La velocità conta, ma cosa si intende esattamente per velocità? Che cosa significa avere un sito veloce?
È comune sentire persone che parlano del caricamento del proprio sito web in x,xx secondi o simili, ma un caricamento non è un singolo istante; è un'esperienza che nessuna singola metrica può cogliere appieno. Esistono diversi momenti durante l'esperienza di caricamento che possono influire sulla percezione di un utente in termini di "velocità" e, se ti concentri solo su uno, potresti perdere le esperienze negative che si verificano nel resto del tempo.
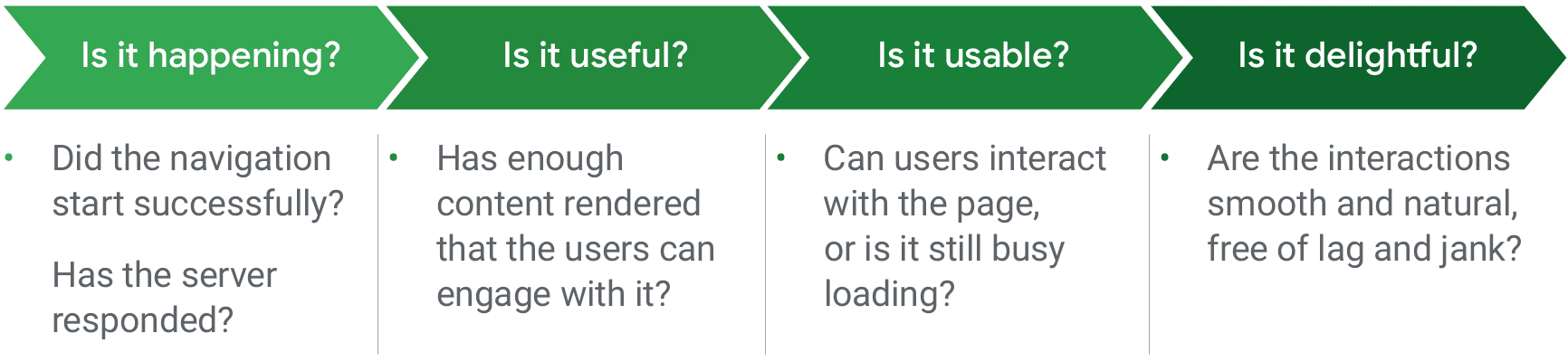
Anziché misurare il carico con una sola metrica, devi cronometrare ogni momento dell'esperienza che influisce sulla percezione della velocità di caricamento da parte dell'utente. Quando un utente visita una pagina web, in genere cerca determinati tipi di feedback:

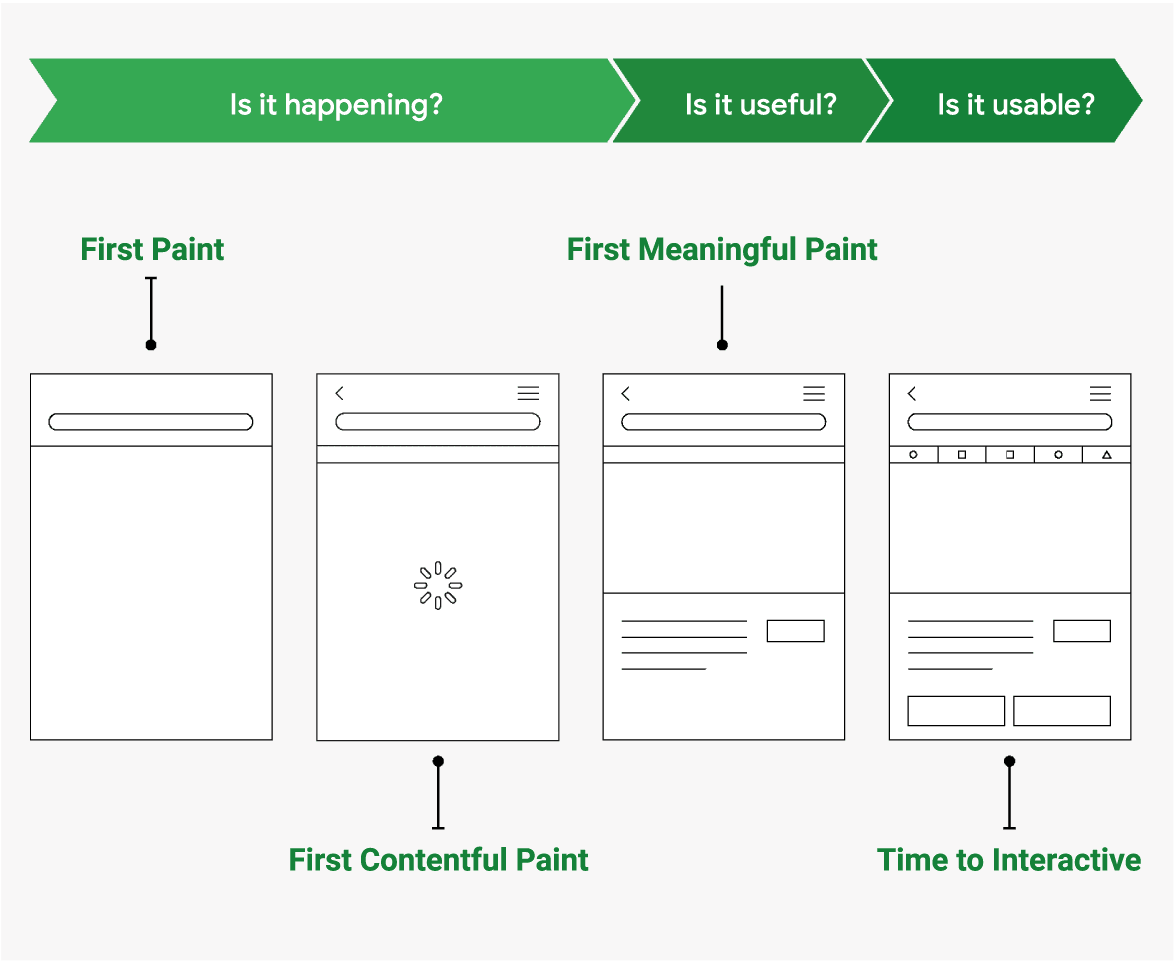
Le metriche sul rendimento tradizionali, come il tempo di caricamento o il tempo DOMContentLoaded, non sono affidabili, poiché la loro occorrenza può corrispondere o meno a questi traguardi di feedback. Di conseguenza, sono emerse metriche aggiuntive che potrebbero essere utilizzate per capire quando una pagina fornisce questo feedback agli utenti:

È importante comprendere le diverse informazioni offerte da queste metriche, quindi stabilire quali sono importanti per la tua esperienza utente. Alcuni brand definiscono anche metriche personalizzate aggiuntive specifiche per le aspettative delle persone nei confronti del loro servizio. Nel caso di Pinterest, gli utenti vogliono vedere le immagini, quindi è stata definita una metrica personalizzata, Tempo di attesa del Pinner, che combina il tempo di risposta e i tempi di caricamento delle immagini nella parte superiore della pagina.
Anche se il caricamento avviene in più momenti, può comunque essere utile avere una singola metrica ai fini di generazione di report o confronti semplificati: sia l'indice di velocità sia il punteggio Lighthouse possono essere utilizzati in questo modo.



