Hier finden Sie aktuelle Informationen zu PageSpeed Insights, mit denen Sie die Qualität Ihrer Seiten und Websites besser messen und optimieren können.
Im Laufe der Jahre hat sich PageSpeed Insights (PSI) zu einer zentralen Quelle für Feld- und Labdaten entwickelt. Er enthält Informationen aus dem Chrome UX-Bericht (CrUX) und Lighthouse-Diagnosen, um Statistiken zur Leistungsverbesserung Ihrer Website bereitzustellen.
Heute können wir eine aktualisierte Version von PSI ankündigen. Die PSI-Codebasis ist ein wichtiges Element unserer Tool-Suite für die Geschwindigkeit, war aber zehn Jahre alt, enthielt viel Altcode und musste überarbeitet werden. Wir haben diese Gelegenheit genutzt, um Probleme mit der Benutzeroberfläche in PSI zu beheben, die es Nutzern manchmal erschwert haben, sich im Bericht zurechtzufinden. Unsere Hauptziele waren:
- Die Benutzeroberfläche ist intuitiver, wenn Sie klar zwischen Daten aus einer synthetischen Umgebung und Daten unterscheiden, die von Nutzern in der Praxis erhoben wurden.
- Erläutern Sie auf der Benutzeroberfläche klar und deutlich, wie die Core Web Vitals-Bewertung berechnet wird.
- Modernisieren Sie das Design von PSI mithilfe von Material Design.
In diesem Beitrag werden die neuen Funktionen von PSI vorgestellt, die noch in diesem Jahr veröffentlicht werden.
Das ist neu
Mit der Neugestaltung der PSI-Benutzeroberfläche soll die Darstellung der Berichtsdaten verbessert und die im Bericht verfügbaren Daten klarer und detaillierter dargestellt werden. Die neue Benutzeroberfläche soll intuitiver sein und Entwicklern helfen, schnell Leistungsdaten aus dem Lab und aus der Praxis für ihre Seiten zu finden. Zu den grundlegenden Änderungen an der Benutzeroberfläche gehören:
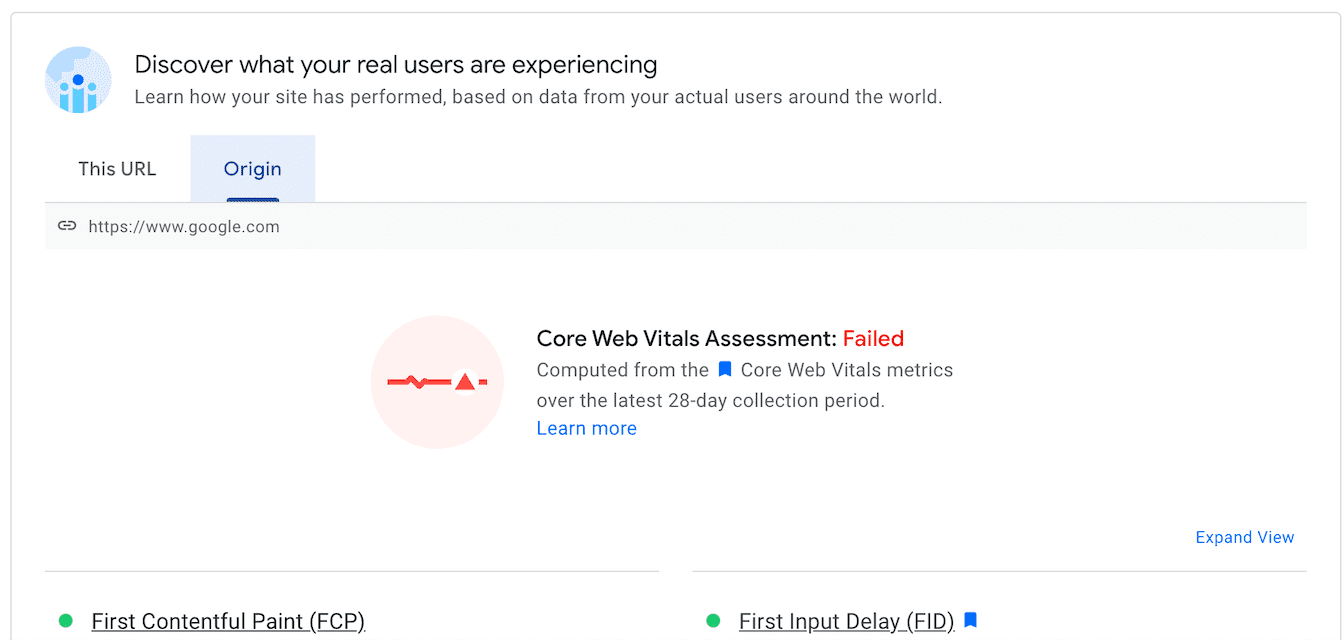
Klare Trennung von Feld- und Labordaten
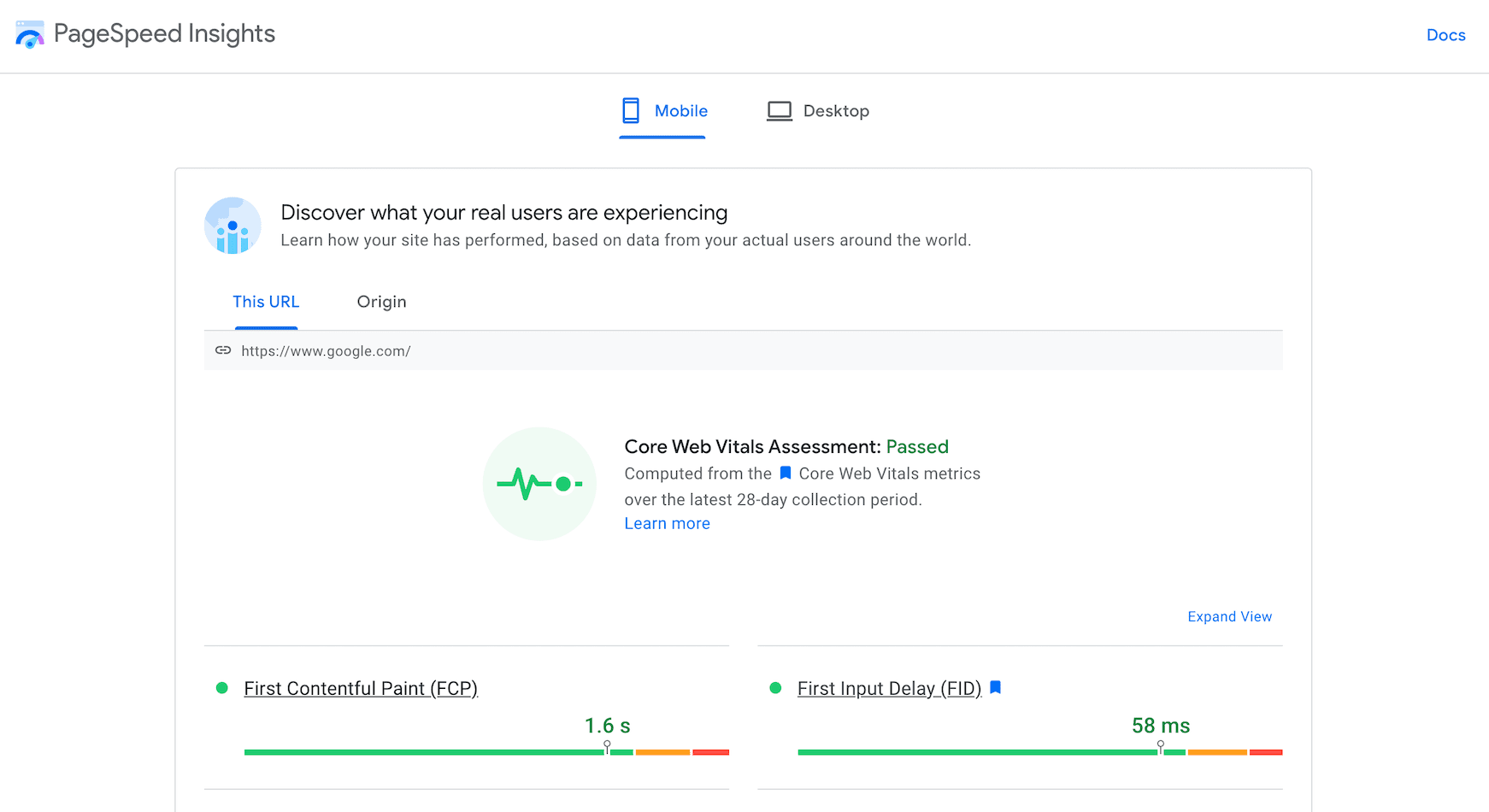
Wir haben die Benutzeroberfläche geändert, um Felddaten deutlich von Lab-Daten zu unterscheiden. Die Labels für „Felddaten“ und „Labordaten“ wurden durch Text ersetzt, der angibt, was die Daten bedeuten und wie sie helfen können. Außerdem wurde der Bereich „Felddaten“ an den Anfang verschoben. Der herkömmliche leistungsbasierte Wert, der derzeit oben angezeigt wird, wurde in den Abschnitt „Lab-Daten“ verschoben, um Unklarheiten über den Ursprung des Werts zu vermeiden.


Core Web Vitals-Bewertung
Das Ergebnis der Core Web Vitals-Bewertung, das zuvor in den Felddaten als einzelnes Wort („bestanden“ oder „nicht bestanden“) angezeigt wurde, ist jetzt in einem separaten Abschnitt mit einem eigenen Symbol zu sehen.
Am Bewertungsprozess für Core Web Vitals ändert sich nichts. Die Core Web Vitals-Messwerte FID, LCP und CLS können auf Seiten- oder Ursprungsebene zusammengefasst werden. Bei Aggregationen mit ausreichenden Daten für alle drei Messwerte besteht die Core Web Vitals-Bewertung, wenn der Wert für das 75. Perzentil aller drei Messwerte „Gut“ ist. Andernfalls besteht die Prüfung nicht. Wenn für die Aggregation nicht genügend FID-Daten vorhanden sind, besteht die Prüfung, wenn sowohl der 75. Perzentilwert für LCP als auch für CLS „Gut“ ist. Wenn für LCP oder CLS nicht genügend Daten vorhanden sind, kann die Aggregation auf Seiten- oder Ursprungsebene nicht bewertet werden.
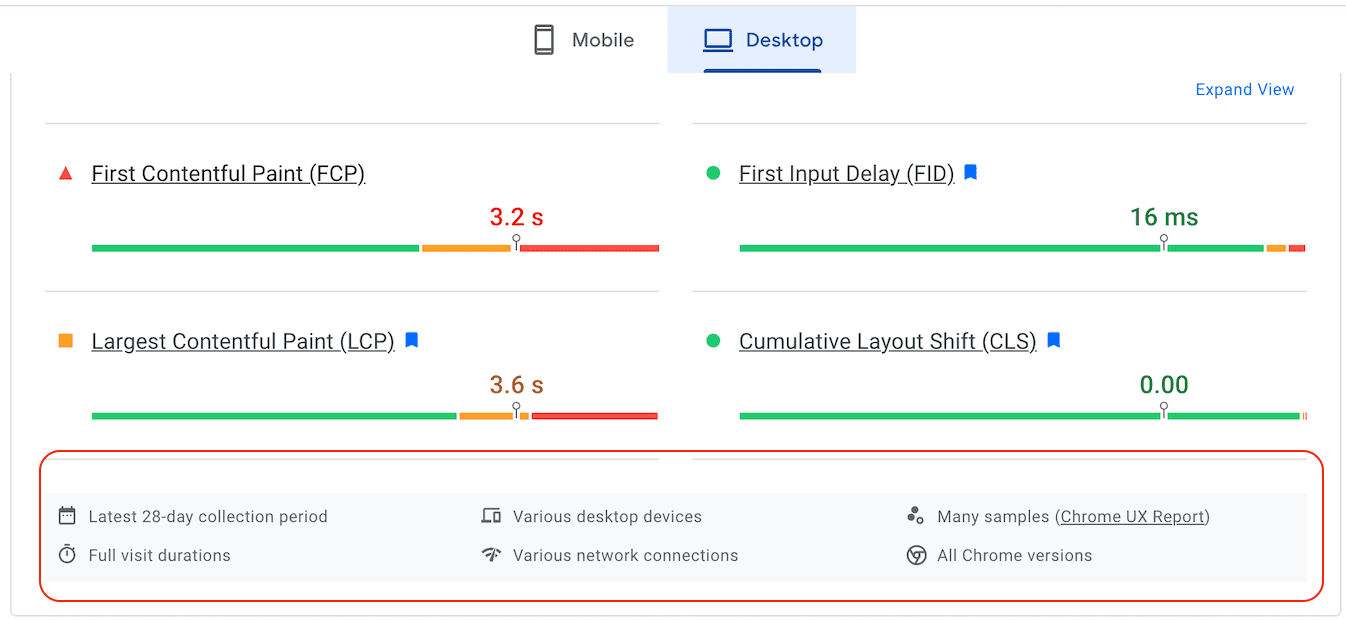
Labels für die Leistung auf Mobilgeräten und Computern
Wir haben das Navigationsmenü oben geändert und Links für Mobilgeräte und Computer zentral auf der Berichtsseite platziert. Die Links sind jetzt gut sichtbar und geben deutlich an, für welche Plattform die Daten angezeigt werden. Dadurch wurde auch die Navigationsleiste übersichtlicher.


Herkunft – Zusammenfassung
Die Zusammenfassung des Ursprungs, die den aggregierten CrUX-Wert für alle Seiten des Ursprungs enthält, wird derzeit durch Klicken auf ein Kästchen angezeigt. Wir haben diesen Berichtsbereich in den Bereich „Felddaten“ auf den neuen Tab „Herkunft“ verschoben.

Weitere hilfreiche Informationen
Der Bericht enthält jetzt unten in jedem Feld einen neuen Informationsabschnitt und eine Lab-Karte mit den folgenden Details zu den Stichprobendaten:
- Zeitraum der Datenerhebung
- Besuchsdauer
- Geräte
- Netzwerkverbindungen
- Stichprobengröße
- Chrome-Versionen
Diese Informationen sollten die Unterscheidung zwischen Labor- und Felddaten verbessern und Nutzern helfen, die sich bisher nicht sicher waren, wie sich die beiden Datenquellen (Labor und Feld) unterscheiden könnten.

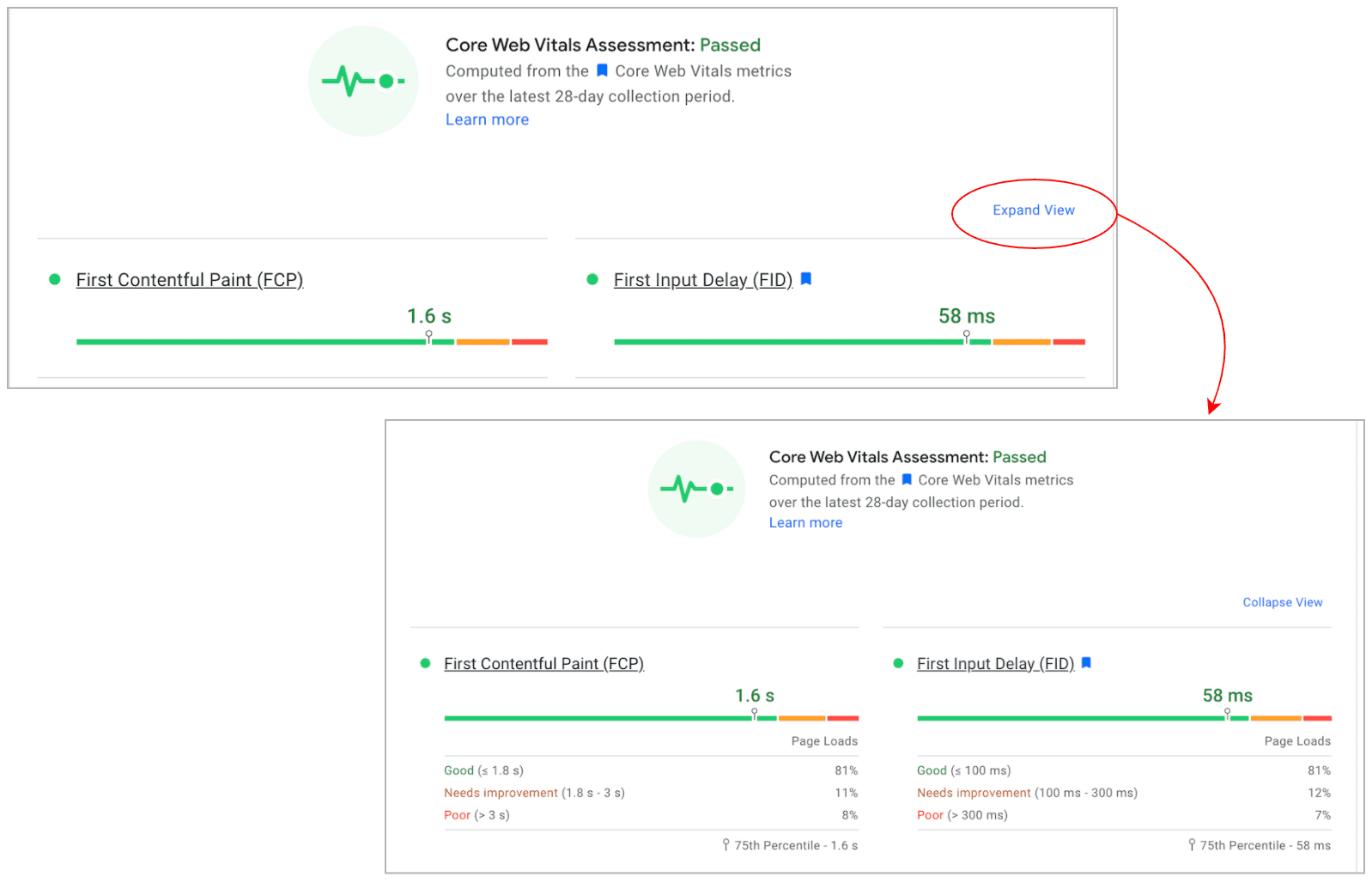
Ansicht maximieren
Mit der neuen Funktion „Ansicht maximieren“ können Sie im Bereich „Felddaten“ eine Aufschlüsselungsfunktion verwenden und detaillierte Informationen zu den Core Web Vitals-Messwerten aufrufen.

Seitenbild
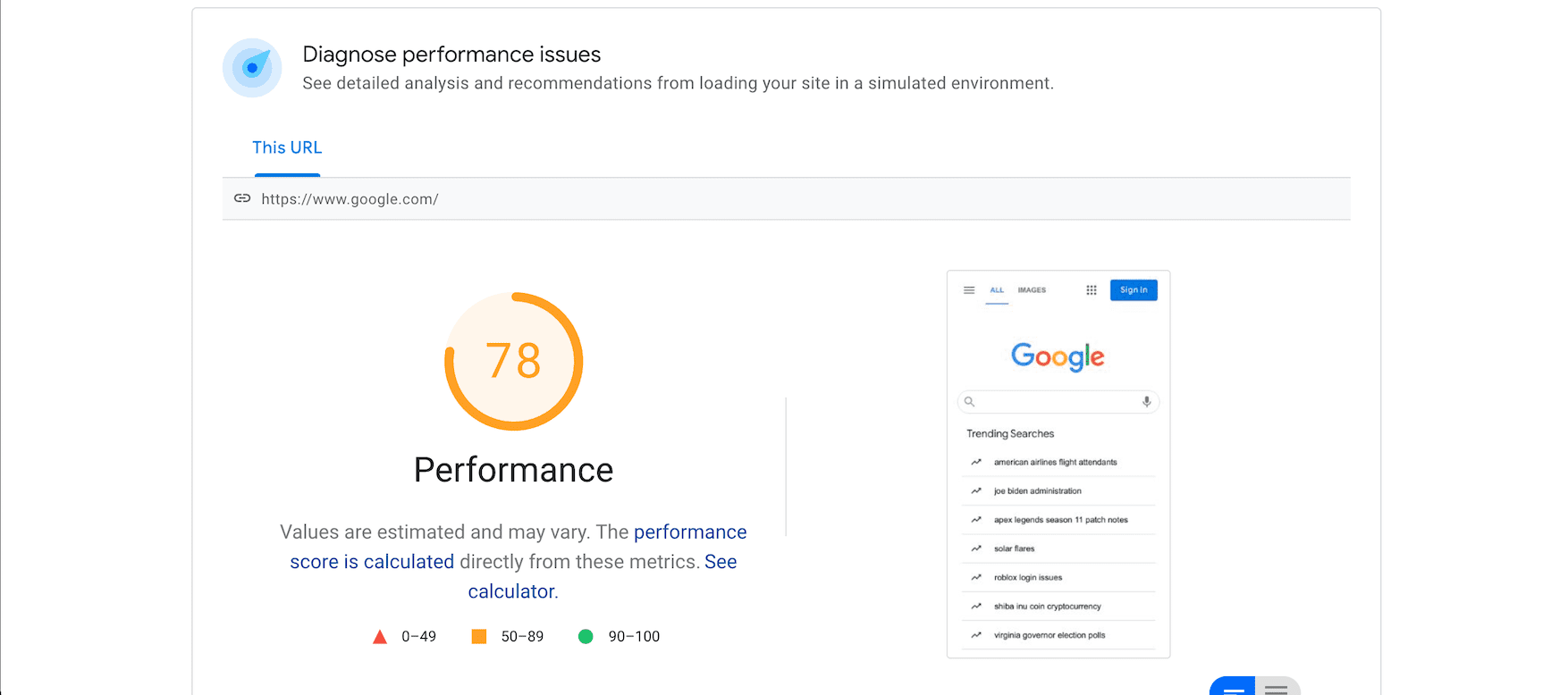
Das Bild der geladenen Seite, das direkt neben den Felddaten angezeigt wurde, wurde entfernt. Das Bild und die Miniaturansichten der Seite mit der Ladesequenz sind im Bereich „Lab-Daten“ verfügbar.

Aktuelle Produktdokumentation finden Sie unter https://developers.google.com/speed/docs/insights/..
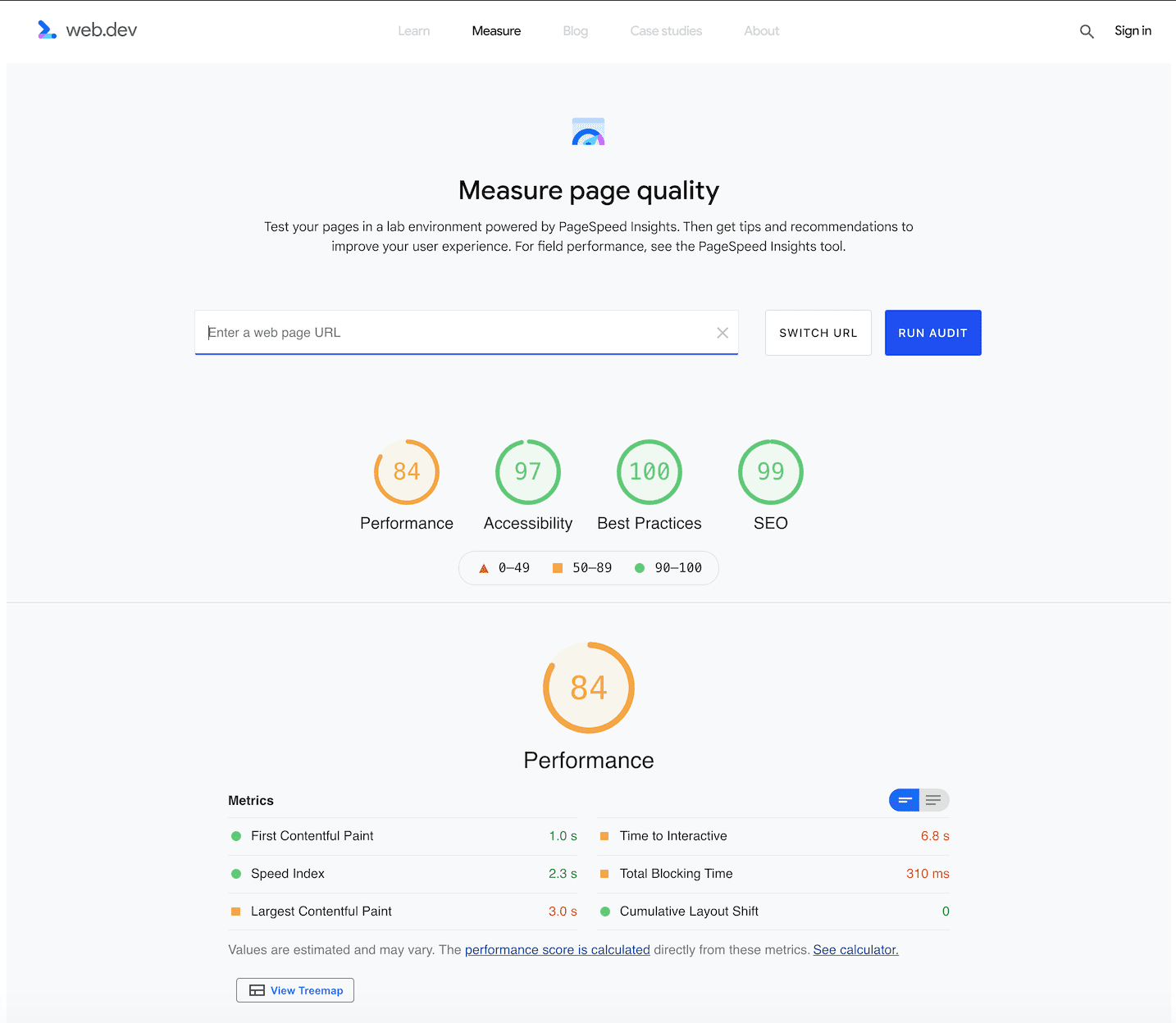
Änderungen an web.dev/measure
Um Inkonsistenzen zwischen den verschiedenen Tools in unserer Leistungs-Toolbox zu reduzieren, aktualisieren wir auch web.dev/measure, damit es direkt von der PageSpeed Insights API unterstützt wird.
Bisher konnten Entwickler Berichte sowohl über das PSI-Tool als auch über /measure erstellen und dabei unterschiedliche Lighthouse-Zahlen sehen. Einer der Hauptgründe für die Unterschiede war, dass alle Tests mit /measure in den USA ausgeführt wurden, da es zuvor ein Cloud-Backend in den USA gab.
Da /measure dieselbe API direkt wie die PSI-Benutzeroberfläche aufruft, können Entwickler PSI und /measure konsistenter verwenden. Außerdem haben wir /measure anhand der Nutzernutzung angepasst. Das bedeutet, dass die Funktion „/measure“ für angemeldete Nutzer eingestellt wird. Die am häufigsten verwendete Funktion, nämlich die Anzeige mehrerer Kategorien, ist aber weiterhin verfügbar.


PSI heute
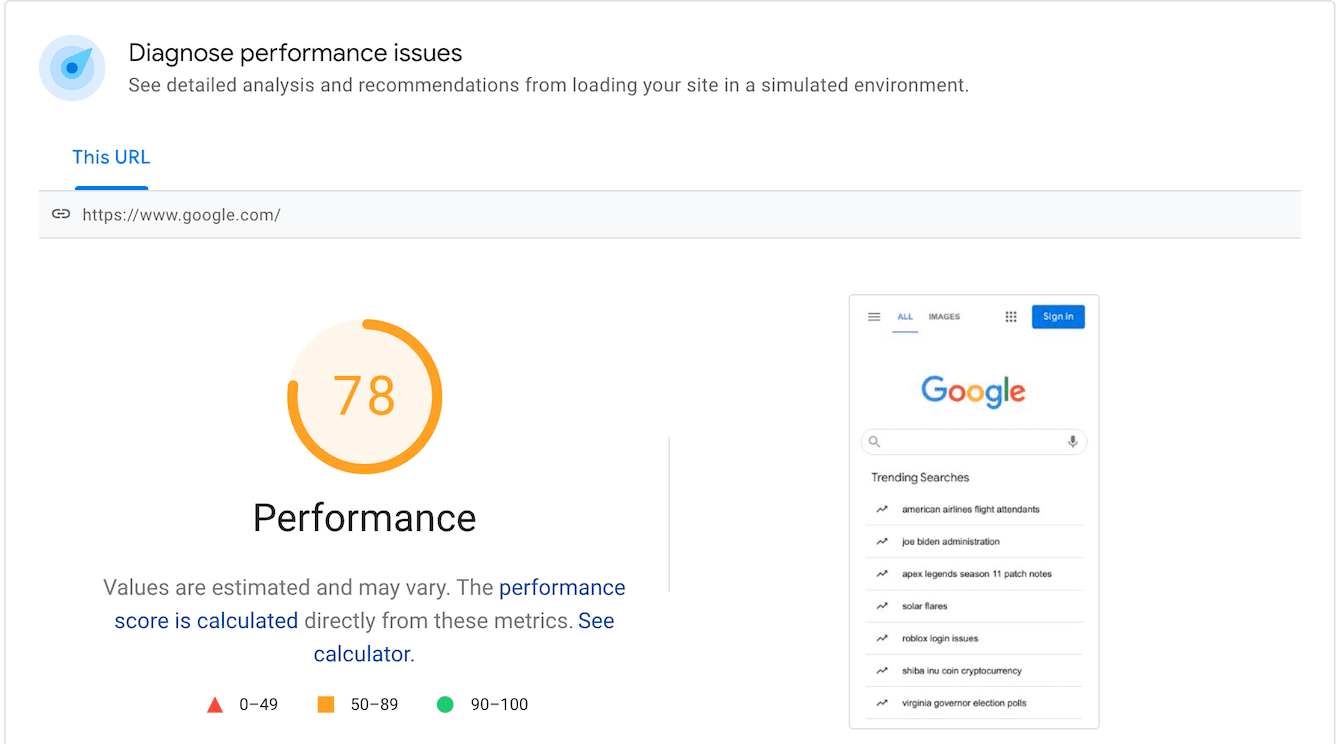
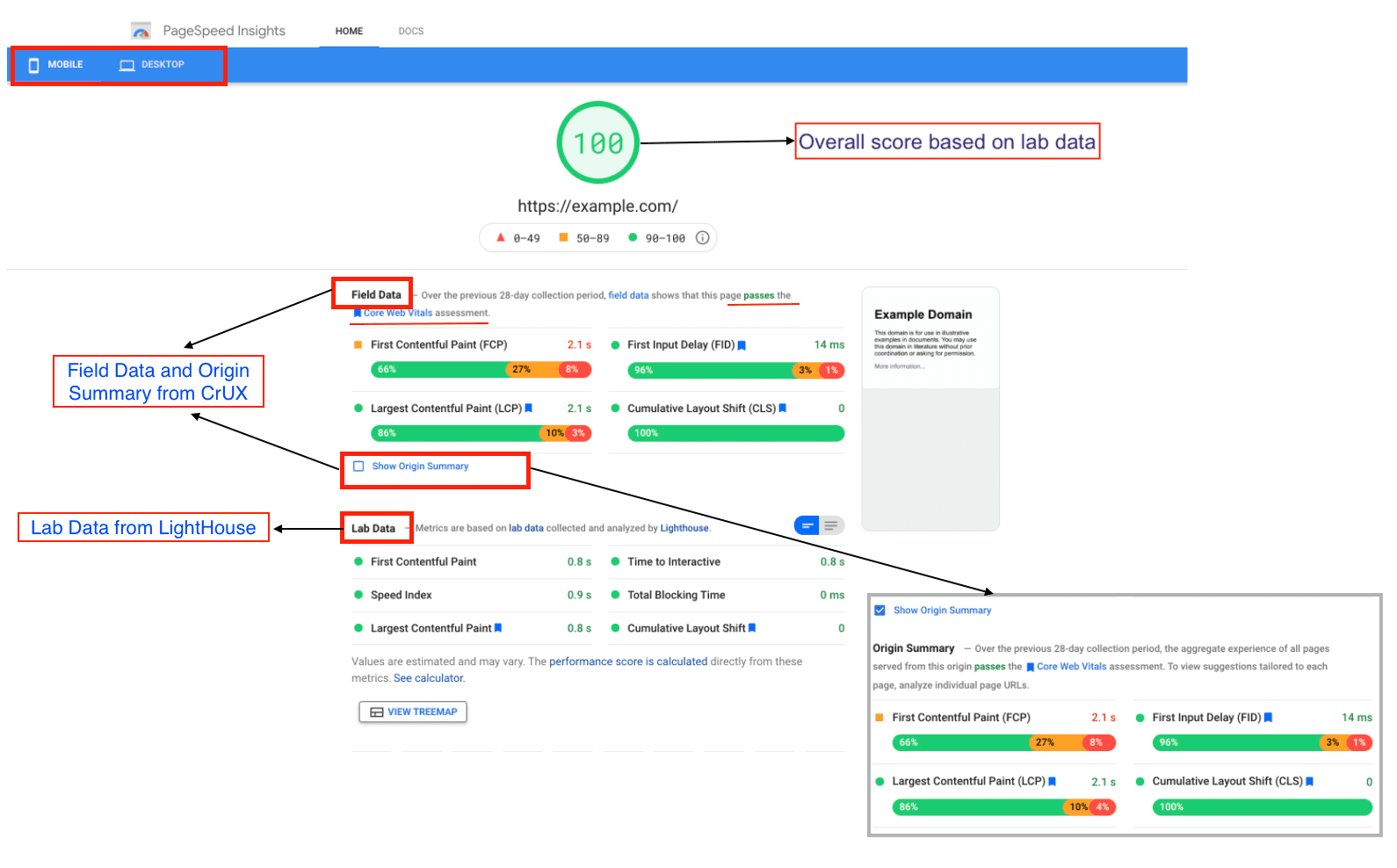
Sehen wir uns noch einmal an, was der aktuelle PageSpeed Insights-Bericht bietet. Der PSI-Bericht enthält auf separaten Tabs Leistungsdaten für Mobil- und Desktopgeräte sowie Verbesserungsvorschläge. Die wichtigsten Komponenten des Berichts sind in jedem Fall ähnlich und umfassen Folgendes:
Leistungsbewertung:Die Leistungsbewertung wird oben im Bericht zur Nutzerfreundlichkeit von Suchmaschinen angezeigt und fasst die Gesamtleistung der Seite zusammen. Dieser Wert wird ermittelt, indem Lighthouse ausgeführt wird, um Labdaten zur Seite zu erfassen und zu analysieren. Ein Wert von 90 oder höher gilt als gut, 50–90 als verbesserungswürdig und unter 50 als schlecht.
Felddaten:Felddaten aus dem Datensatz CrUX-Bericht liefern Einblicke in die tatsächliche Nutzererfahrung. Die Daten umfassen Messwerte wie First Contentful Paint (FCP) und Core Web Vitals (First Input Delay (FID), Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS). Neben den Messwertwerten sehen Sie auch die Verteilung der Seiten, für die der Wert eines bestimmten Messwerts „Gut“, „Optimierung erforderlich“ oder „Schlecht“ war. Diese werden jeweils durch grüne, gelbe und rote Balken dargestellt. Die Verteilung und die Bewertungen basieren auf Seitenladezeiten für Nutzer im CrUX-Datensatz. Die Bewertungen werden für die letzten 28 Tage berechnet und sind für neue Seiten nicht verfügbar, für die möglicherweise nicht genügend Daten echter Nutzer vorhanden sind.

Zusammenfassung des Ursprungs:Nutzer können das Kästchen Zusammenfassung des Ursprungs anzeigen anklicken, um die zusammengefasste Bewertung der Messwerte für alle Seiten aufzurufen, die in den letzten 28 Tagen über denselben Ursprung ausgeliefert wurden.
Lab-Daten:Der Lab-Leistungsfaktor, der mit Lighthouse berechnet wird, hilft bei der Behebung von Leistungsproblemen, da er in einer kontrollierten Umgebung erfasst wird. Der Bericht enthält Messwerte wie First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive und Total Blocking Time. Jeder Messwert wird bewertet und mit einem Symbol gekennzeichnet, das „Gut“, „Optimierung erforderlich“ oder „Schlecht“ bedeutet. Dieser Abschnitt gibt einen guten Hinweis auf Leistungsengpässe vor der Veröffentlichung und kann bei der Diagnose von Problemen helfen. Reale Probleme werden jedoch möglicherweise nicht erfasst.
Audits:In diesem Abschnitt werden alle von Lighthouse durchgeführten Prüfungen aufgeführt. Außerdem werden die bestandenen Prüfungen zusammen mit Verbesserungsmöglichkeiten und zusätzlichen Diagnoseinformationen aufgelistet.
Herausforderungen beim aktuellen PSI-Design
Wie im Screenshot oben zu sehen, sind die verschiedenen Datenpunkte aus Labor- und Felddaten nicht klar voneinander getrennt. Entwickler, die PSI noch nicht kennen, können den Kontext der Daten und die nächsten Schritte möglicherweise nicht leicht nachvollziehen. Diese Unklarheiten haben zu vielen Anleitungen geführt, wie der PSI-Bericht zu entschlüsseln ist.
Wir hoffen, dass Entwickler den Bericht nach der Neugestaltung leichter interpretieren können, sodass sie nach dem Erstellen des PSI-Berichts schnell Maßnahmen auf der Grundlage der darin enthaltenen Informationen ergreifen können.
Weitere Informationen
Weitere Informationen zu den Updates für die Leistungstools finden Sie in der Keynote des Chrome Dev Summit 2021. Wir halten Sie über das Veröffentlichungsdatum von PSI und die Änderungen an web.dev/measure auf dem Laufenden.
Mit Dank an Milica Mihajlija, Philip Walton, Brendan Kenny und Ewa Gasperowicz für ihr Feedback zu diesem Artikel



