Sayfa ve site kalitenizi daha iyi ölçmenize ve optimize etmenize yardımcı olmak için PageSpeed Insights'taki en son gelişmeler hakkında bilgi edinin.
PageSpeed Insights (PSI), yıllar içinde hem sahada hem de laboratuvar verilerinde tek bir kaynak haline geldi. Web sitenizin performansını iyileştirmeye yardımcı olacak analizler sunmak için Chrome UX Report (CrUX) ve Lighthouse teşhislerinden elde edilen bilgileri entegre eder.
Bugün, PSI'nin güncellenmiş bir sürümünü duyurmanın heyecanını yaşıyoruz. Hız araç paketimizde kritik bir unsur olmasına rağmen PSI kod tabanı on yaşındaydı, çok sayıda eski kod içeriyordu ve yeniden tasarlanması gerekiyordu. Bu fırsatı, PSI'deki arayüzle ilgili sorunları gidermek için kullandık. Bu sorunlar, bazen kullanıcıların raporda gezinmesini zorlaştırıyordu. Temel hedeflerimiz şunlardı:
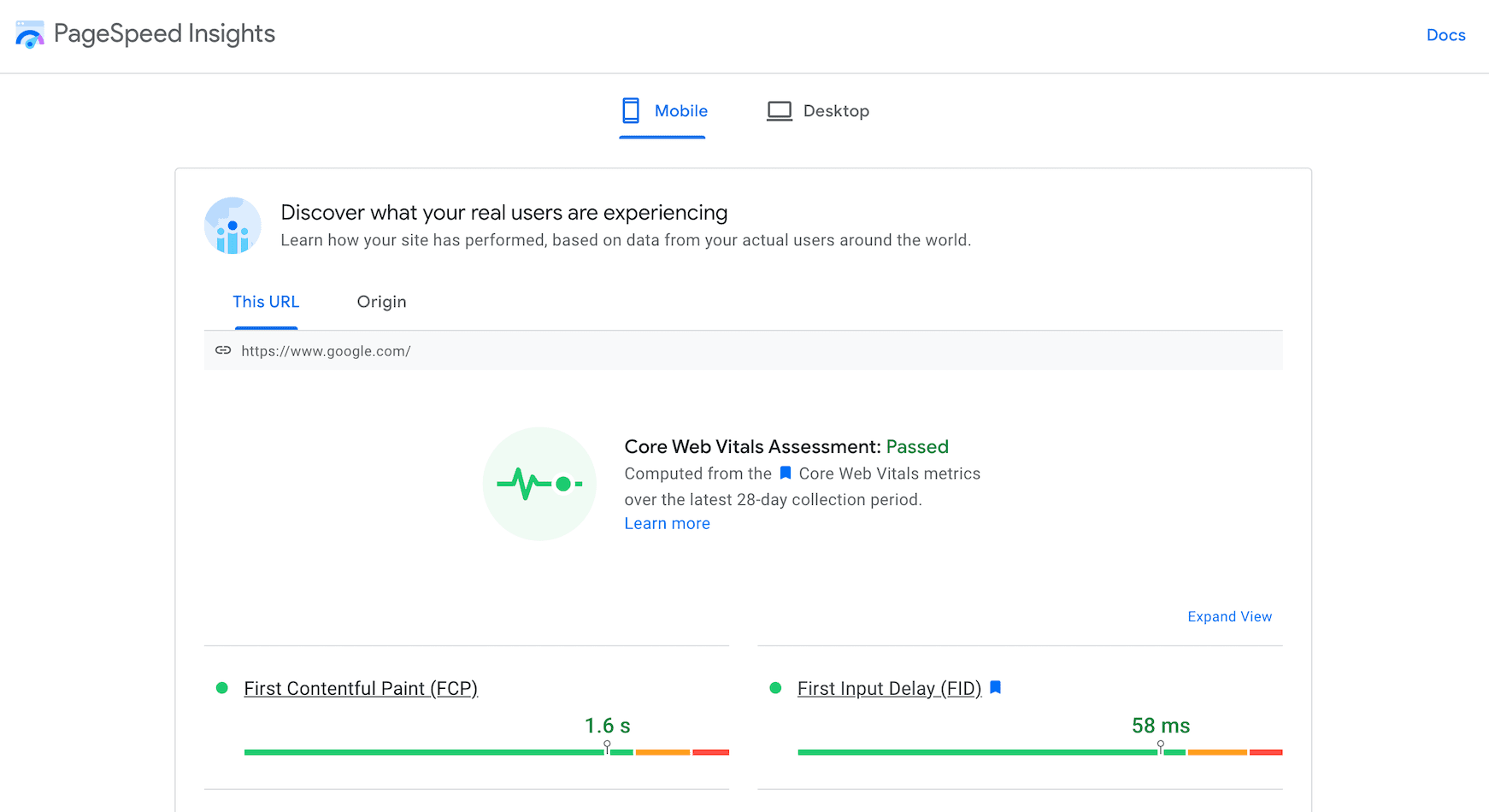
- Sentetik ortamdan elde edilen veriler ile sahada bulunan kullanıcılardan toplanan verileri net bir şekilde ayırt ederek kullanıcı arayüzünü daha sezgisel hale getirin.
- Core Web Vitals değerlendirmesinin kullanıcı arayüzünde nasıl hesaplandığını net bir şekilde belirtin.
- Materyal Tasarım'dan yararlanarak PSI'nin görünümünü ve tarzını modernize edin.
Bu yayında, PSI'deki ve bu yılın ilerleyen dönemlerinde kullanıma sunulacak yeni özellikler tanıtılmaktadır.
Yenilikler
PSI kullanıcı arayüzünün yeniden tasarlanması, rapor verilerinin sunumunu iyileştirmeyi ve rapordaki verilere netlik ve ayrıntı düzeyi eklemeyi amaçlamaktadır. Daha sezgisel olması amaçlanan yeni kullanıcı arayüzü, geliştiricilerin sayfalarıyla ilgili laboratuvar ve saha performansı analizlerini hızlı bir şekilde keşfetmesine yardımcı olur. Kullanıcı arayüzünde yapılan temel değişiklikler şunlardır:
Saha ve laboratuvar verilerinin net bir şekilde ayrılması
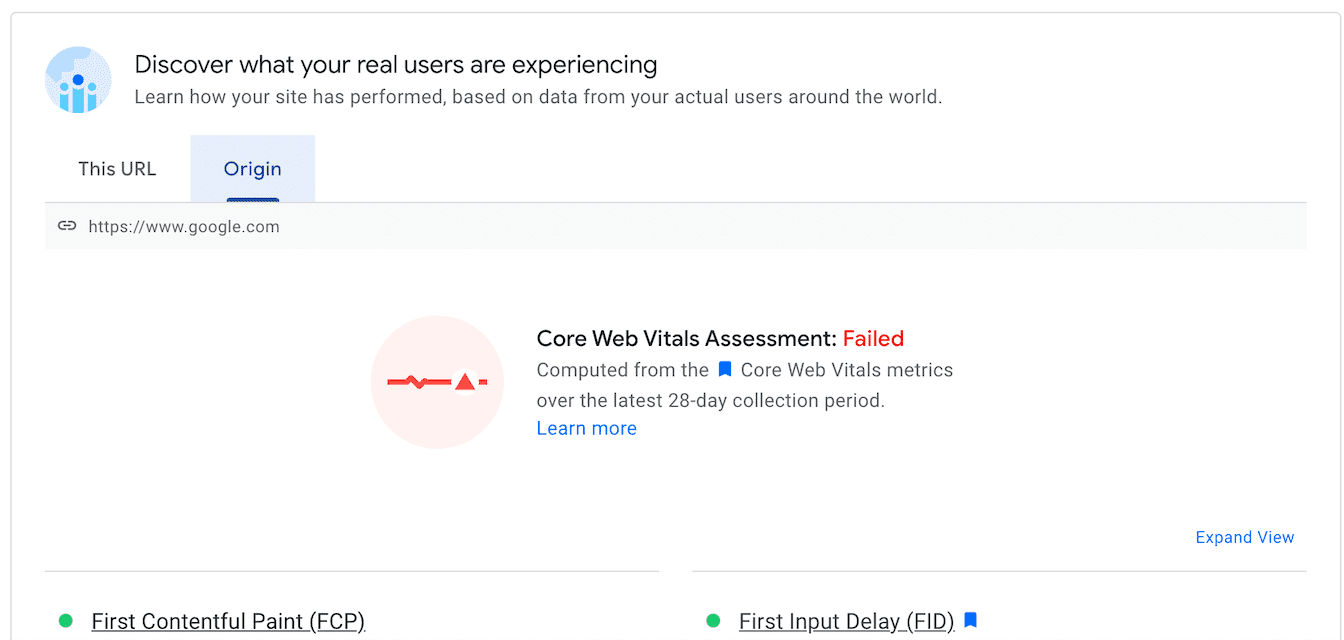
Kullanıcı arayüzünü, alan verilerini laboratuvar verilerinden net bir şekilde ayıracak şekilde değiştirdik. "Alan verileri" ve "Laboratuvar verileri" etiketleri, verilerin ne anlama geldiğini ve nasıl yardımcı olabileceğini belirten metinlerle değiştirildi. Alan verileri bölümünü de en üste taşıdık. Şu anda en üstte gösterilen geleneksel laboratuvar tabanlı performans puanı, puanın kaynağıyla ilgili belirsizlikleri önlemek için Laboratuvar verileri bölümüne taşındı.


Core Web Vitals değerlendirmesi
Daha önce Alan Verileri'nde tek bir kelime olan "geçti" veya "geçmedi" şeklinde görünen Core Web Vitals değerlendirme sonucu, artık farklı bir simgeyle ayrı bir alt bölüm olarak öne çıkıyor.
Core Web Vitals'ın değerlendirme sürecinde herhangi bir değişiklik olmadığını unutmayın. FID, LCP ve CLS adlı Core Web Vitals metrikleri sayfa veya kaynak düzeyinde toplanabilir. Üç metrikte de yeterli veriye sahip toplamalarda, üç metrik için de 75. yüzdelik dilim İyi ise toplama Core Web Vitals değerlendirmesini geçer. Aksi takdirde toplama işlemi değerlendirmeyi geçemez. Toplama işleminde yeterli FID verisi yoksa hem LCP hem de CLS'nin 75. yüzdelik dilimleri İyi ise değerlendirmeden geçer. LCP veya CLS'de yeterli veri yoksa sayfa veya kaynak düzeyinde toplama değerlendirilemez.
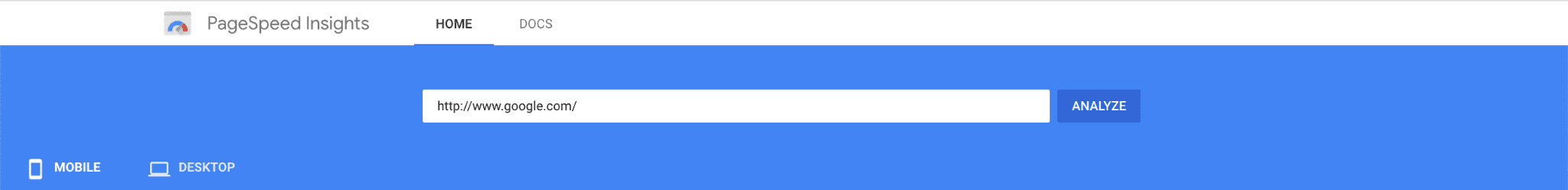
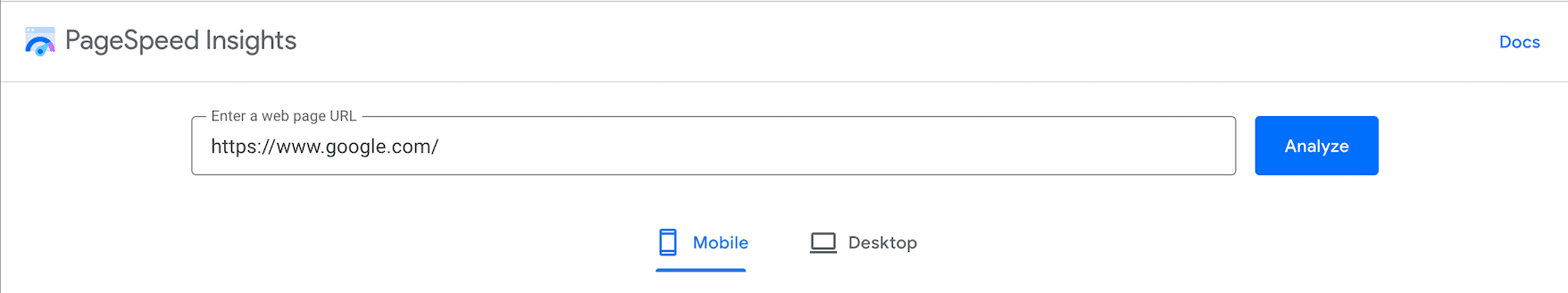
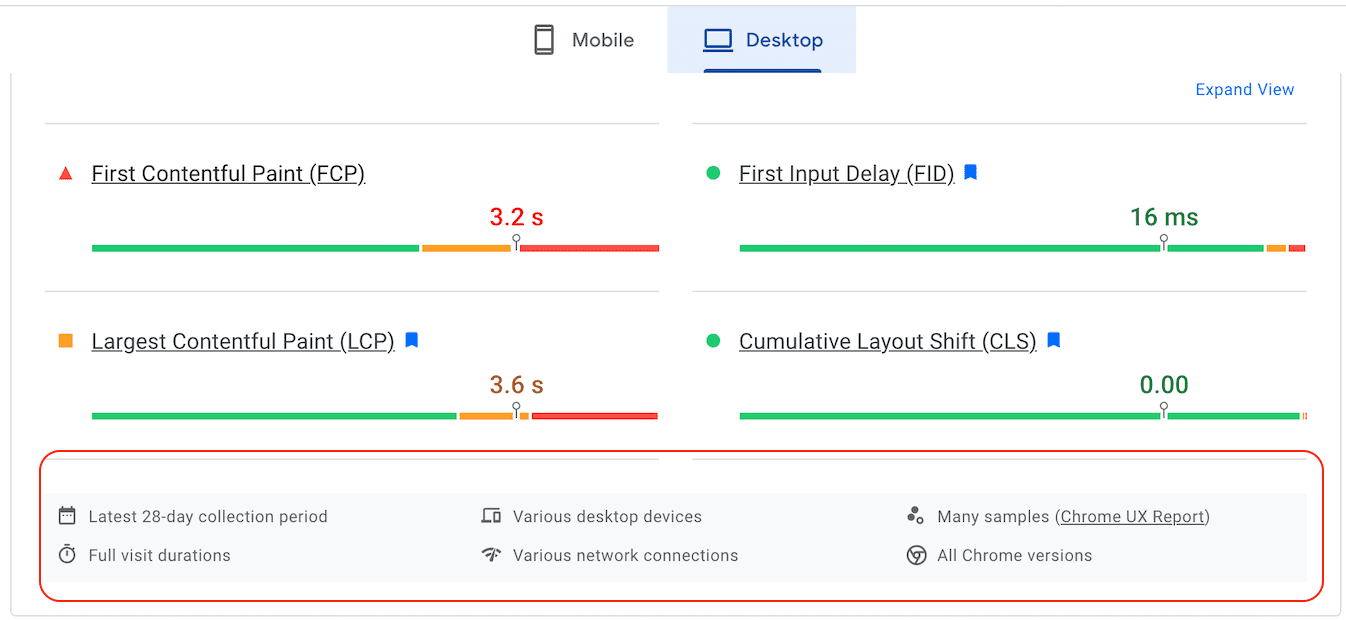
Mobil ve masaüstü performansı için etiketler
Üstteki gezinme menüsünü değiştirdik ve mobil ile masaüstü bağlantılarını rapor sayfasının ortasına ekledik. Bağlantılar artık kolayca görülebilir ve verilerin gösterildiği platformu net bir şekilde belirtir. Bu sayede gezinme çubuğunun daha temiz görünmesi de sağlandı.


Kaynak Özeti
Kaynak özeti, kaynaktaki tüm sayfalar için toplu CrUX puanını sağlar ve şu anda bir onay kutusunun tıklanmasıyla gösterilir. Bu rapor bölümünü, Alan Verileri bölümünün altındaki yeni bir sekmeye ("Kaynak") taşıdık.

Faydalı ek bilgiler
Rapor artık her alanın alt kısmında yeni bir bilgi bölümü ve örneklenmiş verilerle ilgili aşağıdaki ayrıntıları paylaşan bir laboratuvar kartı içeriyor:
- Veri toplama dönemi
- Ziyaret süreleri
- Cihazlar
- Ağ bağlantısı sayısı
- Örnek boyutu
- Chrome sürümleri
Bu bilgiler, laboratuvar ve saha verileri arasındaki farkın anlaşılmasını kolaylaştıracak ve daha önce iki veri kaynağının (laboratuvar ve saha) nasıl farklı olabileceğinden emin olmayan kullanıcılara yardımcı olacaktır.

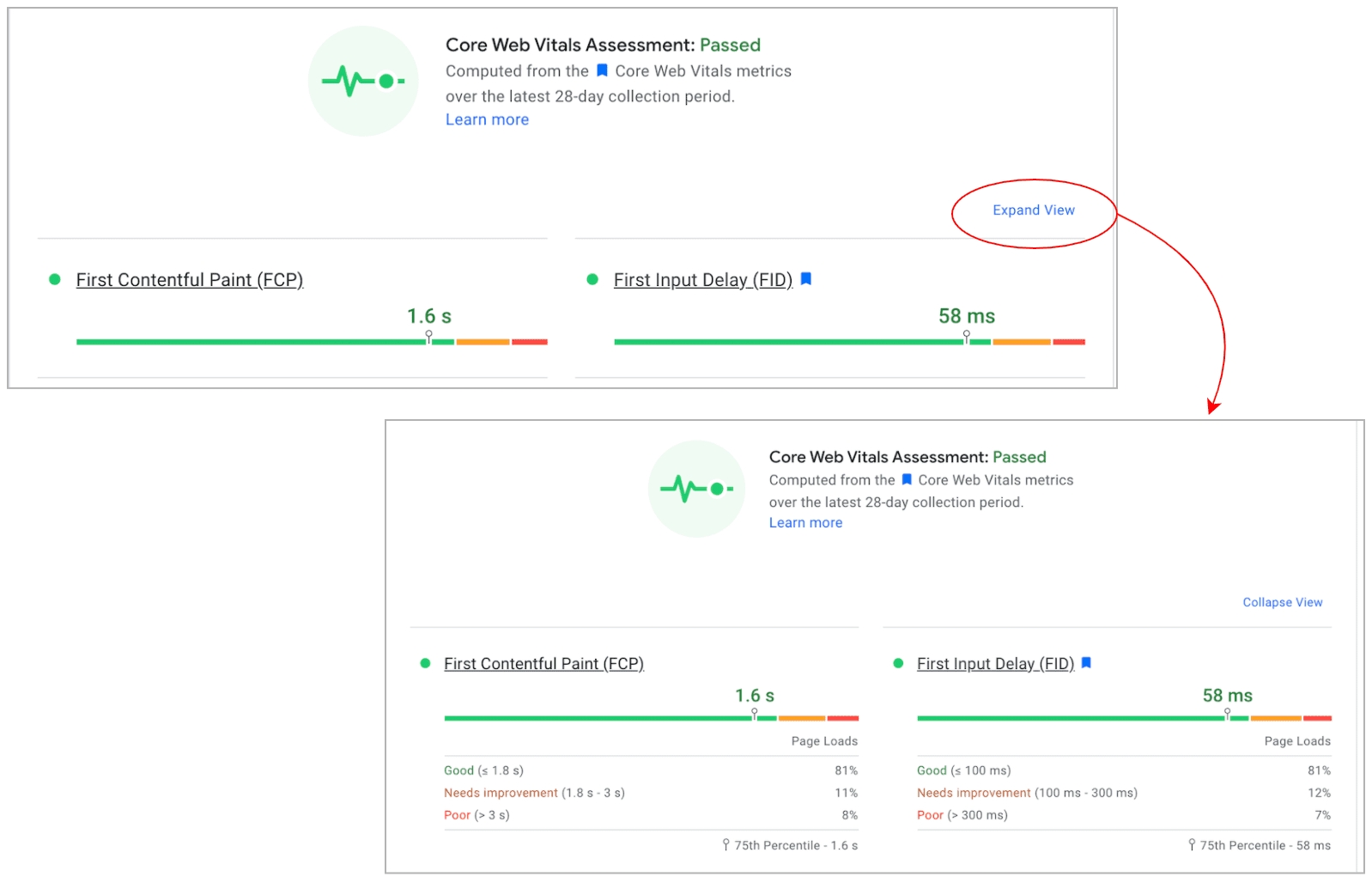
Görünümü genişlet
Alan verileri bölümüne ayrıntılı inceleme işlevi ekleyen ve Core Web Vitals metrikleri için ayrıntılı bilgileri görüntülemenize olanak tanıyan yeni bir "Görünümü genişlet" özelliği kullanıma sunduk.

Sayfa resmi
Alan verilerinin hemen yanında görünen, yüklenmiş sayfanın resmini kaldırdık. Yükleme sırasını gösteren sayfanın resmi ve küçük resimleri laboratuvar verileri bölümünde bulunur.

Güncel ürün dokümanları için https://developers.google.com/speed/docs/insights/. adresini ziyaret edin.
web.dev/measure'da yapılan güncellemeler
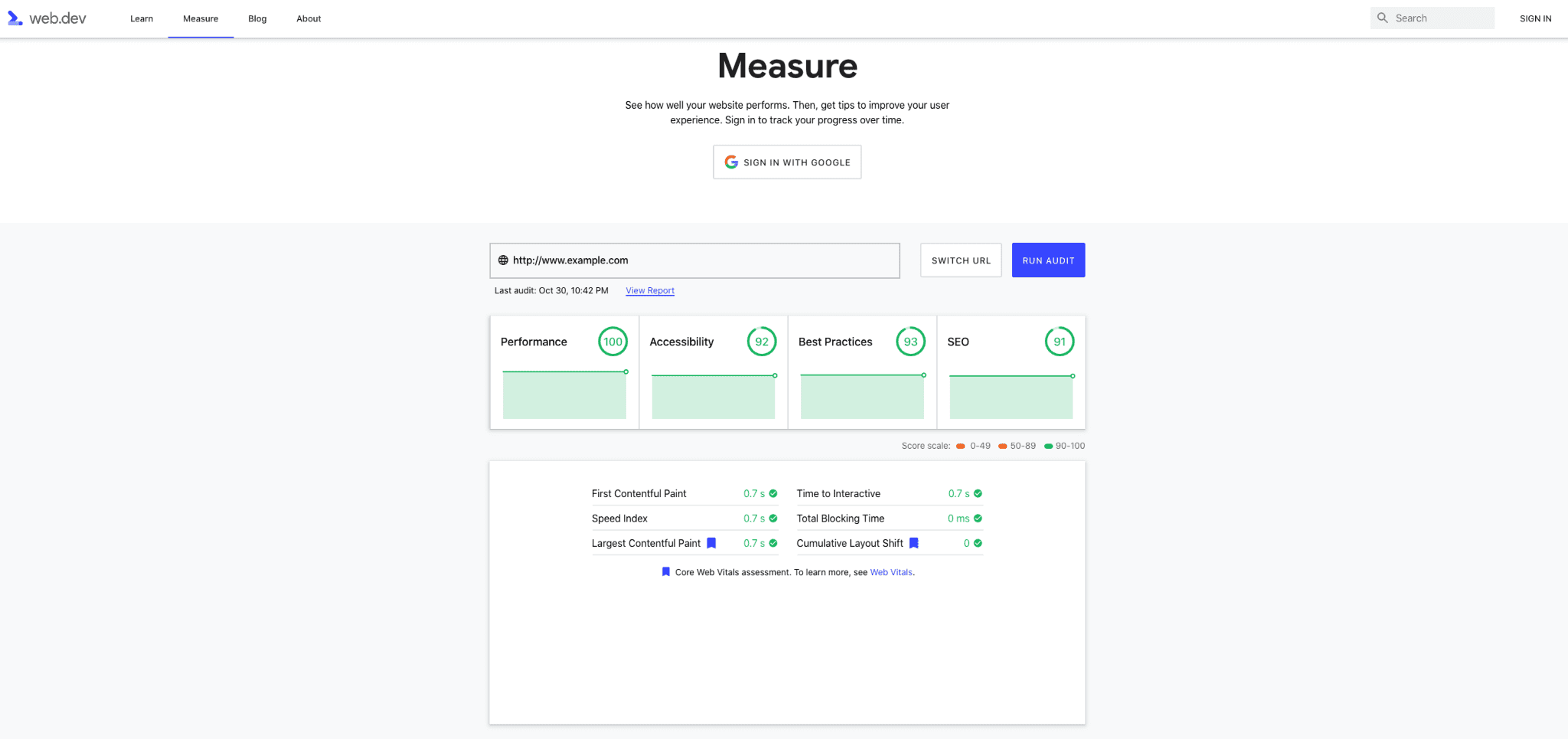
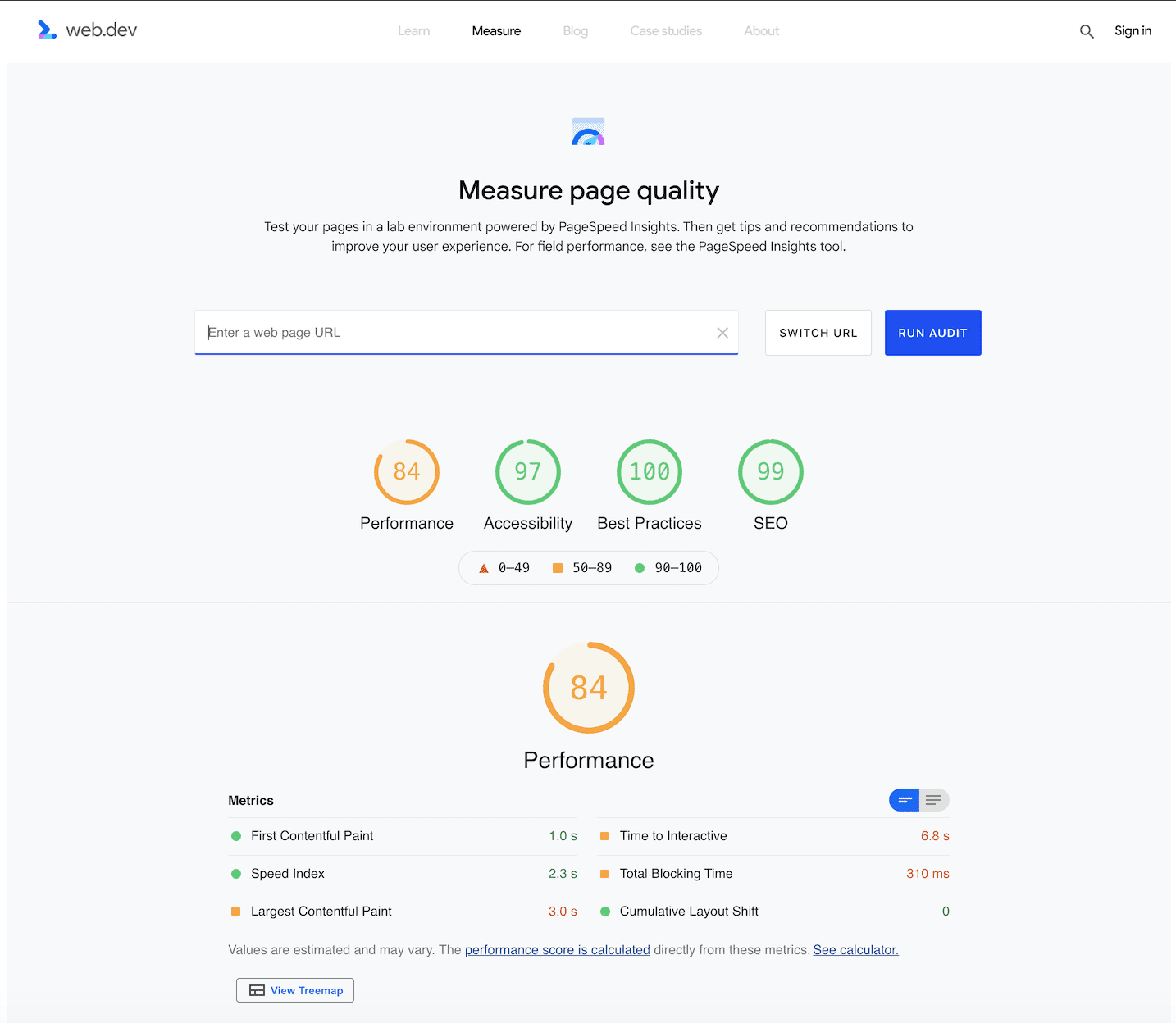
Performans araç kutumuzda bulunan farklı araçlar arasındaki tutarsızlığı azaltmak için web.dev/measure'ı doğrudan PageSpeed Insights API tarafından desteklenecek şekilde güncelliyoruz.
Daha önce geliştiriciler hem PSI aracı hem de /measure üzerinden raporlar çalıştırıp farklı Lighthouse numaraları görüyordu. Farklılıkların başlıca nedenlerinden biri, /measure'ın tüm testleri ABD'den başlatmasıydı (daha önce ABD merkezli bir bulut arka ucuna sahip olması nedeniyle).
/measure, doğrudan PSI kullanıcı arayüzüyle aynı API'yi çağırdığında geliştiriciler PSI ve /measure'ı kullanırken daha tutarlı bir deneyim elde eder. Ayrıca, kullanıcıların aracı nasıl kullandığına bağlı olarak /measure işlevinde birkaç küçük değişiklik yaptık. Bu, /measure için oturum açmış kullanıcı deneyiminin kaldırılacağı ancak en çok kullanılan işlev olan birden fazla kategoriyi görme özelliğinin kullanıma sunulmaya devam edeceği anlamına gelir.


Bugünkü KMSİ
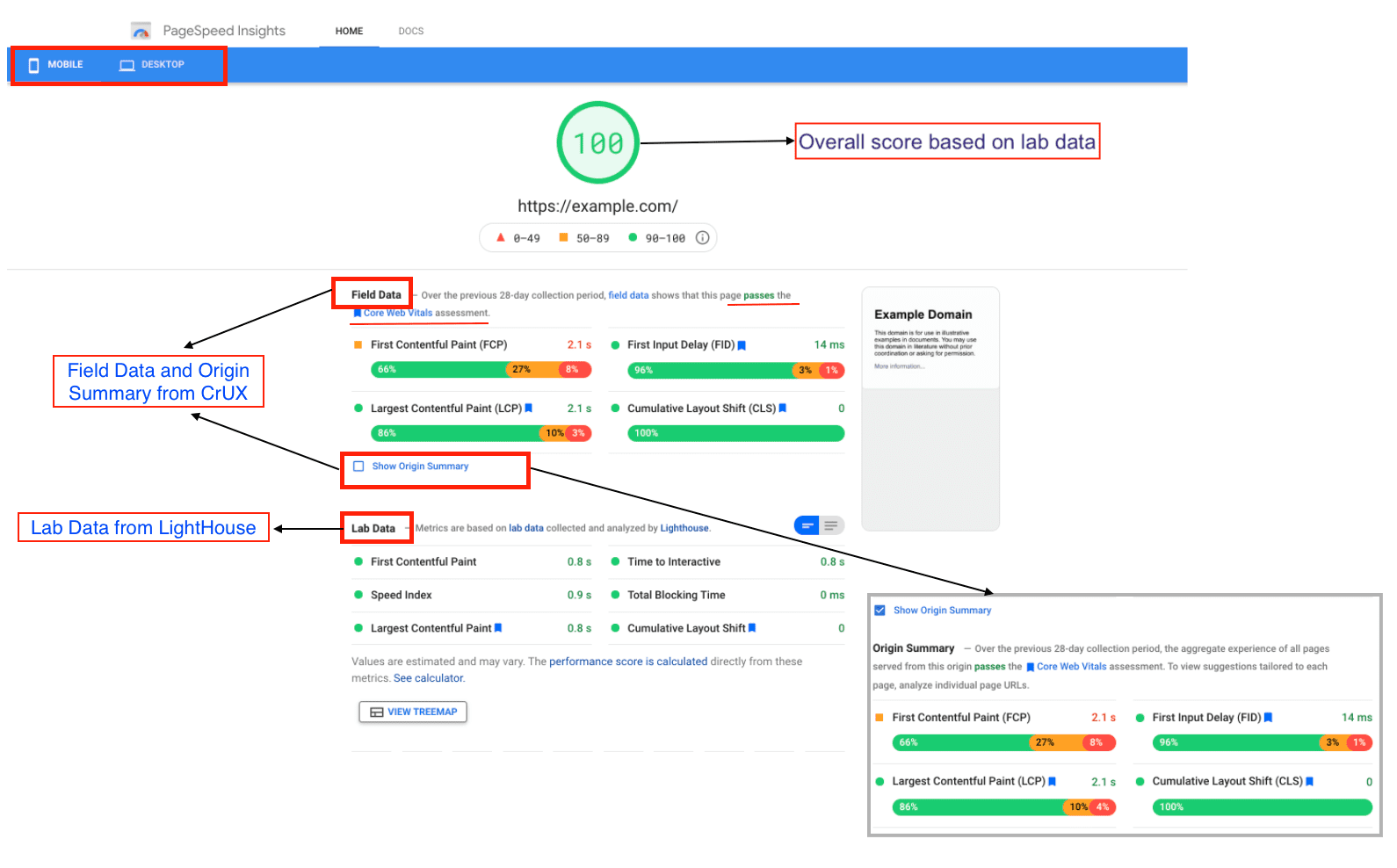
Bir adım geri çekilip mevcut PageSpeed Insights raporunun neler sunduğuna bakalım. PSI raporu, hem mobil hem de masaüstü cihazlara ait performans verilerini ayrı sekmelerde içerir ve bir sayfayı nasıl iyileştirebileceğinize dair öneriler sunar. Her durumda raporun temel bileşenleri benzerdir ve aşağıdakilerden oluşur:
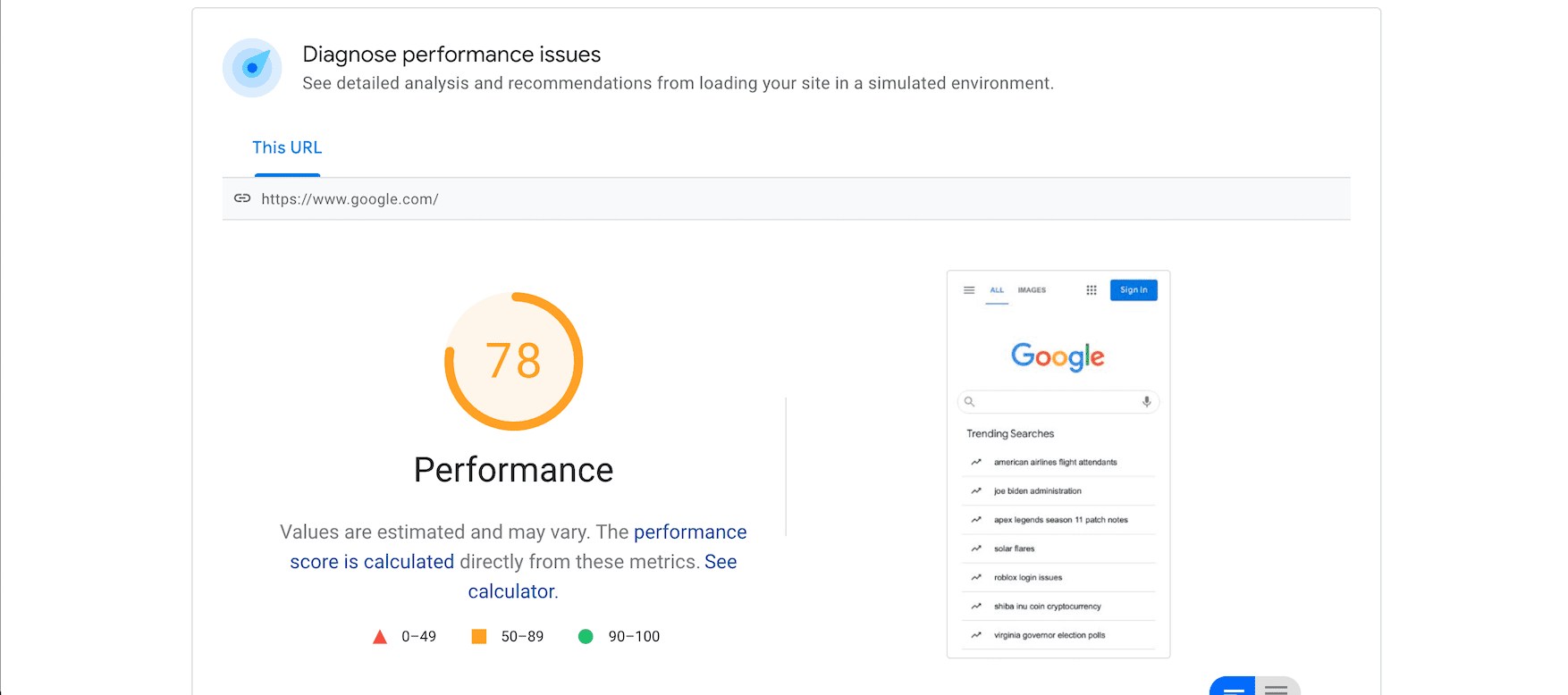
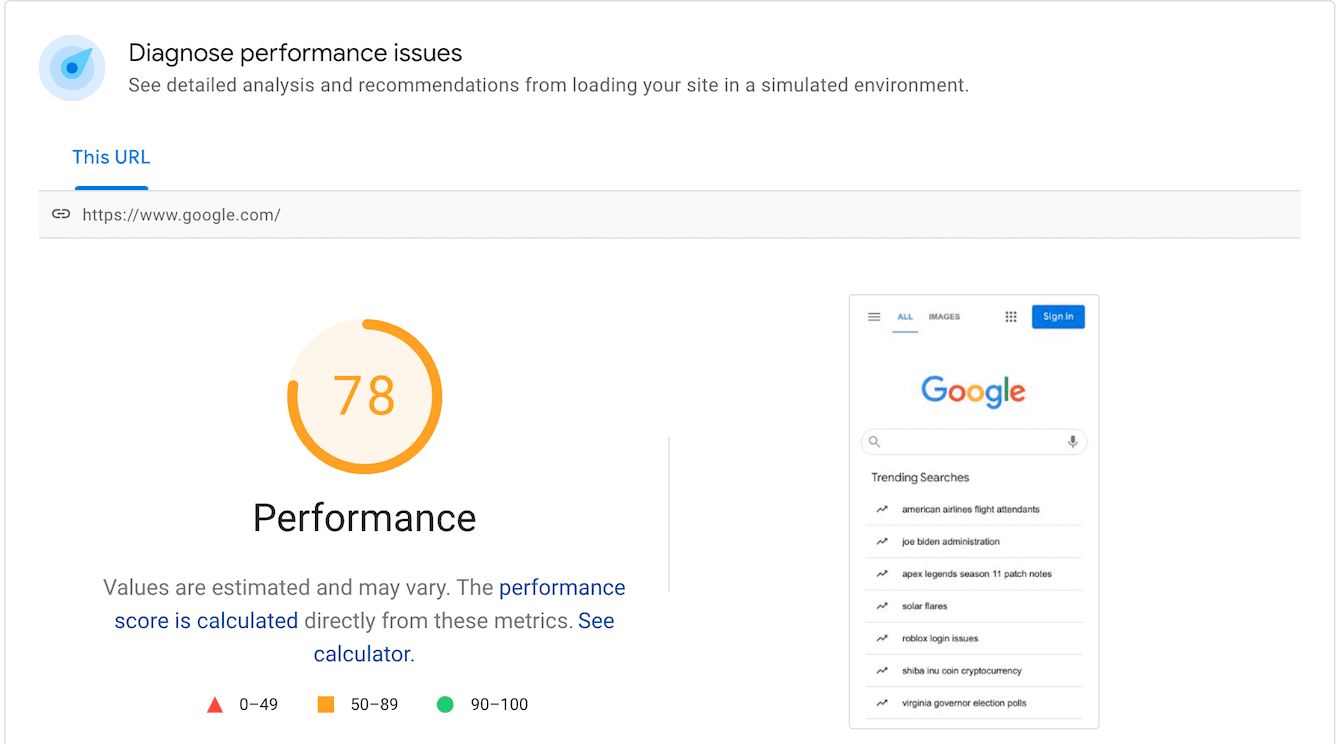
Performans Puanı: Performans puanı, PSI raporunun en üstünde gösterilir ve genel sayfa performansını özetler. Bu puan, sayfayla ilgili lab verilerini toplamak ve analiz etmek için Lighthouse'un çalıştırılmasıyla belirlenir. 90 ve üzeri puanlar iyi, 50-90 arası puanlar iyileştirme gerektiriyor, 50'nin altındaki puanlar ise zayıf olarak kabul edilir.
Alan verileri: CrUX raporu veri kümesinden alınan alan verileri, gerçek kullanıcı deneyimi hakkında analizler sağlar. Veriler First Contentful Paint (FCP) gibi metrikleri içerir ve Core Web Vitals'ı (First Input Delay (İGG), Largest Contentful Paint (LCP) ve Cumulative Layout Shift (CLS)) ölçer. Metrik değerlerinin yanı sıra, belirli bir metriğin değerinin sırasıyla yeşil, sarı ve kırmızı çubuklarla gösterildiği İyi, İyileştirme Gerektiriyor veya Yetersiz olan sayfaların dağılımını da görebilirsiniz. Dağıtım ve puanlar, CrUX veri kümesindeki kullanıcıların sayfa yüklemelerine göre gösterilir. Puanlar son 28 gün için hesaplanır ve yeterli gerçek kullanıcı verisi bulunmayabilecek yeni sayfalarda kullanılamaz.

Kaynak Özeti: Kullanıcılar, son 28 gün içinde aynı kaynaktan sunulan tüm sayfaların metriklerine ait toplu puanı görüntülemek için Kaynak Özetini Göster onay kutusunu tıklayabilir.
Laboratuvar verileri: Lighthouse kullanılarak hesaplanan laboratuvar performans puanı, kontrollü bir ortamda toplandığı için performans sorunlarının giderilmesine yardımcı olur. Raporda ilk zengin içerikli boyama, en büyük zengin içerikli boyama, hız indeksi, kümülatif düzen kayması, etkileşime hazır olma süresi ve toplam engelleme süresi gibi metrikler kullanılarak performans gösterilir. Her metrik puanlanır ve Hızlı, İyileştirme gerektiriyor veya Yavaş'ı belirten bir simgeyle etiketlenir. Bu bölüm, sürüm öncesi performans darboğazlarını iyi bir şekilde gösterir ve sorunları teşhis etmeye yardımcı olabilir ancak gerçek dünyadaki sorunları yakalayamayabilir.
Denetimler: Bu bölümde, Lighthouse tarafından çalıştırılan tüm denetimler listelenir. Ayrıca, iyileştirme fırsatları ve ek teşhis bilgileriyle birlikte, başarılı olan denetimler de listelenir.
Mevcut PSI tasarımıyla ilgili zorluklar
Yukarıdaki ekran görüntüsünde görüldüğü gibi, laboratuvar ve saha verilerinden elde edilen farklı veri noktaları net bir şekilde ayrılmış değildir. PSI'ye yeni başlayan geliştiriciler, verilerin bağlamını ve ne yapmaları gerektiğini kolayca anlayamayabilir. Bu karışıklık, PSI raporunun nasıl yorumlanacağına dair birçok "Nasıl yapılır?" konulu blog yayını yapılmasına neden oldu.
Yeniden tasarımla, geliştiricilerin PSI raporunu oluşturduktan sonra raporda yer alan analizleri hızlıca uygulayabilmesi için raporun yorumlanmasını kolaylaştırmayı umuyoruz.
Daha fazla bilgi
Performans araç güncellemeleri hakkında daha fazla bilgi için Chrome Dev Summit 2021'in açılış konuşmasını izleyin. PSI'nin yayınlanma tarihi ve web.dev/measure'da yapılan değişiklikler hakkında sizi bilgilendireceğiz.
Bu makaleyle ilgili geri bildirimde bulunan Milica Mihajlija, Philip Walton, Brendan Kenny ve Ewa Gasperowicz'e teşekkürler



