Geschwindigkeit ist also wichtig, aber was genau meinen wir damit? Was bedeutet es, eine schnelle Website zu haben?
Häufig wird gesagt, dass eine Website in x,xx Sekunden geladen wird.Das Laden ist jedoch kein einzelner Moment, sondern ein Prozess, der sich nicht mit einem einzelnen Messwert vollständig erfassen lässt. Es gibt mehrere Momente während des Ladevorgangs, die sich darauf auswirken können, ob ein Nutzer das Laden als „schnell“ wahrnimmt. Wenn Sie sich nur auf einen konzentrieren, können Sie Probleme übersehen, die während des restlichen Zeitraums auftreten.
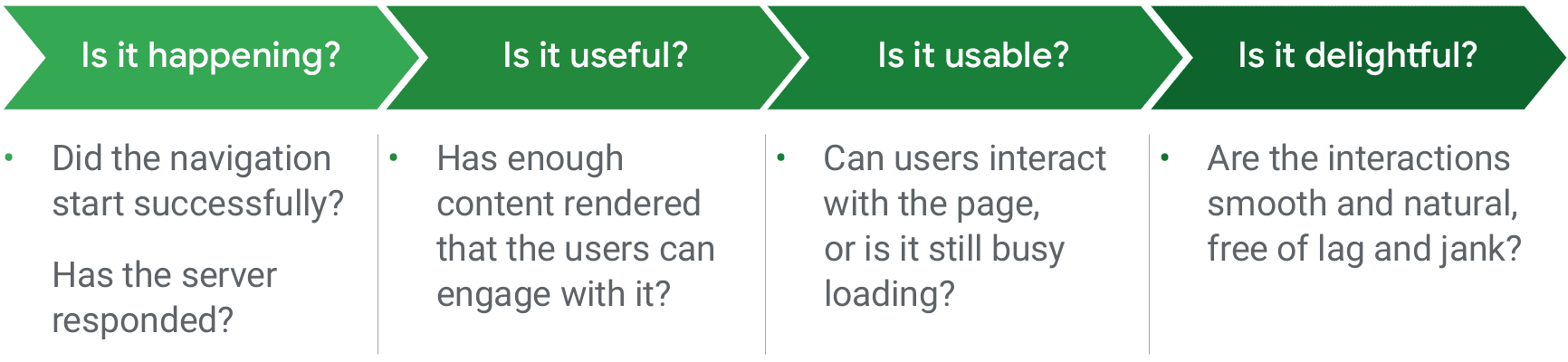
Anstatt die Auslastung mit nur einem Messwert zu messen, sollten Sie jeden Moment während der Nutzung erfassen, der sich auf die Wahrnehmung der Nutzer von der Ladegeschwindigkeit auswirkt. Wenn ein Nutzer eine Webseite aufruft, sucht er in der Regel nach bestimmten Arten von Feedback:

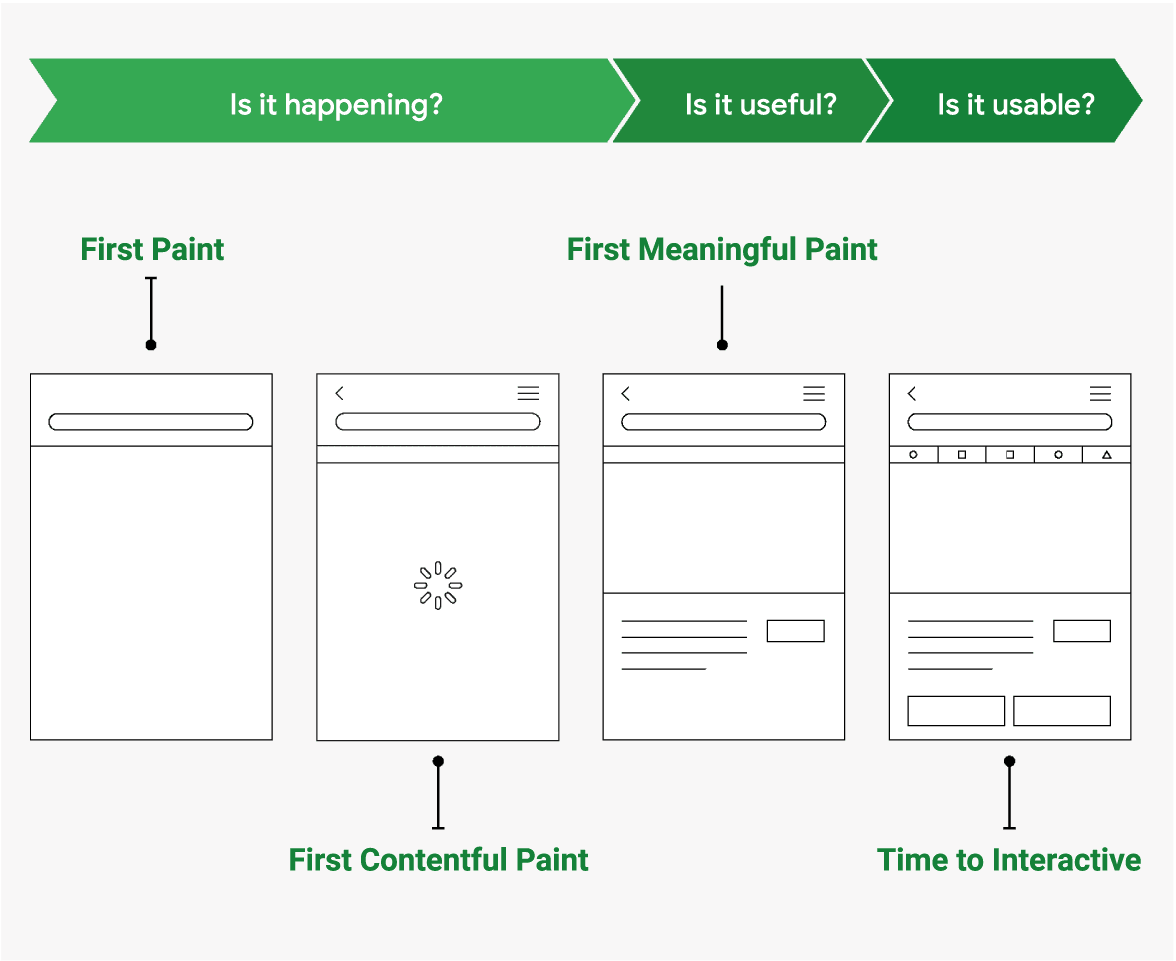
Traditionelle Leistungsmesswerte wie die Ladezeit oder die DOMContentLoaded-Zeit sind nicht zuverlässig, da sie nicht unbedingt mit diesen Feedback-Meilensteinen übereinstimmen. Daher wurden zusätzliche Messwerte eingeführt, mit denen Sie nachvollziehen können, wann eine Seite dieses Feedback an die Nutzer liefert:

Es ist wichtig, die verschiedenen Erkenntnisse zu verstehen, die diese Messwerte bieten, und dann die zu ermitteln, die für die Nutzerfreundlichkeit wichtig sind. Einige Marken definieren sogar zusätzliche benutzerdefinierte Messwerte, die auf den Erwartungen der Nutzer an ihren Dienst zugeschnitten sind. Bei Pinterest möchten Nutzer Bilder sehen. Daher wurde der benutzerdefinierte Messwert Pinner-Wartezeit definiert, der die Zeit bis zur Interaktivität und die Ladezeit von Bildern im Above-the-Fold-Bereich kombiniert.
Auch wenn die Ladezeit über einen längeren Zeitraum gemessen wird, kann es für die Berichterstellung oder den Vergleich hilfreich sein, einen einzelnen Messwert zu verwenden: Sowohl der Geschwindigkeitsindex als auch der Lighthouse-Wert eignen sich dafür.



