Bu eğitimde, web sitelerinde erişilebilir bir ana gezinme menüsünün nasıl oluşturulacağı açıklanmaktadır. Anlamsal HTML, erişilebilirlik ve ARIA özelliklerinin bazen yarardan çok zarar verebileceği hakkında bilgi edinirsiniz.
Bir web sitesinin ana gezinme menüsünü oluşturmanın stil, işlevsellik, temel işaretleme ve anlamsal bilgiler açısından birçok farklı yolu vardır. Uygulama çok minimalistse çoğu kullanıcı için işe yarar ancak kullanıcı deneyimi (UX) iyi olmayabilir. Aşırı derecede karmaşık bir tasarım, kullanıcıların kafasını karıştırabilir veya hatta uygulamaya erişmelerini engelleyebilir.
Çoğu web sitesi için ne çok basit ne de çok karmaşık bir şey oluşturmak istersiniz.
Katman katman oluşturma
Bu eğitimde, temel bir kurulumla başlar ve çoğu kullanıcıyı memnun edecek kadar bilgi, stil ve işlev sunduğunuz bir noktaya kadar katman katman özellik eklersiniz. Bunu başarmak için en temel ve sağlam çözümle başlayıp kademeli olarak işlev katmanları eklediğiniz aşamalı iyileştirme ilkesinden yararlanırsınız. Bir katman herhangi bir nedenle çalışmazsa temel katmana sorunsuz bir şekilde geri döndüğü için gezinme devam eder.
Temel yapı
Temel bir gezinme için iki şeye ihtiyacınız vardır: <a> öğeleri ve bağlantılarınızın varsayılan stilini ve düzenini iyileştirmek için birkaç satır CSS.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
Bu yöntem, siteye nasıl eriştikleri fark etmeksizin çoğu kullanıcı için işe yarar. Navigasyona fare, klavye, dokunmatik cihaz veya ekran okuyucu ile erişilebilir ancak iyileştirmeye açıktır. Bu temel kalıbı ek işlevler ve bilgilerle genişleterek deneyimi iyileştirebilirsiniz.
Şunları yapabilirsiniz:
- Etkin sayfayı vurgulayın.
- Ekran okuyucu kullanıcılarına öğe sayısını söyleyin.
- Bir belirgin işaret ekleyin ve ekran okuyucu kullanıcılarının kısayol kullanarak doğrudan gezinmeye erişmesine izin verin.
- Dar görüntü alanlarında gezinme menüsünü gizleyin.
- Odak stilini iyileştirin.
Etkin sayfayı vurgulama
Etkin sayfayı vurgulamak için ilgili bağlantıya bir sınıf ekleyebilirsiniz.
<a href="/about-us" class="active-page">About us</a>
Bu yaklaşımın sorunu, hangi bağlantının etkin olduğunun bilgisinin yalnızca görsel olarak aktarılmasıdır. Görme engelli bir ekran okuyucu kullanıcısı, etkin sayfa ile diğer sayfalar arasındaki farkı anlayamaz. Neyse ki Erişilebilir Zengin İnternet Uygulamaları (ARIA) standardı, bu bilgileri anlamsal olarak da iletmenin bir yolunu sunuyor. Sınıf yerine aria-current="page" özelliğini ve değerini kullanın.
aria-current (durum), bir kapsayıcı veya ilgili öğe grubu içindeki geçerli öğeyi temsil eden öğeyi belirtir.
Sayfalara ayırma bağlantıları grubundaki bir bağlantıyı belirtmek için kullanılan sayfa jetonu. Bu bağlantı, görsel olarak mevcut sayfayı temsil edecek şekilde biçimlendirilir.
[Erişilebilir Zengin İnternet Uygulamaları (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)
Ek özellik sayesinde ekran okuyucular artık yalnızca "bağlantı, Hakkımızda" yerine "mevcut sayfa, bağlantı, Hakkımızda" gibi bir ifadeyi duyurur.
<a href="/about-us" aria-current="page" class="active-page">About us</a>
Bu özelliğin kullanışlı bir yan etkisi, CSS'de etkin bağlantıyı seçmek için bu özelliği kullanabilmenizdir. Bu sayede active-page sınıfı kullanımdan kaldırılmıştır.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
Öğe sayısını duyurma
Görme engeli olmayan kullanıcılar, gezinme menüsüne bakarak yalnızca dört bağlantı içerdiğini anlayabilir. Görme engelli bir ekran okuyucu kullanıcısı bu bilgileri bu kadar hızlı alamaz. Bağlantı listesinin tamamını incelemesi gerekebilir. Liste bu örnekteki gibi kısaysa bu sorun oluşturmayabilir ancak 40 bağlantı içeriyorsa bu görev zahmetli olabilir. Ekran okuyucu kullanıcısı, gezinme menüsünün çok sayıda bağlantı içerdiğini önceden bilirse site araması gibi farklı ve daha verimli bir gezinme yöntemi kullanmaya karar verebilir.
Öğe sayısını önceden belirtmenin güzel bir yolu, her bağlantıyı bir liste öğesine (<li>) sarmalayarak sırasız bir listeye (<ul>) yerleştirmektir.
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
Ekran okuyucu kullanıcısı listeyi bulduğunda yazılımı "liste, 4 öğe" gibi bir ifadeyi duyurur.
Windows'ta NVDA ekran okuyucuyla kullanılan gezinme özelliğinin bir demosunu burada bulabilirsiniz.
Artık stili, önceki gibi görünecek şekilde uyarlamanız gerekir.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
Listelerin kullanılması, ekran okuyucu kullanıcıları için birçok avantaja sahiptir:
- Kullanıcılar, öğelerle etkileşime geçmeden önce toplam öğe sayısını görebilir.
- Liste öğesinden liste öğesine atlamak için kısayolları kullanabilirler.
- Listeden listeye atlamak için kısayolları kullanabilirler.
- Ekran okuyucu, mevcut öğenin dizin numarasını (ör. "liste öğesi, dört öğeden ikisi") duyurabilir.
Ayrıca, sayfa CSS olmadan sunulursa liste, bağlantıları yalnızca bir bağlantı yığını yerine tutarlı bir öğe grubu olarak gösterir.
Safari'de VoiceOver ile ilgili dikkate değer bir ayrıntı, list-style: none ayarını yaptığınızda tüm bu avantajları kaybetmenizdir. Bu durum tasarım gereğidir. WebKit ekibi, liste gibi görünmeyen listelerin liste semantiklerini kaldırmaya karar verdi. Bu durum, gezinmenizin karmaşıklığına bağlı olarak sorun oluşturabilir veya oluşturmayabilir. Diğer yandan, gezinme özelliği hâlâ kullanılabilir durumdadır ve yalnızca Safari'deki VoiceOver'ı etkiler. Chrome veya Firefox ile VoiceOver, NVDA gibi diğer ekran okuyucuların yanı sıra öğelerin sayısını duyurmaya devam eder. Diğer yandan, anlamsal bilgiler bazı durumlarda gerçekten yararlı olabilir. Bu kararı vermek için gezinme menüsünü gerçek ekran okuyucu kullanıcılarıyla test etmeniz ve geri bildirimlerini almanız gerekir. Safari'de VoiceOver'un diğer tüm ekran okuyucuları gibi davranması gerektiğini düşünüyorsanız <ul> öğesinde ARIA liste rolünü açıkça ayarlayarak sorunu çözebilirsiniz. Bu işlem, davranışı liste stilini kaldırmadan önceki duruma döndürür. Görsel olarak liste aynı görünür.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
Belirgin işaret ekleme
Ekran okuyucu kullanıcıları için çok az çabayla büyük iyileştirmeler yaptınız ancak yapabileceğiniz bir şey daha var. Gezinme, anlamsal olarak hâlâ yalnızca bir bağlantı listesidir ve bu belirli listenin web sitenizin ana gezinme menüsü olduğunu anlamak zordur. <ul> öğesini bir <nav> öğesine sarmalayarak bu sıradan listeyi gezinme listesine dönüştürebilirsiniz.
<nav> öğesini kullanmanın birçok avantajı vardır. Özellikle, ekran okuyucu kullanıcıyla etkileşime geçtiğinde "gezinme" gibi bir şey duyurur ve sayfaya bir belirgin işaret ekler. Dönüm noktaları, ekran okuyucunun atlayabileceği <header>, <footer> veya <main> gibi sayfadaki özel bölgelerdir. Sayfalarda belirgin işaretler bulunması, ekran okuyucu kullanıcılarının sayfanın geri kalanıyla etkileşime geçmek zorunda kalmadan sayfadaki önemli bölgelere doğrudan erişmesine olanak tanıdığından yararlı olabilir. Örneğin, NVDA'da D tuşuna basarak önemli noktalar arasında atlayabilirsiniz. VoiceOver'da VO + U tuşlarına basarak sayfadaki tüm yer işaretlerini listelemek için rotoru kullanabilirsiniz.

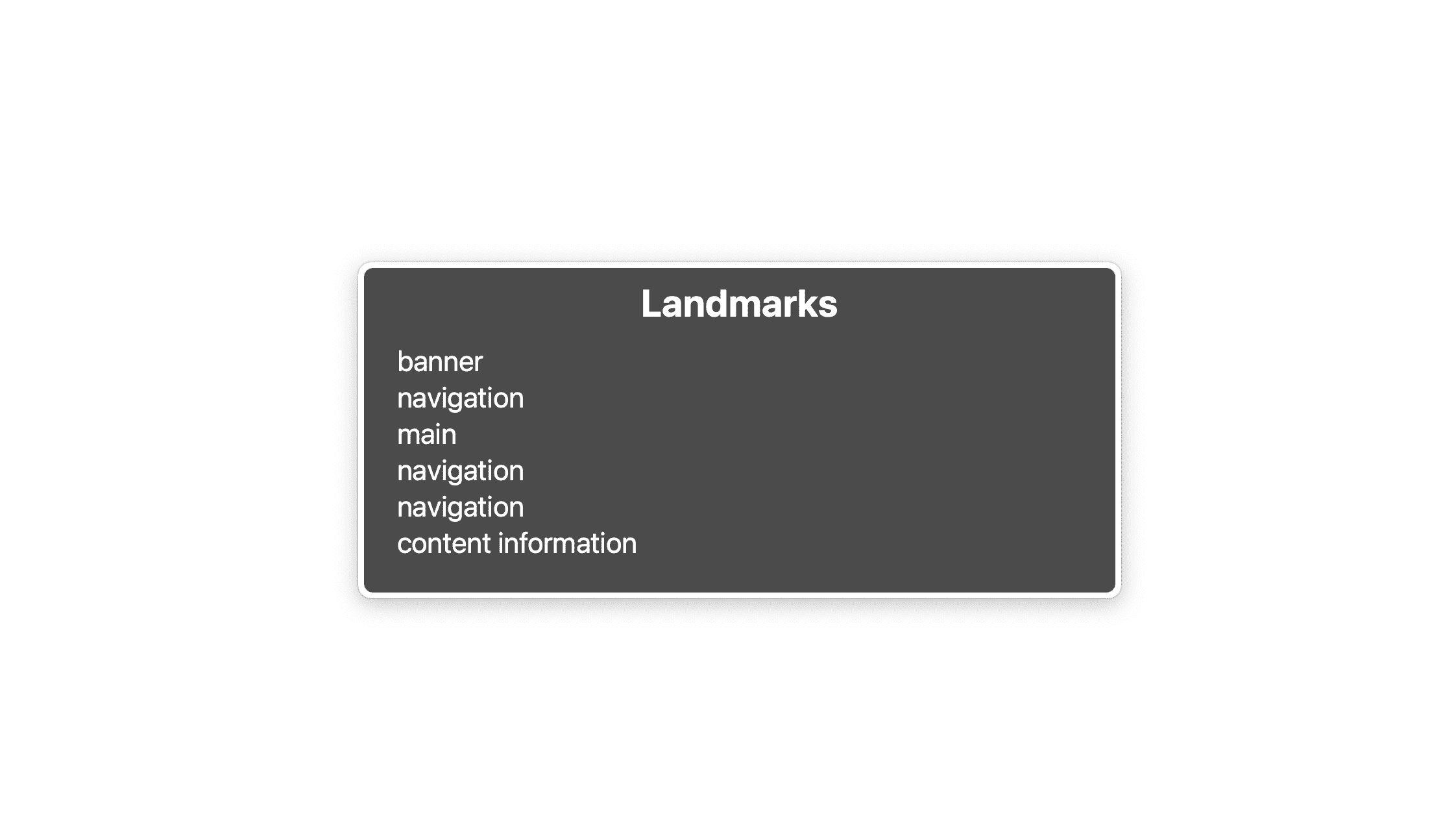
Bu listede 4 yer işareti görürsünüz: <header> öğesi olan banner, <nav> öğesi olan gezinme, <main> öğesi olan ana ve <footer> öğesi olan içerik bilgileri. Bu liste çok uzun olmamalıdır. Kullanıcı arayüzünüzün yalnızca önemli bölümlerini (ör. site araması, yerel gezinme veya sayfalandırma) yer işareti olarak işaretlemeniz gerekir.
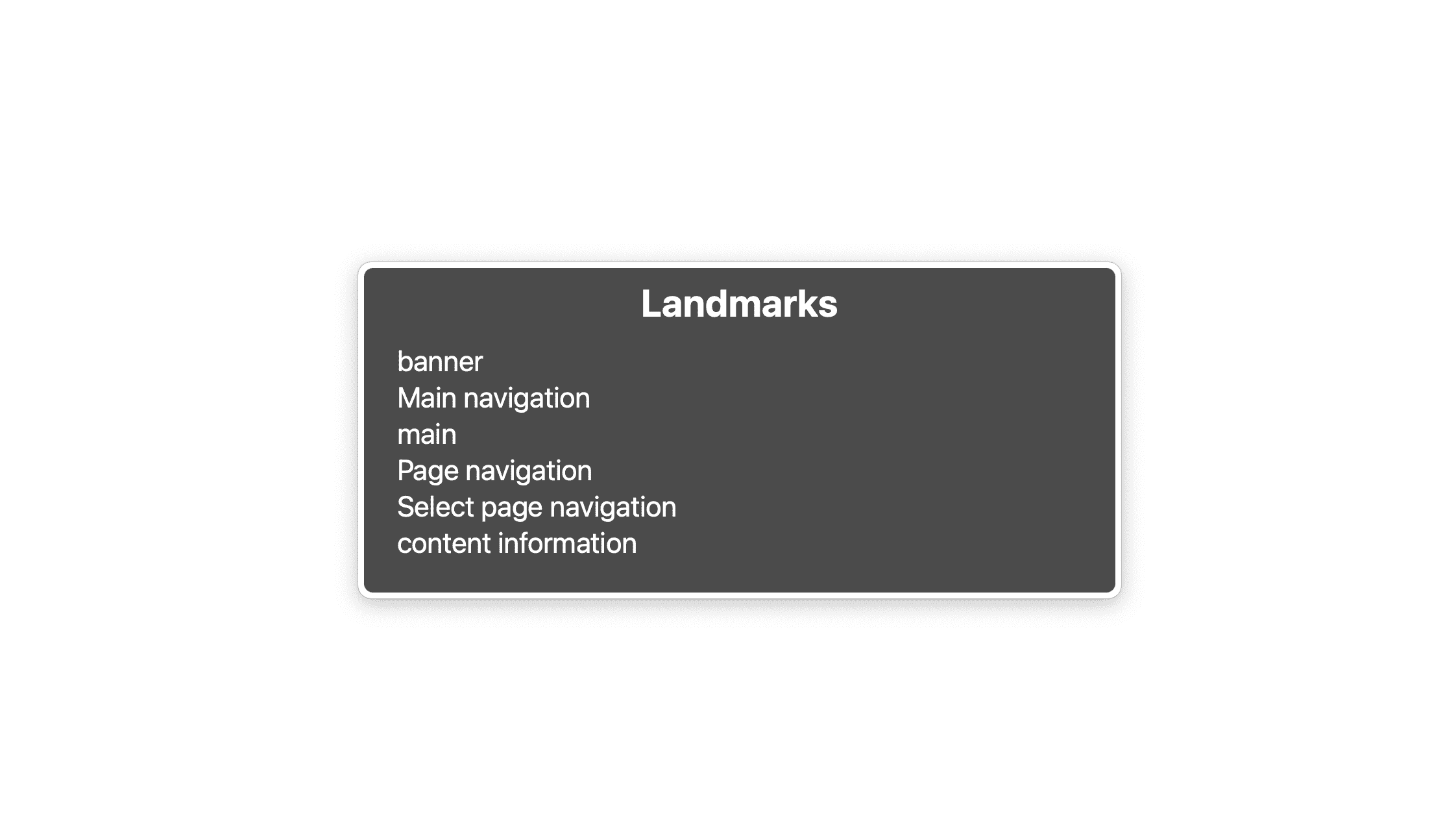
Site genelinde gezinme, sayfa için yerel gezinme ve tek bir sayfada sayfalandırma varsa 3 <nav> öğeniz de olabilir. Bu iyi bir şey ancak artık üç gezinme yer işareti var ve anlamsal olarak hepsi aynı görünüyor. Sayfanın yapısını çok iyi bilmiyorsanız bunları birbirinden ayırt etmek zordur.

Bunları ayırt edilebilir hale getirmek için aria-labelledby veya aria-label kullanarak etiketlemeniz gerekir.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Seçtiğiniz etiket sayfanın bir yerinde zaten mevcutsa bunun yerine aria-labelledby kullanabilir ve id özelliğini kullanarak mevcut etikete referans verebilirsiniz.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Özet bir etiket yeterlidir. Çok fazla kelime kullanmayın. Ekran okuyucu kullanıcılara zaten bu bilgileri sağladığından "gezinme" veya "menü" gibi ifadeleri çıkarın.

Dar ekran görünümlerinde gezinme menüsünü gizleme
Kişisel olarak, dar ekran görünümlerinde ana gezinme menüsünü gizlemeyi pek tercih etmiyorum ancak bağlantı listesi çok uzunsa bunu yapmaktan başka çareniz yoktur. Bu durumda, kullanıcılar liste yerine "Menü" etiketli bir düğme veya hamburger simgesi ya da bunların bir kombinasyonunu görür. Düğmeyi tıkladığınızda liste gösterilir ve gizlenir. Temel JavaScript ve CSS bilgisine sahipseniz bu görevi tamamlayabilirsiniz. Ancak kullanıcı deneyimi ve erişilebilirlik açısından dikkat etmeniz gereken birkaç nokta vardır.
- Listeyi erişilebilir bir şekilde gizlemeniz gerekir.
- Gezinme menüsüne klavyeden erişilebilmelidir.
- Gezinme menüsünün görünür olup olmadığı belirtilmelidir.
Hamburger düğmesi ekleme
Kademeli iyileştirme ilkesini izlediğiniz için JavaScript devre dışıyken gezinmenizin çalışmaya devam ettiğinden ve anlamlı olduğundan emin olmak istersiniz.
Gezinmenizin ihtiyaç duyduğu ilk şey bir hamburger düğmesidir. Bu öğeyi bir şablon öğesinde HTML olarak oluşturur, JavaScript'de klonlar ve gezinme menüsüne eklersiniz.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
aria-expandedözelliği, ekran okuyucu yazılımına düğmenin kontrol ettiği öğenin genişletilip genişletilmediğini bildirir.aria-label, düğmeye erişilebilir bir ad (hamburger simgesinin metin alternatifi) verir.aria-labeltarafından sağlanan bir metin etiketi bulunduğundanaria-hidden'ü kullanarak<svg>'ü yardımcı teknolojiden gizleyebilirsiniz.aria-controls, özelliği destekleyen yardımcı teknolojiye (örneğin, JAWS) düğmenin hangi öğeyi kontrol ettiğini bildirir.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- Kullanıcıların, örneğin Escape tuşuna basarak istedikleri zaman gezinme menüsünü kapatabilmesi kullanışlıdır.
- Düğme, gezinme menünüzdeki ilk öğe olması gerektiğinden
appendChildyerineinsertBeforekullanmanız önemlidir. Klavye veya ekran okuyucu kullanıcısı düğmeyi tıkladıktan sonra Sekme tuşuna basarsa listedeki ilk öğenin odağa alınmasını bekler. Düğme listeden sonra gelirse bu durum söz konusu olmaz.
Ardından, düğmenin varsayılan stilini sıfırlayın ve yalnızca dar görüntü alanlarında göründüğünden emin olun.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
Listeyi gizleme
Listeyi gizlemeden önce gezinme menüsünü ve listeyi, düzenin dar görüntü alanı için optimize edildiği ancak büyük ekranlarda da iyi görüneceği şekilde konumlandırın ve biçimlendirin.
Öncelikle <nav>'ı sayfanın doğal akışından kaldırın ve görüntü alanının üst köşesine yerleştirin.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
Ardından, yeni bir özel mülk (—-nav-list-layout) ekleyerek dar görüntü alanlarında düzeni değiştirin. Düzen varsayılan olarak sütun şeklindedir ve daha büyük ekranlarda satıra geçer.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
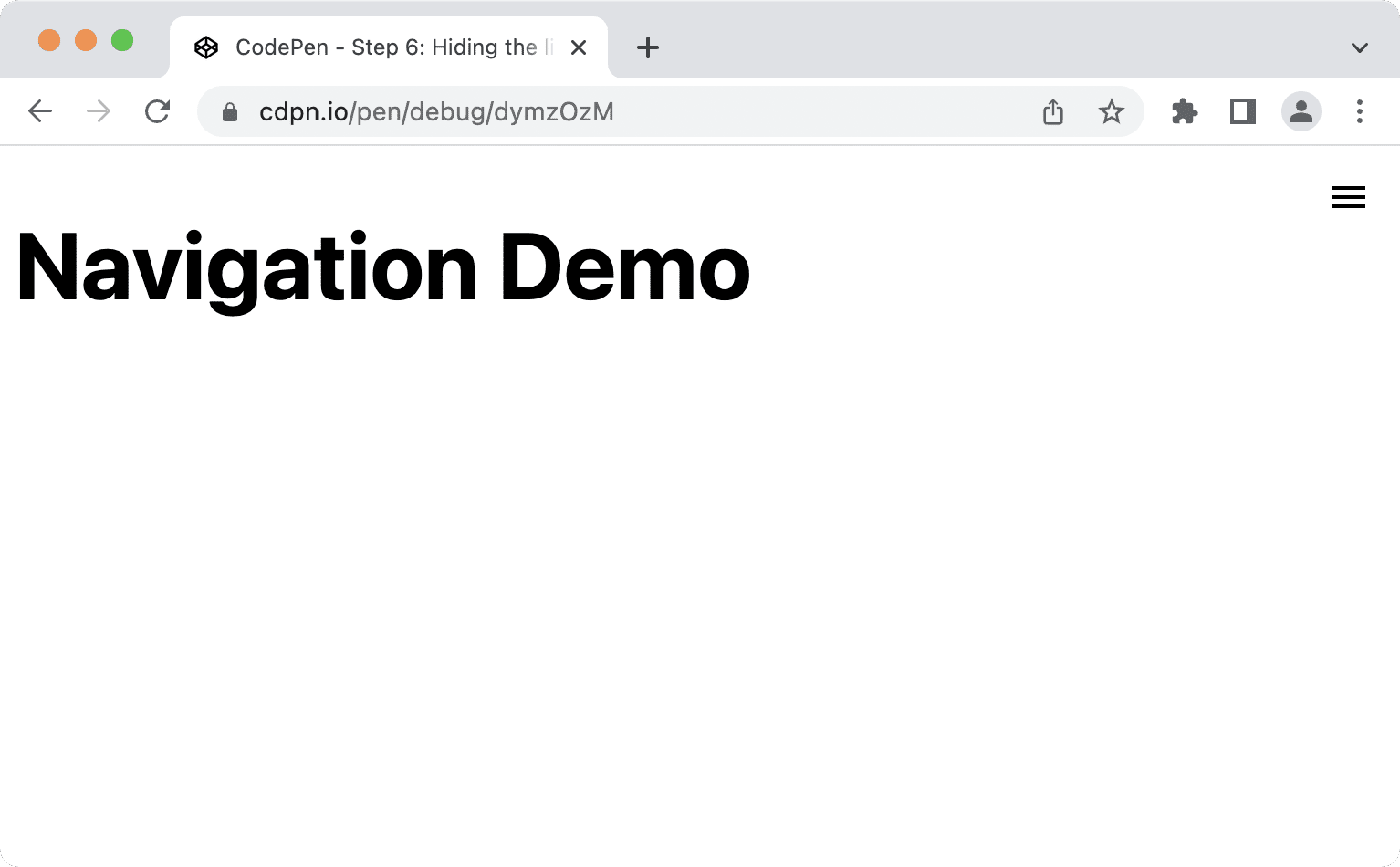
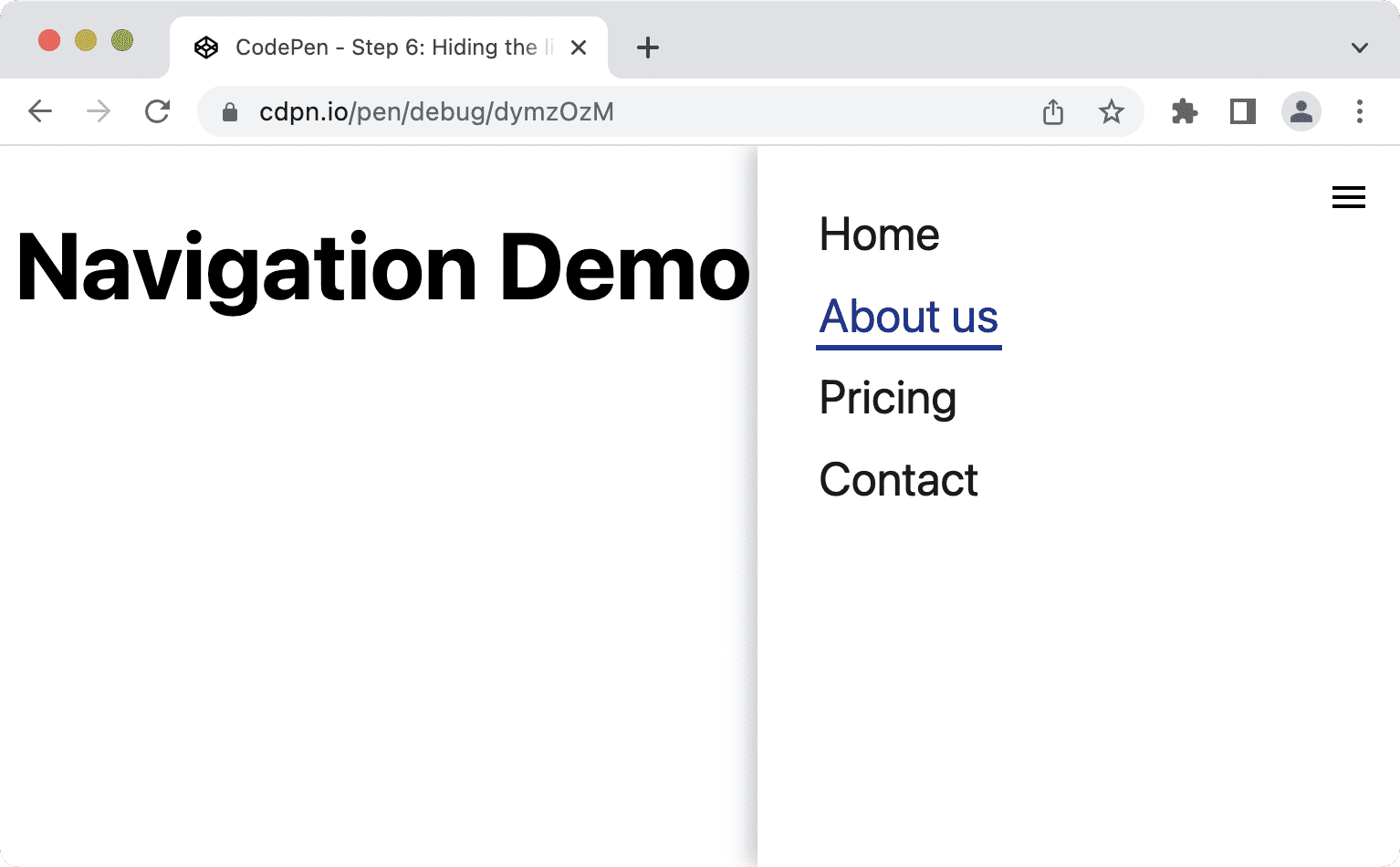
Gezinme menünüz dar ekran görünümlerinde aşağıdaki gibi görünmelidir.

Liste için CSS'ye ihtiyaç var. Onu en üst köşeye taşıyacağız, dikey olarak ekranın tamamını doldurmasını sağlayacağız, bir background-color ve bir box-shadow uygulayacağız.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
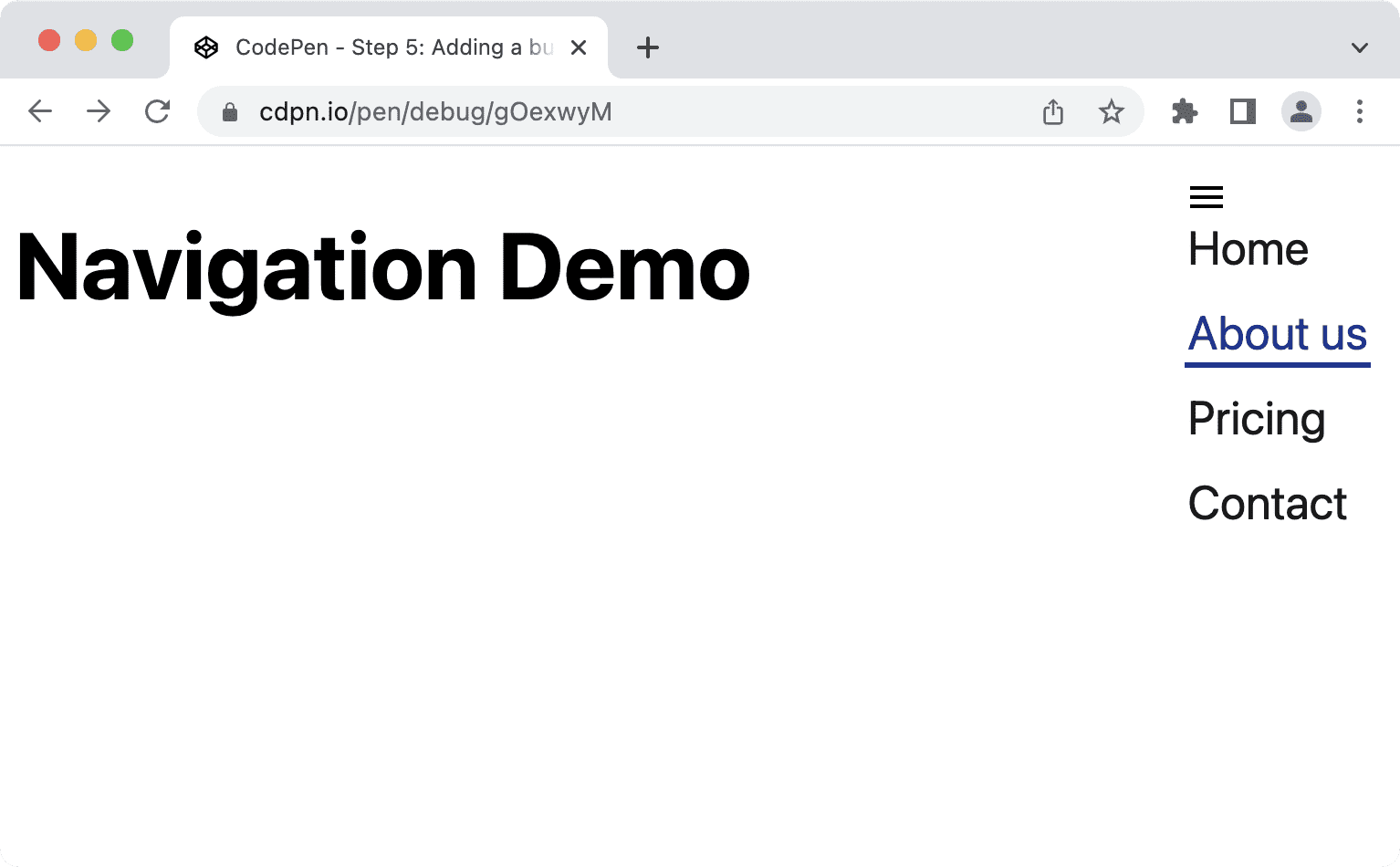
Liste, dar ekran görünümlerinde aşağıdaki gibi görünmelidir. Basit bir listeden ziyade kenar çubuğuna benzer.

Son olarak, listeyi gizleyin. Listeyi yalnızca kullanıcı düğmeyi bir kez tıkladığında gösterin ve tekrar tıkladığında gizleyin. Gezinmenin tamamını değil, yalnızca listeyi gizlemek önemlidir. Gezinmeyi gizlemek, önemli bir yer işaretini de gizlemek anlamına gelir.
Daha önce, aria-expanded özelliğinin değerini değiştirmek için düğmeye bir tıklama etkinliği eklemiştiniz. Bu bilgileri, CSS'de listeyi göstermek ve gizlemek için bir koşul olarak kullanabilirsiniz.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
Listeyi gizlemek için opacity: 0 veya translateX(100%) yerine visibility: hidden ya da display: none gibi bir mülk beyanı kullanmanız önemlidir. Bu özellikler, gezinme gizlendiğinde bağlantıların odaklanılabilir olmamasını sağlar. opacity veya translate kullanıldığında içerik görsel olarak kaldırılır. Böylece bağlantılar görünmez ancak klavye kullanılarak erişilebilir durumda kalır. Bu durum kullanıcıları şaşırtabilir ve can sıkıcı olabilir. visibility veya display kullanıldığında görsel olarak gizlenir ve erişilemez hale gelir. Bu nedenle tüm kullanıcılar için gizlenir.
Listeyi animasyonlu hale getirme
display: none; yerine neden visibility: hidden; kullanmanız gerektiğini merak ediyorsanız bunun nedeni, görünürlüğü animasyonlu hale getirebilmenizdir. Yalnızca hidden ve visible olmak üzere iki durumu vardır ancak kaydırma veya yavaşça görünme efekti oluşturmak için transform veya opacity gibi başka bir mülkle birleştirebilirsiniz. Görüntüleme özelliği animasyonlu olmadığından bu, display: none ile çalışmaz.
Aşağıdaki CSS geçişleri opacity, kaybolma ve görünme efekti oluşturmak için kullanılır.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
Bunun yerine hareketi animasyonlu hale getirmek istiyorsanız transition mülkünü prefers-reduced-motion medya sorgusuna sarmalayın. Animasyonlar bazı kullanıcılarda mide bulantısı, baş dönmesi ve baş ağrısı tetikleyebilir.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
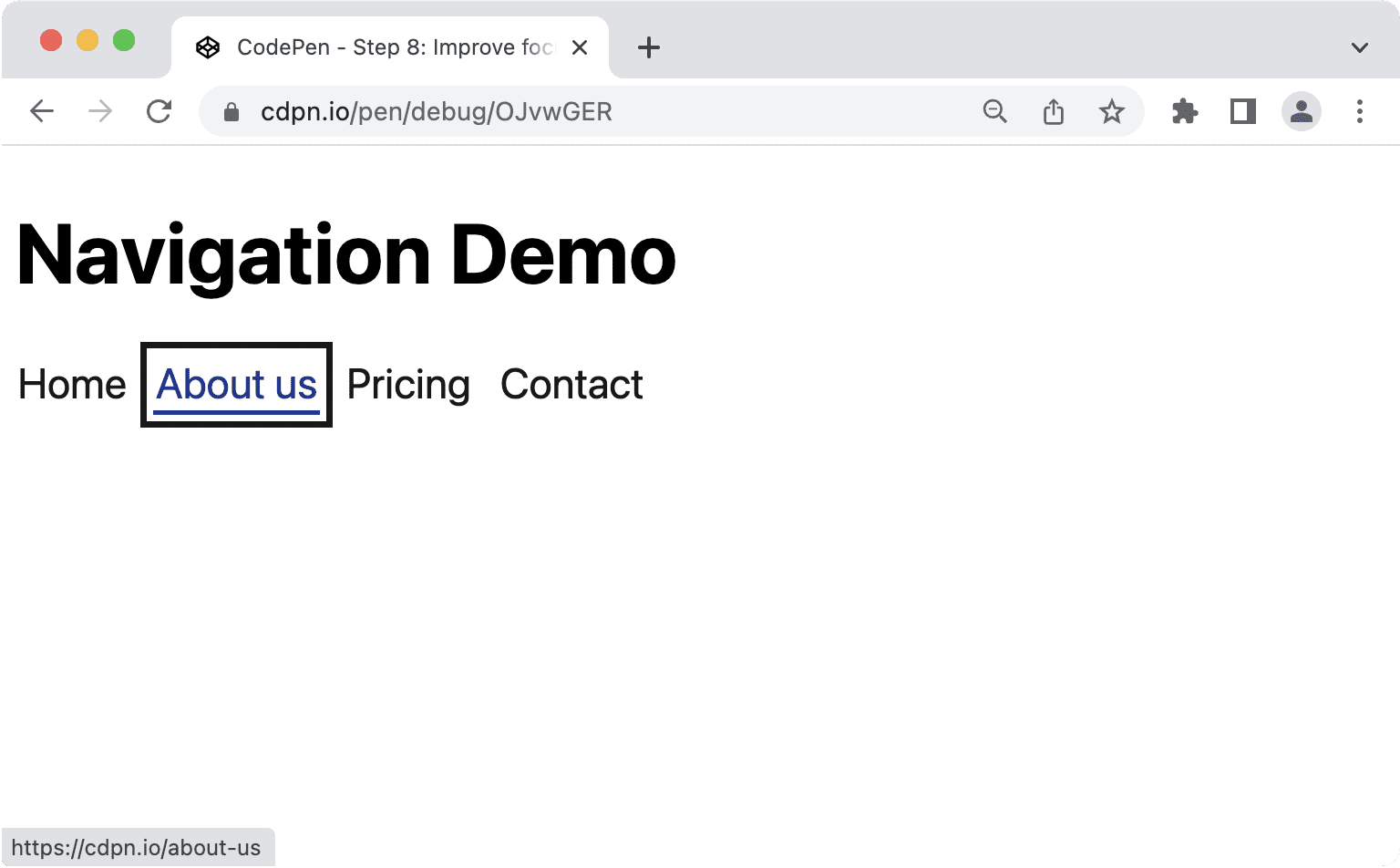
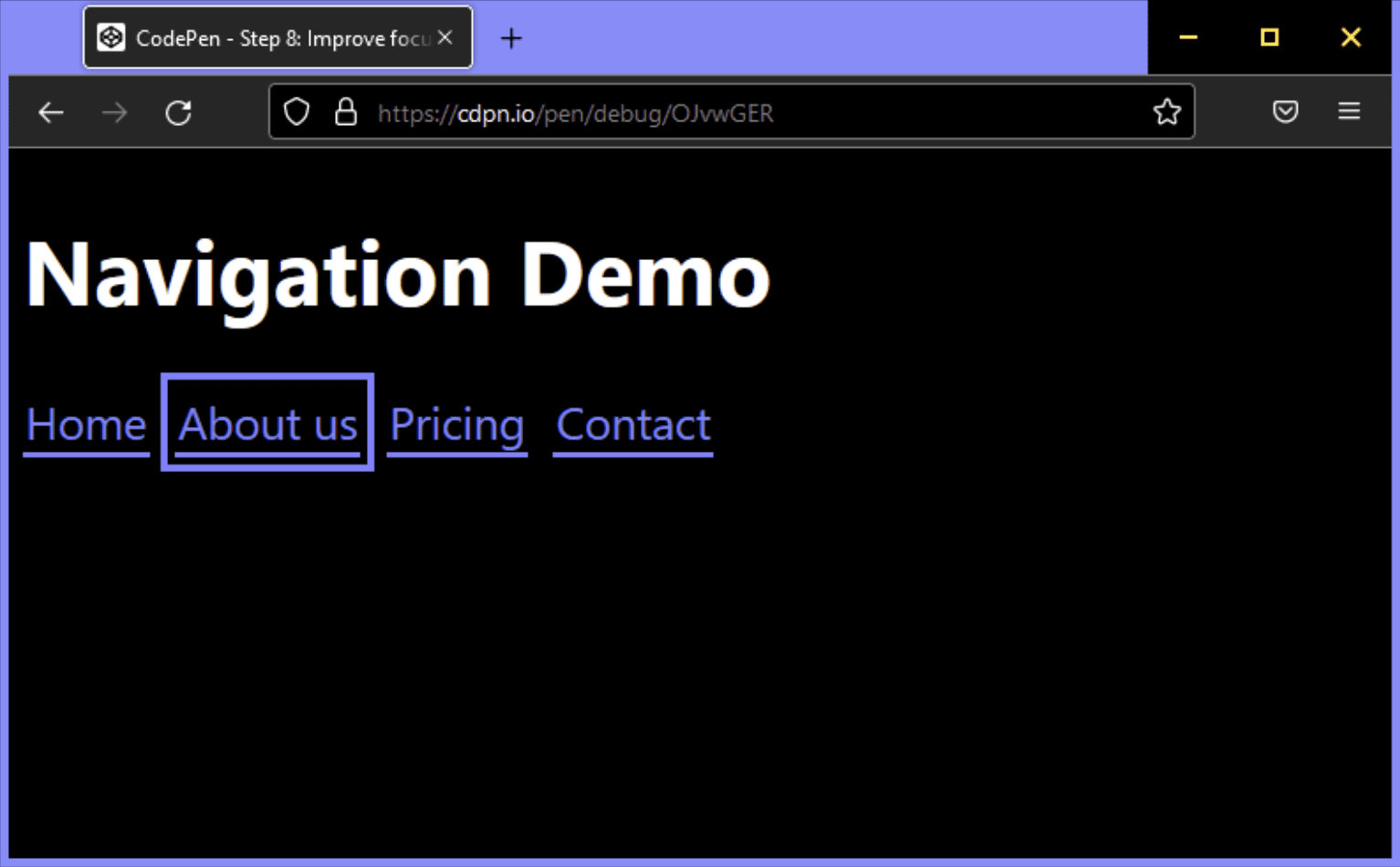
Bu sayede, animasyonu yalnızca hareket azaltma tercihi olmayan kullanıcılar görür.
Odak stilini iyileştirme
Klavye kullanıcıları, sayfadaki yön ve gezinme için öğelerin odak stillerine güvenir. Varsayılan odak stilleri, odak stili olmamasına (outline: none ayarladığınızda gerçekleşir) kıyasla daha iyidir ancak daha net görülebilen özel odak stilleri kullanıcı deneyimini iyileştirir.
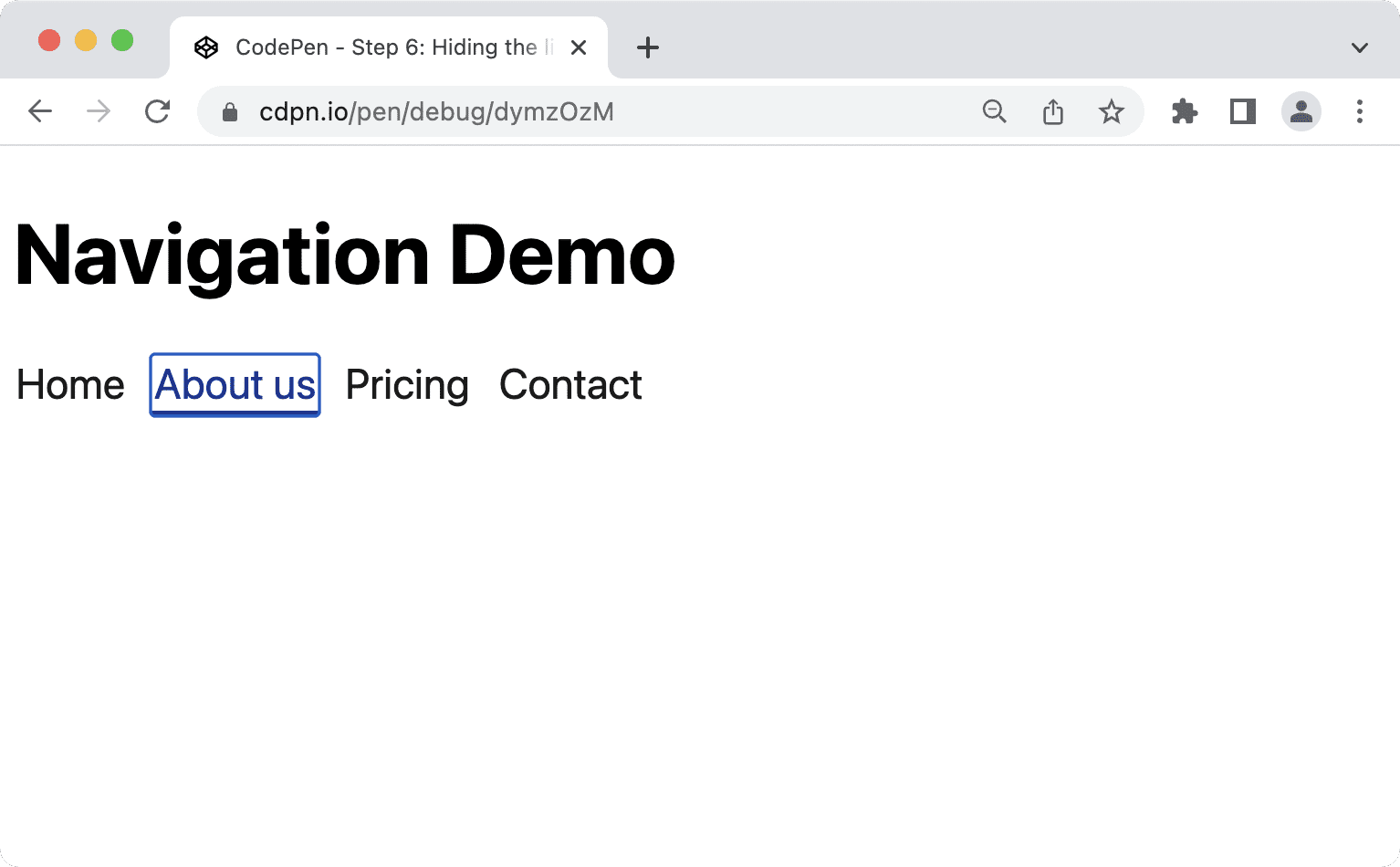
Chrome 103'te bağlantıdaki varsayılan odak stilleri aşağıdaki gibi görünür.

Kendi renklerinizde kendi stillerinizi sağlayarak bu durumu iyileştirebilirsiniz. :focus yerine :focus-visible kullanarak, odaklanma stillerinin ne zaman gösterileceğine tarayıcıya karar verebilirsiniz. :focus stilleri, ihtiyaç duyup duymadıklarına bakılmaksızın fare, klavye ve dokunmatik kullanıcılar dahil herkes tarafından görülebilir. :focus-visible ile tarayıcı, bu öğeleri yalnızca klavye kullanıcılarına mı yoksa herkese mi göstereceğine karar vermek için dahili sezgisel yöntemler kullanır.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
:focus-visible için tarayıcı desteği

Odaklanan öğeleri vurgulamanın farklı yolları vardır. outline mülkü, border ile yaşanabilecek düzen bozulmasını önlediği ve Windows'taki yüksek kontrast moduyla iyi çalıştığı için kullanılması önerilir. Özel kontrast ayarlarıyla hiç gösterilmeyebilecekleri için iyi çalışmayan mülkler background-color veya box-shadow olarak gösterilir.

Tebrikler! Giderek gelişen, anlam açısından zengin, erişilebilir ve mobil uyumlu bir ana gezinme menüsü oluşturdunuz.
Her zaman iyileştirilebilecek bir şey vardır. Örneğin:
- Dar ekran görünümlerinde gezinme menüsünde odağı kilitlemeyi veya sayfanın geri kalanını etkinsiz hale getirmeyi düşünebilirsiniz.
- Klavye kullanıcılarının gezinmeyi atlamasına izin vermek için sayfanın en üstüne bir atlama bağlantısı ekleyebilirsiniz.
Bu makalenin "çok basit veya çok karmaşık olmayan" bir çözüm sunma hedefiyle başladığını hatırlıyorsanız şimdi tam olarak bu noktadayız. Ancak, gezinme menüsünü aşırı derecede karmaşık hale getirmek mümkündür.
Gezinme menüleri ve menüler
Gezinme menüleri ile menüler arasında belirgin bir fark vardır. Gezinmeler, ilgili belgelerde gezinmek için kullanılan bağlantı koleksiyonlarıdır. Menüler, bir dokümanda yapılacak işlemlerden oluşur. Bazen bu görevler çakışır. Modal pencere açma gibi bir işlem gerçekleştiren bir düğme de içeren bir gezinme menünüz olabilir veya bir işlemin yardım sayfası gibi başka bir sayfaya yönlendirdiği bir menünüz olabilir. Bu durumda, ARIA rollerini bir araya getirmemeniz, bileşeninizin ana amacını belirlemeniz ve işaretlemeyi ve rolleri buna göre seçmeniz önemlidir.
<nav> öğesinin, öğenin gezinme öğesi olduğunu bildirmek için yeterli olan bir örtük ARIA gezinme rolü vardır. Ancak sitelerde genellikle menü, menü çubuğu ve menü öğesi de kullanılır. Bu terimleri bazen birbirinin yerine kullandığımız için ekran okuyucu kullanıcılarının deneyimini iyileştirmek amacıyla bunları birleştirmenin yararlı olabileceğini düşünüyoruz. Bunun genellikle neden geçerli olmadığını öğrenmeden önce bu rollerin resmi tanımına göz atalım.
Gezinme rolü
Belgede veya ilgili belgelerde gezinmek için kullanılan gezinme öğelerinin (genellikle bağlantılar) koleksiyonu.
navigation (rol) WAI-ARIA 1.1
Menü rolü
Menüler genellikle kullanıcının çağırabileceği yaygın işlemlerin veya işlevlerin listesidir. Menü rolü, menü öğelerinin listesi bir masaüstü uygulamasındaki menüye benzer şekilde sunulduğunda uygundur.
menu (rol) WAI-ARIA 1.1
Menü çubuğu rolü
Genellikle görünür durumda kalan ve genellikle yatay olarak sunulan bir menü sunumu. Menü çubuğu rolü, Windows, Mac ve Gnome masaüstü uygulamalarında bulunanlara benzer bir menü çubuğu oluşturmak için kullanılır. Menü çubuğu, sık kullanılan komutlardan tutarlı bir grup oluşturmak için kullanılır. Yazarlar, menü çubuğu etkileşiminin masaüstü grafik kullanıcı arayüzündeki tipik menü çubuğu etkileşimine benzer olmasını sağlamalıdır.
menubar (rol) WAI-ARIA 1.1
menuitem rolü
Menü veya menü çubuğu içeren bir seçenek grubundaki seçenek.
menuitem (rol) WAI-ARIA 1.1
Buradaki şart çok nettir. Dokümanda veya ilgili dokümanlarda gezinmek için gezinme menüsünü, yalnızca masaüstü uygulamalarındaki menülere benzer bir işlem veya işlev listesi için menü menüsünü kullanın. Bir sonraki Google Dokümanlar'ı oluşturmuyorsanız ana gezinme menüsü rollerinden herhangi birine ihtiyacınız yoktur.
Menü ne zaman uygundur?
Menü öğelerinin birincil kullanımı gezinme değil, işlem gerçekleştirmektir. Bir veri listeniz veya tablonuz olduğunu ve kullanıcıların listedeki her öğe üzerinde belirli işlemleri yapabileceğini varsayalım. Her satıra bir düğme ekleyebilir ve kullanıcılar düğmeyi tıkladığında işlemleri gösterebilirsiniz.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
Menü rollerini kullanmanın sonuçları
Birçok sorunla karşılaşılabileceğinden bu menü rollerini akıllıca kullanmak çok önemlidir.
Menüler belirli bir DOM yapısı gerektirir. menuitem, menu öğesinin doğrudan bir alt öğesi olmalıdır. Aşağıdaki kod, anlamsal davranışı bozabilir:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
Bilgili kullanıcılar, belirli klavye kısayollarının menüler ve menü çubuklarıyla çalışmasını bekler. ARIA Yazarlık Uygulamaları Kılavuzu'na (APG) göre bunlar şunlardır:
- Menü öğelerini seçmek için Enter ve Boşluk tuşlarını kullanın.
- Öğeler arasında gezinmek için tüm yönlerdeki ok tuşları.
- Odağı sırasıyla ilk veya son öğeye taşımak için Home ve End tuşları.
- a-z: Odağı, yazılan karakterle başlayan bir etikete sahip bir sonraki menü öğesine taşımak için kullanılır.
- Menüyü kapatmak için Esc tuşuna basın.
Ekran okuyucu bir menü algılarsa yazılım, daha önce bahsedilen kısayolların kullanılmasını sağlayarak tarama modunu otomatik olarak değiştirebilir. Ekran okuyucu kullanma konusunda deneyimli olmayan kullanıcılar, bu kısayolları veya bunların nasıl kullanılacağını bilmedikleri için menüyü kullanamayabilir.
Üst Karakter ve Üst Karakter + Sekme tuşlarını kullanabileceğini düşünen klavye kullanıcıları da bu durumdan etkilenir.
Menü ve menü çubukları oluştururken göz önünde bulundurmanız gereken birçok nokta vardır. Bunların başında, bu öğeleri kullanmanın uygun olup olmadığı gelir. Tipik bir web sitesi oluştururken ihtiyacınız olan tek şey, liste ve bağlantılar içeren nav öğesidir. Tek sayfalık uygulamalar (SPA) veya web uygulamaları da buna dahildir. Temel yığın önemli değildir. Masaüstü uygulamasına çok benzeyen bir şey oluşturmuyorsanız menü rollerinden kaçının.
Ek Kaynaklar
- Scott O'Hara'nın Fixing Lists (Listeleri Düzeltme) adlı kitabı
- Adrian Roselli'nin Site Gezinme İçin ARIA Menü Rollerini Kullanmayın başlıklı makalesi.
- Heydon Pickering tarafından yazılan Menüler ve Menü Düğmeleri.
- Marco Zehe tarafından yazılan WAI-ARIA menüleri ve bunları neden çok dikkatli bir şekilde ele almanız gerektiği başlıklı makale.
- Kitty Giraudel tarafından yazılan İçerikleri sorumlu bir şekilde gizleme.
- Matthias Ott tarafından yazılan :focus-visible Is Here (Odaklanabilir özelliği kullanıma sunuldu) makalesi.
Mick Haupt tarafından oluşturulan lokomotif resim


