تعرَّف على أحدث المعلومات في "إحصاءات PageSpeed" لمساعدتك في قياس جودة صفحتك وموقعك الإلكتروني وتحسينها بشكل أفضل.
على مرّ السنين، تطورت إحصاءات PageSpeed (PSI) لتكون مصدرًا شاملاً لكل من البيانات والبيانات المختبرية. ويدمج هذا التقرير معلومات من تقرير تجربة المستخدم في Chrome (CrUX) وبيانات تشخيص Lighthouse لتوفير إحصاءات تساعد في تحسين أداء موقعك الإلكتروني.
يسرّنا اليوم الإعلان عن إصدار معدَّل من "إحصاءات PageSpeed". على الرغم من أنّه يشكّل عنصرًا مهمًا في مجموعة أدوات السرعة، كانت قاعدة رموز PSI قديمة جدًا، إذ يعود تاريخها إلى عشر سنوات، وكانت تحتوي على الكثير من الرموز القديمة، وكان من المفترض أن تتم إعادة تصميمها. وقد استغلّنا هذه الفرصة لمعالجة الصعوبات المتعلّقة بالواجهة في "تقرير الأداء من Google"، والتي كانت تصعّب أحيانًا على المستخدمين التنقّل في التقرير. كانت أهدافنا الأساسية هي:
- اجعل واجهة المستخدم أكثر سهولة من خلال التفريق بوضوح بين البيانات التي يتم الحصول عليها من بيئة اصطناعية والبيانات التي يتم جمعها من المستخدمين في الميدان.
- يجب توضيح كيفية احتساب تقييم مؤشرات أداء الويب الأساسية في واجهة المستخدم.
- تحسين مظهر PSI ومضمونه باستخدام التصميم المتعدد الأبعاد
تقدّم هذه المشاركة الميزات الجديدة في PSI التي سيتم إصدارها في وقت لاحق من هذا العام.
الميزات الجديدة
تهدف إعادة تصميم واجهة مستخدم "الاستجابة لطلبات البحث" إلى تحسين عرض بيانات التقرير وإضافة وضوح ودقة إلى البيانات المتاحة في التقرير. تهدف واجهة المستخدم الجديدة إلى أن تكون أكثر سهولة، وتساعد المطوّرين في اكتشاف إحصاءات الأداء في المختبر والميدان لصفحاتهم بسرعة. تشمل التغييرات الأساسية في واجهة المستخدم ما يلي:
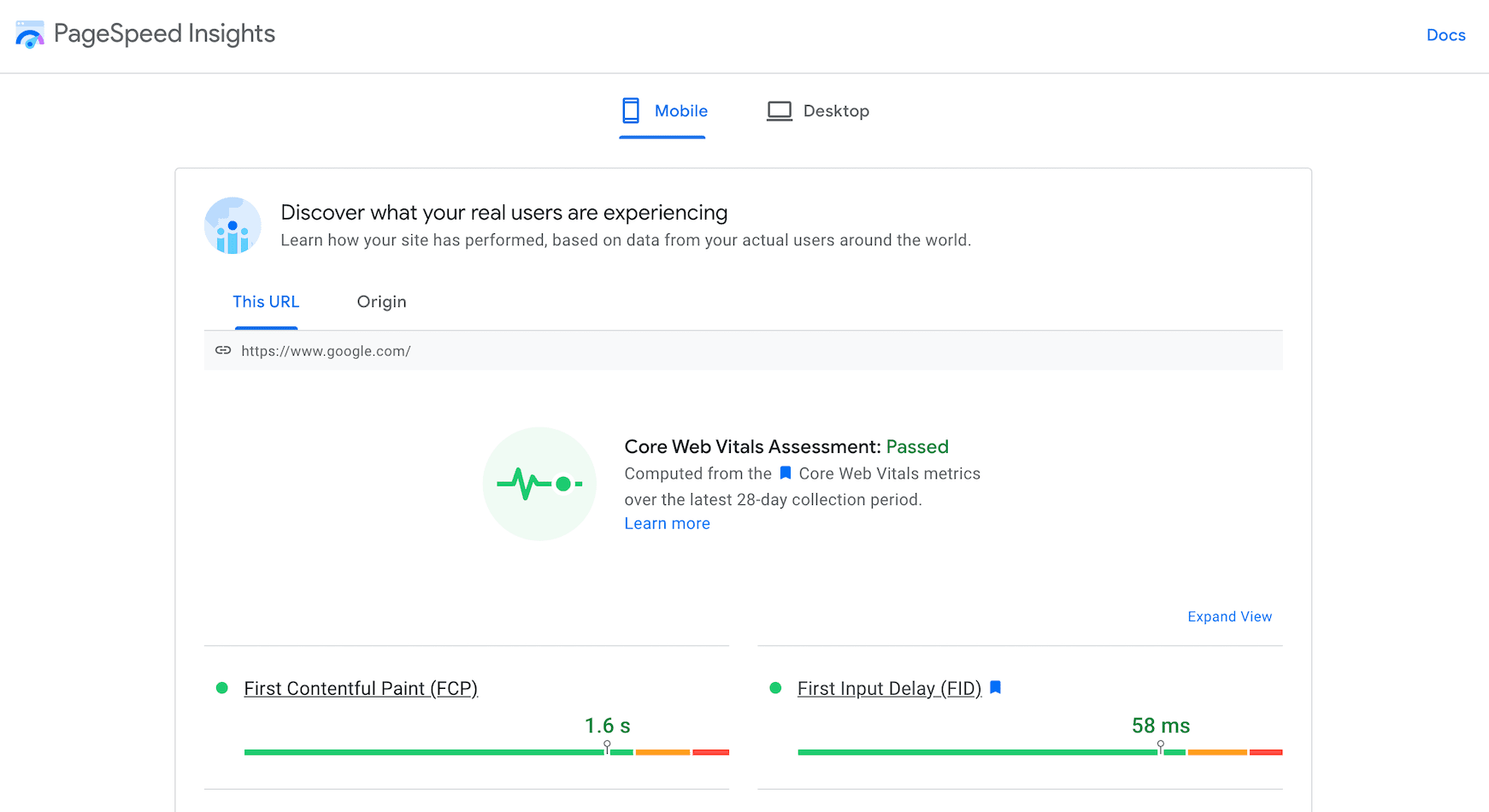
فصل واضح بين بيانات الحقل والمختبر
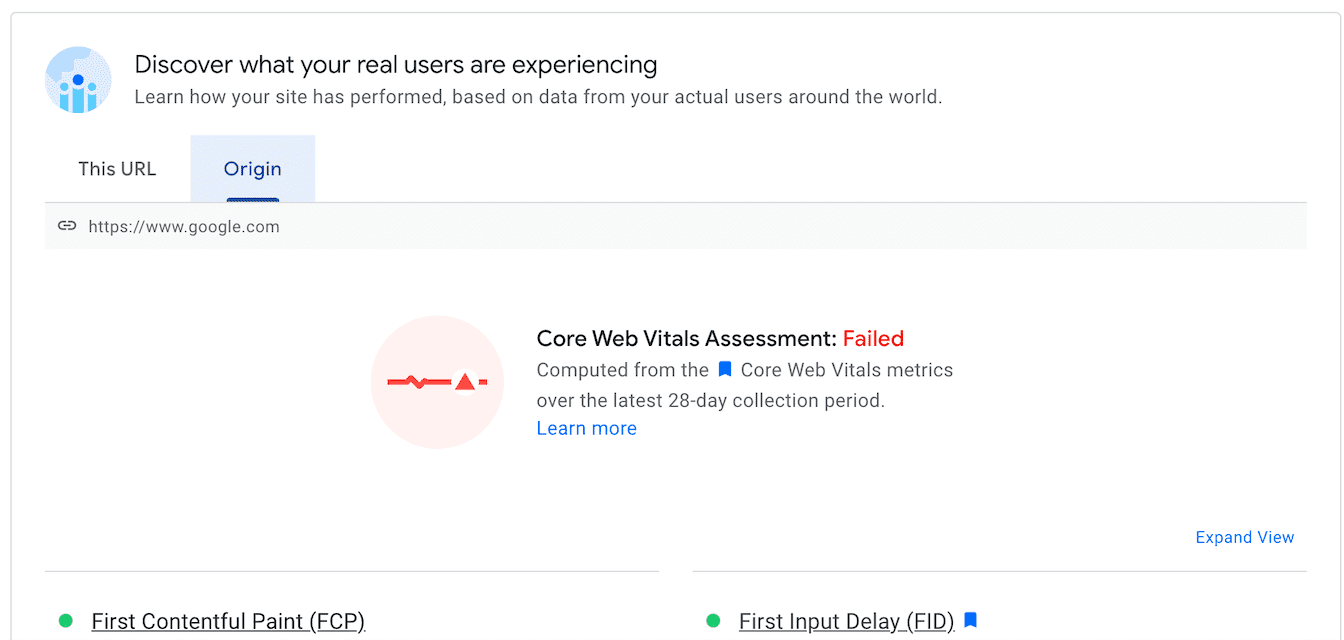
لقد غيّرنا واجهة المستخدم لفصل بيانات الحقل عن بيانات المختبر بشكل واضح. تم استبدال تصنيفات "البيانات الميدانية" و "بيانات المختبر" بنص يشير إلى معنى البيانات وكيفية الاستفادة منها. لقد نقلنا أيضًا قسم "بيانات الحقول" إلى أعلى الصفحة. تم نقل نتيجة الأداء التقليدية المستندة إلى بيانات المختبر، والتي تظهر حاليًا في الأعلى، إلى قسم "بيانات المختبر" لتجنّب غموض مصدر النتيجة.


تقييم "مؤشرات أداء الويب الأساسية"
نتيجة تقييم "مؤشرات أداء الويب الأساسية"، التي كانت تظهر سابقًا ككلمة واحدة "اجتاز" أو "تعذّر اجتياز" في "البيانات الفعلية"، تظهر الآن كقسم فرعي منفصل مع رمز مميز.
تجدر الإشارة إلى أنّه لم يحدث أي تغيير في عملية تقييم "مؤشرات أداء الويب الأساسية". يمكن تجميع مقاييس "مؤشرات أداء الويب الأساسية"، وهي مهلة الاستجابة الأولى (FID) وسرعة عرض أكبر محتوى مرئي (LCP) ومتغيّرات التصميم التراكمية (CLS)، على مستوى الصفحة أو المصدر. بالنسبة إلى عمليات التجميع التي تتضمّن بيانات كافية في جميع المقاييس الثلاثة، تجتاز عملية التجميع تقييم "مؤشرات أداء الويب الأساسية" إذا كانت الشرائح المئوية الـ 75 من جميع المقاييس الثلاثة "جيّدة". وإلا، لن يجتاز التجميع التقييم. إذا كانت عملية التجميع لا تتضمّن بيانات FID كافية، ستجتاز التقييم إذا كانت كلّ من الشريحة المئوية الـ 75 لكلّ من LCP وCLS "جيدة". إذا كانت هناك بيانات غير كافية في مقياس LCP أو مقياس CLS، لا يمكن تقييم التجميع على مستوى الصفحة أو المصدر.
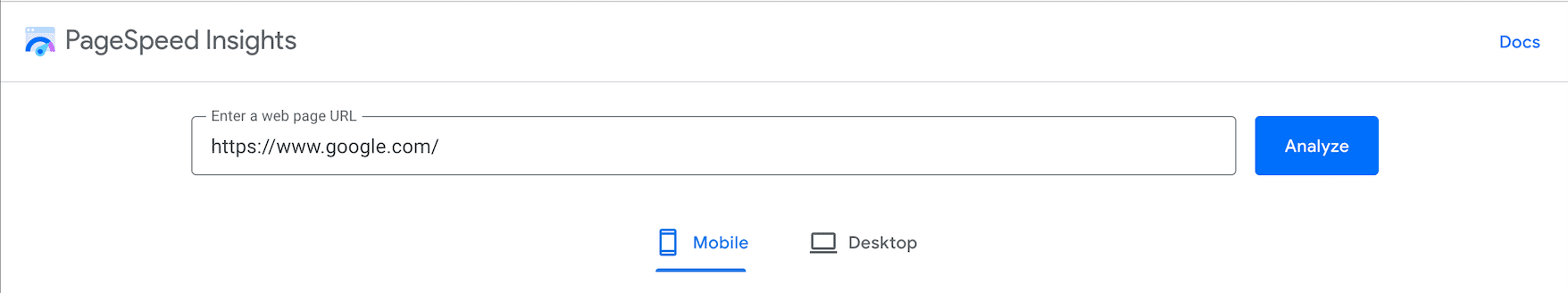
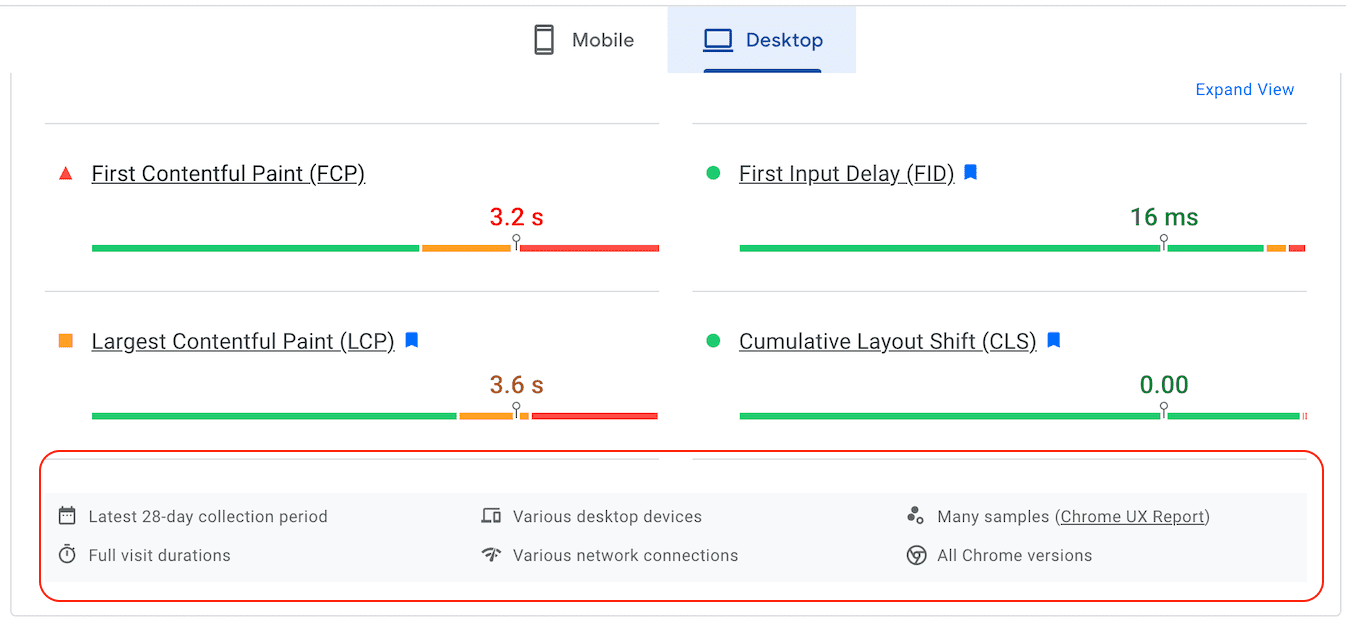
تصنيفات لأداء الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي
غيّرنا قائمة التنقّل في أعلى الصفحة وأدرجنا روابط للأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي في مكان مركزي في صفحة التقرير. أصبحت الروابط مرئية بسهولة الآن، وهي تشير بوضوح إلى المنصة التي يتم عرض البيانات لها. وقد ساعدنا ذلك أيضًا في جعل شريط التنقّل أكثر وضوحًا.


ملخّص المصدر
يظهر حاليًا "ملخّص المصدر"، الذي يقدّم نتيجة CrUX المجمّعة لجميع الصفحات من المصدر، عند النقر على مربّع اختيار. لقد نقلنا قسم هذا التقرير إلى علامة تبويب جديدة بعنوان "المصدر" ضمن قسم "بيانات الحقول".

معلومات إضافية مفيدة
يتضمّن التقرير الآن قسم معلومات جديدًا في أسفل كل حقل وبطاقة مختبر تشارك التفاصيل التالية عن البيانات المستندة إلى عيّنات:
- مدة جمع البيانات
- مدد الزيارة
- الأجهزة
- اتصالات الشبكة
- حجم العيّنة
- إصدارات Chrome
من المفترض أن تُحسِّن هذه المعلومات من التمييز بين بيانات المختبر والبيانات الميدانية، وhelp users who have previously been uncertain how the two data sources (lab and field) might differ.

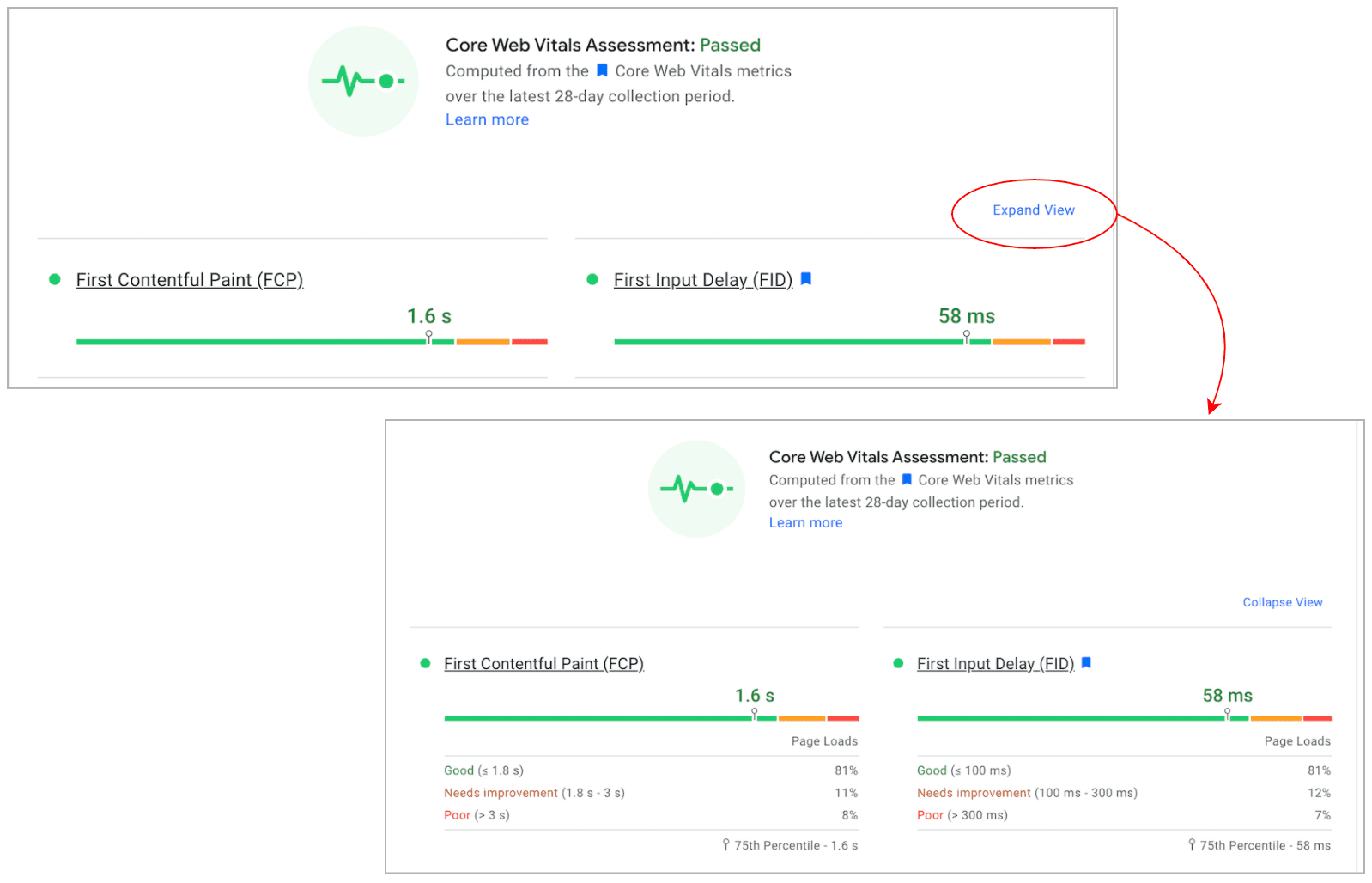
توسيع العرض
لدينا ميزة جديدة "توسيع العرض" تضيف وظيفة توغّل إلى قسم data (بيانات) الحقل وتتيح لك عرض تفاصيل دقيقة لمقاييس "مؤشرات أداء الويب الأساسية".

صورة الصفحة
أزلنا صورة الصفحة التي تم تحميلها، والتي تظهر بجانب بيانات الحقل مباشرةً. ستتوفّر الصورة والصور المصغّرة للصفحة التي تعرض تسلسل التحميل في قسم بيانات المختبر.

للحصول على أحدث مستندات المنتجات، يُرجى الانتقال إلى https://developers.google.com/speed/docs/insights/.
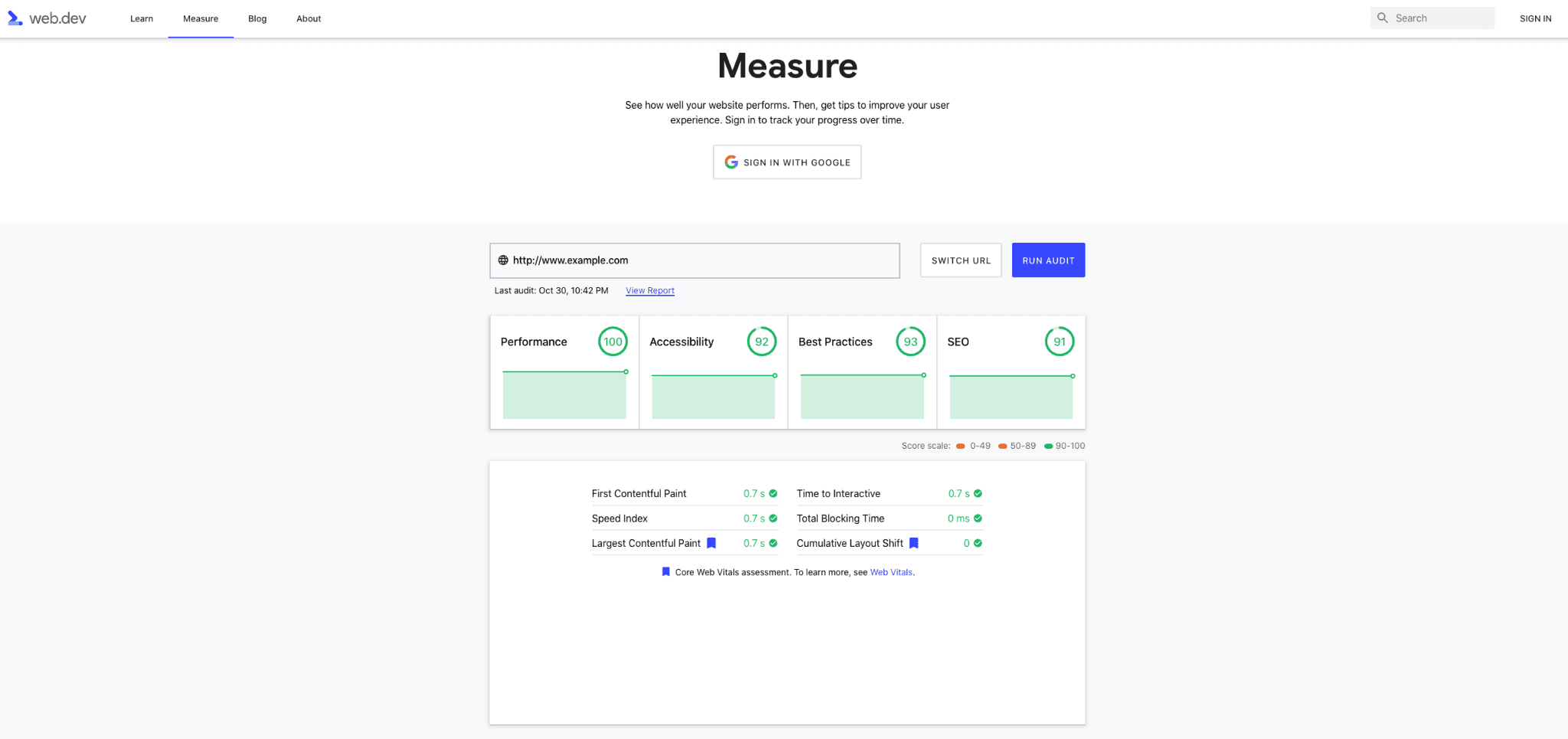
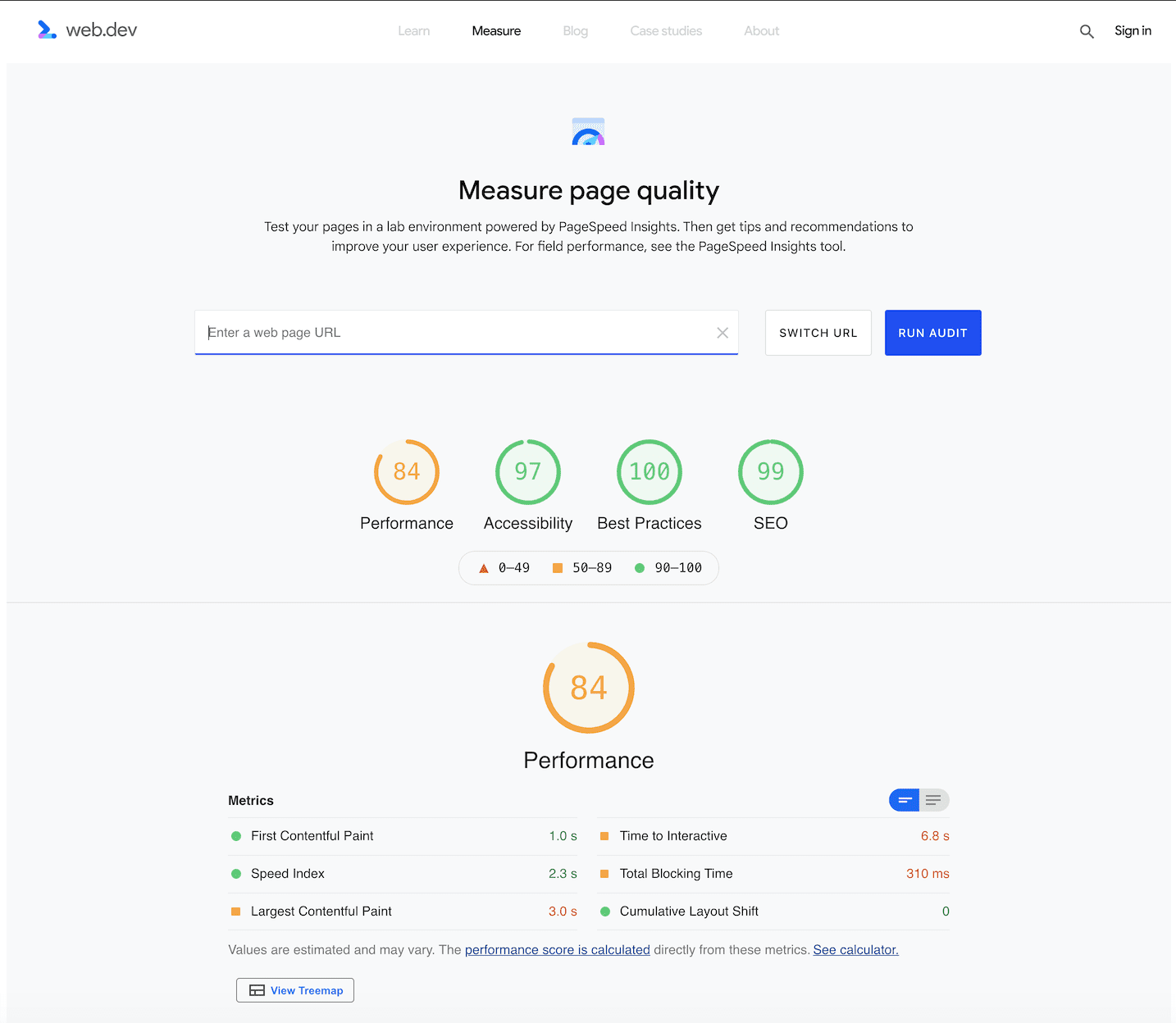
تعديلات على web.dev/measure
للحدّ من التناقض بين الأدوات المختلفة في مجموعة أدوات الأداء، نعدّل أيضًا web.dev/measure لتصبح مستندة مباشرةً إلى PageSpeed Insights API.
في السابق، كان المطوّرون يُنشئون التقارير من خلال أداة PSI و /measure ويظهر لهم أرقام مختلفة في Lighthouse. كان أحد الأسباب الرئيسية للاختلافات هو أنّ /measure كانت تنشئ جميع الاختبارات من الولايات المتحدة (لأنّها كانت في السابق تستخدم واجهة خلفية في السحابة الإلكترونية مقرّها الولايات المتحدة).
بما أنّ واجهة برمجة التطبيقات نفسها التي تستخدِمها واجهة مستخدم PSI يتمّ استدعاؤها مباشرةً من خلال /measure، سيحصل المطوّرون على تجربة أكثر اتساقًا عند استخدام PSI و /measure. أجرينا أيضًا بعض التعديلات على /measure استنادًا إلى كيفية استخدام المستخدمين للميزة. وهذا يعني أنّه سيتم إيقاف ميزة تسجيل الدخول إلى /measure، ولكن ستظلّ الوظيفة الأكثر استخدامًا، وهي الاطّلاع على فئات متعدّدة، متاحة للاستخدام.


مؤشر معايير التلوّث اليوم
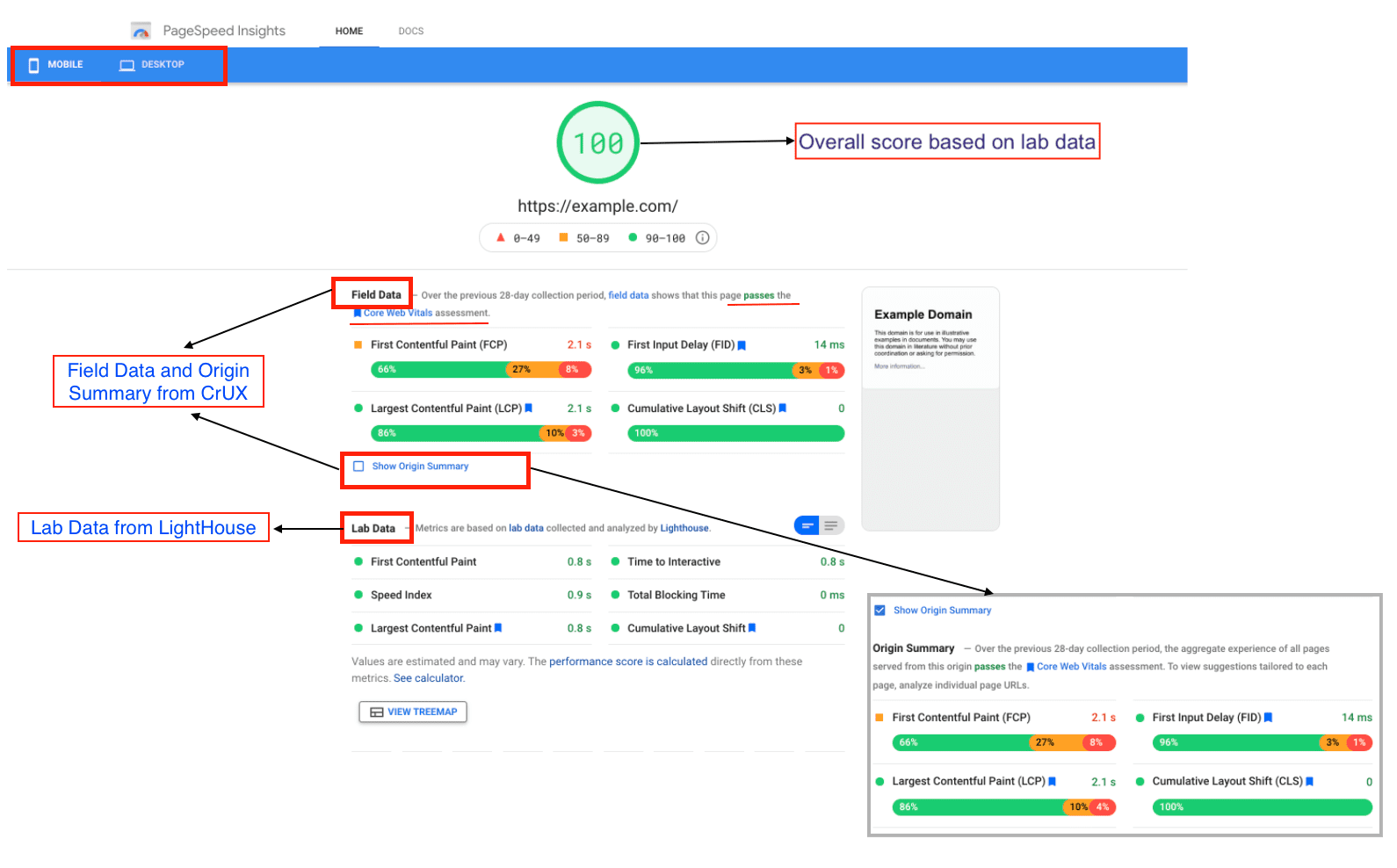
لنلقِ نظرة على ما يقدّمه تقرير "إحصاءات PageSpeed" الحالي. يتضمّن تقرير "إحصاءات PageSpeed" بيانات الأداء لكل من الأجهزة المتوافقة مع الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي في علامات تبويب فردية، ويقترح عليك كيفية تحسين الصفحة. تتشابه المكونات الرئيسية للتقرير في كل حالة وتتألف من العناصر التالية:
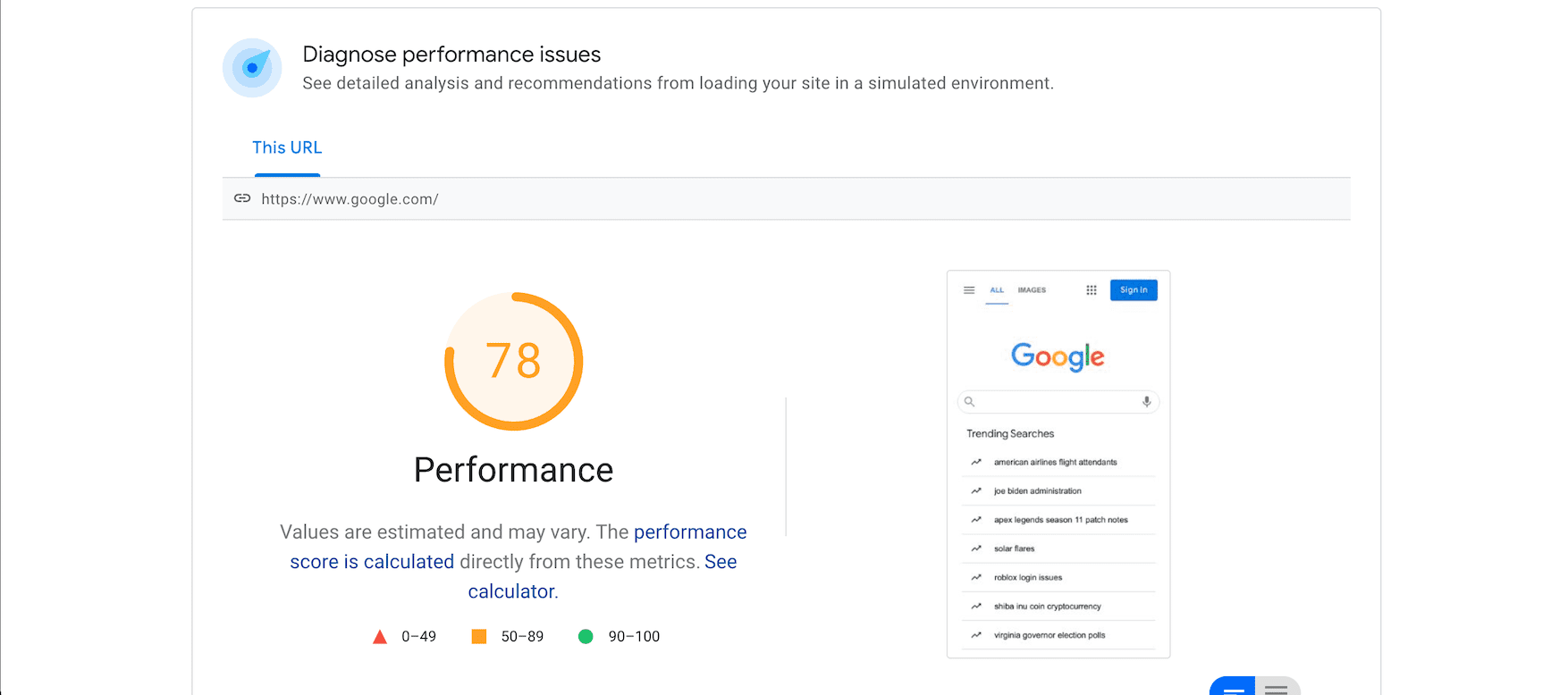
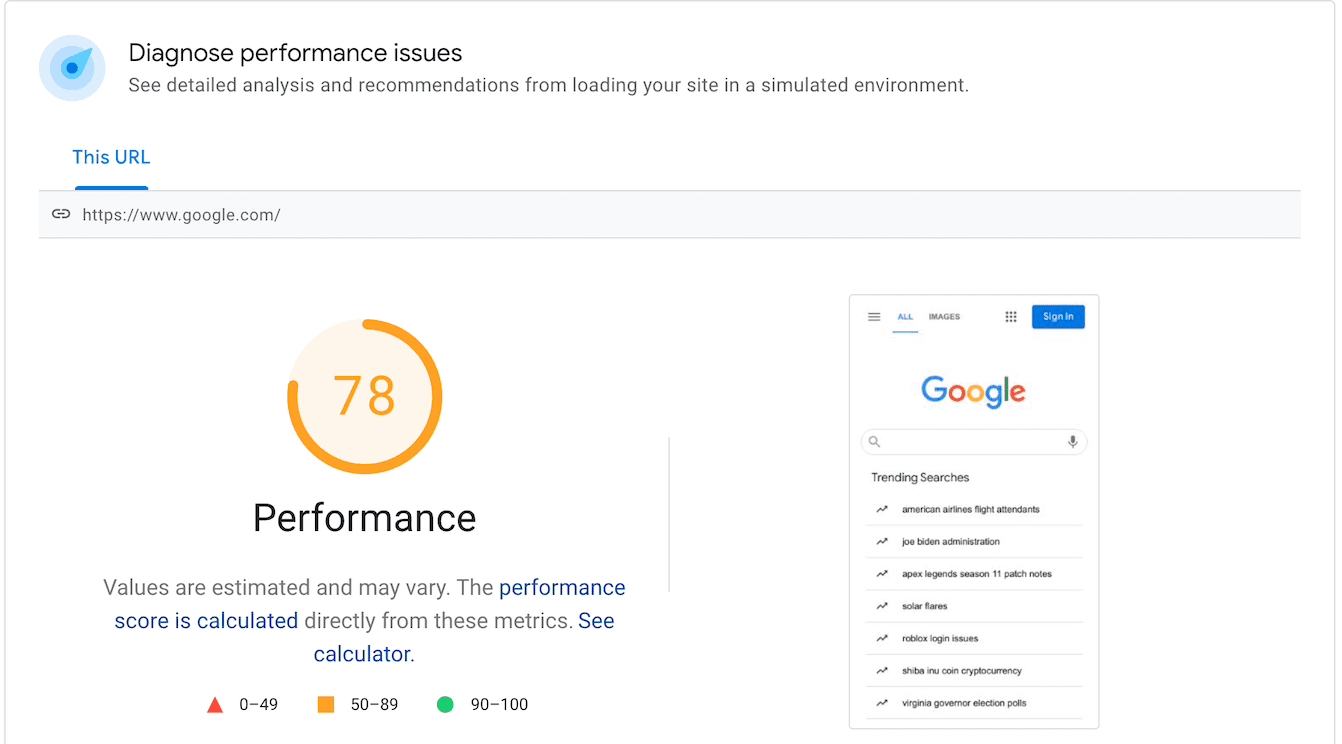
نتيجة الأداء: تظهر نتيجة الأداء في أعلى تقرير مؤشر أداء الصفحة (PSI) وتلخّص الأداء العام للصفحة. يتم تحديد هذه النتيجة من خلال تشغيل Lighthouse لجمع بيانات الاختبار وتحليلها حول الصفحة. تُعدّ النتيجة 90 أو أعلى جيدة، وتكون النتيجة من 50 إلى 90 بحاجة إلى تحسين، وتكون النتيجة أقل من 50 ضعيفة.
البيانات الفعلية: تقدّم البيانات الفعلية، المستمَدة من مجموعة بيانات تقرير CrUX، إحصاءات عن تجربة المستخدم في الواقع. تتضمّن البيانات مقاييس مثل سرعة عرض أول محتوى مرئي (FCP)، وتُقيّس "مؤشرات أداء الويب الأساسية" (مهلة الاستجابة الأولى (FID)، سرعة عرض أكبر محتوى مرئي (LCP)، ومتغيّرات التصميم التراكمية (CLS). بالإضافة إلى قيم المقاييس، يمكنك أيضًا الاطّلاع على توزيع الصفحات التي كانت قيمة مقياس معيّن فيها "جيّد" أو "بحاجة إلى تحسين" أو "بطيء"، كما هو موضّح بالأشرطة الخضراء والصفراء والحمراء، على التوالي. يتم عرض التوزيع والنتائج استنادًا إلى عمليات تحميل الصفحات التي أجراها المستخدِمون في مجموعة بيانات CrUX. يتم احتساب النقاط لآخر 28 يومًا، وهي غير متاحة للصفحات الجديدة التي قد لا تتوفّر فيها بيانات كافية عن المستخدِمين الفعليين.

ملخّص المصدر: يمكن للمستخدمين النقر على مربّع الاختيار عرض ملخّص المصدر لعرض النتيجة المجمّعة للمقاييس لجميع الصفحات التي تم عرضها من المصدر نفسه خلال آخر 28 يومًا.
بيانات المختبر: تساعد نتيجة الأداء في المختبر، التي يتم احتسابها باستخدام Lighthouse، في تصحيح أخطاء مشاكل الأداء، لأنّه يتم جمعها في بيئة خاضعة للرقابة. يعرض التقرير الأداء باستخدام مقاييس مثلسرعة عرض أول محتوى مرئي وسرعة عرض أكبر جزء من المحتوى على الصفحة مؤشر السرعة ومتغيّرات التصميم التراكمية ووقت الاستعداد للتفاعل وإجمالي وقت المنع. يتم تقييم كل مقياس وتصنيفه باستخدام رمز يشير إلى "جيّد" أو "بحاجة إلى تحسين" أو "بطيء". يقدّم هذا القسم مؤشرًا جيدًا للمشاكل التي تؤثّر في الأداء قبل الإصدار، ويمكن أن يساعد في تشخيص المشاكل، ولكن قد لا يرصد المشاكل الفعلية.
عمليات التدقيق: يسرد هذا القسم جميع عمليات التدقيق التي أجراها Lighthouse ويسرد عمليات التدقيق التي تم اجتيازها بالإضافة إلى فرص التحسين ومعلومات تشخيص إضافية.
التحديات في تصميم PSI الحالي
كما هو موضّح في لقطة الشاشة أعلاه، لا يتم فصل نقاط البيانات المختلفة عن بيانات المختبر والبيانات الميدانية بوضوح، وقد لا يفهم المطوّرون المبتدئون في اختبار PSI سياق البيانات بسهولة ومعرفة الإجراء التالي. وقد أدّى هذا الالتباس إلى نشر العديد من المشاركات على المدونات حول كيفية فك رموز تقرير "إحصاءات PageSpeed".
من خلال إعادة التصميم، نأمل أن نسهّل على المطوّرين تفسير التقرير كي يتمكّنوا من الانتقال بسرعة من إنشاء تقرير PSI إلى اتّخاذ إجراءات بشأن ข้อมูลه العميقة المضمّنة فيه.
مزيد من المعلومات
لمزيد من التفاصيل حول تحديثات أدوات تحسين الأداء، يمكنك مشاهدة الكلمة الرئيسية في Chrome Dev Summit 2021. سنُعلمك بتاريخ إصدار PSI والتغييرات التي تم إجراؤها على web.dev/measure.
مع جزيل الشكر إلى "ميليكا ميهاجيليا" و"فيليب والتون" و"بريندان كيني" و "إيوا جاسبيروفيتش" على ملاحظاتهم بشأن هذه المقالة



