de foco dos elementos para orientação e navegação em uma página. Os estilos de foco padrão são melhores do que não ter estilos de foco (o que acontece se você definir outline: none), mas ter estilos de foco personalizados mais visíveis melhora a experiência do usuário.
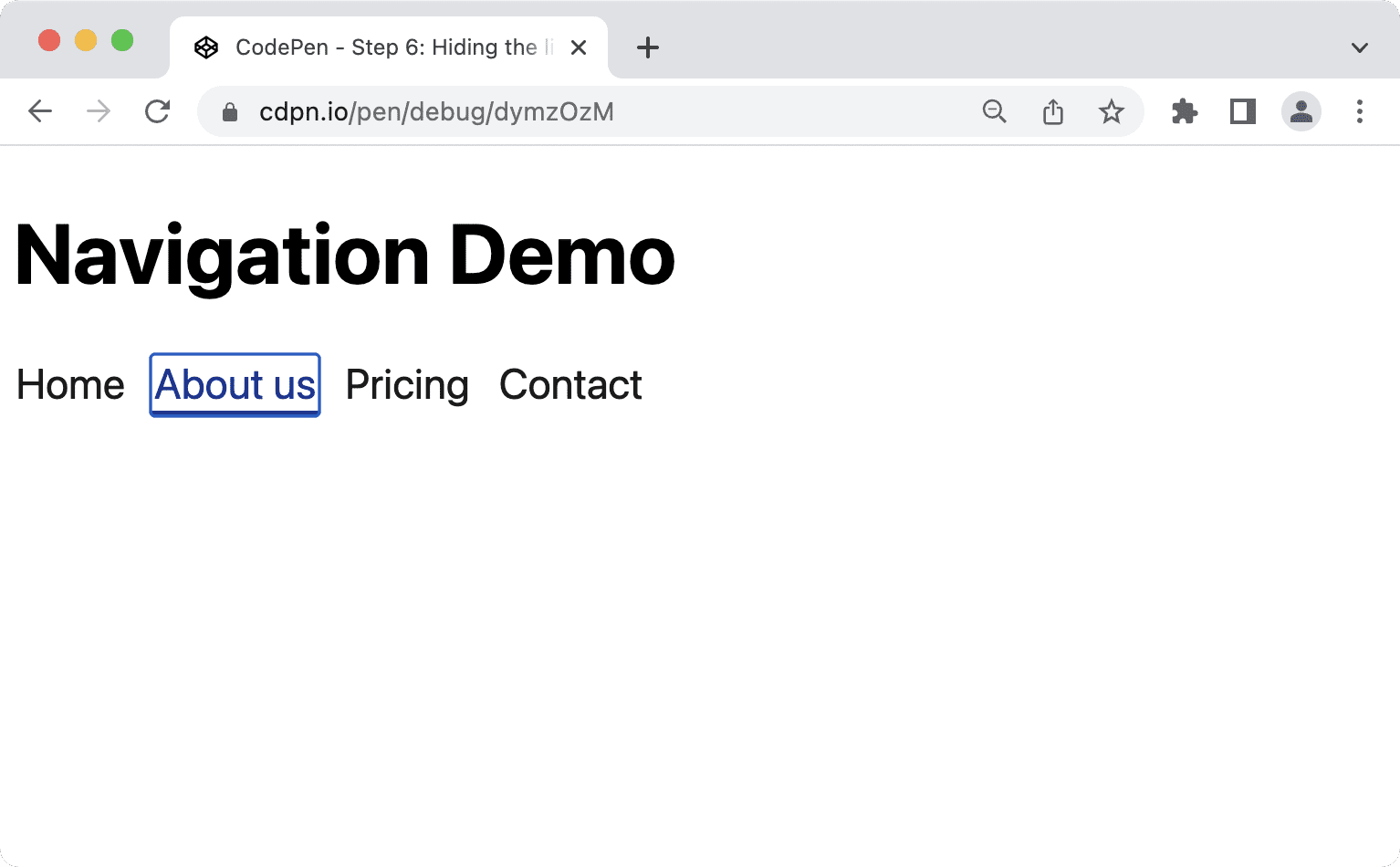
Confira como os estilos de foco padrão no link ficam no Chrome 103.

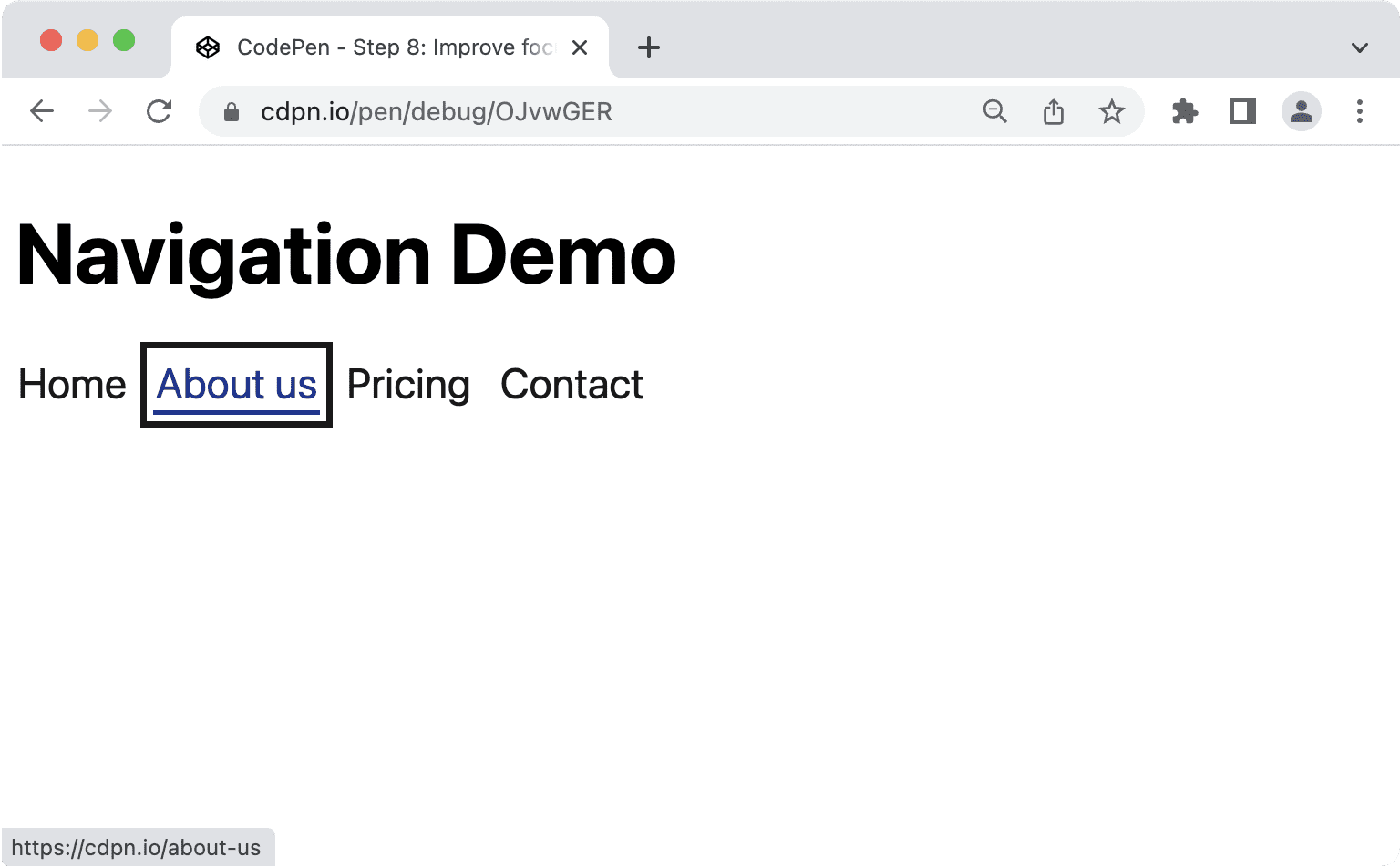
Você pode melhorar isso fornecendo seus próprios estilos nas suas cores. Ao usar :focus-visible em vez de :focus, você permite que o navegador decida quando é apropriado mostrar os estilos de foco. Os estilos :focus vão ficar visíveis para todos, usuários de mouse, teclado e toque, independentemente de precisarem ou não. Com :focus-visible, o navegador usa heurísticas internas para decidir se vai mostrar os elementos apenas para usuários de teclado ou para todos.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
Suporte do navegador para :focus-visible

Há maneiras diferentes de destacar itens quando eles estão em foco. Recomendamos o uso da propriedade outline porque ela não quebra o layout, o que pode acontecer com border, e funciona bem com o modo de alto contraste no Windows. As propriedades que não funcionam bem são background-color ou box-shadow, porque elas podem não aparecer com configurações de contraste personalizadas.

Parabéns! Você criou uma navegação principal aprimorada progressivamente, rica em semântica, acessível e otimizada para dispositivos móveis.
Sempre há algo que pode ser melhorado, por exemplo:
- Você pode prender o foco na navegação ou tornar o restante da página inativo em visualizações estreitas.
- Você pode adicionar um link de pulo na parte de cima da página para permitir que os usuários de teclado pulem a navegação.
Se você se lembra de como este artigo começou, com o objetivo de que a solução não fosse "nem muito simples nem muito complicada", é isso que estamos fazendo agora. No entanto, é possível exagerar na navegação.
Navegação versus menus
Há uma diferença clara entre navegações e menus. As navegações são coleções de links para navegar em documentos relacionados. Os menus são coleções de ações a serem realizadas em um documento. Às vezes, essas tarefas se sobrepõem. Você pode ter uma navegação que também inclui um botão que executa uma ação, como abrir uma janela modal, ou um menu em que uma ação é navegar para outra página, como uma página de ajuda. Nesse caso, é importante não misturar as funções ARIA, mas identificar o objetivo principal do componente e escolher a marcação e as funções de acordo com isso.
O elemento <nav> tem um papel de navegação ARIA implícito, o que é suficiente para comunicar que o elemento é de navegação. No entanto, é comum que os sites também usem menu, menubar e menuitem. Como às vezes usamos esses termos de forma intercambiável, pode fazer sentido combiná-los para melhorar a experiência dos usuários de leitores de tela. Antes de saber por que isso geralmente não acontece, vamos conferir a definição oficial dessas funções.
Função de navegação
Uma coleção de elementos de navegação (geralmente links) para navegar pelo documento ou documentos relacionados.
navigation (role) WAI-ARIA 1.1
Função do menu
Um menu geralmente é uma lista de ações ou funções comuns que o usuário pode invocar. O papel do menu é apropriado quando uma lista de itens de menu é apresentada de maneira semelhante a um menu em um aplicativo para computador.
menu (role) WAI-ARIA 1.1
Função de barra de menus
Uma apresentação de menu que geralmente permanece visível e é apresentada horizontalmente. O papel da barra de menus é usado para criar uma barra de menus semelhante às encontradas em aplicativos de área de trabalho do Windows, Mac e Gnome. Uma barra de menus é usada para criar um conjunto consistente de comandos usados com frequência. Os autores precisam garantir que a interação com a barra de menus seja semelhante à interação típica em uma interface gráfica do usuário para computador.
menubar (role) WAI-ARIA 1.1
Função "item de menu"
Uma opção em um conjunto de escolhas contido em um menu ou menubar.
menuitem (role) WAI-ARIA 1.1
A especificação é muito clara aqui. Use a navegação para navegar pelo documento ou documentos relacionados e o menu apenas para uma lista de ações ou funções semelhantes aos menus em aplicativos para computador. Se você não estiver criando o próximo Google Docs, provavelmente não vai precisar de nenhuma das funções de menu para a navegação principal.
Quando é apropriado usar um menu?
O uso principal dos itens de menu não é a navegação, mas a realização de ações. Digamos que você tenha uma lista ou tabela de dados e que os usuários possam realizar determinadas ações em cada item da lista. Você pode adicionar um botão a cada linha e mostrar as ações quando os usuários clicarem nele.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
Implicações do uso de funções de menu
É muito importante usar esses papéis de menu com sabedoria, porque muitas coisas podem dar errado.
Os menus esperam uma determinada estrutura de DOM. menuitem precisa ser um item filho direto de menu. O código a seguir pode interromper o comportamento semântico:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
Os usuários experientes esperam que determinados atalhos de teclado funcionem com menus e barras de menus. Com base no Guia de práticas de criação de ARIA (APG), isso inclui:
- Enter e espaço para selecionar itens de menu.
- Teclas de seta em todas as direções para navegar entre os itens.
- As teclas Home e End para mover o foco para o primeiro ou o último item, respectivamente.
- a-z para mover o foco para o próximo item de menu com um rótulo que começa com o caractere digitado.
- Esc para fechar o menu.
Se um leitor de tela detectar um menu, o software poderá mudar automaticamente o modo de navegação, permitindo o uso dos atalhos mencionados anteriormente. Usuários de leitores de tela inexperientes podem não conseguir usar o menu porque não conhecem esses atalhos ou não sabem como usá-los.
O mesmo vale para usuários de teclado que esperam poder usar Shift e Shift + Tab.
Há muitas coisas a considerar ao criar menus e barras de menus, e a primeira delas é se é apropriado usá-los. Ao criar um site típico, o elemento de navegação com uma lista e links é tudo o que você precisa. Isso também inclui aplicativos de página única (SPA) ou apps da Web. A pilha subjacente não importa. A menos que você esteja criando algo muito parecido com um aplicativo para computador, evite funções de menu.
Outros recursos
- Fixing Lists (em inglês) por Scott O'Hara.
- Don't Use ARIA Menu Roles for Site Nav, por Adrian Roselli.
- Menus e botões de menu, por Heydon Pickering.
- Menus WAI-ARIA e por que você deve lidar com eles com muito cuidado, por Marco Zehe.
- Como ocultar conteúdo de forma responsável, por Kitty Giraudel.
- :focus-visible Is Here, de Matthias Ott.
Imagem principal de Mick Haupt


