Szybkość ma znaczenie, ale co dokładnie mamy na myśli? Co to znaczy mieć szybką witrynę?
Często słyszy się, że strona wczytuje się w x,xx sekundy lub podobnie, ale wczytywanie nie jest pojedynczym momentem, lecz procesem, którego nie da się zbadać za pomocą jednego wskaźnika. Wrażenia użytkownika dotyczące szybkości wczytywania mogą zależeć od wielu momentów w trakcie wczytywania. Jeśli skupisz się tylko na jednym, możesz nie zauważyć nieprzyjemnych wrażeń, które występują w pozostałym czasie.
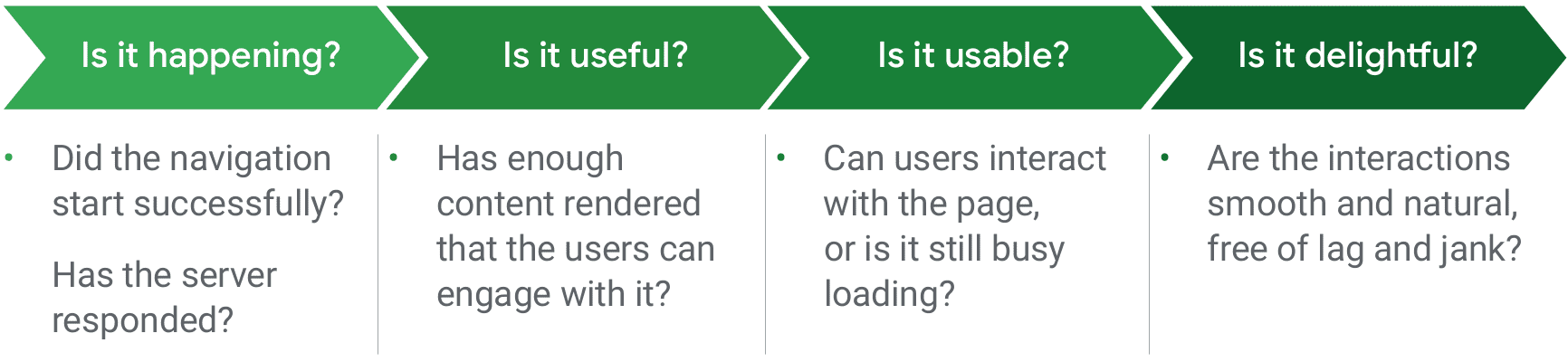
Zamiast mierzyć czas wczytywania za pomocą jednego parametru, należy mierzyć czas trwania każdego momentu, który wpływa na postrzeganie przez użytkownika szybkości wczytywania. Gdy użytkownik przechodzi na stronę internetową, zwykle szuka określonych typów opinii:

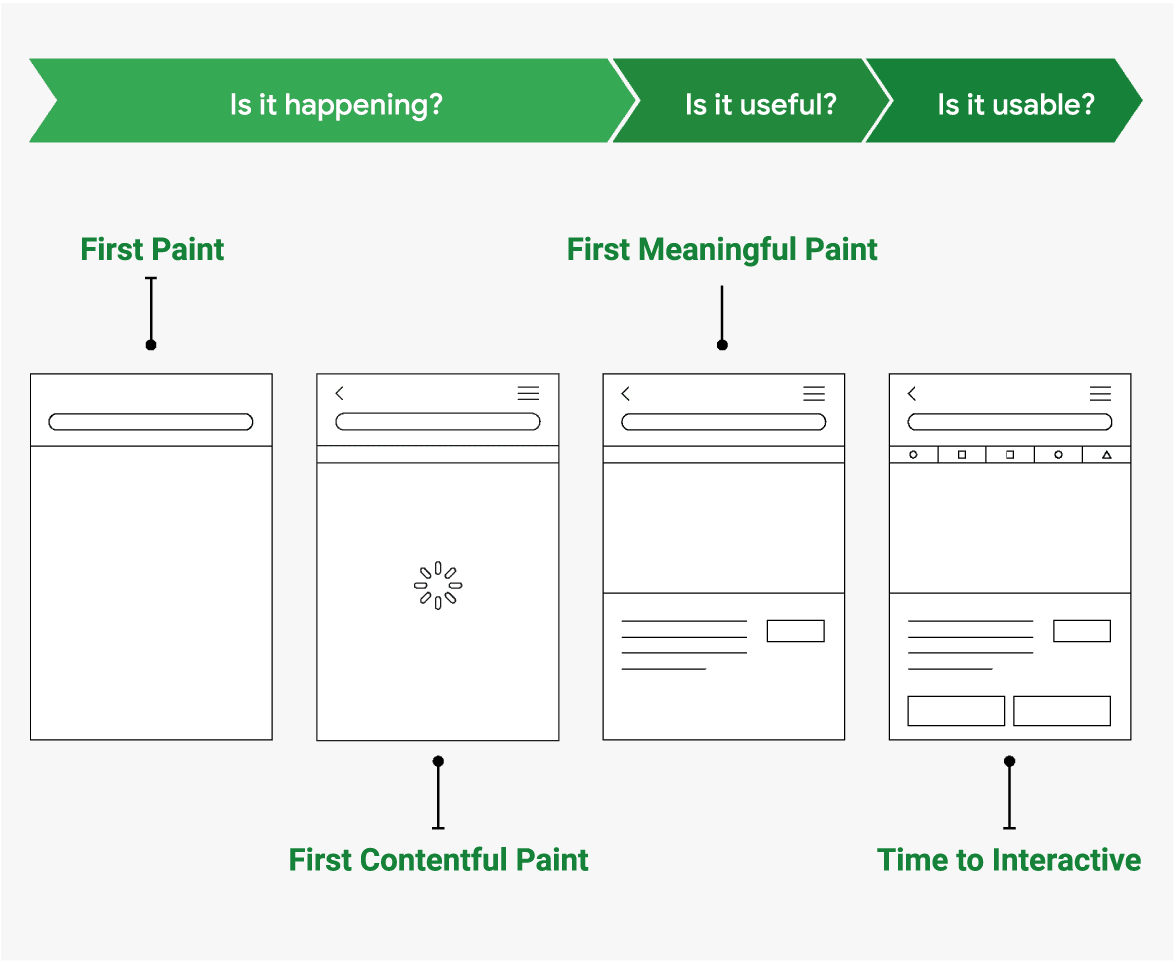
Tradycyjne dane o wydajności, takie jak czas wczytywania czy czas DOMContentLoaded, są niewiarygodne, ponieważ ich wystąpienie może, ale nie musi odpowiadać tym punktom kontrolnym. Dlatego pojawiły się dodatkowe dane, które mogą służyć do określania, kiedy strona przekazuje użytkownikom te informacje:

Należy dokładnie poznać różne statystyki, a następnie wybrać te, które są ważne z perspektywy użytkownika. Niektóre marki definiują nawet dodatkowe dane niestandardowe, które odpowiadają oczekiwaniom użytkowników wobec ich usługi. Użytkownicy Pinteresta chcą widzieć obrazy, więc firma zdefiniowała niestandardowe dane Czas oczekiwania na piny, które łączą czas do interakcji i czas wczytywania obrazów widocznych na ekranie.
Nawet jeśli czas wczytywania jest dłuższy niż jeden moment, warto mieć jeden rodzaj danych na potrzeby uproszczonego raportowania lub porównywania: do tego celu można użyć wskaźnika Speed Index i oceny Lighthouse.



