Poznaj najnowsze funkcje narzędzia PageSpeed Insights, które ułatwiają pomiar i optymalizację jakości strony i witryny.
Z biegiem czasu narzędzie PageSpeed Insights (PSI) stało się kompleksowym źródłem danych z testów i laboratoryjnych. Łączy on informacje z raportu na temat użytkowania Chrome (CrUX) i diagnostyki Lighthouse, aby dostarczać statystyki, które pomogą Ci poprawić wydajność witryny.
Z przyjemnością ogłaszamy wprowadzenie zaktualizowanej wersji PSI. Chociaż jest to kluczowy element naszego zestawu narzędzi do przyspieszania, baza kodu PSI ma już 10 lat, zawierała wiele starego kodu i była gotowa do przeprojektowania. Korzystając z tej okazji, naprawiliśmy w PSI problemy związane z interfejsem, które utrudniały użytkownikom poruszanie się po raporcie. Nasze główne cele to:
- Spraw, aby interfejs był bardziej intuicyjny, wyraźnie odróżniając dane pochodzące ze środowiska syntetycznego od danych zebranych od użytkowników w warunkach rzeczywistych.
- Jasno informować w interfejsie, jak jest obliczana ocena podstawowych wskaźników internetowych.
- unowocześnić wygląd i styl PSI, korzystając z Material Design;
W tym poście przedstawiamy nowe funkcje PSI, które zostaną udostępnione jeszcze w tym roku.
Co nowego?
Nowy interfejs PSI ma na celu ulepszenie prezentacji danych w raporcie oraz zwiększenie ich przejrzystości i szczegółowości. Nowe UI ma być bardziej intuicyjne i pomagać deweloperom w szybkim odkrywaniu statystyk skuteczności stron w laboratorium i w warunkach rzeczywistych. Podstawowe zmiany w interfejsie:
wyraźne rozdzielenie danych z pola i laboratorium;
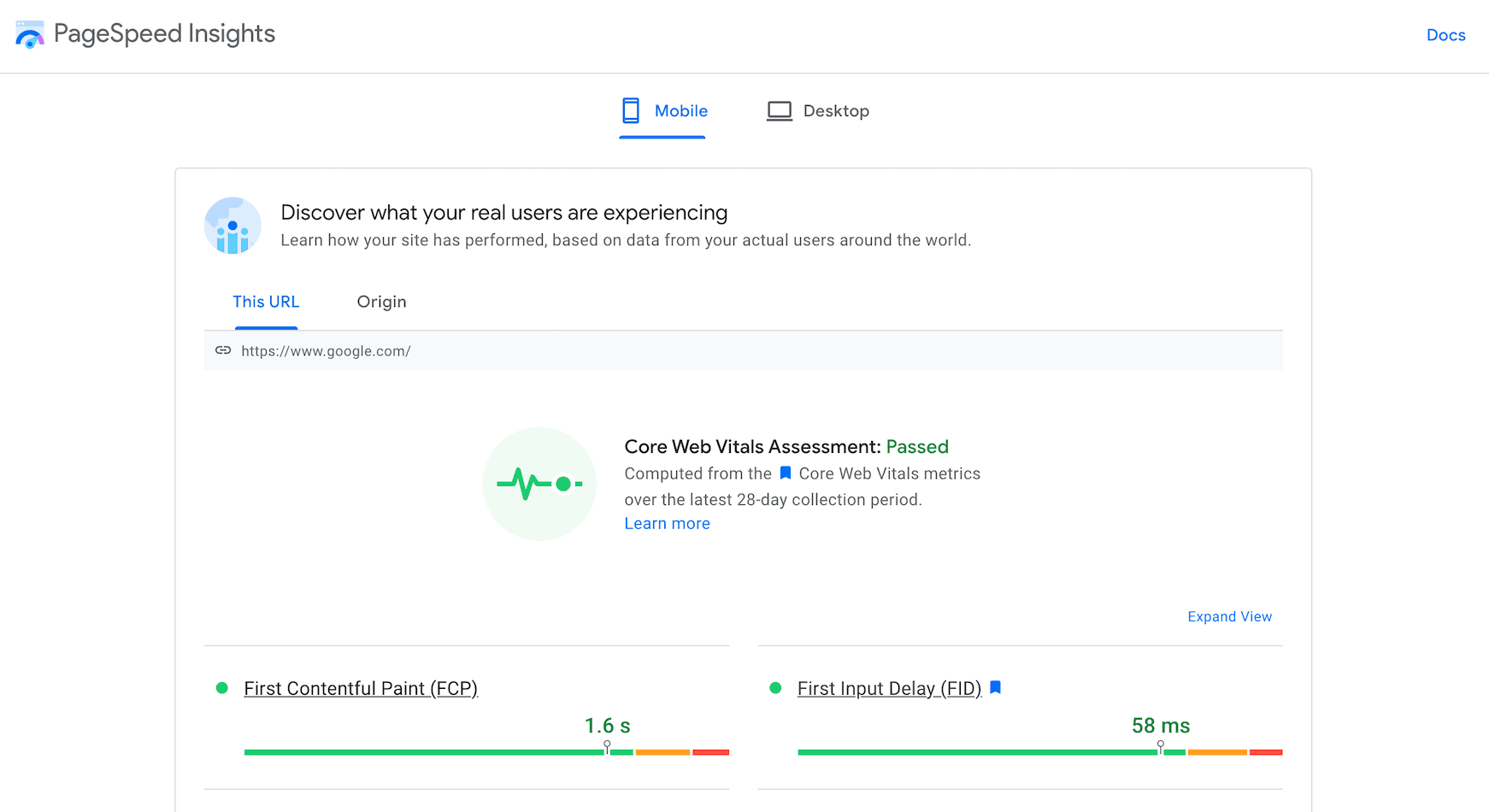
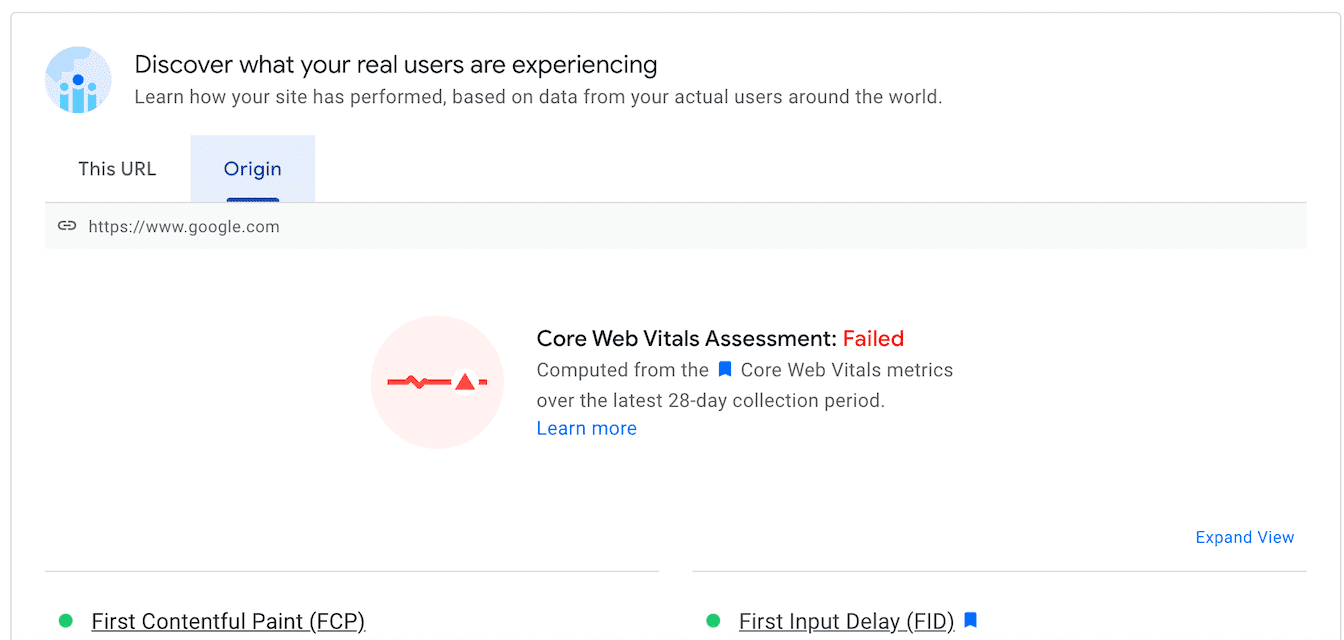
Zmieniliśmy interfejs, aby wyraźnie oddzielić dane z pola od danych laboratoryjnych. Etykiety „Dane z pola” i „Dane z laboratorium” zostały zastąpione tekstem, który wskazuje, co oznaczają te dane i jak mogą być przydatne. Przesunęliśmy też sekcję Dane w polu na górę. Tradycyjny wynik wydajności oparty na wynikach testów laboratoryjnych, który jest obecnie wyświetlany u góry, został przeniesiony do sekcji Dane laboratoryjne, aby uniknąć niejasności co do jego pochodzenia.


Ocena podstawowych wskaźników internetowych
Wynik oceny podstawowych wskaźników internetowych, który wcześniej był wyświetlany w danych polowych jako pojedyncze słowo „przeszło” lub „nieprzeszło”, jest teraz wyróżniony jako osobna sekcja z odrębną ikoną.
Pamiętaj, że proces oceny podstawowych wskaźników internetowych się nie zmienił. Dane FID, LCP i CLS dotyczące podstawowych wskaźników internetowych mogą być agregowane na poziomie strony lub pochodzenia. W przypadku agregacji z wystarczającą ilością danych we wszystkich 3 wskaźnikach, agregacja spełnia kryteria podstawowych wskaźników internetowych, jeśli 75 percentyl wszystkich 3 wskaźników ma stan Dobry. W przeciwnym razie agregacja nie przejdzie oceny. Jeśli agregacja zawiera niewystarczającą ilość danych FID, przejdzie ona ocenę, jeśli oba 75 percentyle LCP i CLS są dobrej jakości. Jeśli w przypadku LCP lub CLS nie ma wystarczającej ilości danych, nie można przeprowadzić agregacji na poziomie strony ani pochodzenia.
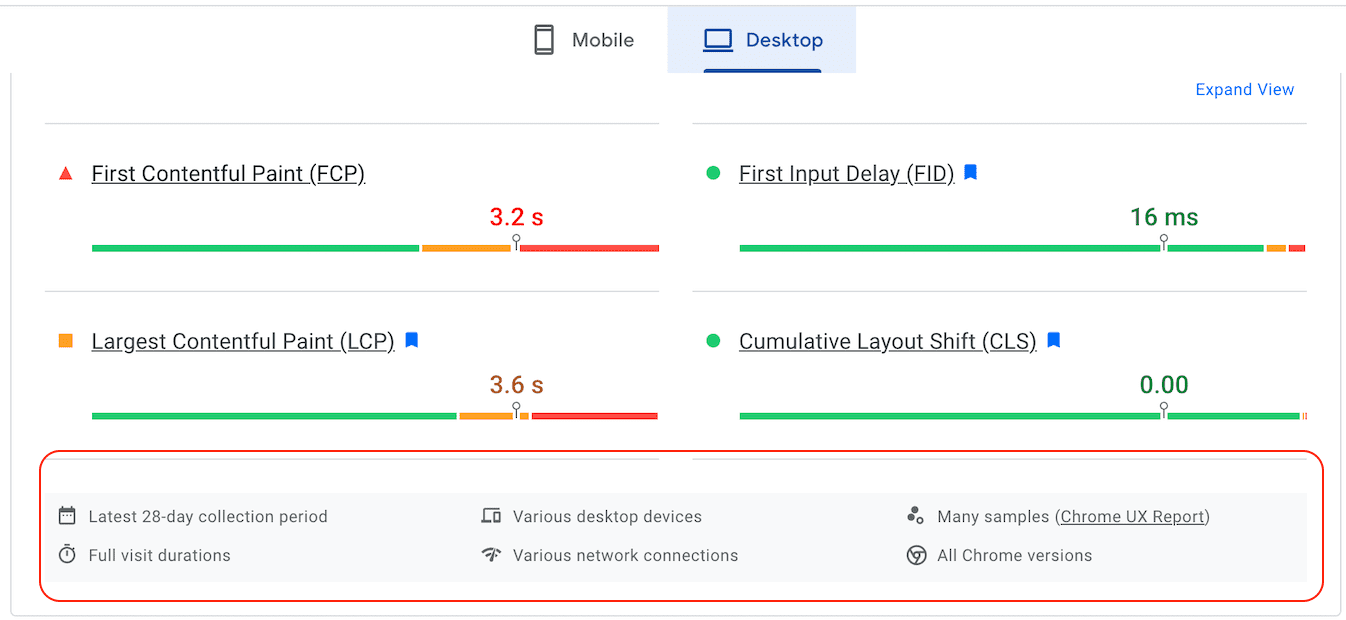
Etykiety dotyczące wydajności na urządzeniach mobilnych i komputerach
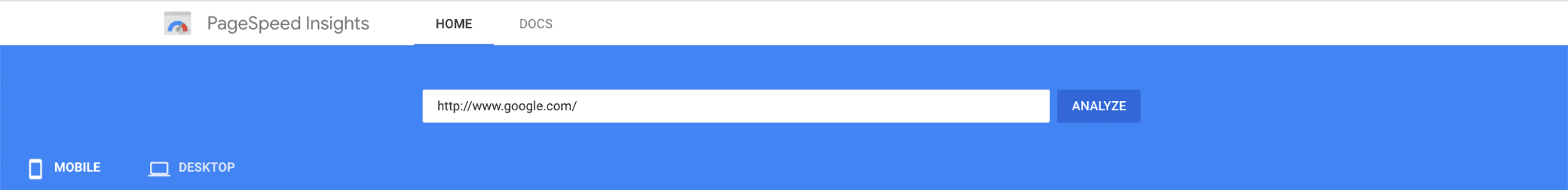
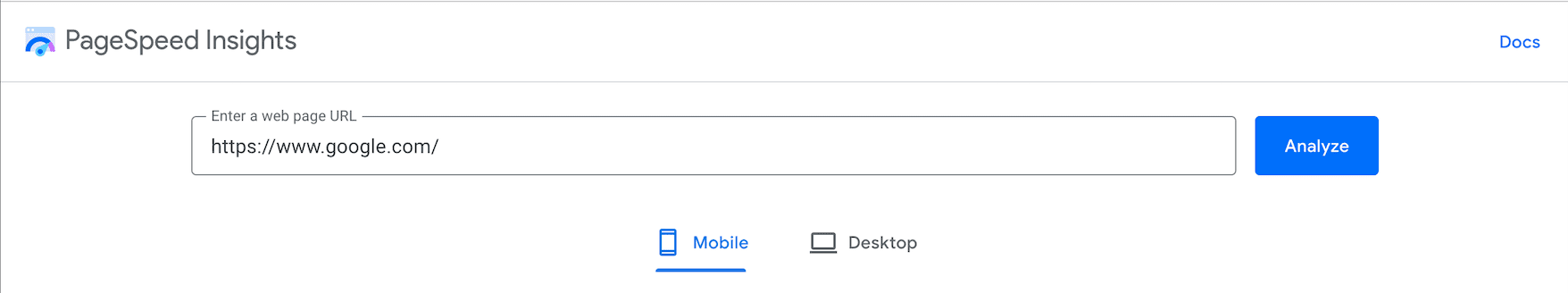
Zmieniliśmy menu nawigacyjne u góry strony i umieściliśmy linki do wersji mobilnej i na komputery na stronie raportu. Linki są teraz dobrze widoczne i wyraźnie wskazują platformę, dla której wyświetlane są dane. Dzięki temu pasek nawigacji stał się też czystszy.


Podsumowanie pochodzenia
Po kliknięciu pola wyboru pojawia się podsumowanie danych źródła, które zawiera łączną liczbę punktów CrUX dla wszystkich stron tego źródła. Przekowaliśmy tę sekcję raportu na nową kartę „Źródło” w sekcji Dane pól.

Dodatkowe przydatne informacje
Raport zawiera teraz nową sekcję informacji u dołu każdego pola i karty testu, która zawiera te informacje o wybranych danych:
- Okres zbierania danych
- Czas trwania wizyt
- Urządzenia
- Połączenia sieciowe
- Rozmiar próbki
- Wersje Chrome
Te informacje powinny ułatwić rozróżnienie danych z laboratorium i z pola oraz pomóc użytkownikom, którzy nie są pewni, czym różnią się te 2 źródła danych.

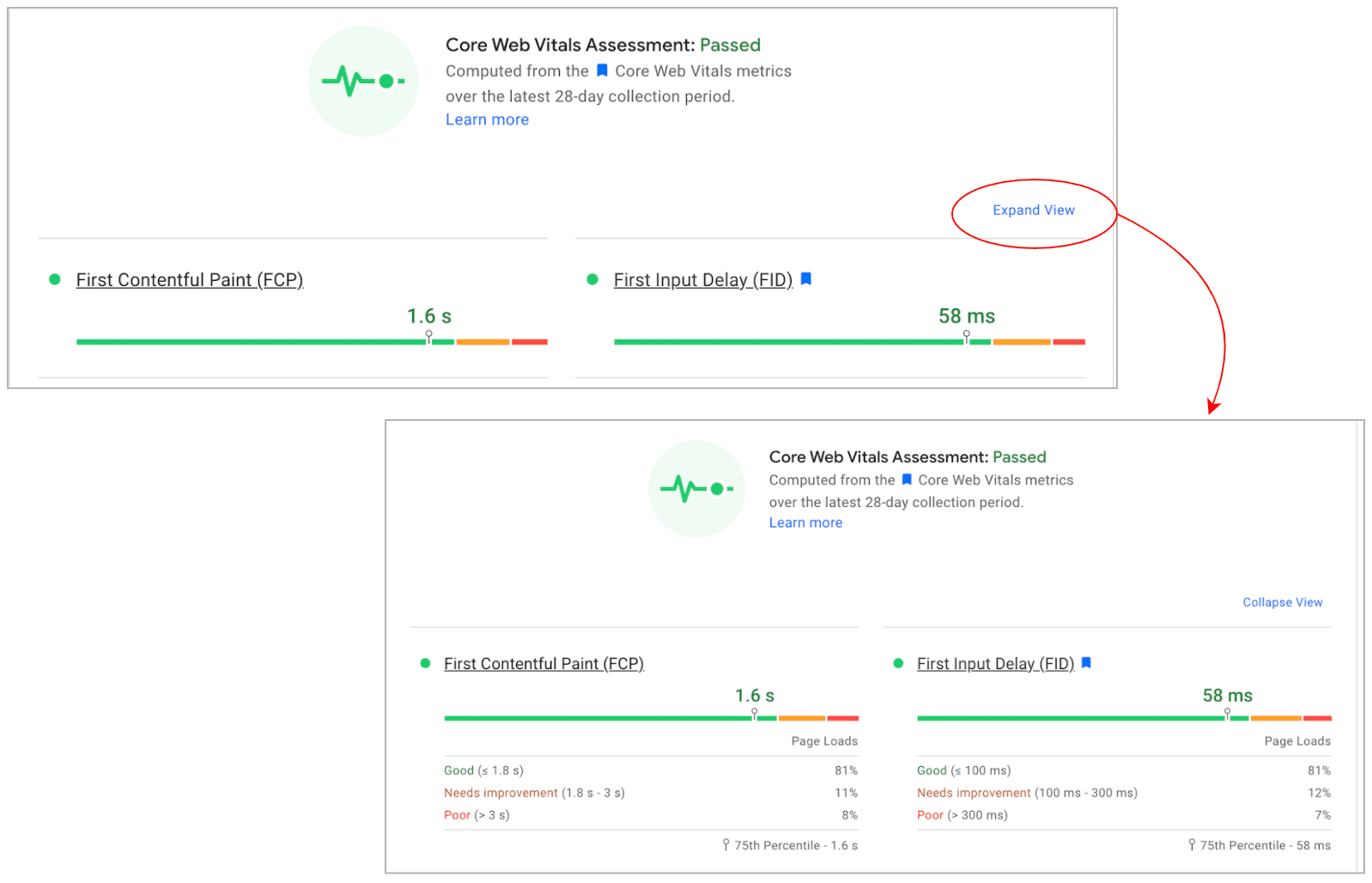
Rozwiń widok
Udostępniamy nową funkcję „Rozwiń widok”, która dodaje do sekcji danych pola funkcję szczegółowego przeglądu i umożliwia wyświetlanie szczegółowych informacji o podstawowych wskaźnikach internetowych.

Obraz strony
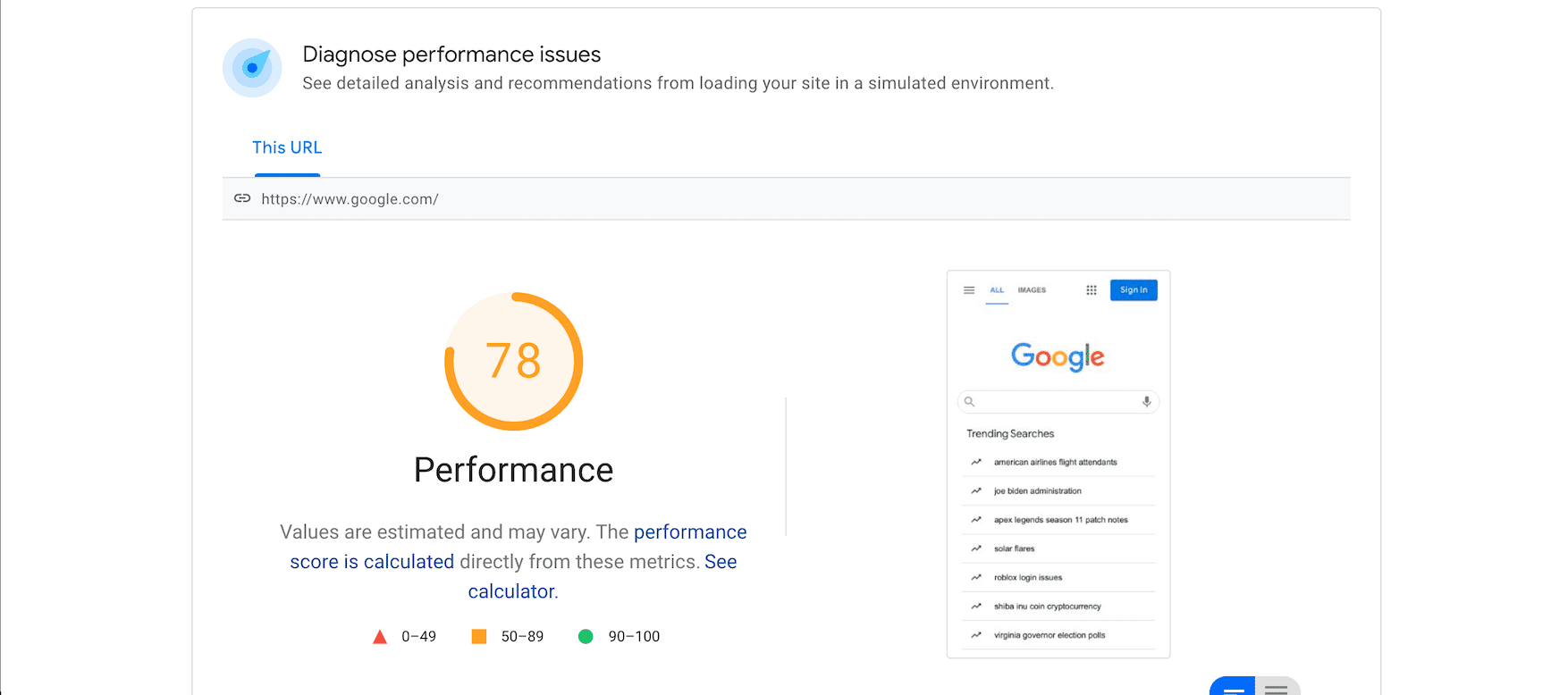
Usunęliśmy obraz załadowanej strony, który pojawiał się obok danych pola. Obraz i miniatury strony z sekwencją wczytywania będą dostępne w sekcji danych z laboratorium.

Aktualną dokumentację usługi znajdziesz na stronie https://developers.google.com/speed/docs/insights/..
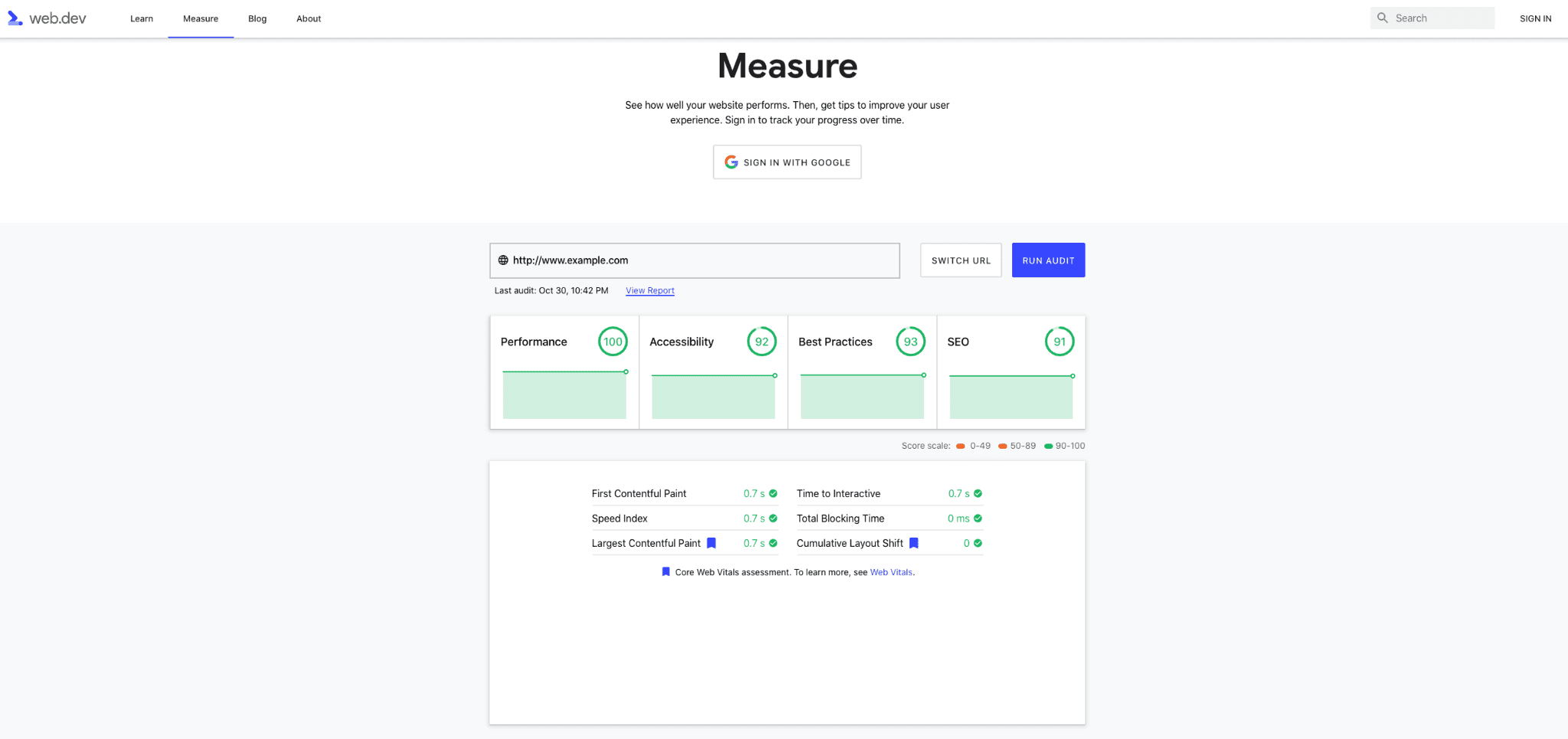
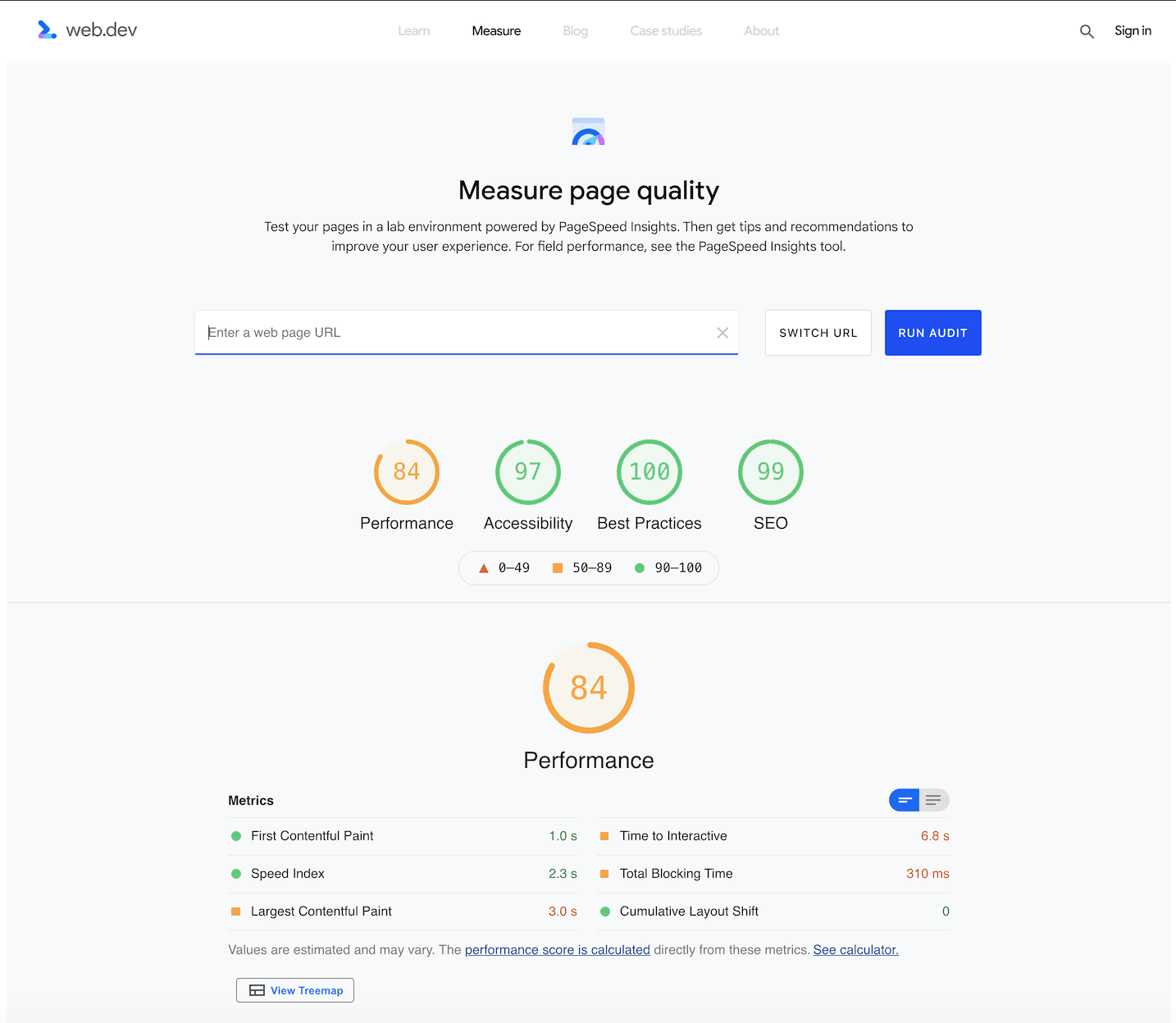
Aktualizacje web.dev/measure
Aby zmniejszyć rozbieżności między różnymi narzędziami w narzędziowcu dotyczącym wydajności, aktualizujemy też stronę web.dev/measure, aby korzystała bezpośrednio z interfejsu PageSpeed Insights API.
Wcześniej deweloperzy generowali raporty za pomocą narzędzia PSI i polecenia /measure, a wyniki Lighthouse były różne. Jednym z głównych powodów tych różnic było to, że wszystkie testy w usłudze /measure były przeprowadzane w Stanach Zjednoczonych (ponieważ wcześniej usługa ta miała zaplecze chmurowe zlokalizowane w USA).
Ponieważ /measure wywołuje ten sam interfejs API bezpośrednio jak PSI UI, deweloperzy będą mogli korzystać z interfejsu PSI i interfejsu /measure w bardziej spójny sposób. Wprowadziliśmy też kilka zmian w narzędziu /measure na podstawie sposobu, w jaki użytkownicy z niego korzystają. Oznacza to, że funkcja /measure będzie dostępna tylko dla zalogowanych użytkowników, ale najczęściej używana funkcja wyświetlania wielu kategorii będzie nadal dostępna.


PSI dzisiaj
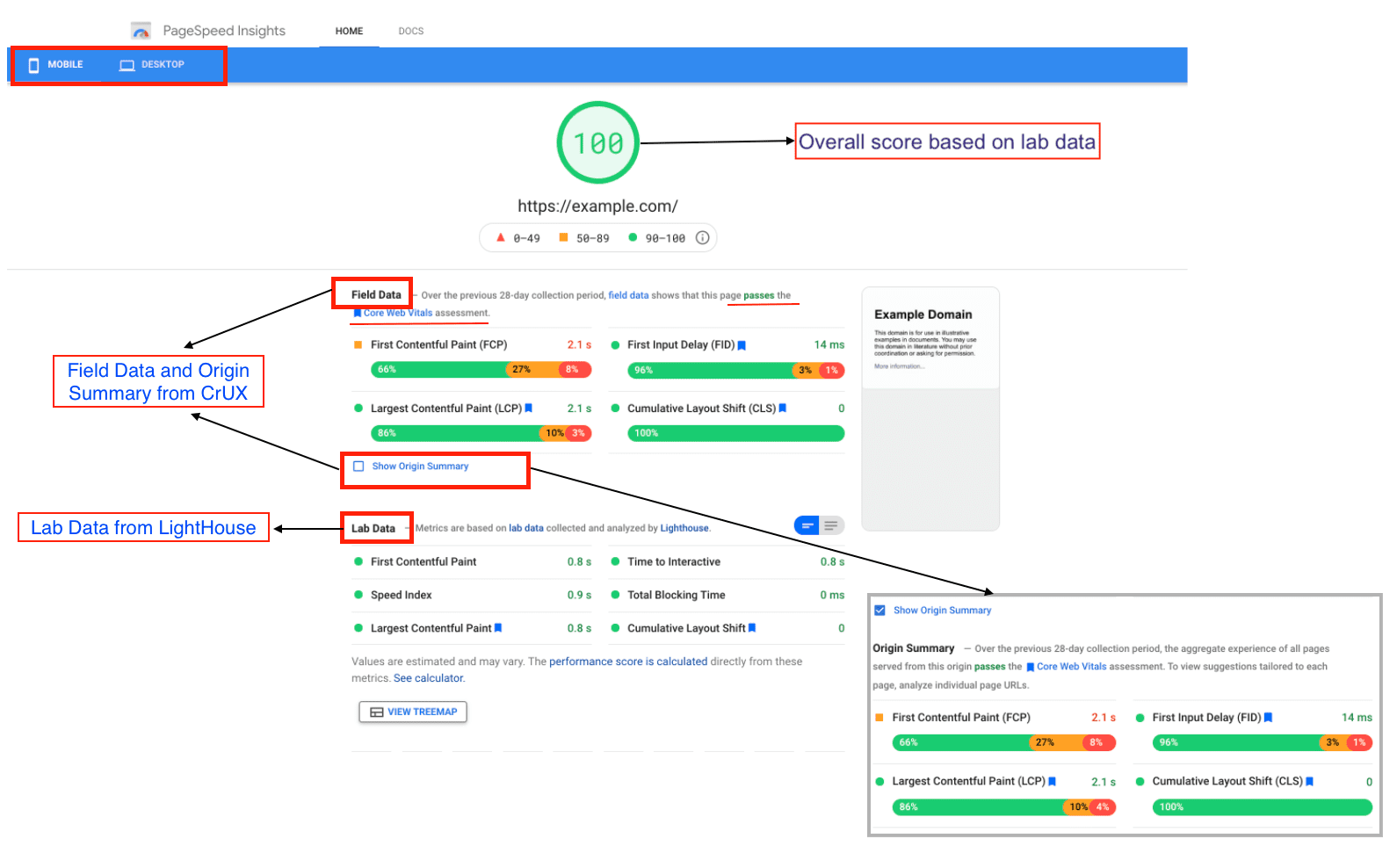
Przyjrzyjmy się, co oferuje obecny raport PageSpeed Insights. Raport PSI zawiera dane o skuteczności na poszczególnych kartach zarówno na urządzeniach mobilnych, jak i na komputerach oraz sugeruje, jak możesz udoskonalić stronę. W każdym przypadku najważniejsze elementy raportu są podobne i składają się z tych elementów:
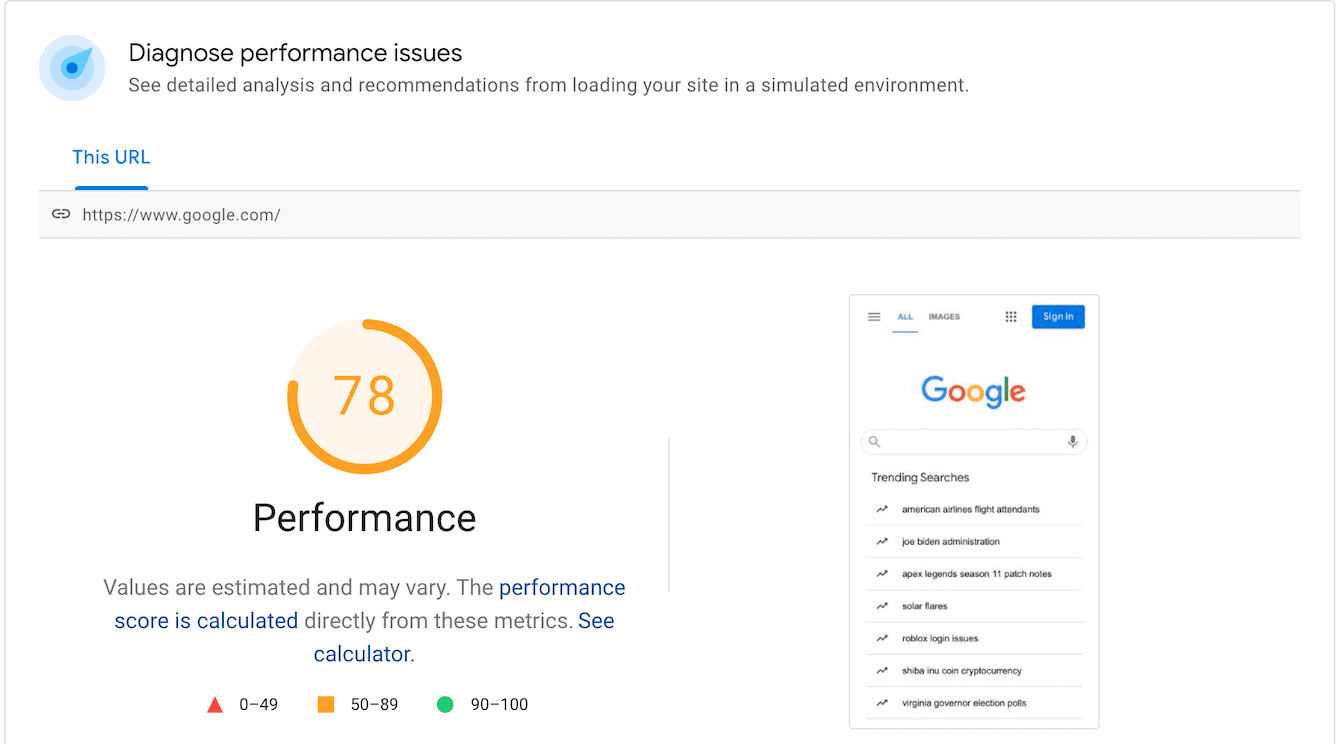
Wynik skuteczności: wynik skuteczności pojawia się u góry raportu PSI i podsumowuje ogólną skuteczność strony. Wynik ten jest określany przez uruchomienie Lighthouse w celu zebrania i przeanalizowania danych laboratoryjnych dotyczących strony. Wynik co najmniej 90 jest uważany za dobry, 50–90 to wynik wymagający poprawy, a poniżej 50 jest wynikiem słabym.
Dane z pól: dane z pól pochodzące z zbioru danych raportu CrUX zawierają informacje o wrażeniach użytkowników w rzeczywistych warunkach. Dane obejmują wskaźniki takie jak First Contentful Paint (FCP) oraz podstawowe wskaźniki internetowe (First Input Delay (FID), Largest Contentful Paint (LCP) i Cumulative Layout Shift (CLS). Oprócz wartości danych możesz też zobaczyć rozkład stron, na których wartość danego rodzaju danych była odpowiednio „Dobrze”, „Wymaga poprawy” lub „Źle”, co jest odpowiednio oznaczone zielonym, pomarańczowym i czerwonym paskiem. Rozkład i wyniki są wyświetlane na podstawie wczytywania stron przez użytkowników w zbiorze danych CrUX. Wyniki są obliczane na podstawie danych z ostatnich 28 dni i nie są dostępne w przypadku nowych stron, w których przypadku może nie być wystarczającej ilości danych rzeczywistych użytkowników.

Podsumowanie pochodzenia: użytkownicy mogą kliknąć pole wyboru Pokaż podsumowanie pochodzenia, aby wyświetlić zsumowaną ocenę danych dotyczących wszystkich stron wyświetlanych z tego samego źródła w ciągu ostatnich 28 dni.
Dane laboratoryjne: wynik wydajności laboratoryjnej obliczany za pomocą Lighthouse pomaga debugować problemy z wydajnością, ponieważ jest zbierany w kontrolowanym środowisku. Raport pokazuje wydajność za pomocą wskaźników takich jak pierwsze wyrenderowanie treści, największe wyrenderowanie treści, indeks szybkości, skumulowane przesunięcie układu, czas do pełnej interaktywności i łączny czas blokowania. Każdy wskaźnik jest oceniany i oznaczany ikoną wskazującą, czy jest to wynik Dobry, Wymagana poprawa czy Słaba jakość. Ta sekcja zawiera dobre wskazanie wąskich gardeł w wydajności przed opublikowaniem aplikacji i może pomóc w diagnozowaniu problemów, ale może nie uwzględniać problemów występujących w rzeczywistych warunkach.
Audyt: w tej sekcji znajdziesz wszystkie audyt przeprowadzone przez Lighthouse oraz audyt zakończone powodzeniem wraz z możliwościami poprawy i dodatkowymi informacjami diagnostycznymi.
Problemy z obecnym projektem PSI
Jak widać na powyższym zrzucie ekranu, różne punkty danych z danych z laboratorium i z polowych nie są wyraźnie od siebie oddzielone. Deweloperzy, którzy dopiero zaczynają korzystać z PSI, mogą mieć problemy z rozumieniem kontekstu danych i dalszego postępowania. Ta niejasność spowodowała, że powstało wiele postów na blogach, w których autorzy podają wskazówki dotyczące odczytywania raportu PSI.
Mamy nadzieję, że dzięki nowej wersji raportu deweloperzy będą mogli szybciej interpretować jego wyniki, a w konsekwencji szybciej wykorzystywać zawarte w nim informacje.
Więcej informacji
Więcej informacji o aktualizacjach narzędzi do optymalizacji wydajności znajdziesz w kluczowym wystąpieniu na Chrome Dev Summit 2021. Będziemy informować Cię o dacie premiery PSI i zmianach w witrynie web.dev/measure.
Dziękujemy Milica Mihajlija, Philip Walton, Brendan Kenny i Ewa Gasperowicz za opinie na temat tego artykułu



